Exportation de jetons Design System de Figma vers WordPress
Publié: 2022-12-09L'un des principaux défis de la gestion d'un site ou d'une série de sites à grande échelle est d'assurer la cohérence de la conception et la conformité avec un système de conception. Souvent, la définition du système de conception vit dans Figma, mais est implémentée manuellement dans le code. S'il y a des modifications apportées au système pendant le développement ou des remplacements à grande échelle lors de la modification du thème, la définition et la mise en œuvre ne sont plus synchronisées.
Pour résoudre ce défi, nous avons créé un outil permettant de synchroniser les systèmes de conception de Figma avec les thèmes WordPress. Nous l'utilisons sur notre propre site, wpvip.com, et avons constaté qu'il simplifie grandement ce processus tout en garantissant la cohérence.
Notre objectif est d'avoir une source unique de vérité pour le système de conception afin qu'il n'y ait pas de déconnexion entre la conception et la mise en œuvre. En utilisant le plugin Figma Tokens, nous créons cette source unique de vérité, conservons tous nos jetons de conception dans un système de contrôle de version et automatisons les mises à jour du système de conception dans le code du thème.
Le processus fonctionne comme ceci :
- Le système de conception est défini dans un document Figma.
- Nous utilisons le plugin Figma Tokens pour définir les jetons de conception utilisés dans Figma.
- En utilisant le stockage GitHub de Figma Token, nous exportons des jetons vers un référentiel.
- Avec l'outil vip-design-system-bridge, nous insérons des jetons de conception dans WordPress via la section personnalisée theme.json.
- Dans le code et le CSS, nous utilisons les classes personnalisées -wp-générées par WordPress pour référencer les jetons de conception.
Cela rend les modifications du système de conception et les nouveaux thèmes faciles à insérer dans le code. Lorsque des modifications sont apportées dans Figma, elles sont synchronisées avec les jetons Figma et nous exécutons l'outil vip-design-system-bridge. Les jetons de conception sont ensuite mis à jour dans la configuration de notre thème sans apporter d'autres modifications au code ou au CSS.
Nous avons mis en place un exemple de système de conception et de thème pour illustrer le processus de Figma à WordPress. Dans cet article, nous couvrirons les étapes pour :
- Faites une copie d'un exemple de système de conception.
- Utilisez le plugin Figma Tokens pour ajouter des jetons de conception.
- Modifiez un jeton de couleur dans Figma et exportez de nouveaux jetons de conception.
- Exécutez une copie locale de WordPress avec le gestionnaire d'environnement local de VIP pour afficher l'exemple de thème WordPress.
- Utilisez l'outil vip-design-system-bridge pour mettre à jour le thème WordPress avec de nouveaux jetons de conception.
Ces ressources sont également disponibles pour vous aider à démarrer :
- Système de document de conception simple dans Figma basé sur le modèle Material 3 Design Kit.
- Ensemble de jetons de conception utilisés pour s'intégrer aux jetons Figma.
- Exemple de thème WordPress configuré pour utiliser les couleurs et la typographie fournies par le système de conception.
Configurer les jetons Figma
Nous allons commencer par le flux de travail du concepteur en utilisant un système de conception dans Figma et en exportant des jetons de conception.
Pour installer Figma Tokens, connectez-vous à Figma et visitez la page du plugin Figma Tokens. Dans le coin supérieur droit, cliquez sur le bouton "Essayez-le". Sur la page suivante, cliquez sur le bouton "Exécuter". Une fois installé, le plugin pourra être utilisé dans les documents Figma.
1. Obtenez une copie du système de conception
Nous utiliserons un petit système de conception dans Figma basé sur le modèle Material 3 Design Kit pour notre exemple.
- Ouvrez l'exemple de système de conception Figma. Nous ferons une copie locale de ce document à utiliser avec le plugin Figma Tokens.
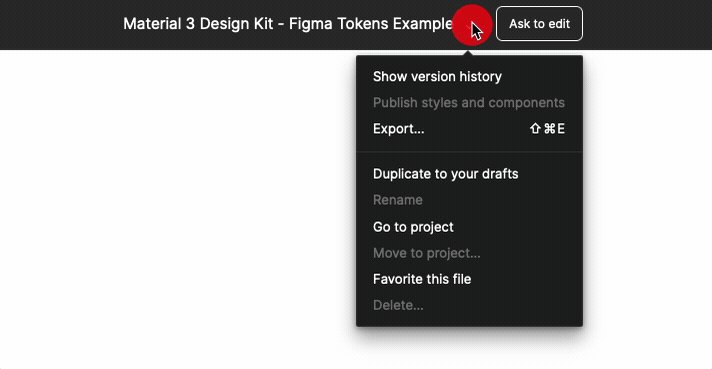
2. Sur le côté droit du titre du document, cliquez sur la flèche vers le bas et sélectionnez « Dupliquer dans vos brouillons » :

