Comment ajouter un curseur en vedette à l'aide du plugin PostX
Publié: 2022-05-23Vous pouvez utiliser un tas de plugins de curseur WordPress pour améliorer la mise en page du site Web en utilisant des curseurs de publication en vedette au lieu de simplement des publications en vedette. Le WordPress Plugin Store fournit une variété de plugins pour augmenter la fonctionnalité et l'adaptabilité de votre site Web.
Que vous veniez de commencer ou que vous soyez un vétéran et que vous recherchiez un plugin facile à utiliser et visuellement attrayant, PostX est sans aucun doute l'un des meilleurs choix.
De plus, les visiteurs et les lecteurs du site Web sont plus susceptibles de visiter et de rester sur votre site si vous utilisez un plugin de curseur élégant pour améliorer leur expérience.
Qu'est-ce qu'un curseur en vedette ?
Le curseur en vedette est une amélioration esthétique époustouflante que vous pouvez ajouter à n'importe quel site Web. C'est très utile pour améliorer le contenu de vos articles en l'utilisant. Lorsque vous souhaitez donner à un article de blog un effet visuel puissant, l'ajout d'un curseur en vedette à l'article est une merveilleuse méthode pour le faire. Ce curseur tire parti du style encadré pour pouvoir être affiché sur n'importe quelle page ou publication WordPress.
Quel objectif résout-il ?
Donc, si vous venez de commencer ou si vous essayez de rendre votre site Web ou vos blogs plus attrayants, vous devez créer le facteur de punch pour les lecteurs. Le curseur présenté est l'un des nombreux aspects que les gens négligent souvent.
Pour chaque site web, la présentation du matériel est unique. Les curseurs en vedette sont une excellente méthode pour rendre le message de votre marque plus attrayant.
Supposons que vous souhaitiez promouvoir les actualités, mises à jour ou fonctionnalités les plus importantes de manière interactive et explicite. Dans ce cas, vous aurez besoin d'un curseur de publication en vedette que vous pouvez obtenir avec PostX.
Un curseur de publication en vedette est un incontournable pour tout site Web qui fournit diverses nouvelles, mises à jour ou autres informations. Selon une étude, les sliders présentés sont quatre fois plus susceptibles d'attirer des visiteurs qu'un site Web ordinaire ou standard.
Cela étant dit, concentrons-nous maintenant sur l'utilisation des curseurs en vedette sur votre site Web avec PostX.
Comment ajouter correctement des curseurs en vedette à l'aide de PostX ?
Installer PostX
Tout d'abord, vous devrez installer le plugin PostX à partir du répertoire WordPress.

