Comment résoudre le problème Facebook et Instagram oEmbed
Publié: 2022-06-09Afficher les publications Facebook et Instagram sur un site Web WordPress est quelque chose que la plupart des blogueurs font. Malheureusement, si vous devez faire la même chose avec votre installation WordPress, vous risquez d'obtenir des erreurs. Mais nous sommes là pour vous aider ! Cet article vous apprendra comment résoudre correctement les problèmes Facebook et Instagram oEmbed .
Que sont les problèmes oEmbed et comment fonctionnent-ils dans WordPress ?
Supposons que vous ayez besoin d'intégrer une vidéo, une publication Facebook ou une galerie Instagram. Ensuite, vous devrez peut-être compter sur HTML pour la structure ou PHP pour ajouter plus de fonctions à la section, et CSS pour concevoir la zone. Cependant, si vous n'êtes pas un développeur Web et que vous ne savez pas comment utiliser des codes pour intégrer des éléments dans l'installation de WordPress, oEmbed est un moyen parfait.
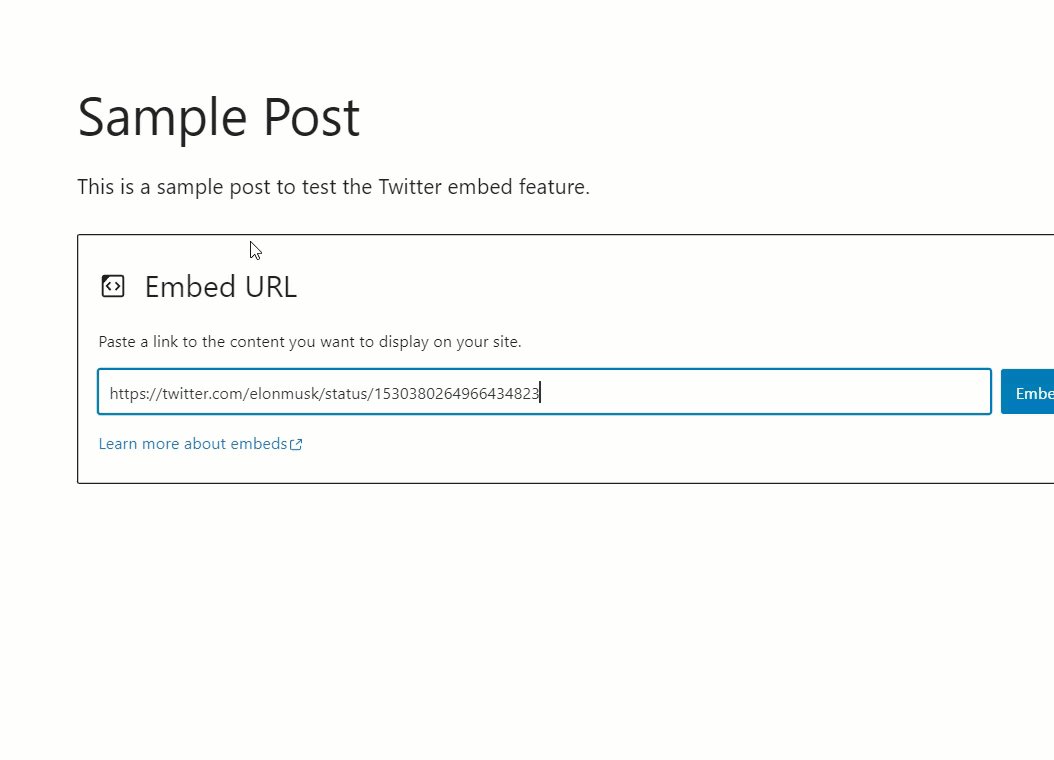
WordPress utilise cette fonction pour importer du contenu via l'URL d'un site Web tiers. Dans ce cas, il n'est pas nécessaire d'écrire une seule ligne de code pour afficher une photo ou une vidéo à partir d'un site Web de réseau social. A titre d'exemple, prenons l'exemple d'une intégration Twitter.
Dans l'éditeur Gutenberg, vous verrez le bloc Embed. Vous pouvez l'utiliser pour insérer une URL et intégrer un message dans l'éditeur.

