Comment réparer l'en-tête sautant dans Divi ? (3 méthodes)
Publié: 2021-01-14Vous rencontrez des problèmes avec le jumping header dans Divi ? Vous êtes arrivé au bon endroit. Dans ce guide, nous allons vous montrer 3 méthodes pour résoudre facilement le problème d'en-tête de saut dans Divi étape par étape .
En-tête de saut Divi
Avec des millions d'utilisateurs à travers le monde, Divi est l'un des thèmes WordPress les plus populaires. Il est livré avec de nombreuses fonctionnalités qui vous permettent de masquer l'en-tête, de personnaliser la page du produit WooCommerce et même d'inclure le bouton Ajouter au panier dans les pages de la boutique. Cependant, Divi a également quelques problèmes communs. Nous avons déjà vu comment résoudre le problème avec le formulaire de contact et aujourd'hui nous allons vous montrer comment résoudre le problème d'en-tête sautant.
De nombreux utilisateurs rencontrent des problèmes avec le header dans Divi, donc dans ce guide, nous verrons comment y remédier. Avant de plonger dans le guide, comprenons les problèmes causés par ce problème et pourquoi il se produit.
Qu'est-ce que l'en-tête de saut Divi ?
Parfois, lorsque vous visitez certains sites qui utilisent Divi, vous remarquez que lors du chargement de la page, l'en-tête n'est pas en haut. Au lieu de cela, il saute jusqu'à ce que la page soit complètement chargée et c'est pourquoi il est connu sous le nom d'en-tête de saut Divi.
Pourquoi l'en-tête sautant se produit-il ?
L'en-tête de saut dans Divi se produit en raison d'un conflit entre CSS et JavaScript. Lorsque vous appliquez des modifications à votre site à l'aide du Customizer, Divi utilise JavaScript et ajoute ces modifications via des attributs de style à vos valeurs padding-top et top à l'aide de CSS. Le problème est que le navigateur rend CSS avant JavaScript et ce retard dans le temps de chargement crée l'illusion d'en-tête de saut.

Pour corriger l'en-tête de saut dans Divi, vous devez localiser les valeurs padding-top et top et vérifier le rembourrage injecté à l'aide de Javascript. Ensuite, ajoutez-les simplement à votre feuille de style. Voyons comment procéder.
Comment réparer le saut d'en-tête dans Divi ?
La meilleure façon de résoudre le problème d'en-tête de saut dans Divi est de mentionner manuellement le padding-top et certaines autres valeurs de classe CSS via le fichier style.css ou le personnalisateur WordPress. Voyons comment procéder étape par étape.
REMARQUE : Pour éviter de causer des problèmes sur votre site, nous vous recommandons de tester d'abord ces modifications en mode staging. Certaines sociétés d'hébergement WordPress ont un environnement de staging par défaut, mais si votre fournisseur d'hébergement n'en a pas, vous pouvez également créer un environnement de staging local.
Étape 1 : Contrôle
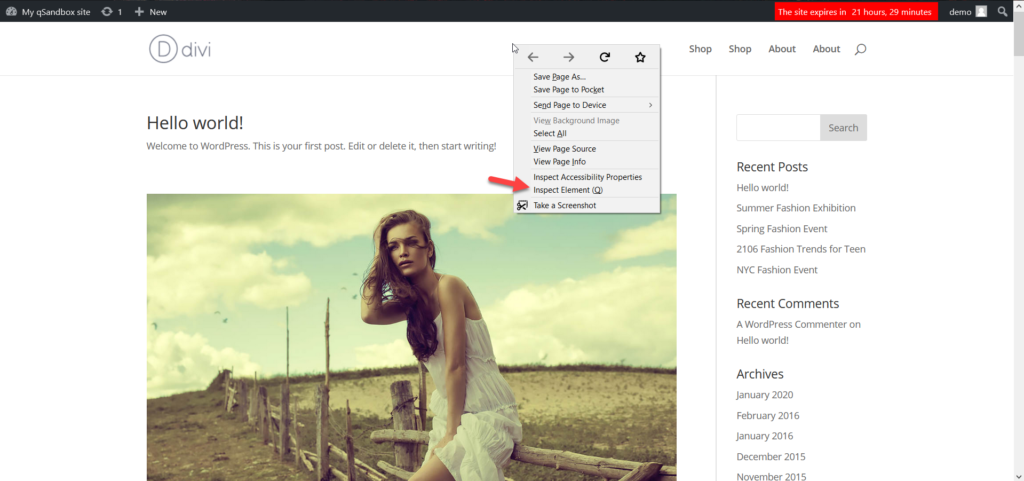
Tout d'abord, ouvrez votre site Web dans un navigateur et exécutez l'outil Inspecter sur votre en-tête. Placez simplement votre souris sur l'en-tête, faites un clic droit et sélectionnez Inspecter l'élément (ou simplement Inspecter dans d'autres navigateurs).

