Comment obtenir un faible premier score de peinture de contenu pour améliorer la vitesse du site
Publié: 2023-08-13Êtes-vous prêt à attendre si un site Web met plus de 2 secondes à se charger ? Probablement pas. En fait, 42 % des personnes ont déclaré qu'elles quitteraient un site Web qui ne fonctionne pas correctement (une étude de Top Design Firms). Les performances du site sont très importantes pour tout site et First Contentful Paint (FCP) est l'un des facteurs que Google prend en compte lors de l'évaluation de la vitesse de chargement des pages.
La vitesse et le temps de chargement varient d'un site à l'autre. Les sites complexes prennent plus de temps que les sites Web simples. Vous pouvez utiliser diverses mesures pour mesurer la vitesse et utiliser les données pour améliorer les performances du site et l'expérience utilisateur.
Mais pour obtenir des données plus précises, vous devez considérer First Contentful Paint (FCP), et vous devez également connaître le Largest Contentful Paint (LCP). Ces deux termes sont la perception qu'a l'utilisateur de la vitesse de chargement de votre page. Et, définitivement, Google met l'accent sur sa priorité.
Alors, comment FCP et LCP vous aident-ils à comprendre les performances de votre site Web ? Dans ce blog, nous couvrirons le tout étape par étape.
Après avoir lu notre blog, vous comprendrez à la fois LCP et FCP et comment vous pouvez les utiliser pour améliorer les performances de votre site. Voici ce que nous allons couvrir-
- Qu'est-ce que First Contentful Paint ?
- Façons de mesurer la première peinture de contenu
- Qu'est-ce qui cause un mauvais premier score de peinture de contenu ?
- Pourquoi devriez-vous considérer First Contentful Paint comme une question de référencement ?
- Comment améliorer la première peinture contente ?
- Exemple de première peinture contente
- First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) - Pourquoi vous ne pouvez pas les ignorer en 2023
- Quelle est la plus grande peinture de contenu ?
- Comment mesurer la plus grande peinture de contenu ?
- Qu'est-ce qui cause un mauvais score de peinture le plus important ?
- Pourquoi devriez-vous considérer la plus grande peinture de contenu comme une question de référencement ?
- Comment améliorer la plus grande peinture de contenu ?
- Quel est l'impact des images sur la plus grande peinture de contenu ?
- Exemple de la plus grande peinture de contenu
- FAQ
Commençons-
Qu'est-ce que First Contentful Paint ?

