Les 7 thèmes WoooCommerce les plus rapides (2023)
Publié: 2023-06-30Chargement du site Web...
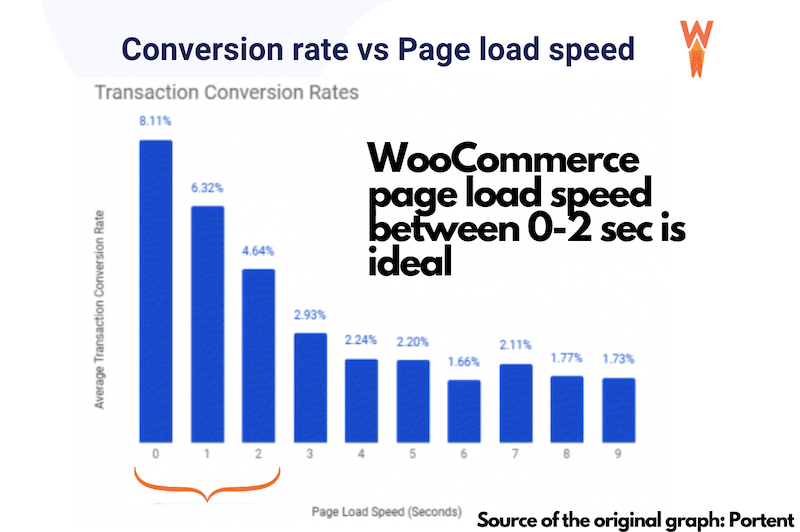
Vous recherchez un thème WordPress WooCommerce rapide ? Nous avons compilé une liste de 7 thèmes que vous pouvez utiliser pour votre prochain projet e-commerce ! Une boutique en ligne signifie souvent beaucoup d'images, de textes, de vidéos, d'avis et de passerelles de paiement qui peuvent, malheureusement, avoir un impact sur les performances. Vos clients n'aimeront pas un site WordPress lent et peuvent être réticents à effectuer un achat si la page prend une éternité à se charger. En fait, Portent a mené des études sur l'impact de la vitesse du site sur le taux de conversion, et vous pouvez voir la corrélation sur le graphique ci-dessous. Plus la page met de temps à se charger, plus le taux de conversion est faible.

Dans cet article, vous trouverez 7 thèmes WooCommerce que vous pourrez utiliser pour votre prochain projet. En prime - pour vous éviter de perdre des ventes et des clients en cours de route - nous partageons quelques conseils pour optimiser votre site WooCommerce et rendre votre boutique en ligne plus rapide que jamais.
Plongeons dedans.
Les 7 thèmes WordPress les plus rapides + données de test
Nous avons sélectionné les thèmes WooCommerce les plus populaires sur le marché, et voici la liste restreinte que nous proposons :
- Vitrine
- Astra (+ Le module complémentaire Pro WooCommerce)
- Flatsome (+ Le créateur de thème UX)
- Avada (constructeur Fusion WooCommerce)
- Divi (Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- Le 7 (constructeur de pages Elementor)
Nous avons effectué des tests de performance équitables pour chaque thème qui devraient vous aider à choisir.
Passons aux données !
1. Vitrine
Un thème gratuit très basique développé par WooCommerce eux-mêmes. Le thème est construit et maintenu par les développeurs principaux de WooCommerce, ce qui évite les problèmes de compatibilité. Les options de personnalisation sont limitées, mais si vous souhaitez lancer une simple boutique en ligne, elle fait le travail.