3. Dans la fenêtre contextuelle en bas de la page, cliquez sur le bouton « Ouvrir » :

2. Connectez les jetons Figma pour concevoir des jetons
Nous avons créé un ensemble de jetons de conception prêts à être importés dans le document du système de conception à l'aide de jetons Figma. Ces jetons de conception ont été créés directement dans Figma à l'aide du plugin Figma Tokens. Voici comment connecter le plugin Figma Tokens aux jetons de conception existants :
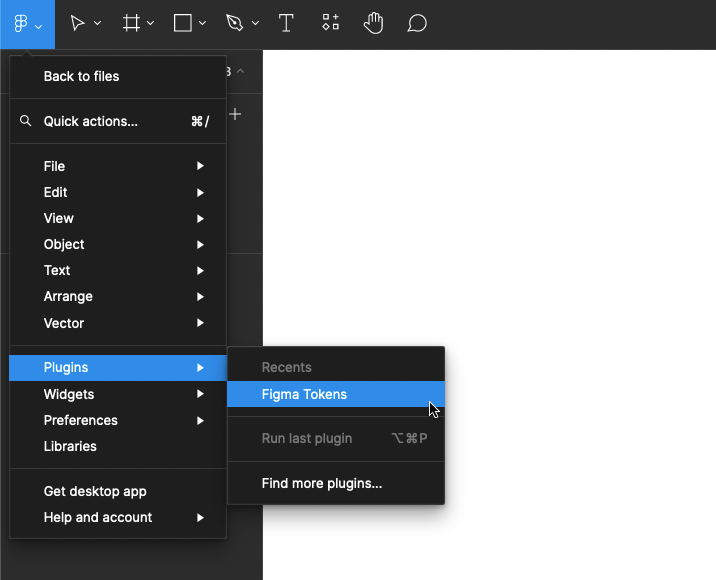
- Ouvrez le document Figma de l'étape précédente. En haut à gauche de la page, cliquez sur le bouton du menu principal et sélectionnez Plugins -> Figma Tokens.

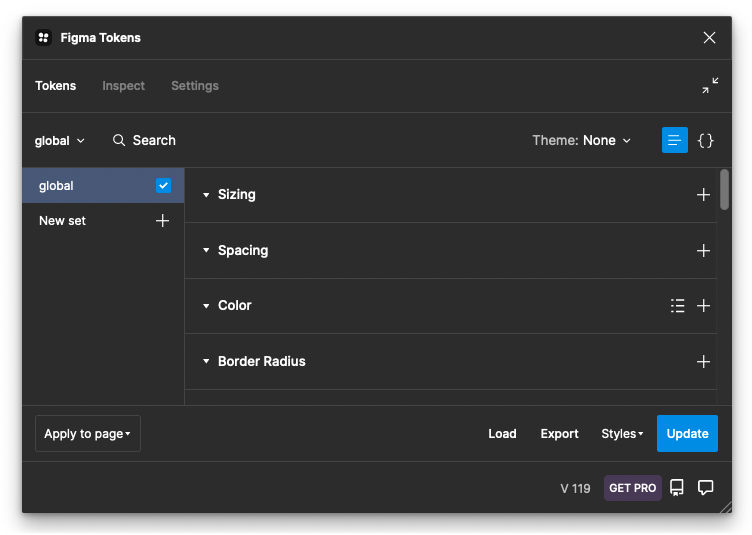
2. Après le lancement de Figma Tokens, sélectionnez le bouton "Commencer". Vous devriez voir un ensemble vide de jetons sur la page suivante :

