Comment convertir Figma en WordPress 2023 (Guide)
Publié: 2023-05-05- Importance de la conversion des conceptions Figma en sites Web WordPress
- Introduction au constructeur de pages WordPress Elementor
- Comprendre Figma
- Configuration de WordPress et installation d'Elementor
- Exportation d'actifs Figma
- Conception du site WordPress avec Elementor
- Améliorations et optimisation
- Conclusion
La conversion de Figma en WordPress est une tendance qui a gagné en popularité ces dernières années. Dans cet article, nous examinerons de plus près les deux plates-formes et pourquoi la conversion des conceptions Figma en sites Web WordPress est essentielle.
Nous discuterons également d'Elementor, un puissant constructeur de pages pour WordPress qui peut rendre le processus de conversion transparent et convivial.
Figma est une plate-forme de conception complète qui offre des outils de conception, de prototypage et de construction de solutions pour diverses industries. Avec des utilisateurs notables tels que Zoom, Spotify et Material Design, Figma est devenue une plate-forme incontournable pour les concepteurs UI et UX.
D'autre part, WordPress est un système de gestion de contenu (CMS) populaire utilisé dans le monde entier pour créer des sites Web, des blogs et des plateformes de commerce électronique. Selon W3Techs, WordPress alimente plus de 40 % de tous les sites Web sur Internet.
Si vous voulez essayer et que vous n'avez pas de conception prête, consultez notre article ici avec des modèles Figma gratuits prêts à l'emploi
Importance de la conversion des conceptions Figma en sites Web WordPress
La conversion des conceptions Figma en sites Web WordPress est cruciale pour plusieurs raisons. Premièrement, cela permet aux concepteurs de maintenir la cohérence et la convivialité de toutes les conceptions, en veillant à ce que le site Web s'aligne sur l'identité visuelle de la marque.
Deuxièmement, il rationalise le processus de développement, car les développeurs peuvent facilement traduire les conceptions Figma en thèmes WordPress fonctionnels.
Enfin, il favorise la collaboration entre designers et développeurs, évitant les malentendus et s'assurant que le produit final répond aux attentes du client.
Introduction au constructeur de pages WordPress Elementor

Elementor est un constructeur de site Web tout-en-un que nous utiliserons dans le processus de conversion des conceptions Figma en sites Web WordPress. Il offre une interface glisser-déposer, ce qui en fait une méthode idéale pour les débutants et ceux qui recherchent une solution rapide.
Avec Elementor, vous pouvez créer des thèmes personnalisés, concevoir des pages distinctes et ajouter du contenu à chaque page sans effort.
En outre, il permet de créer des conceptions complexes grâce à ses options avancées.
Elementor est compatible avec divers thèmes WordPress, vous permettant de mélanger des thèmes et des constructeurs de pages lors du transfert de code HTML vers des sites Web WordPress.
Cette compatibilité garantit une transition en douceur et minimise les problèmes potentiels pouvant survenir au cours du processus de conversion.
En conclusion, la conversion des conceptions Figma en sites Web WordPress est une étape essentielle pour les entreprises à la recherche d'une présence en ligne cohérente.
Avec des plates-formes comme Elementor, le processus est devenu plus accessible et efficace, permettant aux concepteurs et aux développeurs de collaborer efficacement et de fournir de meilleurs produits plus rapidement.
Enfin, vous pouvez également utiliser les thèmes WordPress FSE au lieu d'Elementor.
Comprendre Figma

Figma est une plate-forme de conception puissante qui offre un large éventail de fonctionnalités et de capacités pour les concepteurs et les équipes. Ses principales caractéristiques de conception incluent des outils d'édition vectorielle, le prototypage, la conception réactive et la mise en page automatique.
Ces outils permettent aux concepteurs de créer efficacement des conceptions, des wireframes et des maquettes UI et UX au pixel près.
De plus, la fonction de collaboration en temps réel de Figma permet aux équipes de travailler simultanément sur le même fichier, garantissant un processus de conception transparent.
Cette fonctionnalité est particulièrement utile pour les équipes distantes ou celles qui travaillent sur des projets complexes, car elle élimine le besoin de gestion des versions de fichiers et simplifie les transferts de conception.
Préparation des conceptions Figma pour la conversion WordPress
La préparation de vos conceptions Figma pour la conversion WordPress est cruciale pour assurer une transition en douceur et maintenir l'intégrité de votre conception.
Une bonne préparation aide à minimiser les erreurs potentielles et réduit le temps consacré aux ajustements pendant le processus de conversion.