Résultats de performances pour le thème Storefront :
- Note PageSpeed mobile : 85/100
- Première peinture contente : 2.1s
- Plus grande peinture de contenu : 1,7 s
- Décalage de mise en page cumulé : 2,8 s
- Indice de vitesse : 1,3 s
- Temps d'interactivité : 1,3 s
- Temps total de blocage : 0 ms
- Temps de chargement total : 2,1 s
- Taille totale de la page : 990 Ko
- Requêtes HTTP : 18
2. Astra
Astra est l'un des meilleurs thèmes WordPress WooCommerce en raison de son code léger, de son interface conviviale et de ses milliers de modèles de démarrage pour votre prochaine boutique. Les modules complémentaires premium pour WooCommerce vous permettent de créer une page de paiement personnalisée, d'ajouter une galerie de produits avancée, des filtres et un défilement illimité pour créer un site comme Pinterest.

Résultats de performance pour le thème Astra (et les add-ons WooCommerce) :
- Note PageSpeed mobile : 83/100
- Première peinture contente : 2,2 s
- Plus grande peinture de contenu : 1,7 s
- Décalage de mise en page cumulé : 2,1 s
- Indice de vitesse : 1,1 s
- Temps d'interactivité : 1,3 s
- Temps total de blocage : 0 ms
- Temps de chargement total : 2,5 s
- Taille totale de la page : 990 Ko
- Requêtes HTTP : 16
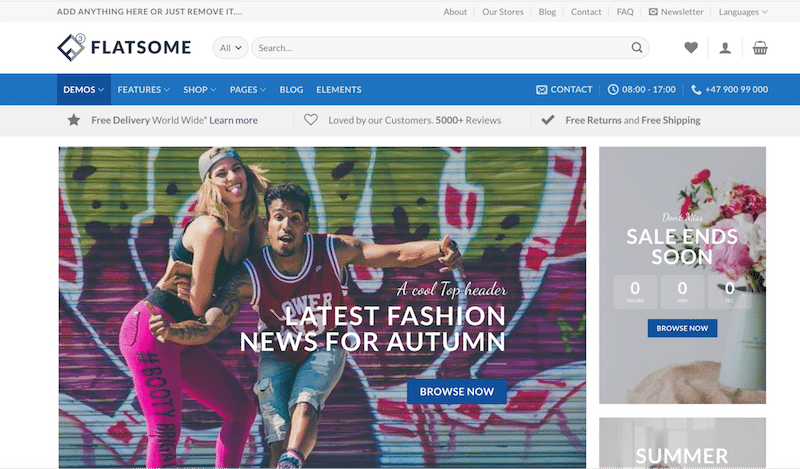
3. flatteur
Le thème WooCommerce le plus vendu sur Themeforest est polyvalent et réactif pour WooCommerce. Il est livré avec le constructeur UX et quelques options intéressantes pour votre boutique en ligne, telles que la recherche en direct, l'ajout à la liste de souhaits, les options de bulle de vente, la modification du nombre de produits par ligne ou les options du mode catalogue si vous ne souhaitez pas afficher tous les prix.

Résultats de performances pour le thème Flatsome :
- Note PageSpeed mobile : 81/100
- Première peinture contente : 2,5 s
- Plus grande peinture de contenu : 1,7 s
- Décalage de mise en page cumulé : 1,6 s
- Indice de vitesse : 1,3 s
- Temps d'interactivité : 2,5 s
- Temps total de blocage : 0 ms
- Temps de chargement total : 2,7 s
- Taille totale de la page : 997 Ko
- Requêtes HTTP : 18
4. Avada (+ Fusion Woo Constructeur)
C'est le thème de vente n ° 1 sur Envato depuis des années, avec plusieurs milliers de modèles faciles à personnaliser dans la bibliothèque. Avada est livré avec Fusion Builder, vous permettant de créer votre site de l'en-tête au pied de page. Il dispose également de puissants widgets WooCommerce permettant aux utilisateurs de créer des boutiques en ligne personnalisées. Vous pouvez également utiliser leur constructeur pour créer des pages de produits et de boutiques personnalisées.