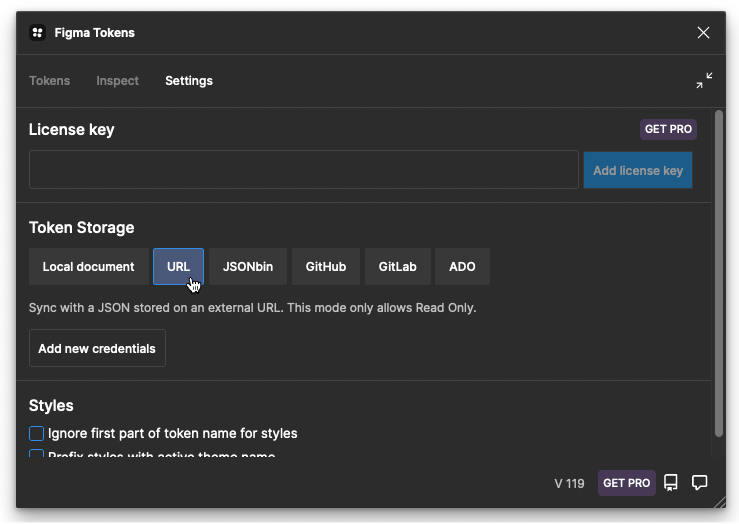
3. En haut du plugin, cliquez sur l'onglet "Paramètres". Sous la section "Token Storage", cliquez sur le bouton "URL":

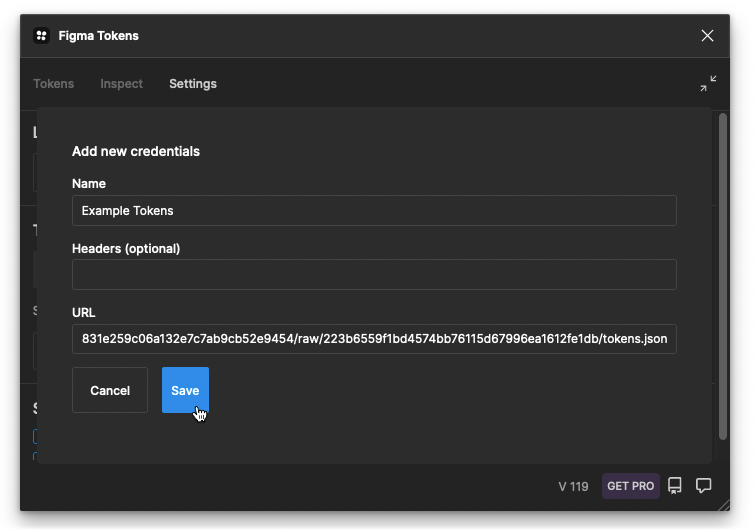
Cliquez sur le bouton "Ajouter de nouvelles informations d'identification". Dans le champ "Nom", entrez n'importe quel nom (par exemple, Exemple de jetons). Dans le champ URL, saisissez cette URL :
https://raw.githubusercontent.com/Automattic/vip-design-system-bridge/trunk/docs/design-tokens-example/tokens.json4. Le résultat devrait ressembler à ceci :

5. Sous "Token Storage", cliquez sur le bouton "Local document". Dans la fenêtre contextuelle de confirmation, cliquez sur "Oui, définir sur local".
6. En raison d'un petit bogue dans Figma Tokens, la page doit être actualisée pour permettre les modifications des jetons importés à partir de l'URL. Notez que dans un processus de conception réel, les jetons peuvent être synchronisés via l'option de stockage de jetons GitHub. Cette étape n'est nécessaire que pour cet exemple de didacticiel.
- Après avoir modifié l'option de stockage du jeton sur "Document local", rechargez la page.
- Rouvrez Figma Tokens via le menu du plugin.
7. Dans Figma Tokens, accédez à l'onglet "Tokens" pour afficher tous les jetons. À l'aide des cases à cocher sur la gauche, sélectionnez les ensembles de jetons « global », « matériel-3-couleurs » et « matériel-3-texte ». Vous devriez maintenant pouvoir afficher les jetons de conception de type et de couleur dans le panneau principal :

L'ensemble « global » représente la palette de couleurs complète et les options de typographie disponibles dans le système de conception. L'ensemble « material-3-color » contient des couleurs de jeton de conception nommées utilisées par le système de conception, par exemple « theme/light/primary » et « theme/light/background ». Le "matériel-3-texte" contient les options de typographie utilisées par le système de conception.
Remarque : Ce didacticiel utilise le stockage de jeton d'URL pour simplifier la configuration. Dans un véritable document de système de conception, un système de stockage de jetons versionné comme « GitHub » ou « GitLab » doit être utilisé à la place. Ceux-ci permettent aux jetons d'être directement extraits et publiés dans un référentiel de Figma.
3. Modifier un jeton de conception et exporter
Cette section couvrira la modification d'un jeton de conception pour l'arrière-plan en une nouvelle valeur et l'exportation du fichier de jeton mis à jour pour une utilisation dans un système de conception.
- Dans Figma Tokens, cliquez sur le jeu de couleurs « material-3-color ». Ensuite, dans le document Figma sous la section "Light Theme", sélectionnez le bloc "Background" et vérifiez que le jeton de conception correspondant est sélectionné dans Figma Tokens :

