Comment Corriger l'Erreur de Délai d'Expiration de Divi Builder ? (8 méthodes simples)
Publié: 2020-07-04Si vous êtes un utilisateur Divi, à un moment donné, vous avez probablement rencontré l'erreur de délai d'attente lors de l'utilisation du Divi Builder. Cette erreur ne permet pas au constructeur de se charger et empêche les utilisateurs d'apporter des modifications à leurs thèmes. La bonne nouvelle est qu'il existe un moyen simple de résoudre ce problème. Dans ce guide, nous allons vous apprendre à corriger l'erreur de timeout de Divi Builder en quelques étapes simples .
Qu'est-ce que l'erreur de délai d'attente Divi Builder ?
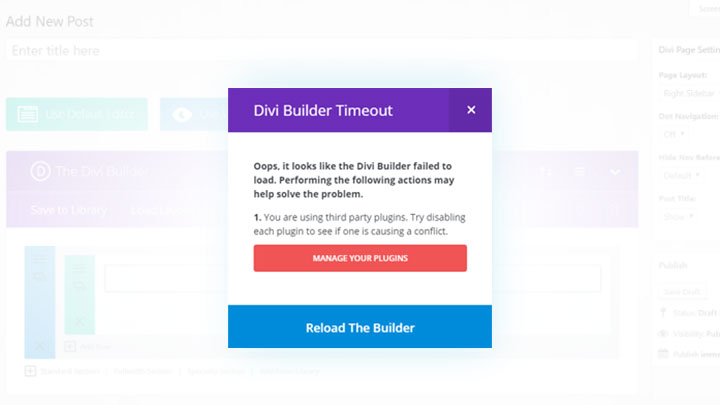
L'erreur de timeout de Divi Builder empêche le chargement des modules . Au lieu de cela, il affichera une fenêtre contextuelle avec un message d'erreur indiquant qu'il pourrait y avoir des problèmes avec certains plugins. Ou pire encore, parfois il n'y a aucun message d'erreur, donc le Builder continue de se charger et de se charger.

De la même manière que pour le problème du formulaire de contact Divi, l'erreur de délai d'attente est assez courante et a affecté de nombreux utilisateurs de Divi. Maintenant, comprenons mieux les causes potentielles de ce problème.
Pourquoi l'erreur Divi Builder Timeout se produit-elle ?
Dans la plupart des cas, l'erreur de temporisation de Divi Builder se produit en raison de certaines limites de votre configuration PHP. Si le serveur est configuré avec des valeurs PHP faibles, certains scripts peuvent ne pas fonctionner comme nous l'avons vu dans notre guide d'erreur de temps d'exécution maximal. Donc, si le Divi Builder atteint cette limite, il peut y avoir un problème et le Divi Builder peut ne pas se charger.
L'utilisation d'un plugin ou d'un thème incompatible avec le Divi Builder peut également provoquer l'erreur de délai d'attente. Certaines autres raisons possibles sont une version PHP obsolète ou incompatible, une version obsolète de Divi, la mémoire Apache, etc.
Dans ce guide, nous vous montrerons comment corriger 8 des causes les plus courantes de l'erreur de délai d'attente de Divi Builder.
Comment Corriger l'Erreur de Délai d'Expiration de Divi Builder ?
Il existe plusieurs méthodes pour corriger l'erreur de timeout de Divi Builder .
- Mise à jour de la version PHP
- Augmenter les limites PHP
- Extension de la limite de mémoire Apache
- Vider le cache
- Vider le stockage local
- Conflits de plugins
- Conflits de thème enfant
- Mettre à jour Divi
Maintenant, examinons en profondeur chacun d'eux.
REMARQUE : Avant de commencer, nous vous recommandons de faire une sauvegarde complète de votre site. Si vous ne savez pas comment procéder, consultez notre guide sur la sauvegarde de votre site WordPress.
1) Mettre à niveau la version PHP
La plupart des sociétés d'hébergement WordPress définissent une version par défaut pour le PHP dans leurs systèmes. Mais vous pouvez toujours le changer. Si le Divi Builder ne répond pas à cause d'une incompatibilité PHP, vous pouvez le mettre à jour.
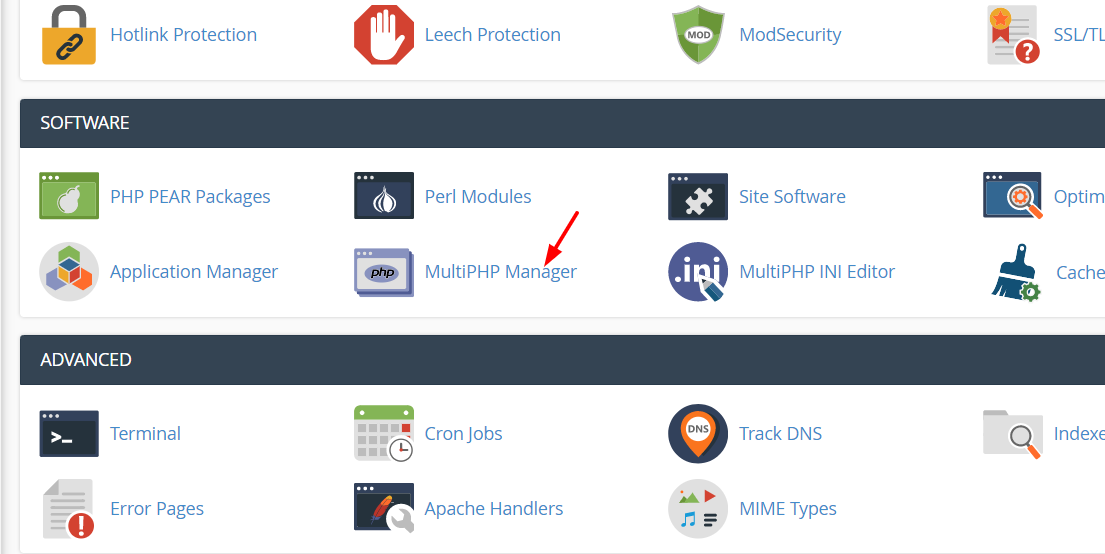
De nos jours, la plupart des sociétés d'hébergement utilisent PHP 7.0 ou supérieur sur leurs serveurs. Pour le changer, connectez-vous à votre cPanel et sous la section Logiciel , vous verrez une option appelée MultiPHP Manager .

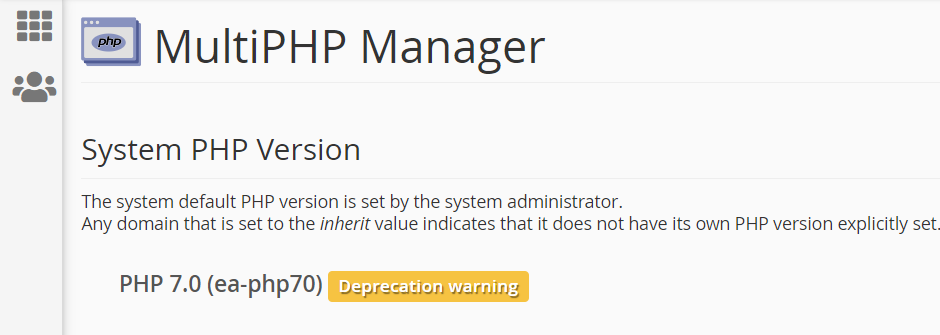
Ouvrez-le et vous verrez la version PHP activée par l'administrateur système.