De cette façon, vous pouvez afficher le contenu de sites Web tiers dans votre installation WordPress. De même, vous pouvez récupérer le contenu de ces sites et l'afficher sur votre installation WordPress.
- Youtube
- Giphy
- TIC Tac
- Référentiel de plugins WordPress
- SoundCloud
etc.
Maintenant, vous connaissez oEmbeds. Voyons ensuite pourquoi Facebook et Instagram oEmbed ont cessé de fonctionner.
Pourquoi Facebook et Instagram oEmbed ont-ils cessé de fonctionner ?
Facebook a décidé de fermer ses anciens terminaux oEmbed il y a quelques mois. Dans leur article sur Facebook pour les développeurs, ils ont déclaré ceci :
D'ici le 24 octobre 2020, les développeurs doivent utiliser un utilisateur, une application ou un jeton client lorsqu'ils interrogent l'API Graph pour les images de profil utilisateur via UID, FB OEmbeds et IG OEmbeds. Les développeurs doivent fournir un utilisateur ou un jeton d'application lorsqu'ils interrogent des images de profil via un UID ou un ASID, bien que les jetons client soient également pris en charge. Veuillez consulter notre journal des modifications pour User Picture , Facebook OEmbed et Instagram OE m bed pour plus de détails sur la façon de commencer à appeler ces points de terminaison de l'API Graph dès aujourd'hui.
De nos jours, si vous avez besoin d'afficher certains oEmbeds de Facebook ou Instagram sur votre site Web WordPress, plusieurs tâches sont nécessaires. Tout d'abord, vous devez utiliser un compte développeur Facebook. Enregistrez ensuite une application Facebook et générez un ID d'application.
Une fois que vous avez fait cela, activez oEmbed dans l'application. Après cela, enregistrez le jeton client et le jeton d'application. Enfin, marquez l'application Facebook comme étant en direct. Si vous avez effectué ces tâches, vous pouvez toujours afficher les intégrations via Gutenberg ou Classic Editor.
Mais comme vous le pensiez, ce n'est pas adapté aux débutants et cela prendra un certain temps. Donc, la meilleure façon de résoudre le problème est d'utiliser un plugin. Et nous avons les meilleurs outils pour vous aider.
Comment résoudre le problème Facebook et Instagram oEmbed ?
La meilleure façon de résoudre le problème Facebook et Instagram oEmbed consiste à utiliser un plugin. Ici, nous avons quatre plugins différents que vous pouvez utiliser pour résoudre les problèmes :
- oIntégrer Plus
- Smash Ballon Facebook
- Smash Ballon Instagram
- Jet pack
Ci-dessous, nous couvrirons chaque méthode en utilisant chacun de ces quatre plugins séparément. Ainsi, vous pouvez choisir votre option préférée à partir de là.
1. Embed Plus
Si vous cherchez une solution simple pour résoudre les problèmes de Facebook et Instagram, nous avons le plugin oEmbed Plus . Il s'agit d'un plugin gratuit disponible sur le référentiel officiel des plugins WordPress.
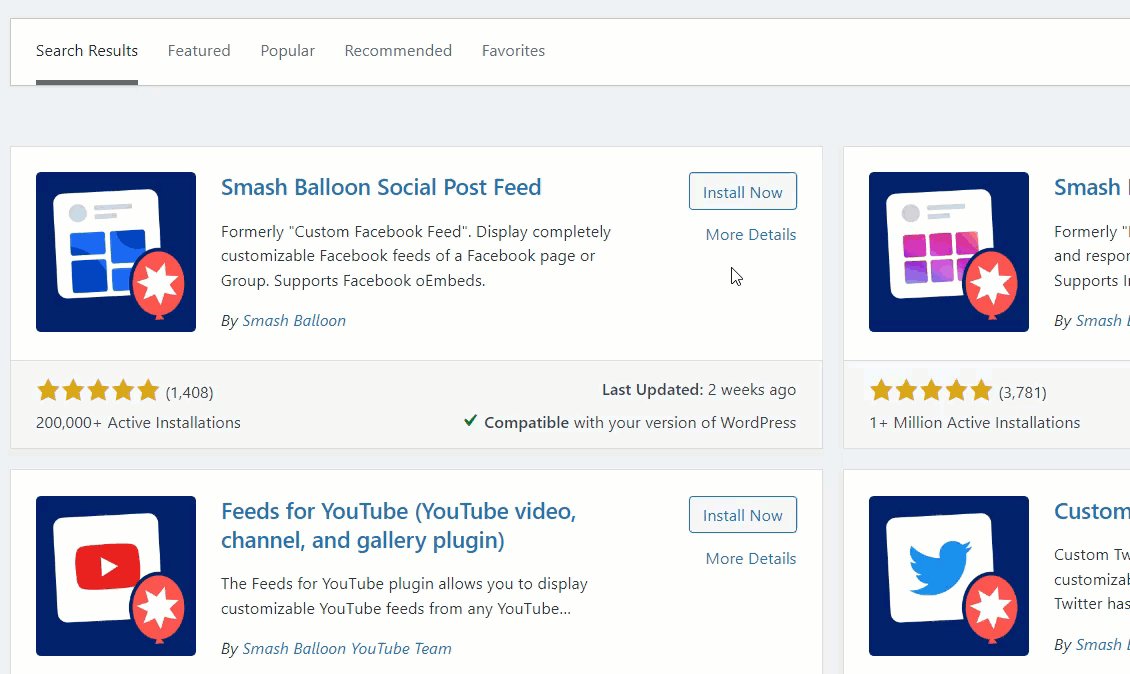
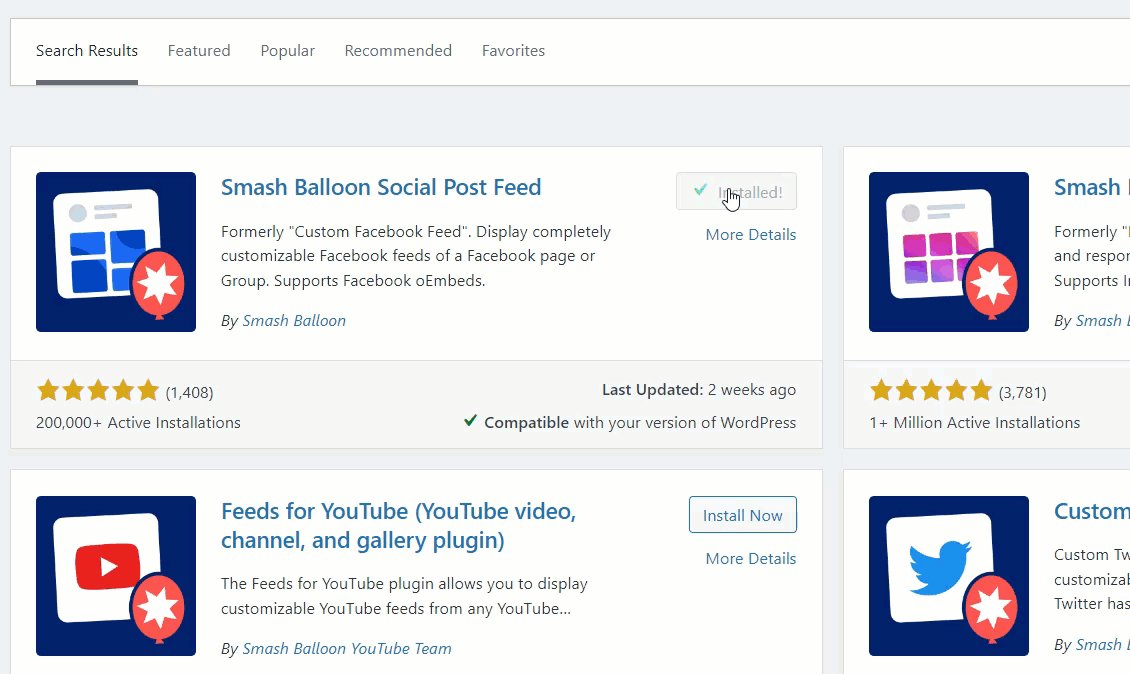
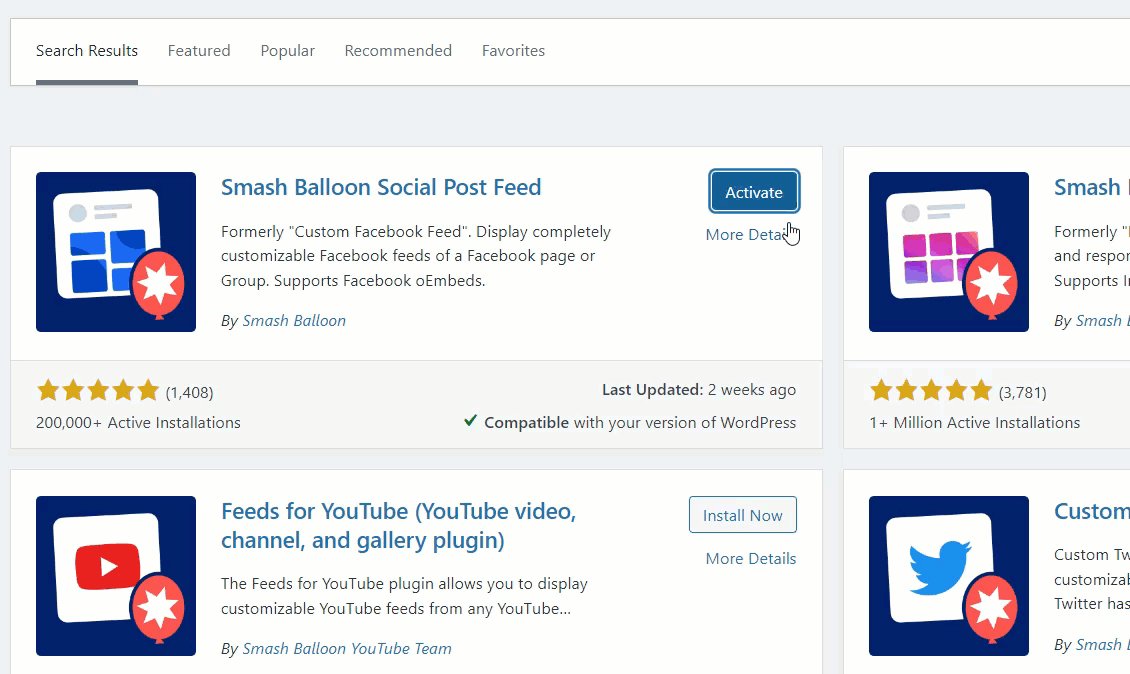
La première chose que vous devez faire est d'installer et d'activer le plugin sur votre installation WordPress. Allez simplement dans Plugins> Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez le plugin. Ensuite, cliquez sur Installer maintenant pour installer le plug-in et activez -le une fois l'installation terminée.