Pour ajouter un nouveau plug-in :
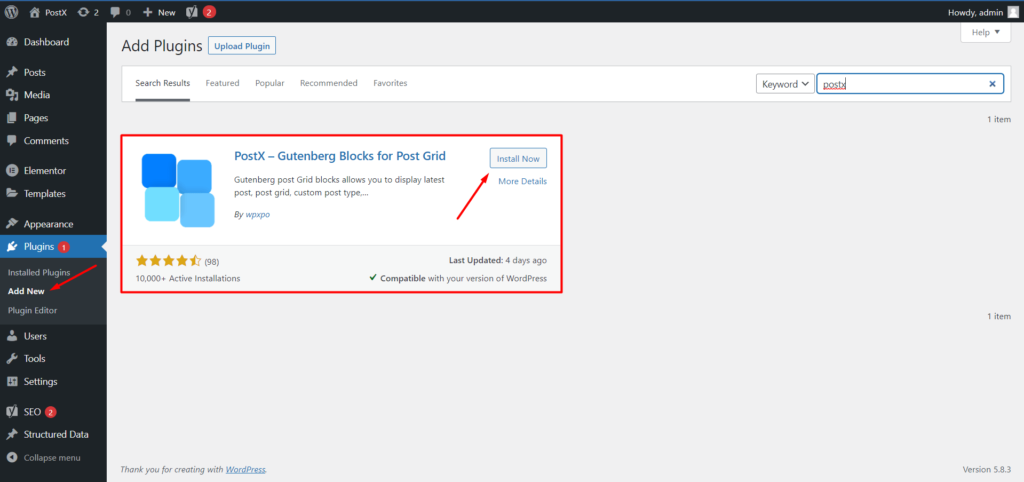
- Allez dans la section Plugins et cliquez sur ajouter un nouveau fichier .
- Recherchez PostX et cliquez sur l'option Installer maintenant .
- Cliquez sur le bouton d' activation pour terminer l'installation.
Importation/Ajout de blocs coulissants
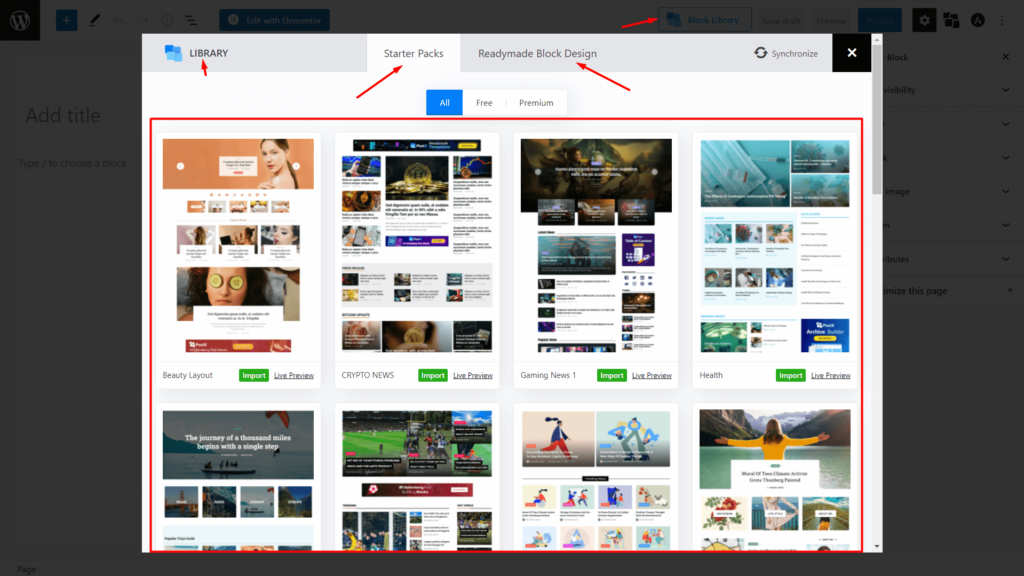
Allez maintenant à la page où vous souhaitez ajouter le curseur. Pour importer le bloc curseur en vedette, cliquez sur la bibliothèque de blocs. Deux options sont disponibles dans la bibliothèque de blocs : les packs de démarrage et les conceptions de blocs prêts à l'emploi .

Cliquez sur la conception de bloc prête à l'emploi et vous aurez le choix entre différentes options dans la bibliothèque de blocs . Choisissez le bloc de curseur de publication (celui qui ira avec votre créneau) et cliquez sur le bouton d'importation , et vous aurez le curseur sur votre page.