En optimisant vos fichiers de conception Figma et en les organisant efficacement, vous pouvez facilement faciliter le processus de conversion et vous assurer que votre site WordPress reflète fidèlement votre conception originale.
Conseils pour organiser et structurer efficacement les fichiers de conception Figma

1. Utilisez des conventions de dénomination : Établissez une convention de dénomination cohérente pour vos calques, cadres et composants afin de permettre aux développeurs de comprendre plus facilement la structure de votre fichier de conception. Cela permet également de maintenir la cohérence entre les différents projets et membres de l'équipe.
2. Éléments liés au groupe : organisez vos éléments de conception en groupes ou en cadres, ce qui facilite la navigation dans le fichier et la localisation d'éléments spécifiques pendant le processus de conversion.
3. Utilisez des composants et des styles : utilisez les fonctionnalités de composants et de styles de Figma pour maintenir la cohérence entre vos éléments de conception. Cela simplifie non seulement le processus de conception, mais garantit également que votre site WordPress conserve une apparence et une convivialité cohérentes.
4. Optimisez les images et les ressources : compressez les images et autres ressources de conception pour réduire la taille des fichiers et améliorer les performances de votre site WordPress. Cela peut être fait en utilisant les outils d'optimisation intégrés de Figma ou des plugins tiers comme TinyImage.
5. Utilisez des plugins : Tirez parti des plugins Figma tels que Design Lint, Unsplash et Stark pour améliorer l'efficacité de votre conception et automatiser les tâches répétitives. Ces plugins peuvent vous aider à maintenir les normes de conception, à rationaliser votre flux de travail et, finalement, à rendre le processus de conversion WordPress plus fluide.
En suivant ces conseils et en tirant parti des puissantes fonctionnalités et capacités de conception de Figma, vous pouvez préparer efficacement vos fichiers de conception pour la conversion WordPress et créer un site Web transparent et de haute qualité.
Configuration de WordPress et installation d'Elementor
Avant de pouvoir convertir votre conception Figma en WordPress, vous devez disposer d'une installation WordPress opérationnelle.

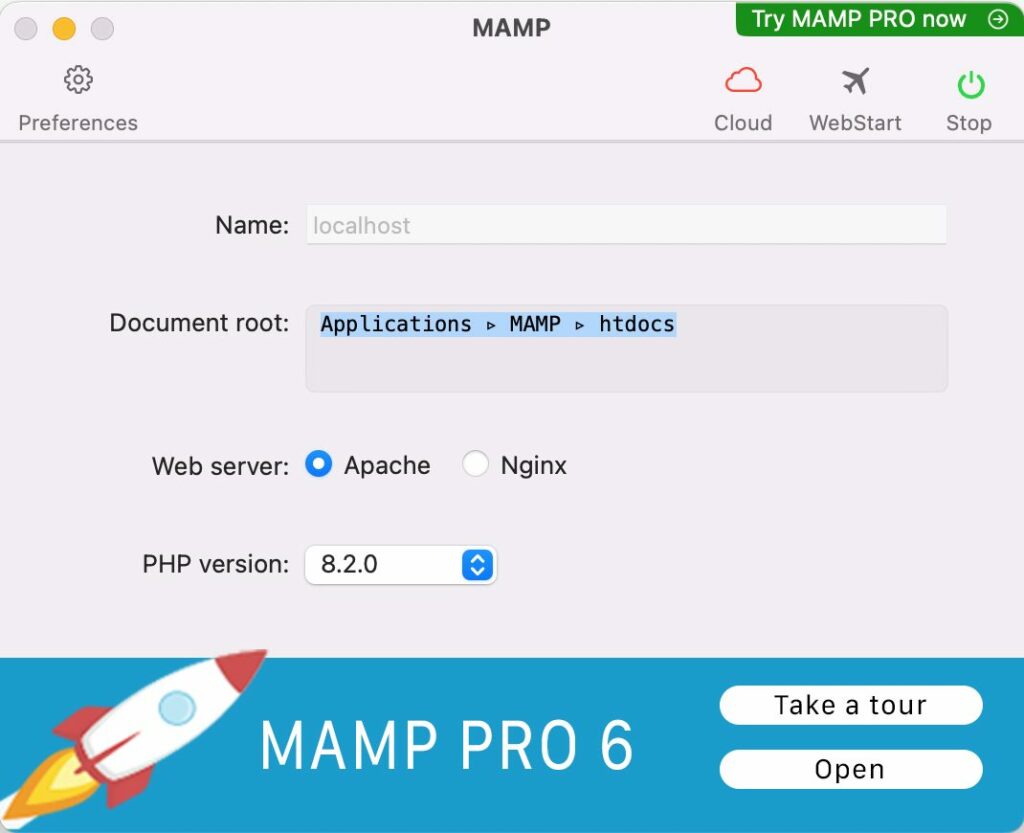
Il existe deux manières principales de procéder : en configurant un serveur local ou en choisissant un fournisseur d'hébergement Web. Si vous êtes nouveau sur WordPress, un serveur local comme MAMP ou Local peut être un bon choix pour expérimenter et apprendre. Vous pouvez également consulter notre guide ici sur Comment installer WordPress localement
Pour les sites Web en direct, vous devrez choisir un fournisseur d'hébergement Web fiable. Certaines options populaires incluent Bluehost, Hostinger et WP Engine. Ces fournisseurs proposent différents plans tarifaires et fonctionnalités pour répondre à différents besoins.