Le plugin est livré avec des paramètres très minimes. Ainsi, vous n'avez pas besoin d'apporter d'autres modifications après avoir activé le plugin. L'outil transformera automatiquement vos liens Facebook et Instagram habituels en intégrations en un rien de temps.
Étant donné que la majeure partie du travail est effectuée par le plugin lui-même, cela vous fait gagner beaucoup de temps. C'est la solution idéale pour vous si vous souhaitez résoudre rapidement le problème oEmbod.
2. Smash Ballon Facebook
Il existe un certain nombre de plugins dédiés si vous souhaitez également résoudre spécifiquement le problème Facebook oEmbed. L'un de ces plugins est Smash Balloon Social Post Feed (anciennement connu sous le nom de Smash Balloon Facebook). Il vous permet d'intégrer votre site Web à Facebook et aide également à résoudre divers problèmes qui y sont liés.
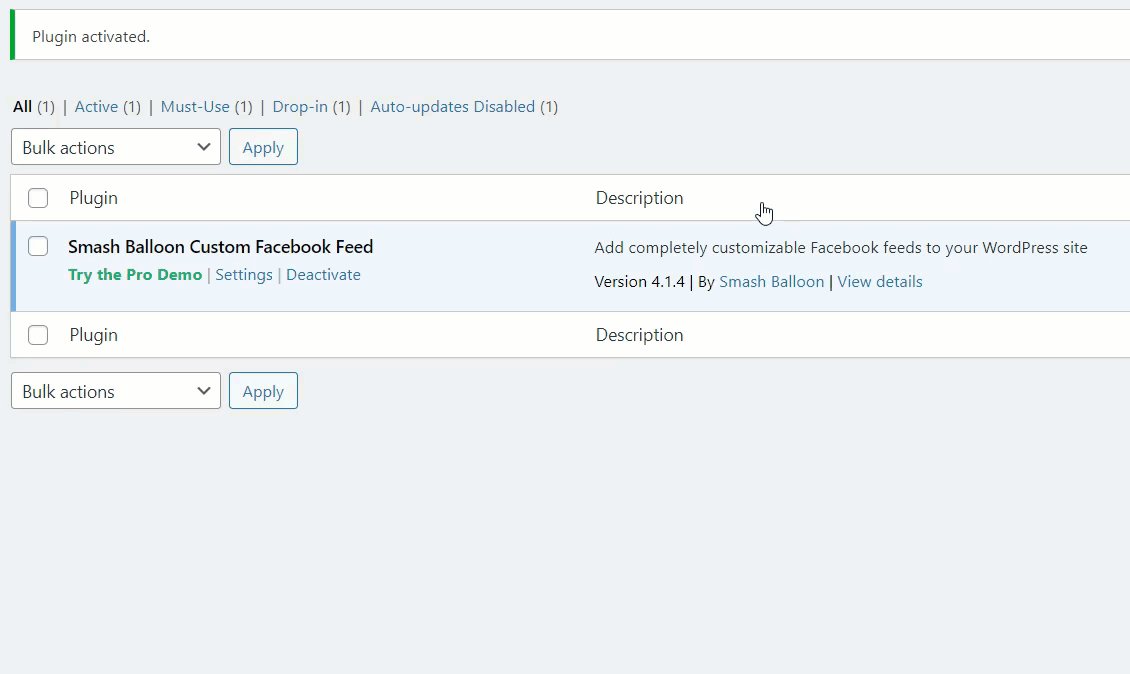
Mais pour commencer à l'utiliser, vous devez d'abord installer et activer le plugin.

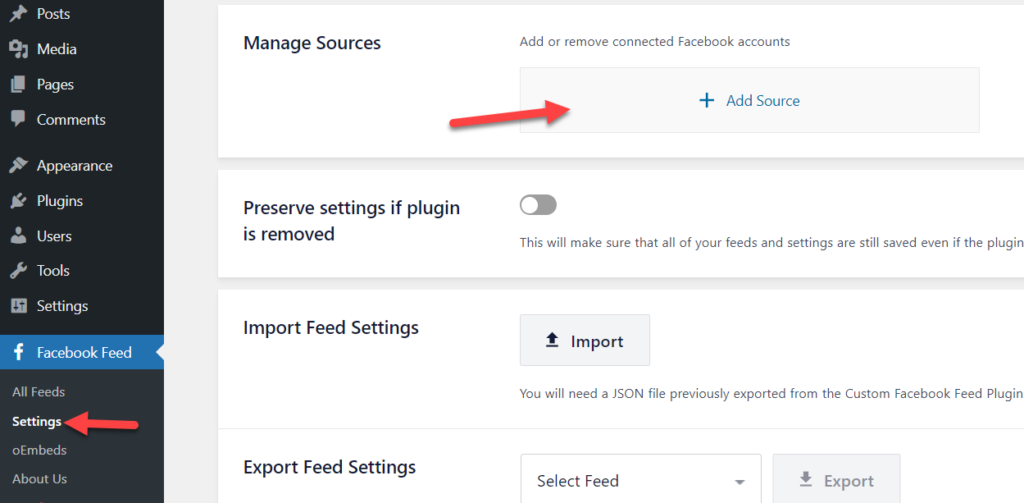
Une fois le plugin activé, vous devez vous rendre dans Flux Facebook > Paramètres depuis votre tableau de bord WordPress. Sous sources, vous pouvez ajouter votre propre page ou groupe Facebook.

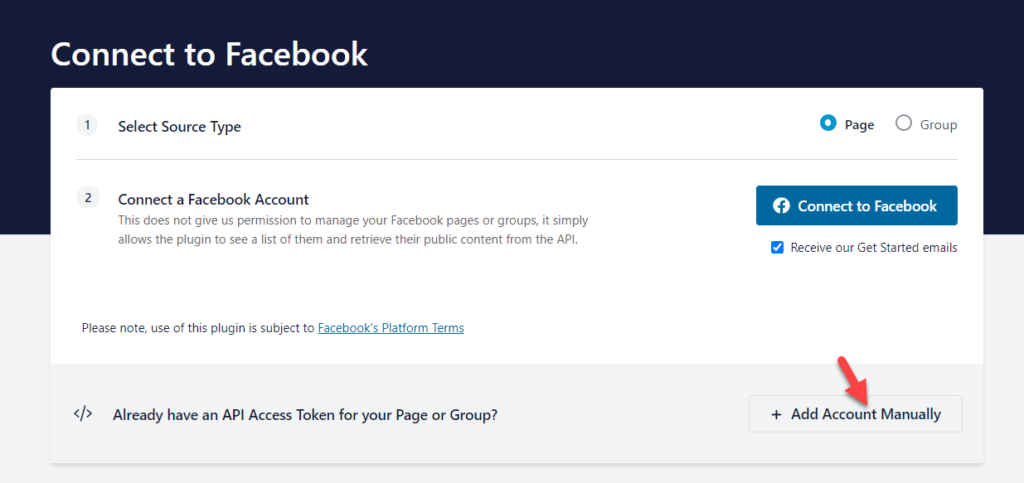
Si vous avez généré une clé API manuellement, vous pouvez choisir de le faire pour ajouter un compte au site Web. Sinon, vous pouvez vous connecter directement à Facebook en vous connectant via Smash Balloon.

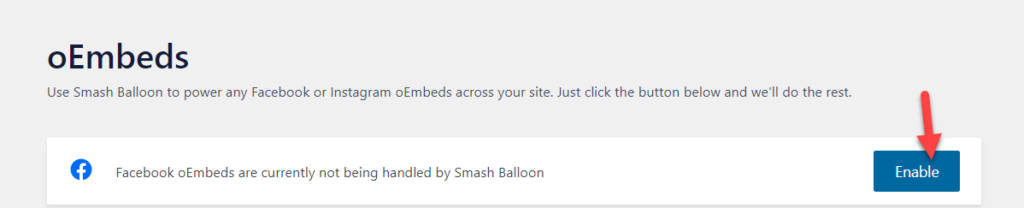
Après avoir connecté la page/le groupe, vous devez vous rendre sur Facebook Feed > oEmbeds et l'activer.

De cette façon, vous pouvez résoudre les problèmes de Facebook oEmbed en utilisant le plugin de Smash Balloon.
3. Smash Ballon Instagram
Semblable aux problèmes de Facebook oEmbed, vous pouvez également utiliser un plugin spécifique pour résoudre ces problèmes pour Instagram en particulier. Si tel est le cas, le plugin Smash Balloon Social Photo Feed peut être l'outil parfait pour vous.

