Image en vedette ne montrant pas WordPress : 12 façons simples de corriger
Publié: 2022-11-20L'image en vedette de WordPress qui ne s'affiche pas est l'un des problèmes les plus courants que vous pouvez rencontrer en tant que propriétaire de site Web. Ce n'est pas un problème grave car cela n'affecte pas la structure et les fonctions de votre site. Cependant, la disparition de l'image en vedette peut avoir un impact négatif sur l'apparence et l'interface de votre site.
Le scénario le plus courant est que les images en vedette de WordPress ne s'affichent pas du tout. Mais dans certains cas, les images présentées ne fonctionnent tout simplement pas correctement. Par exemple, ils s'affichent au mauvais endroit, se reproduisent ou n'apparaissent pas sur les réseaux sociaux.
Aujourd'hui, nous couvrirons tout ce qui concerne l'image en vedette de WordPress qui ne s'affiche pas et comment se débarrasser de ce désagrément.
Allons-y !
- Qu'est-ce qu'une image vedette WordPress ?
- # 1 Téléchargez correctement les images en vedette
- # 2 Utilisez des images en vedette au lieu d'images de couverture
- #3 Correction de l'erreur de téléchargement d'image HTTP
- #4 Résoudre les conflits de thème ou de plugin
- #5 Désactiver le chargement paresseux
- #6 Modifier les paramètres du tableau de bord d'administration WordPress
- # 7 Modifier les autorisations des utilisateurs pour afficher les images en vedette
- #8 Supprimer les images sélectionnées en double
- #9 Ajuster les images sélectionnées qui ne semblent pas correctes
- # 10 Correction de l'image en vedette ne s'affichant pas sur les pages de la galerie d'articles de blog
- #11 Correction de l'image en vedette de WordPress qui ne s'affiche pas sur les réseaux sociaux
- #12 Installer les plugins d'images en vedette
Qu'est-ce qu'une image vedette WordPress ?
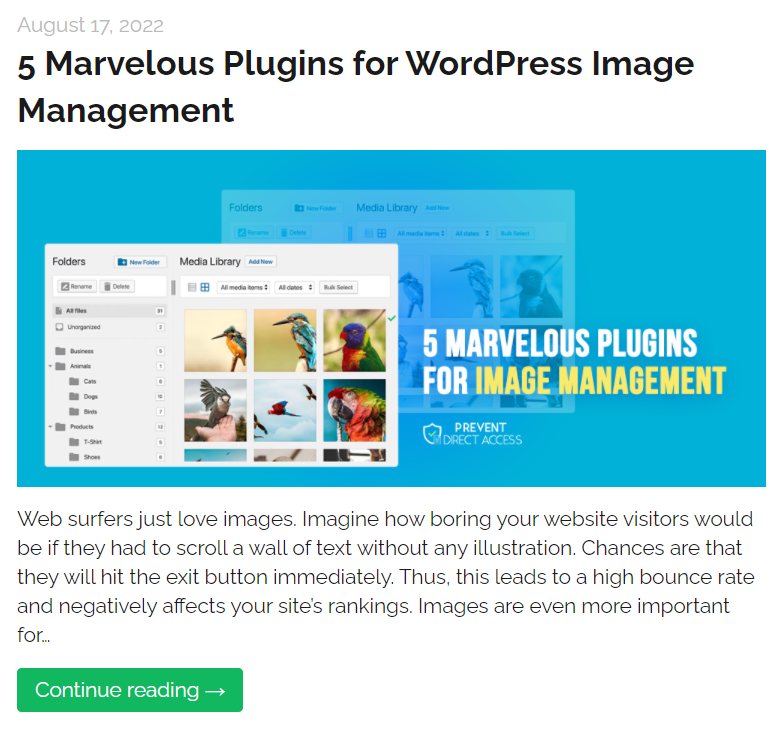
Une image en vedette WordPress apparaît sous forme de vignette pour votre contenu. En d'autres termes, il agit comme la couverture de votre message ou de votre page, similaire à la couverture d'un livre.
Normalement, une image vedette devrait visualiser les idées principales de votre contenu. Son but est d'attirer l'attention de vos visiteurs et de faire une bonne première impression. C'est pourquoi le fait d'avoir des images en vedette représentant vos publications profite à vos efforts de référencement et apporte plus de trafic sur votre site.
Par défaut, vous pouvez ajouter une image en vedette à tous vos articles et pages dans WordPress. Une image sélectionnée ne doit pas être confondue avec la première image de vos articles de blog. Il est généralement révélé comme l'image principale dans la liste des articles de votre blog ou lors du partage sur les réseaux sociaux.
Pour illustrer, l'image sélectionnée s'affichera automatiquement lorsque vous créerez un flux de vos articles de blog. De cette façon, vous pouvez présenter un portfolio visuel de vos messages au lieu d'un tas de liens textuels.

De plus, chaque fois que vous partagez votre publication sur les réseaux sociaux, l'image sélectionnée de cette publication apparaîtra automatiquement. Vous n'avez pas besoin de générer une deuxième version de cette même image à chaque fois que vous la partagez. Il sera extrait du contenu original.

Vous pouvez en savoir plus sur les images en vedette WordPress et leurs avantages ici. Passons maintenant à la façon de corriger l'image en vedette ne montrant pas le problème de WordPress.
# 1 Téléchargez correctement les images en vedette
Tout d'abord, vous devez télécharger correctement les images sélectionnées pour éviter l'erreur. Vous pouvez ignorer cette section si vous connaissez déjà le processus de téléchargement.
Si vous êtes nouveau sur WordPress, suivez les étapes suivantes pour vous assurer que vous le faites correctement. Veuillez noter que nous utilisons l'éditeur classique.
- Dans votre tableau de bord d'administration WordPress, accédez à Articles → Ajouter nouveau pour créer un nouvel article de blog. Il en va de même avec Pages . Vous pouvez sélectionner l'option Tous les messages pour ajouter des images en vedette aux messages générés.