Configuration des paramètres WordPress
Une fois que vous avez choisi votre fournisseur d'hébergement, vous devrez configurer les paramètres de WordPress et créer une nouvelle installation. Cela implique généralement de créer une base de données, de télécharger les fichiers WordPress et de suivre les invites d'installation. La plupart des fournisseurs d'hébergement proposent un processus d'installation en un clic, ce qui le rend rapide et facile.
Ceci est notre guide complet sur la façon d'installer WordPress et de le configurer.
Une fois installé, vous devrez configurer les paramètres de base de votre site Web, tels que le titre du site, le slogan et la structure du permalien. Cela contribuera à l'expérience utilisateur globale de votre site Web et au référencement.
Installation et activation du plugin Elementor dans WordPress
Après avoir configuré WordPress, il est temps d'installer et d'activer le plugin Elementor. Elementor est un constructeur de pages puissant et convivial qui facilite la conversion de votre conception Figma en un site Web WordPress entièrement fonctionnel.
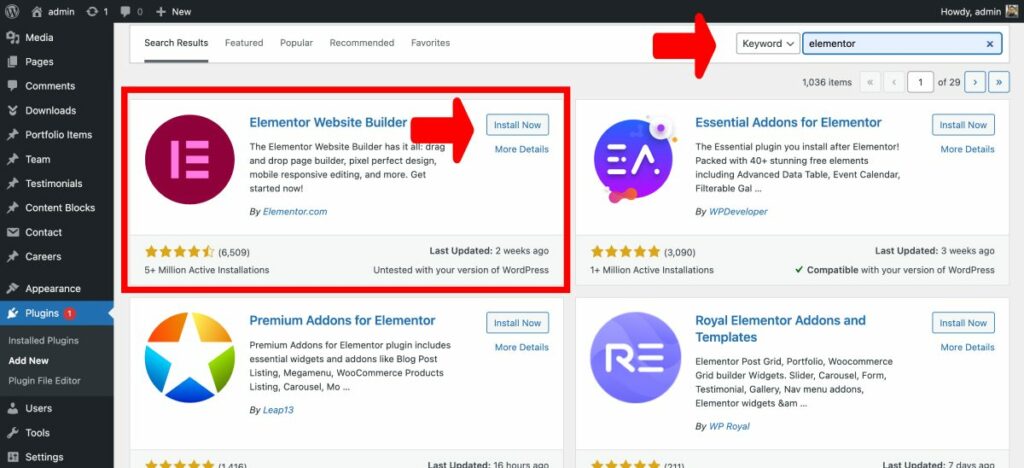
Pour installer Elementor, rendez-vous sur votre tableau de bord WordPress , accédez à "Plugins" puis "Ajouter un nouveau" . Recherchez "Elementor" et cliquez sur "Installer maintenant" suivi de "Activer" .

Une fois activé, vous aurez accès à l'interface glisser-déposer d'Elementor, vous permettant de recréer facilement votre design Figma dans WordPress.
Si vous souhaitez lire un guide plus détaillé, veuillez lire : Comment installer un plugin WordPress
L'utilisation d'un constructeur de pages comme Elementor est idéale pour les utilisateurs débutants et expérimentés, car elle simplifie le processus de conception et permet une réalisation rapide du projet.
Grâce à sa vaste bibliothèque de blocs personnalisables, vous pouvez concevoir des thèmes et des mises en page uniques qui correspondent parfaitement à votre prototype Figma. De plus, l'intégration transparente d'Elementor avec WordPress garantit un transfert de contenu fluide, ce qui facilite l'ensemble du processus de conversion.
La conversion des conceptions Figma en WordPress peut être un processus fluide, en particulier lorsque vous utilisez des constructeurs de pages comme Elementor, qui offre une interface glisser-déposer facile à utiliser.
