Échec de l’évaluation Core Web Vitals dans WordPress : comment y remédier
Publié: 2024-07-09Votre site Web WordPress a donc échoué à son évaluation Core Web Vitals et vous vous demandez comment y remédier. Si vous vous sentez inquiet, ce n’est pas une erreur. De mauvaises performances peuvent vraiment gâcher l'expérience de vos utilisateurs, faire fuir les lecteurs et les clients et, en fin de compte, nuire à vos positions dans les recherches.
C'est pour cette raison que si votre site échoue à l'évaluation, il est important de remédier au problème dès que possible.
Heureusement, il existe de nombreuses stratégies pour changer les choses, et ce guide vous guidera à travers elles. Ci-dessous, nous aborderons l'importance de réussir votre évaluation Core Web Vitals, comment déterminer si votre site a échoué et les étapes concrètes pour redresser la situation. Enfin, nous parlerons également des mesures efficaces pour maintenir votre statut Core Web Vitals afin que vous ne rencontriez plus ce problème.
Pourquoi vous devez prêter attention aux éléments essentiels du Web
Les Core Web Vitals sont un ensemble de métriques définies par Google. Ils mesurent divers éléments de la convivialité de votre site Web. Chacun d’eux quantifie différents aspects de la façon dont les utilisateurs perçoivent les performances et la réactivité de votre site Web. Voici pourquoi c'est important :
- Impact SEO – Google a clairement indiqué que l’expérience de la page, qui est ce que mesure le Core Web Vitals, est un facteur de classement majeur. Par conséquent, les sites Web qui répondent à ces normes sont plus susceptibles d’être mieux classés dans les résultats des moteurs de recherche que ceux qui ne les respectent pas.
- Meilleure expérience utilisateur – Les utilisateurs d’aujourd’hui s’attendent à des sites Web rapides, réactifs et visuellement stables. Lorsque les gens atterrissent sur le vôtre, ils ne veulent pas attendre dix secondes qu’il soit utilisable. Si votre site fonctionne bien, les visiteurs sont plus susceptibles de rester plus longtemps, d'interagir avec votre contenu et de revenir plus tard.
