Réparer un site WordPress lent : guide d'optimisation du frontend !
Publié: 2024-03-04Personne n’apprécie un site Web lent, car cela frustre non seulement les utilisateurs, mais entraîne également des pertes importantes. Il ne s’agit pas seulement de perdre des visiteurs ; cela s’étend à une baisse du classement Google et à une baisse tangible des revenus. Pour souligner ce point, considérons les résultats d'une étude d'Akamai :
Un simple retard de 100 millisecondes dans le temps de chargement d’un site Web peut réduire les taux de conversion de 7 %.
Cette statistique frappante souligne le lien essentiel entre la rapidité d'un site et sa réussite financière. Assurer des performances rapides du site ne consiste pas seulement à améliorer l'expérience utilisateur, mais c'est également un facteur crucial pour maintenir et augmenter les revenus.
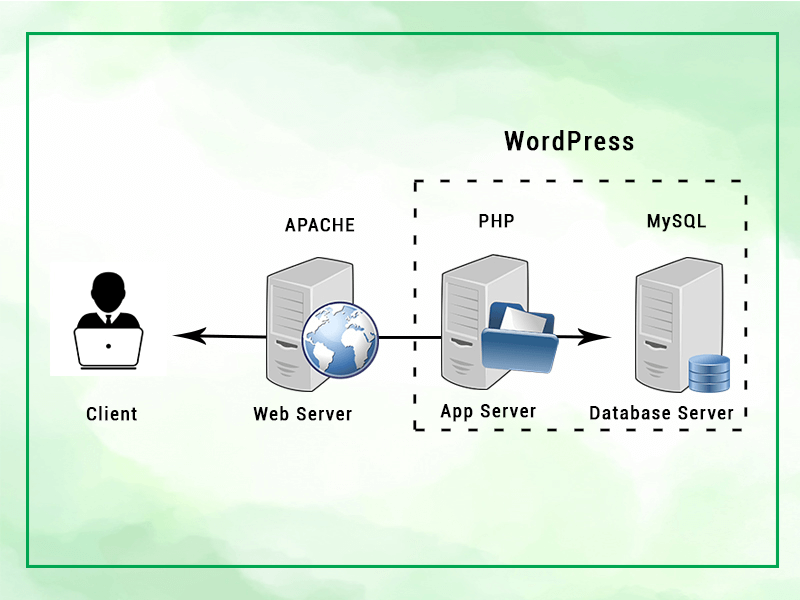
Pour résoudre le problème, voici un guide de démarrage pour vous aider à améliorer un site lent, spécialement conçu pour les propriétaires de sites Web WordPress souhaitant se plonger dans le domaine de l'optimisation du frontend. Pour se lancer dans ce voyage, il est essentiel de commencer par une compréhension fondamentale de ce qui constitue une installation WordPress normale.

Ma philosophie derrière l'optimisation, tant dans mon travail professionnel que dans ma vie personnelle, s'articule autour de deux principes clés : Réduire et Réutiliser . Dans le contexte de WordPress, « réduire » fait référence à un ensemble de stratégies visant à minimiser l'utilisation des ressources. Cela implique une optimisation pour des fichiers de plus petite taille, une réduction du nombre de requêtes de fichiers et une exécution de code plus efficace. Ces actions améliorent non seulement les performances d'un site WordPress, mais contribuent également à une expérience plus rationalisée et conviviale.
D'un autre côté, la « réutilisation » dans ce contexte consiste à exploiter la mise en cache à différents niveaux de notre configuration. Cela signifie stocker et réutiliser intelligemment les données et les ressources au lieu de les générer ou de les demander à plusieurs reprises. La mise en cache peut avoir lieu à différentes couches, notamment la mise en cache du navigateur, la mise en cache côté serveur et la mise en cache via les réseaux de diffusion de contenu. En mettant en œuvre ces stratégies, nous pouvons améliorer considérablement les temps de chargement et réduire la charge du serveur, rendant le site Web plus résilient et plus réactif.
Commençons donc par l'optimisation du site, pour cet article plutôt que de théorie, nous avons également créé un site sur un VPS Single Core de Linode avec 2 Go de RAM où nous pourrons également explorer des techniques avancées par la suite. Il s'agit d'une installation WordPress standard avec le thème Shopay, de sorte qu'elle dispose également de quelques plugins supplémentaires qui peuvent être consultés et constitue également un site Web WooCommerce légèrement lourd. Nous avons également importé sa démo et installé les plugins courants suivants, voici à quoi cela ressemble après avoir importé la démo :
Nous utiliserons WP Rocket pour l'optimisation car il offre le meilleur équilibre entre options et fonctionnalités.
Étape 1 : Créer une référence
Avant de démarrer tout projet d'optimisation, nous devons établir où nous en sommes et les outils que nous utiliserons pour ce faire. Voici quelques sites Web et outils courants que nous recommandons pour commencer et qui nous aideront à comparer nos modifications :