Cette méthode est parfaite pour les débutants et ceux qui veulent faire le travail rapidement. Il est essentiel de savoir comment exporter les actifs Figma et les organiser correctement pour un processus de conversion efficace. Dans cette section, nous discuterons de l'exportation des ressources de conception de Figma et de leur organisation pour un accès facile.
Exportation d'actifs Figma
L'exportation d'actifs depuis Figma est une étape cruciale du processus de conversion. Cela inclut les images, les icônes et les polices, qui seront utilisées plus tard dans votre thème WordPress ou votre constructeur de pages.
Figma simplifie l'exportation des ressources et vous pouvez même utiliser des plugins utiles pour rationaliser le processus. Plongeons-nous dans les étapes d'exportation des ressources de conception depuis Figma.
Exportation des éléments de conception (images, icônes, polices) de Figma
Pour exporter des éléments de conception depuis Figma, suivez ces étapes :
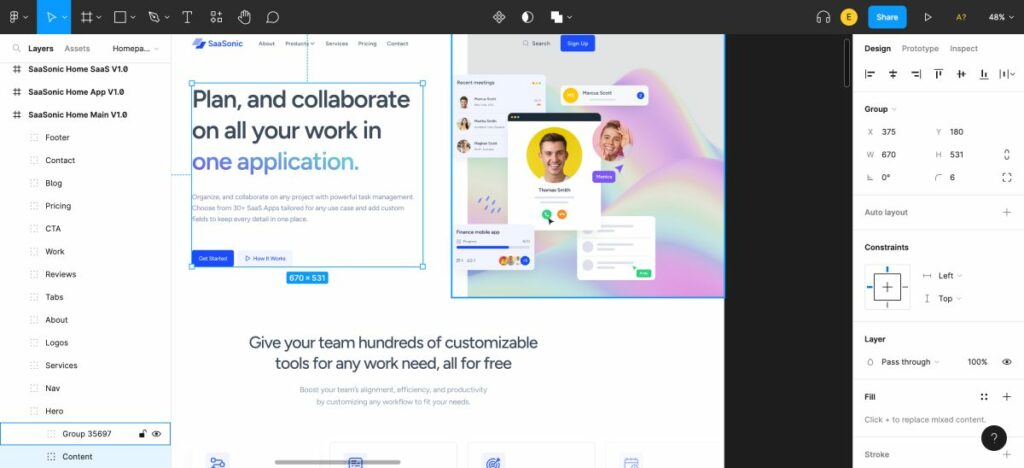
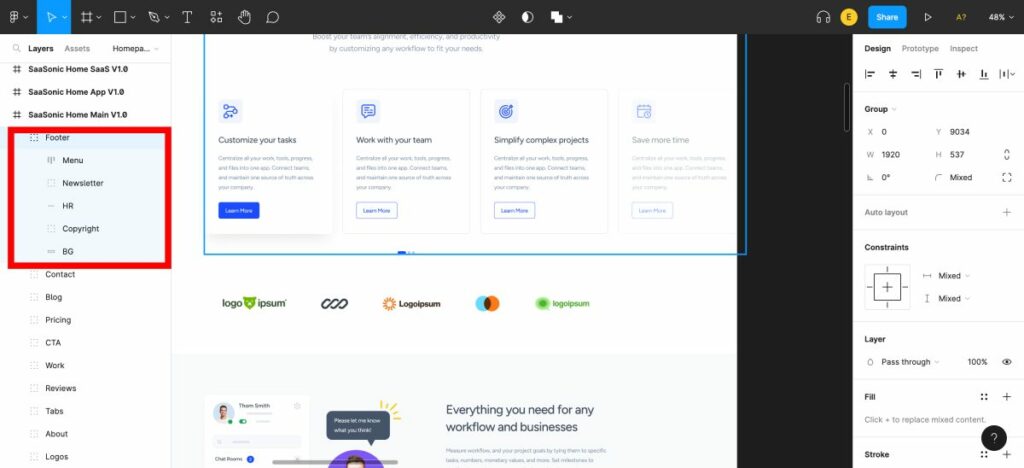
- Sélectionnez les couches ou les objets que vous souhaitez exporter. Vous pouvez utiliser le panneau Calques ou cliquer directement sur le canevas.
- Ouvrez le panneau d'exportation dans la barre latérale droite.
- Choisissez le format de fichier souhaité (PNG, JPG, SVG, etc.) et ajustez les paramètres en conséquence.
- Cliquez sur le bouton "Exporter" pour enregistrer les actifs sur votre ordinateur.
Pour une explication plus visuelle, vous pouvez consulter ce tutoriel YouTube sur l'exportation d'actifs depuis Figma.