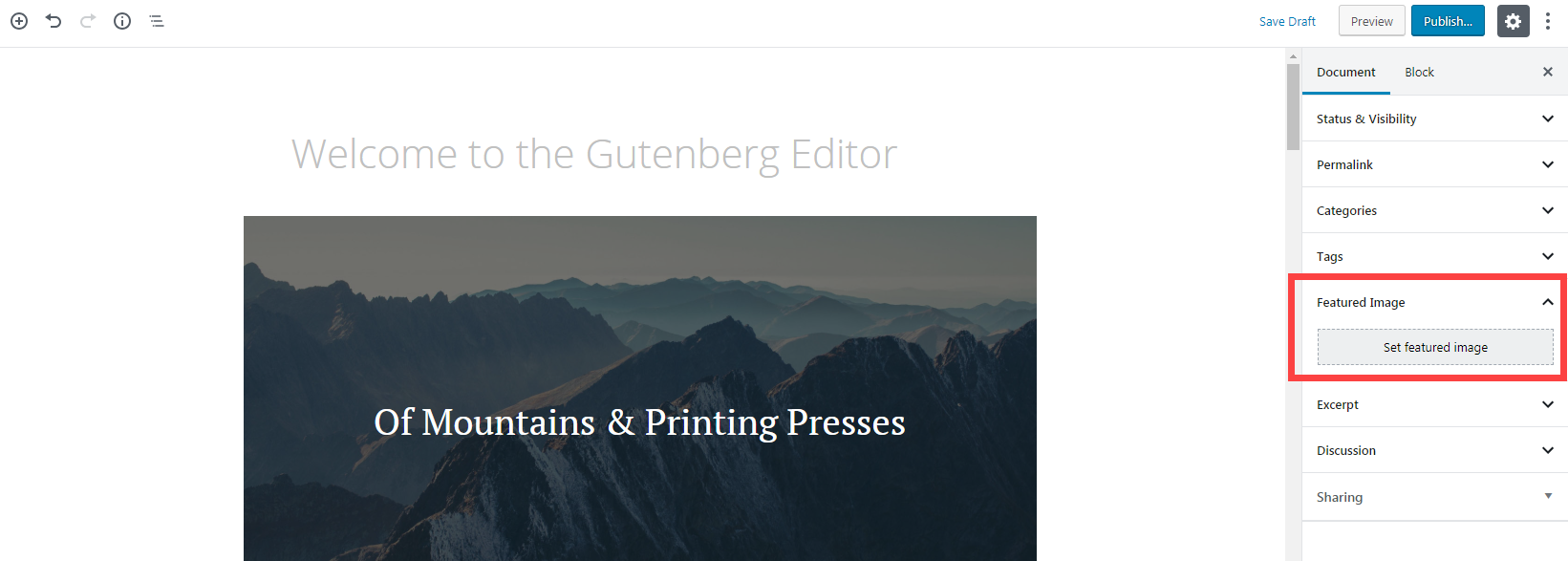
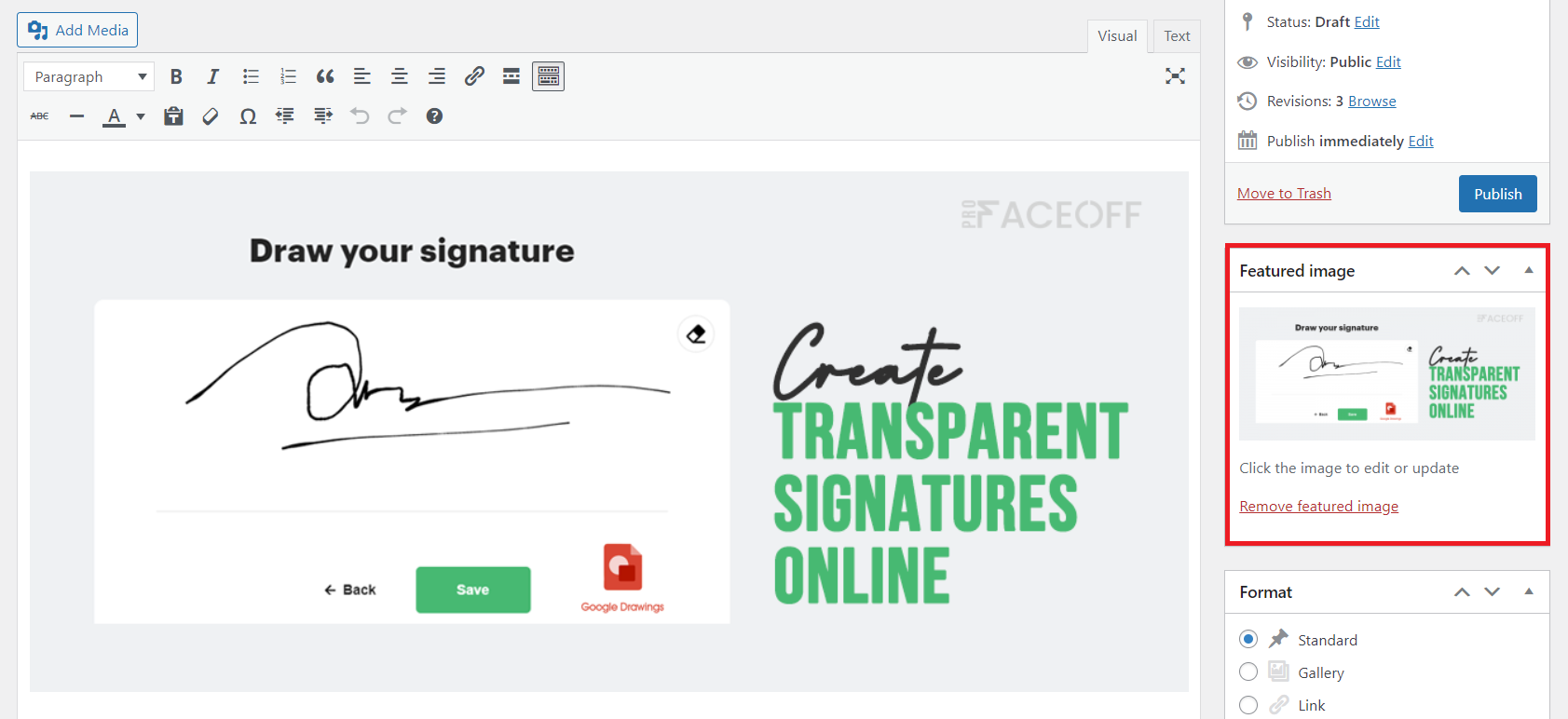
2. Faites défiler jusqu'à la section Image en vedette dans le panneau de droite. Cliquez sur Définir l'image sélectionnée et téléchargez l'image souhaitée, ou choisissez une image existante dans la médiathèque .

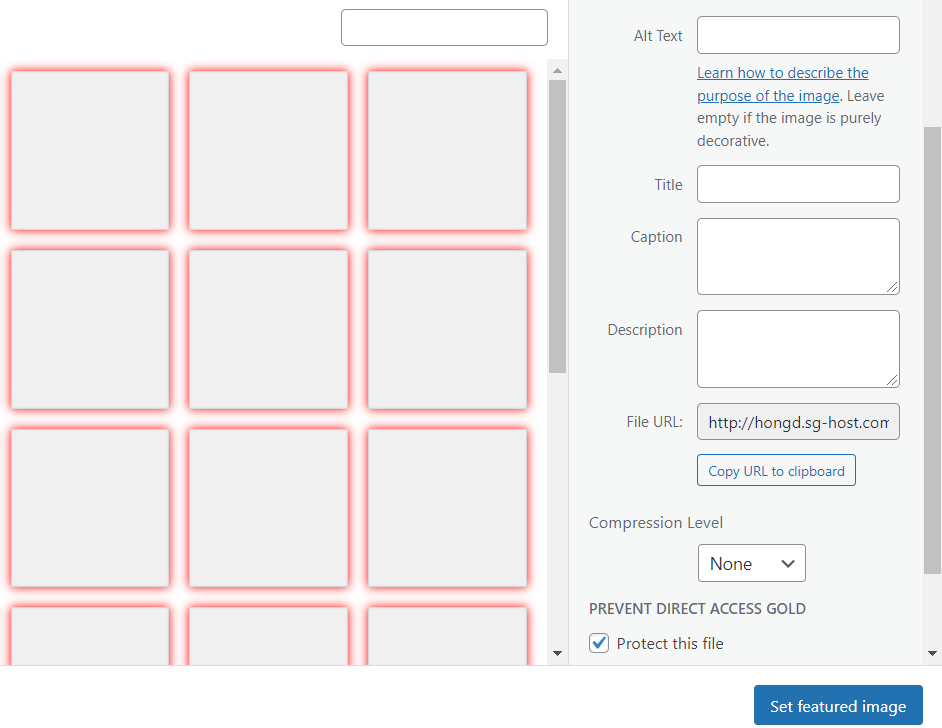
3. Définissez le texte alternatif et le titre , la légende , la description et le niveau de compression de votre image si nécessaire.
4. Appuyez sur le bouton Définir l'image sélectionnée pour terminer.

# 2 Utilisez des images en vedette au lieu d'images de couverture
Pour ceux qui utilisent l'éditeur Gutenberg, le problème survient parfois en raison d'une confusion entre les images de couverture et les images en vedette. L'erreur la plus courante consiste à implémenter une image de couverture et à supposer qu'elle fonctionne comme une image vedette.
En effet, les images de couverture et les images vedettes fonctionnent de manière similaire, affichant de grandes images en haut des publications. Cependant, ils ont quelques différences de fond.
Une image de couverture fait référence à une photo pleine largeur placée dans la zone de contenu de la publication. En termes simples, les images de couverture peuvent se trouver n'importe où dans votre message ou votre page, pas seulement au début. Alors qu'une image en vedette est utilisée comme image principale, apparaissant au début de l'article.
Comme mentionné, les images en vedette apparaissent dans le fil de publication ou les publications de partage social. Pendant ce temps, les images de couverture ou les images intégrées n'apparaissent nulle part ailleurs, sauf dans la zone de contenu de la publication.
Pour éviter le problème, assurez-vous d'utiliser des images en vedette au lieu d'images de couverture. La section Image en vedette se trouve dans le panneau Paramètres de droite de n'importe quelle publication et page. Il est séparé du contenu de la publication.

