Comment filtrer les produits WooCommerce par attribut
Publié: 2022-10-11Avez-vous des produits WooCommerce avec plusieurs attributs ? Si tel est le cas, permettre à vos clients de filtrer les produits par attribut peut s'avérer très utile et améliorer l'expérience utilisateur de votre boutique. Si vous cherchez un guide étape par étape, nous avons ce qu'il vous faut. Dans cet article, nous montrerons comment vous pouvez ajouter un filtre de produit pour filtrer les produits WooCommerce par attribut.
Mais d'abord, voyons quels sont les attributs du produit et pourquoi nous en avons besoin.
Que sont les attributs de produit ?
Les attributs de produit sont des valeurs attribuées à chaque produit en fonction de ses caractéristiques. Un produit peut avoir plusieurs attributs. Par exemple, si vous exploitez une boutique en ligne vendant des téléphones mobiles, vous devez ajouter la marque, le système d'exploitation, la taille de l'écran, le logiciel et la version Android à chaque téléphone mobile que vous vendez.
De cette façon, vous aurez une boutique bien organisée et vous pourrez offrir une meilleure expérience aux visiteurs. Les attributs les plus couramment utilisés par les boutiques en ligne sont :
- Marque
- Couleur
- Taille
- Lester
etc.
Mais vous pouvez facilement créer des attributs de produit personnalisés à partir de vos paramètres WooCommerce et leur attribuer des valeurs.
Vous connaissez maintenant les attributs du produit. Voyons ensuite pourquoi vous devez ajouter un filtre de produit pour filtrer les produits par attributs et en quoi cela peut être utile.
Pourquoi avons-nous besoin de filtrer les produits par attribut ?
Certains clients préfèrent certaines marques ou styles en fonction de leur qualité, de leur style ou de leurs goûts personnels. Ils peuvent également rechercher une couleur, une taille, un poids, etc. spécifiques. Pour les aider à trouver ce qu'ils recherchent, nous devons leur proposer plusieurs filtres de produits, afin qu'ils puissent facilement filtrer les résultats indésirables. Laissez-nous vous expliquer cela avec un bon exemple.
Disons que nous avons un magasin WooComemrce qui vend des vêtements. Maintenant, certains de nos clients recherchent des types de robes spécifiques. Ils peuvent rechercher des vêtements en fonction de la couleur, de la taille, du style ou même de la classe.
C'est là que les attributs WooCommerce peuvent être utiles.
En ajoutant des attributs personnalisés aux produits tout en les listant (ou en les mettant à jour), nous avons une meilleure chance de faire plus de conversions et de générer plus de revenus. Par exemple, si un client recherche des vêtements de taille Large (L) , il peut facilement utiliser l'attribut size. Une fois qu'il a sélectionné la taille Large, toutes les autres tailles seront omises des résultats de recherche ou de la page de la boutique, et WooCommerce n'affichera que tous les produits attribués sous l'attribut Large.
De cette façon, le client aura une expérience conviviale car il pourra trouver assez rapidement les produits souhaités. Comme nous l'avons mentionné, cela se traduira par une augmentation des taux de conversion et une réduction des taux de rebond.
Par conséquent, vous devez utiliser la fonction de filtrage des produits par attribut dans votre boutique WooCommerce si vous souhaitez tirer le meilleur parti de votre entreprise en ligne.
Comment filtrer les produits WooCommerce par attribut
Nous avons deux méthodes pour ajouter un filtre de produit qui filtrera les produits WooCommerce par attribut.
- Filtre par défaut
- Un plugin dédié
Nous allons vous montrer les deux méthodes ci-dessous. Ainsi, vous pouvez choisir votre méthode préférée en fonction des besoins.
Sans plus tarder, commençons.
1) Méthode par défaut
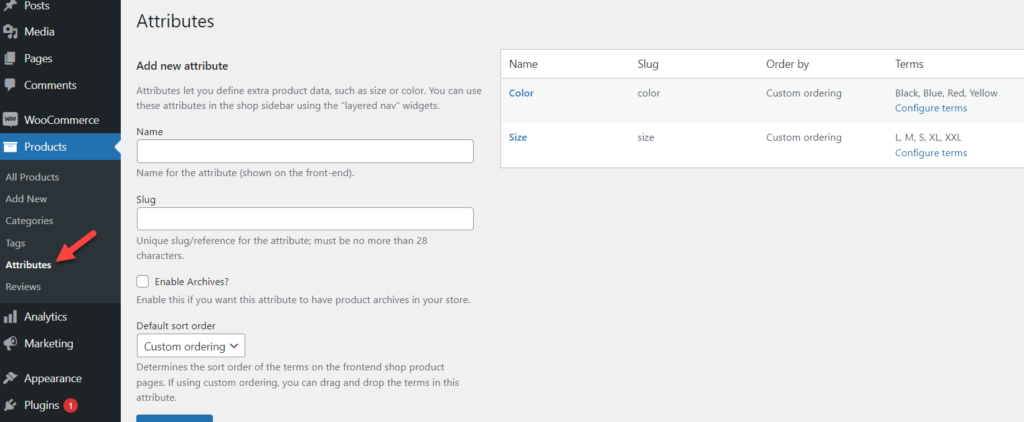
Ici, nous allons vous montrer comment ajouter le filtre sans utiliser de plugins ou d'outils tiers. Tout d'abord, connectez-vous à votre installation WordPress et assurez-vous d'avoir créé suffisamment d'attributs et de les avoir attribués au produit. Sous Produits > Attributs , vous pouvez voir toutes les options disponibles.

Ajouter un nouvel attribut
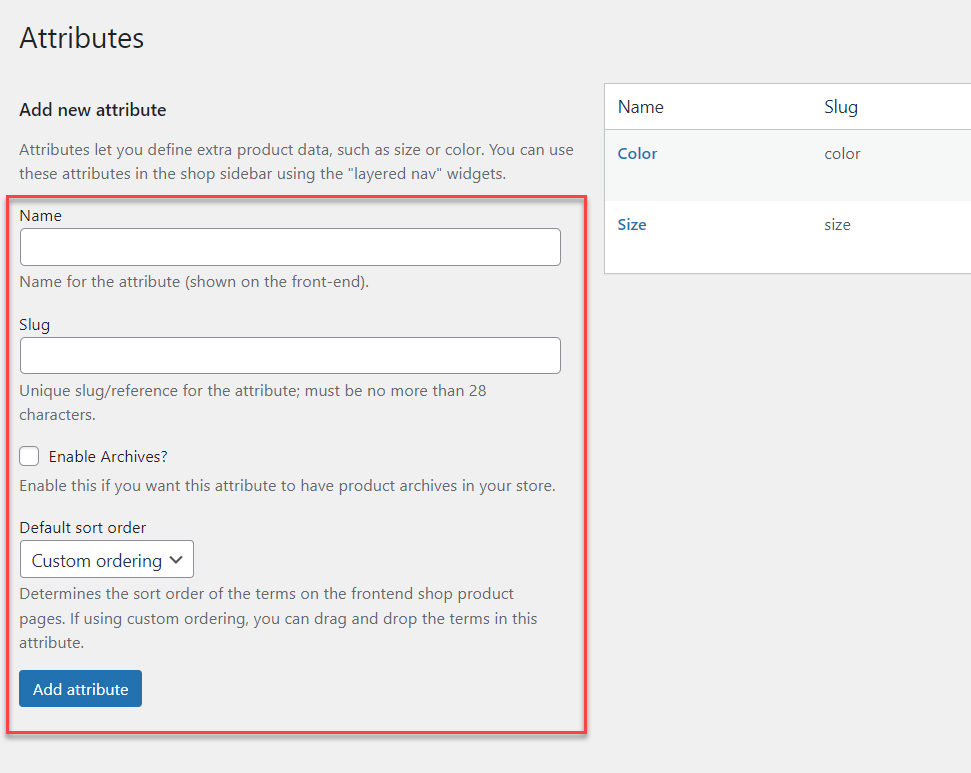
Si vous avez besoin d'en créer un, n'hésitez pas à utiliser la section de gauche de la page.