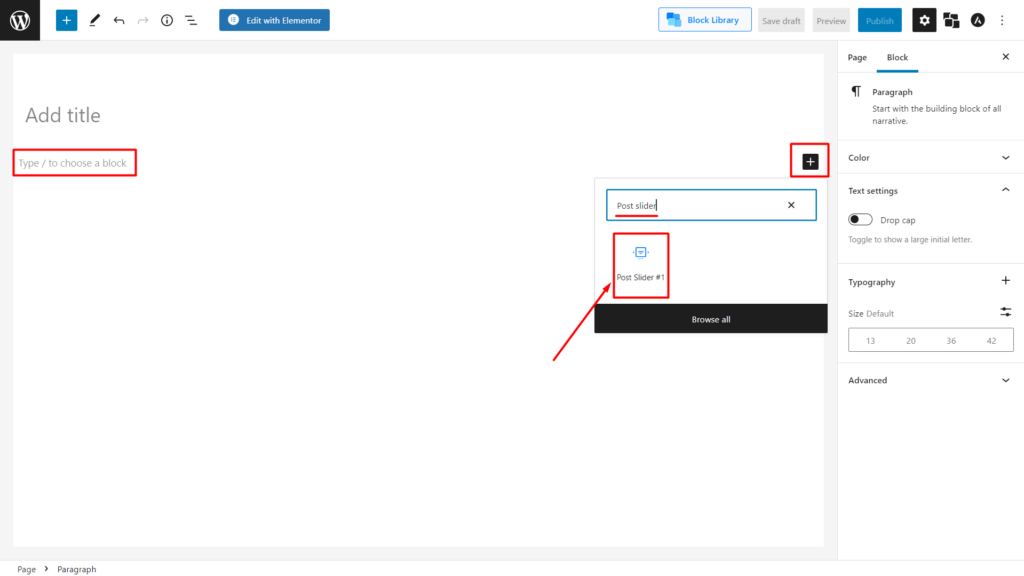
Mais que faire si vous créez un site Web à partir de rien et que vous personnalisez tout. Eh bien, PostX vous a de retour. Vous pouvez également taper "/" puis écrire le curseur de publication pour l'obtenir ou cliquer sur le bloc d'ajout (l'icône plus à gauche) pour l'ajouter à votre page.
Personnalisation
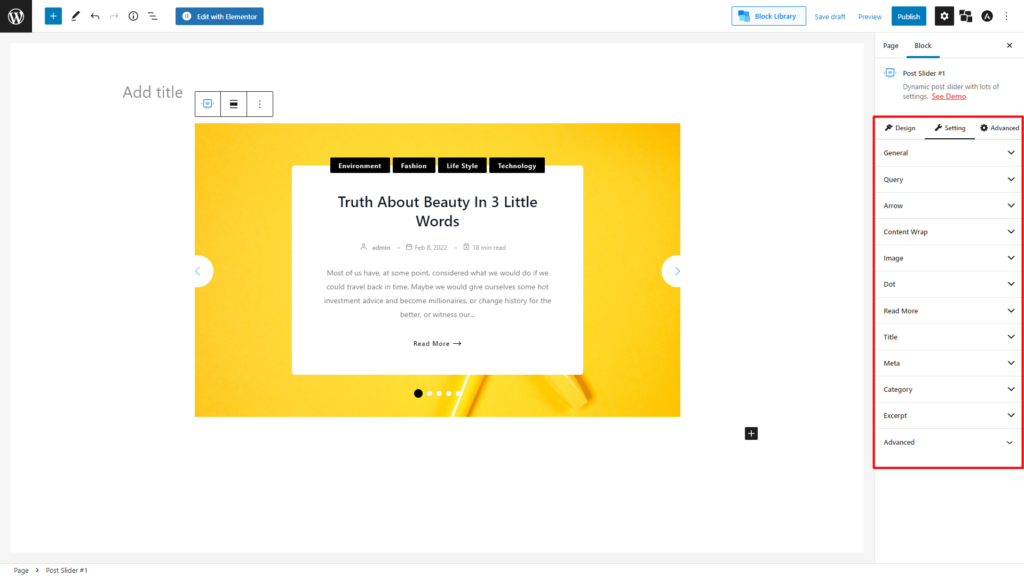
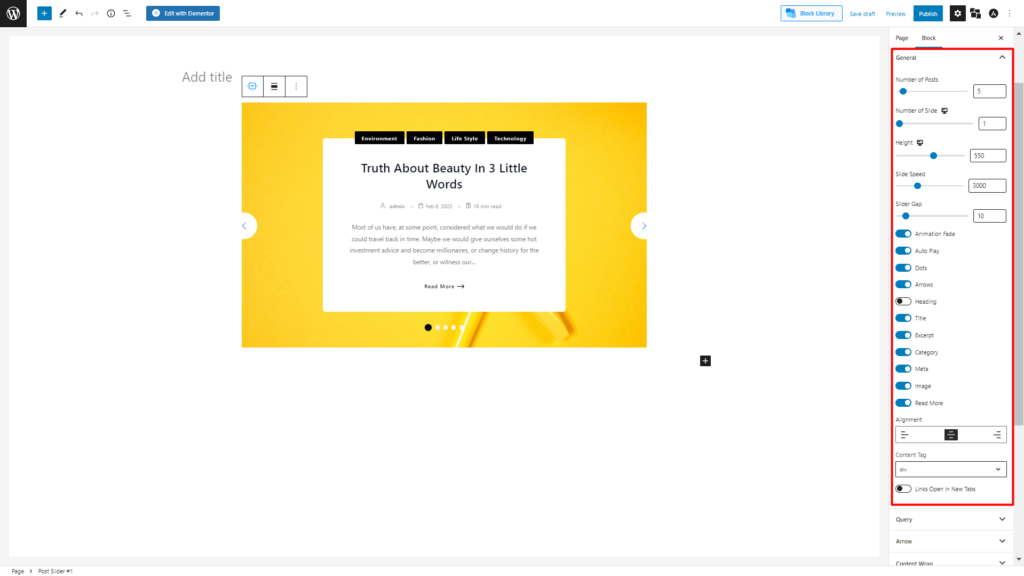
Une fois que vous avez importé ou ajouté des curseurs de publication, vous verrez les options de personnalisation suivantes dans la barre latérale droite.