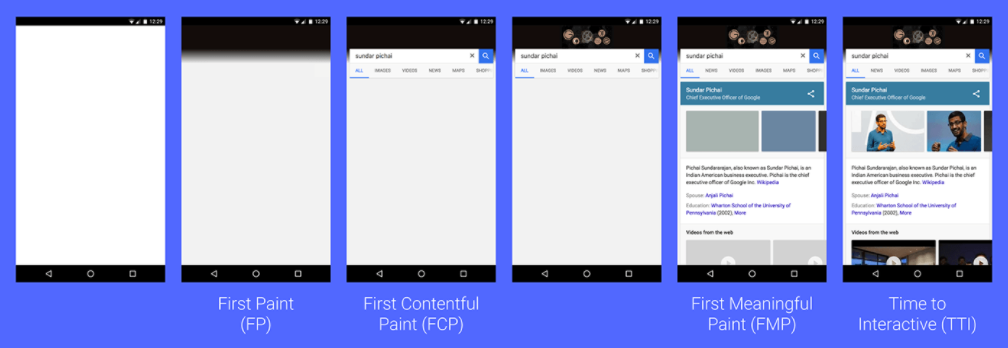
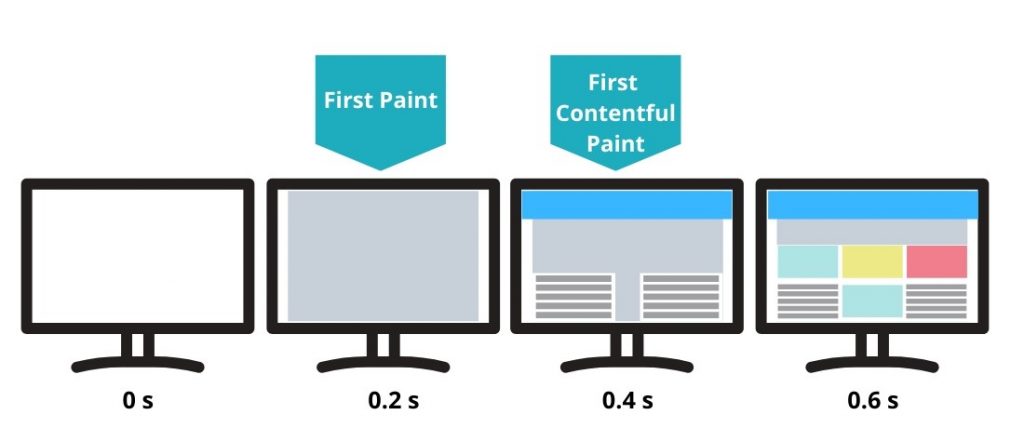
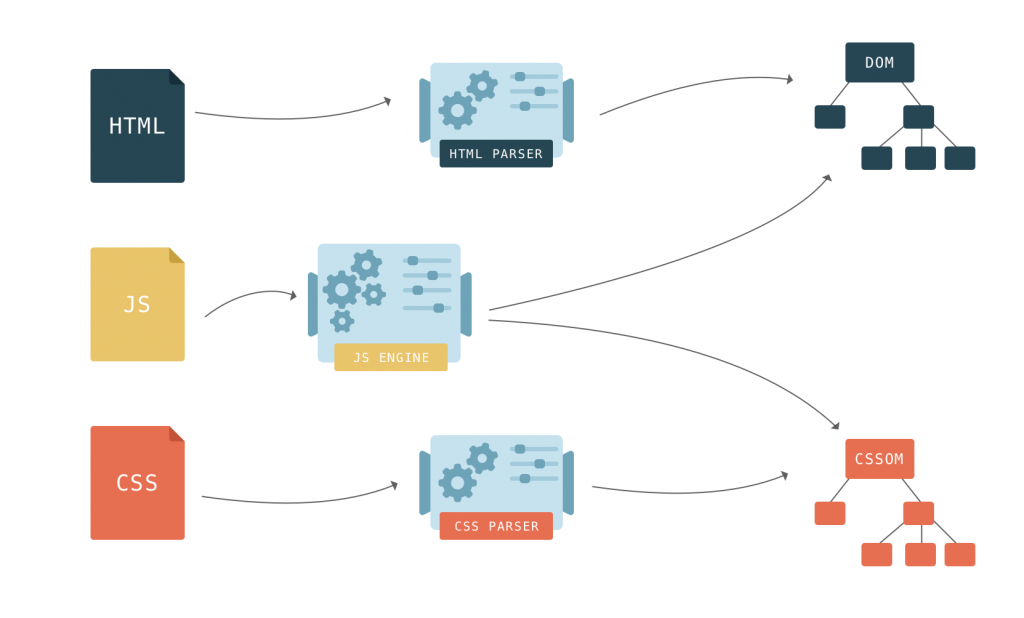
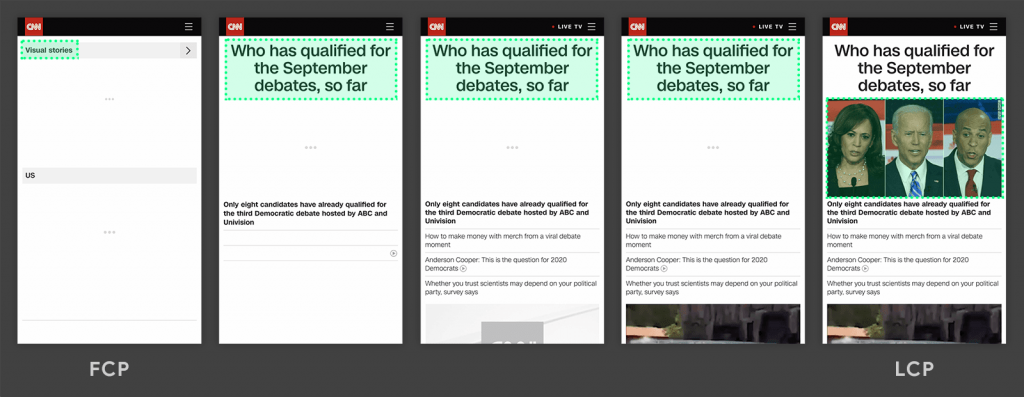
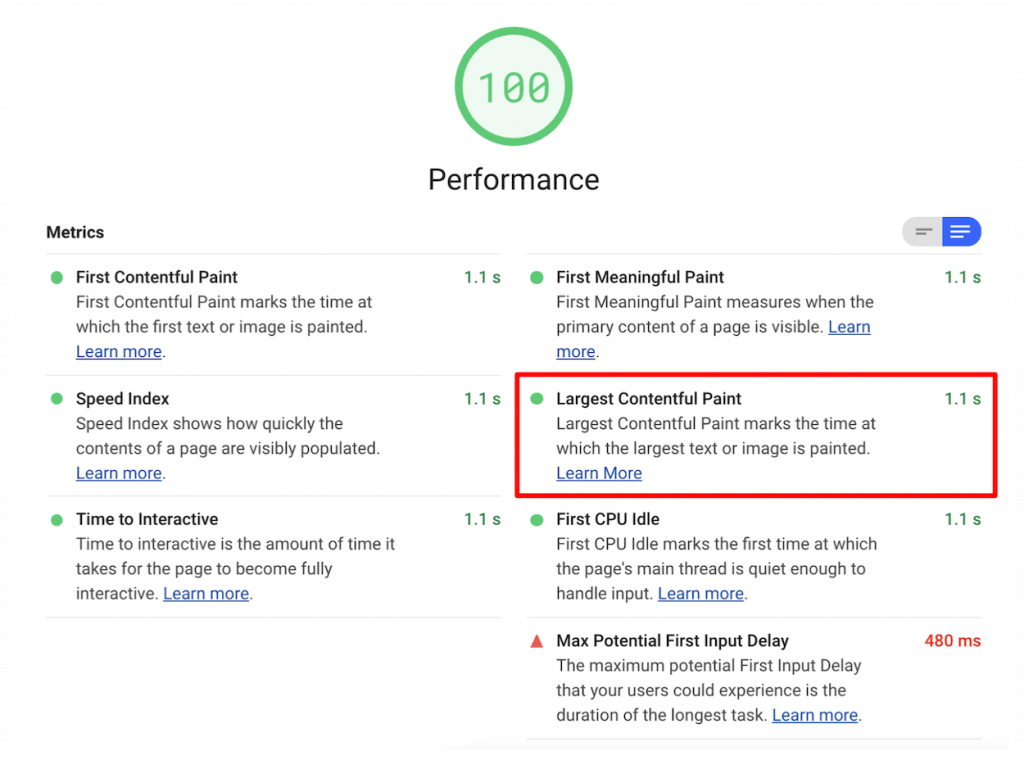
Le First Contentful Paint est le temps total nécessaire à une page pour se charger. L'image ci-dessus définit le terme plus simplement. Il s'agit d'une mesure conviviale qui permet de mesurer la vitesse de chargement des pages. Le navigateur devra restituer du contenu pour FCP.
First Contentful Paint (FCP) est lorsque le navigateur restitue le premier bit de contenu du DOM (Document Object Model), fournissant le premier retour à l'utilisateur que la page est en train de charger. La question "Est-ce que ça se passe?" est "oui" lorsque la première peinture satisfaite est terminée.
MozillaComment
Mais en quoi est-ce différent des outils traditionnels ?
Il mesure le temps qu'il faut au navigateur pour afficher le premier contenu du modèle d'objet de document (DOM), tel que les images, le texte, les SVG et les éléments non blancs après que l'utilisateur a navigué sur votre site Web.
Plus le score FCP est élevé, plus le contenu se charge lentement.
Outils pour mesurer la première peinture de contenu pour n'importe quel site Web
Vous pouvez le mesurer à la fois par des tests en laboratoire et des outils de terrain. Divers outils sont là pour aider à mesurer la First Contentful Paint. Certains de ces outils sont :
- Tests de pages Web
- Phare
- Aperçu de la vitesse de la page
- Console de recherche
- Rapport sur l'expérience utilisateur de Chrome
- Outils de développement Chrome.
De plus, vous pouvez utiliser l'API Paint-Timing pour mesurer le FCP en Javascript.
Qu'est-ce qui cause un mauvais premier score de peinture de contenu ?

