La vidéo auto-hébergée Elementor ne fonctionne pas : dépannage de A à Z
Publié: 2022-10-08Elementor se présente comme un constructeur de pages WordPress simple mais puissant par glisser-déposer. Il vous aide à créer et à concevoir sans effort votre site WordPress avec différents types de contenu, de médias et de mise en page. Même si vous n'avez aucune compétence en matière de codage ou de conception, vous pouvez toujours créer vous-même un beau site Web.
Cela dit, il est signalé qu'il a quelques problèmes. La vidéo auto-hébergée d'Elementor ne fonctionne pas est l'un des problèmes les plus courants que vous pouvez rencontrer lorsque vous travaillez avec Elementor. En outre, le widget vidéo Elementor ne fonctionne pas sur le mobile et le son de la vidéo d'arrière-plan Elementor ne fonctionne pas également parfois.
Si vous êtes aux prises avec ces erreurs, vous trouverez ici plusieurs solutions possibles. Continue de lire!
- Raisons pour lesquelles la vidéo auto-hébergée Elementor ne fonctionne pas
- Correction de la lecture automatique de la vidéo ne fonctionnant pas dans Elementor
- Résoudre les problèmes de lecture automatique de vidéo Elementor ne fonctionnant pas sur mobile
- Résoudre le son de la vidéo d'arrière-plan Elementor ne fonctionne pas
- Astuce bonus : protégez vos vidéos auto-hébergées Elementor
Raisons pour lesquelles la vidéo auto-hébergée Elementor ne fonctionne pas
Elementor permet à vos vidéos de jouer automatiquement après le chargement de la page en activant l'option Autoplay . Cette fonction s'applique à toute source vidéo, des vidéos auto-hébergées aux vidéos intégrées de plateformes tierces comme YouTube.
Cependant, lorsque l'erreur se produit, la fonction de lecture automatique ne fonctionnera pas après le chargement de votre page. La lecture automatique de la vidéo ne fonctionnant pas dans Elementor n'est pas un problème sérieux mais ennuyeux. Pour résoudre le problème, vous devez d'abord trouver les coupables qui l'ont causé.
Si vous activez l'option Superposition d'image , elle générera une vignette personnalisée pour votre vidéo. L'image superposée remplace l'option de lecture automatique de la vidéo. C'est pourquoi votre vidéo peut être lue automatiquement.
En outre, certains navigateurs Web tels que Google n'autorisent pas la lecture automatique de la vidéo si la vidéo n'est pas en sourdine. Chaque navigateur a ses propres règles de lecture automatique. Vous devez donc lire ces politiques pour savoir si la lecture automatique est prise en charge dans certains navigateurs.
Correction de la lecture automatique de la vidéo ne fonctionnant pas dans Elementor
Suivez le guide ci-dessous pour résoudre le problème de non-fonctionnement de la vidéo auto-hébergée d'Elementor :
#1 Désactiver les images de superposition
La première chose est que vous devez vérifier si l'option Superposition d'image est activée. Si oui, désactivez-le simplement.
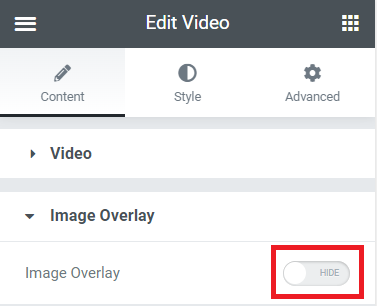
- Dans l'écran Modifier avec Elementor , accédez à l'onglet Contenu .
- Sélectionnez Masquer pour désactiver l'option Superposition d'image .

# 2 Coupez le son de vos vidéos
Si le problème persiste, vous devriez essayer de désactiver votre vidéo. Veuillez garder à l'esprit que vous devez désactiver la vidéo même si elle n'a pas de son ou d'audio.
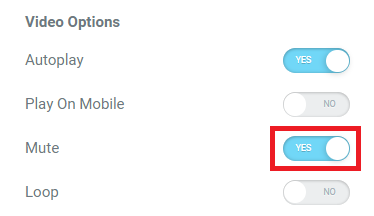
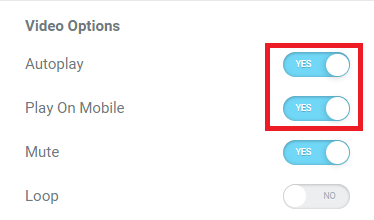
- Dans l'écran Modifier avec Elementor , accédez à l'onglet Contenu .
- Activez le bouton Muet dans le menu Options vidéo .

