Figma à Beaver Builder : concevoir et créer des sites WordPress
Publié: 2025-01-16 Modèles de construction de castors gratuits ! Commencez sur Assistant.pro


Curieux de convertir des conceptions Figma en sites Web WordPress ? Un flux de travail fluide, de la conception au développement, est essentiel pour gagner du temps et obtenir des résultats de premier ordre. Avec Figma pour la conception et Beaver Builder pour la création de sites, vous disposez de deux outils puissants prêts à élever votre processus de conception Web.
Dans ce guide, nous vous expliquerons comment transformer vos conceptions Figma en sites Web WordPress entièrement fonctionnels avec Beaver Builder. Parfait pour les projets clients ou les sites personnels, ce flux de travail rationalisé garantit à chaque fois des résultats visuellement cohérents et performants.
Figma est un outil de conception robuste privilégié par les concepteurs pour son interface intuitive, ses fonctionnalités de collaboration en temps réel et sa capacité à créer des conceptions au pixel près :

Beaver Builder est un constructeur de pages WordPress convivial qui permet aux développeurs et aux concepteurs de créer des sites Web réactifs à l'aide d'une interface glisser-déposer sans avoir besoin d'écrire du code volumineux :

Ensemble, ces outils vous aident à :
Cette puissante combinaison comble le fossé entre la créativité et la fonctionnalité, garantissant que vos créations sont non seulement époustouflantes, mais également performantes sur le Web. Prêt à découvrir comment donner vie à votre vision ? Commençons !
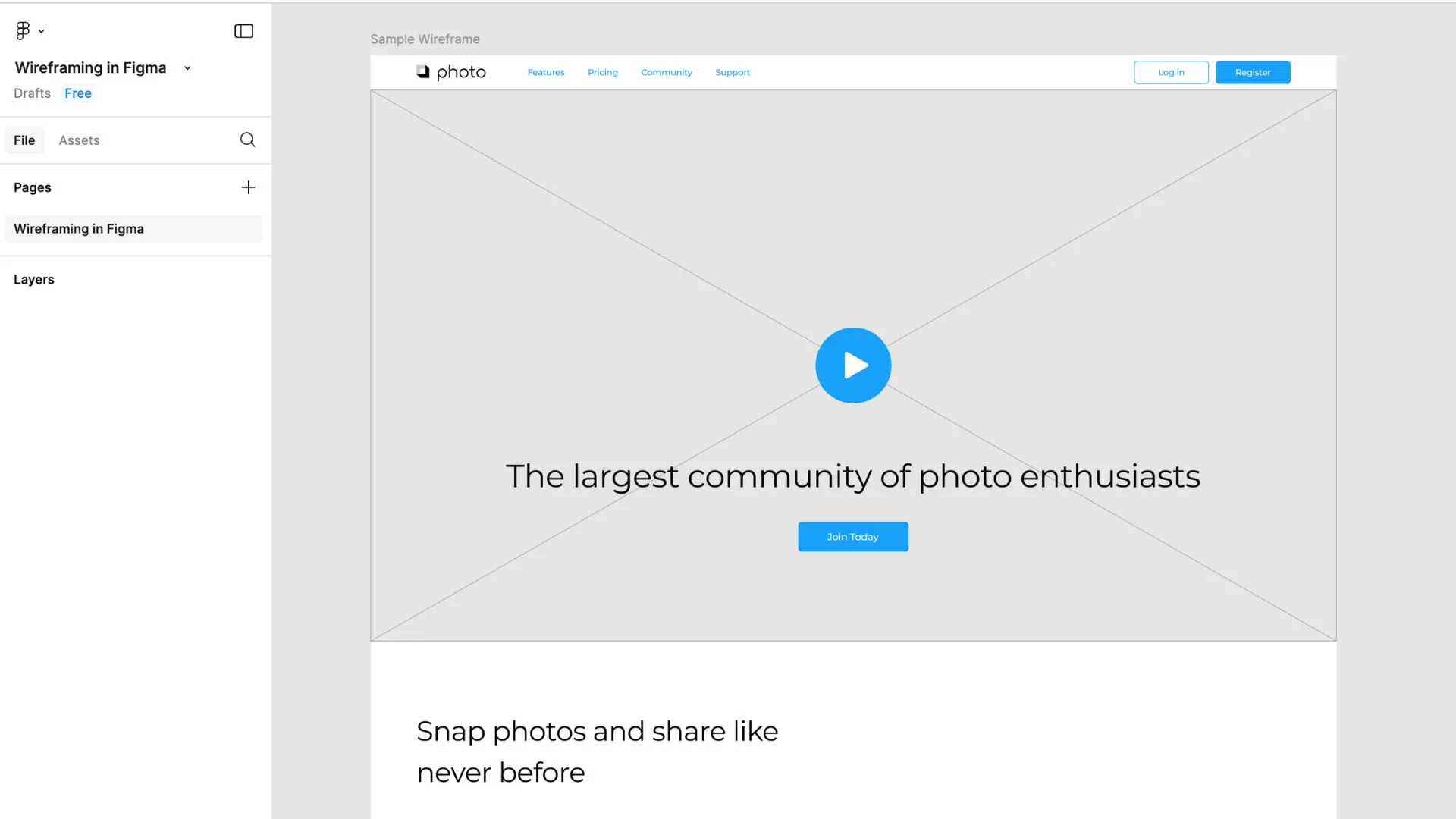
Avant de vous lancer dans la conception haute fidélité, commencez par créer un wireframe dans Figma. Un wireframe est comme le plan de votre site Web, décrivant la structure et la mise en page de base sans s'enliser dans les détails visuels. Cette étape cruciale garantit que vous disposez d'une feuille de route claire indiquant où iront les éléments essentiels tels que les en-têtes, la navigation, les sections et les pieds de page :