C'est un autre plugin WordPress créé par le même développeur mais pour les utilisateurs d'Instagram. Le plugin est gratuit et est livré avec une configuration simple. Voyons donc comment utiliser le plugin Instagram Smash Balloon pour résoudre les problèmes d'API Instagram.
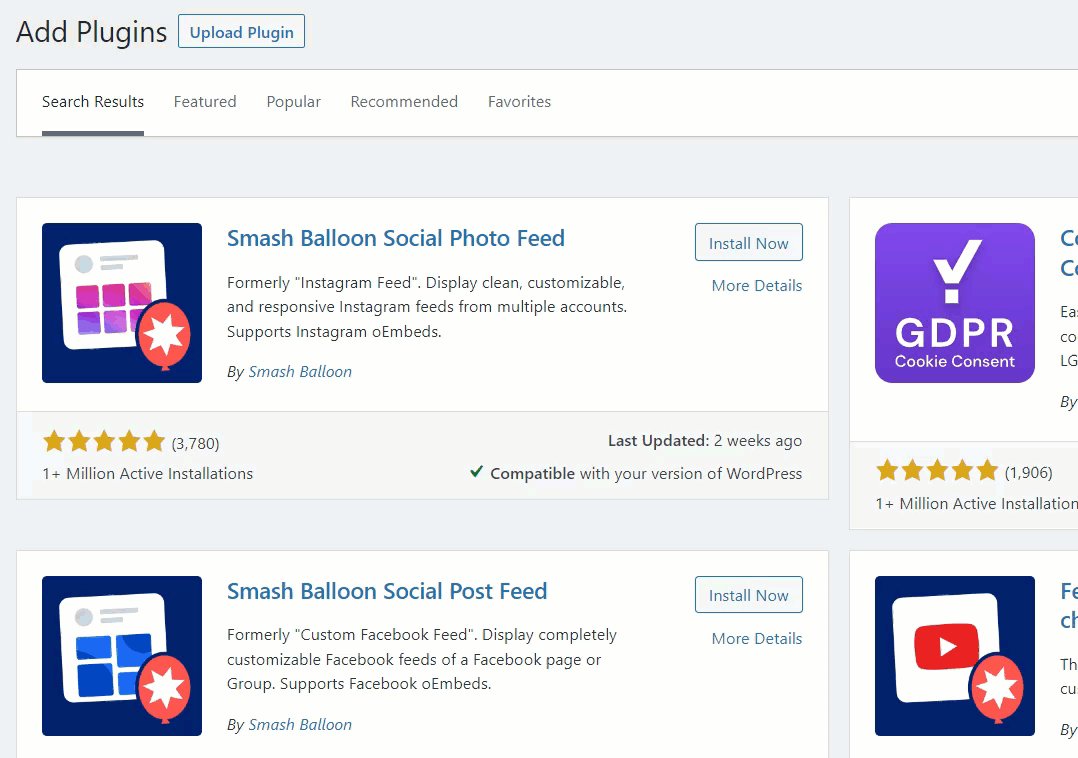
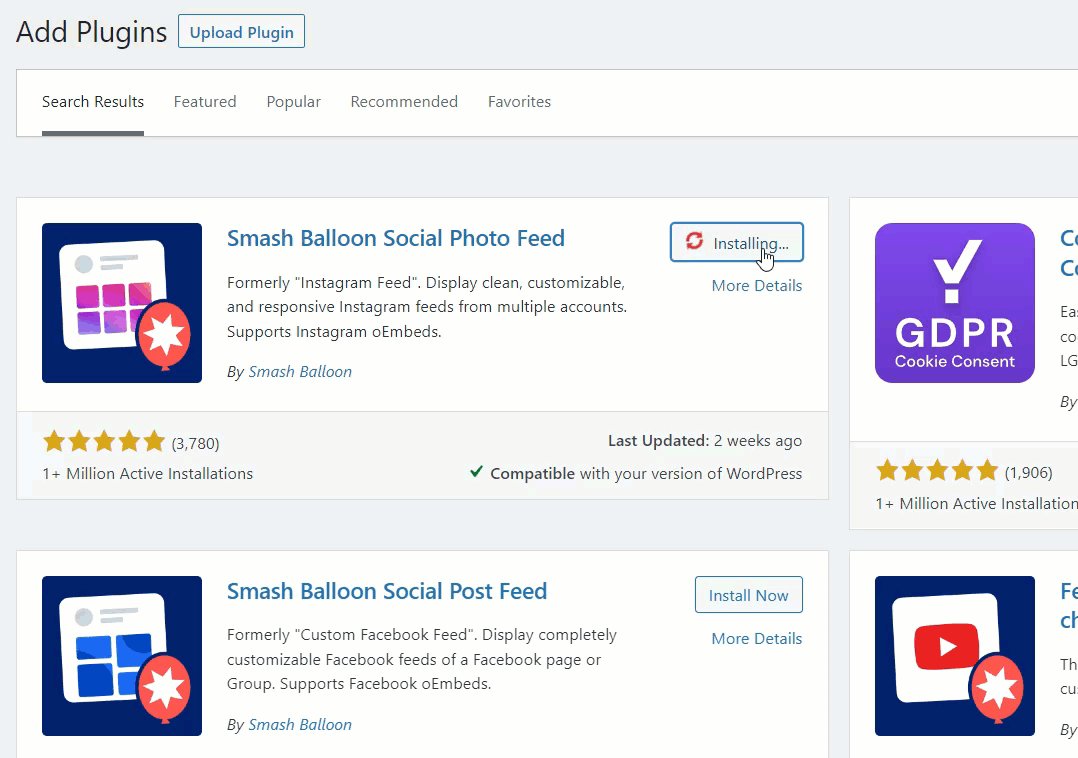
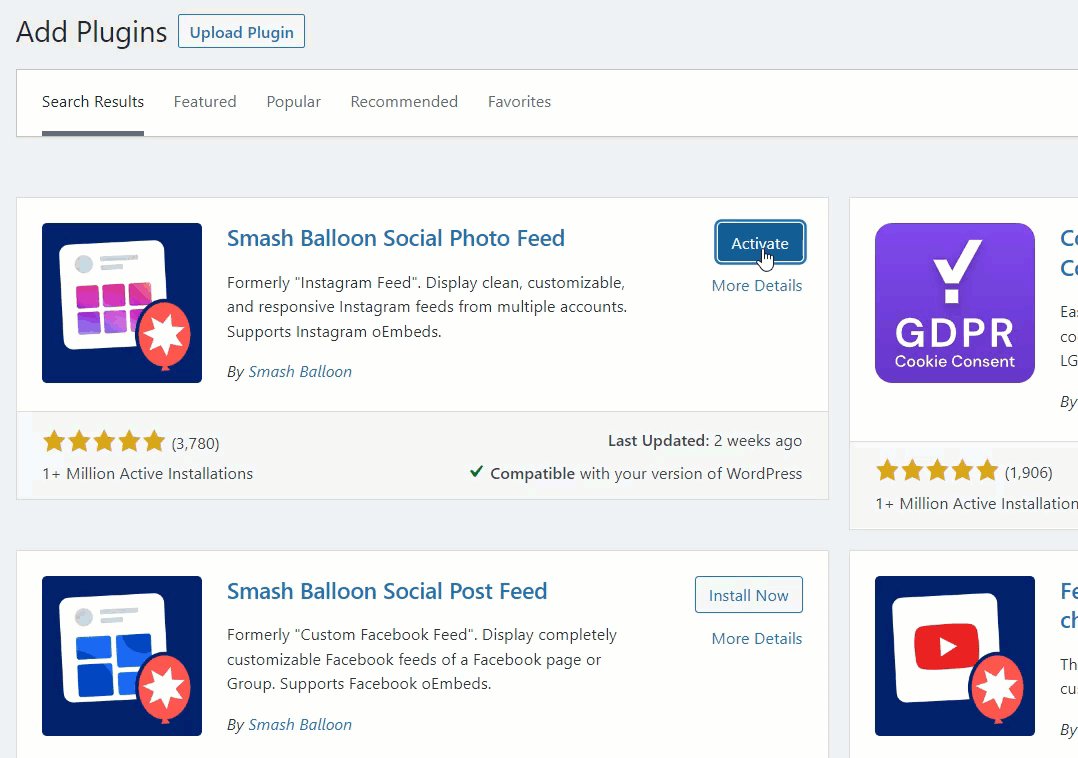
La première chose que vous devez faire est d'installer et d'activer Smash Balloon sur votre installation WordPress.


