Examen et tutoriel du formulaire de contact sécurisé rapide - Plugin WordPress gratuit
Publié: 2017-07-26Fast Secure Contact Form est un plugin de formulaire WordPress gratuit. Avec ce plugin gratuit, vous pouvez ajouter plusieurs formulaires à votre site WordPress. Vous pouvez créer des formulaires personnalisables car cela vous permet d'ajouter, de réorganiser ou de supprimer tous les champs.
Il s'agit d'un plugin gratuit de vCita, une application professionnelle tout-en-un gratuite pour gérer tous vos clients, prendre des notes, marquer pour un suivi et répondre aux demandes des clients lors de vos déplacements.
Les fonctionnalités de gestion du calendrier de vCits vous permettent de gérer votre emploi du temps, vos rendez-vous et vos événements, le tout en synchronisation avec votre calendrier existant.
La fonctionnalité de facturation vous permet de créer et d'envoyer par e-mail des factures personnalisées et de suivre les revenus de votre entreprise grâce à un tableau de bord centralisé. Afficher toutes les fonctionnalités de vCita
Le formulaire de contact permettra à l'utilisateur d'envoyer des e-mails à l'administrateur d'un site. Dans cet article, vous allez apprendre à créer, personnaliser et ajouter des formulaires de contact à votre site à l'aide de ce plugin de formulaire gratuit.
Comment installer le plug-in de formulaire de contact Fast Secure
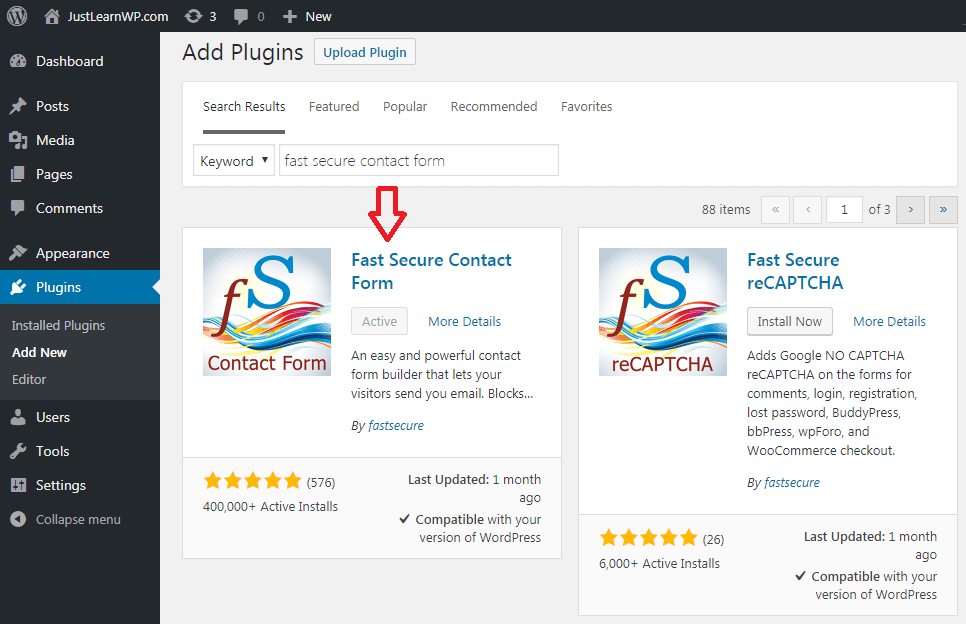
Il existe deux façons d'installer le plugin, vous pouvez l'installer directement à partir du tableau de bord WordPress ou vous pouvez télécharger un fichier manuellement. Connectez-vous à votre tableau de bord WordPress et accédez à Plugins > Add New et recherchez Fast Secure Contact Form . Installez et activez le premier plugin de la liste.

Une fois le plugin installé et activé, vous pouvez accéder à Paramètres> Formulaire de contact FS ou visiter Plugins> Page installée pour afficher tous les plugins installés. Cliquez sur le lien Paramètres pour afficher tous les paramètres du plug-in Fast Secure Contact Form.