- Rentabilité – L'amélioration de Core Web Vitals ne profite pas seulement à vos utilisateurs et à votre référencement. Cela peut directement vous faire économiser de l'argent, surtout si vous utilisez un hébergeur Web qui facture en fonction de l'utilisation des ressources (par exemple, l'hébergement cloud). Les sites Web codés efficacement et bien optimisés consomment souvent moins de ressources serveur que ceux qui échouent à leur évaluation Core Web Vitals.
Comment savoir si vous avez échoué à votre évaluation Core Web Vitals
Il y a beaucoup d'informations à traiter lorsque vous vérifiez vos Core Web Vitals. De plus, il existe de nombreuses façons de les surveiller. L'un des outils les plus courants est Google PageSpeed Insights. Passons en revue les informations qu'il propose pour comprendre votre statut Core Web Vitals.
Comprendre le rapport
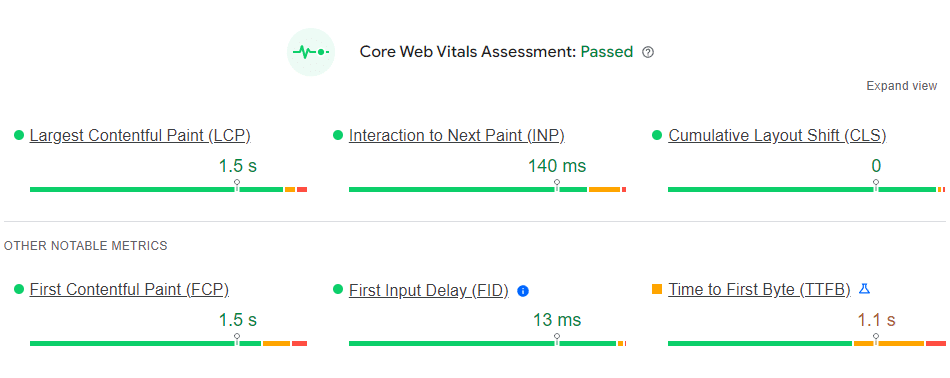
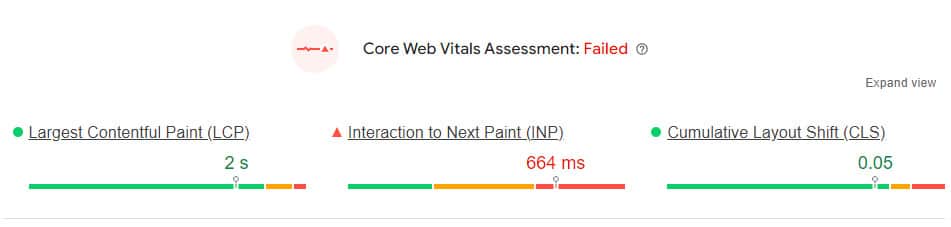
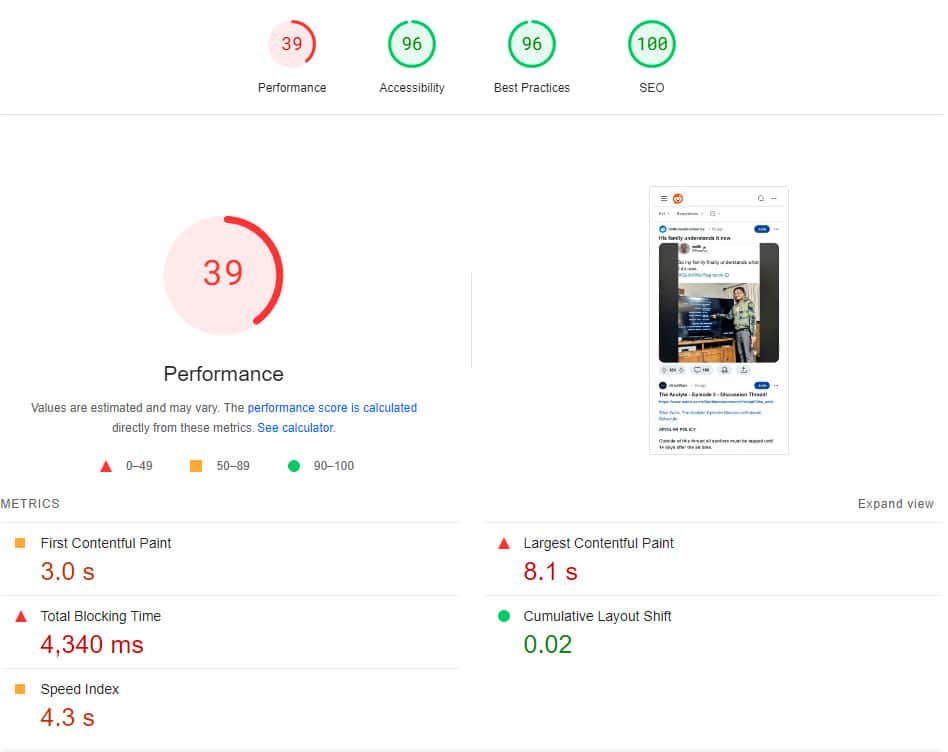
Lorsque vous exécutez votre site via PageSpeed Insights, l'évaluation Core Web Vitals apparaît bien en évidence en haut.

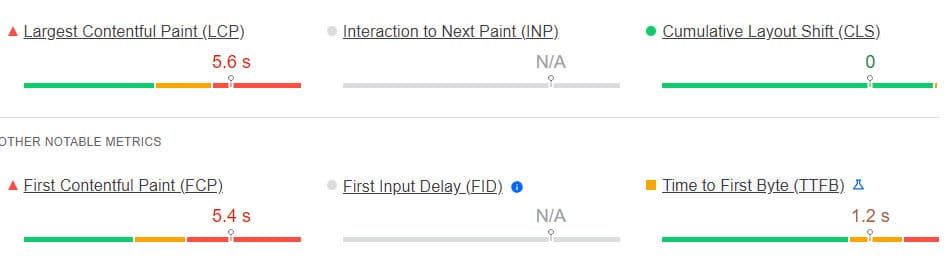
Il se compose principalement de six métriques, dont trois sont les plus importantes : Largest Contentful Paint (LCP), Interaction to Next Paint (INP) et Cumulative Layout Shift (CLS). Chaque métrique est accompagnée d'un score de performance codé par couleur et vous pouvez soit le réussir (vert), soit l'échouer (jaune ou rouge).
Ce qu'il est important de noter, c'est que si vous ne réussissez pas l'une des trois mesures principales, cela entraînera automatiquement un échec de l'évaluation globale Core Web Vitals.

Pour cette raison, c’est là que devraient aller la plupart de vos efforts d’optimisation. Plus d’informations à ce sujet ci-dessous.
Les trois autres mesures, First Contentful Paint (FCP), First Input Delay (FID) et Time to First Byte (TTFB), n'ont pas d'impact sur votre évaluation Core Web Vitals. Cependant, ils affectent votre score de performance et peuvent vous empêcher d’obtenir le parfait 100 tant convoité.