Organisation et sauvegarde des fichiers exportés
Une bonne organisation de vos actifs exportés est cruciale pour un processus de conversion transparent. Voici quelques conseils pour organiser vos actifs :
- Créez une structure de dossiers qui reflète la hiérarchie de votre conception Figma. Cela facilitera la localisation de ressources spécifiques lorsque vous travaillez sur votre site WordPress.
- Utilisez des noms de fichiers descriptifs pour vos ressources, y compris des images, des icônes et des polices. Cela vous aidera à identifier rapidement les bons fichiers pendant le processus de conversion.
- Envisagez d'utiliser des services de stockage en nuage comme Google Drive, Dropbox ou OneDrive pour stocker vos actifs. Cela facilitera l'accès à vos fichiers depuis n'importe quel appareil et les partagera avec votre équipe si nécessaire.
En suivant ces étapes, vous disposerez d'une bibliothèque d'éléments de conception organisée et facilement accessible, prête à être utilisée pendant le processus de conversion de Figma vers WordPress.
En conclusion, l'exportation et l'organisation de vos actifs de conception à partir de Figma est une étape essentielle du processus de conversion.
En suivant les étapes décrites ci-dessus et en utilisant des ressources utiles telles que des didacticiels YouTube et des plugins communautaires, vous serez sur la bonne voie pour créer un site WordPress époustouflant à partir de vos conceptions Figma. N'oubliez pas de choisir un constructeur de page fiable comme Elementor pour une expérience transparente et conviviale.
Lorsqu'il s'agit de convertir un design Figma en un site Web WordPress, le choix d'un thème WordPress approprié joue un rôle crucial pour garantir que votre site Web ressemble et fonctionne comme prévu.
Dans cette section, nous verrons comment sélectionner un thème compatible avec Elementor, aligné sur votre conception Figma et répondant aux exigences de votre site Web.
Explorer Elementor

Elementor est un constructeur de pages WordPress populaire qui permet aux utilisateurs de concevoir leurs sites Web à l'aide d'une simple interface glisser-déposer. Pour assurer une intégration transparente avec Elementor, il est essentiel de choisir un thème WordPress compatible avec ce constructeur de pages.
Deux thèmes génériques hautement recommandés qui fonctionnent bien avec Elementor sont Specular , Astra et Hello Elementor . Astra est un thème léger et personnalisable qui offre d'excellentes performances et flexibilité, tandis que Hello Elementor est le thème officiel créé par l'équipe Elementor, garantissant une compatibilité optimale et un fonctionnement fluide.
Choisissez un thème qui s'aligne sur le design Figma
Lors du choix d'un thème WordPress Elementor, il est essentiel de déterminer dans quelle mesure il s'aligne sur les exigences de votre conception Figma et de votre site Web.
Pour ce faire, examinez de près les éléments de conception et la mise en page de votre projet Figma et comparez-les aux thèmes disponibles.
Gardez à l'esprit que certains thèmes peuvent nécessiter une personnalisation supplémentaire pour correspondre à votre conception, il est donc crucial de sélectionner un thème qui offre la flexibilité et les options de personnalisation nécessaires.
De plus, tenez compte des exigences de votre site Web telles que les performances, la réactivité et l'accessibilité.
Installation et activation du thème WordPress choisi
Une fois que vous avez sélectionné un thème WordPress adapté, il est temps de l'installer et de l'activer sur votre site Web. Pour ce faire, suivez ces étapes simples :
- Connectez-vous à votre tableau de bord WordPress et accédez à Apparence > Thèmes.
- Cliquez sur le bouton "Ajouter un nouveau" en haut de la page.
- Recherchez le thème souhaité à l'aide de la barre de recherche ou téléchargez un thème que vous avez téléchargé à partir d'une source tierce.
- Cliquez sur le bouton "Installer", et une fois qu'il est installé, cliquez sur le bouton "Activer" pour activer le thème sur votre site Web.
Une fois le thème installé et activé, vous pouvez maintenant commencer à personnaliser le thème de votre site Web à l'aide du générateur de pages Elementor, en vous assurant qu'il s'aligne sur votre conception Figma et répond aux exigences de votre site Web.

Dans la section suivante, nous verrons comment convertir une conception Figma en un site Web WordPress à l'aide d'Elementor, un constructeur de pages populaire. Elementor est un outil idéal pour les débutants et les professionnels, car il offre une interface conviviale par glisser-déposer qui rationalise le processus de conception.
