Comment résoudre le problème de chargement de l'éditeur Elementor sur votre site Web
Publié: 2022-01-26Vous cherchez une solution au problème "Elementor Editor Not Loading" sur votre site ? Elementor Editor peut ne pas se charger pour plusieurs raisons. Cela peut être dû à des problèmes de serveur d'hébergement Web, à un manque de limite de mémoire PHP, à d'autres conflits de plug-ins et bien d'autres.
Si vous rencontrez des difficultés pour charger votre Elementor Editor et que vous souhaitez vous en débarrasser, le guide suivant vous sauvera.
Dans ce blog, nous allons vous montrer 8 façons possibles de résoudre le problème de non chargement de Elementor Editor.
Suivons ce guide étape par étape.
7 façons fiables de corriger les erreurs de chargement de l'éditeur Elementor

Voici les 7 façons possibles de résoudre Elementor ne chargeant pas les problèmes et les erreurs-
- Activer le chargeur d'éditeur de commutateur
- Vérifiez les autres conflits de plugins
- Mettre à jour la version PHP et augmenter la limite de mémoire PHP
- Mettre à jour la dernière version d'Elementor
- Vérifier le fichier .htaccess
- Augmenter la limite de service Apache
- Changer votre thème actuel
Bonus : Utilisez des modules complémentaires Elementor bien codés pour éviter tout type de problèmes
1. Activer le chargeur d'éditeur de commutateur
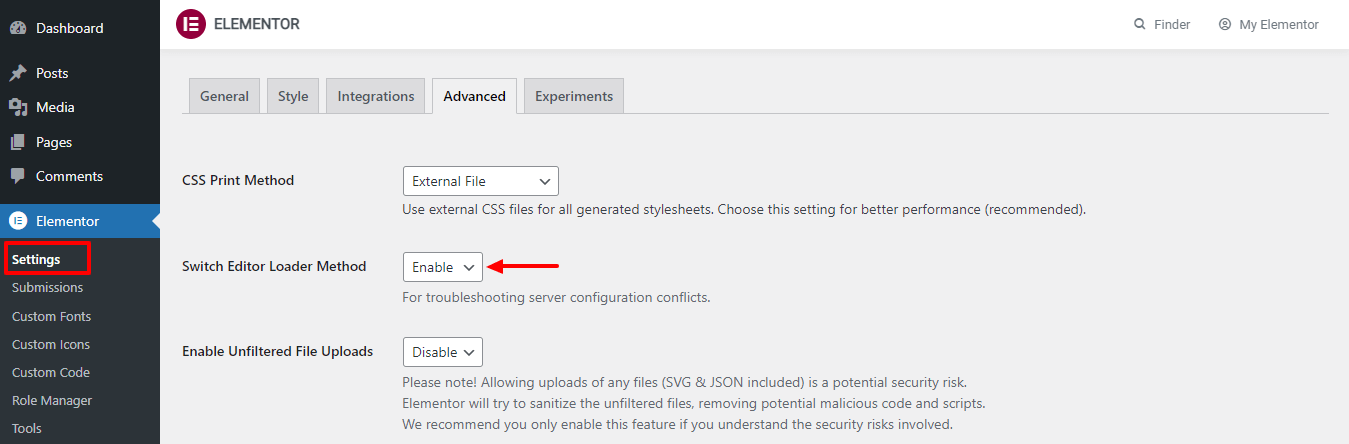
L'éditeur Elementor n'est pas chargé en raison de conflits de configuration du serveur. Elementor donne probablement une option pour résoudre ce problème. Vous pouvez le réparer en allant dans la zone Elementor -> Paramètres-Avancé . Ici, vous devez activer la méthode Switch Editor Loader .