Il existe une variété de raisons qui peuvent affecter le score FCP. Si vous savez comment ils affectent votre score, vous pouvez les éviter pour modifier les performances globales. Certaines de ces raisons sont énumérées ci-dessous.
1. Scripts de blocage du rendu et feuille de style externe
Le blocage du rendu se produit lorsque quelque chose cause un problème dans le rendu du modèle d'objet de document (DOM). Le navigateur doit traiter ces certains obstacles de code avant d'effectuer d'autres opérations. Même si beaucoup d'entre eux sont cruciaux, vous pouvez les retarder pour améliorer le score.
Pour améliorer l'expérience utilisateur, vous devez déplacer les fichiers JavaScript de l'en-tête du site Web si ces fichiers ne sont pas nécessaires pour rendre le modèle d'objet de document (DOM). De plus, vous pouvez les charger par la suite. Ou, si vous voulez que votre site donne le meilleur de lui-même, vous pouvez vous débarrasser complètement des ressources qui bloquent le rendu.
2. Les fichiers JavaScript peuvent entraîner un faible score de premier contenu de peinture

JavaScript est l'un des principaux coupables qui ralentissent votre site Web. Cela prend beaucoup de ressources lors du traitement par rapport aux autres, et cela finit également par prendre beaucoup de temps dans le processus. De plus, les fichiers JavaScript volumineux peuvent causer davantage de problèmes en réduisant les performances.
3. Les ressources textuelles volumineuses peuvent entraîner un faible score
Vous ne pouvez pas supprimer complètement les fichiers texte importants tels que HTML et JavaScript. Tout ce que vous pouvez faire est de toujours les réduire pour améliorer les performances. La meilleure façon de le faire est de compresser ces fichiers.
Une autre façon consiste à supprimer les caractères non pertinents, ainsi que les espaces. Cela créera un fichier compact, qui occupe beaucoup moins d'espace que le fichier d'origine.
Quelques autres raisons pour un score FCP élevé sont-
- Temps de chargement des polices lent
- Temps de réponse serveur lents (TTFB)
- Nombre élevé de requêtes et grandes tailles de transfert
- CSS inutilisé ou inefficace
- Éléments basés sur des scripts au-dessus du pli
- Chargement paresseux au-dessus du pli
- Ne pas aligner les images au-dessus du pli
- Taille DOM excessive
- Redirections de pages multiples.
Mais rappelez-vous, FCP représente 10% du score de performance total. Par conséquent, les scores fortement pondérés auront un impact plus important sur votre score de performance global.
Pourquoi devriez-vous considérer First Contentful Paint comme une question de référencement ?

Oui tu devrais.
Pour tout site Web, une stratégie de référencement solide est indispensable. Sans cela, le classement du site Web en souffrira. Google utilise First Contentful Paint comme métrique pour évaluer les performances d'un site.
Alors, comment cela affecte-t-il le référencement ?
Pour les robots des moteurs de recherche, le référencement est l'un des aspects du classement des sites Web. En ce qui concerne les meilleures pratiques de référencement, vous ne pouvez pas éviter la vitesse de chargement des pages. Le score FCP vous aidera à améliorer la vitesse de chargement et à faire avancer votre site Web vers un meilleur classement dans les moteurs de recherche.
Comment améliorer la première peinture contente ?
Pour une raison ou une autre, votre site Web peut obtenir un faible score FCP. Vous pouvez l'améliorer de différentes manières pour obtenir un score et des performances élevés. Ceux-ci sont les suivants :
- Utilisez la mise en cache pour votre site
- Débarrassez-vous des CSS inutilisés
- Éloignez-vous des charges utiles du réseau volumineux
- Évitez le chargement paresseux au-dessus des images de pli
- Optimisez la taille du modèle d'objet de document (DOM) de votre site.
Voyons les détails-
Utilisez la mise en cache pour votre site
Une façon de réduire le TTFB (Time TO First Byte) consiste à mettre en cache. Comment? Eh bien, la mise en cache aide à réduire le temps de traitement du serveur et vous aide à améliorer la vitesse de chargement de votre site Web.
Débarrassez-vous des CSS inutilisés