- Général
- Requête
- Flèche
- Emballage de contenu
- Image
- Titre
- Méta
- Catégorie
- Avancé
Entrons maintenant dans quelques détails.
Général
Vous pouvez configurer les éléments suivants en fonction de votre priorité dans le paramètre de personnalisation générale.

- Nombre de postes
- Nombre de diapositives
- Hauteur
- Vitesse de glissement
- Écart du curseur
PostX a les deux side-scrollers pour augmenter les variables ainsi que les cases numériques.
Après cela, vous trouverez des options de basculement cliquables. Qui sont:
- Fondu d'animation
- Lecture automatique
- Points
- Flèches
- Titre
- Titre
- Extrait
- Catégorie
- Méta
- Image
- Lire la suite
Et oui, nous n'avons pas non plus oublié l'alignement. Vous trouverez 3 options : alignement à gauche, alignement au centre et alignement à droite.
Nous avons également ajouté une option de basculement cliquable afin que vous puissiez ouvrir les liens dans un nouvel onglet.
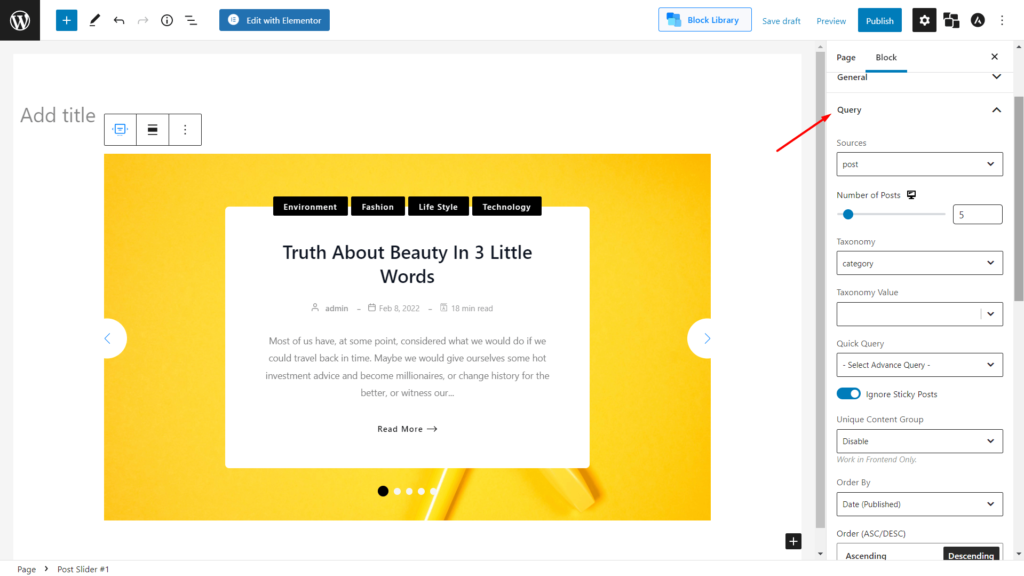
Requête
Ici, vous obtiendrez les options de personnalisation les plus importantes pour les curseurs en vedette.