Résultats de performances pour le thème Avada :
- Note PageSpeed mobile : 78/100
- Première peinture contente : 2,9 s
- Plus grande peinture de contenu : 1,8 s
- Décalage de mise en page cumulé : 1,6 s
- Indice de vitesse : 1,3 s
- Temps d'interactivité : 2,6 s
- Temps total de blocage : 0 ms
- Temps de chargement total : 2,8 s
- Taille totale de la page : 998 Ko
- Requêtes HTTP : 17
5. Divi (+ Constructeur Divi WooCommerce)
Divi est un thème WooCommerce puissant grâce à son constructeur visuel WooCommerce. Elegant Themes a été parmi les premières entreprises à intégrer le WYSIWYG à WordPress. La promesse est que vous pouvez tout construire visuellement en utilisant le framework Divi sans toucher à une seule ligne de code. Le constructeur et les modules WooCommerce vous permettent de créer rapidement votre produit personnalisé et votre page de boutique.

Résultats de performances pour le thème Divi :
- Note PageSpeed mobile : 75/100
- Première peinture contente : 4.1s
- Plus grande peinture de contenu : 1,5 s
- Décalage de mise en page cumulé : 2,8 s
- Indice de vitesse : 2,4 s
- Temps d'interactivité : 1,2 s
- Temps de blocage total : 0,1 ms
- Temps de chargement total : 3,1 s
- Taille totale de la page : 1,2 Mo
- Requêtes HTTP : 19
6. BeTheme (+ BeBuilder)
BeTheme est un constructeur de sites Web polyvalent et un thème WordPress le plus vendu avec plus de 650 sites Web pré-construits (avec un design moderne). Leur BeBuilder est également compatible avec WooCommerce, et ils ont même lancé un générateur de requêtes pour créer des boucles et des sites Web dynamiques. La promesse est que vous pouvez créer le site WooCommerce que vous souhaitez et concevoir des boutiques polyvalentes et des mises en page à produit unique qui se convertissent. Vous pouvez soit utiliser un modèle prêt à l'emploi, soit créer le vôtre.

Résultats de performance pour le thème BeTheme :
- Note PageSpeed mobile : 72/100
- Première peinture contente : 4.1s
- Plus grande peinture de contenu : 3,9 s
- Décalage de mise en page cumulé : 2,8 s
- Indice de vitesse : 1,9 s
- Temps d'interactivité : 1,7 s
- Temps de blocage total : 0,5 ms
- Temps de chargement total : 3,6 s
- Taille totale de la page : 1,3 Mo
- Requêtes HTTP : 21
7. Le7
C'est le thème Elementor le plus vendu qui offre beaucoup de personnalisation pour WooCommerce. The7 a plus de 60 sites Web factices prédéfinis avec des modèles exclusifs qui peuvent aider à lancer facilement une boutique en ligne. Vous pouvez créer des modèles attrayants pour la vitrine, les pages et listes de produits, le paiement, le panier, etc. avec le générateur de thèmes WooCommerce avancé. Le point culminant est que vous pouvez facilement modifier n'importe quelle page WooCommerce et ajouter des filtres avancés pour améliorer l'expérience utilisateur.