Après avoir activé cette option, vérifiez à nouveau si cela a résolu le problème.
2. Vérifiez les autres conflits de plugins
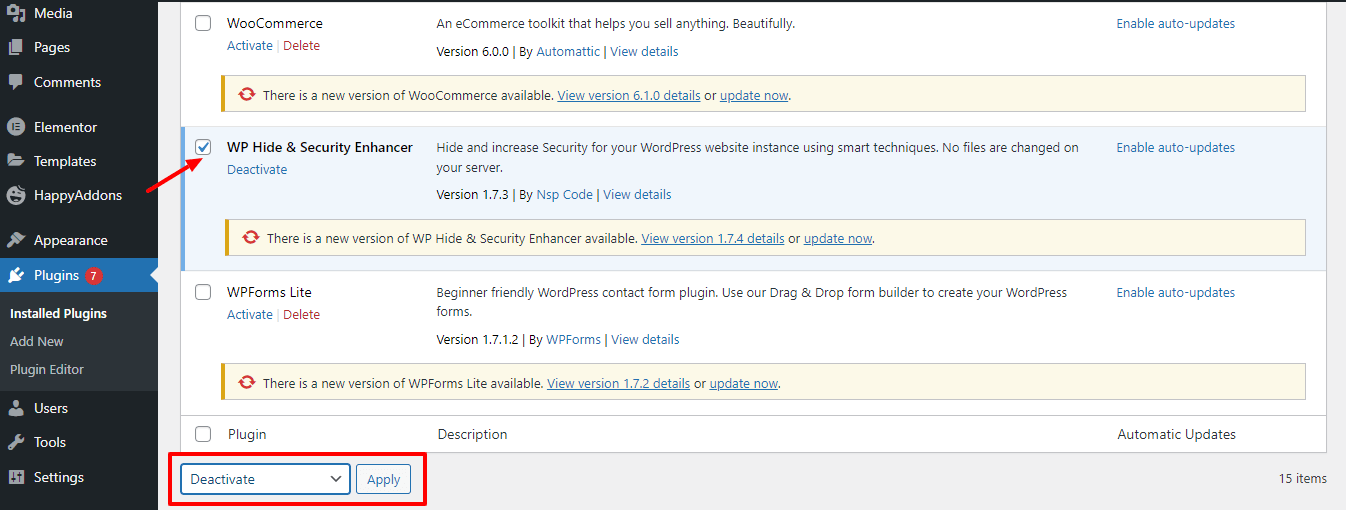
L'éditeur Elementor est parfois incapable de fonctionner en raison de conflits avec d'autres plugins que vous avez utilisés pour les sites Web WordPress. C'est pourquoi vous devriez vérifier chaque plugin. Vous pouvez désactiver tous les plugins sauf Elementor. Ensuite, activez un par un et regardez attentivement quel plugin provoque l'erreur.
Si vous trouvez un plugin, désactivez-le à nouveau et contactez la société du plugin pour résoudre le problème.