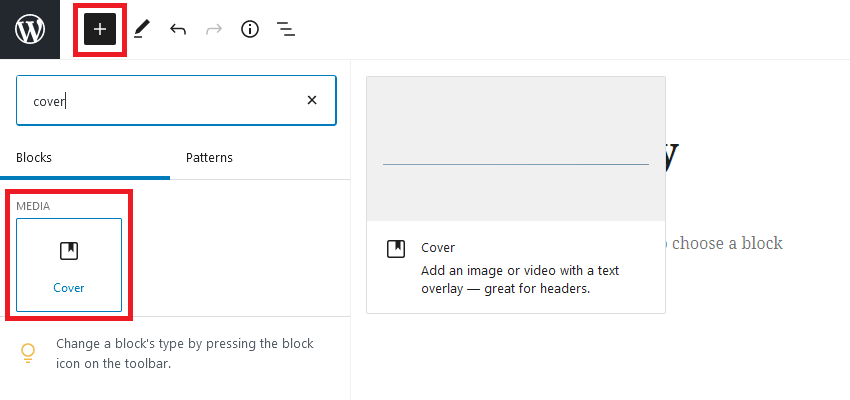
En revanche, un bloc Cover peut être inséré directement dans le contenu du post en cliquant sur le bouton + .

#3 Correction de l'erreur de téléchargement d'image HTTP
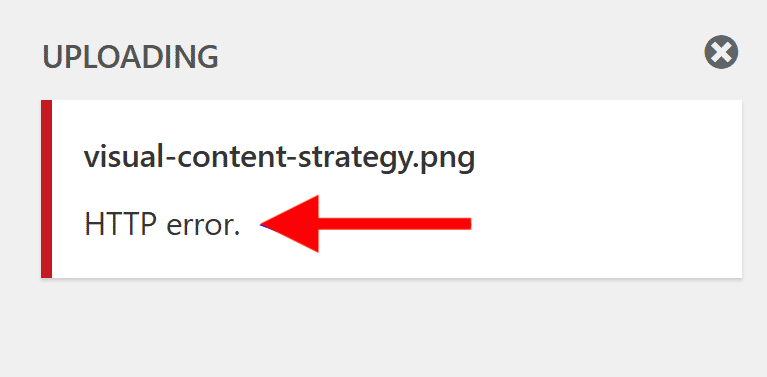
L'erreur HTTP se produit souvent pendant le processus de téléchargement du fichier. WordPress affichera un message "Erreur HTTP" juste sous le nom du fichier.

Il existe 2 causes possibles pour l'erreur HTTP lors du téléchargement d'images sélectionnées sur WordPress. Cela peut provenir de la limite de mémoire ou des formats d'image.
Une fois que vous avez dépassé la limite de mémoire PHP, WordPress empêchera les scripts requis d'afficher les images présentées. Étant donné que la limite de mémoire PHP par défaut n'est que de 32 Mo, l'étendre peut résoudre le problème.
La deuxième possibilité pourrait être que vos images sélectionnées soient dans les mauvais formats. Par exemple, ils dépassent la taille maximale de téléchargement de fichiers PHP ou ont des noms non autorisés.
Il existe plusieurs façons de résoudre le problème HTTP. Nous avons publié un guide étape par étape sur la résolution de l'erreur de téléchargement HTTP dans WordPress. Consultez-le pour plus de détails.
#4 Résoudre les conflits de thème ou de plugin
Les conflits de thème ou de plug-in sont répertoriés comme les raisons les plus courantes pour lesquelles l'image en vedette n'affiche pas WordPress.
Différents thèmes ont différents paramètres d'image en vedette. Certains thèmes bloquent automatiquement ces images et nécessitent une configuration manuelle pour les afficher. Certains autres thèmes peuvent les présenter dans un endroit différent de ce qui est attendu.
Dans ces cas, nous vous recommandons de vérifier les paramètres de votre thème WordPress ou de contacter l'équipe d'assistance du thème pour obtenir de l'aide.
Les conflits de plugins, en revanche, se produisent généralement à cause d'un code obsolète. Dans de rares cas, les plugins ayant accès à votre médiathèque peuvent également empêcher l'affichage des images en vedette de WordPress.
Voici la route pour résoudre les conflits de plugin :
- Mettez à jour tous les plugins installés sur votre site et vérifiez si vos images en vedette s'affichent. Si oui, il s'agissait probablement d'une erreur provenant d'un code obsolète.
- Si le problème persiste, désactivez tous les plugins pour voir si les images présentées s'affichent.
- Au cas où le problème disparaîtrait, l'un de vos plugins est le root. Réactivez-les un par un. Après chaque réactivation du plugin, vérifiez si vos images sélectionnées fonctionnent correctement. Une fois que vous avez détecté la cause, désinstallez-le.
- Si la désactivation des plugins ne résout pas le problème, réactivez-les tous et passez à d'autres méthodes.
Vous pouvez installer le plug-in Health Check pour détecter les erreurs de configuration dans les thèmes et les plug-ins, et effectuer un dépannage.

#5 Désactiver le chargement paresseux
Le chargement différé vous aide à optimiser les images pour améliorer les performances et le temps de chargement de votre site. Il fonctionne en retardant le chargement des fichiers multimédias. En d'autres termes, une image ne se chargera pas tant que les utilisateurs n'auront pas fait défiler jusqu'à sa position exacte.
C'est pourquoi parfois un plug-in de chargement paresseux peut empêcher vos images sélectionnées de s'afficher ou de se charger rapidement.
La première étape pour résoudre ce problème consiste à rechercher et à désactiver les plugins équipés de fonctionnalités de chargement paresseux. Après cela, effacez le cache et voyez si vos images en vedette WordPress s'affichent.
Vous ne souhaitez pas désactiver cette fonctionnalité ? Vous pouvez désactiver le chargement différé uniquement pour la première image de vos messages. Certains plugins vous permettent d'exclure certaines photos du chargement paresseux. Par conséquent, examinez attentivement les fonctionnalités du plug-in ou contactez son équipe d'assistance pour obtenir de l'aide.
#6 Modifier les paramètres du tableau de bord d'administration WordPress
Des paramètres de tableau de bord WordPress incorrects peuvent empêcher les images sélectionnées de s'afficher dans vos listes de publications ou dans l'éditeur WordPress. Heureusement, il n'est pas difficile de régler ce problème.
Lorsque les images présentées sont invisibles sur votre page et vos listes de publications, voici comment corriger :
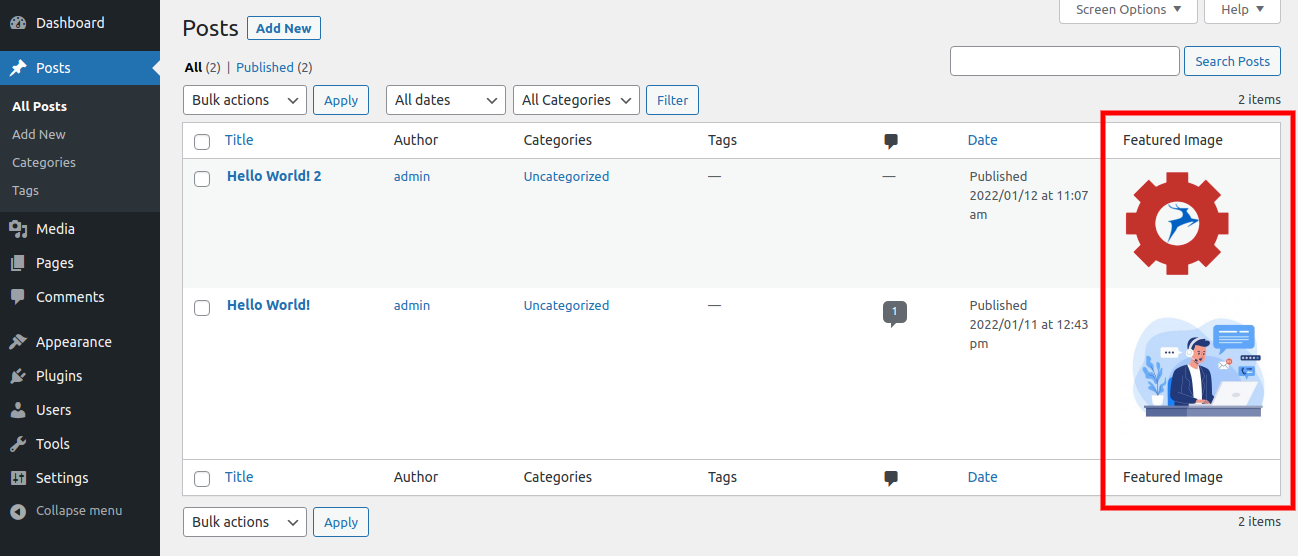
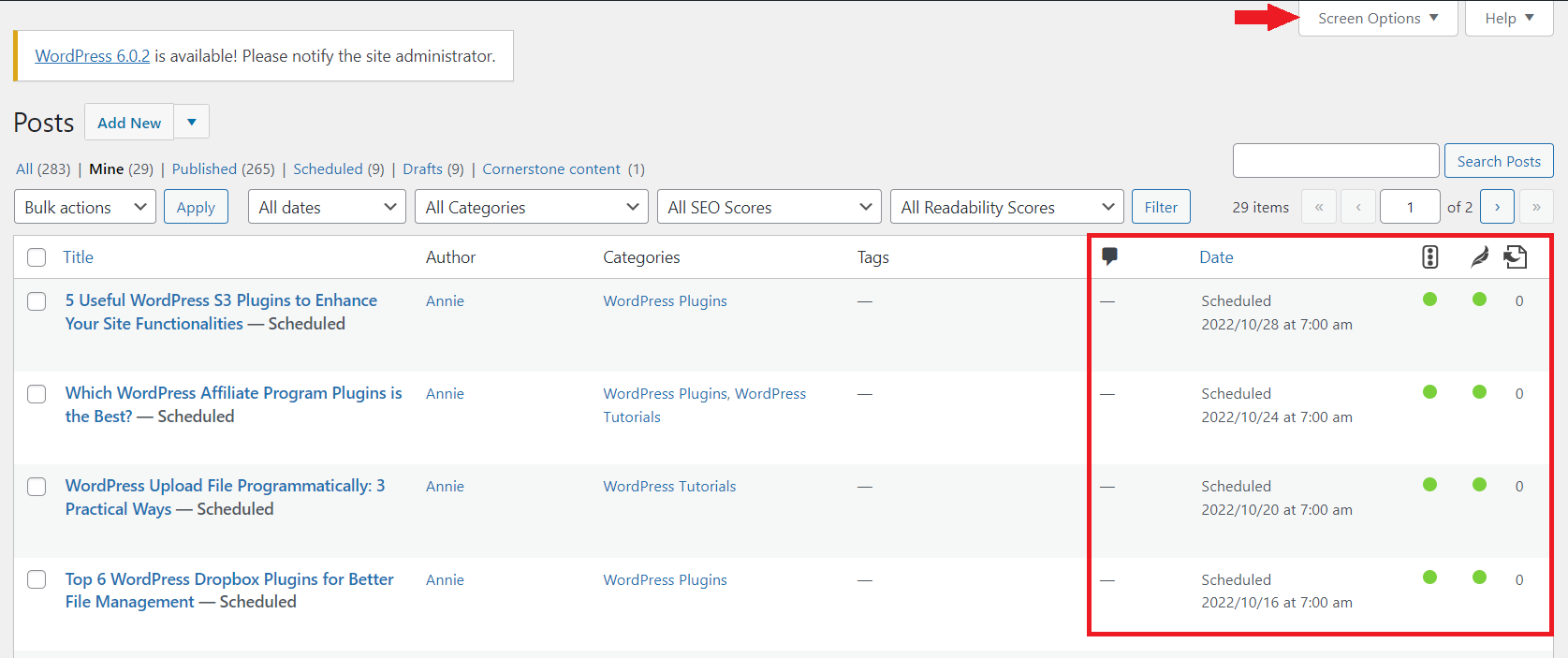
- Dans votre panneau d'administration WordPress, accédez à Articles → Tous les articles . Maintenant, vous êtes censé voir la colonne Image en vedette à côté de la colonne Date .