Tout d'abord, vous aurez la possibilité de choisir vos messages. Les options suivantes vous donneront une liberté totale pour choisir vos messages, que vous souhaitez afficher dans vos curseurs en vedette.
- Sélections personnalisées
- Messages spécifiques
- Poste
- Page
- Types de publication personnalisés
Après cela, vous aurez la possibilité de choisir la quantité de publications que vous souhaitez présenter.
Et si vous souhaitez trier votre curseur en vedette par messages, catégories ou autre taxonomie, vous le trouverez ici. Nous avons effectué des études de marché et constaté que de nombreuses personnes souhaitent présenter leurs publications les plus populaires (les plus consultées) ; vous trouverez ce réglage ici. De plus, vous aurez des options de tri comme le tri par ordre numérique, alphabétique, le nom de l'auteur, etc.
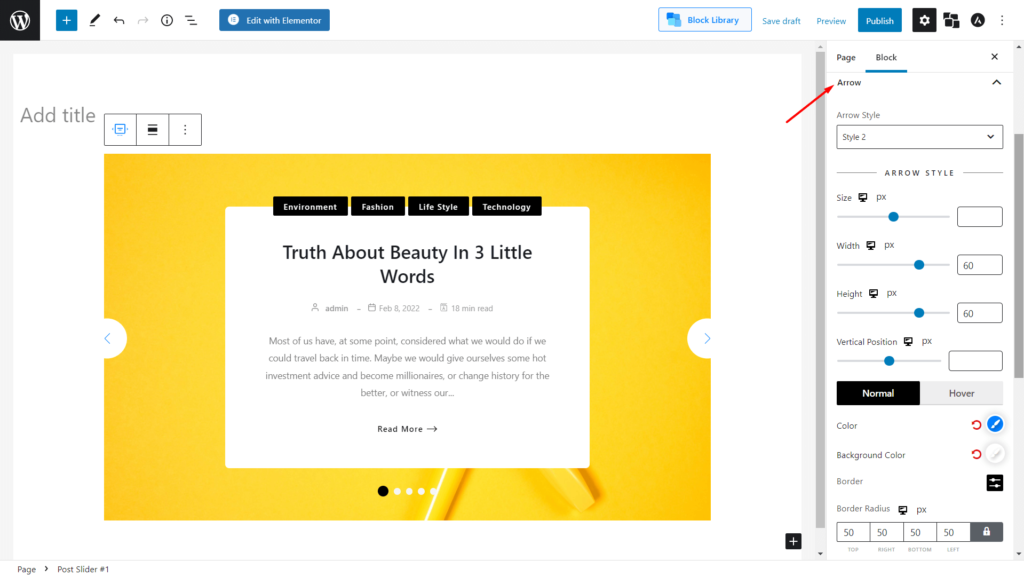
Flèche

Vous devrez mettre la flèche parfaite pour créer un curseur tentant, que vous pouvez choisir ici. Vous pouvez modifier leurs tailles, positions, couleurs, etc. Sans oublier qu'avec le plugin PostX, vous obtiendrez tout cela et plus encore. Vous pouvez modifier la couleur normale, la couleur de survol, la configuration des bordures, etc.
Options additionelles
Bien qu'il existe des options plus personnalisables telles que l'habillage du contenu, la modification et le positionnement des titres et des méta, vous obtiendrez un peu plus que les autres. Nous avons inclus les schémas de couleurs, il vous sera donc plus facile de rendre les curseurs présentés similaires à votre thème.