CSS inutilisé peut consommer beaucoup d'octets. De plus, cela ralentit la construction de l'arborescence de rendu de votre navigateur. Le navigateur devra confirmer les règles CSS applicables aux nœuds lors de la construction de l'arborescence. Plus il y a de CSS inutilisés, plus le navigateur prendra de temps. Vous pouvez utiliser l'onglet de couverture de Chrome DevTool pour les trouver.
Éloignez-vous des charges utiles du réseau volumineux
Pour accélérer votre site et augmenter le score FCP, évitez à tout prix les charges utiles volumineuses, c'est-à-dire les fichiers de grande taille. Non seulement cela fera perdre au site un rang élevé dans les moteurs de recherche, mais cela coûtera également beaucoup d'argent.
De plus, plus la charge utile est élevée, plus la page est grande, ce qui entraîne une augmentation de la vitesse de chargement de la page et du temps de téléchargement. Lorsque vous réduisez la taille globale des requêtes réseau, cela améliore l'expérience utilisateur.

Évitez le chargement paresseux au-dessus des images de pli
Si vous avez un site Web avec un contenu riche en images et que vous souhaitez augmenter le score First Contentful Paint. Évitez ensuite le chargement paresseux des images. Comme ils s'appuient sur JavaScript, le navigateur prendra beaucoup de temps pour rendre les images, ce qui affecte le score.
Optimisez la taille du modèle d'objet de document (DOM) de votre site

Un modèle d'objet de document (DOM) de grande taille peut affecter négativement votre score First Contentful Paint. Lors des premières étapes de chargement, une arborescence non optimisée comprendra des nœuds invisibles pour les utilisateurs.
En outre, une grande taille de modèle d'objet de document nécessite plus de temps pour traiter le style et calculer les nœuds, ce qui peut affecter négativement le rendu. De plus, il peut également surcharger la mémoire de n'importe quel appareil.
D'autres façons d'améliorer le score FCP sont-
- Pré-connexion aux origines requises
- Évitez les redirections sur plusieurs pages
- Précharger les demandes de clé
- Servir des actifs statiques avec une politique de cache efficace
- Minimiser la profondeur des requêtes critiques
- Assurez-vous que le texte reste visible pendant le chargement de Webfont
- Maintenez le nombre de demandes bas et les tailles de transfert petites.
Exemple de première peinture contente
Tout site Web devrait atteindre un temps de chargement rapide et un taux de rebond réduit grâce à une optimisation appropriée.
Tôt ou tard, votre site non optimisé prendra du retard sur la concurrence. La plupart des utilisateurs quittent un site si le chargement est trop long. Par conséquent, l'optimisation du site Web devrait être la principale priorité de tout propriétaire de site Web.
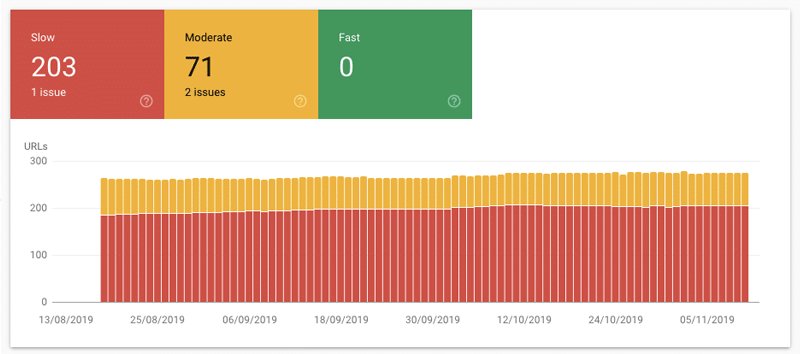
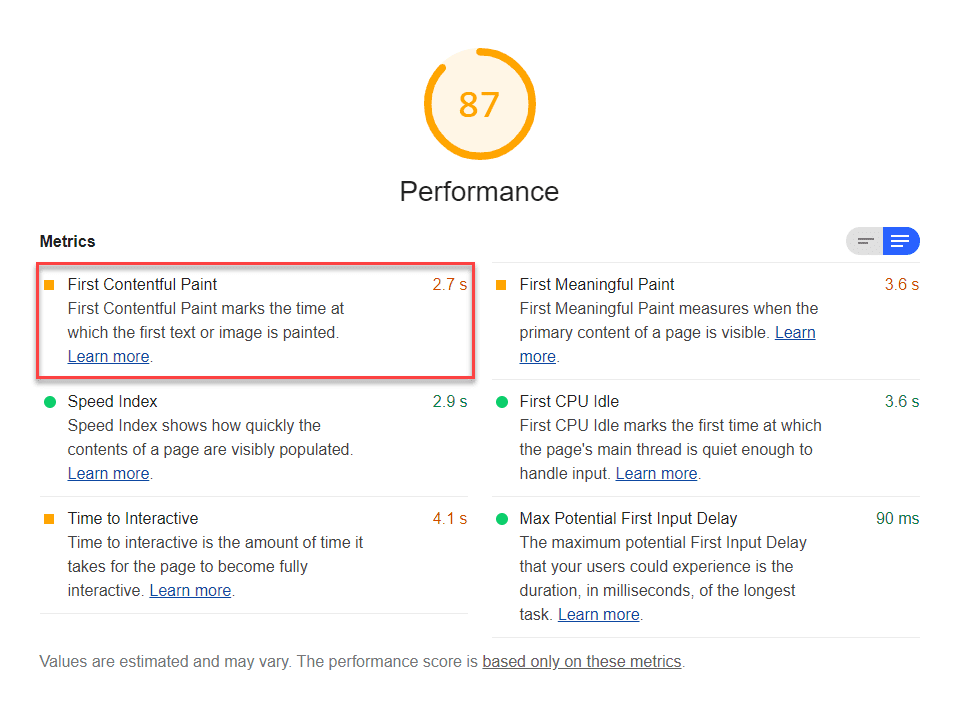
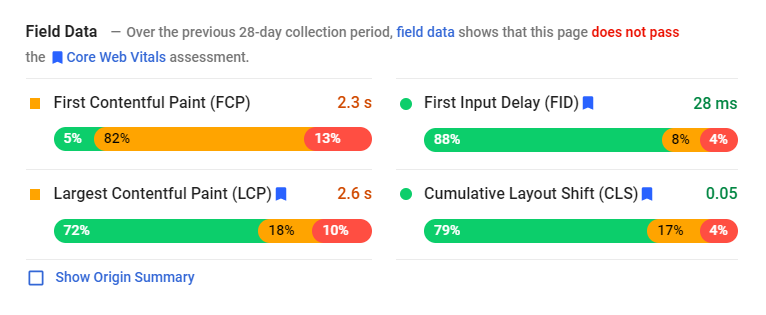
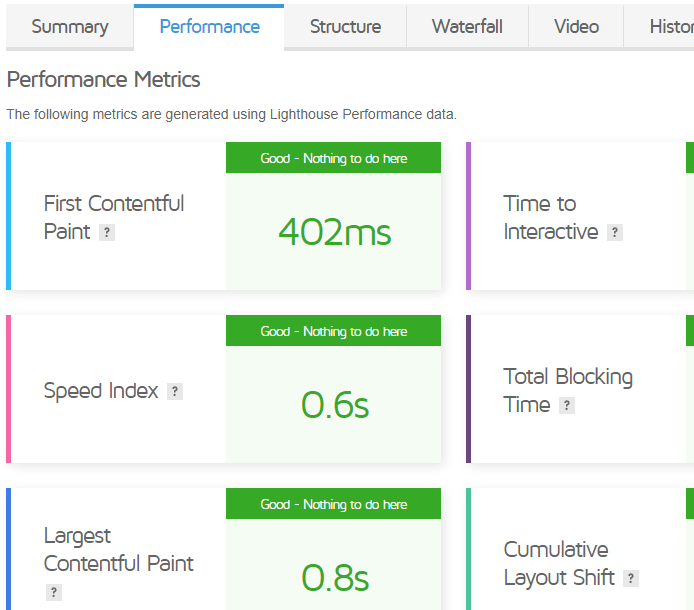
Cet exemple montre les résultats d'un site web, après optimisation. Une variété d'outils ont été utilisés, tels que des informations sur la vitesse des pages et des cartes thermiques .