Assurez-vous de garder tous vos plugins à jour. Parce que c'est un autre facteur qui peut empêcher le chargement de l'éditeur Elementor.
3. Mettre à jour la version PHP et augmenter la limite de mémoire PHP
Votre panneau de widgets Elementor n'est pas chargé en raison de certaines des erreurs WordPress courantes telles que la non mise à jour de la version PHP de votre serveur ou l'augmentation de la limite de mémoire PHP. Ainsi, chaque fois que vous créez un site Web WordPress, vous devez mettre à jour la version PHP du serveur et améliorer la limite de mémoire PHP.
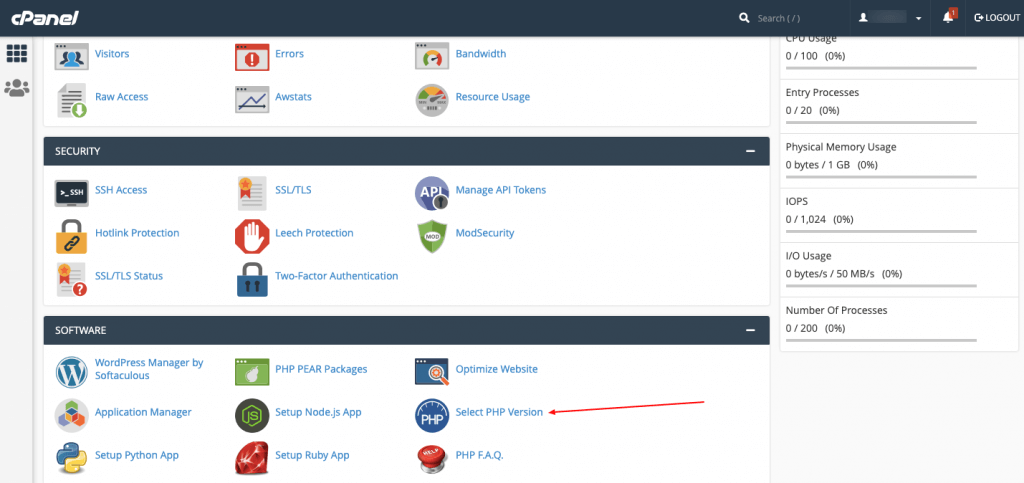
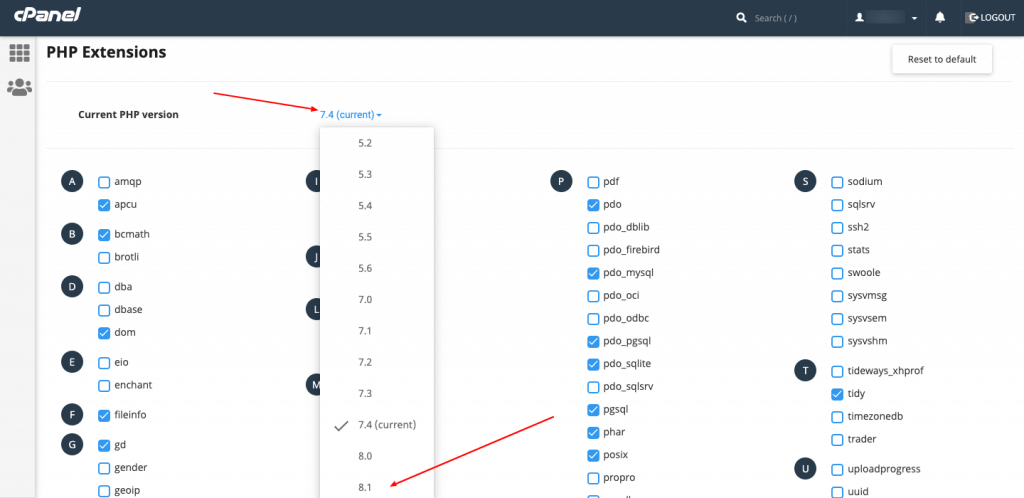
Pour mettre à jour la version PHP de votre serveur, connectez-vous d'abord à votre compte cPanel, puis recherchez la version Select PHP et ouvrez-la.

Sur la page suivante, vous aurez la possibilité de mettre à jour la dernière version de PHP.