2. Dans Figma Tokens, faites un clic droit sur le jeton de couleur d'arrière-plan et sélectionnez "Modifier le jeton". Changez la valeur en {color.error.70} (ou un autre jeton de couleur de palette de votre choix) et cliquez sur "Mettre à jour":


Comme indiqué ci-dessus, le bloc de couleur d'arrière-plan sélectionné doit changer pour correspondre au nouveau jeton de couleur.
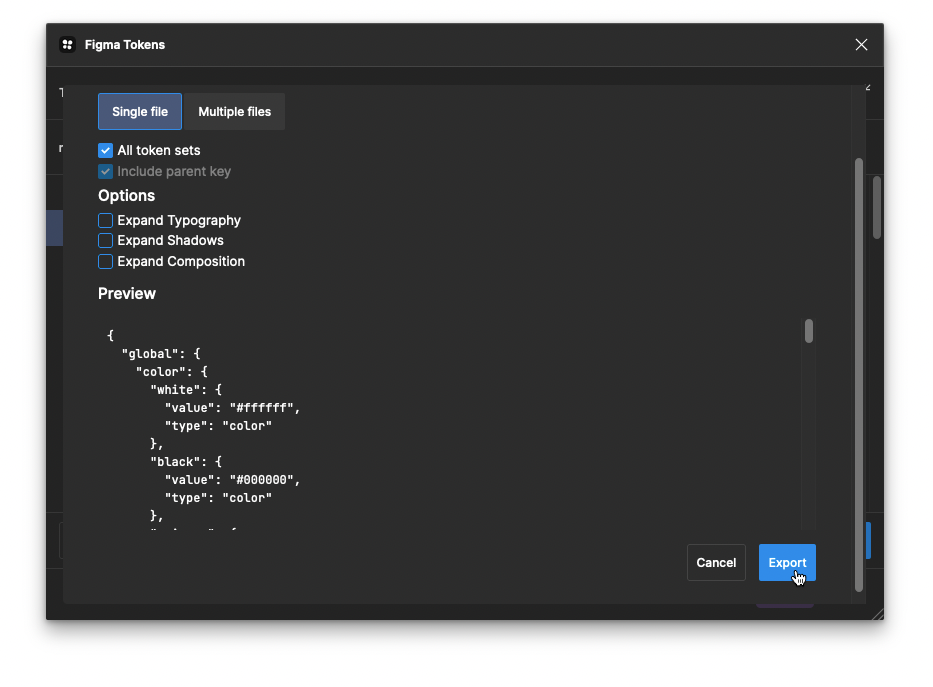
3. En bas à droite du plugin Figma Tokens, cliquez sur "Exporter". Cochez "Tous les ensembles de jetons", puis allez au bas de la boîte de dialogue et cliquez sur le bouton "Exporter".