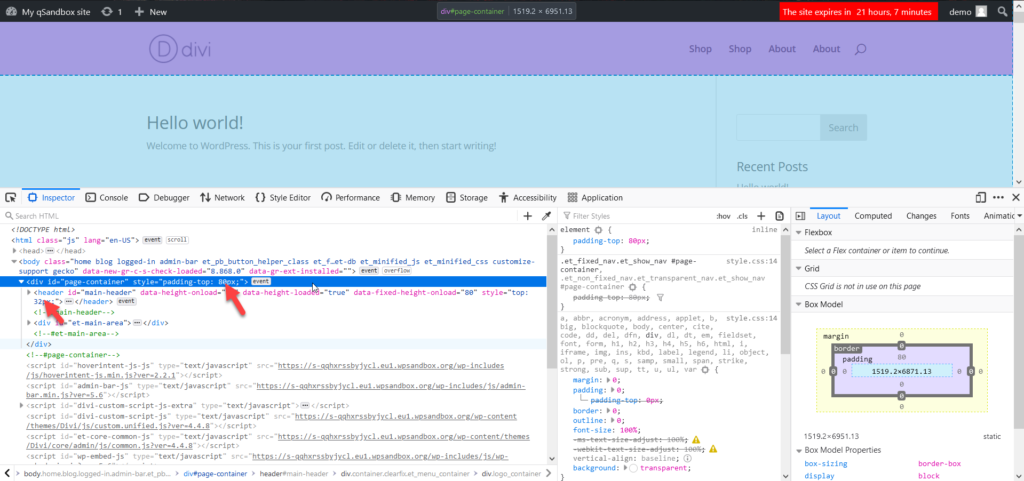
Dans l'onglet Inspecteur, recherchez 2 valeurs CSS.
- rembourrage
- Haut

Comme vous pouvez le voir dans notre exemple, le padding-top est de 80 px et le top est de 32 px . Ces tailles sont générées automatiquement par le serveur, nous devons donc les mentionner dans le fichier style.css de notre site Web.
Étape 2 : Ajouter du CSS à Divi
La prochaine étape pour résoudre le problème d'en-tête de saut dans Divi consiste à ajouter du code CSS à votre thème. Copiez simplement le code CSS suivant.
#page-container {
rembourrage haut : 80 px ;
}
#main-header {
haut : 32px ;
}Ce sont les valeurs de notre site Web, mais elles peuvent être différentes pour votre site, alors n'oubliez pas de remplacer les valeurs en conséquence. Maintenant, vous devez ajouter ce code à votre site. Il existe 3 méthodes pour le faire :
- Utilisation de l'éditeur de thème Divi
- Depuis le personnalisateur WordPress
- Utiliser des extraits de code
Méthode 1 : Éditeur de thème Divi
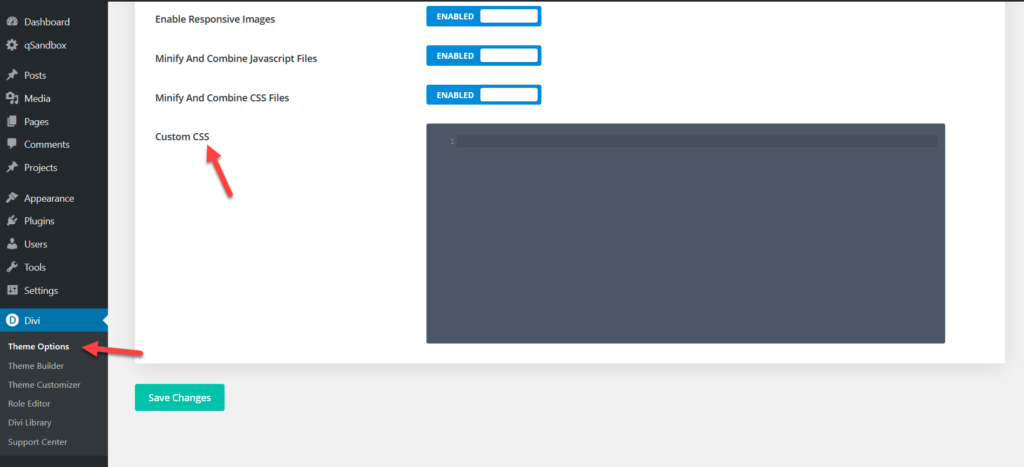
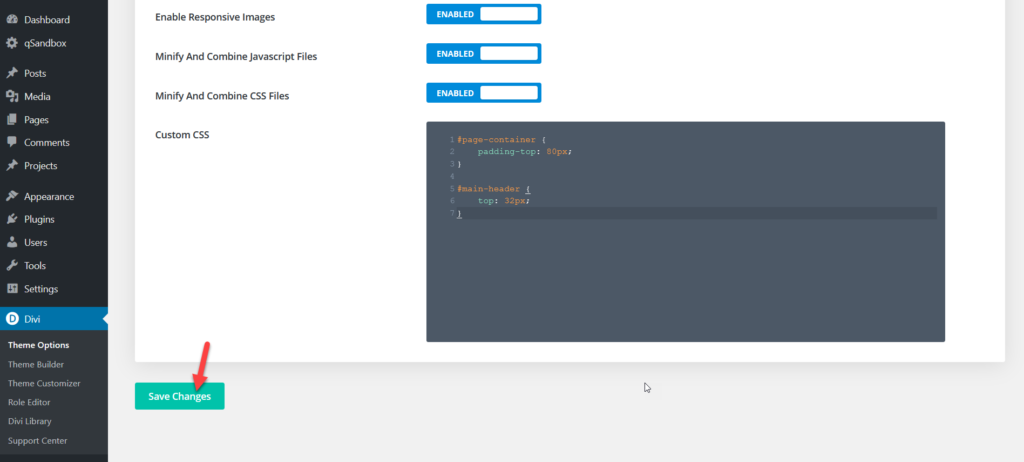
Le thème Divi est livré avec un éditeur de thème intégré que vous pouvez trouver sous Divi > Options du thème > CSS personnalisé .

Une fois que vous y êtes, collez le code que vous venez de copier et enregistrez les modifications.


C'est ça! Votre en-tête sautant devrait être corrigé !