Tirez parti des outils de grille et de mise en page de Figma pour que tout reste propre et aligné, ce qui améliorera non seulement l'équilibre visuel, mais simplifiera également le processus de traduction ultérieure de votre conception en un site Web fonctionnel. La cohérence est essentielle, alors utilisez des grilles pour maintenir un espacement et un alignement proportionnels entre les différentes sections.
Au fur et à mesure que vous construisez, prenez le temps de nommer vos calques de manière claire et descriptive : pensez à « Navigation d'en-tête », « Image de héros » ou « Liens de pied de page ». Les couches organisées facilitent grandement la modification des conceptions ou la transmission de votre travail à une équipe de développement. En établissant une base solide avec un wireframe bien organisé, vous préparerez le terrain pour un flux de travail plus fluide, de la conception au développement.
Une fois votre wireframe approuvé, il est temps de passer à une conception haute fidélité qui donne vie à votre vision. Cette phase est celle où vous ajoutez les détails visuels qui rendent votre site Web non seulement fonctionnel, mais également attrayant et esthétique. Concentrez-vous sur les éléments suivants :
Pendant que vous créez votre conception haute fidélité, testez-la en prévisualisant son apparence et son fonctionnement. Un prototype haute fidélité bien conçu rationalisera le processus de développement lorsque vous traduirez votre conception dans Beaver Builder.
Un fichier Figma bien organisé est essentiel pour une transition en douceur de la conception au développement. En structurant efficacement vos couches et vos actifs, vous rendez le processus d'exportation transparent et préparez le terrain pour une mise en œuvre efficace dans Beaver Builder.
Voici comment vous assurer que tout est en ordre :
En organisant judicieusement votre conception, vous gagnerez du temps pendant le processus d'exportation et minimiserez la confusion lors de l'importation d'actifs dans Beaver Builder. Un fichier de conception propre et bien structuré ouvre la voie à un flux de travail plus fluide et à une meilleure collaboration entre les concepteurs et les développeurs.