Ajout d'un nouveau formulaire de contact
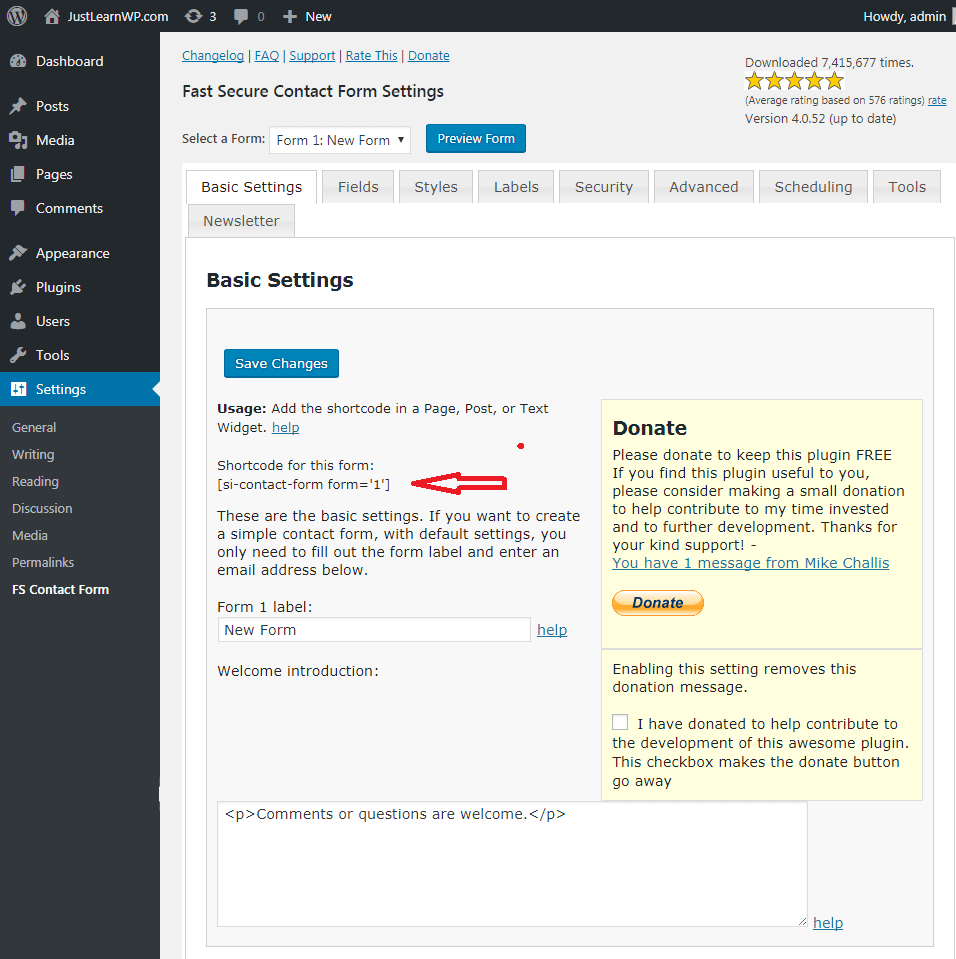
Dans la capture d'écran ci-dessous, vous pouvez voir les paramètres de base du plugin Fast Secure Contact Form.

Sous Sélectionnez un dans le menu déroulant, vous verrez trois options.
- Formulaire 1 – Nouveau formulaire
- Formulaire 2 – Nouveau formulaire
- Ajouter un nouveau formulaire
Vous pouvez cliquer sur le bouton d'aperçu bleu pour voir l'aperçu en direct de votre formulaire. Sous les paramètres de base, vous pouvez trouver un shortcode [si-contact-form form='1'] , que vous pouvez coller dans n'importe quel article, page ou zone de widget, où vous souhaitez que votre formulaire apparaisse.
Il est courant de créer une nouvelle page dédiée pour le contact. Accédez à Pages > Ajouter nouveau pour créer une nouvelle page. Ajoutez un titre pour votre page tel que Contactez-nous et sélectionnez l'onglet texte. N'utilisez pas l'éditeur visuel pour coller le shortcode.
Ajoutez maintenant le shortcode [si-contact-form form='1'] suivant dans la zone de texte. Enregistrez vos modifications. Cliquez sur le bouton Aperçu pour voir comment votre formulaire de contact apparaît sur le front-end. Si vous êtes satisfait des paramètres, cliquez sur le bouton Publier.