Remarque : Lorsque vous utilisez un système de stockage de jetons versionné tel que "GitHub", les modifications de jeton peuvent être directement transmises à une branche du référentiel au lieu d'être téléchargées via le navigateur.
Outils de configuration pour WordPress
Dans les deux prochaines étapes, nous utiliserons les jetons de conception exportés de Figma pour mettre à jour un thème WordPress exécuté localement. L'utilisation de ces outils nécessite une certaine expérience avec GitHub, l'exécution de commandes de terminal et npm. Suivez en utilisant les outils suivants :
Téléchargez ou clonez une copie du référentiel vip-design-system-bridge. Les clients WordPress VIP peuvent également utiliser directement leur code WordPress existant avec une copie du thème du thème de jeton inclus.
- Installez l'outil de terminal vip dev-env, qui est utilisé pour exécuter une copie de WordPress et voir les changements de jeton :
$ npm install -g @automattic/vipRemarque : Vous devrez peut-être également installer Node.js et Docker Desktop comme prérequis pour vip dev-env. Consultez la section Prérequis sur cette page de documentation pour plus d'informations.
4. Exécutez une copie locale de WordPress
Pour voir la mise à jour de nos jetons de conception, exécutez une copie locale de WordPress en utilisant npm et vip dev-env. Assurez-vous que l'interface de ligne de commande VIP est installée et qu'une copie du référentiel vip-design-system-bridge est téléchargée localement.
- Avec le dossier de référentiel vip-design-system-bridge téléchargé localement, exécutez ces commandes pour créer un site Web WordPress local :
cd vip-design-system-bridge/docs/design-tokens-example vip dev-env create --multisite=false --php=8.0 --wordpress=6.1 --mu-plugins=demo --elasticsearch=false --phpmyadmin=false --xdebug=false --app-code=token-site/ --slug=token-site --title=Tokens2. Une fois l'installation terminée, exécutez cette commande pour démarrer l'environnement
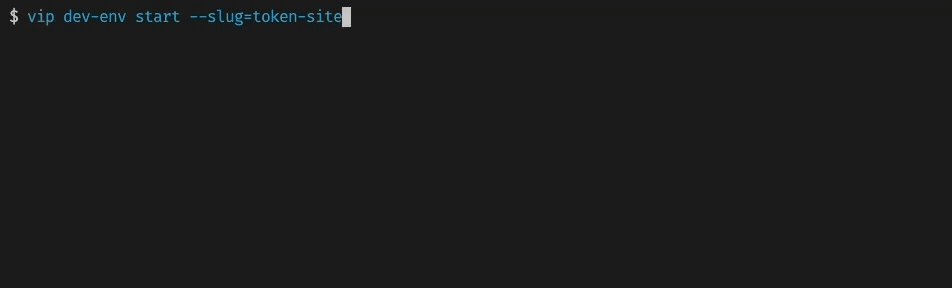
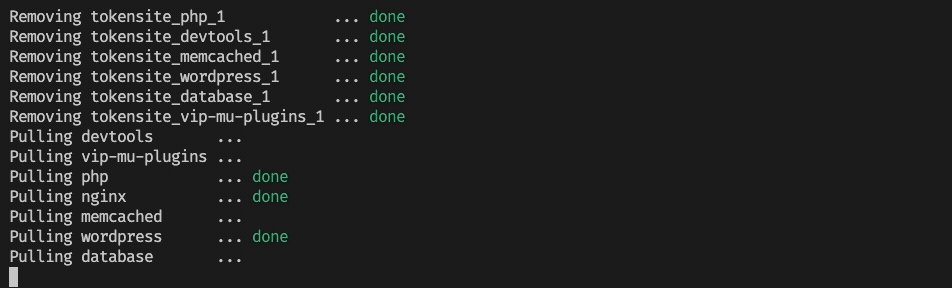
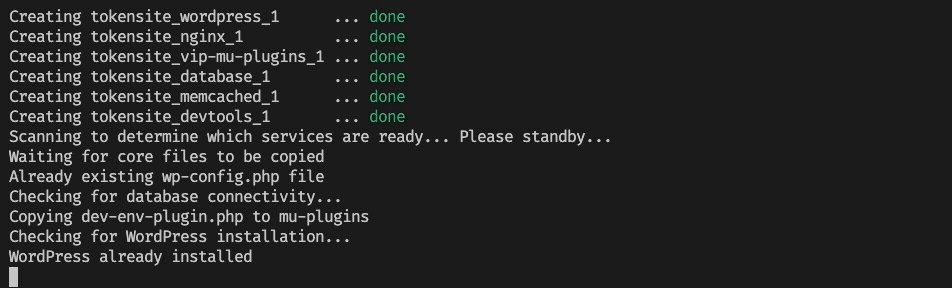
vip dev-env start --slug=token-siteLe résultat devrait ressembler à ceci :

3. Ensuite, activez le thème du jeton en exécutant :
vip dev-env exec --slug=token-site -- wp theme activate token-themeLa version locale de WordPress devrait maintenant fonctionner avec notre thème de jeton activé.
4. Visitez l'instance WordPress exécutée localement à l'adresse http://token-site.vipdev.lndo.site/. Vous devriez voir une page WordPress utilisant le thème simplifié Material 3 UI :