Notre installation WordPress locale a quelques attributs créés et attribués aux produits. Donc, nous n'avons pas besoin d'attributs supplémentaires, et nous sommes prêts à aller de l'avant. Si vous consultez notre magasin d'échantillons, vous pouvez voir tous nos produits répertoriés.

Dans la section suivante, nous vous montrerons comment afficher un widget permettant aux clients de filtrer les attributs.
Configurer et afficher le widget de filtre de produit
Tout d'abord, accédez au tableau de bord WP Admin et accédez à Apparence> Widgets. 
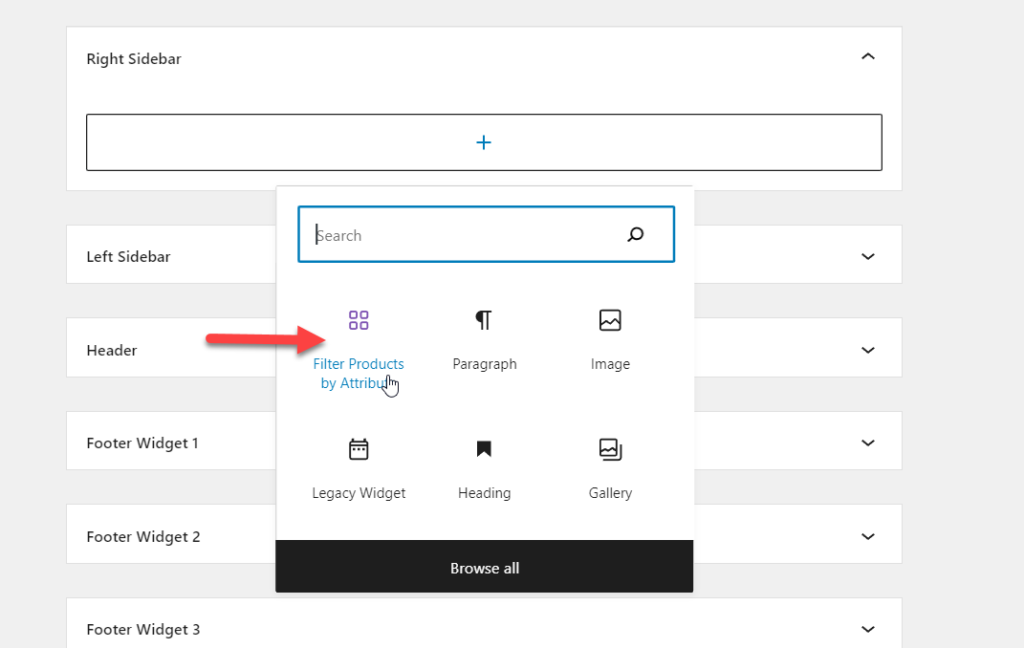
Nous ajouterons le widget dans la zone de widget de la barre latérale droite. Ainsi, dans la section widget, recherchez Filter Product by Attribute .

Ajoutez le widget à la zone de widget de la barre latérale droite.

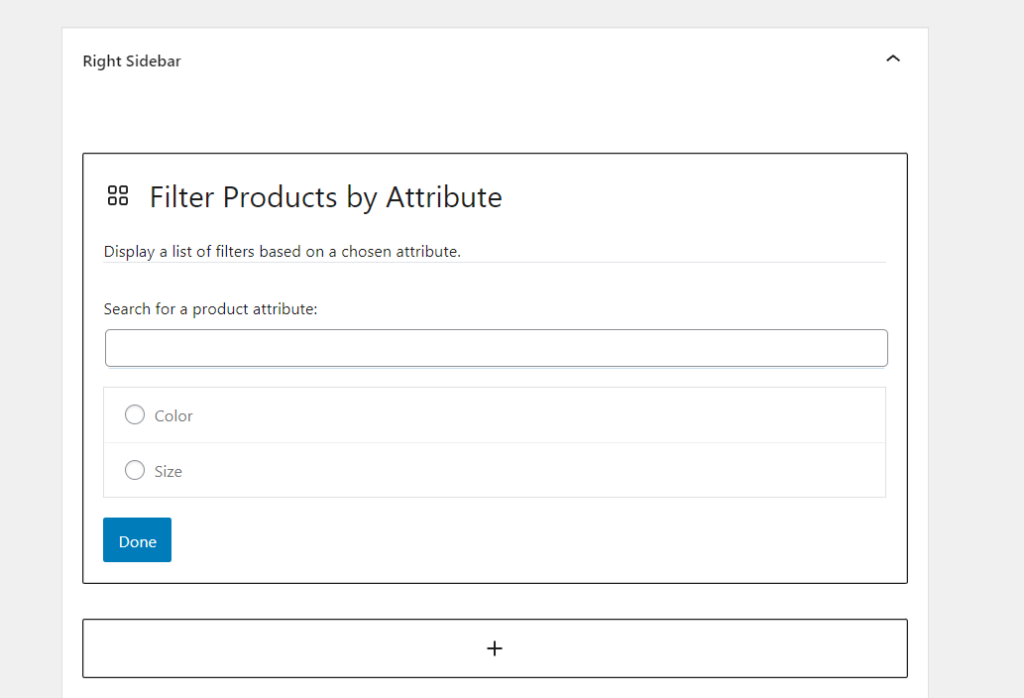
Le widget ne nécessite qu'une configuration minimale. Vous devez sélectionner un attribut de produit à utiliser. Le widget affichera tous les attributs disponibles dans votre boutique WooCommerce. Dans notre cas, les deux attributs disponibles sont
- Couleur
- Taille
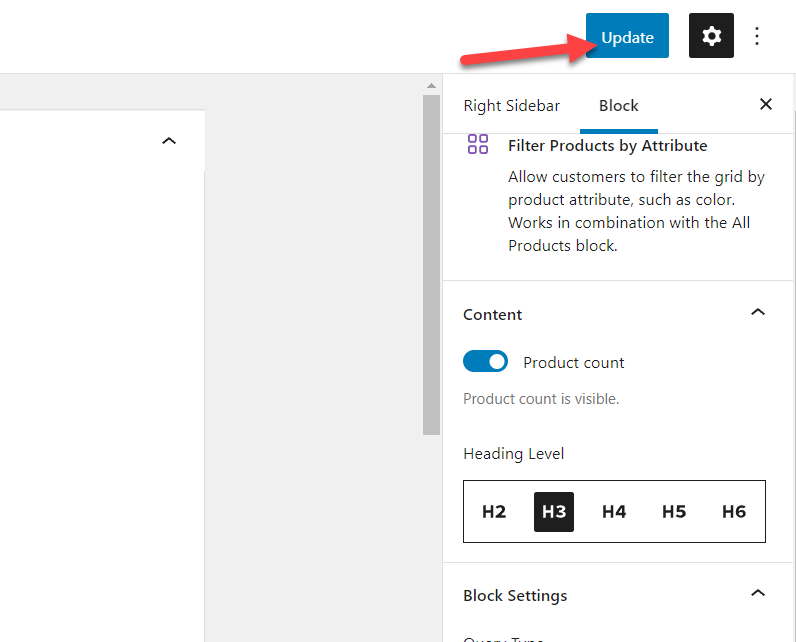
Sélectionnez les attributs et la configuration finale du widget ressemblera à ceci.

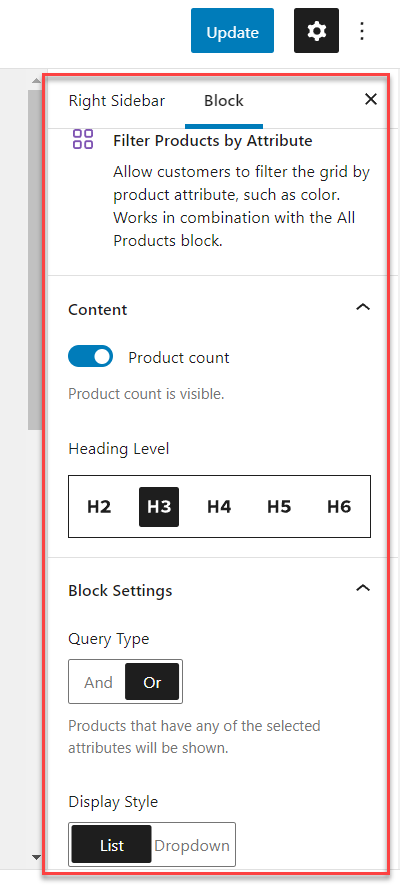
Vous pouvez également voir la configuration du bloc sur le côté droit de la page.