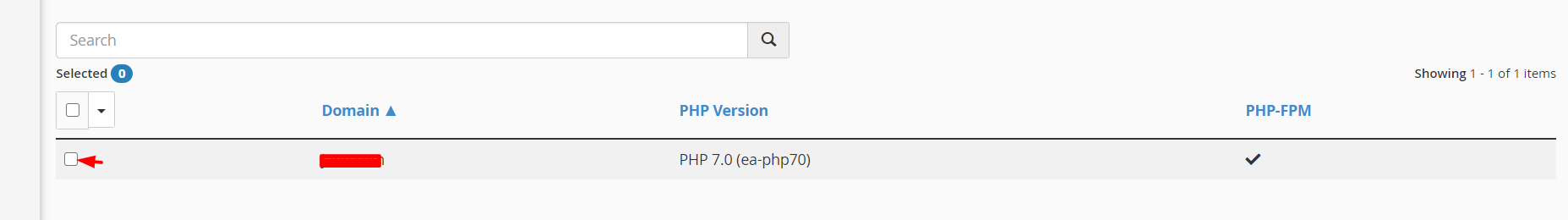
Comme vous pouvez le voir, dans cet exemple, nous utilisons PHP 7.0. Sur la même page, vous verrez tous les domaines. Alors, sélectionnez simplement celui dont vous souhaitez mettre à jour la version PHP.

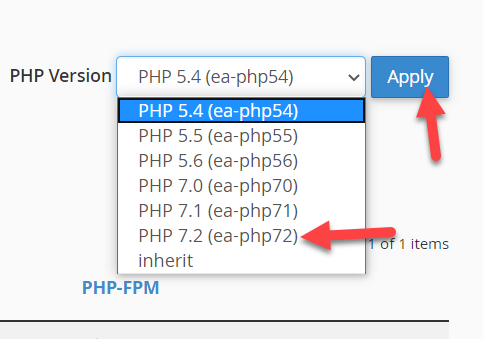
Et juste au-dessus de cette section, vous verrez toutes les versions PHP disponibles dans la liste déroulante.

Sélectionnez la version souhaitée et cliquez sur Appliquer pour mettre à jour la version PHP instantanément.

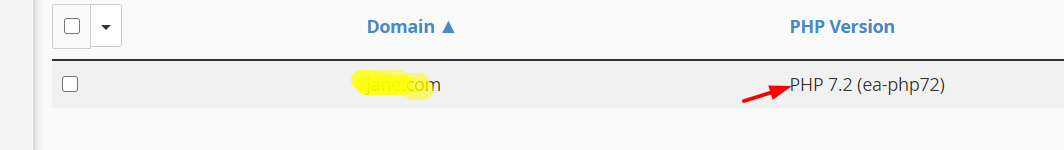
Après cela, vous verrez le changement dans la section des domaines.

REMARQUE : Avant de faire cela, nous vous recommandons d'effectuer une vérification de compatibilité de vos thèmes et plugins avec la version PHP que vous prévoyez d'utiliser. Certains plugins ne sont pas compatibles avec la dernière version de PHP et vous pouvez rencontrer des problèmes. Si après la mise à jour vous rencontrez des problèmes, vous pouvez revenir à la version précédente.
2) Augmenter les limites PHP
Une autre option pour corriger l'erreur de délai d'attente de Divi Builder consiste à augmenter les limites PHP. Si vous avez configuré le serveur avec une faible limite PHP, cela peut causer des problèmes, il est donc préférable d'augmenter la limite. Généralement, la configuration du serveur ressemble à ceci :
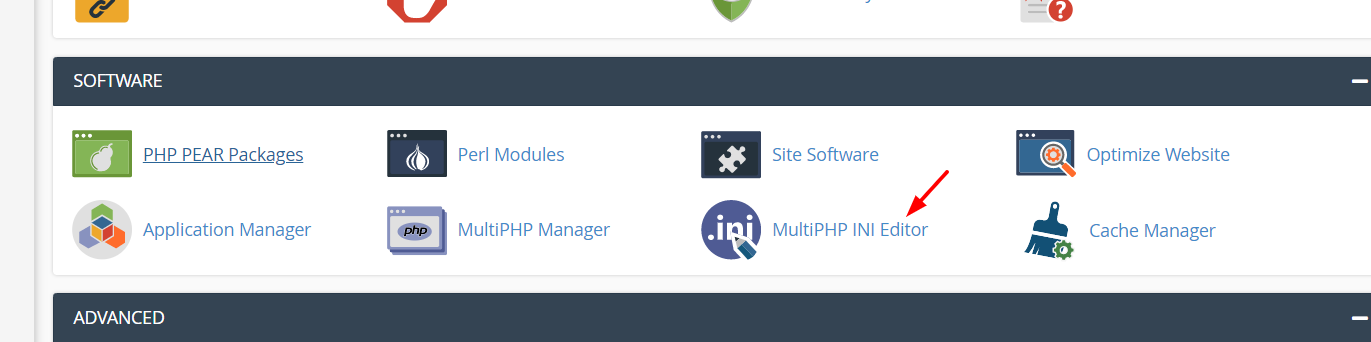
memory_limit 256M post_max_size 128M max_execution_time 300 upload_max_filesize 64M max_input_time 600 max_input_vars 6000Ainsi, si l'erreur de délai d'attente Divi Builder se produit sur votre serveur, vous voudrez peut-être envisager d'augmenter les limites PHP. Vous pouvez le faire via le cPanel . Connectez-vous à votre cPanel et accédez à l' éditeur MultiPHP INI dans la section Logiciels.

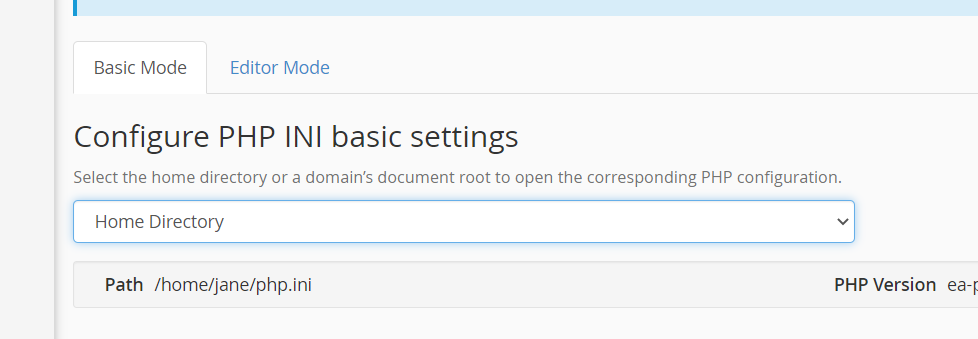
Ouvrez-le et choisissez la destination où vous devez modifier les limites PHP. Dans cet exemple, nous sélectionnerons le répertoire personnel.