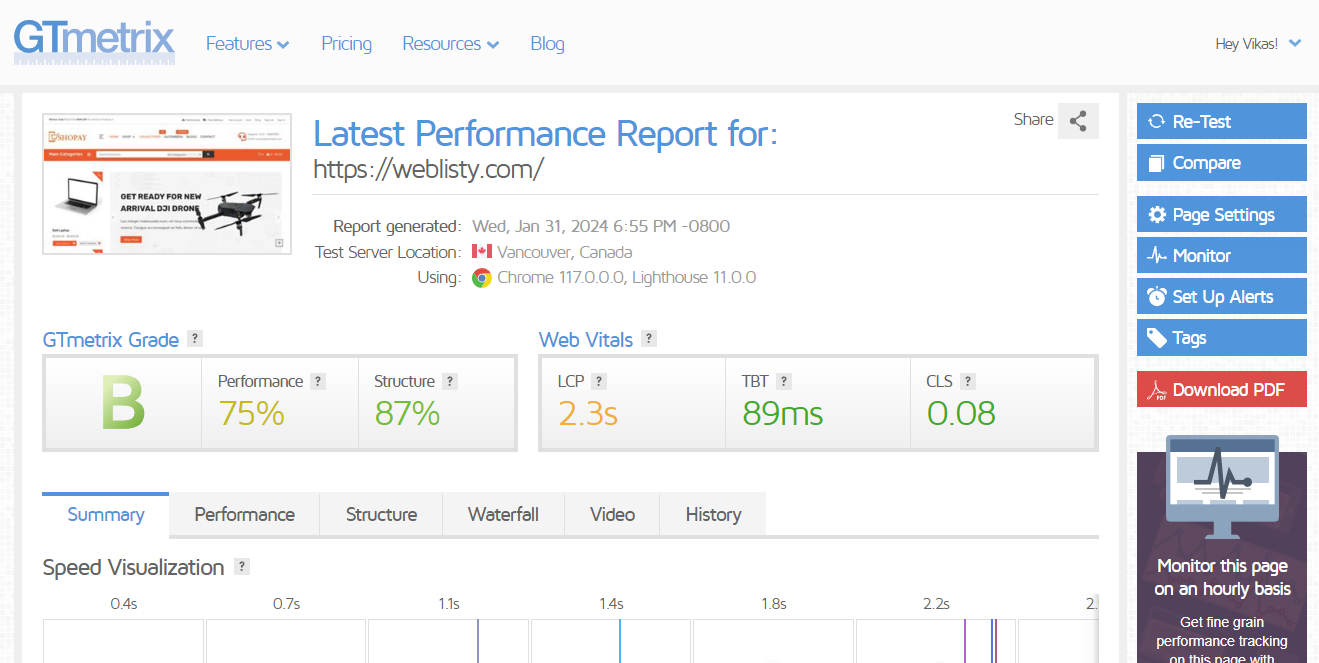
- GTMetrix : C'est un outil en ligne qui analyse les performances des sites Web. Il fournit des rapports sur le temps de chargement des pages, la taille des pages et d'autres mesures de performances clés, à l'aide de Google Lighthouse et de son propre système de notation. GTmetrix évalue les sites Web en fonction de leur vitesse et de leur efficacité, offrant des informations et des recommandations d'optimisation afin d'améliorer l'expérience utilisateur et les fonctionnalités du site.
- Moniteur de requêtes — C'est WordPress est un outil puissant pour les développeurs et les administrateurs de sites. Il propose une analyse détaillée des requêtes de base de données, des erreurs PHP, des appels d'API HTTP, etc., directement dans le tableau de bord d'administration WordPress. Ce plugin est particulièrement utile pour diagnostiquer les problèmes de performances, car il permet aux utilisateurs de voir quels plugins, thèmes ou paramètres ont un impact sur les performances du site.