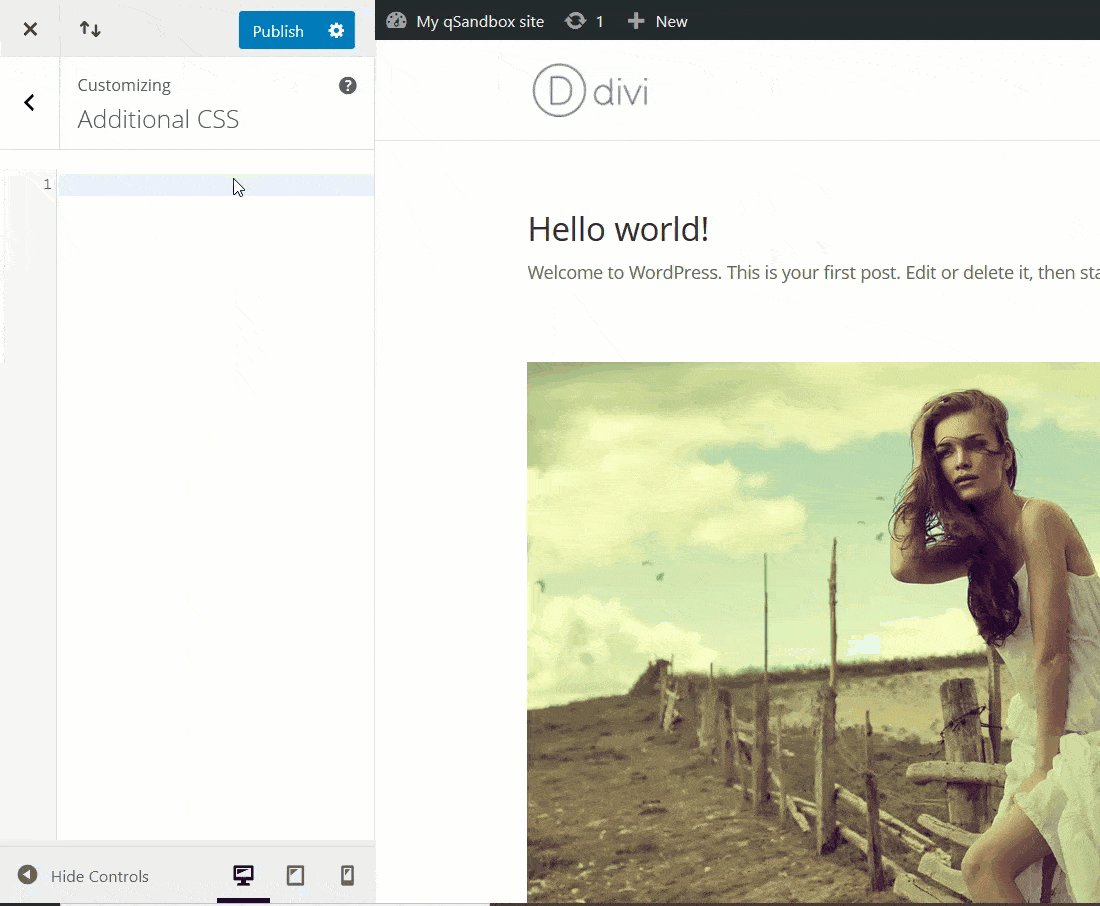
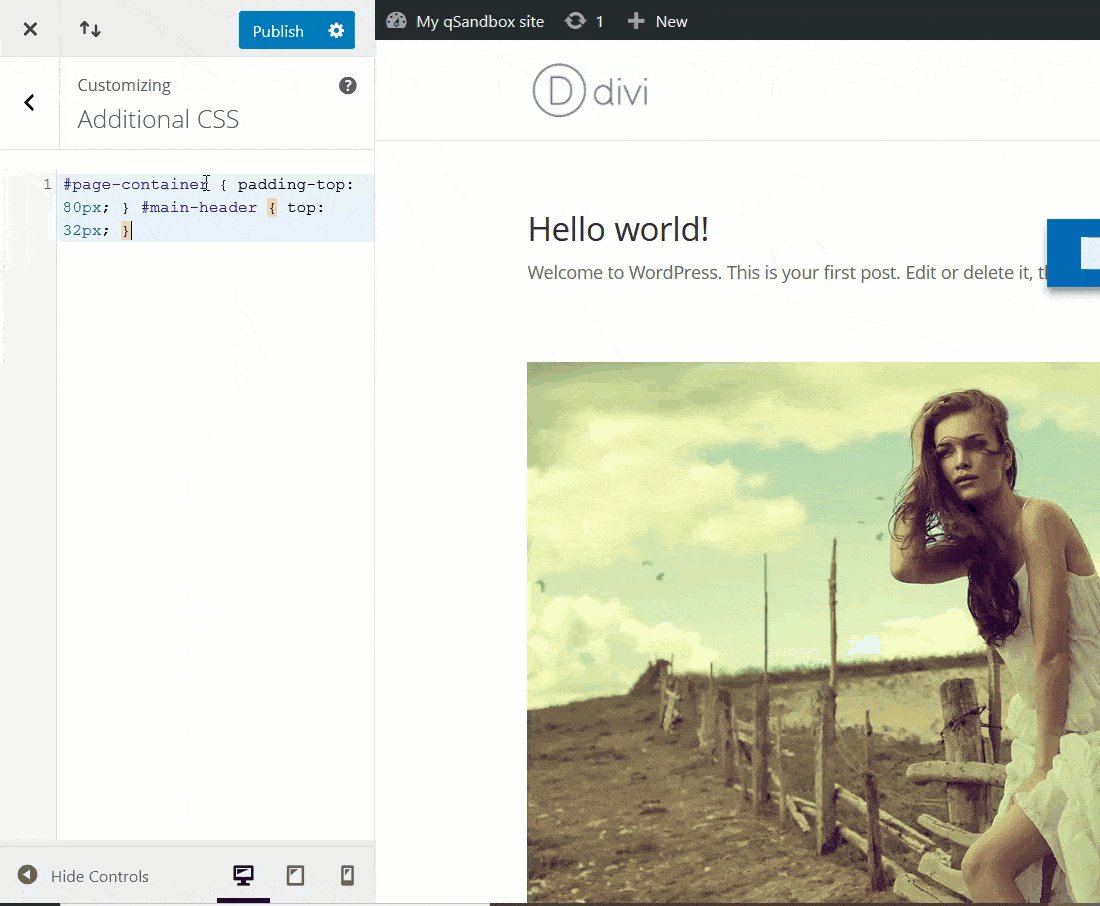
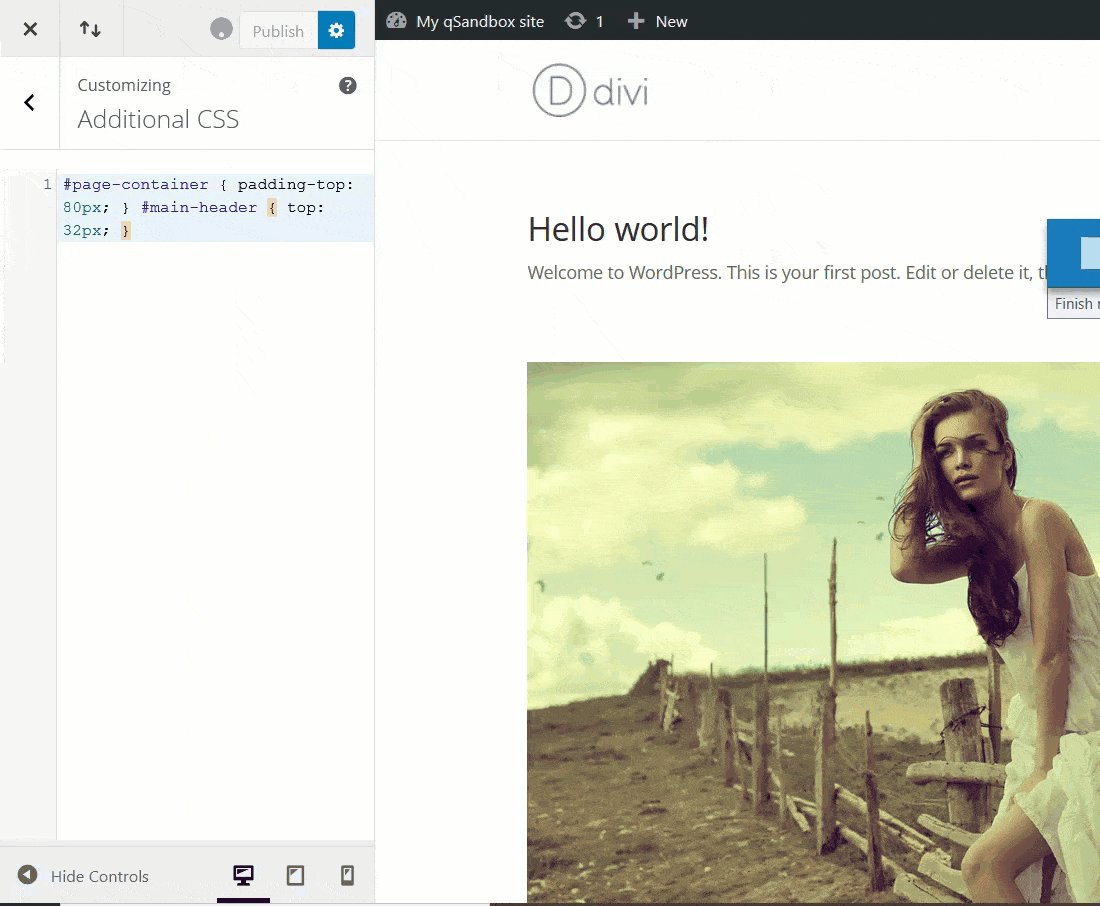
Méthode 2 : WordPress Customizer – CSS supplémentaire
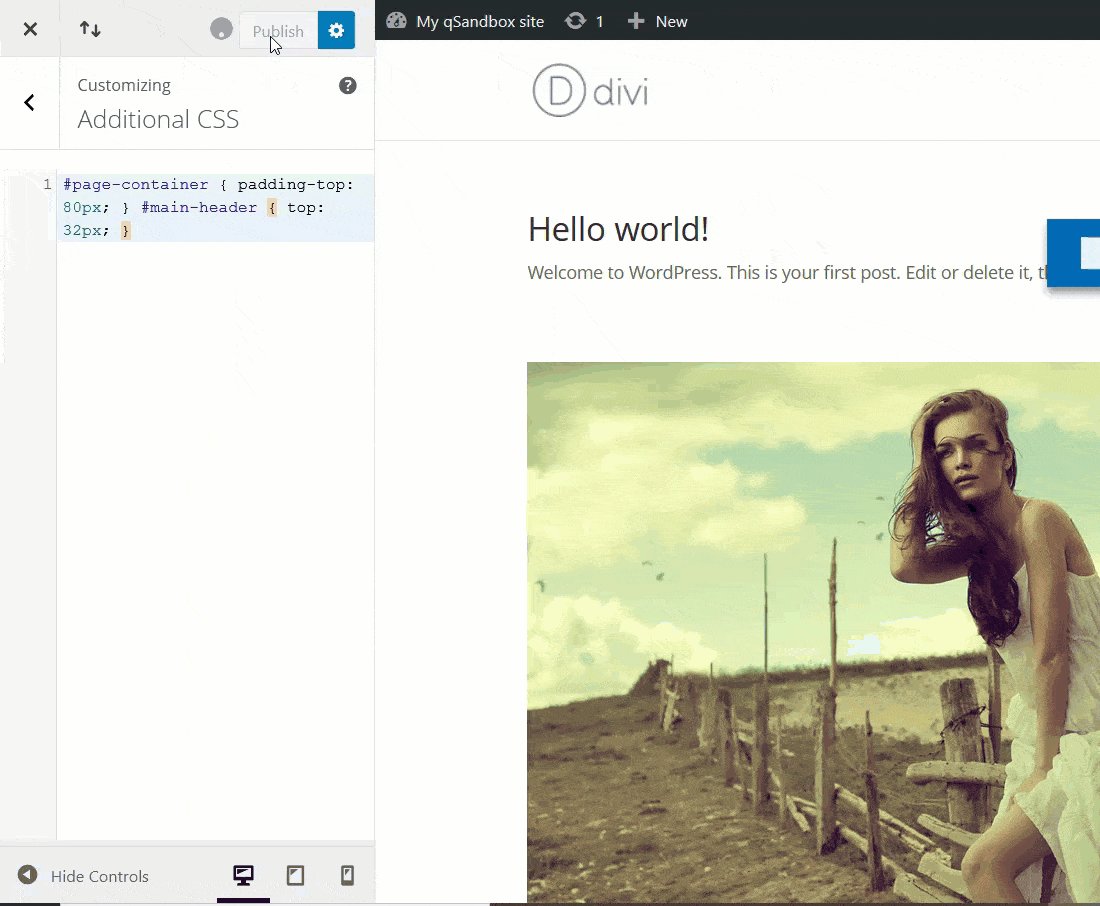
La deuxième option consiste à utiliser le WordPress Customizer. Dans votre tableau de bord WordPress, allez dans Apparence > Personnaliser . Ensuite, allez dans la section CSS supplémentaire et collez le code CSS que vous avez copié à l'étape précédente.