Résultats de performance pour le thème The7 :
- Note PageSpeed mobile : 70/100
- Première peinture contente : 4,4 s
- Plus grande peinture de contenu : 4,3 s
- Décalage de mise en page cumulé : 2,9 s
- Indice de vitesse : 1,2 s
- Temps d'interactivité : 1,5 s
- Temps total de blocage : 0 ms
- Temps de chargement total : 4,1 s
- Taille totale de la page : 1,5 Mo
- Requêtes HTTP : 25
Tableau récapitulatif des résultats de performance
Ci-dessous, nous avons rassemblé le résumé des résultats de performance pour chaque thème WooCommerce. Nous avons utilisé le «score mobile PageSpeed» global de Lighthouse pour les classer.
| Score mobile PageSpeed | Temps de chargement total | La plus grande peinture de contenu | Première peinture contente | |
Vitrine | 85/100 | 2,1 s | 1,7 s | 2,1 s |
| Astra | 83/100 | 2,5 s | 1,7 s | 2,2 s |
| Appartement | 81/100 | 2,7 s | 1,7 s | 2,5 s |
| Avada | 78/100 | 2,8 s | 1,8 s | 2,9 s |
| Divi | 75/100 | 3,1 s | 1,5 s | 4,1 s |
| BeTheme | 72/100 | 3,6 s | 3,9 s | 4,1 s |
| Le7 | 70/100 | 4,1 s | 4,3 s | 4,4 s |
Points clés à retenir:
- Aucun des thèmes n'est dans le rouge sur mobile, ils se situent tous entre l'orange et le vert en ce qui concerne les performances globales.
- Storefront, Astra et Flatsome semblent être les 3 plus rapides.
- The7 semble être le « plus lent », ce qui est logique avec toute la personnalisation avancée disponible. Les performances restent tout de même acceptables, et dans la dernière section, nous montrerons comment mettre tous les KPI en vert !
Comment nous avons testé les thèmes
La sélection était basée sur la popularité, le nombre élevé de téléchargements ou de ventes, les modèles de bibliothèque et les avis de qualité. Les tests de performance ont été effectués à l'aide des outils de performance suivants :

- Informations sur la vitesse de la page
- GTmetrix
Les deux outils sont alimentés par Lighthouse. Ils analysent les performances et l'expérience utilisateur de votre site Web. Voici les 10 KPI que nous avons utilisés dans nos tests – mesurés sur mobile :
À partir de PageSpeed Insights :
- Score mobile PageSpeed
- Première peinture contente
- La plus grande peinture de contenu
- Changement de mise en page cumulé
- Indice de vitesse
- Temps d'interactivité
- Temps total de blocage
De GTmetrix :
- Temps de chargement total
- Requêtes HTTP
- Taille totale de la page
Ensuite, nous avons choisi 7 thèmes qui se définissent comme WooCommerce friendly car ils viennent avec des add-ons ou des personnalisations spécifiques liées aux boutiques en ligne : personnalisation de la page produit ou du processus de paiement, galeries avancées, page de compte personnel, etc.
Le site d'essai
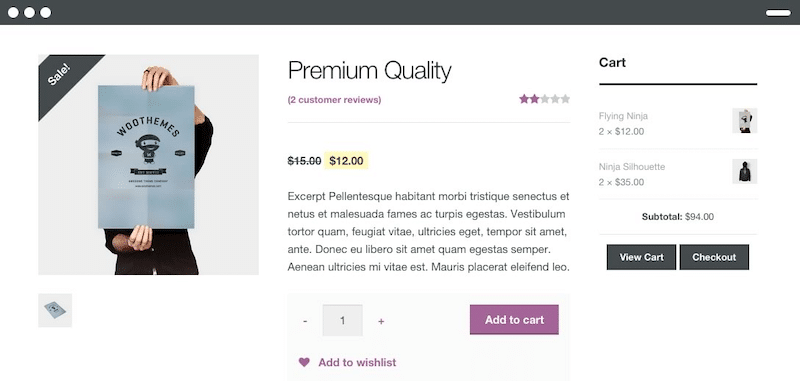
Nous avons construit un site WooCommerce réaliste pour chaque thème. Dans tous les cas, la page d'accueil comporte une bannière héros avec un bouton, 1 appel à l'action, 4 icônes avec textes, 3 avis clients, 1 annonce et 12 produits. Bien sûr, nous avons utilisé la même image et les mêmes produits pour chaque test, nous avons simplement échangé les thèmes entre les séries de tests.