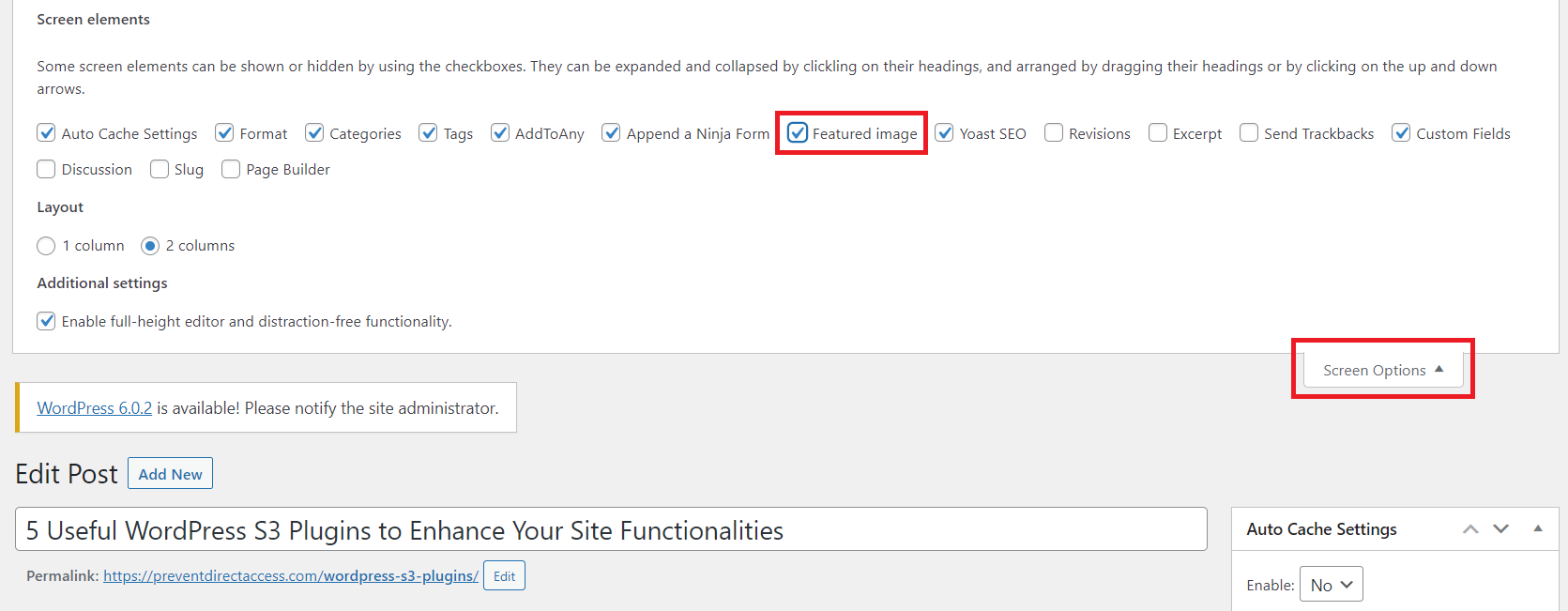
2. Si ce n'est pas le cas, il y a de fortes chances que vous l'ayez désactivé. Pour l'activer, accédez à l'onglet Options d'écran dans le coin supérieur droit.