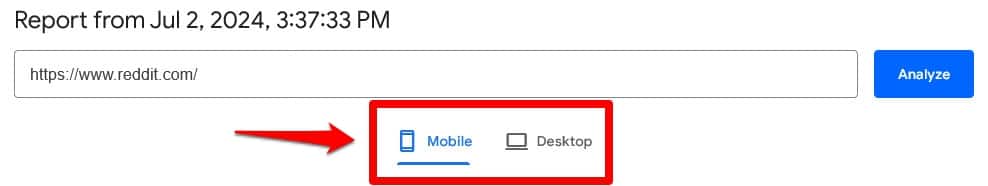
Pour les deux évaluations, veillez à basculer entre les vues Mobile et Desktop, car vos performances sont calculées séparément pour chaque version de site Web.

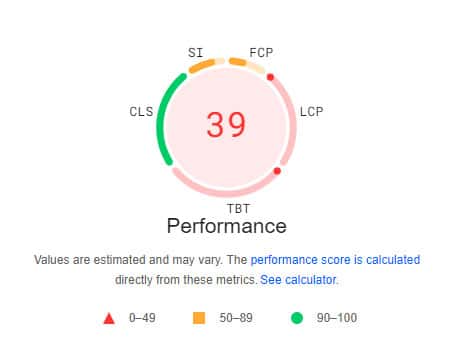
Outre l'évaluation globale réussite/échec de votre adhésion aux Core Web Vitals, PageSpeed Insights vous donne également une analyse des problèmes de votre site Web dans divers domaines. Vous trouverez un résumé sous Diagnostiquer les problèmes de performances .

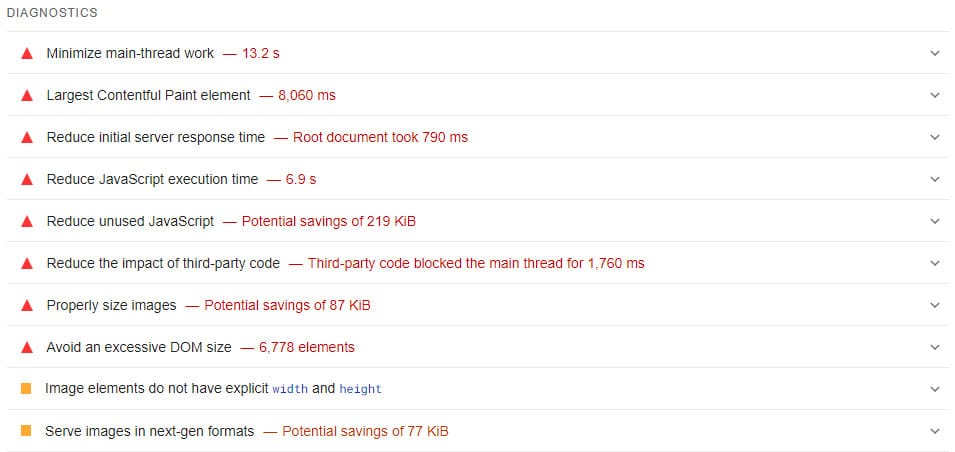
Plus bas, sous Diagnostics , il vous donne des conseils pratiques pour améliorer votre score Core Web Vitals.

Cliquez sur chaque élément de la liste pour obtenir une description détaillée du problème et comment le résoudre.
Évaluation Core Web Vitals : non applicable
Vous pourriez rencontrer le problème que votre rapport Core Web Vitals indique quelque chose comme « Non applicable », « Données insuffisantes », « N/A » ou similaire.

Cela signifie que PageSpeed Insights ne dispose pas encore de suffisamment de données pour porter un jugement sur cette métrique particulière.
Pour comprendre cela, il est important de savoir que le rapport comprend à la fois des données de terrain et de laboratoire. Le premier est collecté à partir des expériences réelles des visiteurs sur votre site Web, mesurées par le navigateur Chrome de Google. Les données de laboratoire, quant à elles, sont calculées dans un environnement aux conditions contrôlées.
Ainsi, si vous constatez que certaines données de l’évaluation Core Web Vitals pour votre site WordPress ne sont pas disponibles, c’est souvent parce qu’il n’y a pas encore eu suffisamment d’interactions réelles avec votre site Web pour générer un rapport.
C’est différent de l’échec. Votre site Web contient peut-être déjà toutes les mesures, mais Google ne dispose tout simplement pas encore des chiffres nécessaires pour dresser un tableau précis. Il vous suffit d'attendre plus de visiteurs
Autres moyens de mesurer les éléments essentiels du Web
Outre PageSpeed Insights, il existe d'autres moyens de vérifier vos Core Web Vitals, notamment Google Search Console, Chrome DevTools (avec Lighthouse intégré) et Chrome User Experience Report (CrUX).

Cependant, sachez qu'il existe des différences dans l'utilisation par ces outils des données de terrain et de laboratoire. PageSpeed Insights est généralement la solution la plus simple.
Comment réparer un échec d’évaluation Core Web Vitals dans WordPress
Comme mentionné, Core Web Vitals implique trois mesures clés, et vous devez optimiser chacune d'elles pour obtenir une note de passage. Par conséquent, examinons chacun en détail, pourquoi vous avez peut-être échoué et comment vous améliorer.