Une fois que vous avez terminé de modifier le widget, mettez à jour les paramètres.

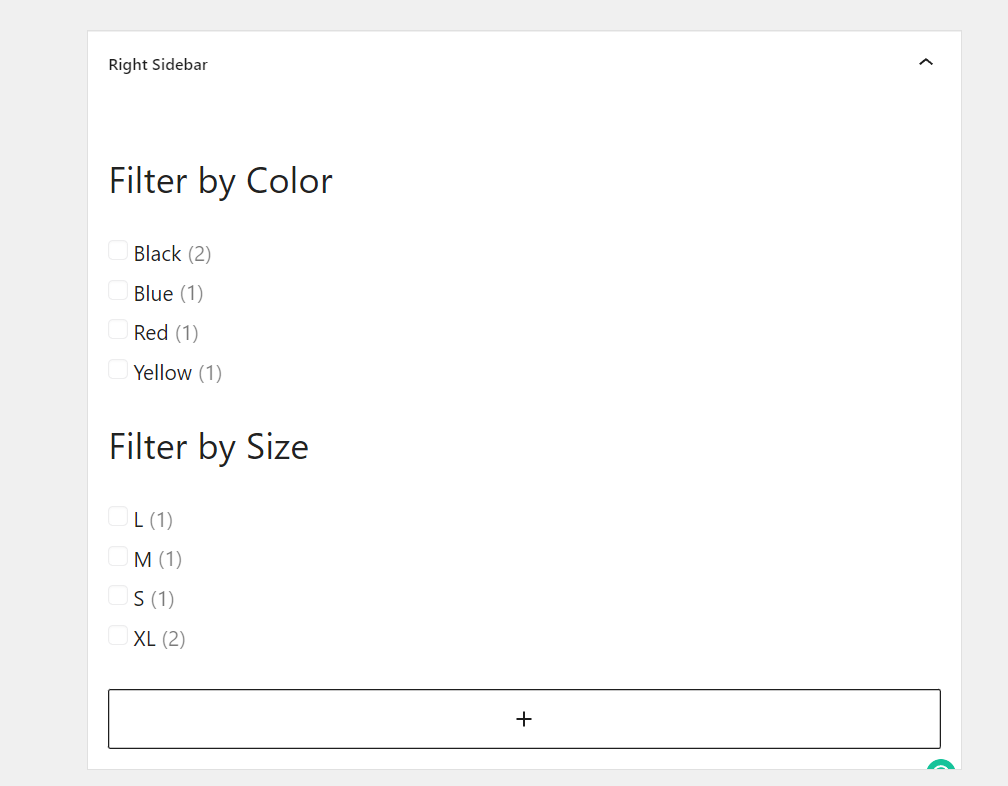
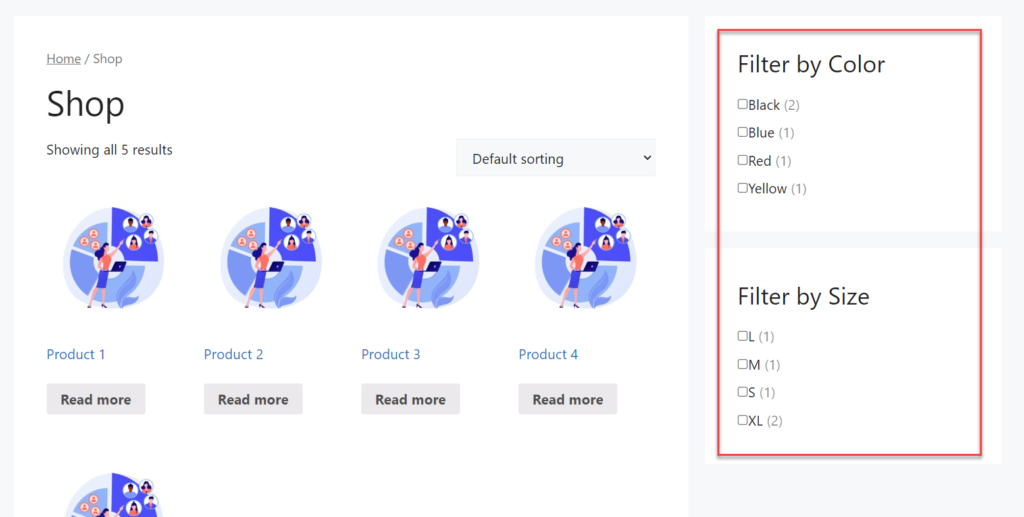
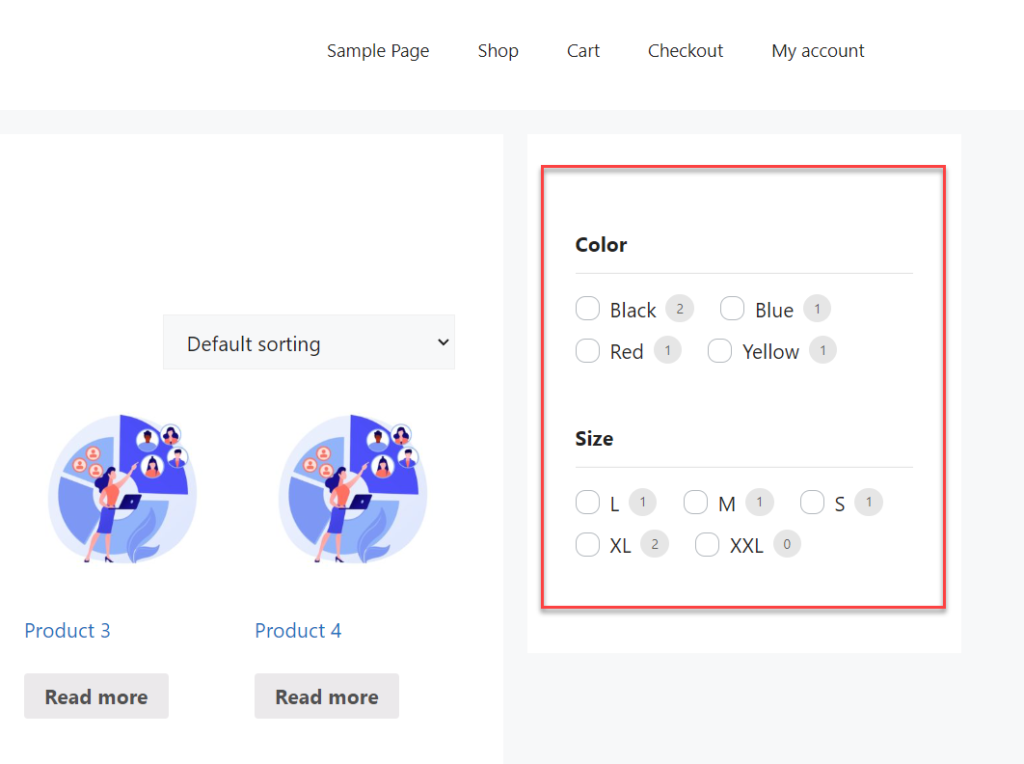
Maintenant, allez à l'avant de votre site Web et vérifiez la barre latérale droite.