Et la cerise sur le gâteau est que nous l'avons également laissé ouvert à tous ces passionnés de CSS, vous pouvez donc également ajouter des classes CSS en conséquence.
Blocs de curseur PostX (Gutenberg) avec Elementor
Oui! Vous nous avez bien entendu. Vous pouvez utiliser des plugins Gutenberg comme PostX avec Elementor. Généralement, les gens utilisent l'éditeur WordPress Gutenberg pour Gutenberg Post Sliders, mais nos sliders présentés peuvent également être utilisés à la fois dans Gutenberg ainsi que dans les constructeurs Elementor, Oxygen et Divi !

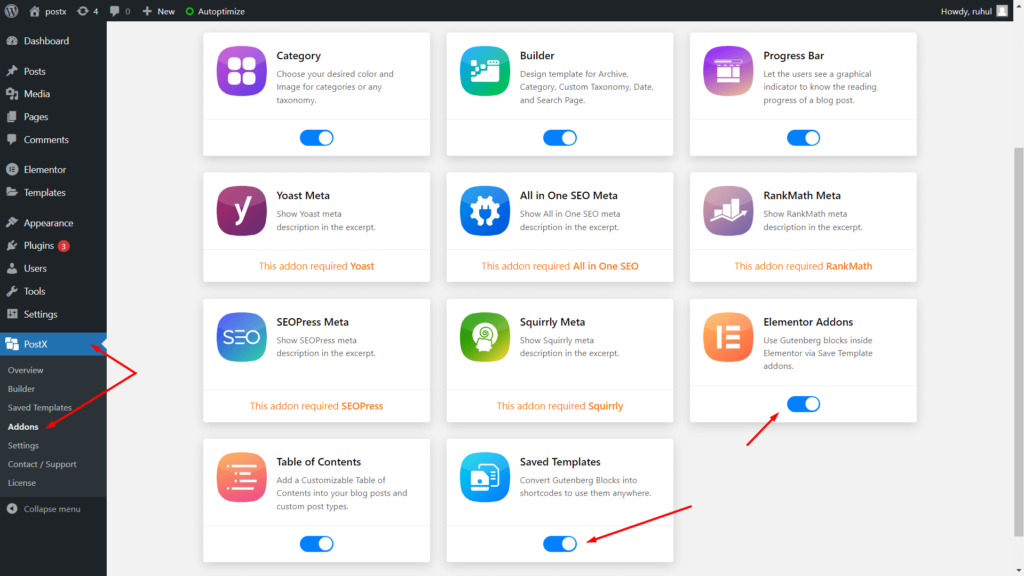
Pour ce faire, cliquez d'abord sur PostX dans la barre latérale gauche de la page d'accueil de WordPress, puis cliquez sur Addons. Vous devez activer les modules complémentaires Elementor et les modèles enregistrés.

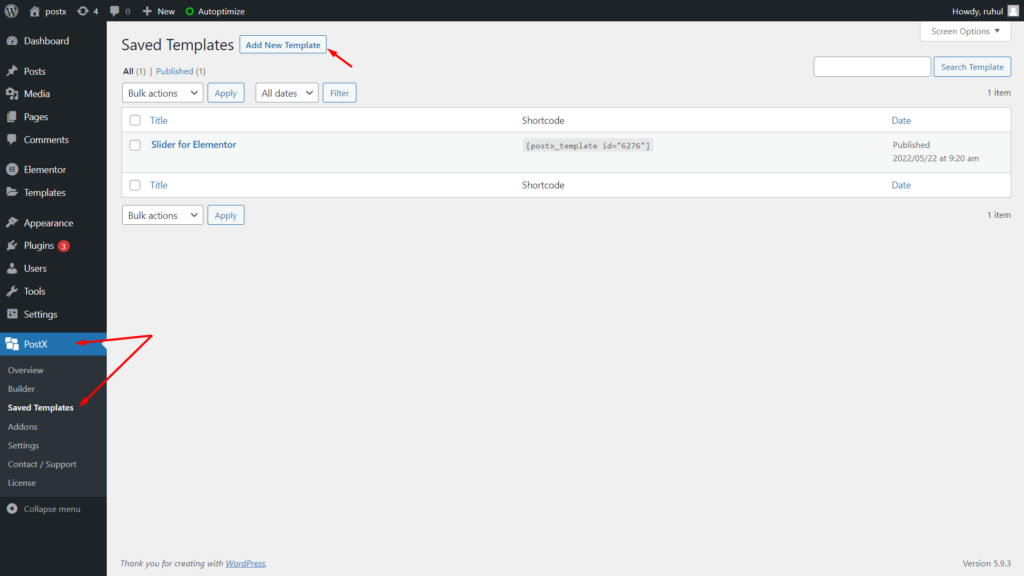
Après cela, accédez à Modèle enregistré dans le menu déroulant de PostX. Cliquez sur Ajouter un nouveau modèle. Lorsque la nouvelle page s'ouvre, nommez votre modèle selon votre choix.