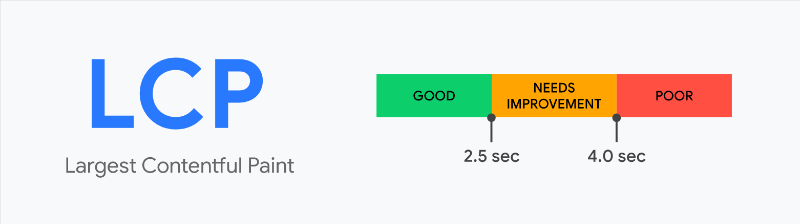
La plus grande peinture de contenu (LCP)

LCP mesure le temps nécessaire pour que le plus grand élément de contenu visible, tel qu'une image, une vidéo ou un gros bloc de texte, apparaisse à l'écran. Un LCP long indique que votre page est lente, ce qui peut frustrer les utilisateurs. Un LCP qui passe se produit dans les 2,5 secondes suivant le premier chargement de la page. Plus de 4 secondes indique une page très lente.
Plusieurs facteurs peuvent avoir un impact négatif sur le LCP, notamment :
- Temps de réponse lents du serveur – Si votre serveur est lent à répondre, il retarde le chargement de votre page Web.
- Thèmes et plugins gonflés – WordPress propose une vaste gamme de thèmes et de plugins, mais tous ne sont pas créés égaux. Des fonctionnalités excessives et un codage médiocre peuvent ralentir considérablement votre site, tout comme la simple installation de trop de plugins.
- Ressources bloquant le rendu – Fichiers CSS et JavaScript qui empêchent la page de s'afficher rapidement.
- Actifs non optimisés – Les éléments tels que les vidéos et les images qui sont trop volumineux ou non compressés prennent beaucoup plus de temps à charger .
- Rendu côté client – Un JavaScript excessif qui restitue le contenu côté client peut ralentir LCP.
Alors, comment pouvez-vous réparer un LCP défaillant ? Recherchez ces éléments dans vos Diagnostics (voir exemple ci-dessus).
- Le plus grand élément Contentful Paint – Le rapport indiquera le plus grand élément de la page et le temps qu’il a fallu pour se charger. S'il est rouge, vous devez y remédier. PageSpeed Insights peut vous suggérer de le précharger.
- Réduisez le temps de réponse du serveur – Un mauvais LCP est souvent dû à un hébergeur lent. Si vous utilisez un plan d'hébergement partagé, envisagez de passer à un meilleur plan ou de passer à un hébergeur plus rapide. Ces forfaits peuvent être abordables, mais souvent peu fiables et lents en raison du fait que de nombreux sites Web utilisent les mêmes ressources de serveur.
- Évitez les énormes charges utiles du réseau – Si votre page est extrêmement volumineuse ou charge des tonnes de scripts, votre rapport indiquera ce qui consomme le réseau des utilisateurs.
- Éliminez les ressources bloquant le rendu : réduisez les CSS et Javascript, différez le code non critique afin qu'il se charge après le contenu principal et insérez uniquement les CSS requis pour le contenu au-dessus de la ligne de flottaison. Si vos diagnostics affichent cette erreur, le rapport indiquera exactement quels scripts sont à l'origine du problème.
- Encodez efficacement les images et dimensionnez correctement les images – Compressez et redimensionnez les images et autres médias pour éviter de charger des fichiers volumineux. Notre plugin d'optimisation d'image sœur, Imagify, peut gérer cela. Une fois installé sur votre site WordPress, il compresse et redimensionne automatiquement toute image que vous téléchargez. Il peut également optimiser les images en masse, les convertir aux formats d’image de nouvelle génération et est extrêmement simple à utiliser. Votre rapport Core Web Vitals vous montrera même exactement quelles images posent problème.
- Servez des actifs statiques avec une politique de cache efficace – Activez la mise en cache afin que les navigateurs des visiteurs conservent les fichiers du site Web qui ne changent pas très souvent afin d'accélérer les visites ultérieures. Plus loin, nous expliquerons également comment vous pouvez utiliser notre propre plugin WP Rocket pour mettre en cache votre site Web et bien plus encore.
- Différer les images hors écran – Retardez le chargement des images et des vidéos jusqu'à ce que l'utilisateur fasse défiler vers elles. Vérifiez votre rapport pour voir quels actifs sont en faute.
Interaction avec la peinture suivante (INP)
INP mesure le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec votre site (par exemple en cliquant sur un bouton ou un lien) et le moment où la page répond à cette interaction. Pour réussir, vous devrez obtenir un score inférieur à 200 ms, tandis qu'un score supérieur à 500 ms signifie que la mise à jour de votre site est lente.