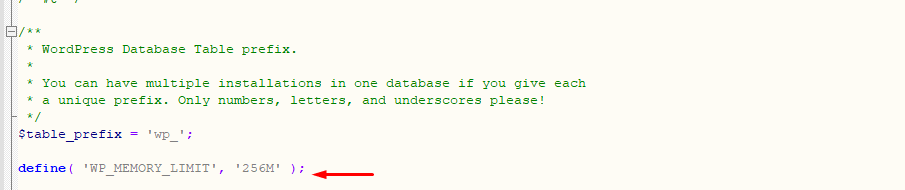
Vous pouvez augmenter la limite de mémoire PHP en éditant le fichier wp-config.php à l'aide de votre cPanel. Après vous être connecté à votre compte cPanel, accédez à public_html->yourwerbsite->wp-config.php .
Enfin, vous devez coller le code ci-dessous.
define( 'WP_MEMORY_LIMIT', '256M' ); 
4. Mettre à jour la dernière version d'Elementor
Ce n'est pas une cause majeure, mais parfois une version inférieure du plugin Elementor peut empêcher le chargement de l'éditeur. Il est donc recommandé d'utiliser la dernière version d'Elementor et de la mettre à jour régulièrement chaque fois qu'elle a besoin d'une mise à jour.
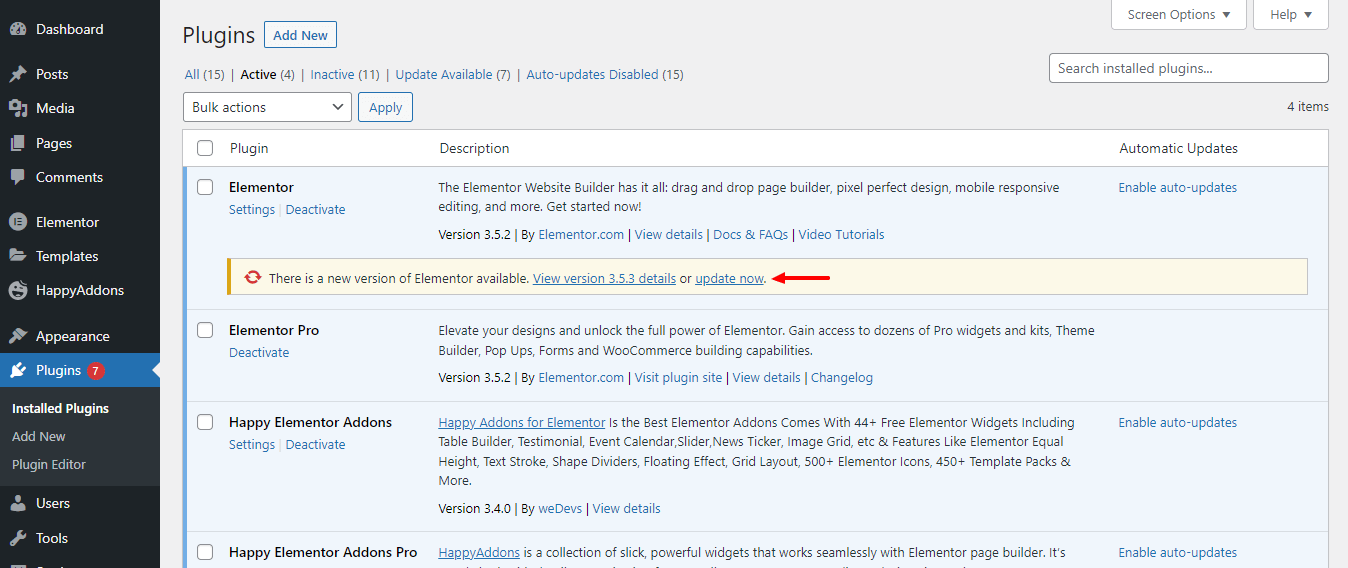
Vous pouvez facilement mettre à jour votre plugin Elementor en accédant à la zone Dashboard -> Plugins -> Installed Plugins . Ensuite, recherchez le plugin et cliquez sur le lien Mettre à jour maintenant pour faire le travail.