Comme vous pouvez le voir sur la capture d'écran, les filtres seront visibles dans le front-end en fonction de votre personnalisation. Ainsi, si vous avez ajouté un nouvel attribut au magasin et que vous souhaitez l'ajouter à la zone du widget, vous devrez revoir le widget et sélectionner le nouvel attribut, comme déjà expliqué, pour mettre à jour le widget. Une fois que vous avez reconfiguré le widget, vous verrez le nouveau filtre s'afficher sur le front-end.
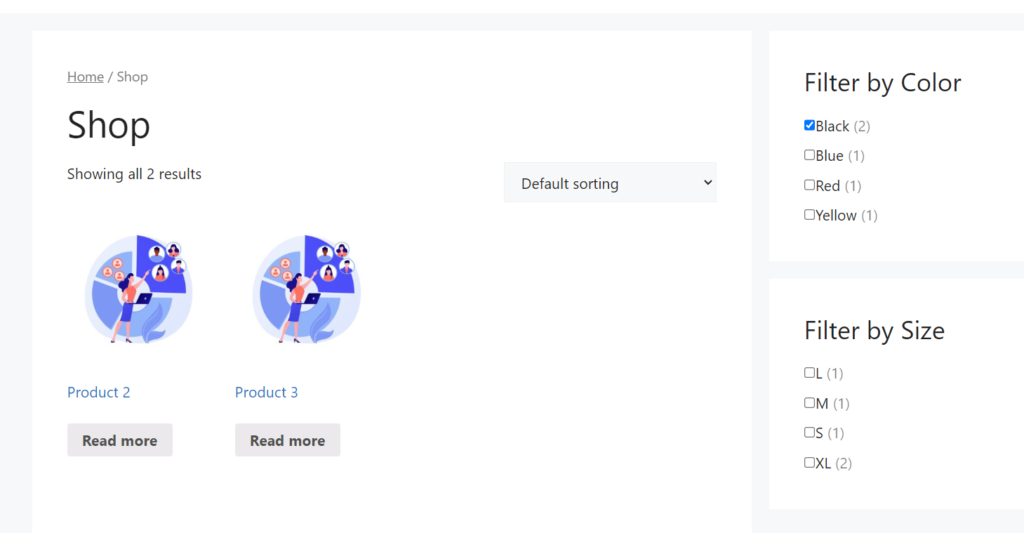
Si vous ou votre client sélectionnez des attributs, le résultat de la boutique sera modifié en conséquence. Ici, nous définissons l'attribut Couleur sur Noir, qui affiche deux de nos produits qui correspondent à la couleur noire.

C'est ça!
C'est ainsi que vous pouvez filtrer les produits WooCommerce par attribut sans utiliser d'outils tiers ou de codes supplémentaires.
2) Méthode de plugin
Si vous préférez utiliser un plugin pour ajouter le filtre à votre boutique WooCommerce, cette section est pour vous. Ici, nous allons vous montrer comment utiliser un plugin pour gérer ladite tâche. Il existe plusieurs plugins disponibles pour filtrer les produits WooCommerce. Si vous recherchez le meilleur plugin de filtrage de produits, nous avons un article dédié avec les meilleurs plugins pour vous aider dans votre travail.
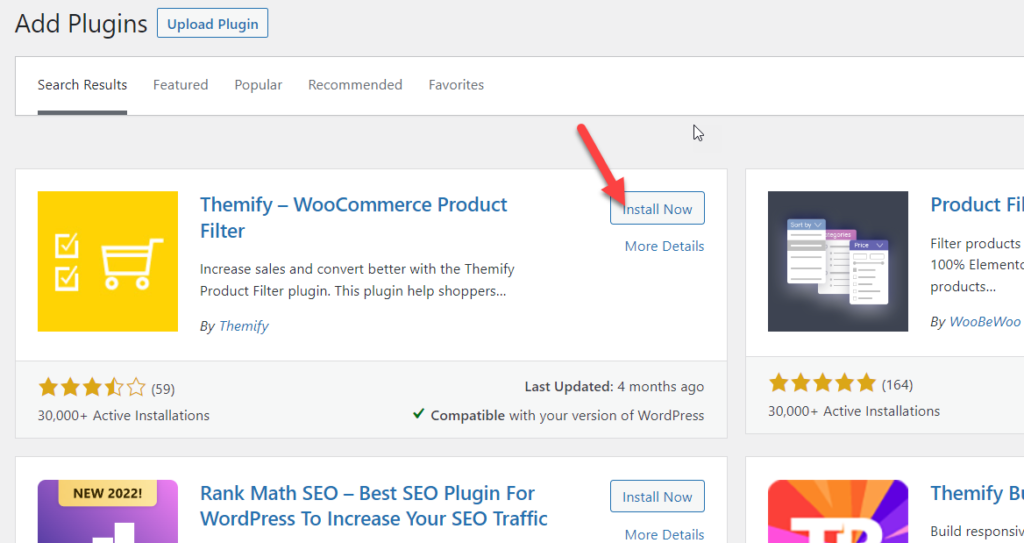
Pour la démonstration, nous allons choisir Themify – Product filter. Il s'agit d'un plugin WordPress gratuit et riche en fonctionnalités disponible gratuitement dans le référentiel WordPress.
Installer et activer le plugin
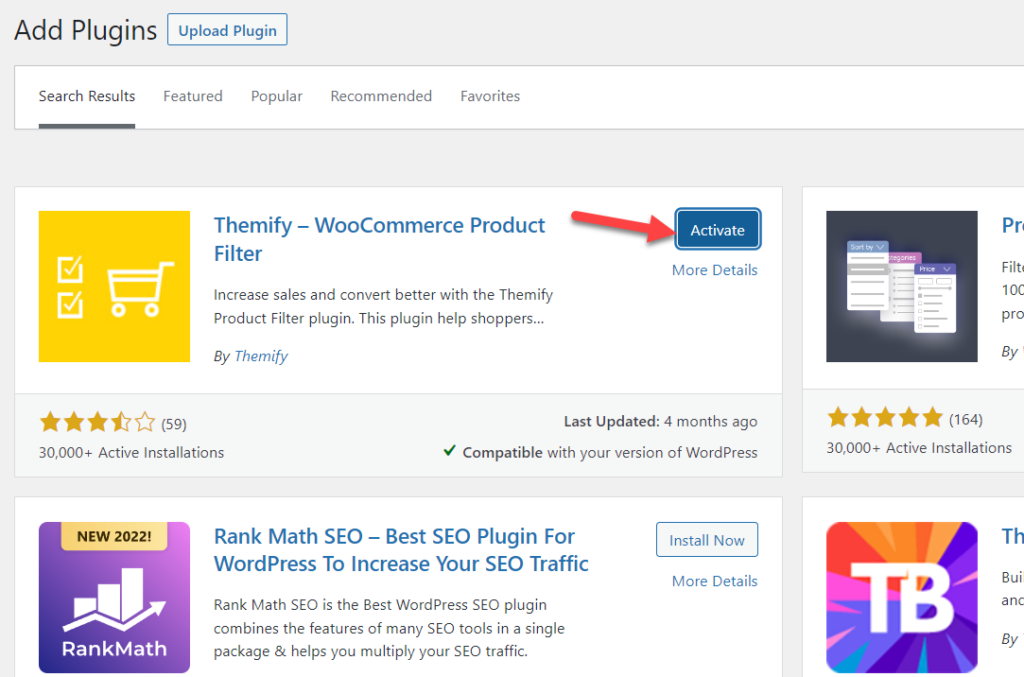
La première chose que vous devez faire est d'installer et d'activer le plugin Product Filter sur votre site WordPress. Allez dans Plugins > Ajouter nouveau et recherchez le plugin. Une fois que vous avez trouvé le bon, cliquez sur le bouton Installer maintenant pour l'installer.

Une fois que vous avez installé le plugin, appuyez sur Activer pour l'activer sur votre site.