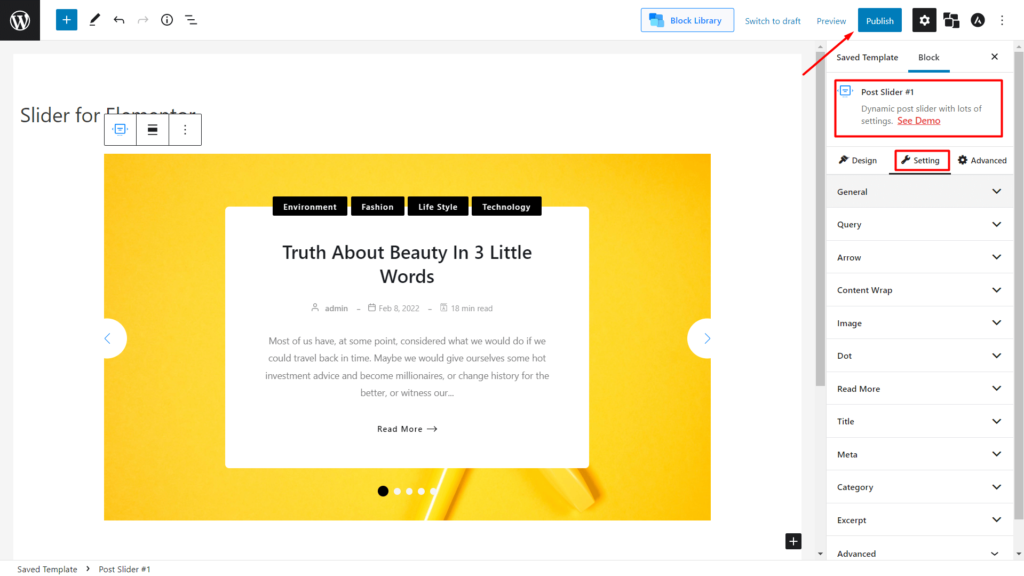
Ajoutez ensuite le Post Slider à la page et personnalisez-le de manière appropriée. Cliquez ensuite sur Publier dans le coin supérieur droit et vous avez terminé avec le modèle enregistré .

