Revue FetchPress : contrôle de version de WordPress
Publié: 2023-07-06En tant que développeur de plugins ou de thèmes, vous utilisez probablement git pour le contrôle de version de WordPress, surtout si vous travaillez avec une équipe. Mais même de nombreux développeurs qui travaillent en solo utilisent le contrôle de version soit pour garder leurs compétences git à jour, soit pour aider à suivre les changements au cours d'un projet.
Si vous avez un flux de travail solide qui utilise une combinaison de git plus un service comme GitHub, BitBucket ou GitLab, c'est génial. Mais une fois que vous avez poussé vos modifications ou fusionné une demande d'extraction, vous devez toujours utiliser SSH ou FTP pour déployer vos fichiers mis à jour sur votre site. C'est une étape supplémentaire qui prend un temps précieux.
Et si vous pouviez déployer automatiquement ces commits directement sur votre site WordPress ? Avec FetchPress, vous le pouvez. Mettre tout simplement; si vous utilisez le contrôle de version lors du développement pour WordPress, vous devez utiliser FetchPress. J'ai testé le plugin avec mon propre code et mon compte GitHub, et dans cette revue FetchPress, je suis ravi de vous montrer comment cela fonctionne.
Accrochez-vous à Git avec FetchPress
Fetch Press est un plugin WordPress qui se connecte à votre référentiel git distant et déploie automatiquement votre code lorsque vous faites une poussée ou fusionnez une demande de tirage.

Avec FetchPress, vous pouvez synchroniser n'importe quel référentiel, public ou privé. Que votre référentiel soit stocké sur Github, Bitbucket ou GitLab, vous pouvez utiliser FetchPress pour synchroniser et déployer votre thème ou code de plugin en un clin d'œil. Vous pouvez arrêter de perdre du temps à utiliser SSH ou FTP et passer plus de temps à écrire du code.
Comment utiliser FetchPress pour le contrôle de version de WordPress
Passons en revue la configuration et l'utilisation de FetchPress. C'est facile à utiliser, mais je vais suivre les étapes pendant que je teste le plugin et vous montrer comment le configurer.