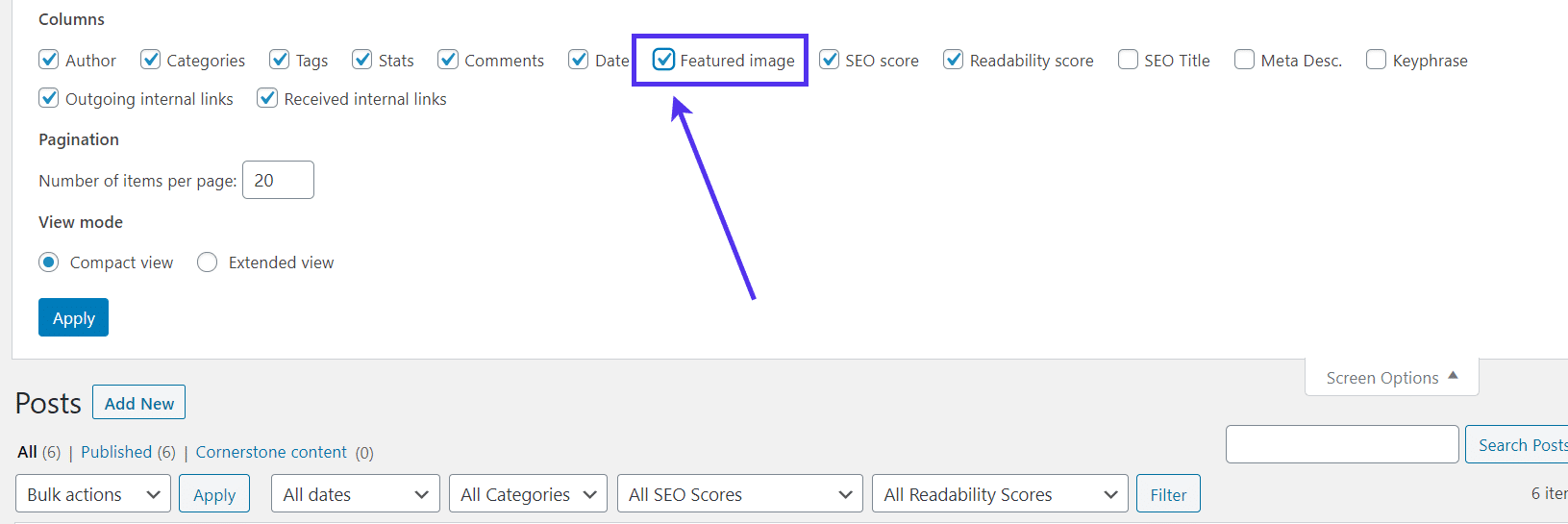
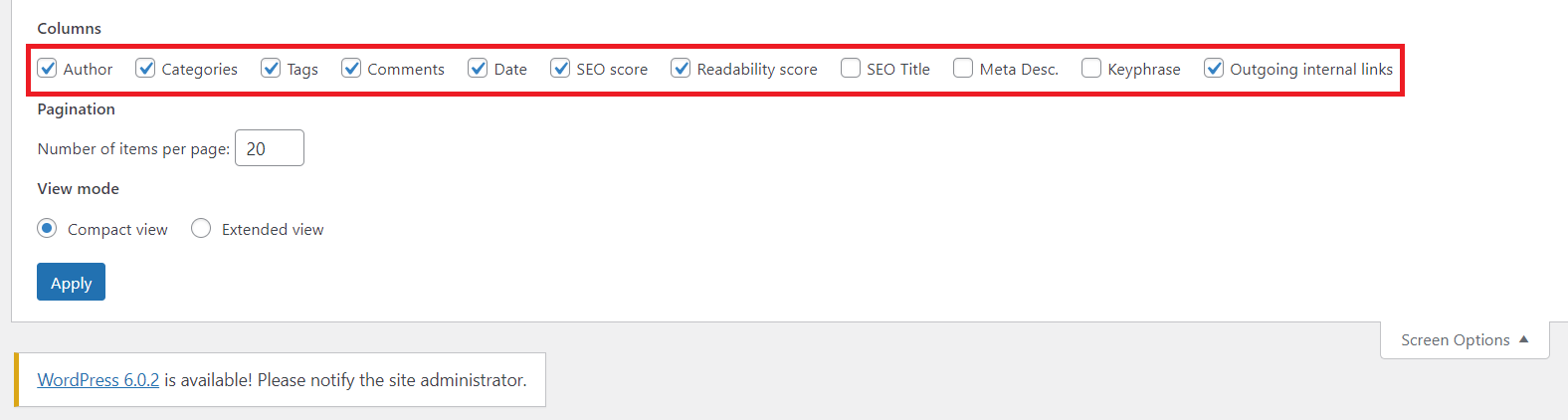
3. Cochez la case Image en vedette pour la révéler dans la liste des publications.

Si vous ne trouvez pas la case à cocher Image en vedette dans Options d'écran , votre thème actuel peut ne pas prendre en charge cette fonctionnalité.

Il est fort probable que le code permettant d'activer la fonctionnalité d'image en vedette soit manquant. Pour résoudre ce problème, insérez le code suivant dans le fichier functions.php de votre thème :
add_theme_support('post-vignettes', array(
'Publier',
'page',
'nom-de-type-de-publication-personnalisé',
));Rechargez votre tableau de bord et videz le cache. Ensuite, vérifiez si la section Image en vedette apparaît maintenant dans votre liste.

Un autre dilemme est lorsque vous constatez que le champ Image en vedette pour télécharger et insérer une image en vedette est manquant. Ce champ se situe sur n'importe quel écran d'édition de publications et de pages WordPress.

Cliquez sur Options d'écran et cochez la case Image en vedette pour l'afficher dans l'éditeur de publication.

Pour ceux qui utilisent la dernière version de WordPress, suivez le guide ci-dessous :
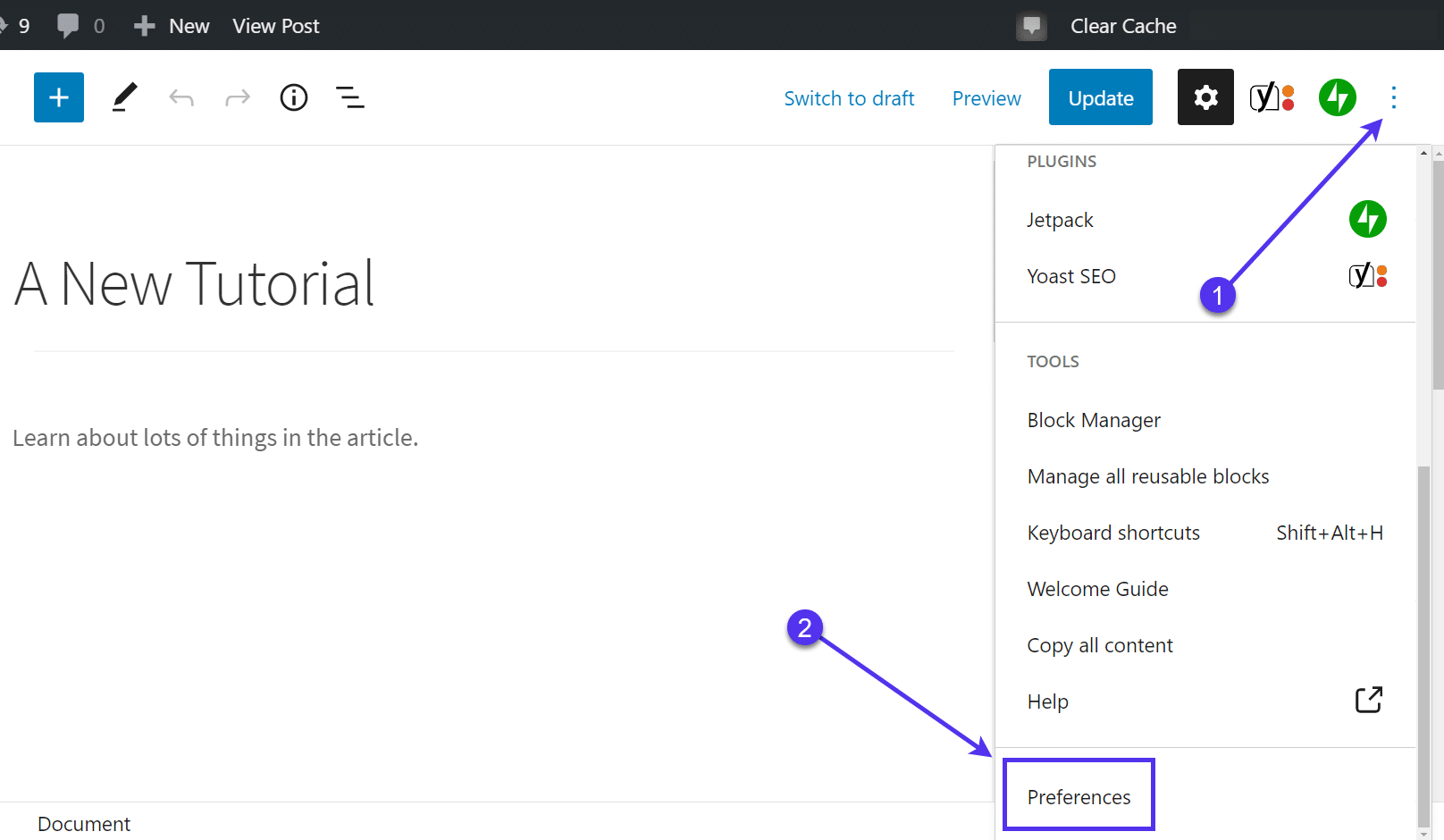
- Cliquez sur le symbole des trois points ⋮ dans le coin supérieur droit et faites défiler vers le bas pour localiser l'option Préférences .