#3 Utiliser les addons Elementor
Vous pouvez également utiliser des modules complémentaires pour résoudre le problème de lecture automatique. Il existe de nombreux addons Elementor disponibles sur le marché qui offrent des widgets vidéo avec des fonctionnalités de lecture automatique. Voici quelques-uns des meilleurs.
Lecture automatique du carrousel personnalisé

L'extension Custom Carousel Auto Play vous permet de créer un carrousel personnalisé avec un nombre illimité de diapositives. Vous pouvez inclure n'importe quel type de contenu dans chaque diapositive et le configurer pour qu'il soit lu automatiquement. En outre, il vous permet de contrôler le temps entre chaque changement de diapositive.
Widget vidéo pour Elementor

L'optimisation de vos vidéos n'a plus été une tâche compliquée avec l'addon Video Widget for Elementor. Il vous permet d'intégrer des vidéos dans des pages ou des publications avec des vignettes personnalisées, des boutons de lecture, etc.
Addons ultimes pour Elementor

Le plugin Ultimate Addons for Elementor vous offre une solution tout-en-un pour l'optimisation du contenu Elementor. Son widget vidéo prend en charge la lecture automatique, les vignettes, le temps de chargement, les boutons de lecture, etc.
Vous avez essayé toutes les solutions ci-dessus mais la vidéo auto-hébergée d'Elementor ne fonctionne toujours pas ? Ensuite, il est nécessaire de contacter des experts pour obtenir de l'aide, car il est probable que des conflits se produisent quelque part sur votre site.
Résoudre les problèmes de lecture automatique de vidéo Elementor ne fonctionnant pas sur mobile
Si vos vidéos en lecture automatique fonctionnent parfaitement sur ordinateur mais pas sur mobile, voici comment résoudre ce problème.

- Dans l'écran Modifier avec Elementor , accédez à l'onglet Contenu .
- Après avoir activé l'option de lecture automatique, le bouton Jouer sur mobile s'affichera. Activez simplement le bouton.

Parfois, vos vidéos en lecture automatique ont bien fonctionné sur mobile pendant un certain temps, puis elles ne fonctionnent plus soudainement. Le widget vidéo mobile ne montre littéralement rien où les vidéos devraient être.
En d'autres termes, vous pouvez voir vos vidéos dans l'éditeur réactif pour mobile. Cependant, lorsque vous consultez le site en direct sur votre téléphone, aucune vidéo n'apparaît.
Pour résoudre le problème, vous devez d'abord essayer de purger tous les caches. Si cela ne fonctionne toujours pas, désactivez simplement l'option de lecture automatique .
Résoudre le son de la vidéo d'arrière-plan Elementor ne fonctionne pas
Vous pouvez corriger le dysfonctionnement du son de la vidéo d'arrière-plan Elementor en générant des boutons de lecture et de sourdine. Dans cette section, nous vous expliquerons comment y parvenir. Mais veuillez noter que cette méthode ne peut être appliquée que pour les vidéos auto-hébergées dans Elementor. Cela ne fonctionnera pas pour Youtube, Vimeo ou toute autre vidéo de plateforme de streaming.
Suivez les étapes suivantes pour créer un bouton muet pour votre vidéo d'arrière-plan auto-hébergée Elementor.
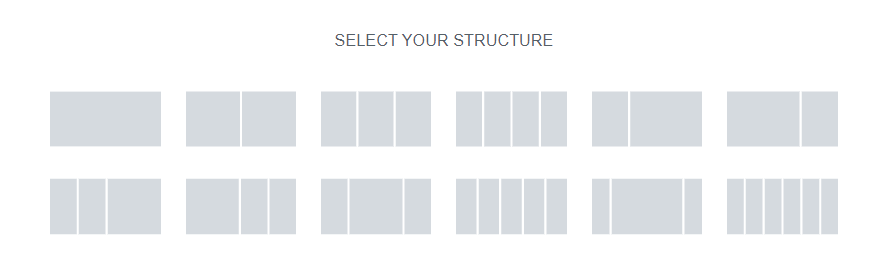
- Sélectionnez l'icône + dans une section vide de la page et choisissez la structure de section souhaitée.

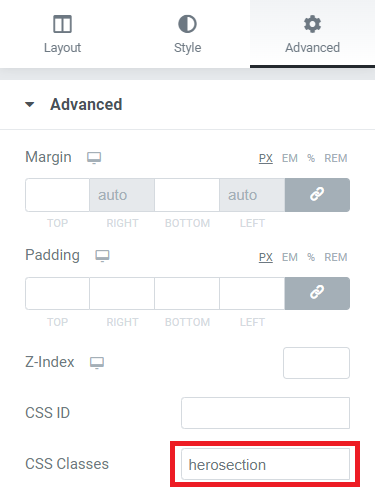
2. Dans l'onglet Avancé , saisissez "herosection" dans la section Classes CSS .

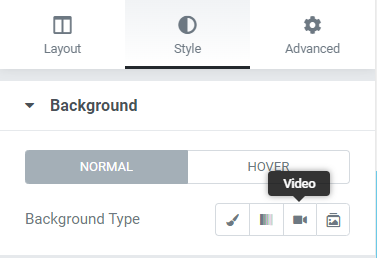
3. Dans l'onglet Style , choisissez l'option Vidéo dans l'attribut Type d'arrière -plan et collez votre lien vidéo .