Ces facteurs contribuent à un INP trop élevé :
- Fichiers Javascript volumineux – Des fichiers Javascript excessifs ou un code inefficace peuvent retarder les temps de réponse.
- Blocage du thread principal – Les tâches qui bloquent le thread principal pendant trop longtemps empêchent le navigateur de traiter rapidement les interactions.
- Scripts tiers – Le chargement de scripts externes est un moyen simple d'ajouter des fonctionnalités à votre site. Pourtant, les polices, les publicités, les widgets de réseaux sociaux et les analyses alourdissent votre site et ne sont pas tous essentiels.
Et voici comment vous pouvez corriger un score INP défaillant à l'aide de vos diagnostics Core Web Vitals :
- Minify CSS et Minify Javascript – WP Rocket peut vous aider à réduire la taille des fichiers JavaScript et CSS grâce à la minification et à la compression.
- Réduire les CSS inutilisés et réduire le Javascript inutilisé – Utilisez des attributs différés ou asynchrones pour charger du JavaScript non essentiel après le contenu principal. Google signalera les scripts inutilisés sur votre site.
- Évitez les longues tâches du thread principal – Divisez les longues tâches Javascript et confiez-les aux Web Workers pour réduire le délai de saisie.
- Réduisez l'impact du code tiers et minimisez l'utilisation de tiers – Chargez des scripts tiers uniquement lorsque cela est nécessaire et chargez-les de manière asynchrone afin qu'ils ne bloquent pas le thread principal.
- "N'a pas de balise <meta name="viewport"> avec une largeur ou une échelle initiale" - Ne pas l'inclure peut entraîner un énorme retard d'entrée pour certains appareils.
Changement de mise en page cumulatif (CLS)

CLS mesure la stabilité visuelle de votre site Web en quantifiant la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus. Il est calculé en multipliant la distance de déplacement des éléments par la part de l'écran affectée par leur mouvement. Un score CLS de réussite est de 0,1 ou moins, tandis qu'un score supérieur à 0,25 signifie que les éléments sont susceptibles de se déplacer de manière inattendue et d'entraîner des clics indésirables.
Voici pourquoi CLS se produit :
- Dimensions d'image non spécifiées – Les images, publicités et autres intégrations sans dimensions définies provoquent facilement des changements de mise en page lorsqu'elles finissent par utiliser moins ou plus d'espace que celui que le navigateur leur avait initialement réservé.
- Polices à chargement lent – Les polices Web qui apparaissent tardivement peuvent entraîner un décalage du texte.
- Contenu injecté – Le contenu ajouté à la page après le chargement initial, comme les publicités ou les fenêtres contextuelles, peut déplacer d'autres éléments.
Comment améliorer CLS en suivant les conseils de diagnostic de Google :
- Évitez les changements de mise en page importants – Votre rapport mettra spécifiquement en évidence les éléments présentant des changements de mise en page très importants afin que vous puissiez en corriger la cause.
- Les éléments d'image n'ont pas de largeur et de hauteur explicites – Spécifiez toujours les attributs de taille pour les images, vidéos et autres intégrations. Votre rapport rassemble les délinquants.
- Chargement paresseux de ressources tierces avec façades – Fournissez des espaces réservés de mêmes dimensions pour vos éléments chargés paresseux et réservez de l'espace pour les publicités, les iframes et autres intégrations dynamiques.
- Assurez-vous que le texte reste visible pendant le chargement de la police Web – Préchargez les ressources clés telles que les polices pour les rendre immédiatement disponibles aux navigateurs.
- Évitez une taille DOM excessive – En plus de prendre beaucoup de mémoire, cela peut également entraîner un déplacement de la page.
Utiliser un plugin de performances
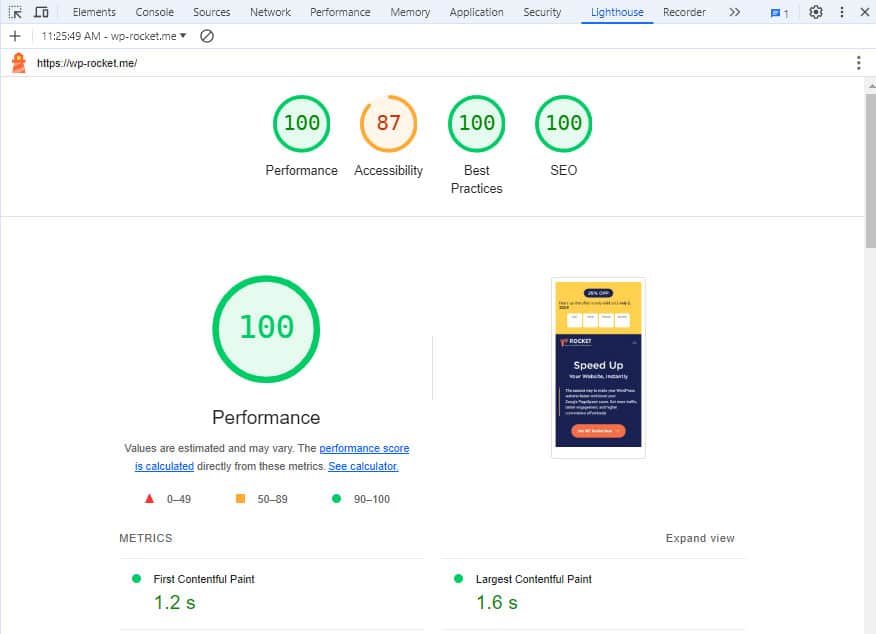
Si les mesures ci-dessus semblent en dehors de votre niveau de compétence, un moyen simple d'aider votre site WordPress à réussir son évaluation échouée Core Web Vitals consiste à utiliser un plugin de performance comme WP Rocket. Nous y avons déjà fait allusion dans la section précédente en parlant de mise en cache pour améliorer le LCP.