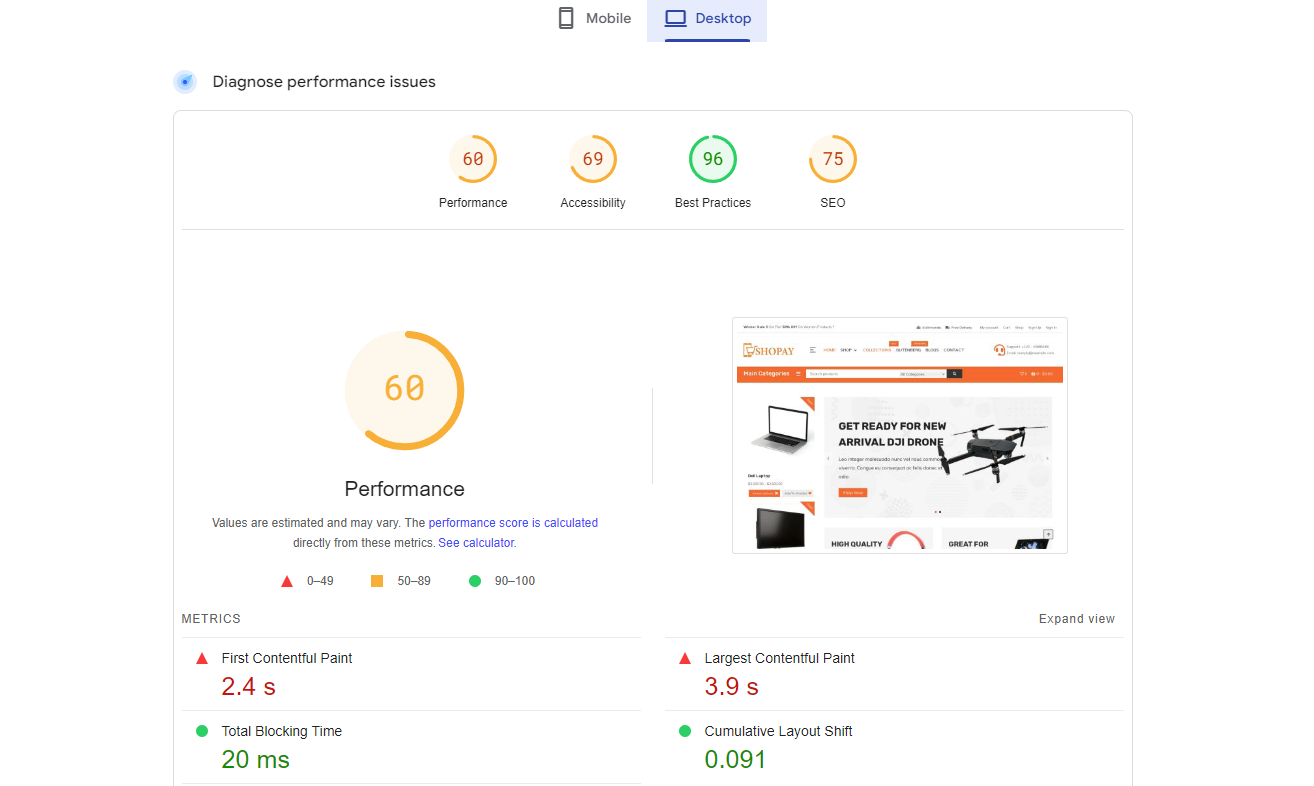
- PageSpeed Insight — Il s'agit d'un outil fourni par Google qui analyse le contenu d'une page Web et génère ensuite des suggestions pour rendre cette page plus rapide. Il fournit des versions mobiles et de bureau des performances d'une page avec un score allant de 0 à 100. Des scores plus élevés indiquent de meilleures performances.
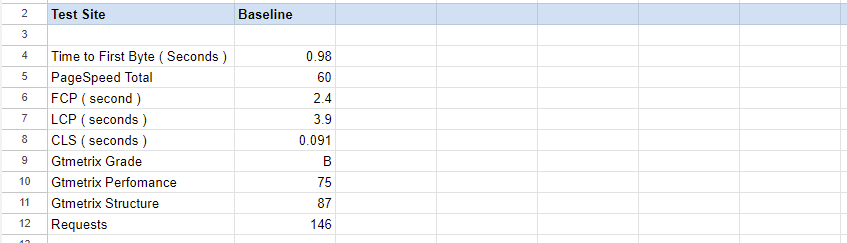
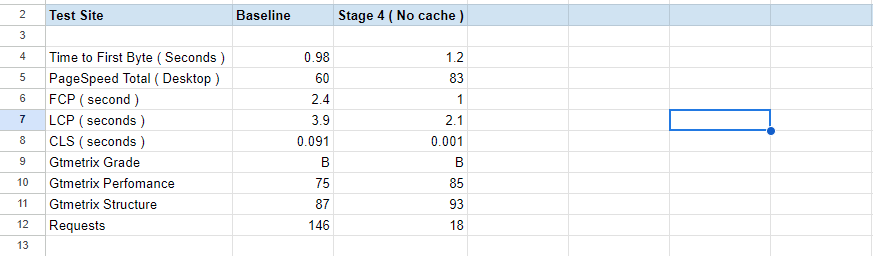
Vous pouvez créer une feuille Google et comparer la page que vous essayez d'optimiser à l'aide de ces outils et mettre les chiffres dans la feuille Excel, nous la surveillerons après chaque modification.
Pour le site de test : ce n'est pas mal mais peut être amélioré

Étape 2 : Vérifiez votre hébergement
Dans la majorité des cas, ce ne sont pas les sites des utilisateurs qui sont en cause, mais c'est l'hébergement qu'ils exploitent. Il y a beaucoup de survente et de mise de trop de sites sur le même serveur dans le secteur de l'hébergement partagé. Et parfois, la charge de votre site peut entraîner l'épuisement des ressources allouées s'il est sur un serveur VPS/Dédié. Tous ces outils ne fonctionneront pas, mais ils vous aideront à voir si vous devez passer à un meilleur hébergeur.

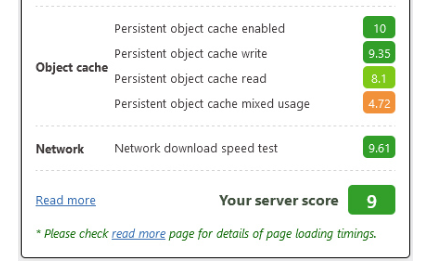
- Benchmark : Pour ce faire, vous pouvez utiliser un plugin WordPress appelé wpbenchmark. Cela permettra de comparer rapidement diverses parties de votre hébergement, notamment le processeur, le disque et la base de données. Cela peut parfois vous aider rapidement à découvrir les goulots d’étranglement. Garder un objectif de 8+ devrait convenir.

