Comment réparer facilement la mise en cache du navigateur à effet de levier dans WordPress
Publié: 2023-02-02Voulez-vous apprendre à réparer la mise en cache du navigateur dans WordPress ?
La vitesse de la page est un élément essentiel de l'expérience utilisateur. Le temps qu'il faut pour que la page demandée se charge dans le navigateur de votre utilisateur a un impact significatif sur le fait qu'il reste ou non sur votre site.
De plus, le temps de chargement des pages dépend de nombreux facteurs - la mise en cache du navigateur en fait partie. Dans ce didacticiel, nous verrons comment corriger la mise en cache du navigateur dans WordPress. C'est également l'un des conseils d'optimisation des performances recommandés par de nombreux outils d'analyse de la vitesse des pages.
Tout d'abord, nous explorerons ce qu'est la mise en cache du navigateur, puis nous examinerons différentes méthodes pour corriger la mise en cache du navigateur dans WordPress - avec et sans l'utilisation d'un plugin.
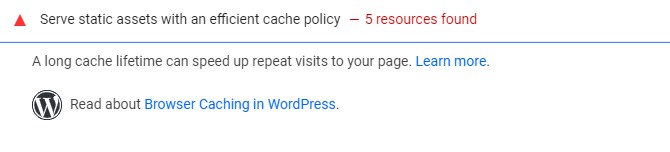
Qu'est-ce que l'avertissement de mise en cache du navigateur ?
L'utilisation de la mise en cache du navigateur est l'un des nombreux diagnostics renvoyés par Google PageSpeed Insights comme une suggestion pour augmenter votre score, comme les suivants :

Google recommande d'utiliser la mise en cache du navigateur pour améliorer les vitesses et les performances de chargement des pages. En termes simples, la mise en cache se produit lorsque les navigateurs des utilisateurs enregistrent des copies statiques des pages de votre site. Ensuite, lors de visites ultérieures, ce contenu pourra être rechargé plus rapidement car le navigateur n'a pas besoin d'accéder au serveur de votre site pour obtenir les ressources nécessaires.
Cependant, chaque ressource mise en cache doit avoir une date d'expiration. Cela avertit les navigateurs lorsque le contenu de votre site est devenu obsolète, leur permettant de remplacer leur copie en cache par une copie mise à jour.
Si vous obtenez l'avertissement de mise en cache du navigateur dans les résultats de vos tests de performances, cela signifie très certainement l'une des deux choses suivantes :
- Les en-têtes Cache-Control ou Expires sont absents de votre site ou d'un serveur tiers.
- Les en-têtes requis sont présents, mais le délai d'expiration est très court. Il n'a donc aucun impact sur les performances.
Les solutions à cet avertissement incluent la résolution de l'un de ces problèmes ou des deux.
Correction de la mise en cache du navigateur dans WordPress (2 méthodes)
Il existe deux méthodes que vous pouvez utiliser pour corriger la mise en cache du navigateur dans WordPress, en fonction de sa cause. Commençons par utiliser les plugins WordPress.
Méthode 1 : Correction de la mise en cache du navigateur dans WordPress à l'aide d'un plugin
Si vous utilisez un plugin de mise en cache WordPress, il peut déjà offrir la mise en cache du navigateur.
Voyons maintenant comment corriger la mise en cache du navigateur avec quelques plugins de mise en cache courants.
Fusée WP

WP Rocket est le plugin de mise en cache WordPress le plus efficace disponible. Même si vous ne connaissez pas les termes complexes de mise en cache et de vitesse, cela peut toujours vous aider à optimiser les performances de votre site Web.
Tous les paramètres de mise en cache recommandés accéléreront votre site Web WordPress dès la sortie de la boîte.
Pour corriger la mise en cache du navigateur avec WP Rocket, il vous suffit d'installer et d'activer le plugin. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin dans WordPress.
C'est ça.
WP Rocket activera automatiquement la mise en cache du navigateur et modifiera votre fichier .htaccess avec les règles appropriées.
Pour en savoir plus, consultez notre revue complète de WP Rocket.
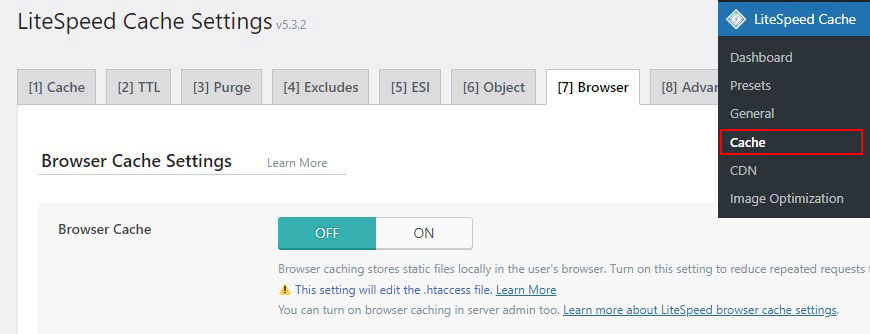
Cache LiteSpeed
LiteSpeed Cache est un autre plug-in de mise en cache vous permettant de corriger la mise en cache du navigateur en activant la fonctionnalité. Une fois le plugin activé, rendez-vous dans LiteSpeed Cache » Cache depuis votre tableau de bord WordPress. Ensuite, accédez à l'onglet Navigateur et activez l'option Cache du navigateur.