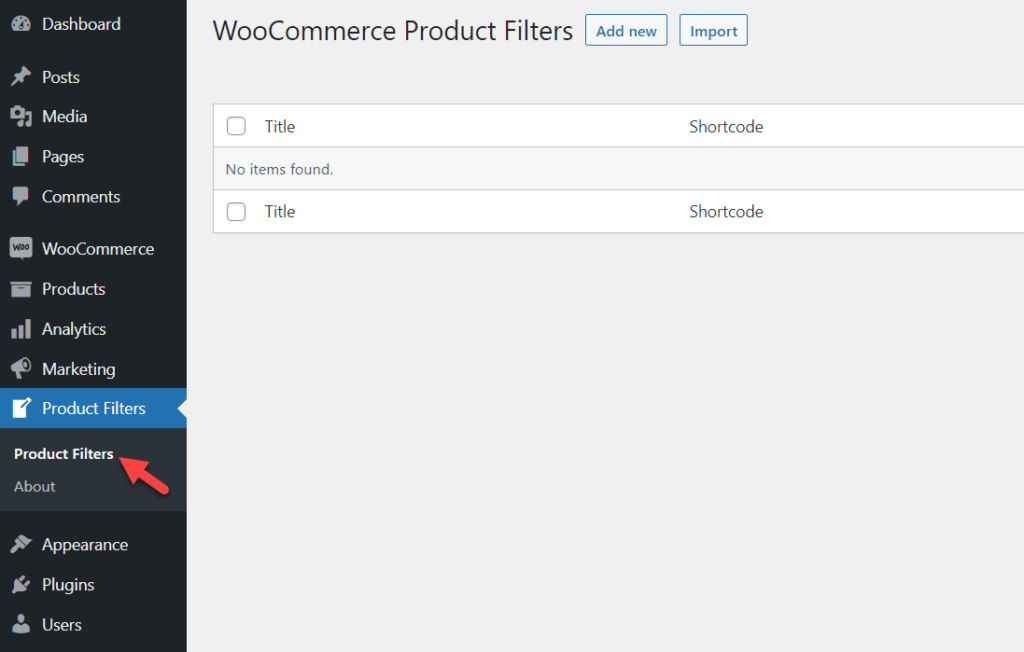
Après l'activation, vous pouvez voir les paramètres du plugin sur le côté gauche de votre tableau de bord WordPress.

Ajouter un nouveau filtre à l'aide du plugin
Vous pouvez créer de nouveaux filtres à partir de là, ou si vous en avez déjà, vous pouvez les importer facilement. Dans ce cas, nous allons faire quelques filtres.

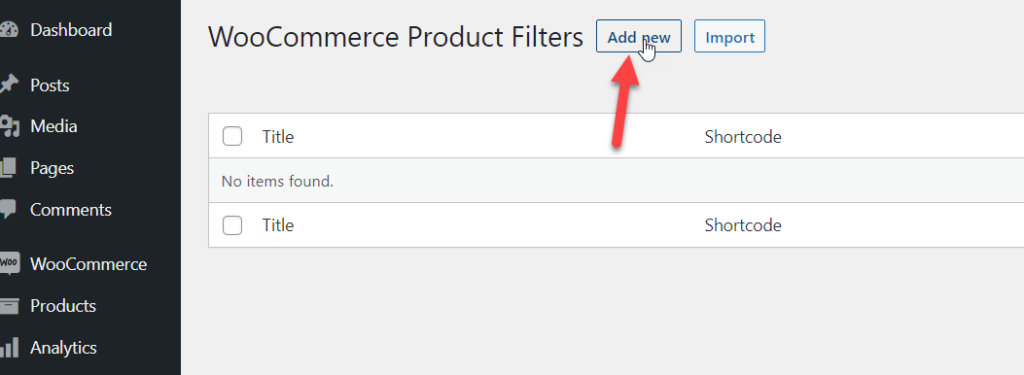
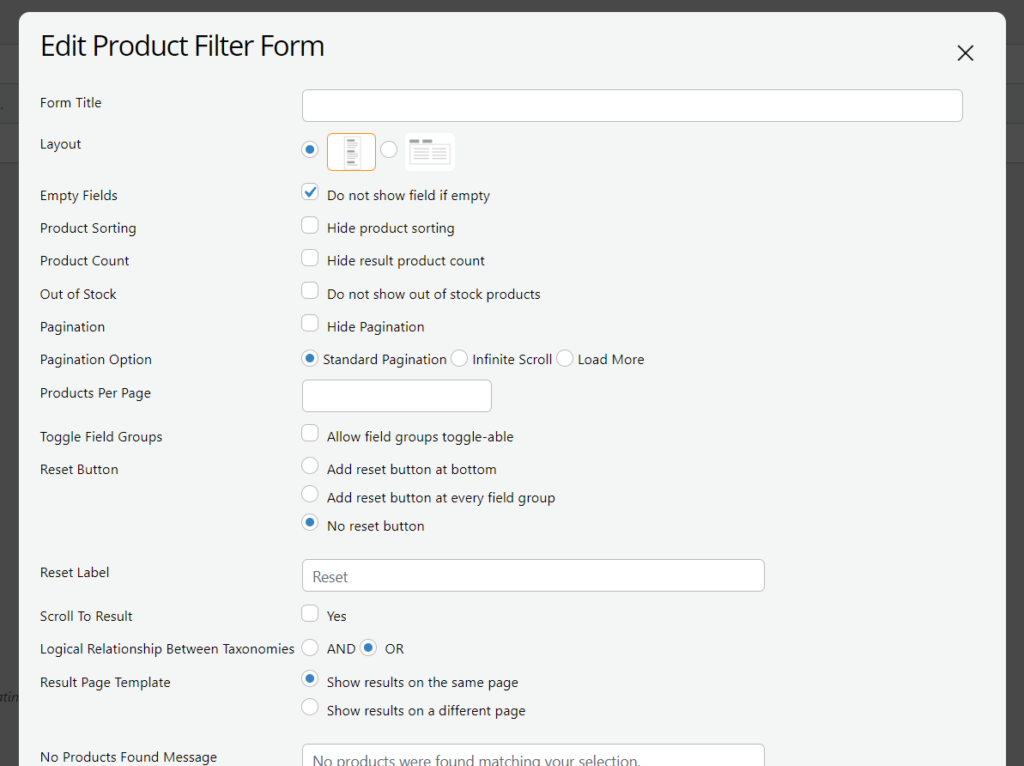
Cliquez sur Ajouter nouveau, et une lightbox apparaîtra avec tous les paramètres que vous devez personnaliser.

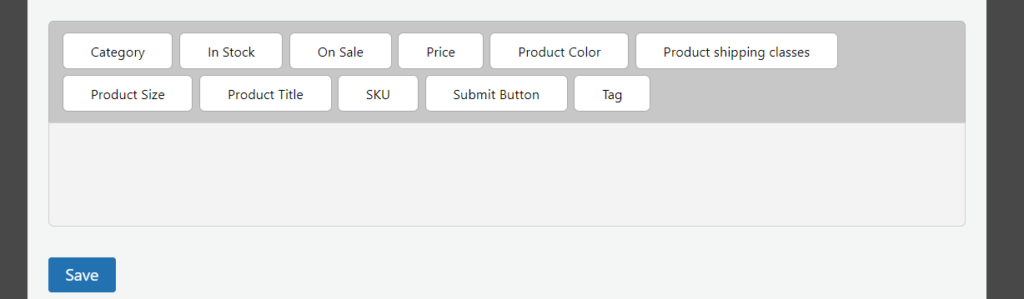
Vous pouvez les choisir selon votre préférence. Si vous faites défiler vers le bas, vous verrez une boîte avec des attributs personnalisables.

C'est là qu'il faut modifier. Par défaut, le plugin n'affichera aucun attribut dans le frontal. Donc, à la place, vous devez faire glisser l'attribut que vous devez afficher au bas de la boîte.
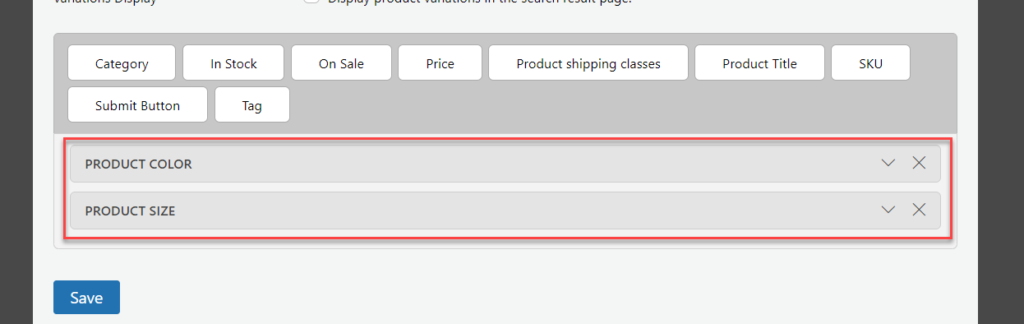
Dans ce cas, nous avons créé des attributs Couleur et Taille et les avons attribués à certains produits. Nous allons donc supprimer ces attributs dans la zone active.