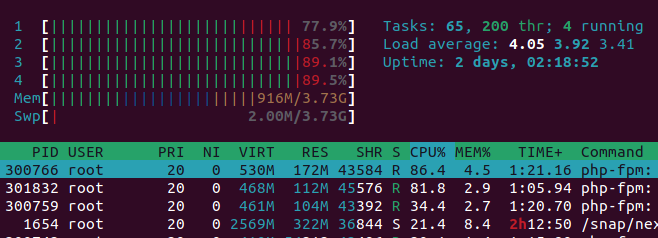
- Charge du serveur : vous aurez peut-être besoin d'une connexion SSH pour accéder à la ligne de commande où vous pouvez exécuter une ligne de commande top ou htop . Voyez quelle est la charge du serveur et quels processus utilisent le serveur.
Si vous constatez que votre serveur est surchargé ou sous-performant, ou si vous constatez un vol important s'il fonctionne au top. Ensuite, vous devez contacter votre hébergeur et s'il ne parvient pas à résoudre la charge, vous pouvez envisager de le modifier.
Pour le site de test : le serveur obtient un score de 8+, avec une charge de serveur minimale et 0,93 seconde sur Query Monitor.
Étape 3 : Réduisez les demandes
Réduire le nombre de requêtes HTTP est crucial pour accélérer le chargement des pages Web, car chaque requête prend du temps. Moins de requêtes signifie moins de connexions et de transferts de données entre le client et le serveur. Cela conduit à une utilisation plus efficace de la bande passante et des ressources du serveur.
Nous allons installer WP-Rocket dans cette étape car il possède la plupart des fonctionnalités nécessaires pour les prochaines étapes.

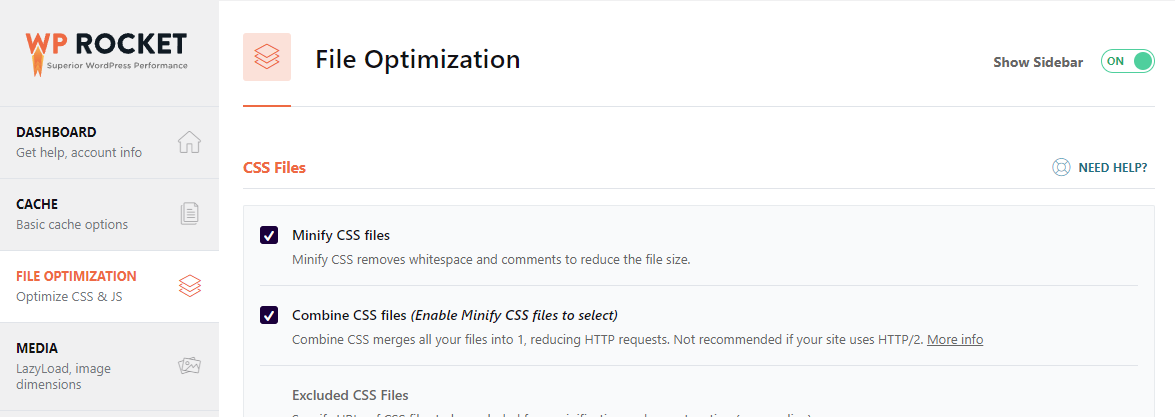
- Minification : La minification dans l'optimisation WordPress consiste à compresser les fichiers CSS et JavaScript en supprimant les caractères inutiles, réduisant ainsi leur taille. Dans la prochaine étape, combinez ces fichiers. Ce processus réduit considérablement le nombre de requêtes HTTP et améliore les temps de chargement des pages.

- Différer et retarder l'exécution de JS : « Différer » retarde le chargement de JavaScript jusqu'à ce que le HTML soit complètement chargé, empêchant JS de bloquer le rendu des pages. Le « retard d'exécution de JS », en revanche, charge JavaScript uniquement lorsqu'un utilisateur interagit avec la page (comme cliquer ou faire défiler), réduisant ainsi le temps de chargement initial et améliorant la première impression de l'utilisateur sur la vitesse du site. Ces méthodes réduisent également le nombre de requêtes et la charge initiale du processeur.