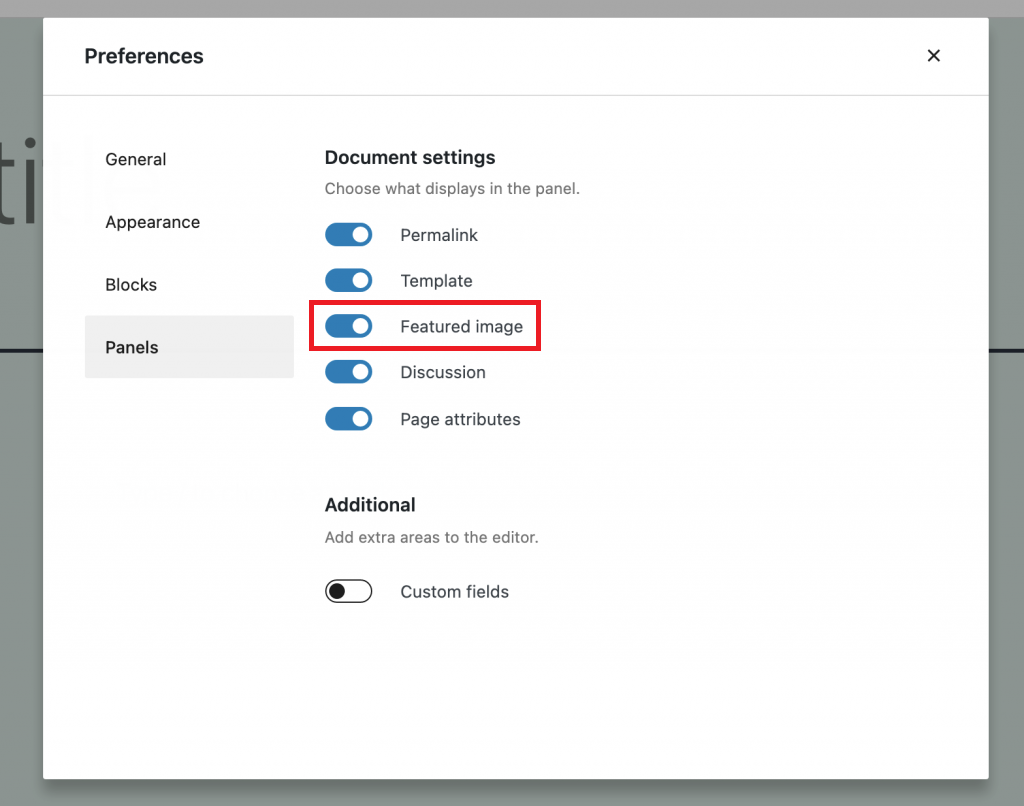
2. Dans le sous-menu Panneaux , activez l'option Image en vedette .

# 7 Modifier les autorisations des utilisateurs pour afficher les images en vedette
Par défaut, il existe 6 rôles d'utilisateur dans WordPress : super administrateur, administrateur, éditeur, auteur, contributeur et abonné. Chaque rôle dispose d'autorisations différentes pour lire, écrire ou modifier des fichiers.
Vous ne pouvez pas afficher les images sélectionnées si votre rôle attribué n'a pas l'autorisation d'accéder aux fichiers. La situation peut prendre deux formes :
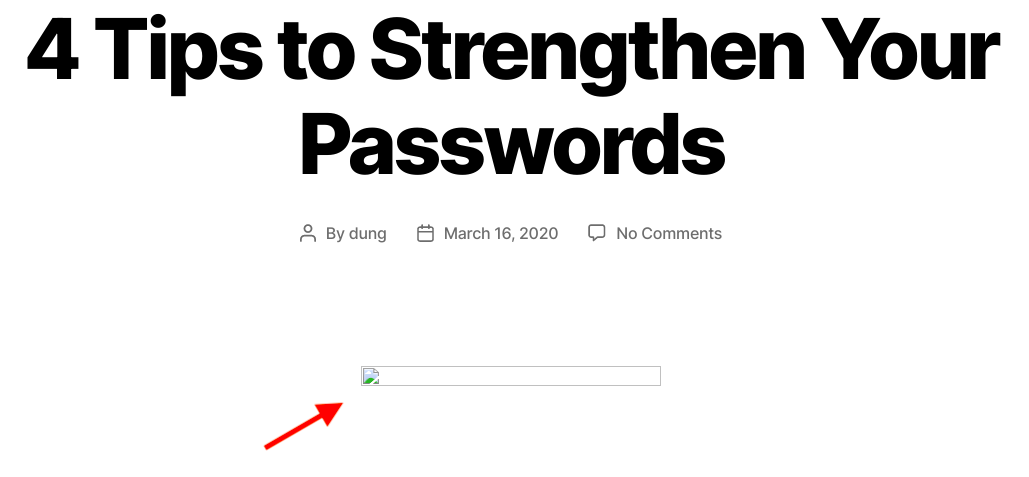
- Vous ne pouvez pas afficher les images présentées dans votre tableau de bord principal WordPress.
- Les images présentées ne s'affichent pas dans votre interface frontale.
Dans le premier cas, vous devez demander à l'administrateur ou au super administrateur les autorisations d'accès. Si vous êtes l'administrateur, modifiez les autorisations de l'utilisateur en procédant comme suit :
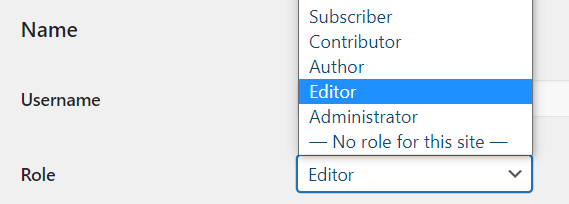
- Accédez à Utilisateurs → Tous les utilisateurs dans votre panneau d'administration.
- Sélectionnez l'utilisateur que vous souhaitez modifier.
- Faites défiler jusqu'au menu déroulant Rôle et sélectionnez Éditeur . L'utilisateur que vous avez attribué à ce rôle peut désormais accéder à la médiathèque. Il peut également télécharger, éditer et afficher toutes les images présentées.

Dans le deuxième scénario, c'est parce que vous avez activé un plugin de protection de fichiers, PDA Gold par exemple. Ce plugin protège vos images en vedette contre l'accès et la vue non autorisés. C'est pourquoi les visiteurs standards verront une image non chargée sur le contenu.

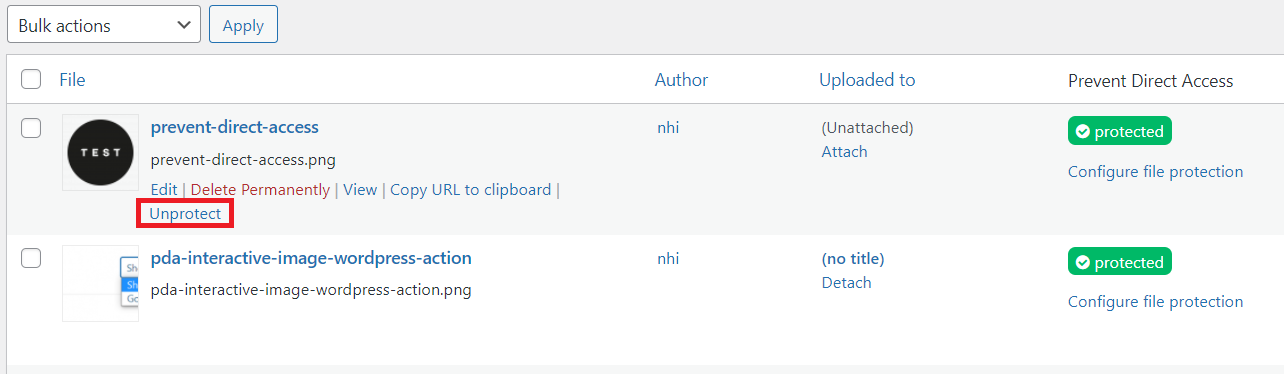
Pour s'en débarrasser, il est essentiel de déprotéger les fichiers ou d'accorder aux utilisateurs le droit de les visualiser.
- Ouvrez la médiathèque dans votre tableau de bord d'administration WordPress.
- Appuyez sur le bouton Déprotéger sous les images souhaitées.