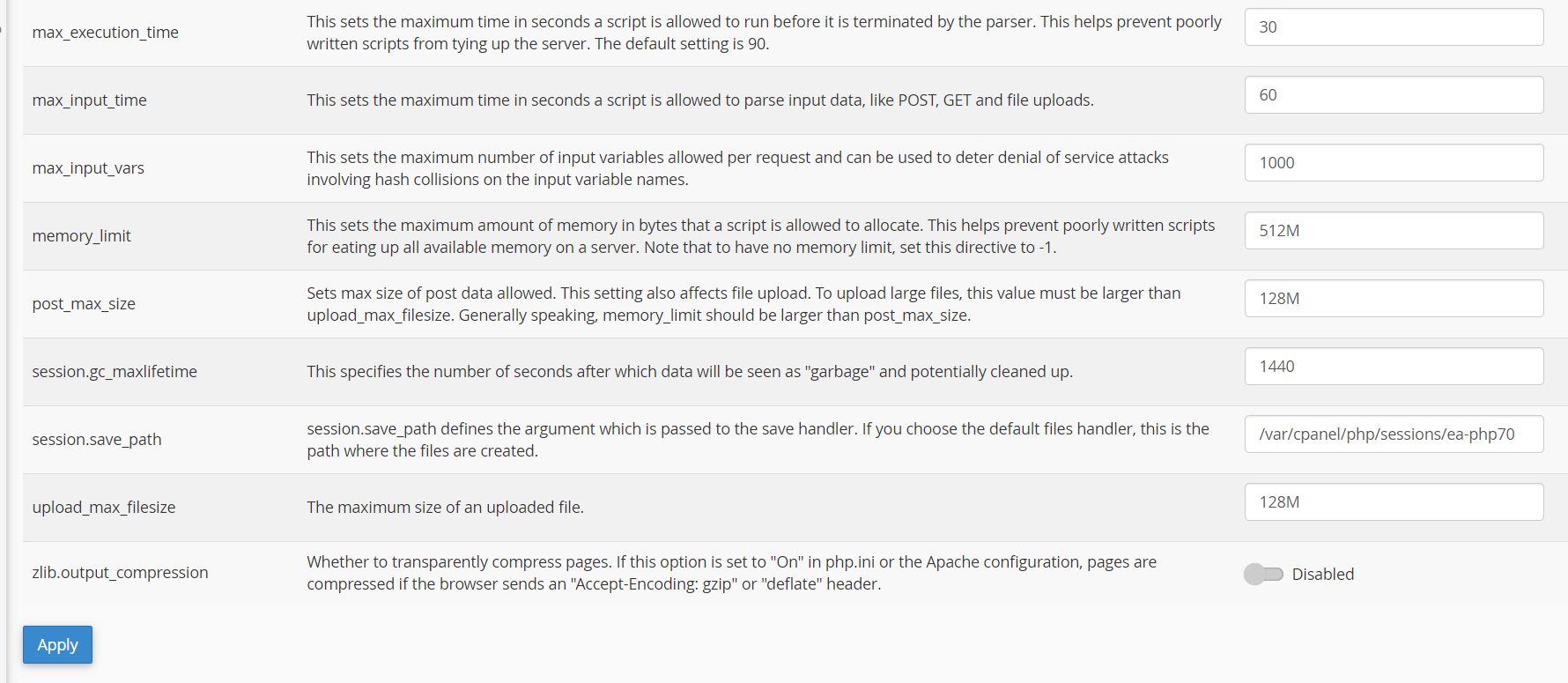
Là, nous verrons également toutes les limites actuelles de PHP.

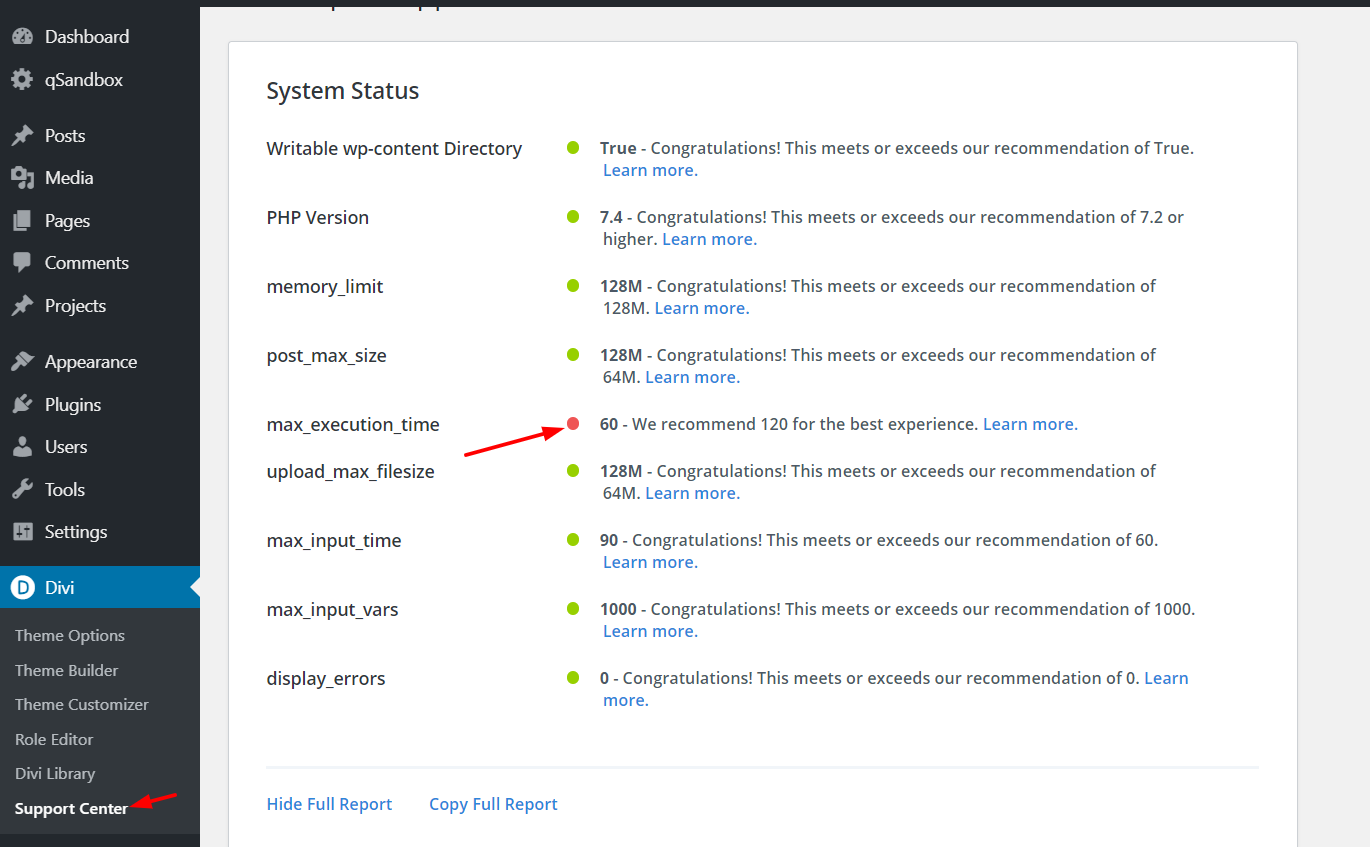
Si votre serveur est configuré avec des limites basses, vous souhaiterez peut-être l'augmenter. De plus, sur le Divi Support Center, vous pouvez voir la quantité de mémoire dont le site a besoin pour de meilleures performances.

