Signification d'un favicon : qu'est-ce qu'un favicon expliqué (avec exemples)
Publié: 2022-12-27Aujourd'hui, je vais dévoiler la signification des favicons et expliquer pourquoi les favicons sont cruciaux pour votre site Web, votre blog ou votre activité en ligne.
Les favicons reçoivent rarement l'attention qu'ils méritent. Vous ne pouvez plus vous permettre d'ignorer cette icône minuscule mais vitale, car vous perdez ainsi la valeur de votre marque en ligne. Je vous donnerai des conseils et des exemples de conception de favicon en cours de route, afin que vous puissiez voir comment cela se passe.
Un favicon d'apparence professionnelle renforce la valeur de votre marque.
Allons-y directement !
Table des matières:
- Qu'est-ce qu'un favicon ? Favicon signification expliquée
- Où apparaissent les favicons ?
- A quoi sert un favicon ?
- Un favicon est-il identique à un logo ?
- Comment créer un favicon en cinq étapes
- Comment ajouter un favicon dans WordPress
Qu'est-ce qu'un favicon ? Favicon signification expliquée
Un favicon est une petite icône carrée associée à un site Web particulier.
En ce qui concerne l'origine, le terme favicon combine deux mots : "favori" et "icône".
Ainsi, un favicon est l'icône préférée de votre entreprise. C'est un symbole qui représente votre marque ou votre site Web.
Un favicon est un élément essentiel de l'identité de votre site aux côtés du titre, du slogan et du logo de votre site.
Où apparaissent les favicons ?
Les favicons apparaissent à de nombreux endroits sur le Web.
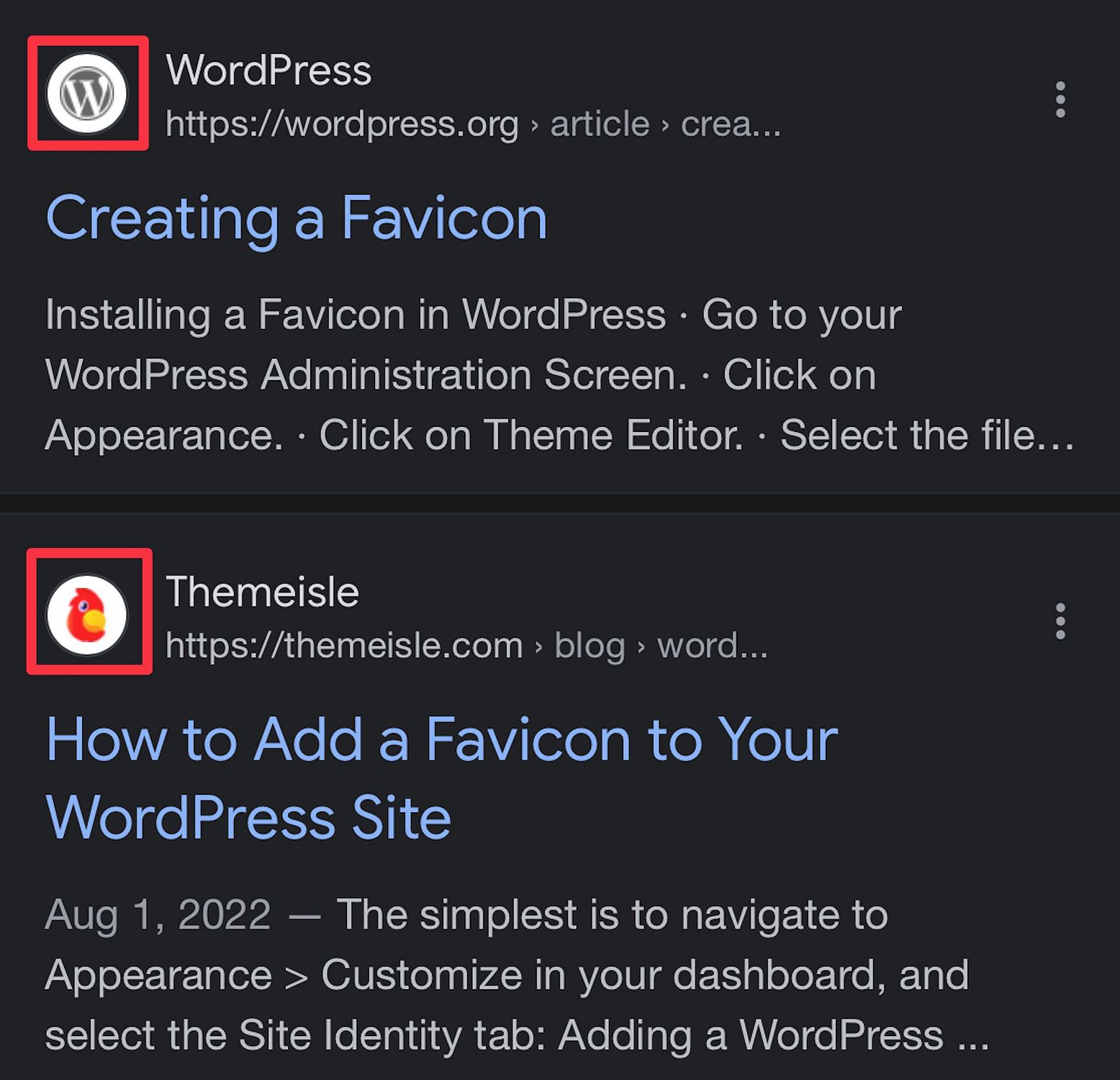
Plus important encore, les favicons apparaissent à côté d'un site Web dans les résultats de recherche mobile de Google, de sorte qu'un favicon peut aider votre site Web à se démarquer de la foule dans les pages de résultats de recherche de Google (uniquement sur mobile, cependant) :