Après cela, publiez les modifications et c'est tout !
Méthode 3 : extraits de code
Si vous ne vous sentez pas à l'aise pour ajouter du code directement aux fichiers de votre thème, vous pouvez utiliser Code Snippets, un excellent outil pour ajouter des extraits de code HTML, PHP, CSS et JavaScript à votre site.
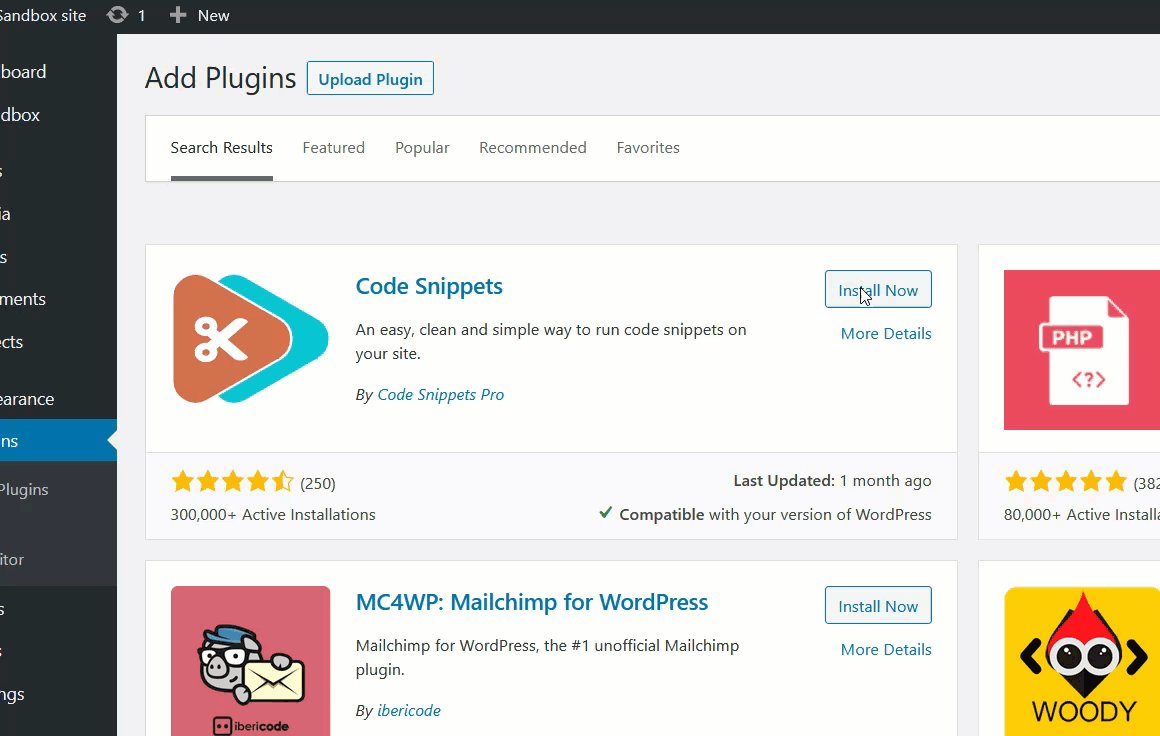