De plus, l'utilisation d'Elementor peut faire gagner du temps lors de la conversion des conceptions Figma en sites Web WordPress. Plongeons-nous dans les étapes que vous devrez suivre :
Conception du site WordPress avec Elementor
Commencez par créer une nouvelle page dans votre tableau de bord WordPress. Cette page servira de canevas pour votre conversion de conception Figma.
Pour ce faire, accédez à Pages > Ajouter un nouveau. Donnez à votre nouvelle page un titre qui reflète l'objectif de la conception, puis cliquez sur "Publier".
Lancement de l'éditeur en direct d'Elementor

Une fois votre nouvelle page publiée, il est temps de lancer l'éditeur en direct d'Elementor. Cliquez sur le bouton "Modifier avec Elementor", ce qui ouvrira l'interface de conception visuelle.
L'éditeur en direct d'Elementor vous permet de voir les modifications en temps réel lorsque vous personnalisez votre conception, garantissant que le résultat final correspond étroitement à votre conception Figma.
Concevoir la mise en page à l'aide d'Element ou
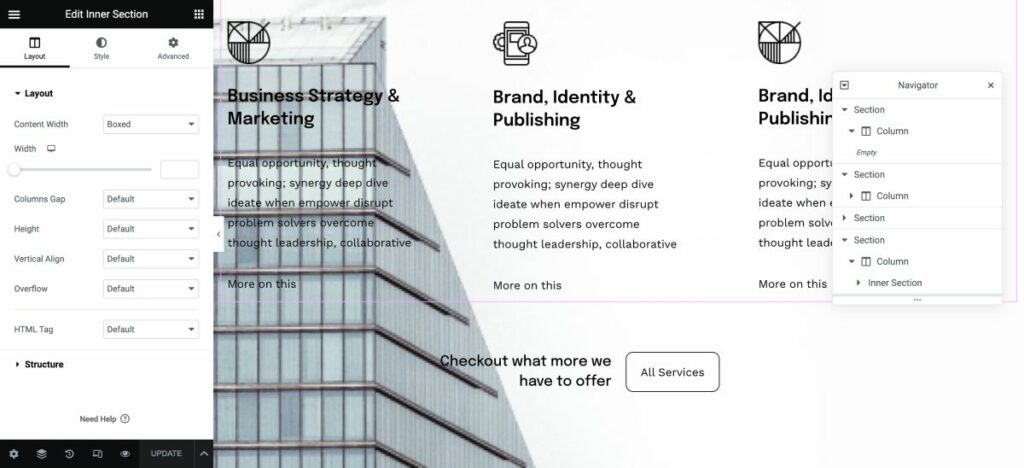
Avec l'éditeur en direct d'Elementor ouvert, vous pouvez maintenant commencer à concevoir la mise en page de votre page. Utilisez l'interface glisser-déposer pour ajouter et personnaliser divers éléments, tels que du texte, des images et des boutons, en fonction de votre conception Figma.
Elementor propose une large gamme de blocs prédéfinis que vous pouvez utiliser pour créer votre thème personnalisé. Au fur et à mesure que vous concevez chaque page, vous pouvez facilement ajouter du contenu pour assurer une transition transparente de Figma à WordPress.
Traduction des composants de conception Figma en widgets et sections Elementor
Lors de la conversion d'un design Figma vers WordPress, vous devez d'abord traduire les composants du design en widgets et sections Elementor. Il s'agit d'un processus simple qui implique :
- Exportation de vos composants de conception Figma sous forme d'images ou de fichiers SVG
- Importation des composants exportés dans Elementor
- Mappage des composants Figma aux widgets et sections Elementor correspondants
Pour une référence visuelle, vous pouvez regarder cette vidéo YouTube qui montre le processus de traduction des conceptions Figma en Elementor :
Ajout d'éléments à l'aide des widgets d'Elementor
Une fois que vous avez mappé vos composants Figma aux widgets et sections Elementor, vous pouvez commencer à ajouter divers éléments tels que des images, du texte, des en-têtes, des boutons, etc. à votre site Web WordPress.
Elementor propose une large gamme de widgets qui facilitent la création de la mise en page et de la conception souhaitées.
Par exemple, vous pouvez utiliser le widget Image pour ajouter des images, le widget Titre pour les titres et le widget Bouton pour les boutons interactifs.
Faites simplement glisser et déposez les widgets du panneau Elementor sur votre page et personnalisez-les selon vos besoins.
Styliser les éléments
La dernière étape de la conversion de votre design Figma en WordPress consiste à styliser les éléments de votre page pour qu'ils correspondent au design original de Figma. Elementor offre de nombreuses options de personnalisation qui vous permettent d'affiner l'apparence de chaque élément, garantissant une correspondance parfaite au pixel près avec votre design Figma.