Améliorations automatiques
Une fois activé, WP Rocket implémente automatiquement un certain nombre d'améliorations de performances, notamment :
- Mise en cache des pages – Cela signifie créer des versions HTML statiques de vos pages afin que les visiteurs n'aient pas à les demander à votre serveur à chaque fois. WP Rocket l'applique également aux appareils mobiles. La mise en cache du navigateur susmentionnée devient également active par défaut.
- Compression GZIP – Comme dans les fichiers zip, cela réduit les fichiers de votre site Web pour les rendre plus rapides à télécharger et à traiter.
- Optimisation des images au-dessus de la ligne de flottaison – Étant donné que les images en haut de la page finissent généralement comme élément LCP, WP Rocket les optimise désormais par défaut pour améliorer cette métrique Core Web Vitals.
- Diverses autres améliorations – WP Rocket analyse également la configuration de votre site Web et effectue un certain nombre d'autres optimisations, telles qu'un meilleur traitement des polices Web de Google ou la désactivation des emojis WordPress.
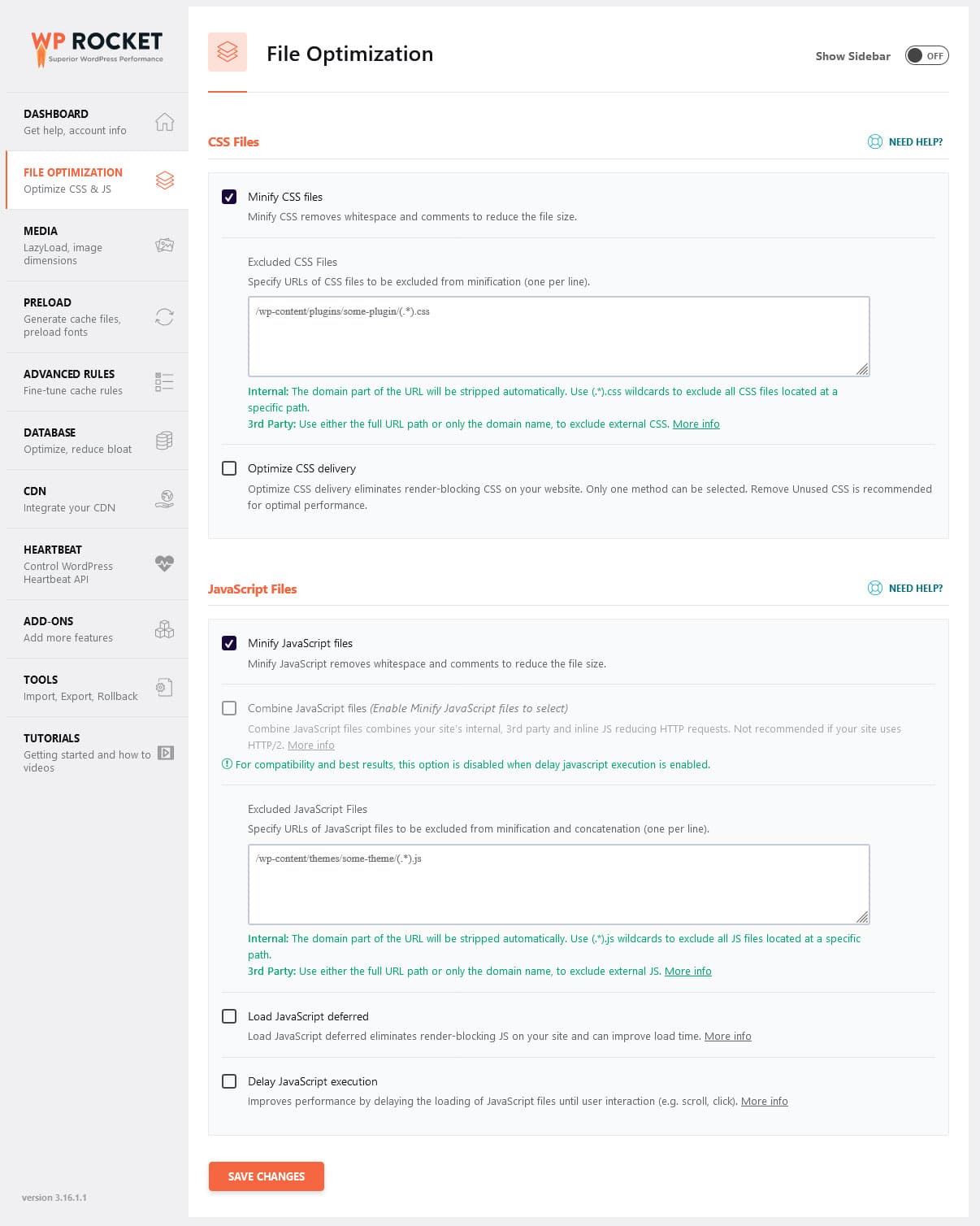
Options manuelles
Tout ce qui précède se produit sans que vous ayez à lever le petit doigt, ce qui signifie que le simple fait d'avoir WP Rocket présent sur votre site améliore automatiquement son évaluation Core Web Vitals. De plus, vous pouvez appliquer manuellement davantage de ce dont nous avons discuté ci-dessus, notamment :
- Préchargement – Vous avez la possibilité de précharger votre cache, vos liens, vos fichiers externes et vos polices pour améliorer les premières visites sur votre site Web.
- Optimisation des fichiers – Le plugin vous permet de réduire les fichiers CSS et Javascript, de les charger de manière différée, retardée ou asynchrone et de supprimer automatiquement le code inutilisé.