Nous avons fait une nouvelle installation pour chaque thème et utilisé le même serveur pour les tests de vitesse de chaque thème (les serveurs sont à Londres).
| ️ Avertissement : Ces tests de performance ont été exécutés sur un serveur basé à Londres, et nous avons construit nous-mêmes chaque page de commerce électronique. Les résultats que nous avons présentés sont issus de notre propre expérience, et les résultats peuvent différer selon votre projet. |
Donnez un coup de pouce supplémentaire aux performances avec WP Rocket
WP Rocket est l'un des meilleurs plugins de mise en cache pour optimiser n'importe quel thème WooCommerce, y compris ceux de notre liste. Les performances de votre boutique en ligne et le score Core Web Vitals s'amélioreront considérablement lors de son activation.
Pour comprendre l'impact de WP Rocket sur la vitesse, voyons-le en action avec the7, qui était l'un des thèmes les plus complets que nous ayons testés en termes de fonctionnalités et de personnalisations.
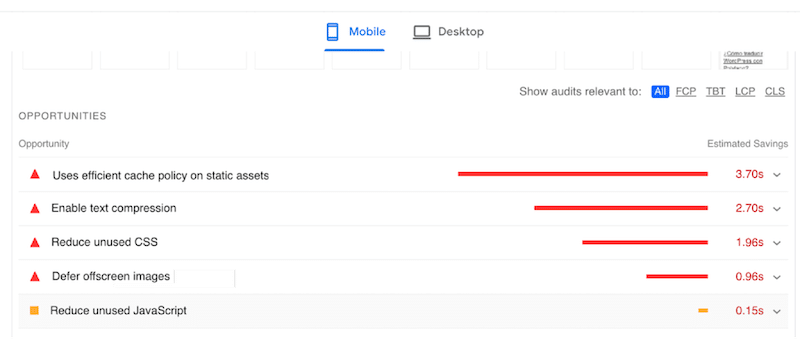
Vous trouverez ci-dessous les problèmes de performances signalés par Lighthouse, répertoriés sous l'onglet "Opportunités" :

Lighthouse suggère d'utiliser la mise en cache, d'activer la compression de texte, de réduire les CSS/JS inutilisés et de différer les images hors écran (optimisation des images avec chargement différé).
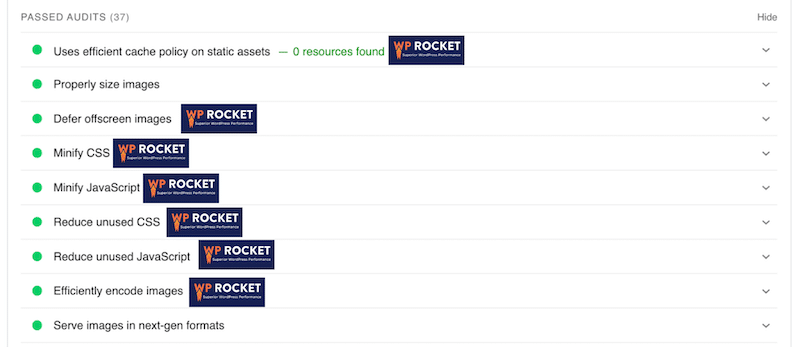
Après avoir utilisé WP Rocket sur le site de test, nous avons remarqué que nos problèmes avaient été déplacés dans la section « audits réussis » :

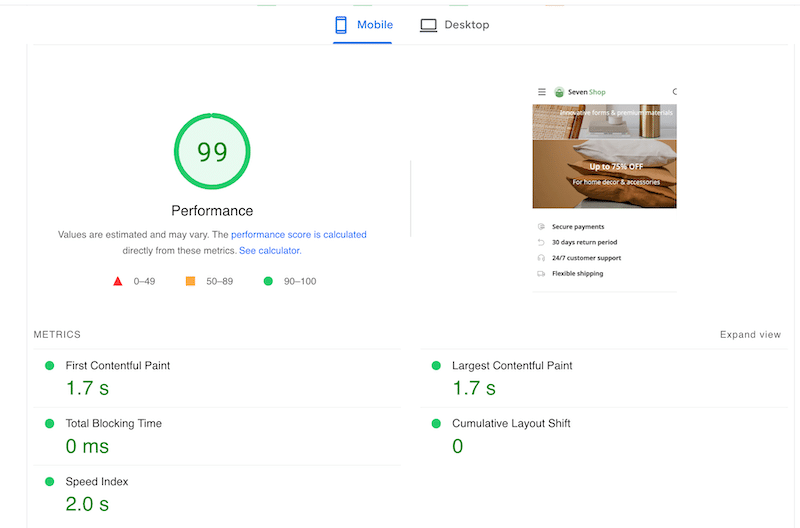
Mais il y a plus à venir. Tous nos KPI de performance se sont améliorés grâce à WP Rocket, y compris le score mobile sur PageSpeed Insights. La note de performance a obtenu un 99/100.