5. Utilisez des jetons pour mettre à jour le thème WordPress
Maintenant que le thème par défaut est visible, nous pouvons mettre à jour notre thème sur place et afficher les résultats des modifications de jeton.
Accédez au référentiel vip-design-system-bridge téléchargé dans un terminal et installez les dépendances npm pour le script de traitement des jetons :
cd vip-design-system-bridge/ npm installEnsuite, exécutez la commande suivante. Mettez à jour –tokenPath pour qu'il corresponde au chemin de tokens.json téléchargé à l'étape 3 :
node ingest-tokens.js --tokenPath=~/Downloads/tokens.json --themePath=./docs/design-tokens-example/token-site/themes/token-theme --sourceSet=global --layerSets=material-3-color,material-3-text --overwriteVoici une ventilation des drapeaux utilisés dans cette commande :
–tokenPath=~/Downloads/tokens.json # The path to the tokens.json file downloaded from Figma Tokens. Change # this to match the path of the tokens.json file downloaded in step 3. --themePath=./docs/design-tokens-example/token-site/themes/token-theme # The path to the WordPress theme folder that'll receive the updated tokens --sourceSet=global # Use the tokens in the “global” set as a source. Source sets are excluded # from the output, but can still be referenced by other token sets. This # option is used to avoid including the whole color palette and typography # choices in the resulting tokens. --layerSets=material-3-color,material-3-text # Use the “material-3-color” and “material-3-text” token sets to produce the # final output. All tokens included in these sets will be available to # WordPress.Lorsque la commande ci-dessus est exécutée, elle doit produire cette sortie :
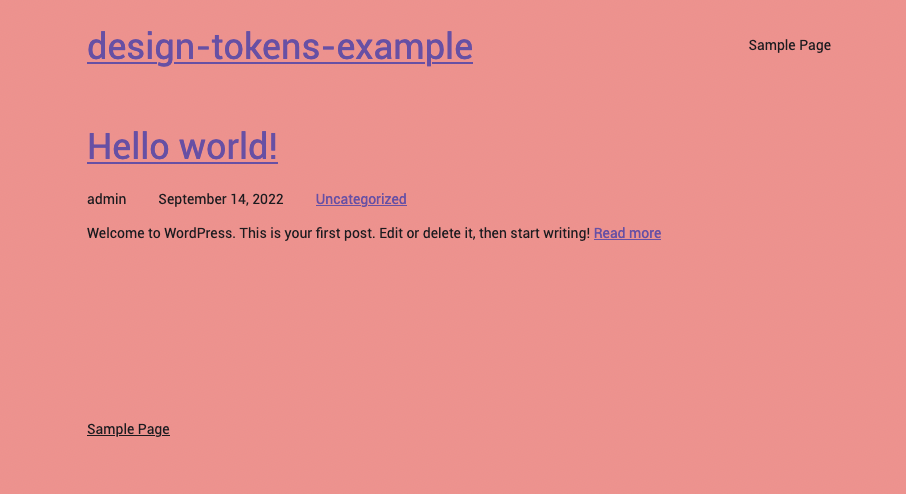
Using source and layer sets for tokens (source: global, layers: material-3-color, material-3-text) ︎ Processed with token-transformer wordpress-theme-json ︎ src/build/tokens.json ︎ Processed with Style Dictionary ︎ Wrote theme file: ~/vip-design-system-bridge/docs/design-tokens-example/token-theme/theme.jsonMaintenant que les jetons ont été mis à jour dans WordPress, visitez http://token-site.vipdev.lndo.site/ ou actualisez la page. Vous devriez voir que la couleur d'arrière-plan a changé pour la valeur du jeton attribuée dans Figma :

En conclusion
Nous avons démontré le processus de bout en bout pour créer une source unique de vérité pour un système de conception et les intégrer dans un thème WordPress. Cependant, il existe des sujets importants et complexes qui n'ont pas été abordés dans cet article, tels que le processus de création de jetons pour Figma Tokens et la conception d'un thème de bloc WordPress pouvant tirer parti de ces jetons.
Cela dit, nous espérons que cela fournira un processus utile pour ceux qui luttent avec la mise en œuvre du système de conception dans WordPress, et que l'exemple de code pourra être utilisé comme point de départ.
Pour les rubriques relatives au système de conception, consultez ces ressources :
Plugin Figma Tokens – Mise en route.
Auteurs

Alec Geatches, développeur logiciel senior chez Automattic
Développeur WordPress d'entreprise et passionné de systèmes de conception vivant à Taipei, Taiwan.

Gopal Krishnan, développeur logiciel senior chez Automattic
Gopal travaille sur l'offre WordPress découplée de WordPress VIP, avec un intérêt pour les systèmes de conception et Gutenberg. Il est basé à Sydney, en Australie et a récemment déménagé du Canada.