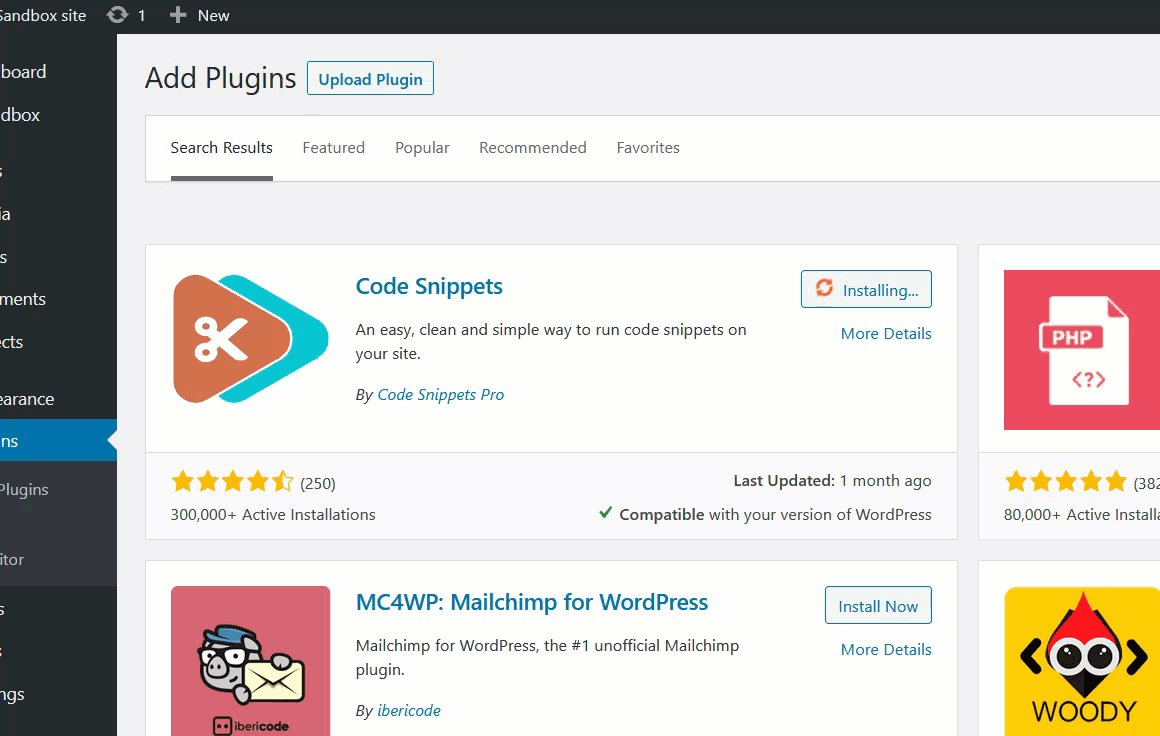
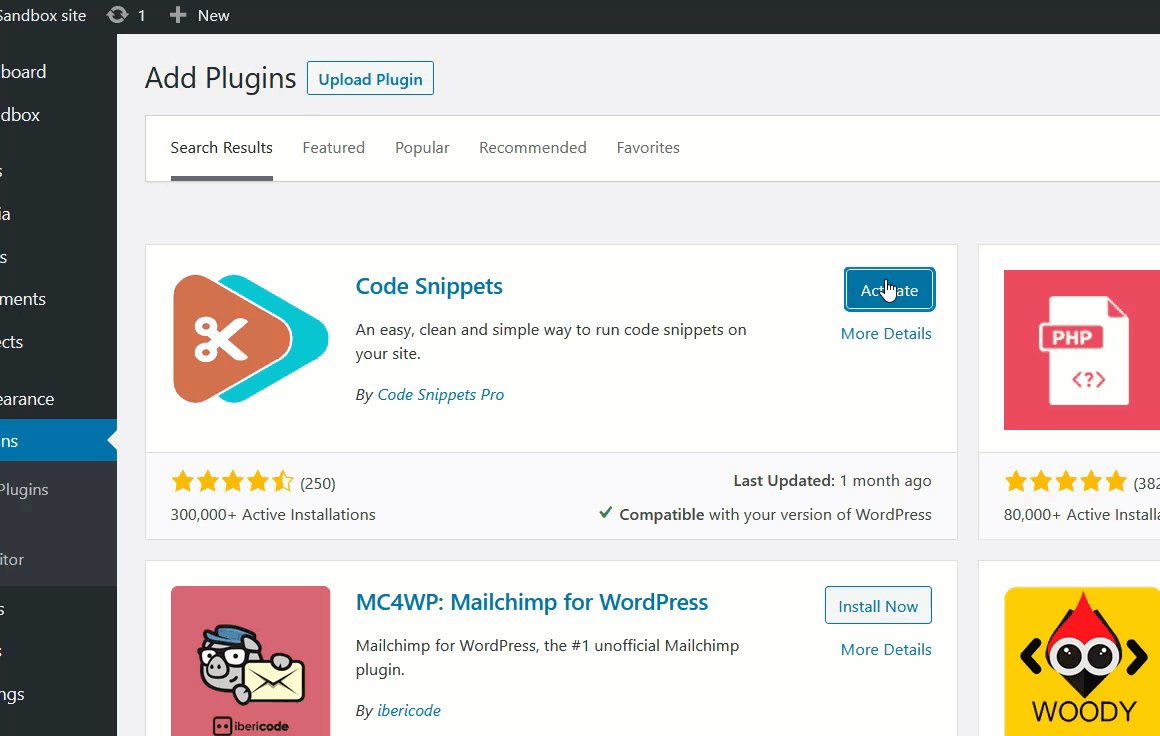
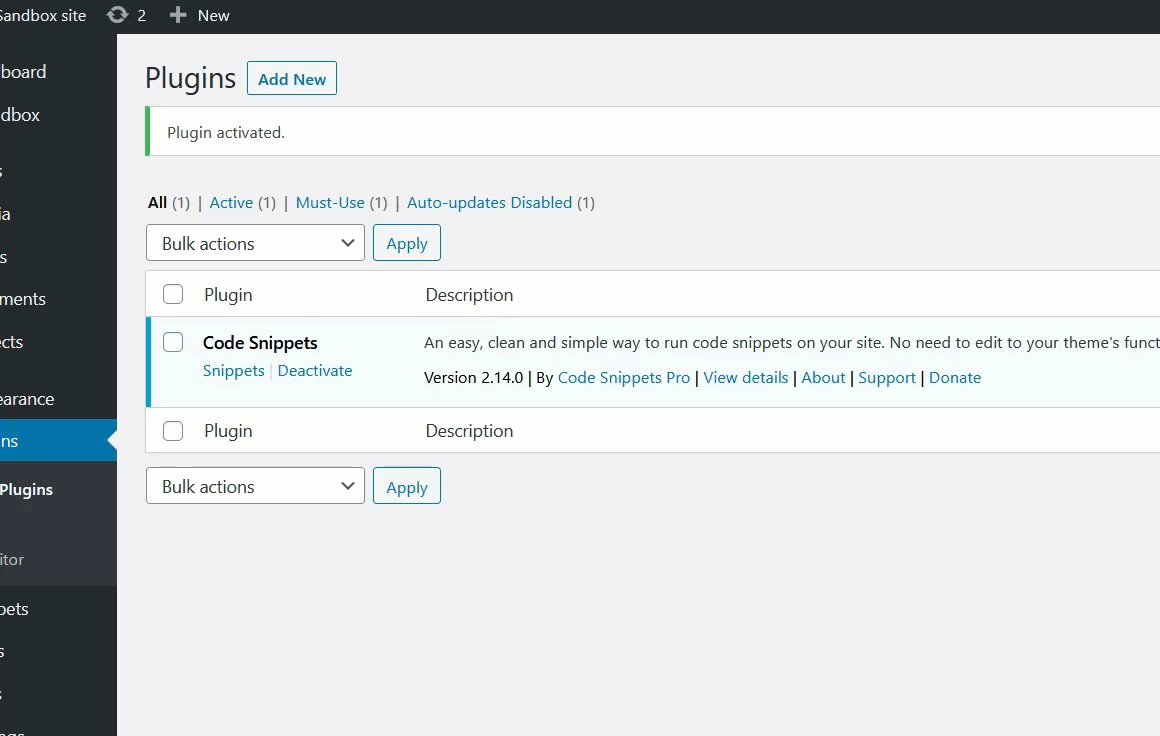
Tout d'abord, dans votre tableau de bord WordPress , accédez à Plugins > Ajouter un nouveau et recherchez les extraits de code . Installez-le et activez-le sur votre site Web.

Après avoir activé le plugin, vous verrez les paramètres du plugin dans la section d'administration de WordPress.