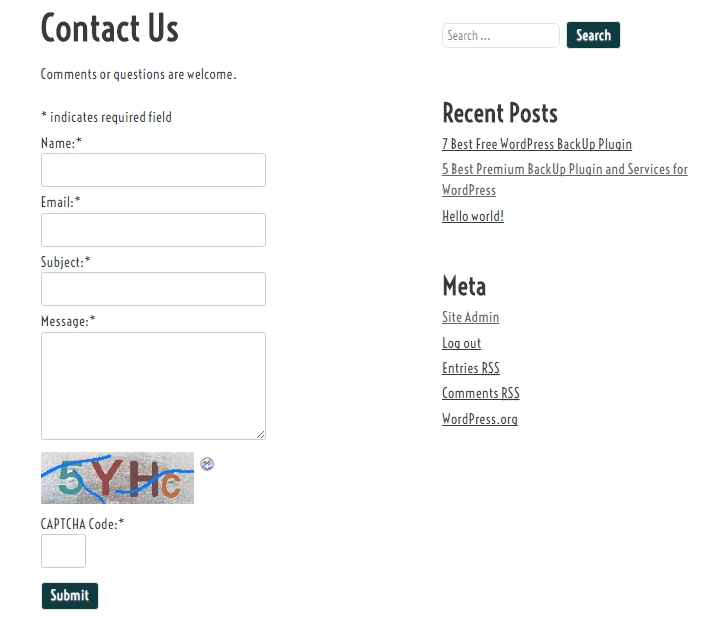
Dans la capture d'écran ci-dessus, vous pouvez voir l'aperçu du formulaire généré avec le plugin Fast Secure Contact Form. Le formulaire de base est très simple et contient tous les champs nécessaires, dont vous avez besoin pour un formulaire de contact de base.
- Nom
- Matière
- Message
- Captcha
Une fois votre formulaire en ligne, il est temps de vous assurer que votre formulaire de contact fonctionne correctement, afin que vos visiteurs puissent vous envoyer des messages sans rencontrer de problème.
Types de champs pour créer des formulaires avancés
Certains plugins de contact WordPress gratuits ne vous permettent pas de créer des formulaires avancés, seuls les champs de base sont disponibles pour la version gratuite mais le plugin Fast Secure Contact possède tous les champs dont vous avez besoin pour créer des formulaires utiles.
Cliquez sur l'onglet Champs pour ajouter ou supprimer un champ de votre formulaire. La version actuelle comporte 16 types de champs.
- Texte
- Zone de texte
- Case à cocher et case à cocher multiple
- Radio
- Sélectionner et sélectionner-multiple
- Attachement
- Données et heure
- URL
- Mot de passe
- Caché
- Fieldset (boîte ouverte) et Fieldset (boîte fermée)
Une fois votre formulaire rempli et que vous avez publié votre page de formulaire de contact, visitez votre page de formulaire de contact et envoyez-vous un message de test à vous-même. La dernière version 4.0.52 de Fast Secure Contact Form fonctionnait correctement sur notre site de démonstration. J'ai pu recevoir le message de test.
Paramètres de messagerie et dépannage
Dépannage : envoyer un e-mail de test
Sous la page Paramètres du formulaire de contact Fast Secure, cliquez sur l'onglet Outils pour afficher les paramètres de sauvegarde et de test des e-mails.
La première section contient une option Envoyer un e-mail de test. Si vous ne recevez pas l'e-mail de votre formulaire, essayez ce test car il peut afficher des informations de dépannage.
Sous la section Outils et sauvegarde, vous trouverez les paramètres suivants.
- Envoyer un e-mail test
- Paramètres de copie
- Paramètres de sauvegarde
- Restaurer les paramètres
- Réinitialiser et supprimer
Paramètres de messagerie

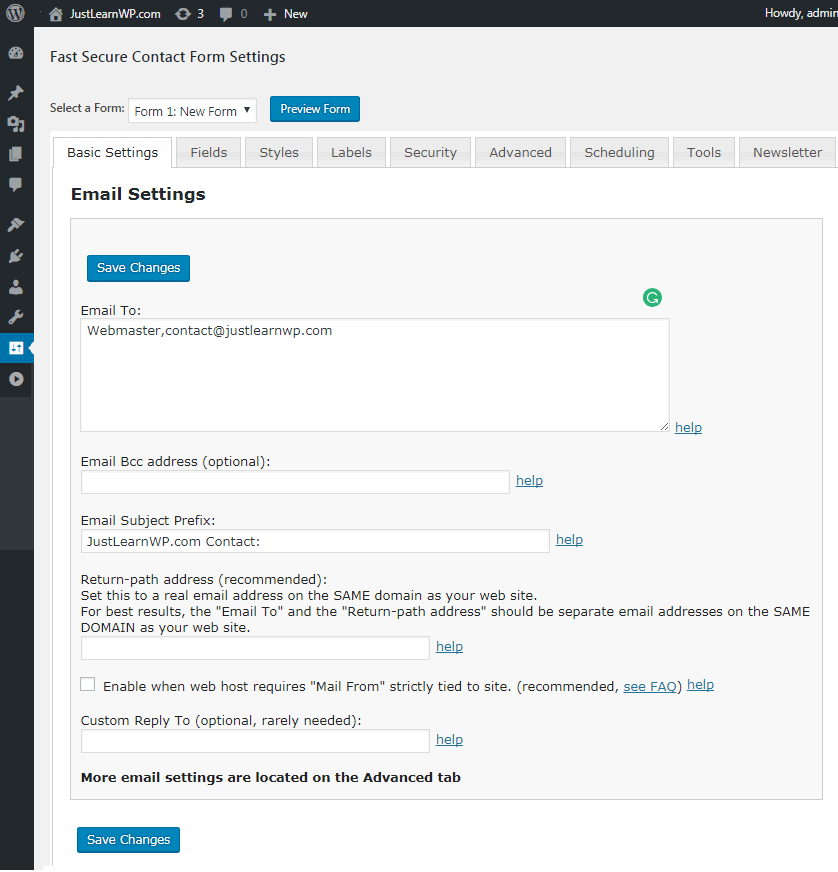
Sous l'onglet Paramètres de base, vous pouvez voir tous les paramètres de messagerie. Par défaut, Fast Secure Contact Form envoie tous les e-mails à l'adresse e-mail de l'administrateur, mais si vous souhaitez modifier ou ajouter une autre adresse e-mail, vous pouvez l'ajouter ici.