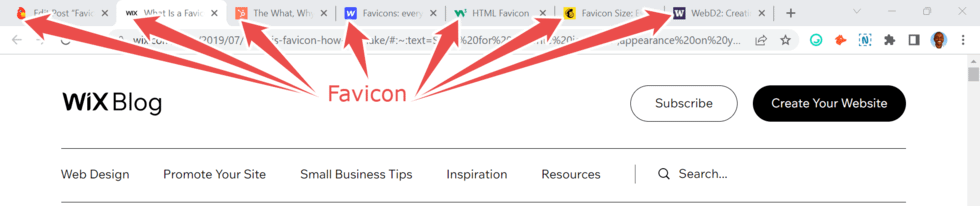
Deuxièmement, les favicons occupent une place importante dans les onglets ouverts en haut des navigateurs Web, à côté des titres des pages Web. Ils apparaissent généralement à gauche du titre de la page comme ceci :

De plus, les favicons dans les onglets du navigateur aident les utilisateurs à naviguer rapidement vers le bon site Web lorsqu'ils ont ouvert de nombreux onglets.
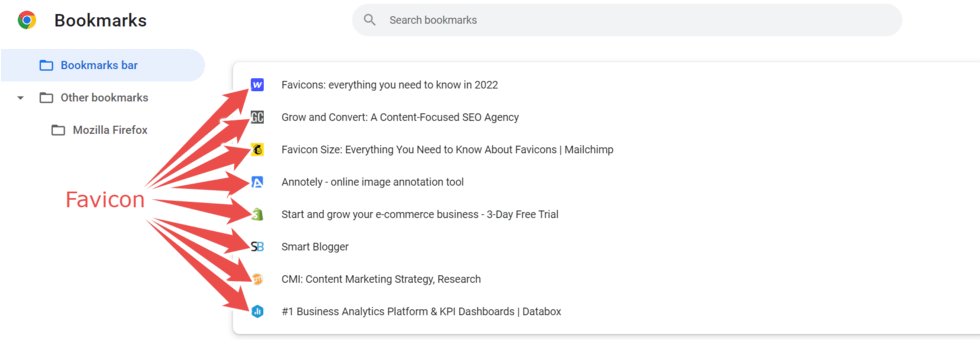
Ensuite, vous pouvez voir les favicons dans les barres de favoris du navigateur. Les favicons du navigateur permettent aux utilisateurs de revenir facilement à la page particulière qu'ils ont marquée :