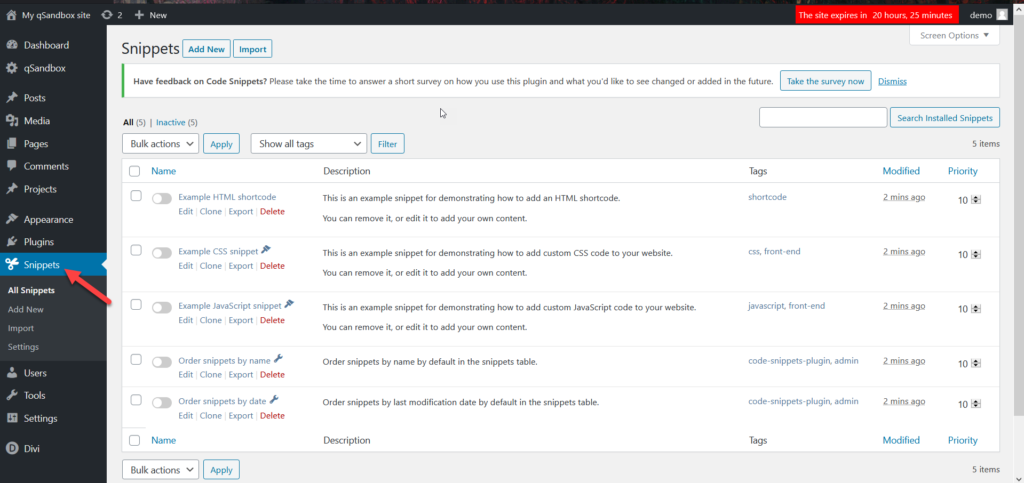
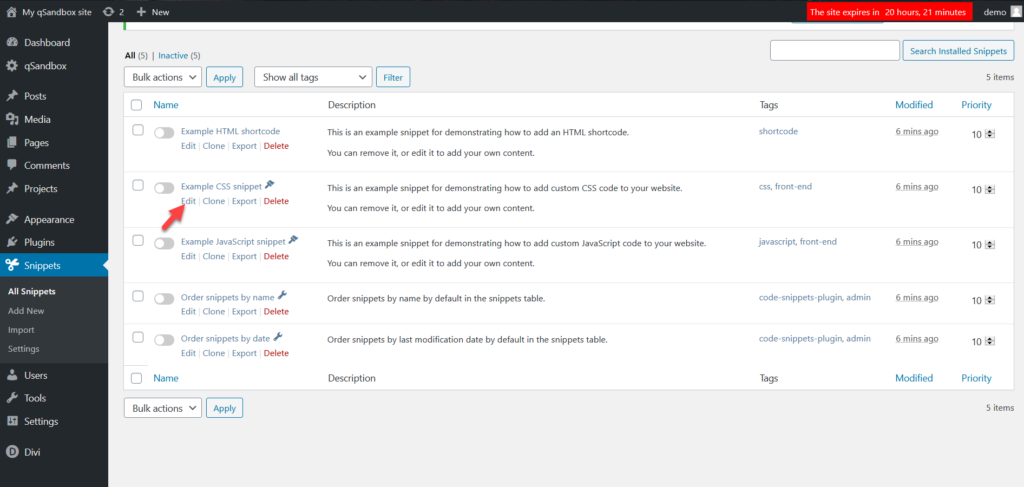
Les extraits de code vous permettent d'ajouter ou de modifier le code existant sur votre site. Pour cette démo, nous allons modifier l'extrait CSS existant. Ce plugin est livré avec un extrait CSS factice par défaut que vous pouvez activer.