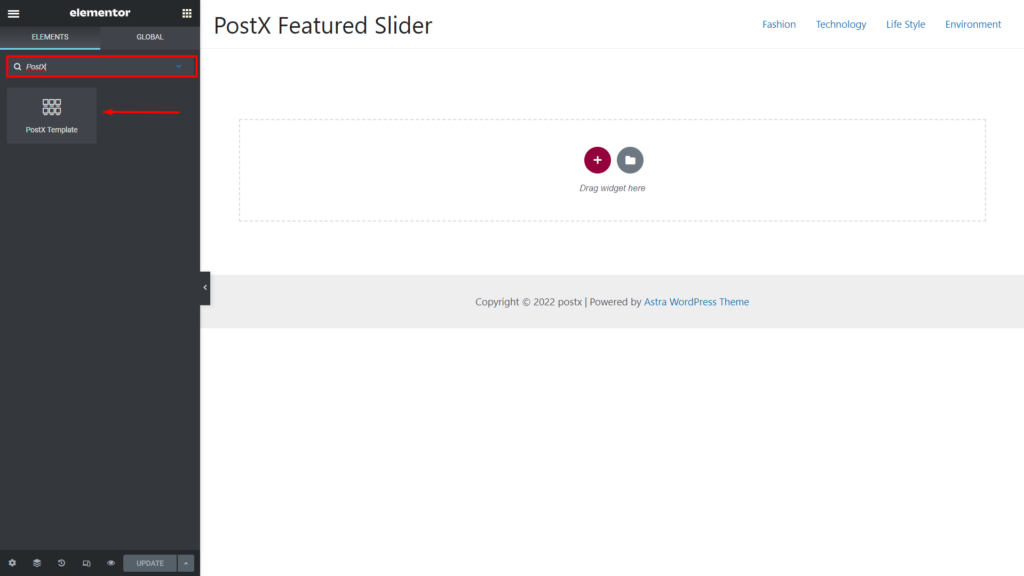
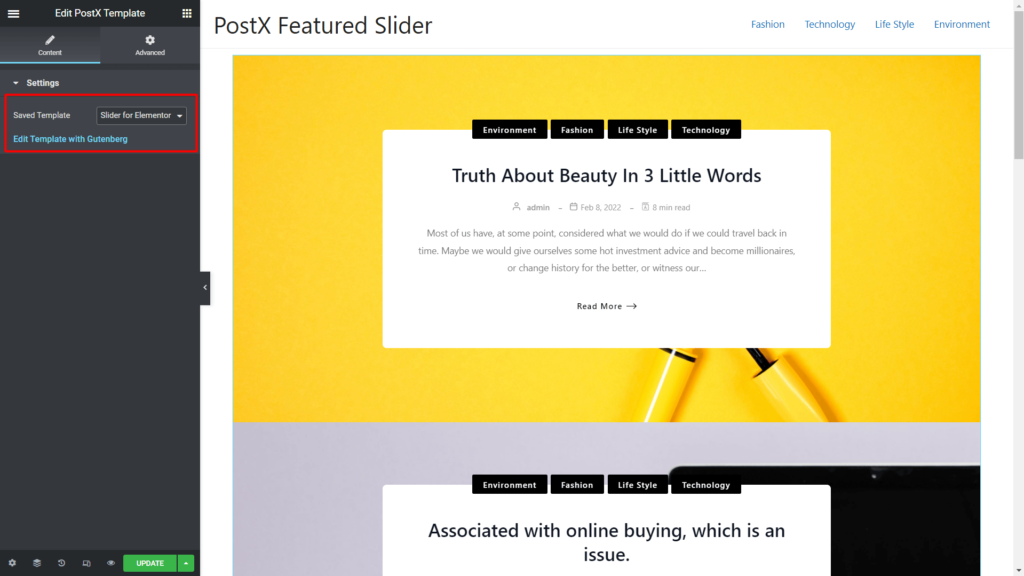
Après cela, lorsque vous utilisez Elementor, recherchez le modèle PostX. Ensuite, glissez-déposez comme d'habitude. Ensuite, vous verrez l'option de modèle enregistré avec un menu déroulant. Sélectionnez votre modèle enregistré par le nom que vous avez enregistré votre curseur en vedette .

Et voila ! Vous avez terminé et vous verrez le curseur en vedette prendre vie. Vous verrez également une option pour éditer avec Gutenberg juste en dessous du menu déroulant.
Conclusion
Cela conclut notre aperçu du curseur en vedette. Nous espérons que vous pouvez maintenant ajouter le curseur à votre site Web. Laissez simplement un commentaire ci-dessous si vous avez des questions, et nous vous répondrons dès que possible.
![Réductions WordPress : offres du Black Friday et du Cyber Monday [2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
Réductions WordPress : Offres Black Friday et Cyber Monday [2021]

Comment modifier la barre latérale WordPress dans le thème Twenty Twenty-two ?

Comment ajouter un filtre WooCommerce par catégorie

Meilleures ventes et réductions WordPress pour Halloween