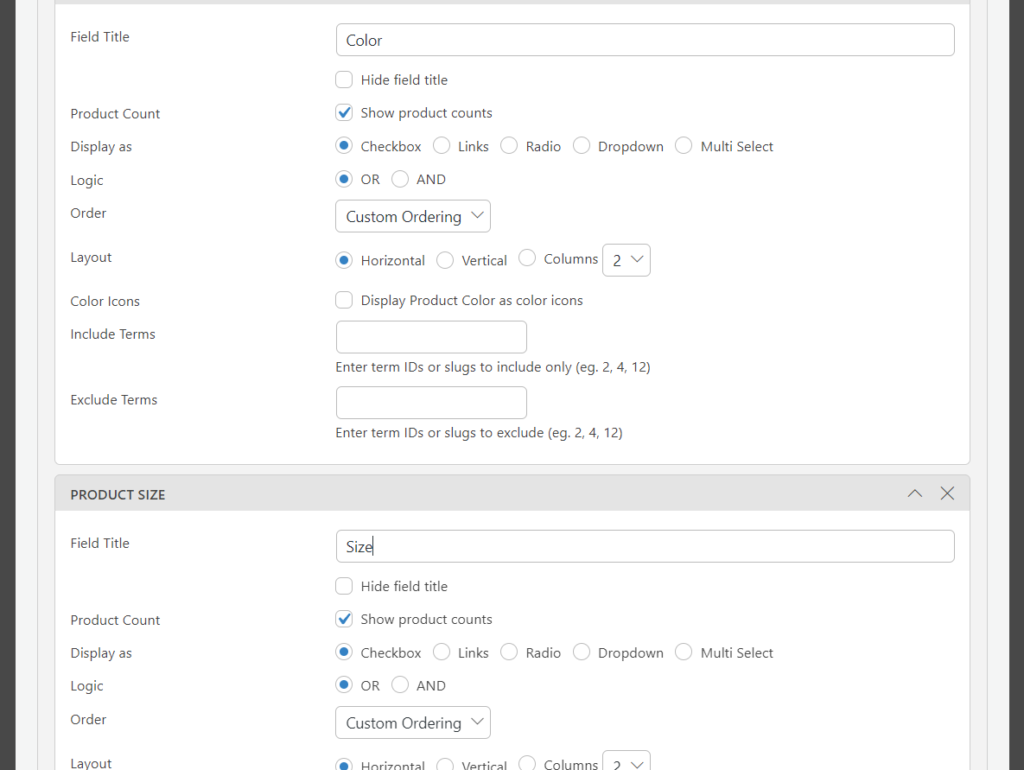
Chaque option est personnalisable. Vous pouvez ajouter un titre et modifier des éléments similaires.

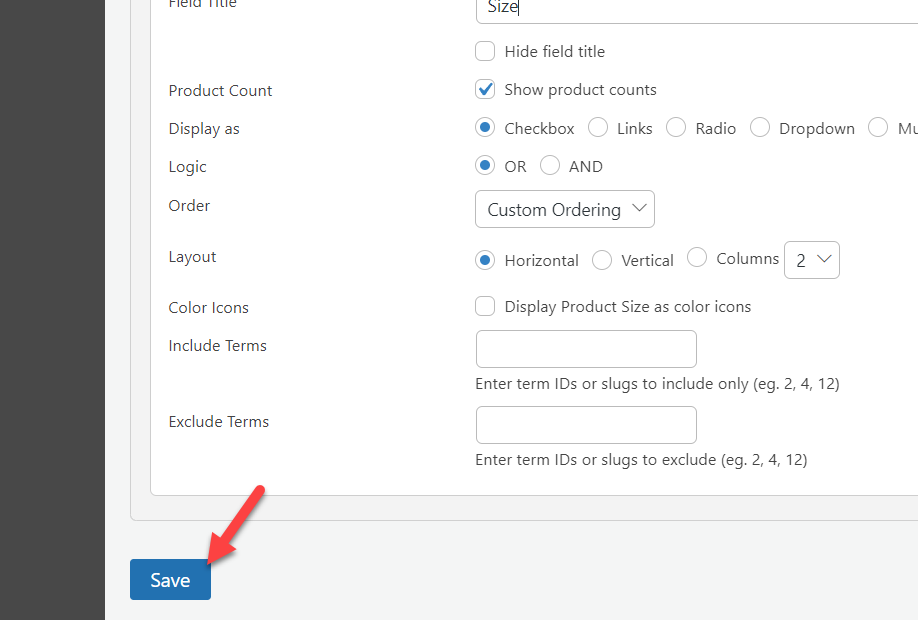
Une fois que vous avez terminé la modification, enregistrez-la.

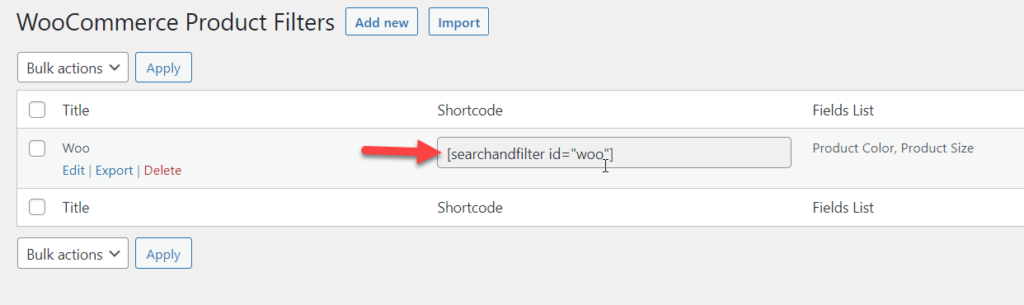
Afficher le filtre de produits
Le plugin créera un nouveau shortcode pour cette configuration. Vous pouvez voir le shortcode unique dans les paramètres du plugin.

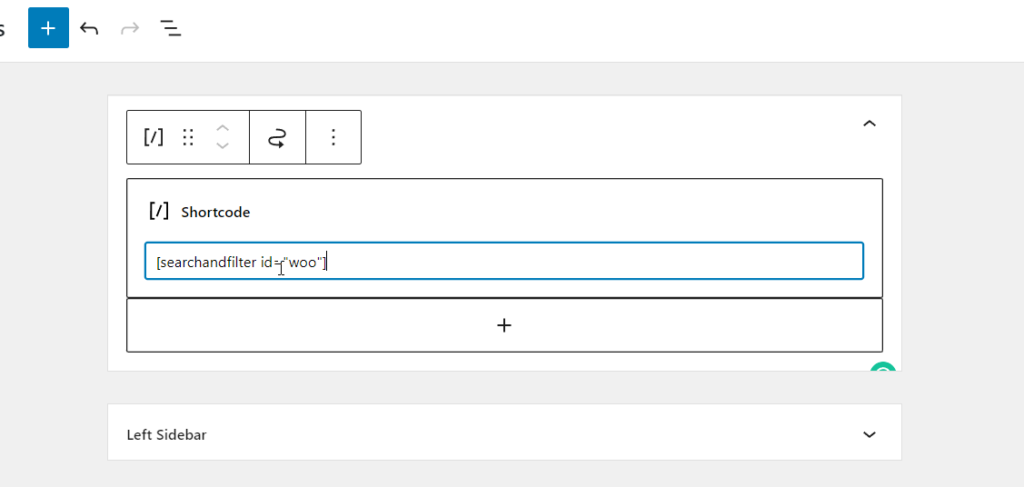
Copiez le shortcode à partir de là et visitez n'importe quelle zone de widget. Dans ce cas, nous utiliserons l'option de filtre dans la barre latérale droite. Alors, ajoutez un nouveau bloc de shortcode dans la zone du widget de la barre latérale droite et collez le shortcode.