WP Rocket a également boosté les scores Core Web Vitals (tous en vert) et diminué le temps de chargement total (de 4,1s à 1,9s). Cela a également réduit la taille des pages et le nombre de requêtes HTTP, comme vous pouvez le voir dans notre tableau ci-dessous :
| KPI de performance | The7 Score (pas de WP Rocket) | The7 Score (avec WP Rocket) |
| Score mobile PageSpeed | 70/100 | 99/100 |
| Première peinture contente | 4.4s | 1.7s |
| La plus grande peinture contente * | 4.3s | 1.7s |
| Changement de mise en page cumulé* | 2.9s | 0s |
| Indice de vitesse | 1,2 | 2s |
| Temps d'interactivité | 1,5 s | 1s |
| Temps total de blocage | 0 ms | 0 ms |
| Temps de chargement total | 4.1s | 1.9s |
| Taille totale de la page | 1,5 Mo | 680 Ko |
| Requêtes HTTP | 25 | 8 |
* Vitals Web de base
| Voici plus de conseils sur le test et l'amélioration du score de performance Lighthouse sur WordPress. |
Pour répondre à tous les avertissements de PageSpeed Insights et améliorer les performances, nous avons utilisé les fonctionnalités WP Rocket suivantes :
- Compression de texte et mise en cache - les deux fonctionnalités sont automatiquement activées dès l'activation du plugin. Vous n'avez rien à faire.

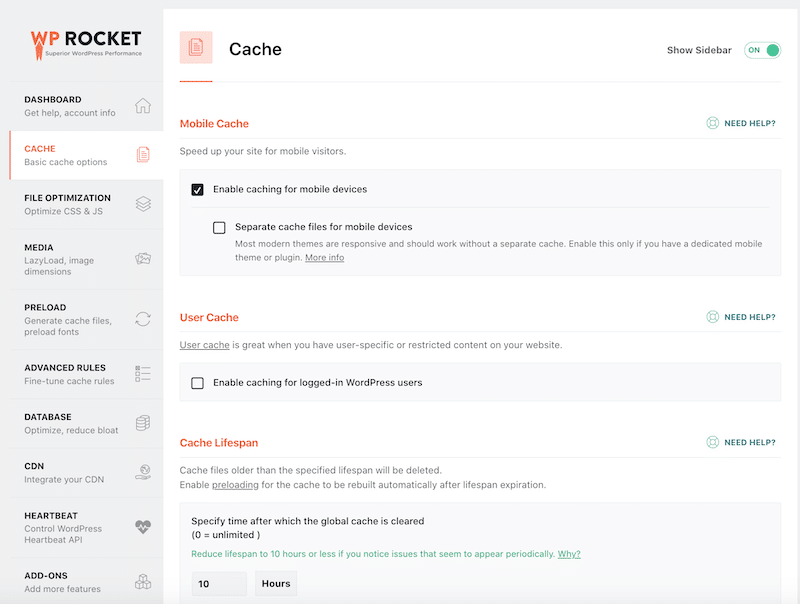
Vous pouvez également définir vos propres options à partir de l'onglet de cache avancé dans l'administrateur WordPress :