Vous pouvez donc ajuster les valeurs en fonction de ce rapport.
C'est l'une des causes les plus courantes de l'erreur de délai d'attente de Divi Builder. Et augmenter les limites de PHP est l'un des meilleurs moyens d'y remédier.
3) Extension de la limite de mémoire Apache
Une autre cause courante de l'erreur de délai d'attente de Divi Builder est la limite de mémoire Apache. Donc, pour résoudre ce problème, vous devez augmenter cette limite en modifiant le htaccess .
Pour étendre la limite de mémoire Apache, accédez à votre cPanel > Gestionnaire de fichiers . Ensuite, sélectionnez le fichier .htaccess , cliquez dessus pour le modifier et ajoutez le code suivant :
<SiModule mod_substitute.c>
SubstituteMaxLineLength 10M
</IfModule>
Enregistrez les modifications et c'est tout !
4) Vider le cache
Il est recommandé de vider régulièrement le cache dans WordPress . Pour cela, vous pouvez utiliser l'un des nombreux plugins de mise en cache qui vous aideront à charger votre site Web plus rapidement et à résoudre potentiellement le problème de délai d'attente avec Divi Builder.
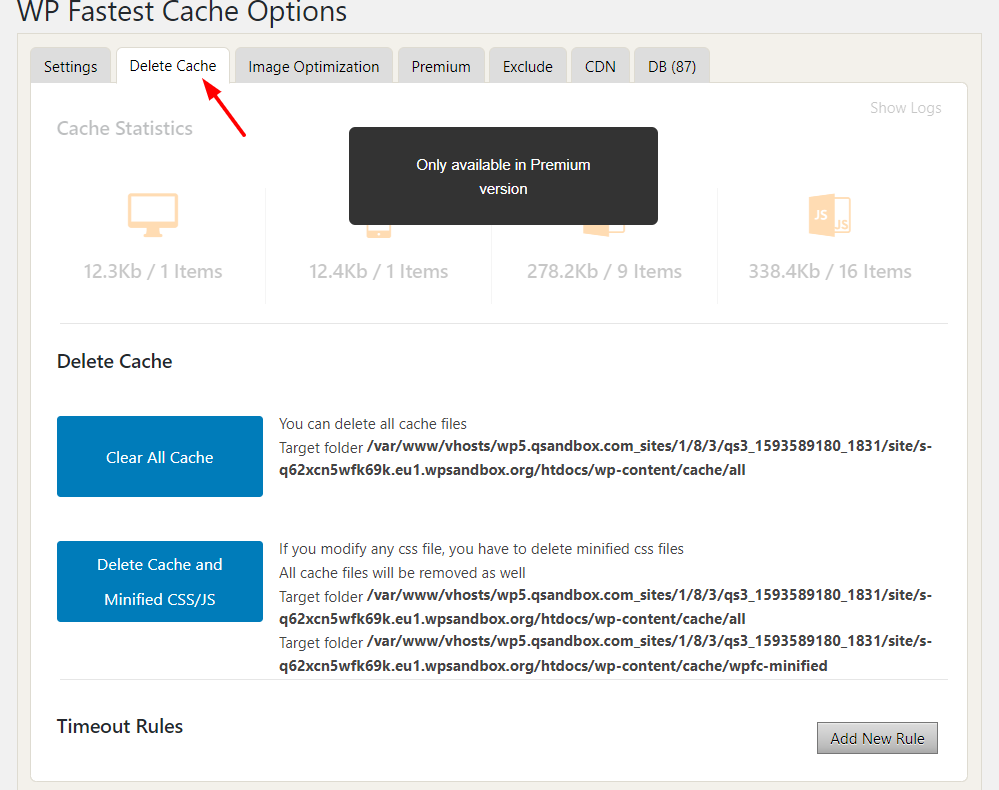
Tout ce que vous avez à faire est de vider le cache. Ici, nous allons vous montrer comment le faire en utilisant WP Fastest Cache .

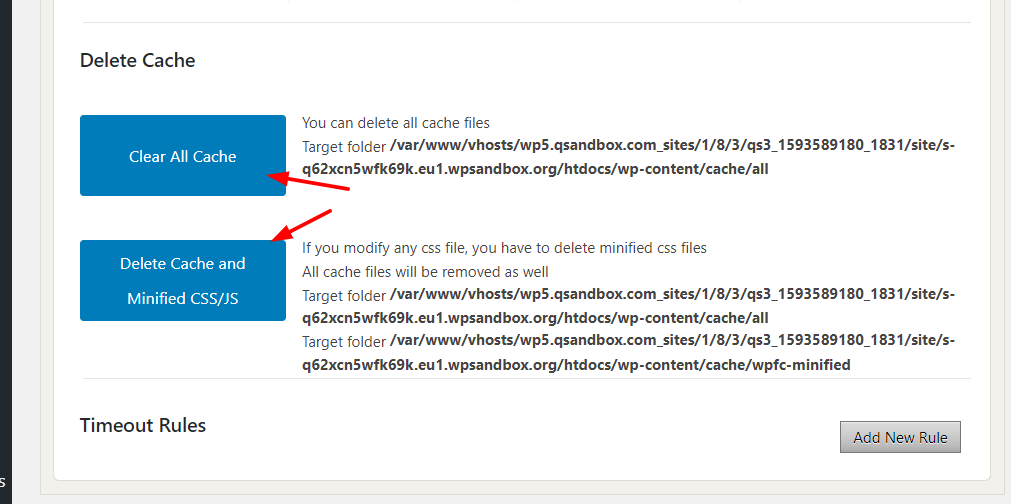
Tout d'abord, connectez-vous à votre site WordPress et accédez à la page des paramètres des plugins de mise en cache. Ensuite, allez dans l'onglet Supprimer le cache .

À partir de là, vous pourrez soit supprimer tous les fichiers en cache, soit les fichiers en cache et les fichiers statiques minifiés.

Nous vous recommandons de supprimer à la fois le cache et le CSS/JS minifié pour actualiser complètement votre site.
Dans certains cas, l'erreur de délai d'attente de Divi Builder se produit à cause de la copie en cache du serveur. Donc, si vous rencontrez des problèmes, vous voudrez peut-être essayer ceci.
En plus du cache WordPress, vous pouvez également vider le cache de votre navigateur.

Enfin, si vous utilisez des CDN pour l'optimisation des performances, nous vous recommandons de purger le cache du CDN. Connectez-vous à votre compte CDN, accédez à la section de mise en cache et effacez le cache.
5) Vider le stockage local
Une autre solution possible pour corriger l'erreur de délai d'expiration de Divi Builder consiste à effacer le stockage local à l'aide de Chrome Dev Tools. C'est assez simple et ne prend que quelques clics.
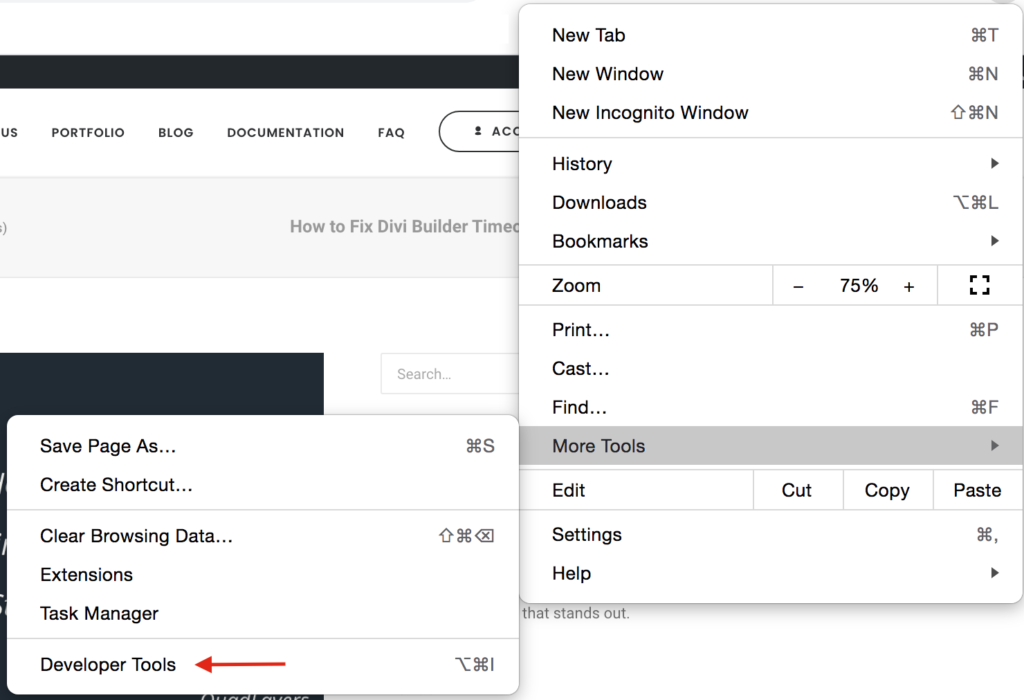
Ainsi, lorsque vous êtes sur une page et que vous rencontrez une erreur de délai d'attente, ouvrez les outils de développement Chrome en appuyant sur F12 ou en allant sur les 3 points en haut à droite de Chrome > Plus d'outils > Outils de développement .