De plus, d'autres endroits sur le Web où vous verrez des favicons sont :
- Barres d'adresse
- Barres d'outils
- Historique du navigateur
- Icônes d'application/lanceur de smartphone (si l'utilisateur enregistre votre site Web sur l'écran de son application)
A quoi sert un favicon ?
Un favicon a trois objectifs :
- C'est un outil de branding qui met l'accent sur le caractère unique de votre marque.
- Il améliore l'expérience utilisateur en aidant les utilisateurs à trouver des pages Web plus rapidement. ️
- Il ajoute une touche de professionnalisme, qui renforce la confiance des utilisateurs.
Un favicon est-il identique à un logo ?
La réponse courte ? Non.
Bien que les deux icônes représentent votre marque, elles sont différentes.
Pour commencer, les favicons sont beaucoup plus petits que les logos. Certaines marques utilisent une version plus petite de leur logo comme favicon, mais cela ne fonctionne pas toujours. Parce que les favicons sont petits, ils n'ont pas assez d'espace pour les visuels et les mots utilisés dans la plupart des logos. Ils communiquent l'identité de la marque principalement à travers des visuels et des personnages minimaux.
Enfin, les favicons fonctionnent en ligne, tandis que les logos fonctionnent à la fois en ligne et hors ligne.
Comment créer un favicon en cinq étapes
Maintenant que vous comprenez la signification du favicon et son importance, je vais vous montrer cinq étapes pour créer un favicon percutant :
- Rester simple
- Incluez les couleurs de votre marque
- Utilisez un minimum de texte, le cas échéant
- Ne forcez pas votre logo entier dans votre favicon
- Choisissez le bon format et la bonne taille
1. Restez simple
Tout d'abord, pour clouer votre conception de favicon, restez simple.
Suivez le mantra de Léonard de Vinci : la simplicité est la sophistication ultime. Les concepts complexes ne fonctionnent pas pour les favicons car ils sont trop petits pour les conceptions complexes. Ainsi, surcharger votre favicon avec trop de graphiques et de mots entraîne une conception chargée.
De plus, les gens ne verront pas les détails car il y aura du monde.
Un excellent exemple de favicon simple mais efficace est Copyblogger.
Exemple simple de favicon : Copyblogger

Copyblogger utilise la première lettre du nom de sa société comme favicon. La lettre blanche "C" apparaît car elle est sur un fond noir. Les utilisateurs le voient facilement.
Pour simplifier votre favicon :
- Réduisez votre logo à l'essentiel . Si vous deviez tout supprimer de votre logo et rester avec une seule chose, quelle serait-elle ? Construisez un favicon autour de cette chose essentielle.
- Utilisez les initiales du nom de votre entreprise . Une autre tactique pour simplifier votre favicon consiste à utiliser les initiales du nom de votre entreprise. Ainsi, si votre nom de marque est Boston Bangles, vous adoptez les lettres BB pour votre favicon. Très facile.
- Utilisez uniquement l'image de votre logo . Si votre logo contient à la fois des images et des mots, supprimez les mots et utilisez l'image comme favicon. Étant donné que l'image de votre logo capture l'essence de votre entreprise, votre favicon sera toujours sur la marque.
2. Incluez les couleurs de votre marque
Saviez-vous que l'utilisation de votre couleur de signature sur tous les canaux augmente la reconnaissance de la marque jusqu'à 80 % ?
Quand vous pensez à Coca-Cola, quelle couleur vous vient à l'esprit ? Rouge, non ? Parce qu'ils nous ont exposés au rouge chaque fois que nous voyons des publicités ou des communications Coca-Cola dans les médias en ligne et hors ligne, c'est maintenant profondément ancré en nous. C'est le pouvoir de la psychologie des couleurs.
C'est pourquoi vous devez vous en tenir aux couleurs de votre marque lorsque vous concevez le favicon de votre site Web. La cohérence engendre la familiarité.
Pour son favicon, le géant de la restauration rapide McDonald's a collé au jaune, l'une de ses couleurs primaires.
Exemple de favicon de couleurs sur la marque : McDonald's

Notamment, la société n'a pas utilisé la couleur avec un tout nouveau design.
Il a laissé tomber le fond rouge mais a conservé la grande lettre jaune "M" familière. Le résultat? Reconnaissance instantanée de la marque car les gens connaissent déjà la lettre jaune du logo de la célèbre marque.