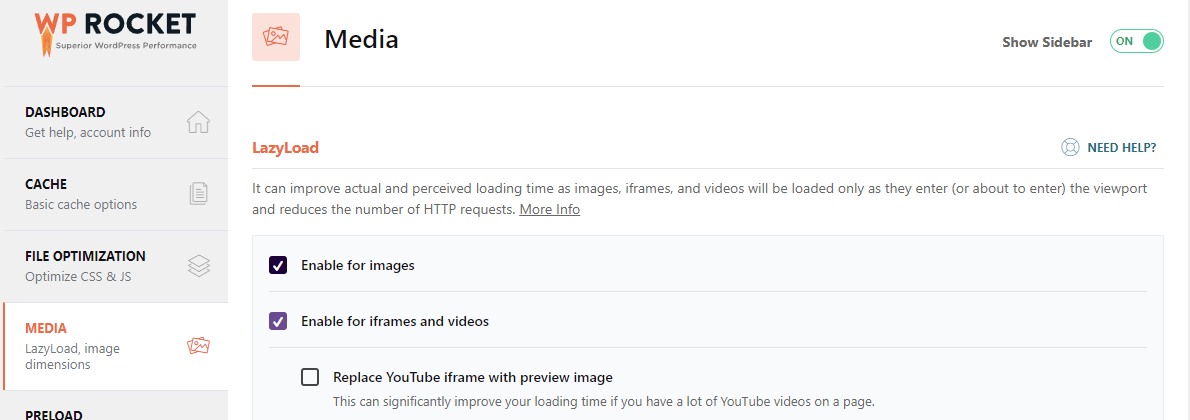
- Chargement paresseux de l'image : au lieu de charger toutes les images d'une page Web en même temps, le chargement paresseux diffère le chargement des images jusqu'à ce qu'elles soient sur le point d'entrer dans la fenêtre d'affichage de l'utilisateur. Cela signifie que les images ne sont chargées qu’en cas de besoin, lorsqu’un utilisateur fait défiler la page. Cette approche réduit considérablement le temps de chargement initial, économise de la bande passante pour l'utilisateur et le serveur,
- Iframes et intégrations : le chargement d'intégrations tierces peut également ajouter un nombre important de requêtes, elles peuvent également être chargées paresseusement ou chargées lorsque quelqu'un clique dessus.
Par souci d'article, nous avons désactivé la mise en cache des pages pour le moment —
Étape 4 : Réduisez la taille des fichiers
La réduction de la taille des fichiers est une stratégie clé dans l’optimisation des performances Web. Cela conduit à des temps de chargement des pages plus rapides, car les fichiers plus petits nécessitent moins de temps à télécharger. Cela améliore non seulement l'expérience utilisateur en fournissant un accès plus rapide au contenu, mais permet également d'économiser la bande passante, tant pour les utilisateurs que pour les serveurs.
- Optimisations d'images : les techniques courantes incluent l'utilisation d'images réactives, l'adoption du format WebP et l'optimisation des tailles JPEG. Les images réactives garantissent que la taille d'image correcte est diffusée en fonction de l'appareil de l'utilisateur, améliorant ainsi les temps de chargement et la qualité visuelle. Le format WebP offre des caractéristiques de compression et de qualité supérieures par rapport aux formats traditionnels comme JPEG et PNG. L'optimisation de la taille JPEG grâce à des algorithmes de compression réduit la taille du fichier sans perte significative de qualité, garantissant des temps de chargement plus rapides et une meilleure expérience utilisateur.
- Compresser JS et CSS : ce processus minimise la taille de ces fichiers, en supprimant les caractères inutiles comme les espaces, les sauts de ligne et les commentaires. En conséquence, le navigateur nécessite moins de temps pour télécharger et analyser ces fichiers, ce qui accélère le rendu des pages.

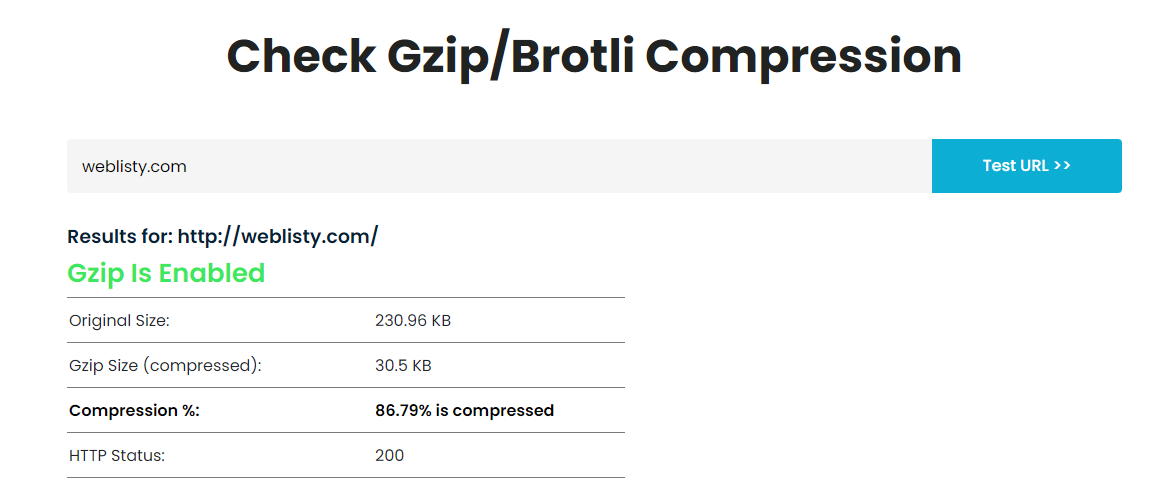
- Prise en charge de Gzip : cela implique la compression côté serveur de fichiers Web tels que HTML, CSS et JavaScript avant qu'ils ne soient envoyés au navigateur. Cette compression réduit considérablement la taille des fichiers, ce qui entraîne des vitesses de transmission plus rapides et des temps de chargement des pages plus rapides.
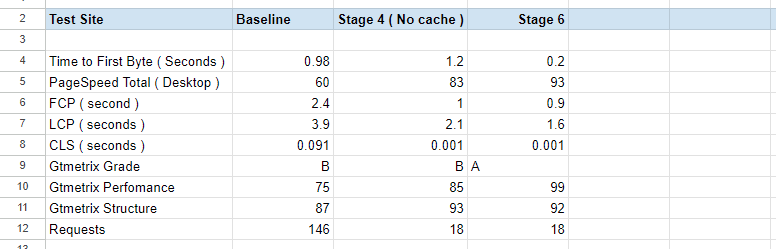
Pour le site de test : notre serveur a activé gzip par défaut. Les nouveaux chiffres.