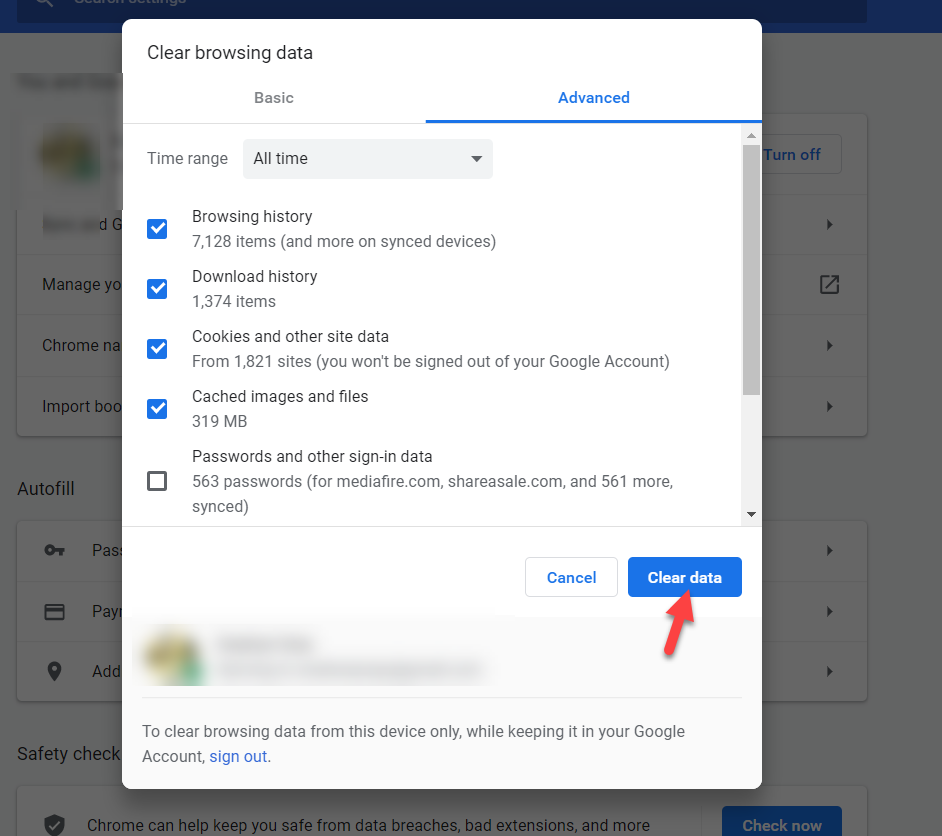
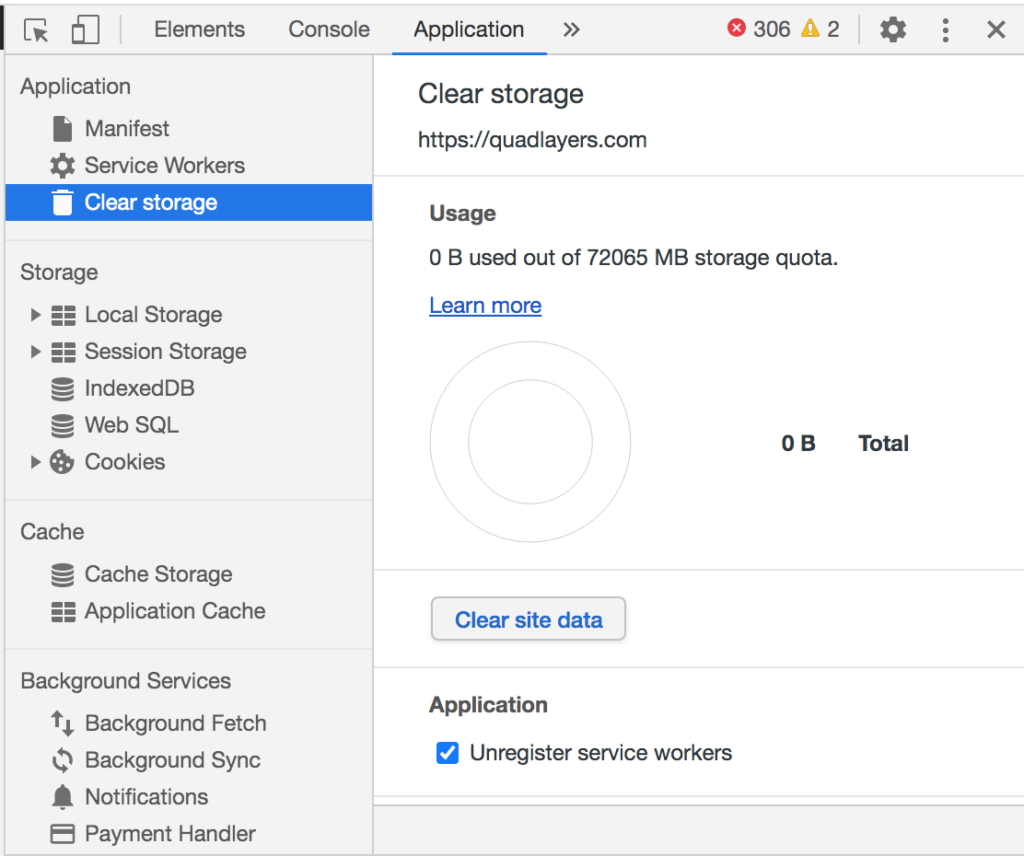
Ensuite, allez dans l' onglet Application > Effacer le stockage et appuyez sur Effacer les données du site . Gardez à l'esprit que cela vous déconnectera du site.