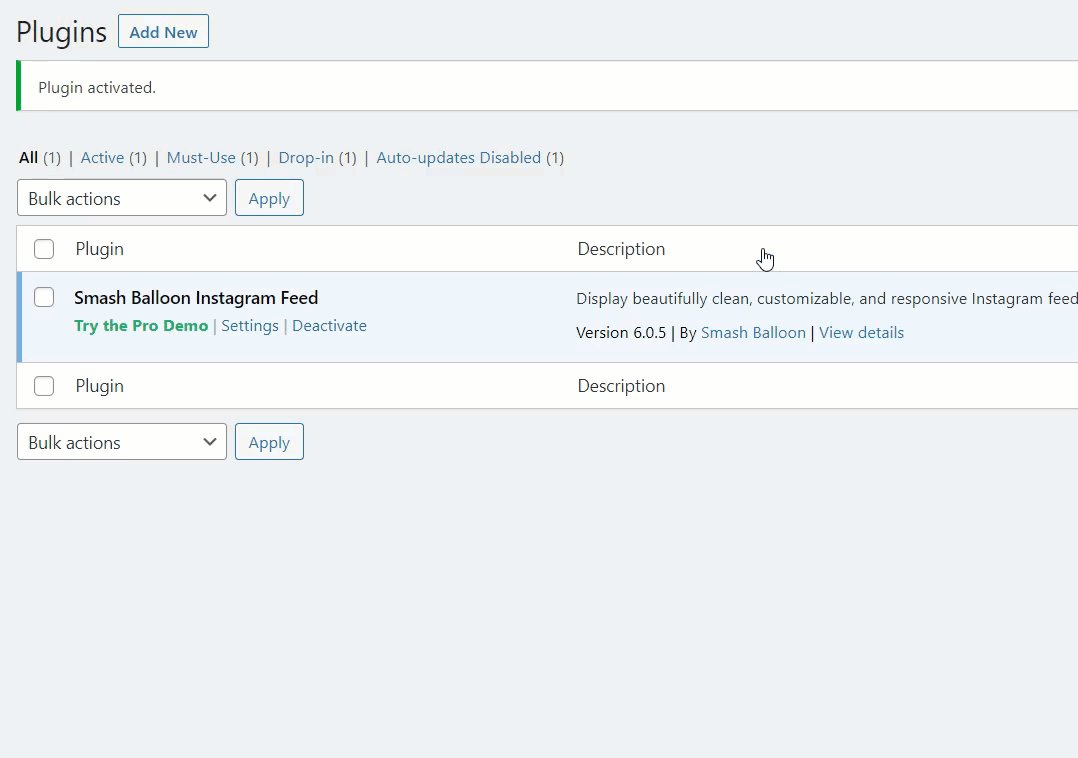
Une fois que vous avez activé le plugin, vous pouvez voir les paramètres du plugin sur le côté gauche du panneau d'administration de WordPress.

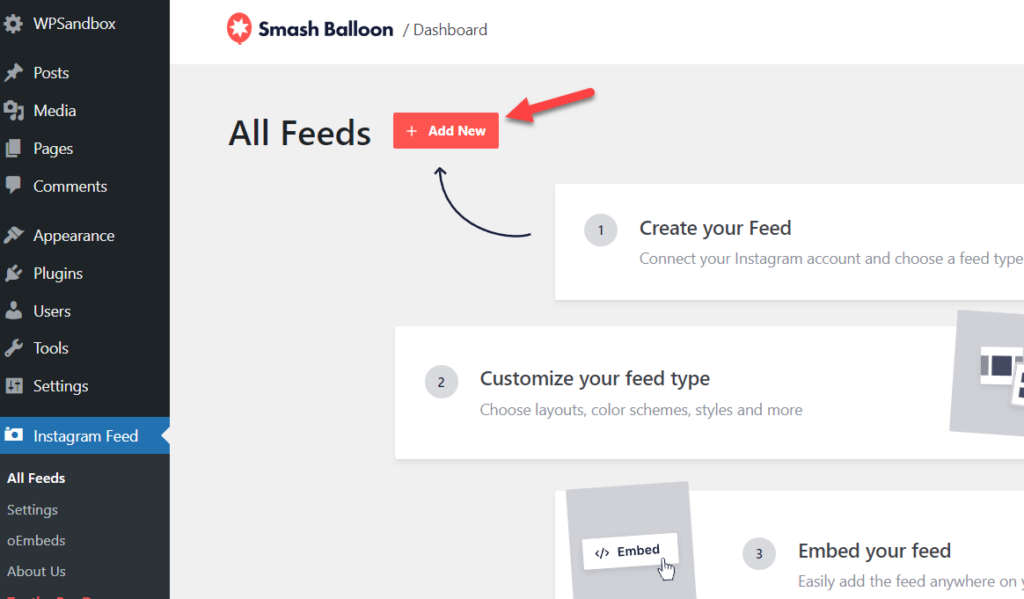
Si vous cochez les paramètres, vous n'aurez pas de flux par défaut. Donc, ce que vous devez faire, c'est en créer un nouveau.

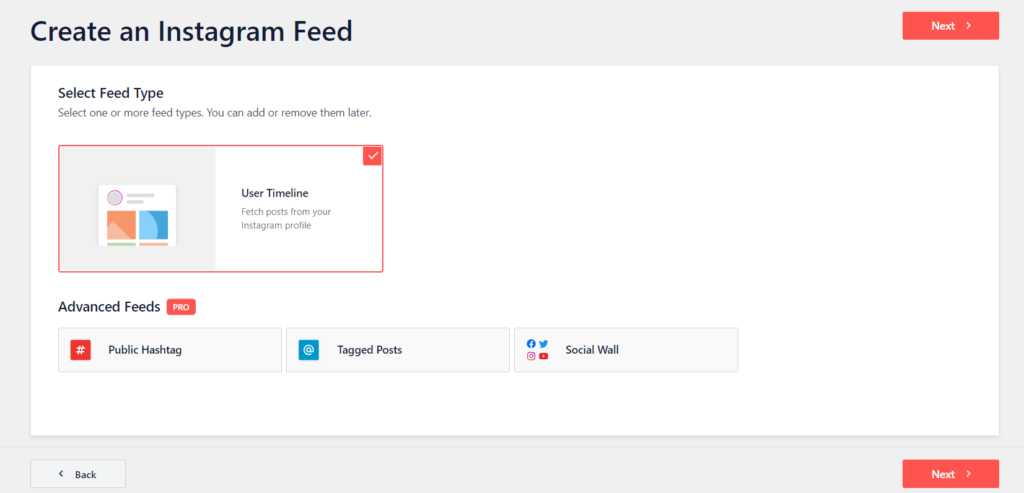
Ensuite, vous devez choisir un type de flux.
À partir de maintenant, le plug-in de la version gratuite n'autorise que la chronologie de l'utilisateur comme type de flux. D'autre part, si vous utilisez la version premium du plug-in de flux Instagram Smash Balloon sur votre installation WordPress, vous obtiendrez des types de flux supplémentaires comme un hashtag public, des publications taguées et un mur social. Donc, ici, nous choisirons la chronologie de l'utilisateur.