En bref, pour la cohérence et la reconnaissance de la marque, respectez les couleurs primaires de votre marque lors de la création d'un favicon.
3. Utilisez un minimum de texte, le cas échéant
Troisièmement, il est préférable de minimiser le texte lors de la conception d'un favicon.
Voici pourquoi.
Entailler des mots dans votre minuscule favicon entraîne deux problèmes majeurs :
- Visibilité : Les gens ne verront pas clairement votre favicon bondé.
- Lisibilité : Les utilisateurs ne pourront pas lire votre copie de favicon.
Les personnes qui ne peuvent pas voir ou lire votre favicon ne reconnaîtront pas votre site Web. Par conséquent, revenir à votre page Web lorsqu'ils ont ouvert plusieurs pages demandera beaucoup de travail. Ils finiront par aller ailleurs. Vous perdrez du trafic et des clients potentiels.
Les meilleurs favicons sont principalement des images uniquement ou une image fusionnée avec un minimum de texte. Cette approche conduit à la clarté, la simplicité et la lisibilité.
Par exemple, le favicon Ahrefs utilise un favicon de texte minimal.
Exemple de favicon de texte minimal : Ahrefs

Le nom de cette société comporte six lettres. L'équipe a donc réalisé qu'elle ne pouvait pas tous les coincer dans son favicon en manque d'espace. Par conséquent, ils ont choisi la lettre initiale "A" orange vif distinctive pour cela. C'est audacieux et facile à voir et à lire.
C'est ce que vous voulez - pour que la signification de votre favicon soit apparente.
4. Ne forcez pas votre logo entier dans votre favicon
De plus, comme je l'ai noté plus tôt, certaines marques utilisent une version plus petite de leur logo comme favicon.
Cette stratégie fonctionne pour quelques marques, en particulier celles avec des logos simples. Mais pour la plupart des marques, forcer l'intégralité de votre logo dans votre favicon serait catastrophique.
Voici pourquoi.
Les favicons sont de la taille d'une bouchée. Par conséquent, vous n'avez pas l'espace pour charger votre favicon avec des images sophistiquées et des slogans fantaisistes. Alors, utilisez une approche minimaliste comme Mailchimp.
Exemple de favicon minimaliste : Mailchimp