C'est ça! Si le stockage local provoquait l'erreur de temporisation de Divi Builder, cela le corrigera en un rien de temps.
6) Conflits de plugins
L'erreur de temporisation de Divi Builder affiche une fenêtre contextuelle avec un message indiquant qu'il peut y avoir des problèmes avec certains plugins. L'une des solutions potentielles consiste donc à s'assurer qu'il n'y a pas de conflits avec vos modules complémentaires.
La plupart des sites utilisent plusieurs plugins WordPress et cela peut causer le problème. Donc, vérifier vos plugins est obligatoire. Vous devrez désactiver tous les modules complémentaires actifs sur votre site.
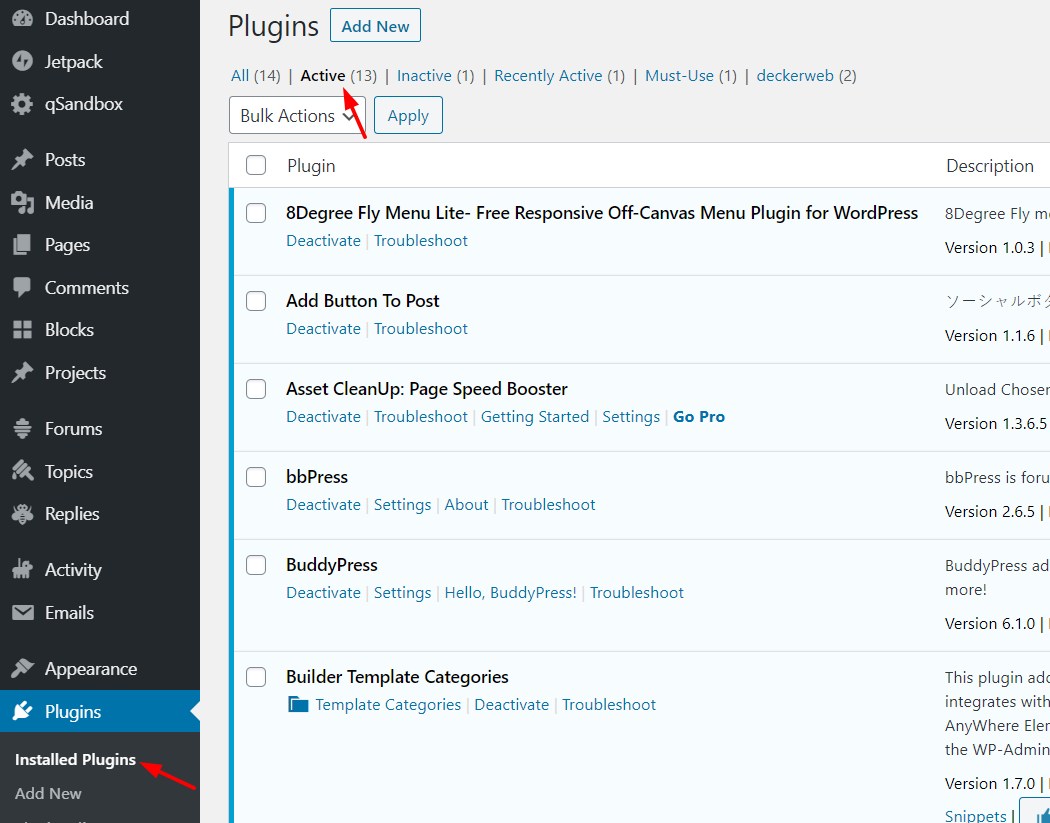
Il existe un moyen simple de le faire. Connectez-vous à votre site WordPress et accédez à la section des plugins installés.

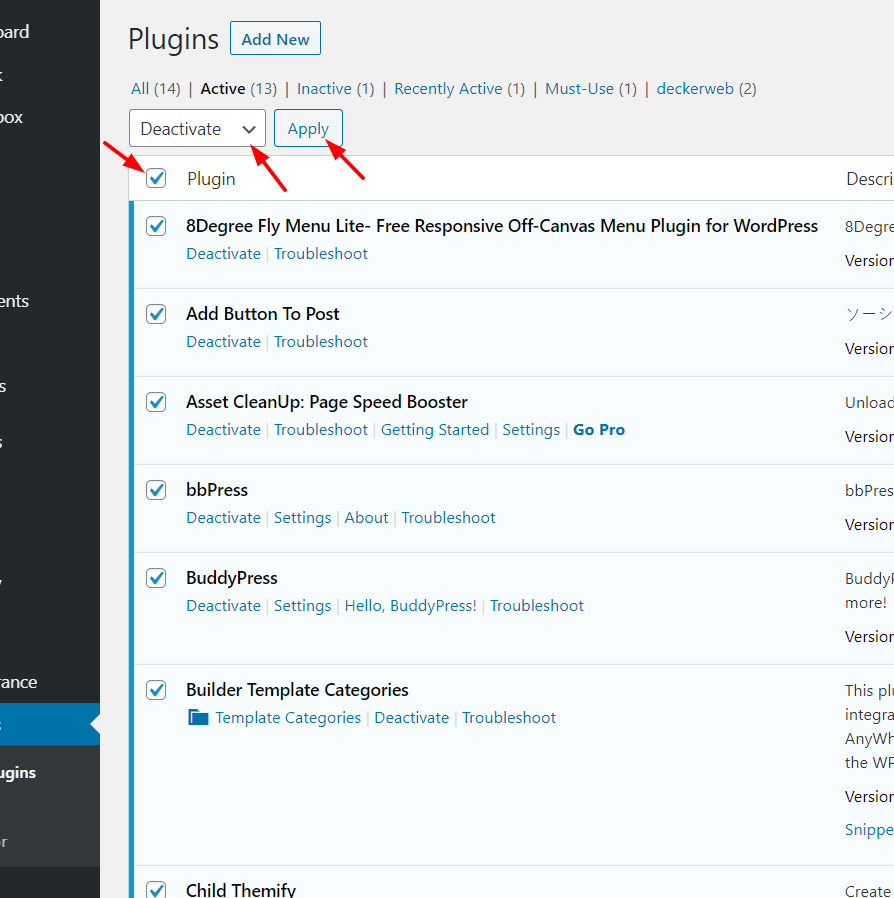
Au lieu de les désactiver un par un, vous pouvez les désactiver en masse. Sélectionnez simplement tous les plugins, choisissez l'option de désactivation dans la liste déroulante et appliquez-la.

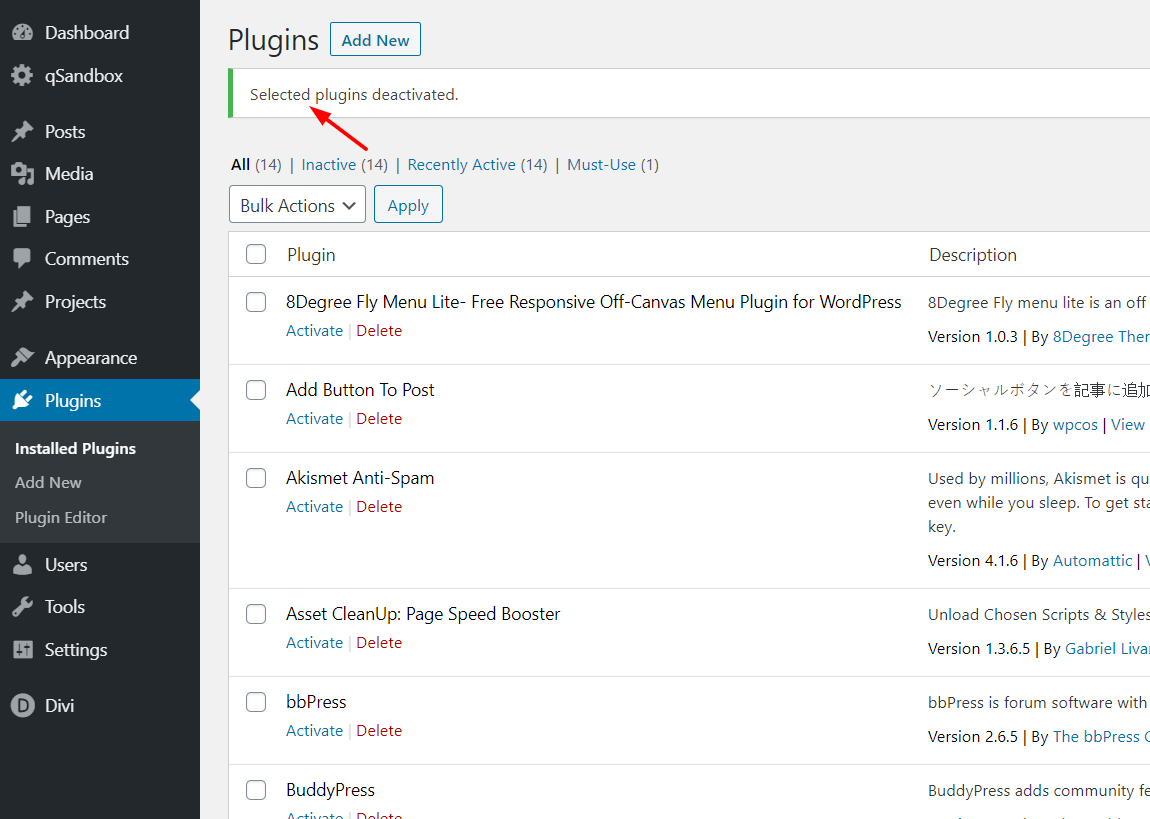
Et puis, vous verrez un message confirmant que vous avez désactivé tous les plugins.