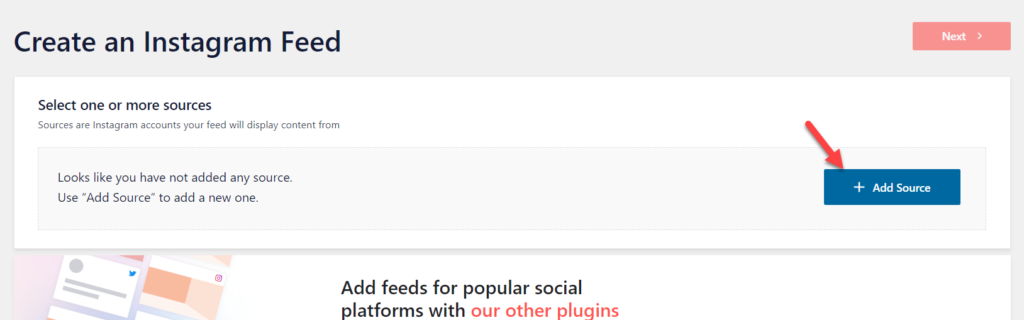
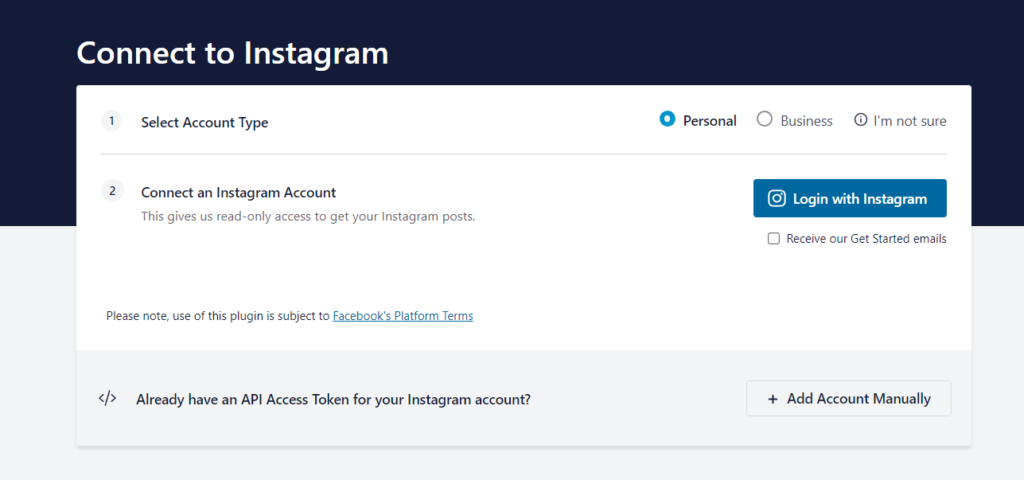
Le plugin vous demandera de connecter une source sur la page suivante.

Maintenant, le plugin vous redirigera vers le site officiel. De là, vous pouvez connecter votre compte Instagram. Vous pouvez choisir votre type de compte (personnel/professionnel) et établir une connexion. En revanche, vous pouvez le saisir si vous avez déjà généré une clé API.

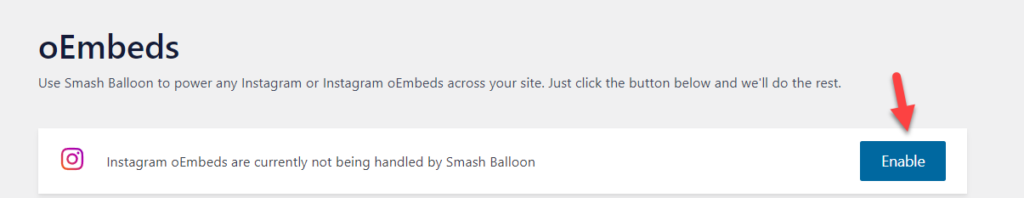
Après avoir connecté votre compte Instagram, accédez à la section oEmbeds dans les paramètres du plugin.
Vous verrez une option pour activer oEmbeds servant via Instagram Feed by Smash Balloon.

Vous pouvez coller directement les liens Instagram dans les articles de votre blog, et le plugin Smash Balloon se chargera de l'intégration.
C'est ça. De cette façon, vous pouvez résoudre votre problème d'API Instagram. Ensuite, vous pouvez laisser les paramètres comme ça et avoir une connexion Instagram-WordPress ininterrompue.
4. Jet pack
Si vous travaillez avec WordPress depuis un certain temps, vous connaissez probablement Jetpack. Jetpack est un excellent outil pour améliorer les fonctionnalités de votre site WordPress. Nous avons même couvert un examen de l'outil avec les principales fonctionnalités, les prix, etc. De plus, Jetpack est livré avec une fonctionnalité plug-and-play pour oEmbeds. Ici, nous allons vous montrer comment installer et activer Jetpack.
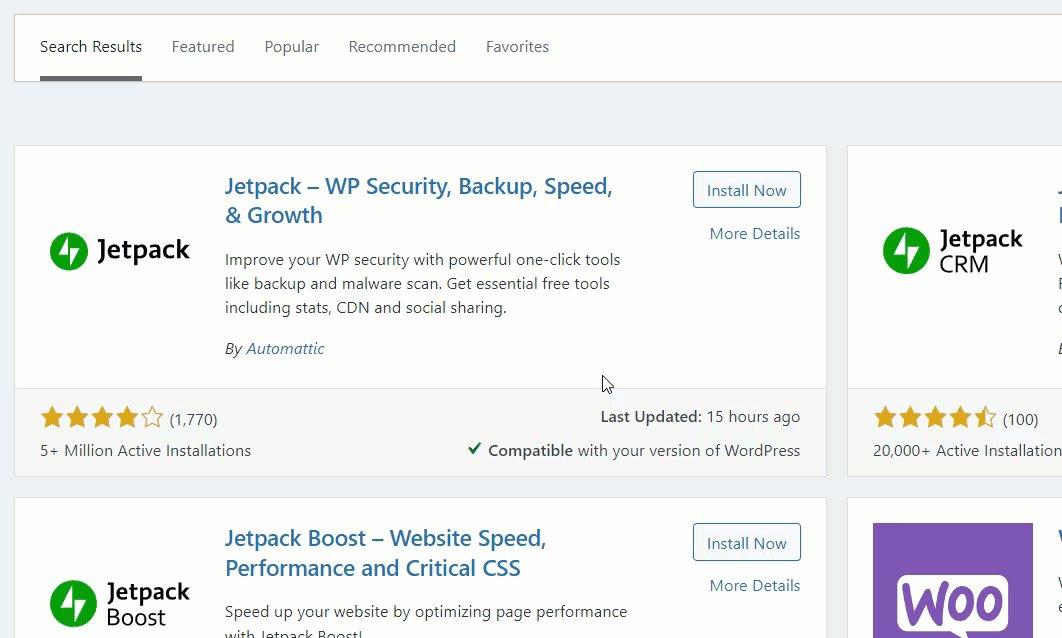
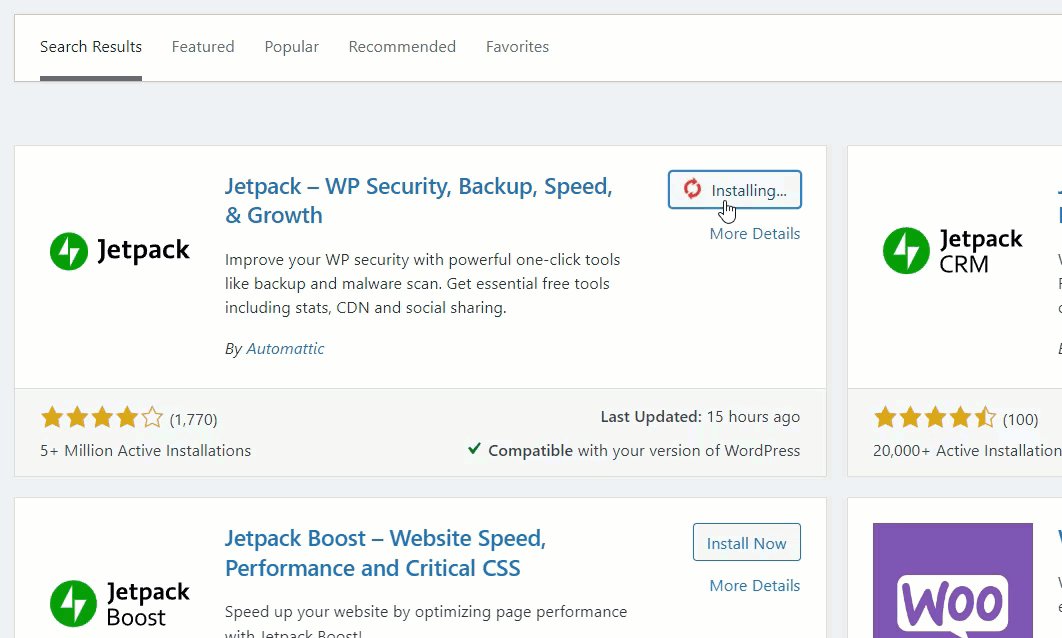
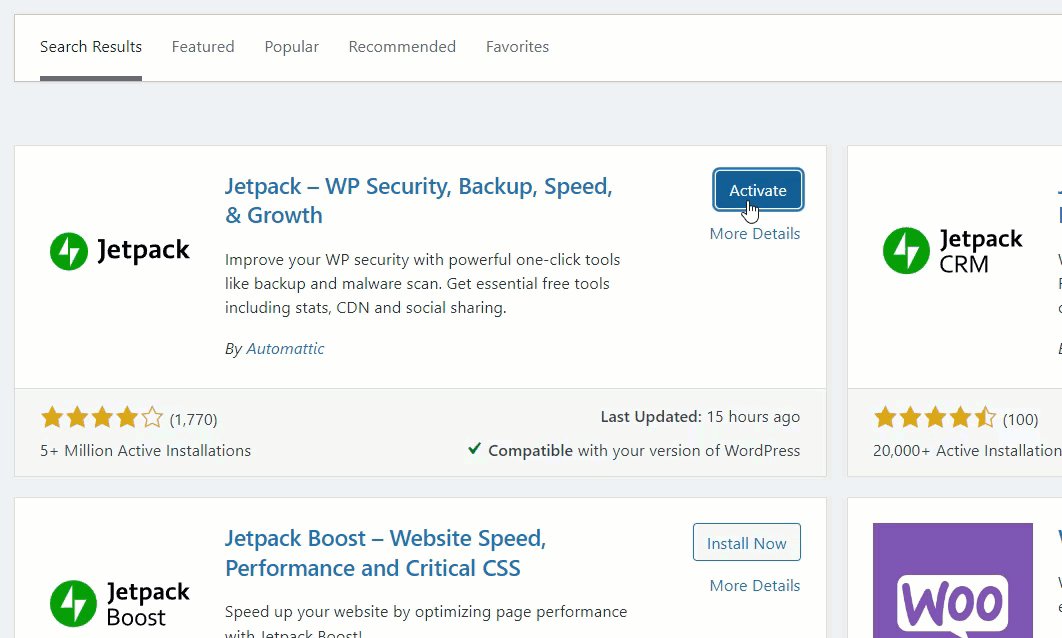
Une fois que vous êtes connecté à votre installation WordPress, accédez à la section Ajouter de nouveaux plugins. Là, recherchez Jetpack, installez et activez.