Étape 5 : Réduisez le nombre de plugins
Minimiser le nombre de plugins dans WordPress améliore la vitesse et les performances du site, car moins de plugins signifie moins de code à charger. Il améliore également la sécurité en réduisant les vulnérabilités potentielles. La rationalisation des plugins facilite la maintenance du site Web et réduit les problèmes de compatibilité.
- Réduisez le nombre de plugins : Tout d’abord, identifiez et supprimez les plugins qui ne sont pas régulièrement utilisés. Ceux-ci consomment souvent inutilement des ressources et peuvent ralentir votre site Web. Dans la mesure du possible, remplacez la fonctionnalité du plugin par du code personnalisé ; cela réduit la dépendance à l'égard du code tiers et peut souvent être plus efficace et rationalisé. De plus, envisagez d’utiliser des services tiers pour les fonctionnalités précédemment gérées par les plugins.
- Plugins par page : si la réduction du nombre de plugins n'est pas possible, il existe une option pour exécuter des pages sur des pages/niveau d'utilisateur ou type de contenu spécifiques. Un plugin couramment utilisé à cet effet est le plugin Plugin Organizer.
- Générateurs de thèmes vs natifs : les créateurs de thèmes offrent une plus grande flexibilité et une plus grande facilité d'utilisation, idéal pour les utilisateurs sans expérience en développement, car ils permettent une conception personnalisée avec de simples interfaces glisser-déposer. Cependant, pour les sites Web plus complexes, les thèmes natifs sont souvent supérieurs en raison de leur code optimisé, ce qui peut entraîner de meilleures performances et des temps de chargement plus rapides.
Si vous voyez les meilleurs sites exécutant WordPress comme techcrunch.com, time.com, vous remarquerez que la plupart auront des thèmes natifs et exécuteront un nombre minimal de plugins.

Pour le site de test : nous avons désactivé les plugins dont nous n'avons pas besoin.
Étape 6 : demande de réutilisation, également appelée mise en cache
La mise en cache dans WordPress est une technique puissante qui améliore considérablement les performances et la vitesse du site Web. Cela implique de stocker des copies du contenu du site Web, comme les pages générées ou les résultats de requêtes, pour les proposer plus rapidement aux visiteurs qui reviennent. Ce processus réduit la charge sur le serveur, car il n'a pas besoin de régénérer le même contenu à chaque visite.
- Mise en cache des pages : Cette technique évite le besoin de charger et de traiter les scripts PHP à chaque chargement de page, accélérant considérablement les temps de réponse. En conséquence, il réduit la charge du serveur et améliore les performances du site Web, en particulier en cas de trafic intense. Certains plugins courants sont {mentionner les plugins}
- Mise en cache d'objets : cette méthode stocke les résultats des requêtes de base de données, réduisant ainsi le besoin d'interroger la base de données à plusieurs reprises pour des requêtes fréquentes. En mettant en cache ces objets, tels que les données utilisateur ou les informations de publication, le serveur peut rapidement récupérer et servir ces données sans retraiter les mêmes requêtes.
- Cache du navigateur : cela implique de stocker localement les ressources du site Web telles que les feuilles de style, les images et les fichiers JavaScript dans le navigateur de l'utilisateur. Une fois ces ressources téléchargées lors de la première visite, le navigateur n'a pas besoin de les recharger lors des visites suivantes. Cela réduit considérablement les temps de chargement et l’utilisation de la bande passante pour les visiteurs récurrents.
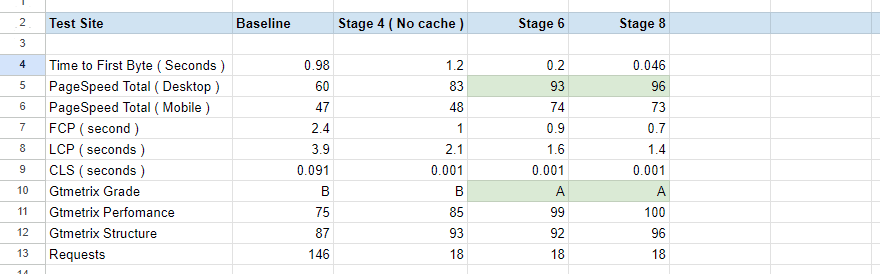
Pour le site de test : nous avons activé le cache de page avec WP-Rocket, le cache d'objets Redis, le cache du navigateur est également défini dans les en-têtes (aide à la vue répétée). Les nouveaux numéros