Installation et configuration
Tout d'abord, vous devrez récupérer le plugin FetchPress. Vous pouvez l'essayer gratuitement en créant un compte sur https://fetch.press. Après avoir configuré votre compte et vous être connecté, vous pouvez télécharger le plugin depuis la page de votre compte.
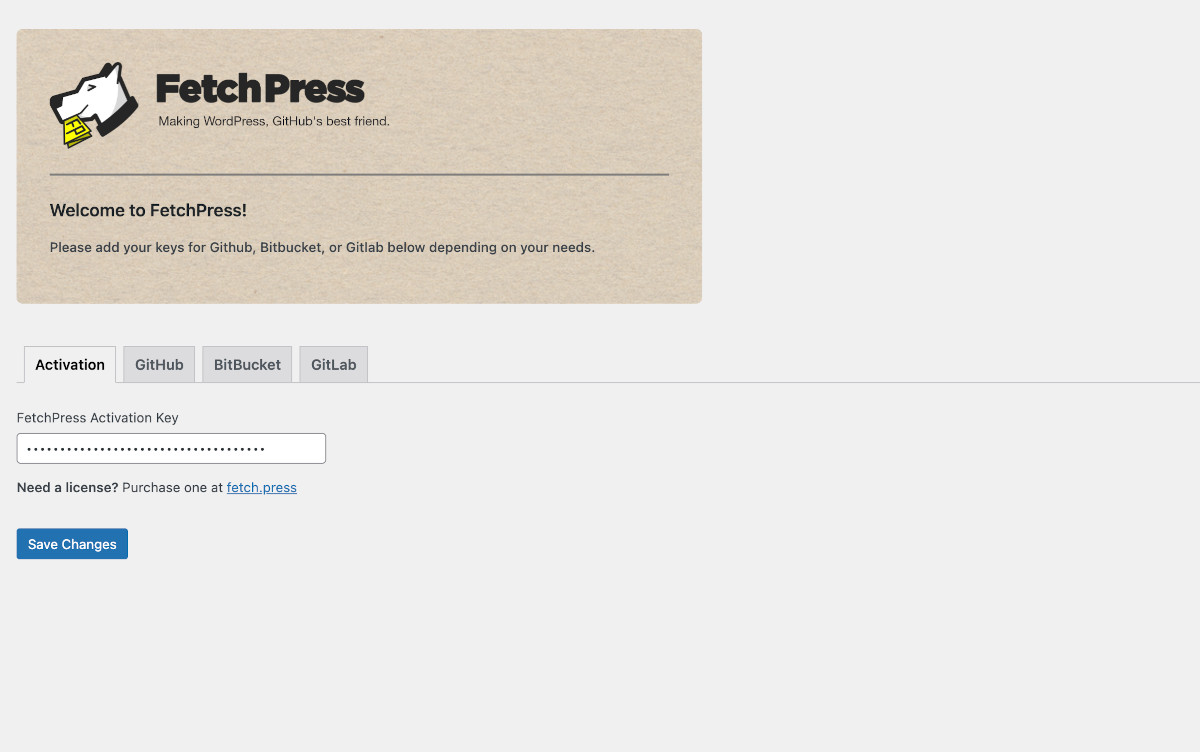
Une fois que vous avez téléchargé le plugin, installez et activez simplement le plugin sur votre site WordPress comme vous le feriez pour n'importe quel autre. Si vous avez déjà acheté un plan de site, vous pouvez entrer votre licence sur le premier onglet du menu principal.

Vous pouvez utiliser FetchPress avec tous les dépôts publics si vous n'avez pas de licence. L'avantage d'acheter une licence est que vous pouvez l'utiliser avec des référentiels privés. Pour cet examen, j'ai testé la version payante avec GitHub, bien que vous puissiez utiliser GitHub, BitBucket ou GitLab.
Connectez-vous avec GitHub
Pour autoriser le déploiement de référentiels GitHub privés, vous aurez besoin d'un jeton d'accès. Si vous avez déjà autorisé l'accès à votre compte GitHub avec un autre service, le processus vous sera familier. Dans FetchPress, accédez à l'onglet GitHub. Cliquez sur le bouton Get GitHub Token , qui ouvrira un modal demandant l'accès à votre compte GitHub.
Copiez le jeton que vous recevez et collez-le dans le champ FetchPress GitHub Token sur votre site WordPress. Cliquez sur Enregistrer les modifications, et c'est tout - vous êtes connecté ! C'est si facile.
Ajouter un plugin
J'avais déjà un référentiel GitHub privé pour un plugin sur lequel je travaillais, j'étais donc prêt à commencer. Le processus est assez simple.
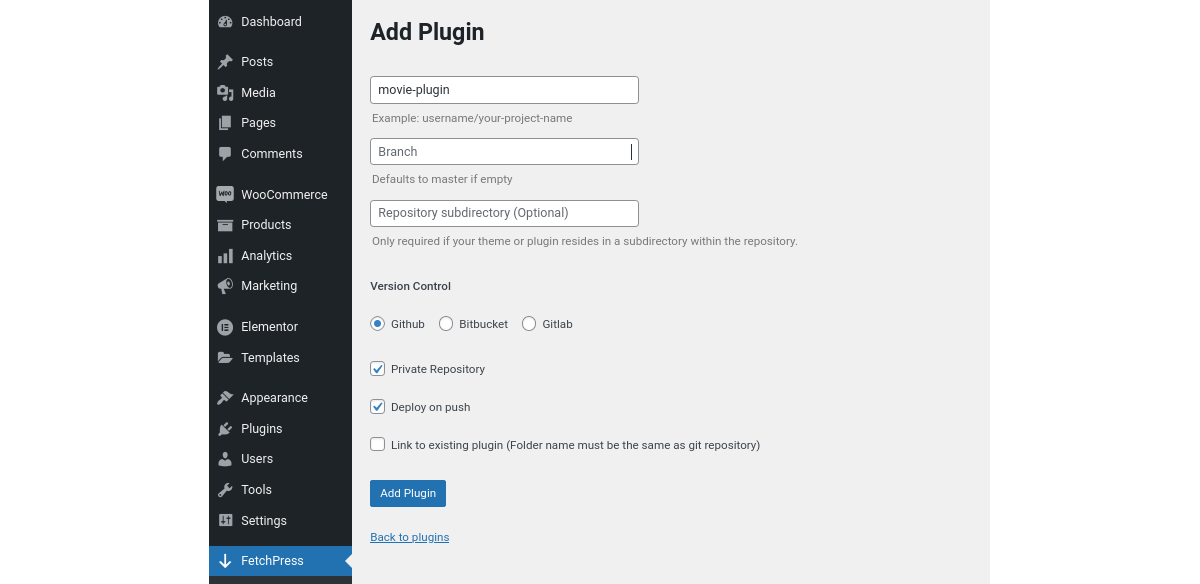
Dans le menu de la barre d'administration de FetchPress, cliquez sur Ajouter un plugin . Sur l'écran Ajouter un plugin, entrez les informations sur votre plugin en utilisant les champs en haut.