#8 Supprimer les images sélectionnées en double
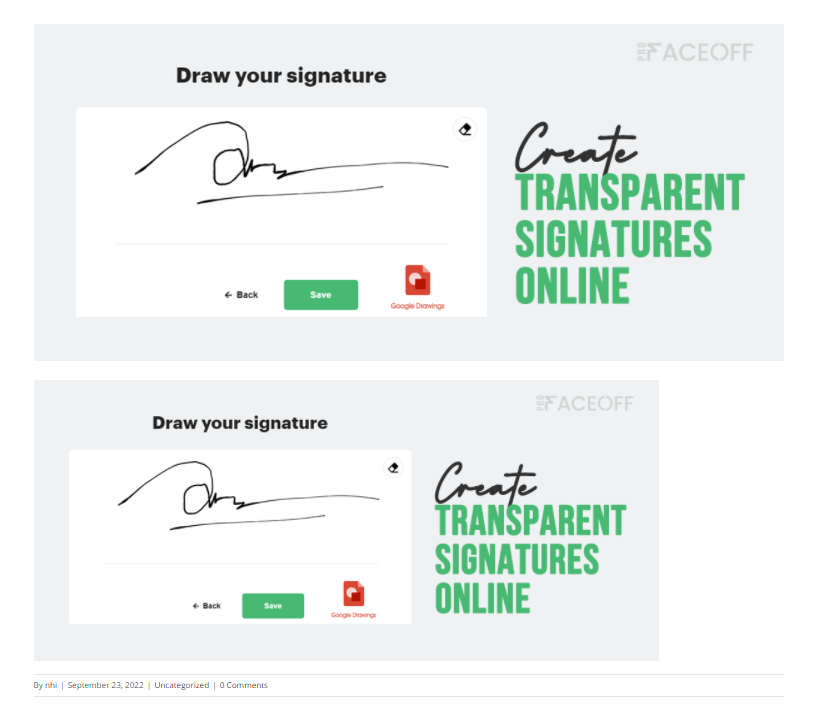
Utiliser une image à la fois comme image vedette et comme image de contenu est une erreur que commettent généralement les utilisateurs de WordPress. Dans ce cas, deux images identiques sont empilées l'une sur l'autre, ce qui entraîne une mauvaise expérience visuelle.

Vous devez ouvrir l'éditeur de publication et localiser la section Image en vedette . Vérifiez ensuite si elle affiche la même image que la première image de votre contenu.

Vous pouvez supprimer l'image sélectionnée ou l'image de contenu pour résoudre le problème. Nous vous suggérons d'éliminer l'image de contenu pour que votre image en vedette s'affiche magnifiquement dans l'interface frontale.
#9 Ajuster les images sélectionnées qui ne semblent pas correctes
Vous avez compris comment définir correctement les images en vedette dans WordPress. Il est maintenant temps d'examiner l'image sélectionnée de votre publication et de vous assurer qu'elle est toujours correcte. Certains des problèmes les plus courants qui affectent l'apparence de votre image sélectionnée impliquent des formats et une position incorrects, tels que :
- L'image sélectionnée ne s'affiche pas dans la bonne taille.
- Il est flou, flou ou étiré.
- Il est affiché dans un endroit inattendu.
Heureusement, ce ne sont pas des situations difficiles. WordPress comprend déjà plusieurs outils d'édition d'images pour garantir que les images présentées soient toujours parfaites. Voici comment procéder :
Choisissez la bonne taille pour les images en vedette
Il n'y a pas de dimension recommandée pour les images sélectionnées. Nous suggérons d'utiliser des images en 1200 x 628 pixels ou 1000 x 450 pixels. Cela aidera vos images sélectionnées à rester belles sans être floues ou recadrées.
Modifier les tailles d'image sélectionnées par défaut
Certains thèmes WordPress ont leur propre standard de taille d'image. Il est donc nécessaire de vérifier d'abord votre thème. Si vous n'utilisez aucun thème, procédez comme suit pour modifier les dimensions de l'image via les paramètres WordPress :
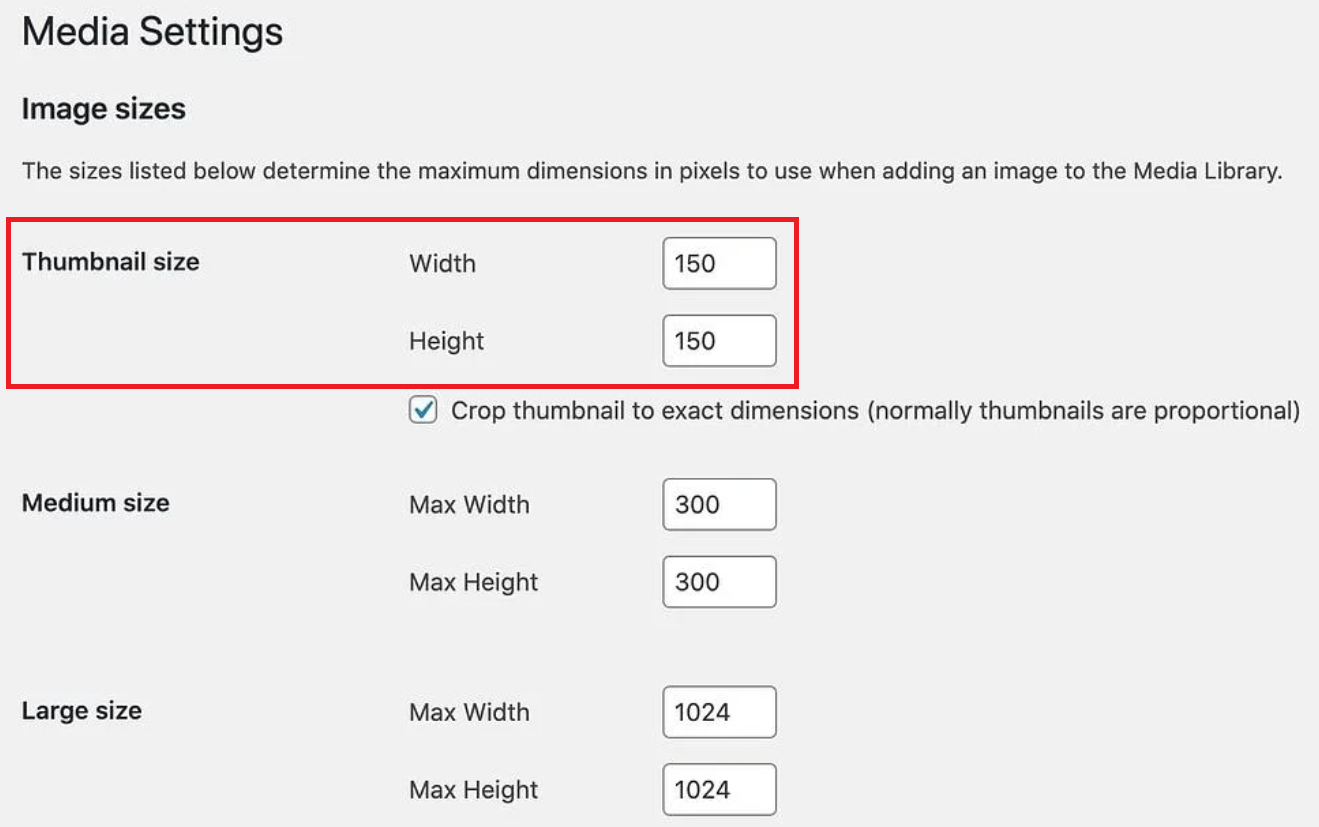
- Rendez-vous dans Paramètres → Médias dans votre tableau de bord WordPress.
- Déterminez les nouvelles tailles de vos images sélectionnées dans les champs Taille des miniatures .

3. Appuyez sur le bouton Enregistrer les modifications pour terminer.
Modifier les images en vedette dans WordPress
WordPress vous donne la possibilité de modifier les images en vedette dans vos articles ou pages.
- Ouvrez une publication et faites défiler jusqu'à la section Image en vedette .
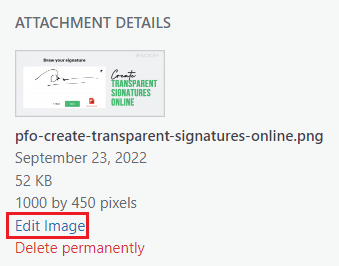
- Sélectionnez l'image et cliquez sur Modifier l'image .

3. Maintenant, vous pouvez redimensionner, recadrer, faire pivoter et retourner votre image.
4. Appuyez sur le bouton Enregistrer pour enregistrer vos modifications.
Modifier l'emplacement des images en vedette
Pour déplacer l'image sélectionnée vers un autre emplacement :
- Accédez à la page ou au fichier de modèle HTML que vous utilisez et recherchez ce code dans le fichier :
the_post_thumbnail();
2. Coupez le code et collez-le à l'endroit souhaité dans le modèle de page/publication.
N'oubliez pas de sauvegarder votre site WordPress avant d'apporter des modifications au code. Vous feriez mieux d'apporter des modifications aux thèmes enfants au lieu des fichiers principaux de WordPress.
# 10 Correction de l'image en vedette ne s'affichant pas sur les pages de la galerie d'articles de blog
Parfois, les images en vedette de vos blogs n'apparaissent pas sur la page de la galerie d'articles de votre site.