Ces outils vous fourniront les informations essentielles nécessaires à l'évaluation, par exemple, le premier délai d'entrée (FID), la première peinture de contenu (FCP), les clics sur l'aimant principal et le taux d'engagements.
Pour comprendre l'impact de l'optimisation, vous devez vérifier les données pré-optimisées du site Web. Le score vous permettra de savoir où le site Web doit être amélioré.
Après avoir effectué l'optimisation, vous pouvez trouver la vitesse moyenne de chargement des pages.
Cependant, une vitesse plus élevée peut être un bonus pour le classement. Mais, en réalité, ce n'est rien de plus que quelques chiffres sans grande valeur. Pourtant, cela aide le site Web à obtenir un classement dans le moteur de recherche.
Les données de laboratoire afficheront les métriques suivantes :
- Première peinture contente
- Indice de vitesse
- La plus grande peinture de contenu
- Temps d'interactivité
- Temps total de blocage
- Changement de mise en page cumulé
Les données de laboratoire peuvent ne pas être suffisantes pour obtenir une meilleure compréhension du score. C'est pourquoi il est idéal si vous utilisez à la fois des données de laboratoire et de terrain.
Diverses études de cas ont tenté de comprendre comment un bon score First Contentful Paint bénéficiera à un site Web. La plupart des résultats ont montré qu'un site optimisé avec d'excellentes performances affichait un score First Contentful Paint accru.
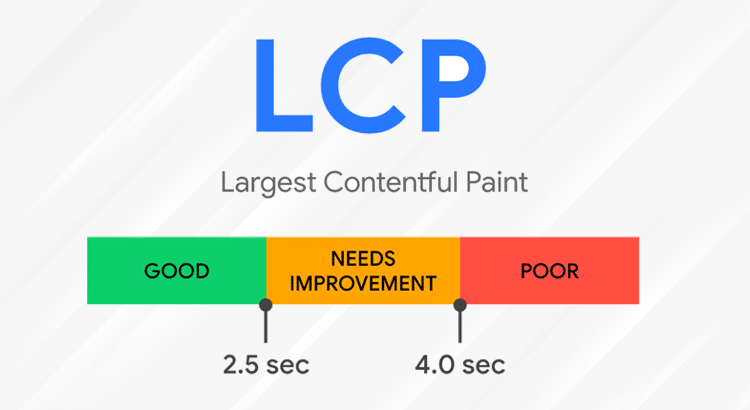
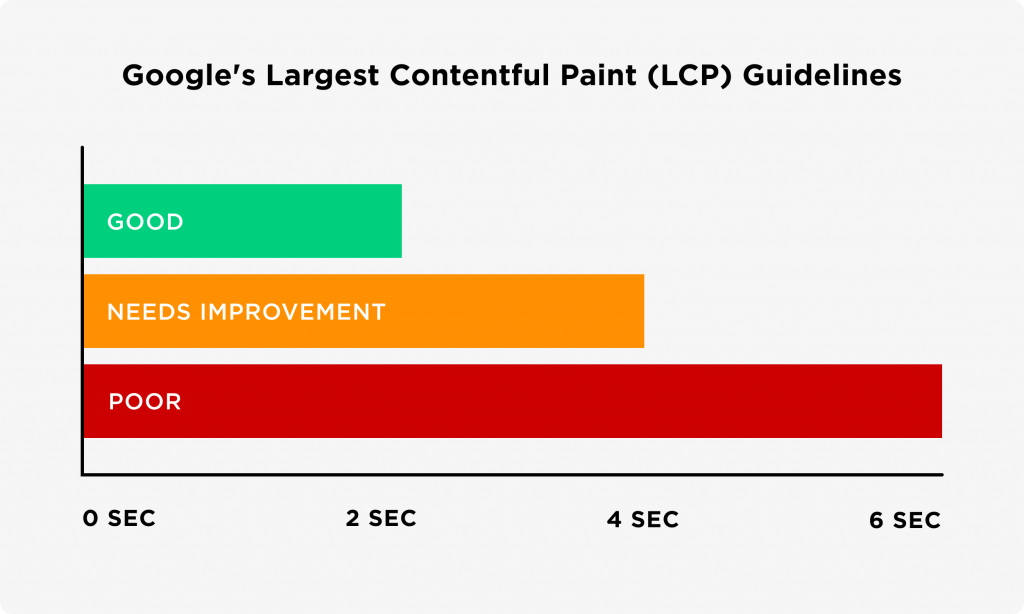
Mais qu'est-ce qu'un bon score First Contentful Paint ? La première peinture de contenu devrait se produire en 1 seconde et pas plus.