Après avoir mis à jour le paramètre, vérifiez votre site WordPress depuis le front-end. Vous verrez les filtres en action.

La meilleure chose est que vous pouvez modifier le filtre à tout moment. Ainsi, de cette façon, vous pouvez utiliser un plugin pour ajouter un filtre de produit afin de permettre à votre client de filtrer les produits WooCommerce par attribut.
BONUS : Comment ajouter des filtres de produits WooCommerce AJAX
Actualiser la page Web chaque fois que les clients mettent à jour leur filtre est assez ennuyeux et peut entraîner l'abandon du panier. Cela peut affecter négativement votre activité en ligne.
Pour optimiser l'expérience, vous pouvez utiliser une technique appelée AJAX . AJAX est une pratique courante que les développeurs Web utilisent pour charger les données requises sans entraîner de chargements ou d'actualisations de pages supplémentaires.
Cela peut vous aider à améliorer les conversions car le client ne se sentira pas irrité par chaque chargement de page supplémentaire.
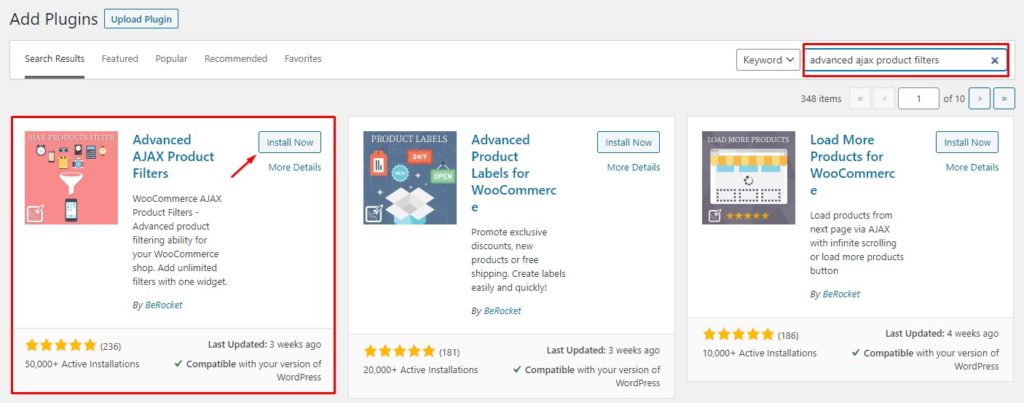
Pour ce faire, nous utiliserons le plugin Advanced AJAX Product Filters pour accomplir cette tâche. C'est l'un des meilleurs plugins que vous pouvez obtenir pour ajouter des filtres de produits WooCommerce AJAX à votre boutique.
La toute première chose que vous devez faire est d'installer et d'activer le plugin sur votre installation WooCommerce. Pour ce faire, vous devez vous rendre dans Plugins > Add New . Après cela, vous pouvez rechercher le plugin, l'installer et l'activer.

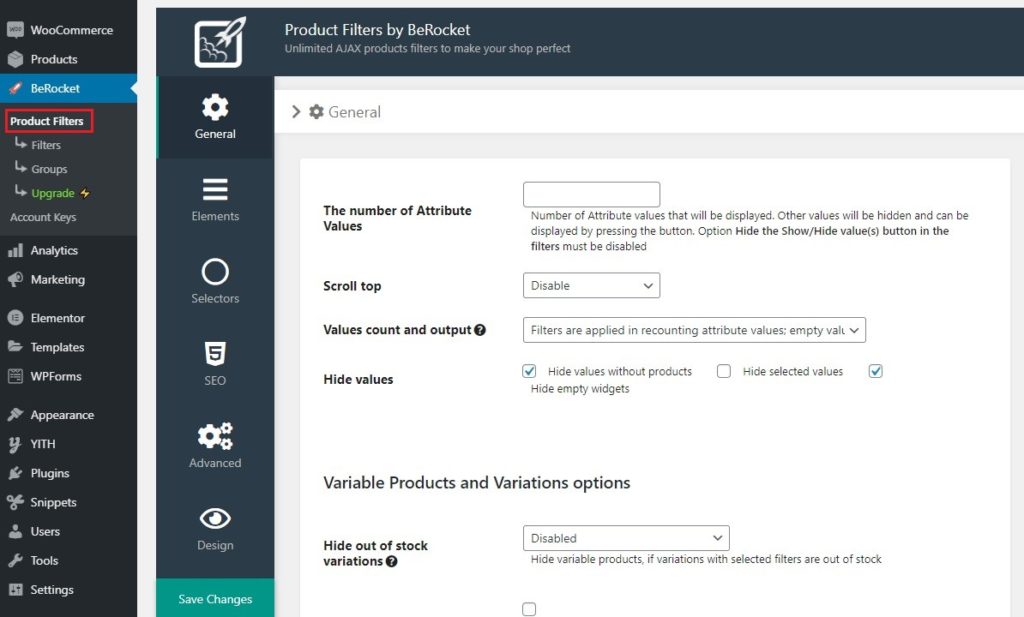
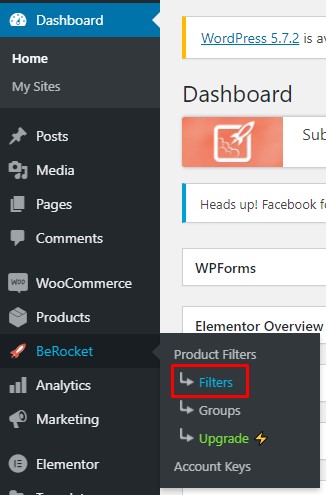
Après l'activation, vous pouvez voir les paramètres du plugin sur le côté gauche de votre tableau de bord WordPress. Accédez à l'option Filtres de produits .

C'est la zone de configuration générale du plugin. À partir de là, vous pouvez modifier les valeurs et tout. Par exemple, choisissez l'option Filtres, comme indiqué ci-dessous, si vous devez créer un nouveau filtre.

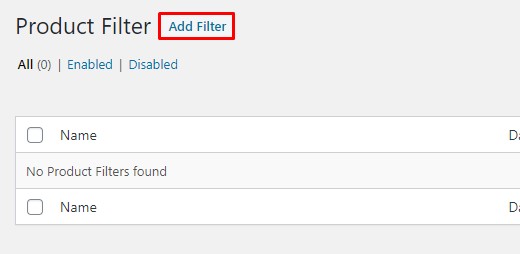
Ajouter un nouveau filtre
Cliquez sur le bouton Ajouter un filtre pour créer des filtres sur votre boutique WooCommerce.

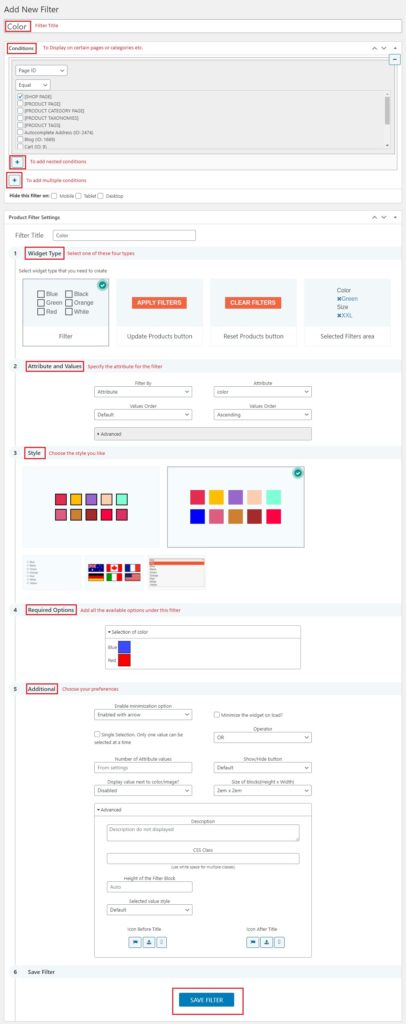
Sur la page suivante, vous verrez toutes les options de personnalisation que vous pouvez faire avec le filtre.