Vous pouvez utiliser des plug-ins de galerie de publications tiers pour créer un flux de publications pour votre site. Consultez le développeur du plugin si les images présentées ne s'affichent pas. Dans ce didacticiel, nous expliquerons uniquement comment corriger vos images en vedette à l'aide de l'éditeur Gutenberg intégré.
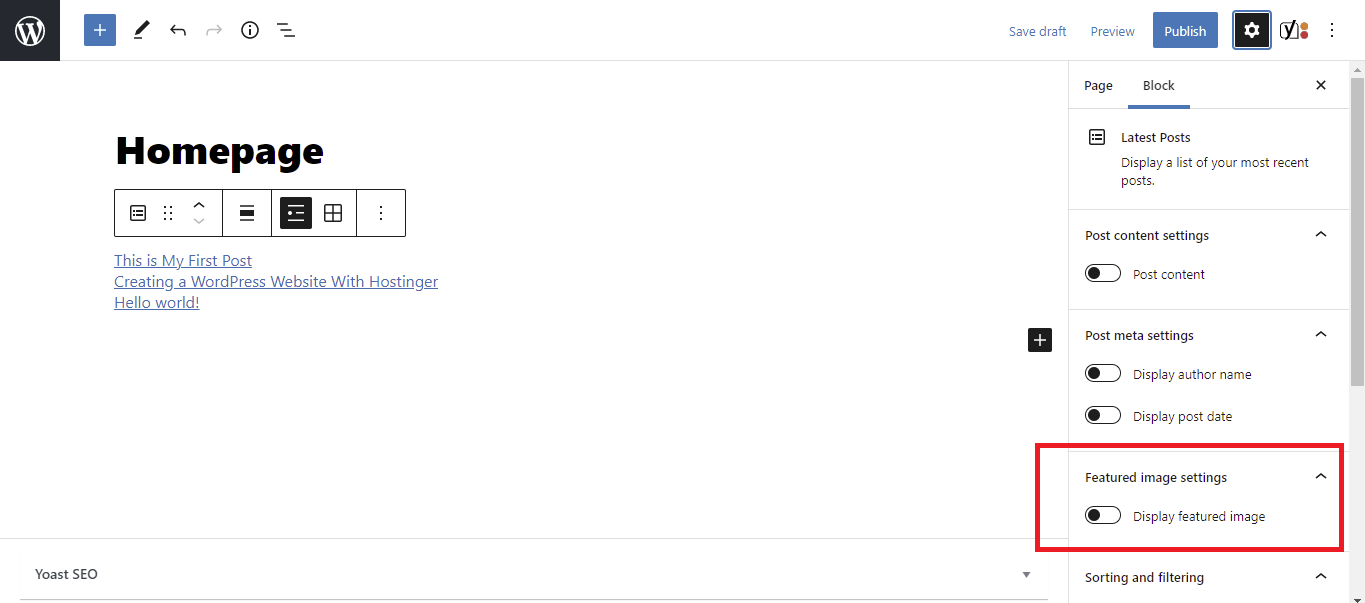
- Accédez à Pages → Ajouter nouveau pour créer une page de galerie de blogs.
- Dans l'onglet Bloc , activez l'option Afficher l'image sélectionnée .

3. Ajustez les paramètres de l'image en vedette tels que la taille, l'alignement et la publication de méta si nécessaire. Une fois terminé, cliquez sur Publier .
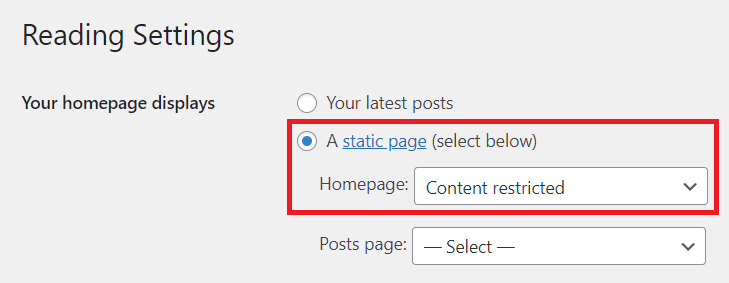
4. Dans votre tableau de bord d'administration WordPress, accédez à Paramètres → Lecture .
5. Sélectionnez Une page statique dans la section Votre page d'accueil s'affiche et choisissez la page que vous avez créée dans le menu déroulant Page d'accueil.

6. Appuyez sur Enregistrer les modifications .
Une fois que vous avez activé l'option Afficher l'image en vedette , WordPress récupérera automatiquement les images en vedette des derniers articles. Il laissera un espace vide si vous n'avez pas attribué d'image en vedette au message.
Vous pouvez configurer une image en vedette par défaut pour tous les messages, que nous présenterons dans les sections à venir.
#11 Correction de l'image en vedette de WordPress qui ne s'affiche pas sur les médias sociaux
Outre la page de la galerie de publications, des images en vedette apparaissent également lorsque vous partagez vos publications sur les plateformes de médias sociaux.
Facebook Twitter
En termes d'image sélectionnée ne s'affichant pas sur Facebook et Twitter, vous rencontrez souvent les problèmes suivants :
- Il n'y a pas d'image vedette qui s'affiche.
- Votre publication de partage Facebook affiche la mauvaise image en vedette.
- Vous devez choisir une parmi plusieurs images tirées du post.
Ces préoccupations découlent de raisons similaires. Cela peut être dû au fait que Facebook a du mal à accéder aux données du graphique ouvert à partir de votre site Web. Ou, il n'y a pas du tout de données de graphique ouvertes. Le moyen le plus simple de résoudre ce problème consiste à installer un plug-in de graphique ouvert.
Lorsque vous collez une URL de publication dans le chat WhatsApp, il ne récupère que le titre sans image en vedette. Cela est généralement dû à une tentative de minification incomplète pour éliminer le code HTML inutile. Si vous utilisez un plugin HTML minify, désactivez-le et vérifiez si les images présentées fonctionnent.
#12 Installer les plugins d'images en vedette
Pour vous assurer que l'image en vedette ne montrant pas l'erreur WordPress n'apparaît jamais sur votre site, il est préférable d'installer des plugins. De nombreux plugins WordPress sont disponibles pour vous aider à éditer et optimiser vos images en vedette. Jetons un coup d'œil à une liste des meilleurs:
Image en vedette à partir d'une URL - Utilisez une image, une vidéo ou un son externe comme média en vedette d'un article ou d'un produit WooCommerce.
Image en vedette par défaut – Créez une image en vedette par défaut pour tous vos articles ou pages.
Image en vedette automatique - Générez automatiquement des images en vedette à partir des premières images dans les publications ou les pages.
Images en vedette rapides - Définissez, remplacez et supprimez les images en vedette en masse.
Images en vedette dans RSS pour Mailchimp - Envoyez instantanément des images vers RSS pour les campagnes d'e-mail RSS Mailchimp, ActiveCampaign, Infusionsoft, Hubspot, etc.
Vignette d'administration de l'image en vedette - Ajoutez la colonne d'image en vedette aux colonnes d'administration dans la vue de la liste des publications.
Masquer l'image en vedette sur toutes les pages / publications - Masquez toutes les images en vedette des pages et des publications lorsqu'elles sont affichées dans leur onglet.
Correction de l'image en vedette ne montrant pas WordPress avec facilité !
Construire un site Web époustouflant pour constater que les images présentées ne sont pas affichées correctement est frustrant. Cela nuit également potentiellement à votre marque.
Nous avons introduit 12 façons de corriger l'image en vedette ne montrant pas l'erreur WordPress. Avec notre guide à portée de main, le dépannage de l'erreur et la garantie de la meilleure expérience visuelle ne seront plus compliqués.
Alors, mettons ce spectacle sur la route !
Vous pouvez rencontrer des problèmes similaires, tels que des images WordPress qui ne s'affichent pas ou la médiathèque qui n'affiche pas d'images. Consultez nos tutoriels pour plus de détails.
Enfin, n'oubliez pas de vous abonner à notre site Web pour rester toujours à jour!