First Contentful Paint (FCP) vs Largest Contentful Paint (LCP) - Pourquoi vous ne pouvez pas les ignorer en 2023

Google a récemment annoncé qu'il allait évaluer le classement de la vitesse du site Web à l'aide de FCP. Mais pourquoi ces mesures sont-elles considérées comme meilleures que les tests de vitesse conventionnels ?
Eh bien, FCP vous donnera une idée solide des performances de votre site. Si vous souhaitez améliorer ses performances pour offrir aux utilisateurs une expérience utilisateur positive, ces métriques sont cruciales. Et, en fin de compte, ils passeront plus de temps à parcourir votre site Web.
D'autre part, la plus grande peinture de contenu fournit des informations sur le temps de téléchargement du contenu principal d'une page. Et soyez disponible pour interagir avec l'utilisateur.
Quelle est la plus grande peinture de contenu ?

La plus grande peinture de contenu est une autre mesure cruciale, et elle aide à mesurer quand le plus grand élément devient visible et prêt pour l'interaction de l'utilisateur.

LCP comptera le temps de chargement des éléments pertinents pour offrir à l'utilisateur une meilleure expérience utilisateur, tels que les balises d'image, l'image, les images d'arrière-plan avec CSS et les éléments de texte.
Google Web Vital inclut également la métrique Largest Contentful Paint pour mesurer la vitesse de chargement du site Web.
En bref, c'est l'une des métriques sans tracas à comprendre. Il suffit de prendre n'importe quel élément le plus volumineux (texte, image ou animation LCP ) du site Web et d'optimiser son temps de chargement.
Comment mesurer la plus grande peinture de contenu ?

Pour comprendre la plus grande peinture de contenu de votre site Web, vous devez mesurer le score. Deux façons de mesurer le LCP. Et ils sont:
- Field Method pour vous aider à le mesurer directement à partir du site Web.
- En utilisant le mode Lab, vous pouvez obtenir le score. Pour cette méthode, vous pouvez utiliser plusieurs outils de laboratoire pour les mesures, tels que Chrome DevTools et Lighthouse.
Les autres outils que vous pouvez utiliser sont :
- GTMetrix
- Rapport d'expérience Chrome
- Test de page Web
- Aperçu de la vitesse des pages.
Qu'est-ce qui cause un mauvais score de peinture le plus important ?

Diverses raisons peuvent affecter votre score de plus grande peinture de contenu. Ceux-ci peuvent varier d'un site à l'autre. Si vous les connaissez, vous pouvez optimiser votre site pour augmenter le score. Certaines raisons courantes sont les suivantes :
Le rendu côté client peut nuire à votre score
De nombreux sites utilisent une logique JavaScript côté client pour afficher les pages du site Web. Il faut être prudent lors de l'utilisation d'un gros paquet JavaScript, car cela peut nuire au score. Sans une optimisation appropriée, les utilisateurs seront confrontés à une expérience négative avec le temps de chargement retardé du contenu du site Web.
Cependant, il existe diverses optimisations que l'on peut envisager, par exemple, le pré-rendu et le rendu côté serveur.
Le temps de chargement lent des ressources peut affecter le score LCP
En plus d'augmenter le temps de blocage de JavaScript et CSS, il existe différents types d'éléments qui peuvent affecter négativement votre score Largest Contentful Paint. Certains de ces éléments sont :
- éléments <vidéo>
- <img> éléments
- Éléments de niveau bloc
Blocage du rendu JavaScript et CSS
Le balisage HTML doit être analysé dans une arborescence DOM (Document Object Model) avant que le navigateur ne puisse afficher le contenu. Mais ce processus s'arrêtera s'il rencontre des balises JavaScript synchrones ou des feuilles de style externes. Ceux-ci entraîneront un retard dans la plus grande peinture de contenu.
Temps de réponse du serveur lent