| Vous voulez en savoir plus sur la mise en cache des pages sur WooCommerce ? Lisez nos 7 conseils pour savoir comment mettre en place la mise en cache sur un site WooCommerce |
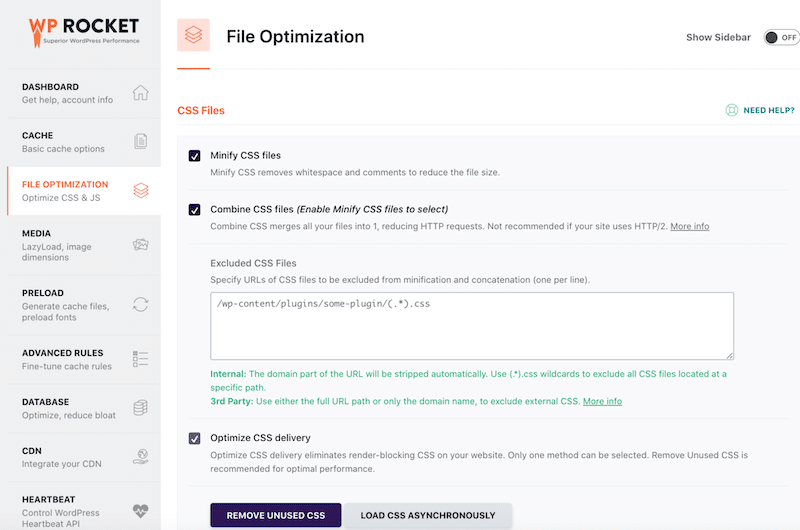
- Optimisation du code CSS - dans l'onglet Optimisation des fichiers , nous avons sélectionné le bouton d'optimisation de la livraison CSS (à l'aide de l'option pratique de suppression des CSS inutilisés ). Nous avons également réduit et combiné le code CSS pour aider le navigateur à télécharger et à traiter ces fichiers plus rapidement.

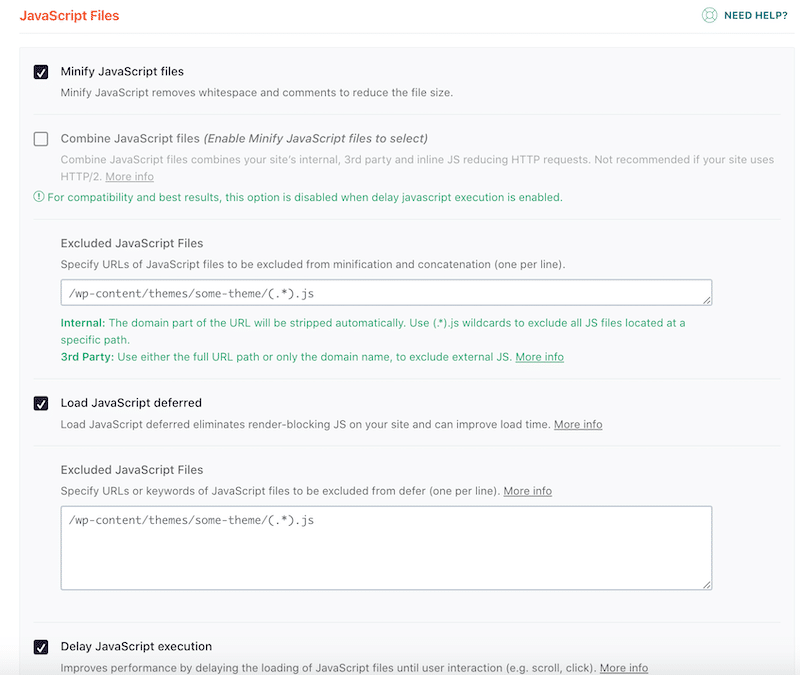
- Optimisation du code JavaScript – à partir de l'onglet d'optimisation des fichiers , il existe également quelques options pour optimiser le JavaScript de votre site WordPress. Dans notre cas, nous avons minifié les fichiers JS, chargé JS en différé et retardé l'exécution de JS :