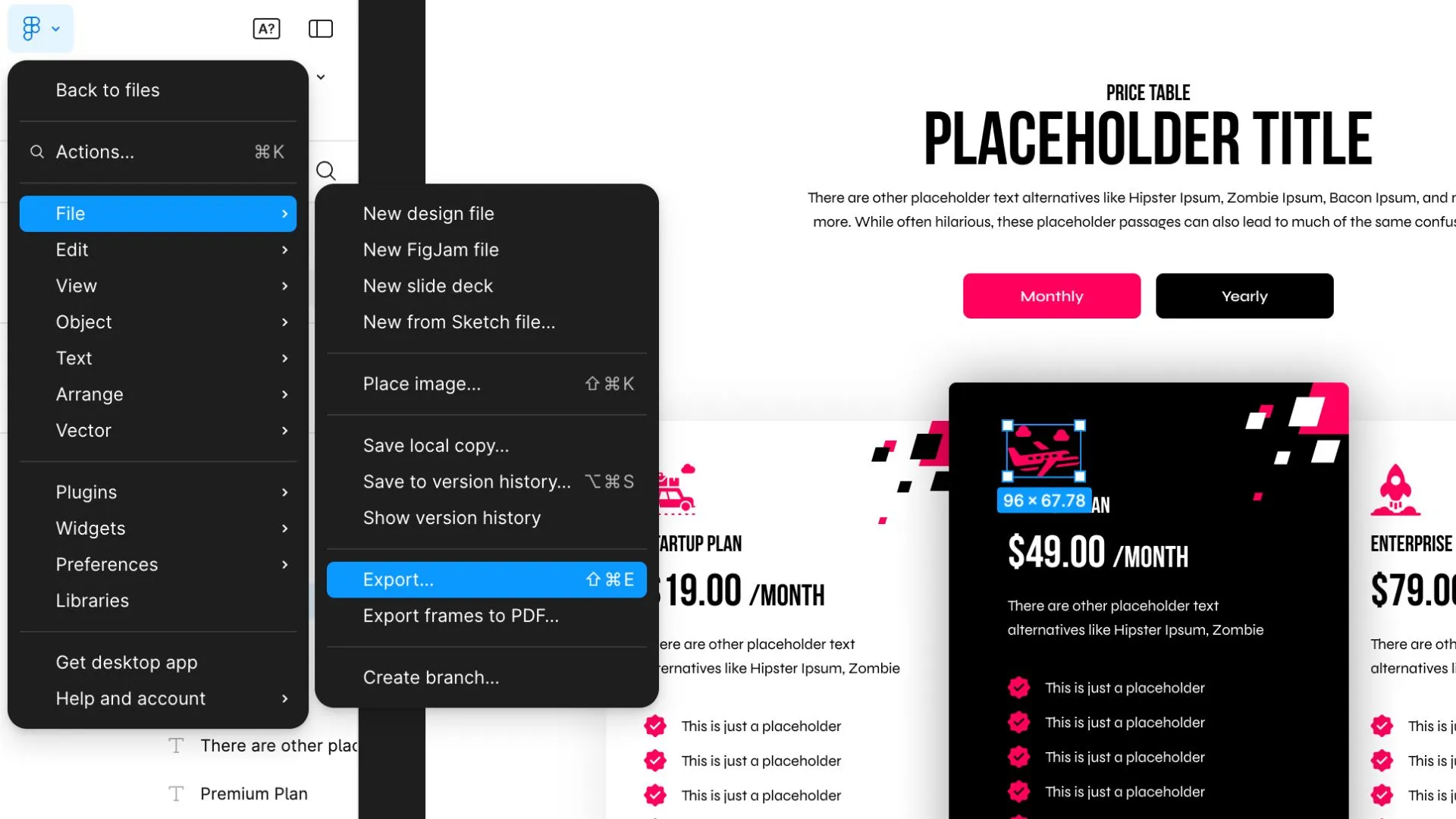
L'exportation d'éléments de conception depuis Figma est une étape cruciale pour transformer votre conception visuelle en un site Web entièrement fonctionnel. Les outils d'exportation de Figma sont intuitifs, vous permettant d'adapter vos ressources pour répondre aux besoins spécifiques de votre site Web :

Voici comment tirer le meilleur parti du processus d’exportation :
Images : Pour les photographies et autres images raster, choisissez le format approprié en fonction de votre cas d'utilisation :

Icônes et logos : exportez des icônes et des logos sous forme de fichiers SVG . Ce format garantit l'évolutivité sans perdre en clarté, ce qui signifie que vos icônes et logos seront nets sur tous les appareils, des petits écrans mobiles aux grands écrans de bureau. Les fichiers SVG sont également légers, ce qui améliore les temps de chargement des pages.
Arrière-plans : pour les arrière-plans de sections ou de pages entières, exportez sous forme de fichiers JPG ou PNG de haute qualité. Utilisez JPG pour les arrière-plans photographiques afin de réduire la taille du fichier sans trop compromettre la qualité. Si l’arrière-plan nécessite de la transparence ou des détails fins, optez pour le PNG.