Une fois que vous avez activé le plugin, vous devez terminer l'authentification. Ensuite, en connectant votre compte WordPress.com au plugin, vous pouvez commencer à l'utiliser et activer/désactiver les fonctionnalités.
Désormais, Jetpack s'occupera de l'oEmbed. Vous pouvez donc l'utiliser à la fois sur Gutenberg et sur Classic Editor.
De cette façon, vous pouvez utiliser Jetpack pour gérer votre oEmbed.
Comment effacer le cache oEmbed dans WordPress ?
Lorsque vous intégrez une vidéo YouTube, Twitter ou quelque chose de similaire, votre serveur Web génère une copie en cache du contenu et la stocke localement. Cela aidera les visiteurs de votre site Web à voir le contenu presque instantanément après le chargement de la page et vous aidera à optimiser la vitesse et les performances.
Mais stocker trop d'oEmbed dans le serveur Web n'est pas adapté au site Web. Une autre chose à garder à l'esprit est le moment où la vidéo YouTube ou le Tweet reçoit une modification/mise à jour ; les données mises en cache existantes ne seront pas à jour. Nous devons donc vider le cache oEmbed dans WordPress pour résoudre ce problème.
À l'heure actuelle, aucun plug-in de mise en cache n'est disponible pour vider le cache oEmbed. Nous devons donc utiliser le panneau de configuration du serveur Web pour effectuer la tâche. Ici, nous vous donnerons un résumé de la façon de vider le cache.
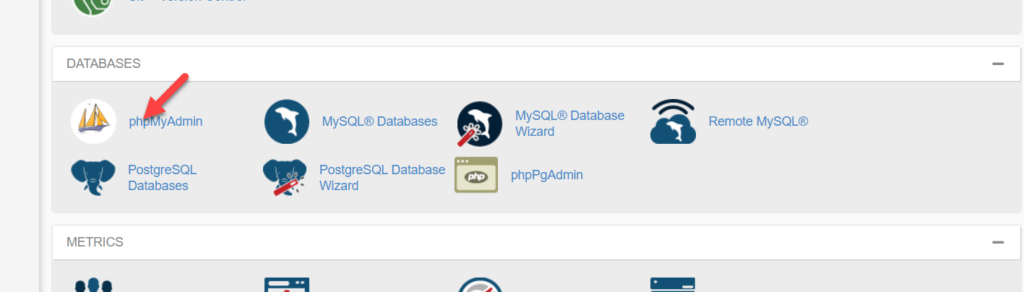
La toute première chose que vous devez faire est d'ouvrir le cPanel. Par exemple, lorsque vous utilisez un fournisseur d'hébergement Web basé sur Linux, tel qu'un hébergement mutualisé, vous verrez un cPanel similaire à celui-ci : ouvrez PHPMyAdmin.

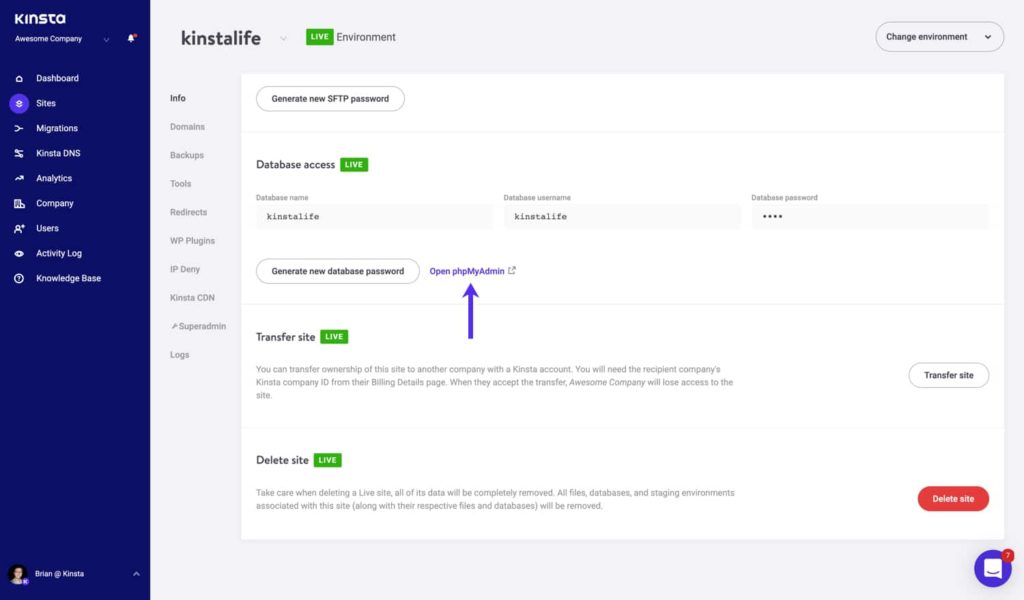
D'autre part, si vous êtes client de n'importe quel fournisseur d'hébergement WordPress géré premium comme Kinsta ou WP Engine, vous verrez le bouton PHPMyAdmin directement dans le tableau de bord de votre compte.