- Options multimédias – Chargez paresseusement vos images, vidéos et intégrations. Ajoutez automatiquement des déclarations de hauteur et de largeur aux images sans elles. Utilisez Imagify pour compresser et optimiser davantage vos images.
- Optimisation de la base de données – WP Rocket peut nettoyer votre base de données, supprimant les données inutiles susceptibles de ralentir votre site.
La meilleure partie : vous pouvez faire tout cela dans une interface facile à utiliser en quelques clics de souris, offrant des améliorations rapides des performances de votre site Web et des marqueurs Core Web Vitals.
Meilleures pratiques pour maintenir les éléments essentiels du Web
Suivez ce qui précède pour obtenir votre évaluation Core Web Vitals là où elle est censée être. Cependant, l’obtention d’une note de passage n’est qu’un début. Vous devez également investir pour que cela reste ainsi. Voici comment.
Surveiller et tester régulièrement
Il est important de surveiller constamment les performances de votre site Web. Utilisez des outils tels que Google Search Console et PageSpeed Insights pour continuer à vérifier les performances de vos pages les plus importantes. Testez régulièrement votre site après avoir effectué des mises à jour ou des modifications pour vous assurer qu'elles n'affectent pas négativement vos statistiques.
Gardez WordPress à jour
Si vous utilisez une version obsolète de WordPress, vous devriez sérieusement envisager de la mettre à niveau. Chaque mise à jour principale de WordPress s'accompagne d'améliorations supplémentaires en termes de performances et d'autres améliorations qui rendront votre site plus rapide et plus stable.
Il en va de même pour les plugins et les thèmes. S'ils sont obsolètes, vous risquez de passer à côté d'améliorations majeures des performances. Supprimez régulièrement tous les plugins et thèmes inutiles qui pourraient également ralentir votre site Web.