Référentiel : entrez votre nom d'utilisateur/nom de projet
Branche : par défaut, elle est maître si elle est laissée vide.
Sous-répertoire du référentiel : ce champ est facultatif - il n'est requis que si votre thème ou plugin réside dans un sous-répertoire du référentiel.
Contrôle de version et autres choix
Sélectionnez le bouton radio à côté du service de contrôle de version que vous utilisez ; GitHub, BitBucket ou GitLab.
Ensuite, choisissez Dépôt privé si nécessaire et laissez-le décoché s'il est public. Si vous sélectionnez Deploy on Push , FetchPress configure un webhook qui déploie automatiquement votre code à partir du référentiel chaque fois qu'une modification est transmise à la branche. Si le plug-in existe déjà sur votre site, vous devrez sélectionner Lien vers le plug-in existant . Vous devez vous assurer que le nom du dossier du plug-in existant correspond au nom de votre référentiel git.
Une fois que vous avez fait toutes vos sélections, cliquez sur le bouton Ajouter un plugin . Vous recevrez un message vous indiquant qu'il a été installé avec succès - ou, dans mon cas, si ce n'était pas le cas. J'ai lutté avec cela pendant quelques minutes jusqu'à ce que je réalise que j'avais nommé ma branche principale "main". Parce que j'avais laissé le champ Branche vide, il n'a pas pu se synchroniser correctement. Quelque chose à savoir si vous avez un nom différent pour votre maître.

Si vous recevez le message indiquant que votre plugin a été installé avec succès, vous pouvez l'activer en utilisant le lien pratique dans le message.
Ajouter un thème
Vous pouvez également ajouter et synchroniser un thème sur votre site WordPress à partir de votre référentiel. Cela fonctionne exactement de la même manière que l'ajout d'un plugin.
Gestion de vos thèmes et plugins
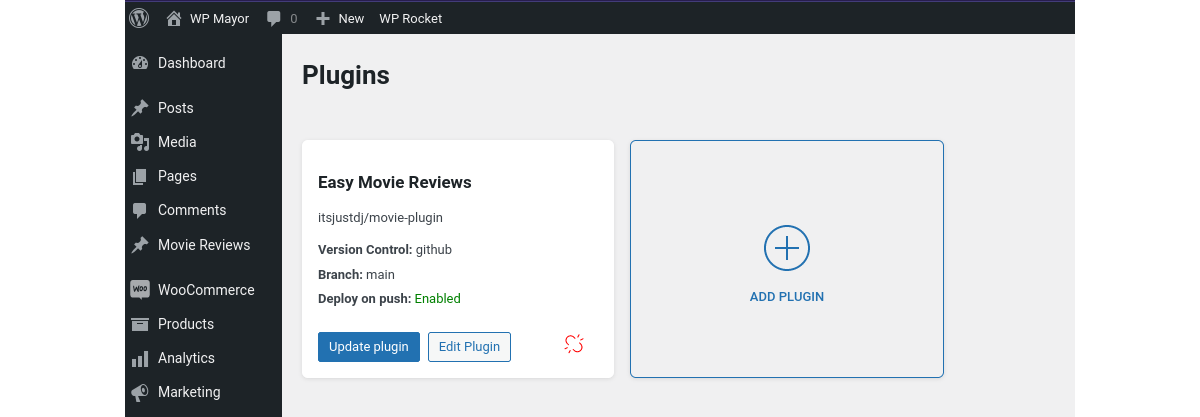
FetchPress crée une "carte" pour chaque thème ou plugin que vous installez et synchronisez. Vous pouvez y accéder via les éléments Thèmes ou Plugins dans le menu d'administration.