Certaines des options de personnalisation disponibles dans Elementor incluent :
- Typographie : ajustez la taille, le style et la couleur de la police en fonction de votre conception
- Espacement : contrôlez la marge et le rembourrage autour des éléments pour un positionnement précis
- Couleurs : appliquer des couleurs d'arrière-plan, des dégradés ou des images aux éléments
- Bordure et ombre : ajouter des bordures, un rayon de bordure et une ombre de boîte aux éléments
Pour reprendre les mots d'un utilisateur d'Elementor, "L'utilisation de constructeurs de pages comme Elementor est la plus simple de toutes, car il s'agit de glisser-déposer, ce qui en fait une méthode idéale même pour les débutants." Alors allez-y et essayez-le, et vous serez étonné de la rapidité avec laquelle vous pourrez donner vie à vos créations Figma dans WordPress !
Lorsqu'il s'agit de convertir les conceptions Figma en un site Web WordPress entièrement fonctionnel, l'intégration de contenu et de fonctionnalités dynamiques est cruciale pour une expérience utilisateur transparente et attrayante.
Incorporer du contenu dynamique WordPress
WordPress offre une variété d'options de contenu dynamique, telles que des publications, des pages et des types de publication personnalisés, pour vous aider à donner vie à vos conceptions Figma. En utilisant ces options, vous pouvez vous assurer que votre site Web reste frais et à jour, car le contenu sera automatiquement mis à jour lorsque de nouvelles informations seront ajoutées.
Pour incorporer du contenu dynamique dans votre conversion Figma vers WordPress, vous devrez créer des modèles personnalisés et les attribuer aux types de contenu correspondants, tels que des articles de blog ou des pages de produits.
Cela permettra au contenu dynamique d'être affiché de manière transparente dans votre conception Figma.
Ajout d'éléments interactifs, de formulaires et d'autres fonctionnalités souhaitées
Les widgets et plugins d'Elementor offrent une pléthore d'options pour ajouter des éléments interactifs, des formulaires et d'autres fonctionnalités souhaitées à votre conversion Figma vers WordPress. Avec plus de 80 éléments de conception disponibles, vous pouvez facilement ajouter des fonctionnalités attrayantes telles que des curseurs, des galeries et des icônes de médias sociaux à votre site Web.
De plus, la vaste bibliothèque de plugins d'Elementor permet une personnalisation et des fonctionnalités supplémentaires, telles que l'ajout de formulaires de contact ou de capacités de commerce électronique.
Améliorations et optimisation
Lors de la conversion de votre conception Figma en un site WordPress, il est crucial de mettre en œuvre les principes de conception réactive.
Cela garantit que votre site Web s'affiche et fonctionne de manière optimale sur divers appareils, tels que les smartphones, les tablettes et les ordinateurs de bureau.
Un moyen efficace d'obtenir de la réactivité consiste à utiliser des grilles et des mises en page flexibles, ainsi que des images et des requêtes multimédias évolutives.
Je vous recommande d'utiliser les conteneurs Flex Box :
Tester le responsive design du site
Une fois que vous avez mis en œuvre les principes de conception réactive, il est essentiel de tester la réactivité et la compatibilité de votre site Web sur différents navigateurs et appareils. 3
Cela garantit une expérience utilisateur transparente pour les visiteurs, quel que soit leur appareil ou navigateur préféré.
Pour tester votre site Web, vous pouvez utiliser divers outils tels que BrowserStack, LambdaTest ou Responsinator. Ces plates-formes simulent l'apparence de votre site Web sur différents appareils et navigateurs, ce qui vous permet d'identifier et de résoudre tout problème susceptible de survenir.

De plus, il est important d'effectuer des tests manuels sur des appareils réels, car cela peut vous aider à découvrir des problèmes qui peuvent ne pas être apparents dans des environnements simulés.
En incorporant des principes de conception réactive et en testant minutieusement votre site Web, vous assurerez une expérience de navigation transparente pour vos visiteurs.
Cela augmente non seulement la satisfaction des utilisateurs, mais contribue également à améliorer le classement de votre site Web dans les moteurs de recherche, car Google et d'autres moteurs de recherche donnent la priorité aux sites adaptés aux mobiles dans leurs résultats de recherche.
Lors de la conversion des conceptions Figma vers WordPress, l'optimisation des performances et de la vitesse est cruciale pour offrir une expérience utilisateur satisfaisante.
Optimiser les images
Un aspect sur lequel se concentrer est l'optimisation des images et des fichiers multimédias pour des temps de chargement plus rapides. Les grandes images peuvent considérablement ralentir un site Web, il est donc essentiel de compresser les images sans sacrifier la qualité.