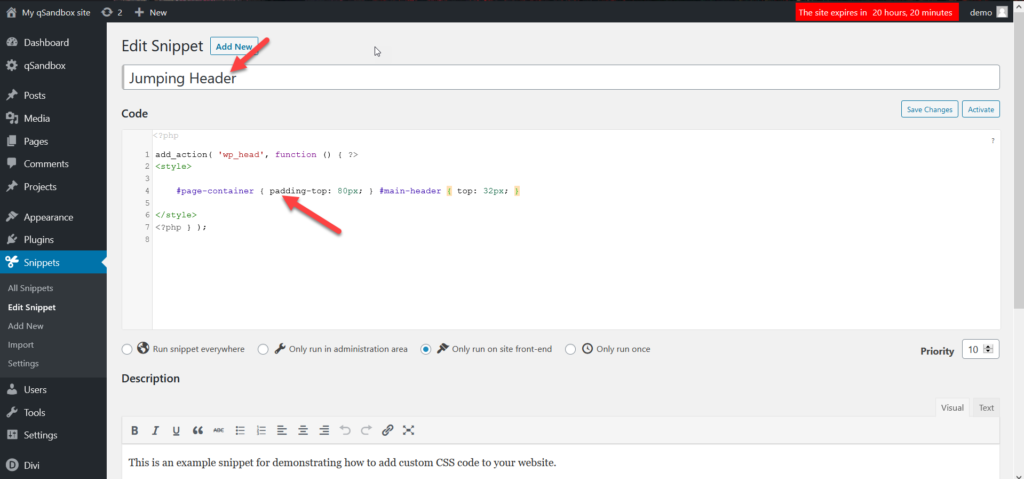
Cliquez simplement sur l'extrait pour le modifier. Renommez-le ensuite et ajoutez le code CSS que vous avez copié à l'étape précédente.

Après cela, enregistrez simplement les modifications et vous êtes prêt à partir.
Étape 3 : Effacer votre cache
Après avoir appliqué les modifications sur votre site, vous devez vider le cache. Il existe de nombreux plugins de mise en cache WordPress disponibles sur le marché. Si vous ne savez pas lequel utiliser, choisissez votre favori dans cette liste.
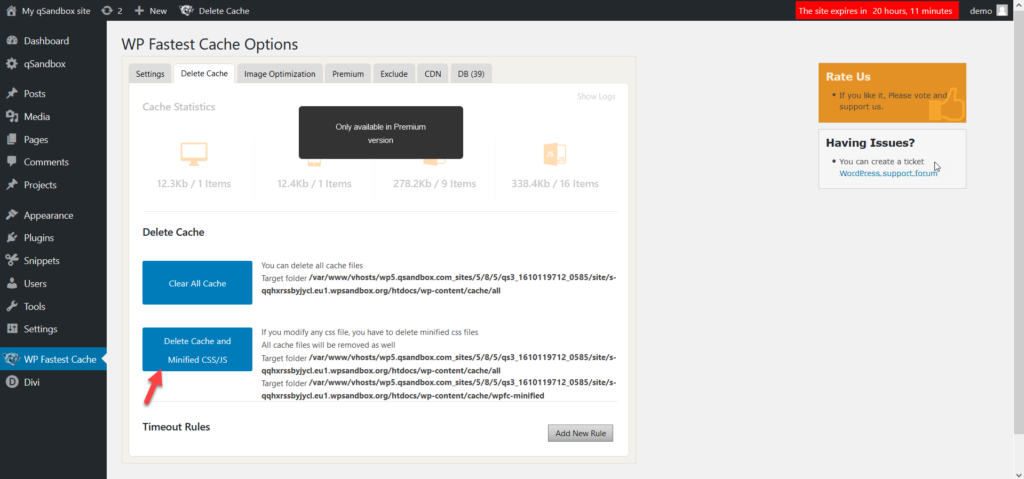
Après avoir installé et activé le plugin de mise en cache de votre choix, vous devrez vider votre cache. Par exemple, nous utilisons WP Fastest Cache, donc dans notre tableau de bord WordPress, nous allons simplement dans les paramètres du plugin et appuyons sur un bouton pour effacer tout le cache du site Web WordPress.

C'est ça! Désormais, votre en-tête dans Divi ne sautera plus.
Conclusion
Dans l'ensemble, le problème d'en-tête sautant dans Divi est très courant. La bonne nouvelle est que c'est assez simple à résoudre aussi. Dans ce guide, nous vous avons montré comment résoudre ce problème en ajoutant quelques lignes de code CSS à votre installation WordPress. Vous pouvez le faire de 3 manières différentes :
- Ajoutez le code au fichier style.css de votre thème WordPress
- Ajoutez le code à l'aide de WordPress Customizer
- Utiliser des extraits de code
Toutes ces méthodes résoudront le problème de saut d'en-tête, alors choisissez celle qui vous convient le mieux. De plus, si après avoir ajouté le code CSS, votre en-tête saute toujours, n'oubliez pas de vider votre cache (local, navigateur et cache DNS). Vous pouvez également accéder à votre site depuis un autre ordinateur ou en mode incognito.
Pour plus de tutoriels sur Divi, consultez les guides suivants :
- Comment rendre n'importe quel élément Divi collant
- Le formulaire de contact Divi ne fonctionne pas : comment y remédier
- Comment réparer l'erreur de délai d'attente Divi
Enfin, nous espérons que vous avez trouvé cet article utile. Si vous l'avez fait, merci de partager cette publication sur les réseaux sociaux. Avez-vous rencontré des problèmes avec Divi ? Avez-vous eu des problèmes pour suivre ce guide ? Faites-nous savoir dans la section commentaires ci-dessous.