Étape 7 : mise en cache au niveau de l'application
La mise en cache au niveau des applications, utilisant des outils tels que Varnish, Nginx FastCGI ou LiteSpeed Cache, fonctionne en dehors de WordPress et peut mettre en cache des pages Web entières au niveau du serveur. Ce type de mise en cache est très efficace car il sert directement le contenu mis en cache, évitant ainsi le besoin de charger entièrement WordPress. Il est généralement plus rapide que les plugins de mise en cache spécifiques à WordPress, qui impliquent encore du traitement PHP et des bases de données.
- Cache d'application : dans la plupart des cas, votre hôte devra prendre en charge l'application qui effectue la mise en cache. Ceux-ci seront toujours plus rapides que le cache basé sur un plugin WordPress plus simple et peuvent être évolutifs dans une certaine mesure.
- Edge Caching : cela implique de stocker des copies de contenu Web sur des serveurs géographiquement répartis, plus proches des utilisateurs du monde entier. Cela réduit considérablement le Time To First Byte (TTFB) pour les utilisateurs éloignés du serveur d'origine, car le contenu est servi depuis le centre de données le plus proche. Nous abordons cela dans la section suivante.
Pour le site de test : nous avons du vernis disponible sur nos serveurs, et pour Edge Caching, nous utiliserons Cloudflare APO ( 5 $ / mois ).
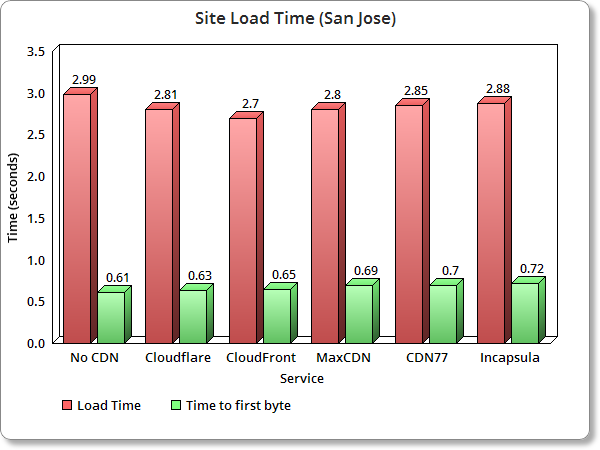
Étape 7 : Utilisez un CDN
L’utilisation d’un réseau de diffusion de contenu (CDN) améliore considérablement les performances et la vitesse du site Web. Un CDN distribue le contenu d'un site Web sur plusieurs serveurs mondiaux, garantissant ainsi aux utilisateurs d'accéder aux données depuis l'emplacement le plus proche et réduisant les temps de chargement. Il aide également à équilibrer les charges de trafic et à gérer des volumes de trafic élevés, évitant ainsi la surcharge du serveur.
- Mise en cache des actifs statiques : en mettant en cache les actifs statiques tels que les images, les fichiers CSS et JavaScript sur des serveurs CDN mondiaux, ces éléments se chargent plus rapidement puisqu'ils sont transmis depuis le serveur le plus proche de l'utilisateur. Cela réduit drastiquement le temps de chargement de ces actifs, notamment pour les utilisateurs géographiquement éloignés du serveur d'origine.
Pour le site de test : nous avons déplacé le DNS vers Cloudflare et activé l'APO pour la mise en cache périphérique. Un TTFB similaire devrait désormais être disponible dans le monde entier .

Étape 8 : Pare-feu de base et robots
Les pare-feu atténuent efficacement la charge du serveur en bloquant les robots et robots d'exploration non pertinents, qui consomment souvent des ressources inutiles. Cette action empêche ces scripts automatisés de surcharger le serveur, préservant ainsi la bande passante et l'efficacité du processeur. En conséquence, les pare-feu garantissent que la capacité du serveur est dédiée au trafic légitime, améliorant ainsi les performances et la stabilité du site Web. Cela conduit à une expérience utilisateur globalement améliorée, avec un accès plus rapide et des interactions sur le site Web plus fiables.
- Niveau WordPress : Un pare-feu de niveau WordPress offre une solution de sécurité simple pour de nombreuses configurations, fournissant une couche de protection facile à mettre en œuvre contre les menaces courantes. Bien qu'il bloque efficacement de nombreuses requêtes et attaques nuisibles, il fonctionne au niveau PHP, ce qui signifie que les agents malveillants peuvent toujours consommer les ressources du serveur en déclenchant des processus PHP. Ils offrent un équilibre entre simplicité et sécurité, ce qui en fait un choix populaire pour les besoins de base. Nous recommandons Wordfence pour cela.
- Basé sur un proxy inverse : filtre le trafic avant qu'il n'atteigne le serveur, bloquant les requêtes malveillantes à la périphérie du réseau. Cette approche empêche les mauvais agents de consommer les ressources du serveur, car le trafic indésirable n’atteint jamais la couche PHP de votre site WordPress. De plus, ces services offrent des avantages supplémentaires tels que la protection DDoS et les capacités CDN, améliorant à la fois la sécurité et la vitesse du site Web. Cela en fait une solution plus complète et plus efficace pour sauvegarder et optimiser les sites Web. Nous vous recommandons d'utiliser Cloudflare pour cela, car le plan gratuit permet également une protection suffisante pour la plupart des sites.
Étape 9 : Optimisation pour les éléments essentiels du Web
Maintenant que les bases sont en place, nous optimisons enfin les éléments essentiels du Web. Pour commencer, vous pouvez obtenir le plugin Désactiver JS pour le clonage et vous assurer que votre site Web a le même aspect avec Javascript activé ou désactivé. Ensuite, nous passons à l’optimisation des 3 paramètres les plus importants Core Web Vitals