Le navigateur devra d'abord recevoir le contenu avant de pouvoir afficher quoi que ce soit à l'écran. Si le serveur tarde à envoyer le contenu, il se retrouvera sur une page à chargement lent. Un serveur rapide assurera une vitesse de chargement des pages accrue. Par conséquent, cela améliorera également le score de la plus grande peinture de contenu.
Pour mesurer le temps de réponse du serveur, vous pouvez utiliser le Time To First Byte (TTFB).
Devriez-vous également considérer la plus grande peinture de contenu comme une question de référencement ?
Oui tu devrais.
Pour Google, la plus grande peinture de contenu joue un rôle essentiel en matière de classement SEO. Il représente vingt-cinq pour cent (25 %) du score de performance Lighthouse 6.0. Et cette représentation particulière en a fait une mesure importante à prendre en compte.
Une expérience utilisateur améliorée se traduira par un meilleur classement. S'il y a une rude concurrence entre les sites Web qui tentent de s'assurer une place dans le top dix de la première page des moteurs de recherche, alors la plus grande peinture de contenu est cruciale pour donner au site une longueur d'avance.
Comment améliorer la plus grande peinture de contenu ?

Étant donné que cette métrique est importante, vous devez vous assurer que votre score de plus grande peinture de contenu reste élevé pour donner à votre site Web un avantage sur ses concurrents.
Semblable à First Contentful Paint, vous pouvez également modifier votre score Largest Contentful Paint en suivant certaines méthodes. Certaines de ces plus grandes méthodes d'amélioration de la peinture de contenu sont les suivantes :
- S'abstenir d'utiliser JavaScript pour le chargement paresseux d'images
- Optimiser le serveur pour améliorer le score LCP
- Optimisez les images de votre site Web
- Stocker les actifs de la page du site Web à l'aide du cache
- Utiliser les conseils du navigateur
- Essayez d'utiliser le réseau de diffusion de contenu pour améliorer le score
S'abstenir d'utiliser JavaScript pour le chargement paresseux d'images

Mais pourquoi? Le navigateur doit faire le travail fastidieux de charger le JavaScript. Ensuite, il doit l'analyser, puis attendre à nouveau l'exécution, avant de pouvoir restituer les images. Alors, ça prend beaucoup de temps ! Une bonne pratique consiste à laisser cette tâche au navigateur.
Optimiser le serveur pour améliorer le score LCP
Le temps de chargement de votre site web dépend beaucoup du serveur. Et c'est pourquoi vous devez trouver un serveur réputé qui offre une meilleure infrastructure pour aider le site à améliorer ses performances. Si le serveur n'est pas assez rapide, les utilisateurs de votre site verront une page vide, jusqu'à ce que le serveur réponde complètement.
Optimisez les images de votre site Web
L'utilisation d'une taille d'image incorrecte nuira à votre score de plus grande peinture de contenu. Si le navigateur met longtemps à charger l'image, la vitesse de chargement du site Web ralentira. Vérifiez toujours s'il existe un dimensionnement spécifique recommandé par votre service d'hébergement.
Stocker les actifs de la page du site Web à l'aide du cache
En mettant en cache les pages HTML dans le système de mise en cache côté serveur, vous pouvez réduire efficacement le temps de réponse global. Vous pouvez utiliser des proxys inverses pour agir comme des serveurs de cache. Vous pouvez utiliser des systèmes cloud (Azure et Firebase) car ils ont leurs systèmes de cache.
Utiliser les conseils du navigateur
Il existe une large gamme d'astuces de navigateur que vous pouvez utiliser, telles que le report, le pré-rendu, le préchargement et la prélecture pour améliorer votre score Largest Contentful Paint. Des conseils de navigateur spécifiques sont applicables pour certaines actions. Par exemple, utilisez l'indicateur de navigateur différé pour les fichiers non liés au contenu Largest Contentful Painting.
Essayez d'utiliser le réseau de diffusion de contenu pour améliorer le score
Un service CDN permet de rendre votre navigateur suffisamment rapide pour les utilisateurs situés en dehors de votre zone géographique. Plus les utilisateurs sont éloignés de votre emplacement, plus il faudra de temps car la requête du navigateur devra se déplacer pour charger le site. Pour accélérer le chargement de votre image, vous pouvez également utiliser un service de réseau de diffusion de contenu.
Ces conseils vous aideront à ajuster facilement la plus grande peinture de contenu de votre site WordPress .
Vous pouvez parcourir 10 facteurs clés pour bloguer avec WordPress.
Quel est l'impact des images sur la plus grande peinture de contenu ?