En maîtrisant les outils d'exportation de Figma et en adaptant les paramètres aux besoins de votre site Web, vous assurerez une transition en douceur de la conception au développement tout en conservant un aspect soigné et professionnel pour votre site.
Des spécifications de conception précises constituent le pont entre votre conception visuelle dans Figma et sa mise en œuvre dans Beaver Builder. Figma facilite l'extraction de ces détails afin que les développeurs puissent recréer votre conception avec précision.
Voici comment collecter et organiser efficacement les spécifications nécessaires :
Typographie :
Espacement :
Couleurs :
En documentant minutieusement ces spécifications, vous garantissez que la mise en œuvre finale reste fidèle à votre conception tout en minimisant les incertitudes et les révisions. Conservez ces détails dans un guide de style organisé ou un document partagé pour rationaliser la collaboration avec votre équipe.
Donner vie à votre conception Figma commence par l'installation et la configuration de Beaver Builder sur votre site WordPress. Nouveau sur Beaver Builder ? Vous pourriez être intéressé par notre Par où commencer ? vidéo : ci-dessous :
Configurez les styles globaux. C'est ici que vous définirez les éléments de conception fondamentaux qui seront appliqués sur votre site, tels que :
Beaver Builder fonctionne bien avec divers thèmes WordPress. Pour des résultats optimaux, utilisez un thème léger comme Beaver Builder Theme ou d'autres thèmes compatibles comme Astra ou GeneratePress. Personnalisez les paramètres de votre thème pour les aligner sur votre conception. Cela inclut l'ajustement des configurations d'en-tête, de pied de page et de mise en page pour correspondre à la structure décrite dans Figma.
Beaver Themer vous permet de créer des mises en page personnalisées pour les en-têtes, les pieds de page, les archives et même les zones de contenu dynamique comme les articles de blog ou les pages de produits. Par exemple, si votre conception Figma comprend un modèle d'article de blog unique avec une typographie spécifique, un placement d'image en vedette et un style de métadonnées, vous pouvez facilement créer cette mise en page dans Beaver Themer et l'appliquer à l'ensemble du site. Ce plugin garantit que votre site conserve une apparence cohérente tout en vous faisant gagner du temps sur les tâches de conception répétitives.
Une fois les outils Beaver Builder installés et configurés, vous êtes prêt à commencer à traduire votre conception Figma en un site Web WordPress entièrement fonctionnel et visuellement époustouflant.
Commencez par créer une nouvelle page dans WordPress et sélectionnez l'éditeur Beaver Builder pour commencer avec une page vierge. Cette approche garantit que votre page n'est pas encombrée d'éléments inutiles, vous donnant un contrôle total sur la réplication de votre conception Figma. Une fois dans l'éditeur frontal, vous pouvez facilement glisser et déposer des éléments tels que des lignes, des colonnes et des modules directement sur la page. Cette interface intuitive vous permet de voir vos modifications en temps réel, ce qui simplifie l'ajustement des mises en page et des conceptions à la volée.