Il existe divers outils disponibles, tels que TinyPNG et Smush, qui peuvent vous aider à y parvenir. De plus, l'utilisation d'images réactives et leur diffusion au format WebP peuvent encore améliorer les performances de votre site Web.
Le plugin WebP Images de Figma peut être utile à cet égard.
Nous avons également rédigé un guide sur la façon de redimensionner et d'optimiser les images dans WordPress.
Utiliser le cache et réduire
La mise en cache et la minification des actifs est une autre stratégie efficace pour améliorer les performances du site Web. La mise en cache consiste à stocker temporairement les données fréquemment consultées pour réduire la charge du serveur, tandis que la minification fait référence au processus de suppression des caractères inutiles des fichiers de code sans affecter leur fonctionnalité.
Les deux techniques peuvent être réalisées grâce à des plugins d'optimisation des performances tels que W3 Total Cache et WP Super Cache. Ces plugins peuvent améliorer considérablement la vitesse de chargement et les performances globales de votre site Web.
Résoudre les problèmes et les bogues
Lorsque vous testez votre site Web WordPress converti, vous pouvez rencontrer des problèmes ou des bogues qui doivent être résolus. Il est essentiel d'identifier et de résoudre ces problèmes rapidement pour garantir une expérience utilisateur transparente.
Par exemple, vous devrez peut-être ajuster les propriétés CSS ou modifier la structure HTML pour résoudre les problèmes de mise en page, ou vous devrez peut-être optimiser les images pour améliorer les performances de votre site.
Il est également crucial de vérifier les liens brisés, de vous assurer que votre site Web est compatible avec le référencement et de valider votre code à l'aide d'outils tels que le service de validation de balisage du W3C.
De plus, il est essentiel de tester les temps de chargement de votre site Web et de les optimiser pour garantir une excellente expérience utilisateur. Des outils tels que GTmetrix et Google PageSpeed Insights peuvent vous aider à analyser et à améliorer les performances de votre site Web.
Conclusion
Dans l'ensemble, la conversion d'un design Figma en un site WordPress nécessite une planification et une exécution minutieuses pour assurer un lancement réussi. En préparant avec diligence votre site WordPress, en transférant votre conception Figma dans l'environnement en direct et en effectuant des vérifications et des tests approfondis, vous serez sur la bonne voie pour dévoiler un site Web soigné et professionnel qui met en valeur vos compétences en conception et répond aux besoins de vos utilisateurs.
En tant qu'expert dans le domaine, j'ai pu constater de visu comment l'utilisation de plates-formes telles que Figma et Elementor peut produire des résultats étonnants pour les clients.
Avec les capacités de conception robustes de Figma et la création de pages conviviale d'Elementor, la création d'un site Figma vers WordPress transparent n'a jamais été aussi simple.
N'hésitez pas à explorer ces outils et ressources pour vous aider à créer un site Web remarquable qui vous démarquera de la concurrence.
Comme nous l'avons exploré dans cet article, la conversion des conceptions Figma en WordPress est un processus simple, en particulier lorsque vous utilisez Elementor comme constructeur de page de choix.
La combinaison de la plate-forme de conception tout-en-un de Figma et des fonctionnalités puissantes d'Elementor permet une création de site Web transparente et efficace. Récapitulons le processus et discutons des raisons pour lesquelles Elementor change la donne pour les utilisateurs de WordPress.
Avec la puissante combinaison de Figma et Elementor, créer des sites Web WordPress visuellement époustouflants et fonctionnels n'a jamais été aussi simple.
Nous vous encourageons à approfondir les fonctionnalités et les options de personnalisation d'Elementor, et à explorer la richesse des ressources disponibles via la communauté Figma. Lorsqu'il s'agit de convertir Figma en WordPress, ces deux outils sont parfaitement adaptés au paradis du design.
En tant que l'un des co-fondateurs de Codeless, j'apporte à la table une expertise dans le développement d'applications WordPress et Web, ainsi qu'une expérience dans la gestion efficace de l'hébergement et des serveurs. Ma passion pour l'acquisition de connaissances et mon enthousiasme pour construire et tester de nouvelles technologies me poussent à innover et à m'améliorer constamment.
Compétence:
Développement web,
Création de sites web,
Administration système Linux,
référencement
Expérience:
15 ans d'expérience dans le développement Web en développant et en concevant certains des thèmes WordPress les plus populaires comme Specular, Tower et Folie.
Éducation:
J'ai un diplôme en génie physique et un MSC en science des matériaux et en optoélectronique.
Twitter, Linkedin