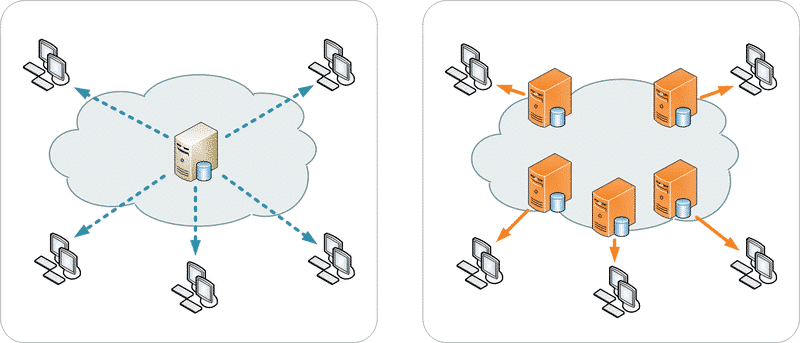
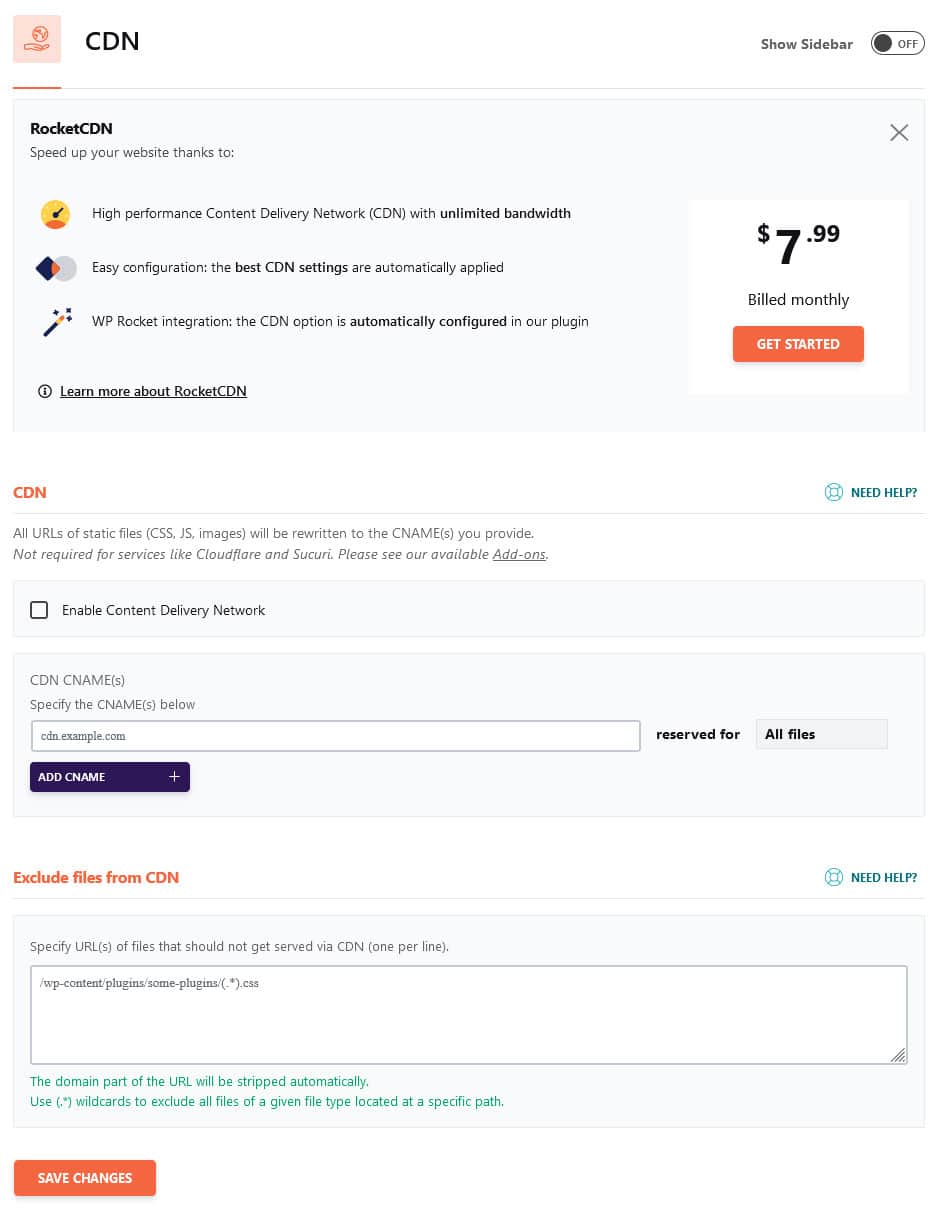
Installer un CDN
Un CDN peut améliorer considérablement les temps de chargement de votre site Web en distribuant votre contenu sur plusieurs serveurs à travers le monde. Il permet aux visiteurs de recevoir les données de votre site Web depuis l’emplacement le plus proche d’eux.

RocketCDN est un excellent exemple de CDN abordable et puissant. La configuration dans WP Rocket est automatique, vous n'avez donc pas besoin de gérer une configuration déroutante.

Réussissez l'évaluation Core Web Vitals dès aujourd'hui
Si vous avez échoué à votre évaluation Core Web Vitals et que vous ne savez pas comment y remédier, ne désespérez pas. En comprenant les problèmes sous-jacents et en prenant des mesures directes pour les résoudre, vous pouvez apporter des améliorations significatives. Un outil comme PageSpeed Insights vous dira exactement ce que vous devez faire pour remettre votre site WordPress sur les rails.
Et si vous avez besoin d’un peu d’aide, tournez-vous vers WP Rocket. Notre puissant plugin de performances est conçu pour résoudre les problèmes qui conduisent à l'échec d'un rapport Core Web Vitals, de manière efficace, confortable et à grande échelle, quelles que soient vos compétences techniques.