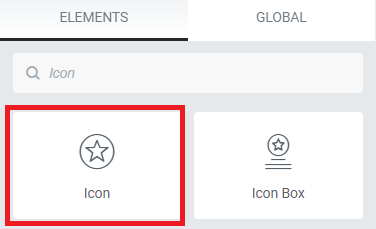
4. Accédez au menu Éléments et ajoutez le widget Icône à votre page.

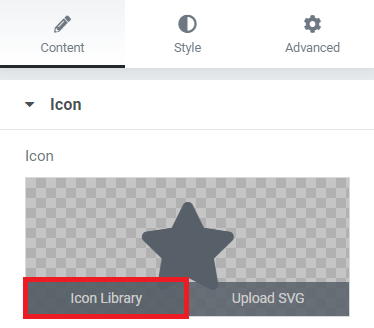
5. Dans l'onglet Contenu , ouvrez la Bibliothèque d'icônes .

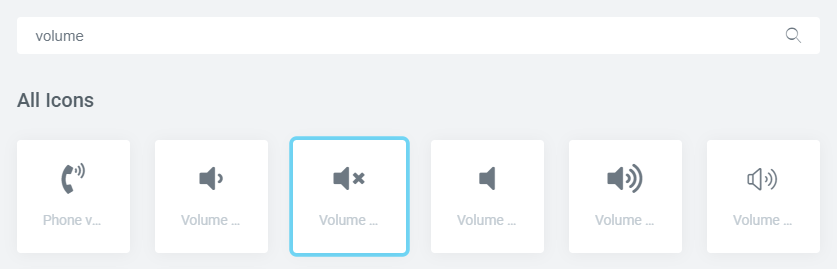
6. Recherchez l'icône Volume et appuyez sur le bouton Insérer .

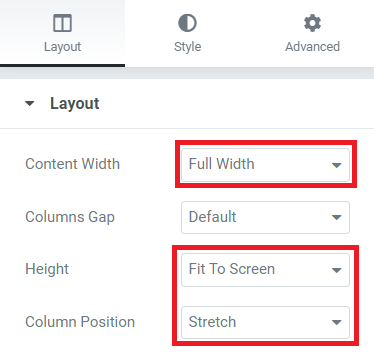
7. Dans la section Disposition , définissez la Largeur du contenu sur Pleine largeur , la Hauteur sur Ajuster à l'écran et la Position de la colonne sur Étirer . Cela vous aide à positionner l'icône.

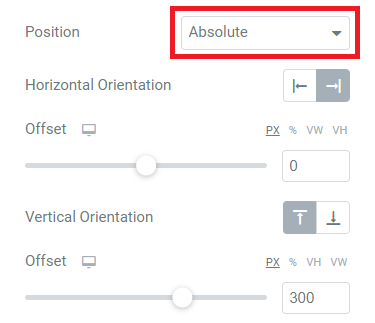
8. Sous les paramètres avancés de votre icône, sélectionnez Absolute dans le menu déroulant Position . Maintenant, vous pouvez configurer la position de votre icône à votre guise en modifiant les options Orientation horizontale et Horizontale verticale .

Le bouton Muet que vous avez créé vous permet de désactiver et de réactiver vos vidéos. Cela vous aide à résoudre le problème du son de la vidéo d'arrière-plan Elementor qui ne fonctionne pas.
Astuce bonus : protégez vos vidéos auto-hébergées Elementor
L'extension Protect WordPress Videos & Audios de PDA Gold offre une solution simple pour intégrer et protéger vos vidéos auto-hébergées. Le module complémentaire permet à vos utilisateurs premium de visionner vos vidéos en ligne mais les empêche de télécharger les vidéos.
Il désactive l'outil Inspecter les éléments afin que vous puissiez empêcher l'accès direct et partager les URL des fichiers vidéo. De plus, le plugin vous aide à bloquer la plupart des téléchargeurs de vidéos populaires, y compris IDM.
Ne laissez plus la vidéo auto-hébergée d'Elementor ne pas fonctionner vous déranger !
L'erreur de vidéo auto-hébergée Elementor qui ne fonctionne pas se produit pour plusieurs raisons. Cela peut être dû au fait que vous avez activé les images superposées ou le son de vos vidéos.
Désactivez simplement ces options et vous pourrez résoudre le problème. Si le problème persiste, l'activation d'un module complémentaire Elementor peut être la dernière solution. Avec notre guide, il est temps de laisser l'ennuyeuse erreur de non-fonctionnement de la vidéo auto-hébergée d'Elementor ne plus vous déranger !
Si vous trouvez notre guide utile, n'oubliez pas de vous abonner à notre site Web pour obtenir les dernières mises à jour.