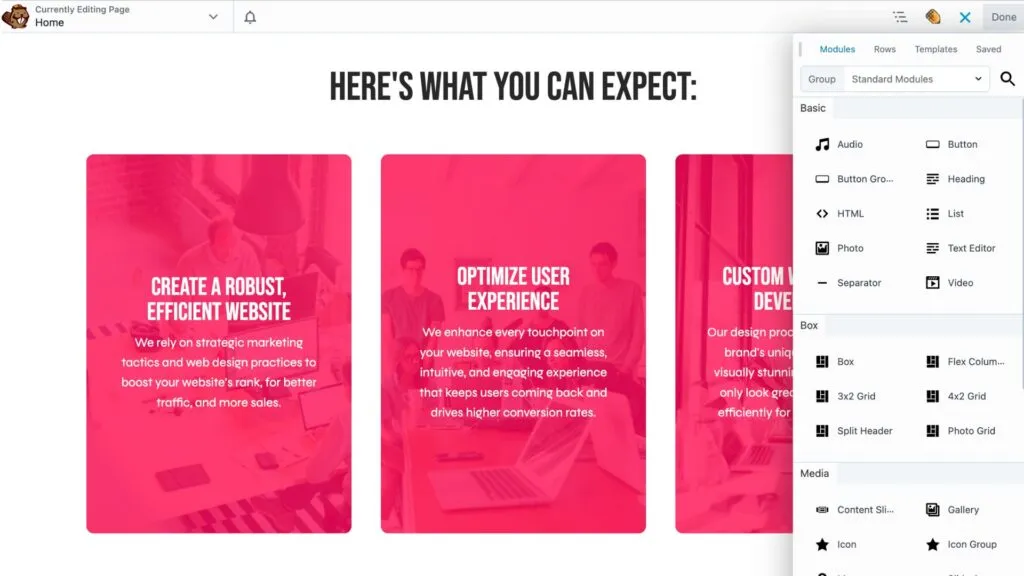
Faites correspondre la structure de votre page aux wireframes et aux conceptions haute fidélité de Figma. Utilisez des lignes et des colonnes dans Beaver Builder pour reproduire des mises en page basées sur une grille et ajuster l'espacement pour refléter vos spécifications de conception. Ajoutez des modules tels que du texte, des images ou des boutons et personnalisez leurs propriétés pour les aligner sur votre typographie, vos couleurs et vos styles Figma. Par exemple, si votre conception Figma comprend une section de fonctionnalités à trois colonnes avec des en-têtes et du texte, vous pouvez utiliser les modules Box, Heading et Text de Beaver Builder pour recréer cela de manière transparente :

Utilisez les paramètres de marge et de remplissage de Beaver Builder pour reproduire exactement l'espacement de Figma. Ajustez les paramètres d’alignement pour garantir que les éléments sont parfaits au pixel près.
Si votre conception comprend des éléments répétitifs, tels que des bannières d'appel à l'action ou des témoignages, gagnez du temps en utilisant la fonctionnalité de lignes, de colonnes et de modules enregistrés de Beaver Builder. Vous pouvez créer ces composants une seule fois, les enregistrer et les réutiliser sur plusieurs pages, garantissant ainsi cohérence et efficacité.
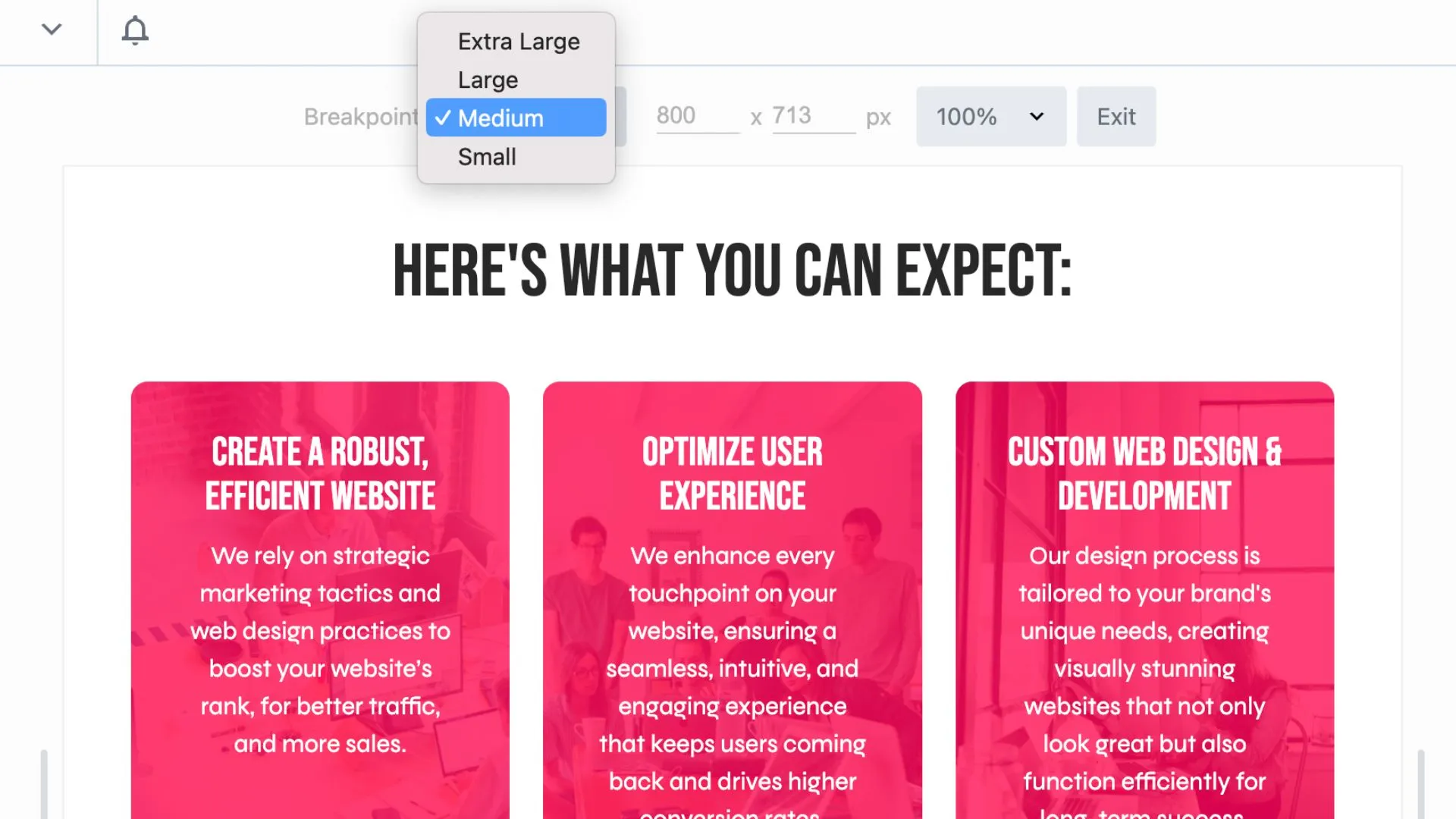
Un bon site Web n'est pas seulement attrayant visuellement : il doit fonctionner de manière transparente sur tous les appareils. Avec les outils d'édition réactifs de Beaver Builder, vous pouvez facilement ajuster les mises en page pour les vues mobiles, tablettes et ordinateurs de bureau. Basculez entre les aperçus de l'appareil directement dans l'éditeur pour identifier les éléments qui doivent être redimensionnés ou repositionnés. Ajustez la taille des polices, les marges et le remplissage pour garantir que votre conception conserve son intégrité sur des écrans plus petits :