L'option Email BCC vous permet de recevoir des messages Bcc (Blind Carbon Copy). Vous pouvez envoyer à plusieurs ou à un seul, les deux méthodes sont acceptables. Sous l'objet de l'e-mail, vous pouvez ajouter un objet personnalisé.
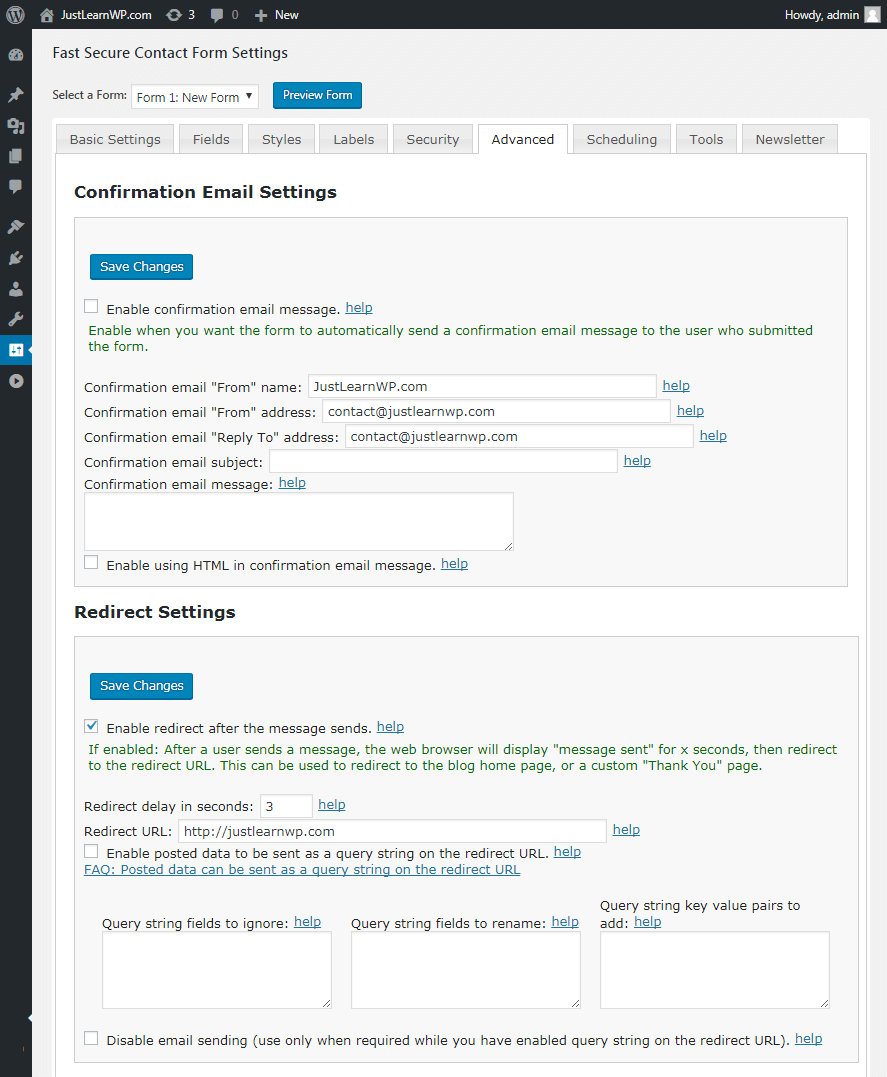
Les paramètres de messagerie avancés proposent les options suivantes.