La gestion est super facile. Il y a trois options sur chaque carte pour gérer chaque plugin ou thème :
Mise à jour : si vous n'avez pas choisi de déployer sur Push lorsque vous avez configuré votre plugin ou votre thème, vous devrez effectuer la mise à jour manuellement.
Modifier : cliquer sur le bouton Modifier le plugin (ou le thème) vous amène à l'écran désormais familier où vous l'avez initialement configuré. Vous pouvez effectuer n'importe quelle sélection, comme choisir de déployer sur Push, ou modifier le nom du dossier, de la branche ou du sous-répertoire du référentiel.
Dissocier : cliquer sur l'icône de lien rompu déconnectera le thème ou le plug-in de la synchronisation avec votre référentiel. Il restera installé mais ne sera plus mis à jour via FetchPress.
Test de FetchPress Sync
Voyons comment cela fonctionne en apportant quelques modifications à mon plugin de critiques de films précédemment installé.
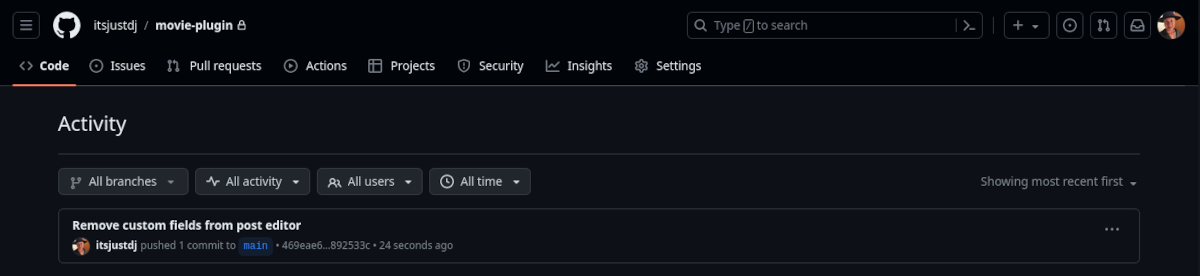
Tout d'abord, j'ai apporté des modifications au code sur ma machine locale, puis je les ai transmises à GitHub comme d'habitude. Je pouvais voir le commit poussé dans mon activité.

Ensuite, je suis retourné sur mon site de test, et dans FetchPress→Plugins, j'ai cliqué sur Update Plugin . FetchPress m'a donné le pouce levé via un message disant: "Votre plugin "Easy Movie Reviews" a été mis à jour avec succès." Jusqu'ici, tout va bien, mais j'avais besoin de voir si mon changement était réellement synchronisé.
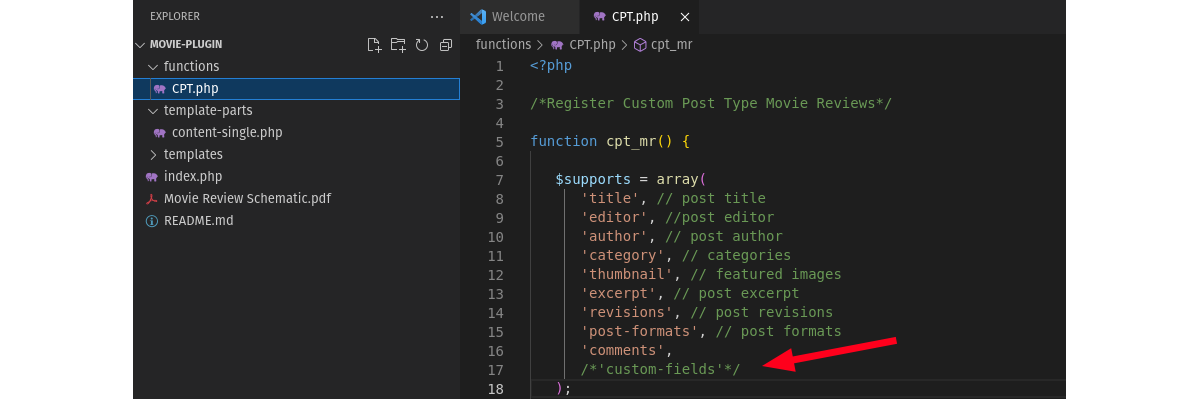
Malheureusement, mon changement de code était si petit qu'il ne serait pas facilement apparent. J'ai donc vérifié le code du plugin dans le dossier plugins de mon site de test.