La vitesse et les performances sont essentielles à la satisfaction des utilisateurs et au référencement. Exécutez votre site via un outil comme GTmetrix pour évaluer les temps de chargement et identifier les domaines d'optimisation. Optimisez les images en les compressant sans sacrifier la qualité, à l'aide d'outils comme TinyPNG ou ImageOptim. Réduisez les fichiers CSS et JavaScript pour réduire leur taille et envisagez d'utiliser un plugin de mise en cache pour améliorer la vitesse globale de chargement des pages. Assurez-vous que votre site fonctionne efficacement sur différents navigateurs et vitesses de connexion.
La collaboration est essentielle pour fournir un produit final soigné. Partagez un lien de préparation avec les membres de l'équipe, les clients ou les parties prenantes pour recueillir des commentaires. Utilisez les outils disponibles conçus spécifiquement pour la gestion des clients de conception Web tels qu'Atarim pour organiser les commentaires et traiter systématiquement tout changement. Cette phase de feedback est l'occasion d'affiner l'expérience utilisateur et de détecter les détails négligés, tels que les fautes de frappe, les liens brisés ou les incohérences dans la conception.
En testant et en affinant minutieusement votre site, vous pouvez lancer en toute confiance un produit professionnel et raffiné qui non seulement répond aux attentes en matière de conception, mais fonctionne également parfaitement sur toutes les plates-formes et tous les appareils.
Suivre ce flux de travail rationalisé transforme votre processus de conception Web, comblant le fossé entre créativité et fonctionnalité tout en fournissant des résultats exceptionnels :
En tirant parti de ces avantages, vous améliorerez non seulement votre productivité, mais créerez également une expérience transparente pour votre équipe et vos clients.
La transition de vos conceptions de Figma vers Beaver Builder change la donne pour les flux de travail de conception Web WordPress. En tirant parti des atouts des deux outils, vous pouvez créer des sites Web époustouflants et réactifs qui donnent vie à vos conceptions avec précision et facilité.
Prêt à faire passer votre flux de travail au niveau supérieur ? Essayez notre démo Beaver Builder aujourd'hui et découvrez par vous-même la différence !
Laisser un commentaire Annuler la réponse