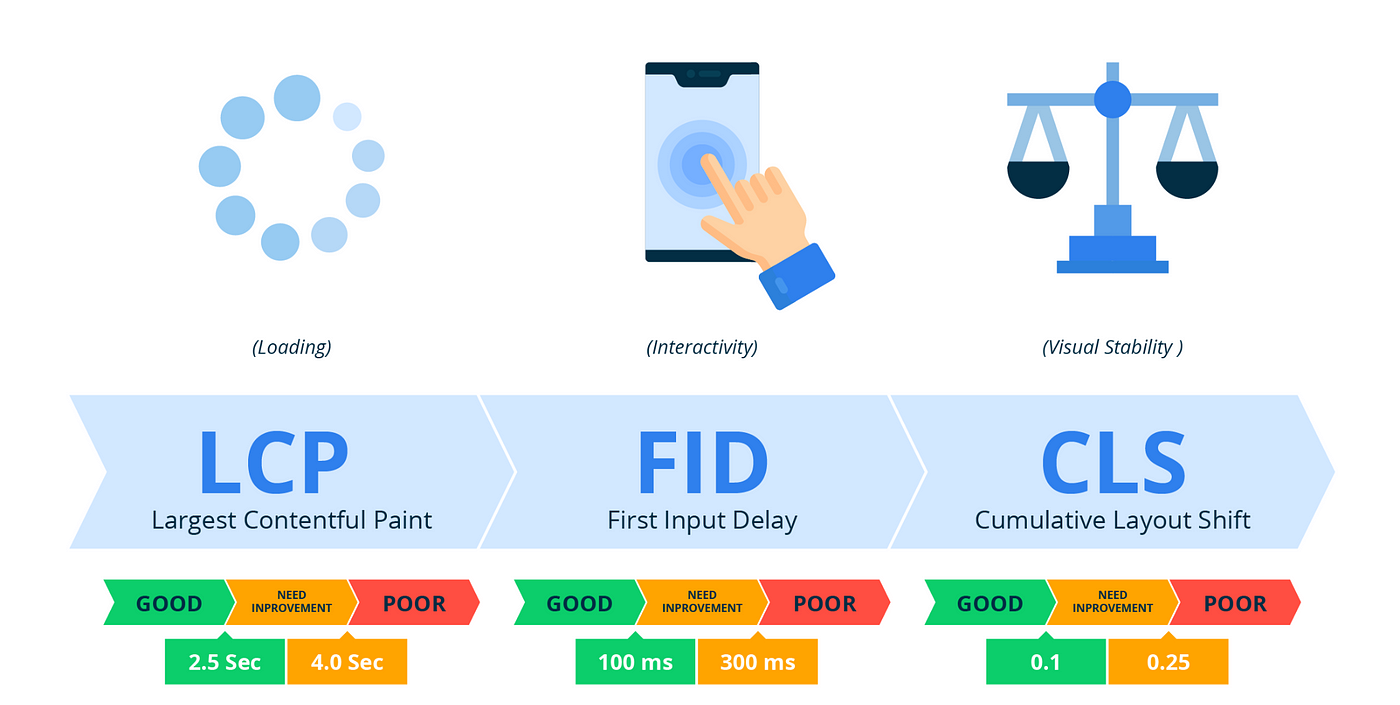
Les trois paramètres LCP, FID et CLS doivent tous être verts pour obtenir un bon score, voici quelques conseils pour les optimiser
- Optimisation pour LCP : Largest Contentful Paint (LCP) est une mesure des performances de chargement. Si vous avez bénéficié des améliorations ci-dessus telles que l'optimisation des images, l'utilisation de WebP et le chargement paresseux, dans la version de bureau, il devrait être facile d'obtenir un score supérieur à 90. Les optimisations nécessaires pour cela sont :
— Améliorer la taille de l'image et l'image basée sur WebP
— Chargement paresseux d'actifs comme des images, des iframes, etc.
— Réduire les requêtes et optimiser CSS et JS - Optimisation pour FID : First Input Delay (FID), mesure l'interactivité. Les optimisations nécessaires pour cela sont celles qui ont été abordées précédemment :
— Différer Javascript pour améliorer la rapidité avec laquelle la page devient interactive
— Évitez de charger des scripts tiers au début - Optimisation pour CLS : Cumulative Layout Shift (CLS), qui mesure la stabilité visuelle. Cela signifie principalement que la mise en page ne bouge pas lors du chargement du site. Quelques méthodes rapides pour le faire consistent à spécifier les dimensions de l'image et de la vidéo et à vous assurer que le site a la même apparence avec JS désactivé (dans Chrome, vous pouvez utiliser). Quelques conseils rapides
— Spécifiez les dimensions des images et des vidéos
— Évitez le contenu dynamique au-dessus de la ligne de flottaison
— Gardez de l'espace où les publicités et autres contenus dynamiques de ce type seront chargés.
J'espère qu'après avoir suivi les étapes, vous auriez dû pouvoir rendre votre site plus rapide. Si vous avez d'autres idées et suggestions qui peuvent apporter des améliorations significatives du côté front-end.

Puneet Sharma est un expert en optimisation SMTP et WordPress. Avec plus de 10 ans d'expérience et un engagement, il crée des configurations de messagerie efficaces sur diverses plates-formes qui génèrent des prospects et augmentent les conversions.