L'image est l'un des éléments de contenu les plus courants sur le Web. Et pour de bonnes raisons ! Ils sont interactifs et peuvent attirer l'attention sans effort. Tout site Web est livré avec une gamme d'images sous la forme d'une bannière, d'une publicité, d'images de produits, etc.
Nous devons nous assurer que nous utilisons des images qui n'affecteront pas la plus grande peinture de contenu. Comme nous l'avons vu précédemment, l'utilisation d'une mauvaise taille augmentera le temps de chargement du site Web, ce qui finira par gâcher le score.
Assurez-vous également de décoder les images de manière asynchrone, une méthode d'optimisation peu courante. Optez pour des formats d'image modernes. Même si la réduction de la taille de l'image affecte la qualité, cette méthode conservera la qualité de l'image d'origine tout en réduisant la taille. En retour, cela améliorera le score du plus grand contenu de peinture. De plus, vous pouvez consulter le plus grand contenu de peinture StackOverflow pour plus de conseils.
Exemple de la plus grande peinture de contenu

L'exemple de Largest Contentful Paint est similaire à First Contentful Paint. Vous avez besoin d'outils spécifiques pour connaître le score. Vous devez enregistrer les données pré-optimisées du site Web. Pour cela, vous aurez besoin du score Largest Contentful Paint.
Pour obtenir les métriques Web Vitals, vous devez utiliser la version 6 de Lighthouse . L'utilisateur a opté pour l'onglet Chrome Dev Tools pour obtenir l'audit de performance. Dès que l'image est affichée, la plus grande peinture de contenu entre dans l'action.
L'image compte beaucoup lorsqu'il s'agit d'un bon score de peinture la plus large. Cependant, il existe des exceptions.
Une étude de cas a révélé que Largest Contentful Paint prend également en compte des éléments autres que les images, tels que le titre H1, qui a été découvert à l'aide de Chrome DevTools.
En un mot, en parcourant les études de cas, vous devez optimiser l'ensemble du site et pas seulement les images pour obtenir le score souhaité de Largest Contentful Paint.
Réponses à certaines questions des utilisateurs sur First Contentful Paint

Question 1 : Comment Google définit-il la plus grande peinture de contenu dans le référencement ?
Réponse : Google définit la plus grande peinture de contenu comme le temps de rendu du « plus grand élément de contenu » d'un site pour gagner en visibilité dans la fenêtre d'affichage de l'utilisateur.
Question 2 : Que signifie le problème de la plus grande peinture de contenu ?
Réponse : Si vous voyez plus de 4 secondes d'erreur sur ordinateur ou mobile dans la console de recherche, cela signifie que le serveur a besoin de plus de 4 secondes pour afficher le plus grand élément visible dans votre fenêtre d'affichage. Si le score est supérieur à 4 secondes, c'est mauvais pour Google.
Question 3 : Comment réduire le Largest Contentful Paint pour un site WordPress ?
Réponse : Certaines façons d'améliorer le score de la plus grande peinture de contenu pour votre site WordPress consistent à sélectionner un meilleur hôte, à utiliser CDN, à optimiser les images et à utiliser la mise en cache.
Question 4 : Comment pouvez-vous augmenter First Contentful Paint dans Final Cut Pro ?
Réponse : Pour augmenter le First Contentful Paint, vous pouvez implémenter diverses méthodes, comme réduire le temps de réponse du serveur, éviter le chargement paresseux des images, optimiser la taille du modèle d'objet de document (DOM) et éliminer les ressources bloquant le rendu.
Question 5 : Comment pouvez-vous vous débarrasser des ressources bloquant le rendu dans WordPress ?
Réponse : Pour vous débarrasser des ressources bloquant le rendu, vous devez opter pour des plug-ins prêts à l'emploi. Pour une solution gratuite, vous pouvez combiner Async JavaScript et Autoptimize, qui sont deux plugins développés par le même développeur.
Question 6 : Comment puis-je trouver les scripts bloquant le rendu ?
Réponse : Utilisez l'outil Google PageSpeed Insight pour accéder à des fichiers spécifiques, qui bloquent le rendu. Le score PageSpeed Largest Contentful Paint vous informera sur les fichiers exacts bloquant la page que vous pouvez éliminer.
Question 7 : Les images sont-elles considérées comme bloquant le rendu ?
Réponse : Non, les images ne bloquent pas le rendu. Vous pouvez les ignorer s'ils se trouvent sur la ligne bleue DOM (Document Object Model). Cependant, pour plus de sécurité, une bonne pratique consiste à optimiser les images, si un problème survient.
Question 8 : Comment puis-je trouver la plus grande peinture de contenu ?
Réponse : Pour calculer la plus grande peinture de contenu, vous avez besoin d'éléments de niveau bloc, qui peuvent être les éléments <main> et <section>. Vous pouvez prendre en compte tous les éléments de niveau bloc contenant les éléments de texte Largest Contentful Paint pour le calcul, mais il doit s'agir de l'élément le plus grand.
Obtenez un faible score sur First Contentful Paint et améliorez les performances de votre site !

Pour tout site Web, la vitesse de chargement est cruciale si vous souhaitez vous classer en tête des résultats des moteurs de recherche pour obtenir une meilleure visibilité. De nombreux propriétaires de sites Web ne comprennent pas la nécessité de l'optimisation de la vitesse, ce qui nuit à leurs sites.
Vous devez tenir compte à la fois de la première peinture de contenu et du plus grand score de peinture de contenu. Ces scores vous aideront à comprendre à quelle vitesse le contenu principal de votre site se charge et s'il est prêt pour l'interaction de l'utilisateur.
Les tactiques discutées ici vous aideront à améliorer le score mentionné. Les scores FCP et LCP sont des mesures cruciales car ils correspondent à ce que votre utilisateur verra sur son écran.
Si vous avez d'autres questions sur le FCP et le LCP, veuillez nous contacter dans la section des commentaires ci-dessous.
Passe une bonne journée!