Ensuite, pour vérifier le problème de compatibilité avec Divi Builder. Vous devez activer les plugins un par un et essayer d'utiliser le Divi Builder jusqu'à ce que vous trouviez celui qui est défectueux.
Si le constructeur Divi cesse de fonctionner après avoir activé un plugin spécifique, c'est celui qui cause le problème. Vous devrez envisager de le mettre à jour, de contacter l'équipe d'assistance pour une solution ou de trouver une alternative.
7) Conflits de thème enfant
Avoir un thème enfant est l'une des meilleures pratiques de WordPress. Cependant, cela peut être la cause de l'erreur de délai d'attente de Divi Builder.
Ainsi, si vous utilisez un thème enfant et que le générateur Divi ne se charge pas, vous pouvez essayer de désactiver le thème enfant et de revenir au thème parent Divi.
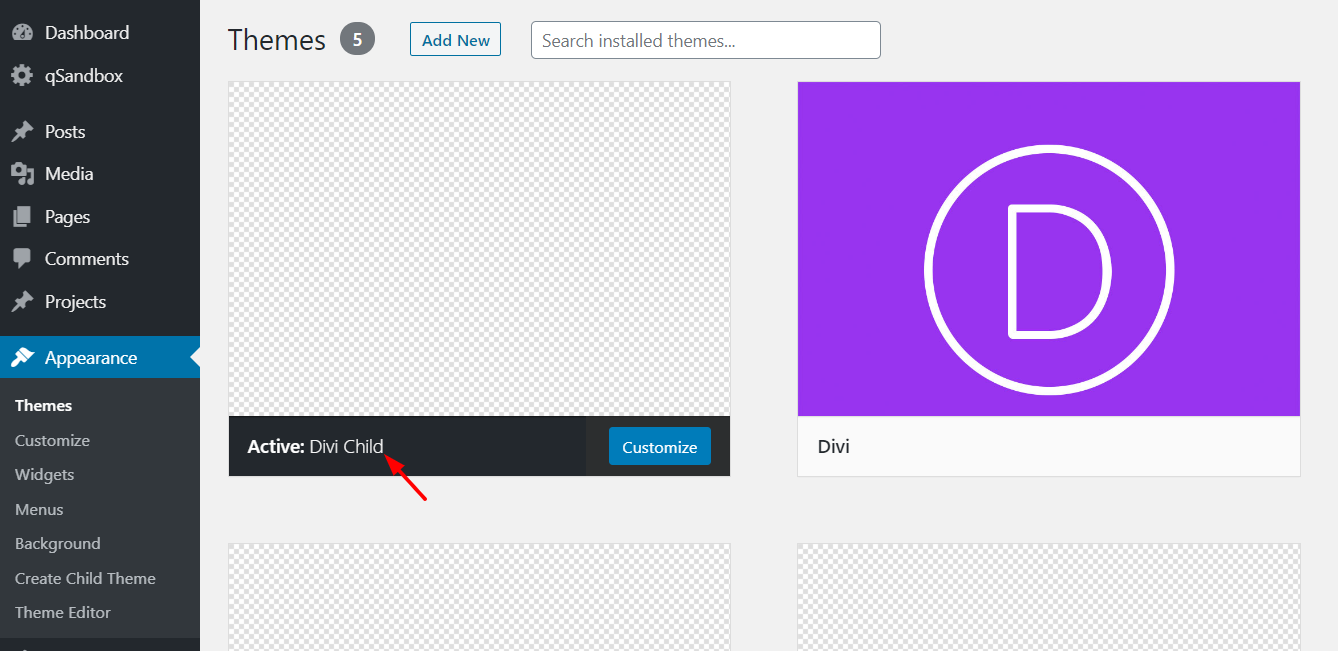
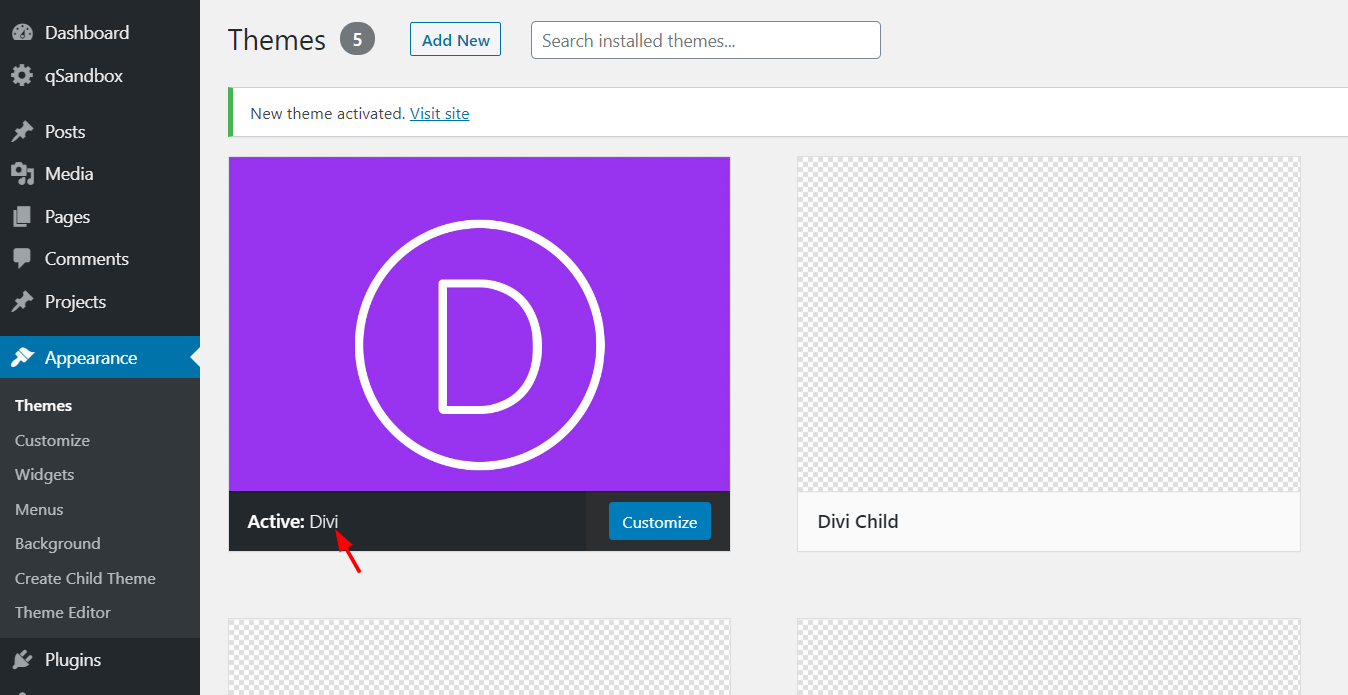
Pour cela, dans votre tableau de bord WordPress, rendez-vous dans Apparence > Thèmes . Là, vous verrez le thème actuellement actif.