- Paramètres de l'e-mail de confirmation
- Paramètres de redirection
- Paramètres de formulaire avancés
- Paramètres de messagerie avancés
- Paramètres d'envoi à distance silencieux
E- mail de confirmation : Si vous souhaitez que le formulaire envoie automatiquement un e-mail de confirmation à l'utilisateur qui a soumis le formulaire, cochez simplement la case Activer l'e-mail de confirmation .

Si les paramètres de redirection sont activés : après qu'un utilisateur a envoyé un message, le navigateur Web affichera "message envoyé" pendant x secondes, puis redirigera vers l'URL de redirection. Cela peut être utilisé pour rediriger vers la page d'accueil du blog ou une page de remerciement personnalisée.
Les paramètres de conformation et de redirection sont utiles mais vous n'avez pas besoin de modifier la plupart des autres paramètres ici.
CAPTCHA et prévention des spams
Sous l'onglet sécurité, nous avons les 3 paramètres suivants.
- Paramètres CAPTCHA : Image Captcha limite le spam en exigeant que l'utilisateur passe un test Secure Image CAPTCHA avant de publier. Vous pouvez également activer Google reCAPTCHA V2.
- Paramètres Akismet : Akismet est un plugin de prévention du spam très populaire. Si vous avez installé et activé ce plugin, le formulaire sera vérifié avec Akismet pour aider à prévenir le spam.
- Paramètres de protection de domaine : aide à empêcher les spambots automatisés de publier à partir de formulaires hors site.
Styles personnalisés pour les formulaires Sous Paramètres de style, vous pouvez ajouter/modifier tous les styles CSS pour vos formulaires. Vous avez la possibilité d'utiliser la feuille de style interne ou externe.
Prise de rendez-vous et planification en ligne par vCita
Vous pouvez également laisser vos clients prendre des rendez-vous et demander des services en ligne. il est très simple et facile d'améliorer votre formulaire de contact avec la planification en ligne. Visitez simplement l'onglet Planification et cliquez sur le lien Paramètres du bouton de planification. Vous serez redirigé vers vCita DashBoard.
N'oubliez pas de cocher la case Ajouter un bouton de planification à votre formulaire. Une fois coché, le bouton "Planifier un rendez-vous" sera ajouté à côté de votre formulaire de contact.
Plus de plugins WordPress par vCita
Les plugins WordPress de vCita vous aideront à créer des sites Web qui se démarquent de vos concurrents - en renforçant votre présence en ligne, en capturant plus de prospects et en offrant un service exceptionnel.

Les plugins vCita WordPress vous permettent d'ajouter facilement des outils avancés tels que la planification en ligne, les paiements en ligne, les formulaires de contact, le partage de fichiers et plus encore.
Les plugins suivants sont disponibles.
Prise de rendez-vous : ajoutez un bouton de planification ou affichez un calendrier et proposez des services, des frais, des emplacements et des membres du personnel, et laissez vos clients planifier un appel téléphonique, un rendez-vous ou un service directement depuis votre site Web.
Générateur de formulaires de contact HTML gratuit : un générateur de formulaires par glisser-déposer facile à utiliser qui vous permet de créer des formulaires personnalisés et de les ajouter à n'importe quelle page de votre site Web.
CRM et gestion des contacts : le plugin vCita WordPress CRM envoie chaque demande client à un référentiel en ligne de contacts, vous aidant à gérer votre clientèle et à suivre les clients capturés via votre site Web WordPress.
Formulaires de paiement en ligne : Acceptez les paiements par carte de crédit sur votre site WordPress. Soyez payé plus rapidement grâce à un bouton "payer maintenant" ou à un formulaire de paiement.
Appels à l'action pour la capture de prospects : capturez plus de prospects et alertez les visiteurs des nouveaux messages, des rendez-vous à venir ou des factures impayées.
Télécharger des plugins WordPress gratuits par vCita
Derniers mots
Nous avons utilisé la dernière version de ce plugin de formulaire WordPress et c'est un plugin très simple et facile à utiliser avec toutes les fonctionnalités dont vous avez besoin pour créer des formulaires utiles pour votre blog personnel ou côté client.
Tous les types de champs nécessaires sont disponibles dans ce plugin gratuit. Et vous n'avez pas besoin de connaître HTML ou CSS pour utiliser ce plugin. Les formulaires par défaut ont fière allure, mais les utilisateurs avancés peuvent personnaliser les styles de formulaires.