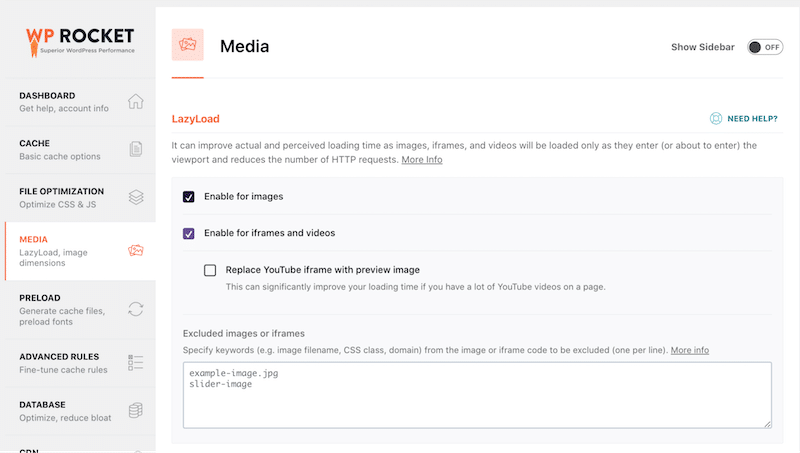
- Lazyload – pour différer les images hors écran (et prioriser le chargement des images situées dans la fenêtre) :

Quels sont les meilleurs thèmes WooCommerce pour vous ?
Bien que nous ne puissions pas vous conseiller sur un thème spécifique car il dépend fortement de votre conception et de vos spécifications techniques, voici quelques conseils :
- Si vous avez besoin d'une boutique en ligne simple avec l'apparence WooCommerce par défaut, sans conception ni options avancées, optez pour Storefront.
- Si vous êtes un pigiste à la recherche d'un thème avec de nombreuses démos que vous pouvez montrer à vos clients pour différentes industries, alors Divi, BeTheme et the7 peuvent être vos meilleures options.
- Si vous êtes un fervent utilisateur d'Elementor , alors Astra et The7 peuvent être votre meilleur pari.
- Si vous souhaitez utiliser WPBakery Page Builder , le thème 7 est la solution.
- Si vous envisagez de télécharger des milliers de produits, un thème léger comme Astra ou OceanWP peut être plus judicieux. Ils sont tous deux dotés de fonctionnalités avancées de WooCommerce afin que vous puissiez créer votre propre boutique en quelques minutes.
- Si vous avez besoin de créer vos propres mises en page de produits et pages de boutique et d'ajouter des données dynamiques à votre site Web, choisissez un thème qui fonctionne bien avec tous les autres constructeurs WooCommerce.
- Si vous souhaitez obtenir votre thème sur Themeforest, choisissez Avada, qui est n°1 sur Themeforest depuis des années.
- Si vous hésitez entre deux thèmes , consultez leurs démos et pensez à les regarder sur plusieurs appareils. De nombreuses ventes ont eu lieu sur mobile !
Enfin, notre dernière recommandation serait de choisir un thème sûr avec des mises à jour récentes, une assistance rapide, une documentation précise et des didacticiels approfondis. Vous pouvez également consulter certains YouTubers populaires qui examinent tous ces thèmes et enregistrent leur écran pendant qu'ils créent une boutique en ligne à partir de zéro.
Emballer
Maintenant, vous devriez pouvoir choisir le bon thème WooCommerce pour votre prochain projet !
Dans tous les cas, quel que soit le thème que vous choisissez, WP Rocket est le moyen le plus simple d'améliorer la vitesse de votre site WordPress, d'optimiser Core Web Vitals et de corriger les audits de performances sur PageSpeed Insights. De plus, vous ne prenez aucun risque avec la garantie satisfait ou remboursé de 30 jours.