Succès! J'ai pu voir que la ligne de code que j'avais modifiée a été mise à jour, comme je l'avais prévu, et transmise à GitHub.
Tarification FetchPress
Comme je l'ai mentionné, vous pouvez essayer FetchPress gratuitement en créant un compte sur leur site. Lorsque vous êtes prêt à ajouter un plan de site, vous pouvez le mettre en ligne.

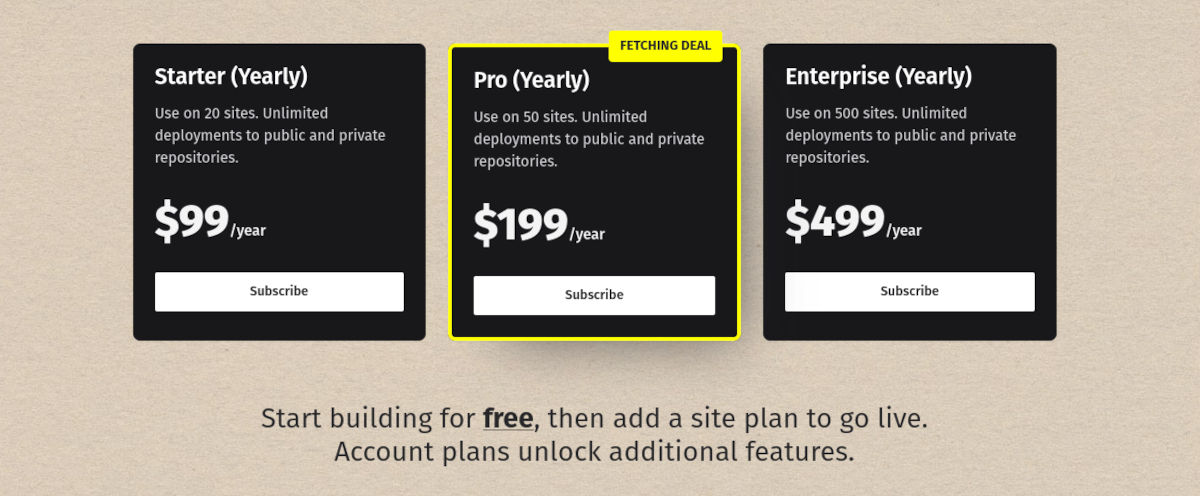
Les plans de site sont tous basés sur un modèle d'abonnement annuel à trois niveaux :
Entrée
Pour 99 $ par an, vous obtenez une licence pour un maximum de 20 sites, avec des déploiements illimités sur des référentiels privés et publics.
Pro
Pro vous donne une licence pour jusqu'à 50 sites à 199 $ par an, avec des déploiements illimités vers des référentiels privés et publics.
Entreprise
Vous pouvez utiliser FetchPress sur jusqu'à 500 sites au niveau de l'entreprise pour 499 $ par an. Comme les autres, il inclut des déploiements illimités vers des référentiels privés et publics.
FetchPress fonctionne comme un charme
C'est toujours gratifiant de trouver un plugin qui fonctionne, et FetchPress en fait partie. L'interface est simple et intuitive. Il est évidemment fait pour les développeurs dans la mesure où ils n'insultent pas votre intelligence avec beaucoup de menus exagérés et gonflés. FetchPress va droit au but et fait ce qu'il promet. Non pas qu'il s'agisse d'une interface utilisateur peu attrayante - elle reste simplement à l'écart et facilite la configuration.
Si vous utilisez le contrôle de version lors du développement pour WordPress, vous devez utiliser FetchPress.