Tout ce que vous avez à faire est de rebasculer votre thème vers le thème parent Divi.

Après cela, vérifiez si le problème du constructeur Divi est toujours là. Si vous avez résolu le problème, vous savez qu'il y a un conflit avec votre thème enfant. Vous pouvez contacter l'équipe de support de Divi pour vous aider.
8) Mettre à jour le thème Divi
Vous devez toujours garder vos thèmes et plugins à jour. Chaque mise à jour inclut de nouvelles fonctionnalités, une meilleure sécurité, des améliorations de bugs, et plus encore.
Ainsi, si vous exécutez une version obsolète du thème Divi, vous pouvez rencontrer l'erreur de délai d'attente. Tout ce que vous avez à faire est de vous assurer que vous utilisez la dernière version disponible.
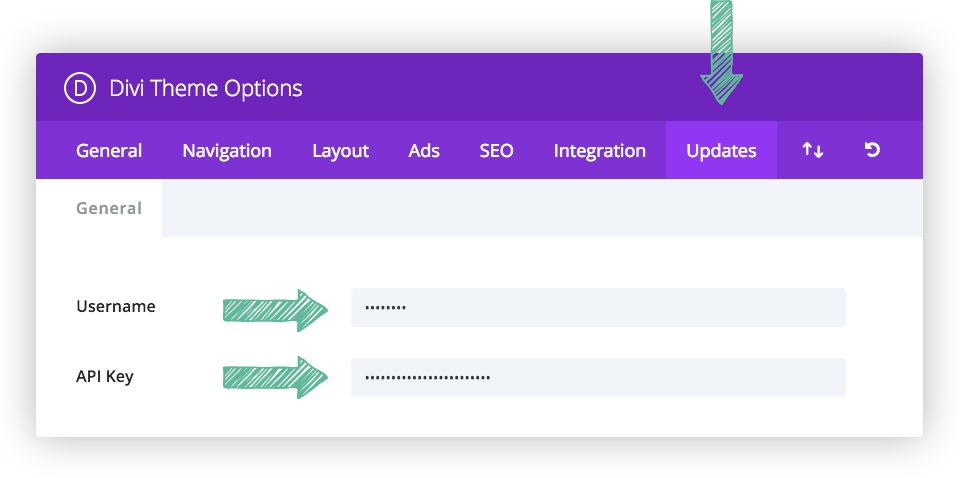
Vous pouvez mettre à jour Divi manuellement à l'aide d'un client FTP comme FileZilla ou depuis le backend WordPress. Dans la page des paramètres du thème Divi, rendez-vous dans la section Mises à jour.

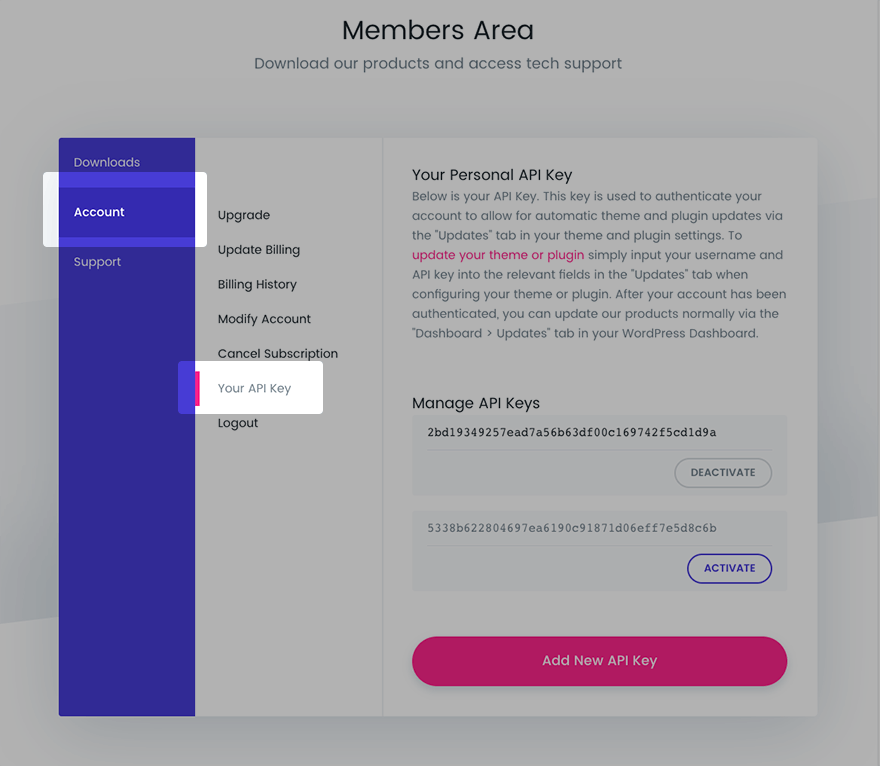
Obtenez la clé API dans la zone des membres d'Elegant Themes.

Ensuite, enregistrez les options de mise à jour et vous êtes prêt à partir.
De cette façon, lorsqu'une nouvelle version de Divi est disponible, vous pouvez la mettre à jour directement depuis votre page de mises à jour WordPress.
Conclusion
Dans l'ensemble, le problème de timeout est assez courant et touche de nombreux utilisateurs de Divi. Il peut y avoir de nombreuses causes possibles, c'est pourquoi, dans ce guide, nous vous avons montré différentes manières de corriger l'erreur de délai d'attente de Divi Builder .
- Mettre à jour la version PHP
- Augmenter les limites PHP
- Étendre la limite de mémoire Apache
- Vider le cache
- Effacer le stockage local
- Conflits de plugins
- Conflits de thème enfant
- Mettre à jour Divi
Toutes ces méthodes sont très simples et vous pouvez les appliquer même si vous êtes débutant. Suivez simplement notre guide et vous y remédierez en quelques minutes. Cependant, certains d'entre eux impliquent l'édition de certains fichiers WordPress.
Donc, si vous voulez vous assurer de ne rien perdre avant d'essayer l'une de ces solutions, nous vous recommandons de faire une sauvegarde complète de votre site.
Enfin, pour plus de tutoriels pour tirer le meilleur parti de Divi, vous pouvez consulter certains des articles suivants :
- Le formulaire de contact Divi ne fonctionne pas ? Voici comment y remédier !
- Comment masquer et supprimer le pied de page dans Divi ?
- Comment ajouter le bouton Ajouter au panier dans les pages de la boutique Divi ?
Connaissez-vous d'autres correctifs pour le problème de timeout de Divi Builder ? Quelle méthode a bien fonctionné pour vous ? Faites-nous savoir dans la section commentaire ci-dessous.