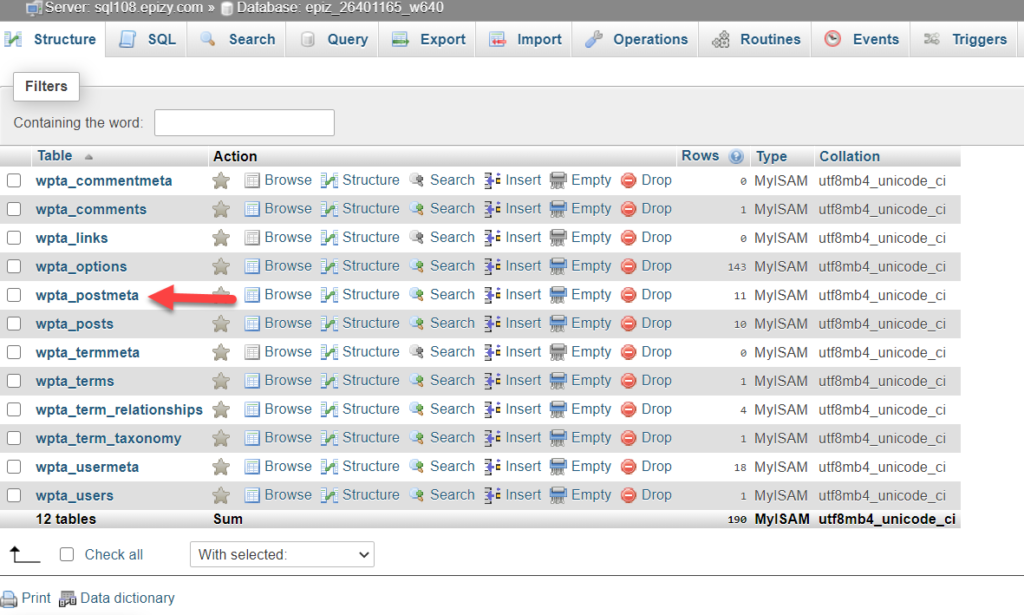
Dans la section PHPMyAdmin, accédez à postmeta.

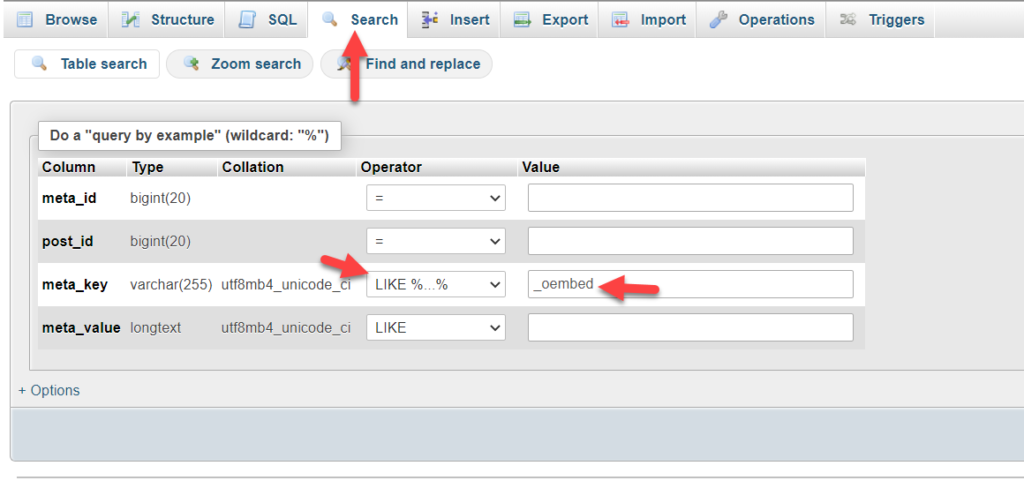
Après cela, ouvrez la fonction de recherche là-bas. Vous devez définir la meta_key comme LIKE %…% dans la liste déroulante. Et dans le champ Valeur, définissez la valeur sur _oembed . Après cela, cliquez sur le bouton Go .

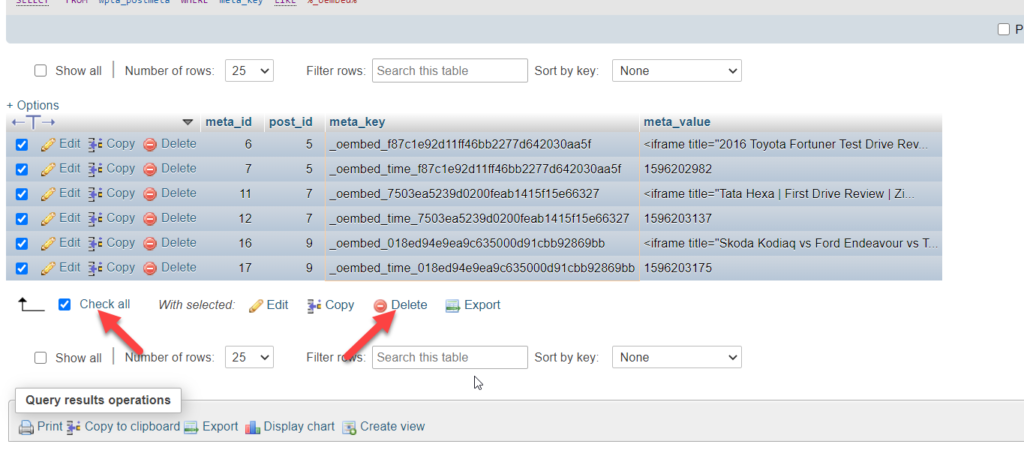
Vous verrez tout le cache oEmbed stocké sur votre base de données sur l'écran suivant. Vous pouvez tous les sélectionner et les supprimer de toute la base de données.

C'est ça. De cette façon, vous pouvez récupérer le contenu le plus mis à jour à partir des sources.
Si vous avez besoin d'un article dédié, n'hésitez pas à consulter celui-ci.
Conclusion
Voici donc comment vous pouvez résoudre le problème Facebook et Instagram oEmbed. Comme vous pouvez le voir ci-dessus, il existe principalement quatre méthodes disponibles. Elles sont:
- oIntégrer Plus
- Smash Ballon Facebook
- Smash Ballon Instagram
- Jet pack
Lorsque vous avez besoin d'une solution simple pour résoudre les problèmes de Facebook et d'Instagram, vous devez utiliser le plugin oEmbed plus WordPress. Il est livré sans configuration supplémentaire et vous pouvez résoudre le problème immédiatement après avoir activé le plugin.
Ensuite, vous pouvez utiliser les plugins Smash Balloon Facebook et Smash Balloon Instagram pour résoudre le problème Facebook et les problèmes Instagram individuellement. D'autre part, si vous utilisez déjà JetPack pour protéger votre site Web contre le spam ou les attaques, vous n'avez pas besoin d'utiliser des plugins supplémentaires. Jetpack vous soutient et vous pouvez activer/désactiver les fonctionnalités en fonction de vos intérêts.
Vous pouvez consulter nos archives de blog pour des articles plus pertinents. En attendant, voici quelques-uns de nos articles qui pourraient vous intéresser :
- Comment publier automatiquement de WordPress sur Facebook
- Le catalogue Instagram ne fonctionne pas ? Comment le réparer
- Comment connecter WooCommerce à Instagram