Enregistrez le filtre une fois que vous avez tout modifié, et vous êtes prêt à partir.
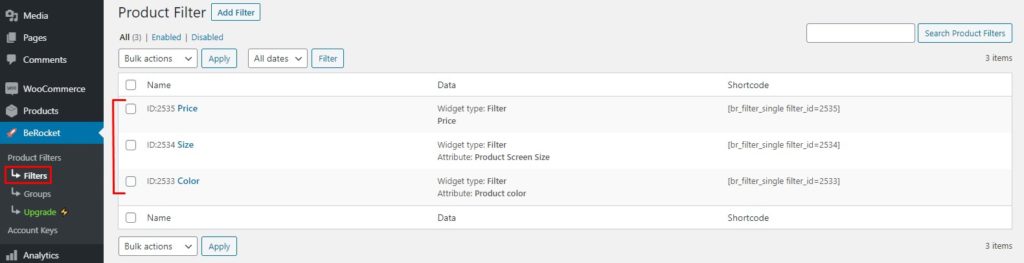
A partir de maintenant, vous pouvez voir tous les filtres sous BeRocket > Filtres .

Vous pouvez créer autant de filtres que nécessaire ou modifier ceux qui existent déjà. De la même manière, vous pouvez également créer un groupe de filtres. Ainsi, lorsque vous devez attribuer plusieurs filtres sous un même groupe, cette fonctionnalité peut être pratique.
Afficher le filtre AJAX
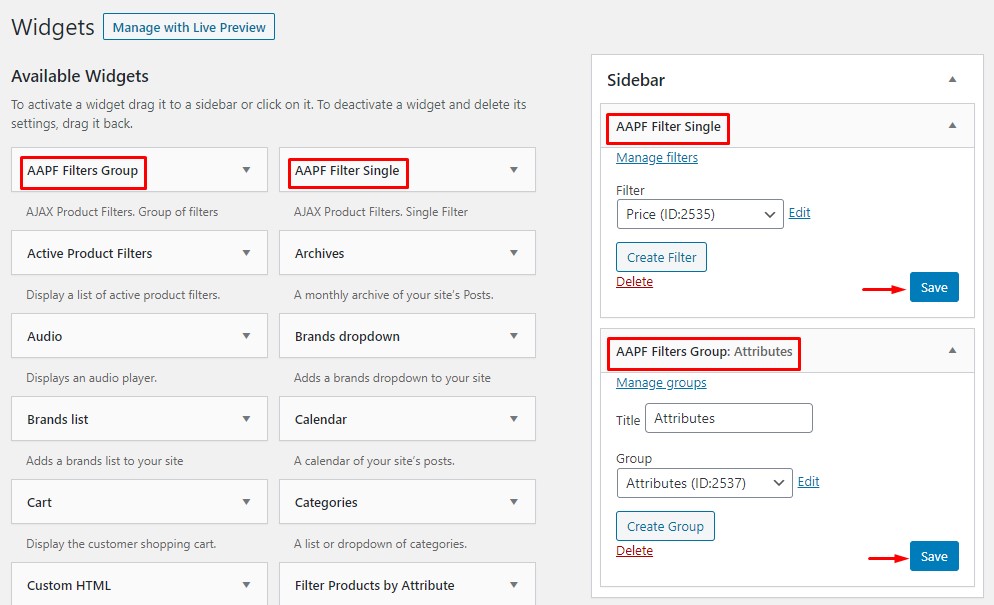
L'étape suivante consiste à afficher le filtre sur votre frontal. Pour ce faire, vous pouvez utiliser des shortcodes ou le widget dédié fourni avec le plugin. Le widget est l'option la plus simple que vous puissiez utiliser. Tout ce que vous avez à faire est d'aller dans la section des widgets et d'utiliser le widget de filtre AAPF .

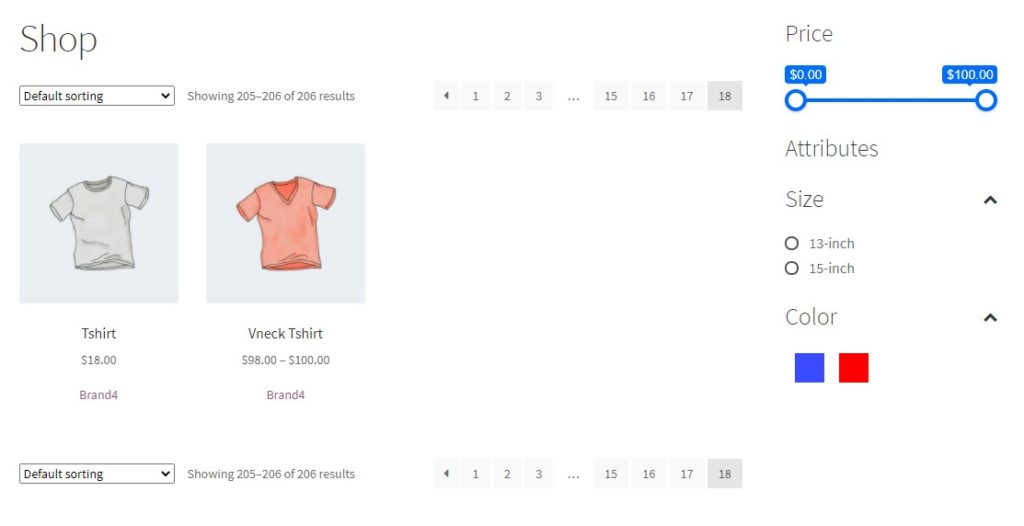
Vous pouvez modifier les filtres et les groupes de filtres selon vos préférences. En conséquence, l'option de filtrage AJAX sera présente dans le front-end de votre boutique WooCommerce.

De cette façon, vous pouvez utiliser le plugin Advanced AJAX Product Filters pour ajouter une option de filtrage à votre installation WooComemrce.
Cependant, vous pouvez réaliser beaucoup plus avec ce plugin. Si vous êtes intéressé, consultez notre article dédié sur Comment ajouter des filtres de produits WooCommerce AJAX.
Conclusion
Dans cet article, nous avons couvert deux méthodes pour ajouter un filtre de produit pour filtrer les produits WooCommerce par attribut.
- Méthode par défaut
- Méthode de plug-in
Si vous avez besoin d'une méthode facile à utiliser, la méthode par défaut est préférée. Vous n'avez pas besoin d'utiliser de codes supplémentaires ou d'autres personnalisations. Une fois que vous avez attribué un attribut aux produits, vous pouvez utiliser le bloc Gutenberg dédié pour afficher l'attribut sur le front-end de votre installation WooCommerce.
D'autre part, vous pouvez utiliser un plugin pour faire de même. Mais cela vous prendra plus de temps. Cependant, la méthode du plugin peut convenir si vous avez besoin de plus d'options de configuration/personnalisation. La meilleure partie de la méthode du plugin est que vous aurez un contrôle total sur le widget créé.
Alors, choisissez une méthode en fonction de votre utilisation et de vos préférences.
Nous espérons que ce guide vous aidera à ajouter le filtre requis à votre boutique WooCommerce. Alors, quelle méthode allez-vous utiliser et pourquoi ? La méthode par défaut ou la méthode plugin ?
Faites le nous savoir dans les commentaires!
Si vous êtes intéressé par d'autres articles similaires, vous pouvez consulter nos archives de blog ou parcourir ces articles triés sur le volet :
- Meilleurs plugins de recherche de produits WooCommerce (comparés)
- Astuces WooCommerce pour optimiser votre boutique en ligne
- Comment ajouter des attributs de produit WooCommerce avec des variantes : 2 méthodes