Le logo Mailchimp comporte une image et le nom de l'entreprise. Pour son favicon, il a laissé tomber le nom et a laissé l'image bien connue du chimpanzé.
Le résultat?
Un favicon plus simple et plus clair.
5. Choisissez le bon format et la bonne taille
Enfin, lors de la création d'un favicon, l'important est d'obtenir le bon format et la bonne taille de l'image.
Voici les formats de fichier favicon les plus courants :
- ICO : le format le plus flexible qui fonctionne avec tous les navigateurs, y compris Internet Explorer.
- PNG : un format de haute qualité qui fonctionne avec la plupart des navigateurs sauf Internet Explorer.
- SVG : un format léger, mais seuls Opera, Chrome et Firefox le supportent.
Examinons ensuite les dernières dimensions de favicon, mesurées en pixels. La taille idéale pour les favicons est de 16 x 16 px. Cela dit, les favicons peuvent être plus étendus en fonction de l'objectif et de la plate-forme sur laquelle vous souhaitez les télécharger.
Voici un tableau avec les tailles de favicon idéales pour différents scénarios :
| Icône de favori | Taille du texte (en pixels) |
|---|---|
| Icônes favorites du navigateur | 16 x 16 |
| Favicons de raccourci de la barre des tâches | 32 x 32 |
| Favicons de raccourcis sur le bureau | 96 x 96 |
| Icônes tactiles Apple | 180 x 180 |
| Favicons Squarespace | 300 x 300 |
| Les favicons WordPress | 512 x 512 |
Créez des favicons avec les bonnes dimensions pour la plate-forme spécifique que vous ciblez. En règle générale, créez un favicon de grande taille, car il sera toujours beau lorsqu'il sera réduit. Cependant, un petit favicon perd de sa qualité lorsqu'il est agrandi.
Comprenez-vous la signification du favicon ?
Avez-vous saisi le cœur de votre identité de marque?
Avez-vous conçu un favicon unique ?
Avez-vous choisi le format et la taille de favicon idéaux ?
C'est génial!
Il est maintenant temps de le télécharger sur votre site Web WordPress.
Comment ajouter un favicon dans WordPress
Voici un guide étape par étape rapide sur la façon d'ajouter un favicon à votre site - si vous voulez des instructions plus détaillées, consultez notre guide complet sur la façon d'ajouter un favicon à WordPress.
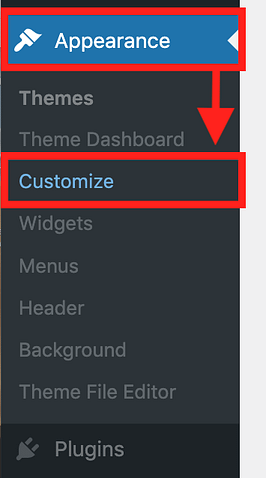
Étape 1 : Cliquez sur « Apparence » sur le côté gauche de votre tableau de bord WordPress.
Étape 2 : Cliquez sur « Personnaliser » parmi les options qui apparaissent.

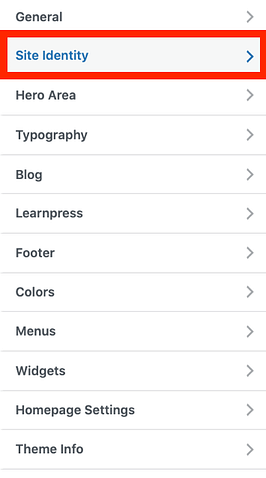
Étape 3 : Cliquez sur « Identité du site » :

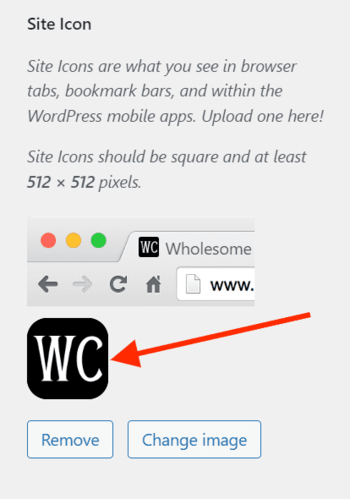
Étape 4 : Accédez à la section « Icône du site » et cliquez sur « Sélectionner l'icône du site » pour télécharger votre favicon.
Voici un exemple de ce à quoi il ressemble une fois que vous l'avez téléchargé :

C'est ça. Assez simple, non?
Maintenant, l'icône favicon de votre site apparaîtra à divers endroits sur le Web.
Signification de favicon : plus qu'une simple icône minuscule
Maintenant que vous avez lu ce guide, il n'est plus nécessaire de rechercher la "signification de favicon" sur Google. Vous savez maintenant ce que signifie favicon et pourquoi vous devriez en ajouter un à votre site.
En résumé, les favicons augmentent la visibilité de votre marque et renforcent sa crédibilité. Ils aident également les utilisateurs à identifier rapidement les entreprises en ligne et à naviguer vers les bonnes pages ou sites Web. Les favicons sont minuscules, mais ils ont un impact significatif.
Créez le vôtre aujourd'hui et récoltez les fruits.
Si vous êtes intéressé par un nouveau logo pour accompagner votre favicon, vous pouvez également consulter nos articles avec les 10 meilleurs créateurs de logo et comment créer un logo gratuitement.
Avez-vous encore des questions sur la signification du favicon ? Faites le nous savoir dans les commentaires!