5. Vérifiez le fichier .htaccess
Le fichier .htaccess (Hypertext Access) est le fichier de configuration du serveur distribué Apache qui est utilisé pour définir la configuration du serveur pour un répertoire spécifique. À l'aide de ce fichier, vous pouvez apporter les modifications nécessaires telles que la gestion des erreurs, les redirections vers des URL spécifiques, les autorisations utilisateur, l'autorisation, etc. sur votre site Web.
Eh bien, les paramètres incorrects du fichier .htaccess peuvent également ne pas charger votre panneau d'édition Elementor. Vous pouvez résoudre ce problème en créant un nouveau fichier .htaccess avec le contenu par défaut. Mais assurez-vous de sauvegarder le fichier .htaccess existant.

Consultez ce guide et apprenez-en plus sur le fichier .htaccess.
6. Augmenter la limite de service Apache
Si votre site Web dépasse la limite du serveur Apache, votre éditeur Elementor peut ne pas se charger correctement. En ajoutant le code suivant au fichier .htaccess, vous pouvez augmenter la limite du serveur Apache de votre site Elementor et résoudre le problème.
<IfModule mod_substitute.c> SubstituteMaxLineLength 30m </IfModule> LimitRequestBody 99999997. Changez votre thème actuel
Comme les plugins, votre thème actuellement activé peut également être la raison du problème de chargement d'Elementor. Si vous essayez les autres méthodes mais que vous ne parvenez pas à résoudre le problème, vous devez modifier votre thème actuel et activer un thème WordPress par défaut.
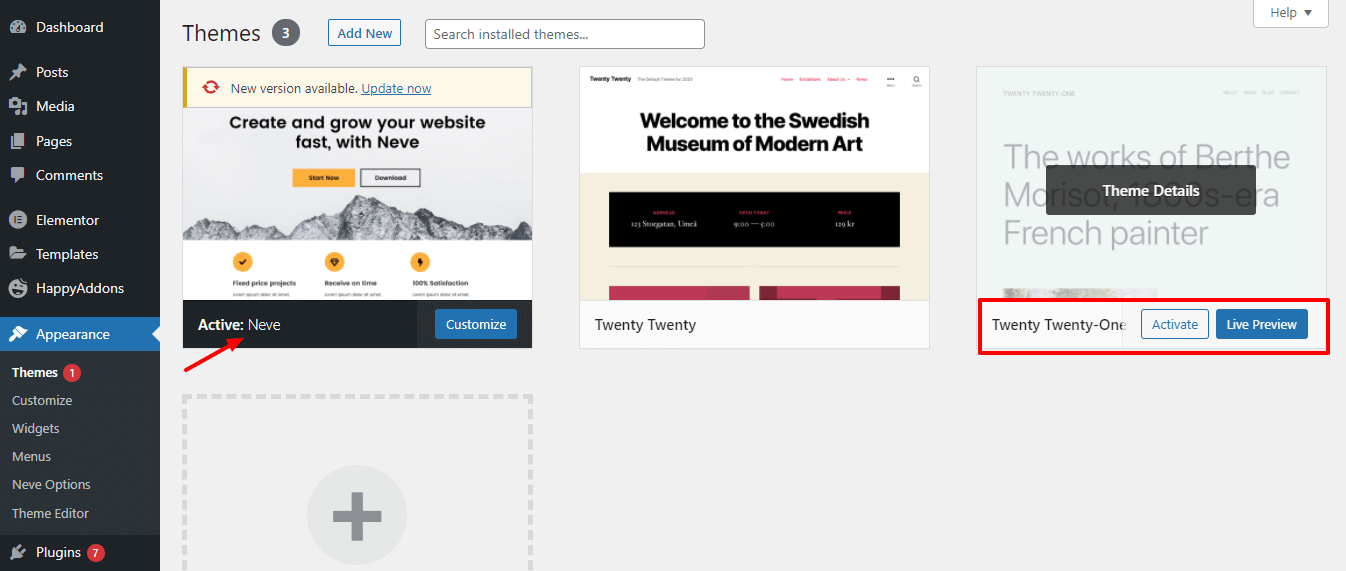
Accédez à la zone principale de votre site Web Tableau de bord -> Apparence -> Thèmes . Et changez votre thème actuel. Ici, vous remarquez que nous avons utilisé le thème Neve et que nous devons le changer et activer le thème Twenty Twenty-One .

Il est recommandé par Elementor d'utiliser le thème Hello Elementor si vous envisagez de créer votre site Web à l'aide d'Elementor.
En savoir plus sur le thème Elementor Hello et découvrir pourquoi Elementor est recommandé.
Bonus : utilisez des modules complémentaires Elementor bien codés

Si vous avez besoin d'autres addons Elementor pour concevoir votre site Web, vous devez choisir le meilleur. Parce que parfois, votre éditeur Elementor peut ne pas se charger en raison de l'utilisation de widgets et de fonctionnalités complémentaires tiers.
Happy Addons est l'un des addons Elementor appropriés qui a aidé plus de 200 000 utilisateurs du monde entier à créer le site Web de leurs rêves. Ce module complémentaire puissant est livré avec plus de 97 widgets et plus de 20 fonctionnalités de résolution de problèmes. Vous obtenez également plus de 70 modèles prédéfinis et plus de 400 blocs prêts à l'emploi faciles à mettre en œuvre sur votre site.
Pour améliorer l'expérience utilisateur, Happy a récemment amélioré son assistant de configuration. Avec sa fonction Dashboard -> Analytics , vous pouvez gérer efficacement tous les widgets gratuits et pro. Vous pouvez activer et désactiver les widgets inutilisés en un seul clic.
Alors essayez cet addon Elementor au code propre et léger et créez votre site Web sans erreur comme un pro.
Résolvez facilement l'erreur de chargement de votre éditeur Elementor
Les erreurs de site Web sont un facteur important qui augmente les taux de rebond, a un effet néfaste sur les moteurs de recherche et finit par perdre le classement de votre site Web ou même les conversions de produits. Pour cette raison, vous devez toujours maintenir votre site Web et essayer de le rendre sans erreur.
Dans ce guide, nous avons montré 8 méthodes éprouvées pour résoudre l'erreur de chargement de l'éditeur Elementor. Soyez patient et essayez d'entreprendre chacune des voies. Découvrez quelle raison empêche le chargement de votre site Elementor et résolvez-la correctement.
Si ce guide résout votre problème, veuillez partager ce blog sur vos réseaux sociaux. Et n'oubliez pas de vous inscrire à notre newsletter pour des tutoriels WordPress et Elementor gratuits et utiles.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