De plus, vous pouvez également définir l'heure d'expiration. Cependant, n'oubliez pas que cette option s'appliquera à tous les fichiers mis en cache sur votre site Web.
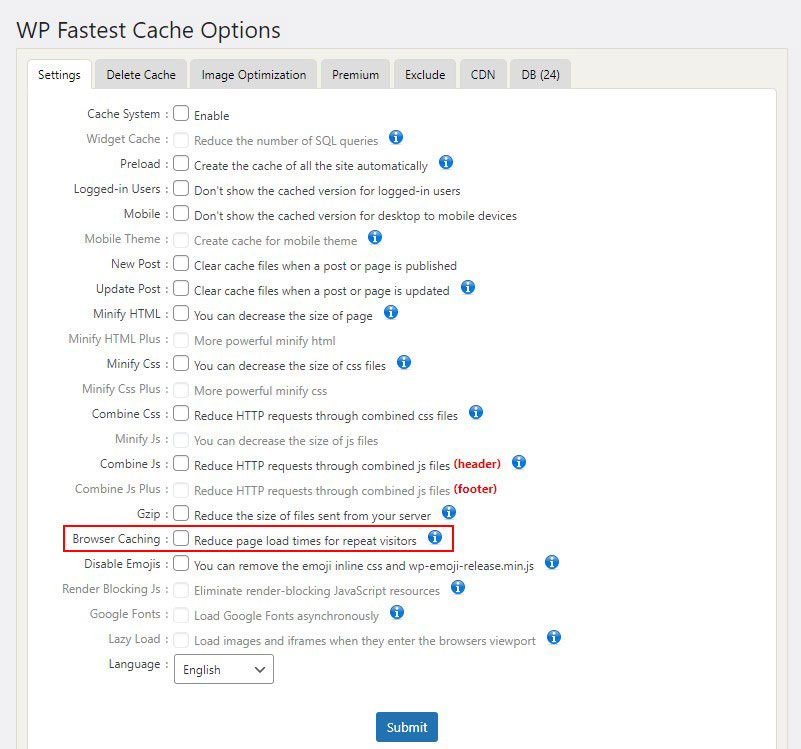
Cache le plus rapide de WP
Si vous recherchez un plugin de mise en cache gratuit avec beaucoup de fonctionnalités, WP Fastest Cache peut être un bon choix. Il prend en charge gratuitement la mise en cache du navigateur, la compression GZIP et la minification.
Lors de l'activation, accédez à l'onglet Paramètres et cochez la case Mise en cache du navigateur .

Cache total W3
W3 Total Cache est un autre meilleur plugin de mise en cache pour WordPress. Il vous permet de personnaliser une bonne gamme d'options de mise en cache.
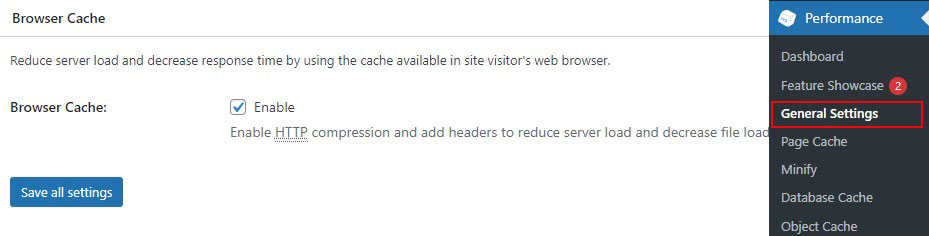
Une fois activé, accédez à Performances »Paramètres généraux , puis faites défiler jusqu'à Cache du navigateur et cochez la case à côté pour activer si elle n'est pas cochée.

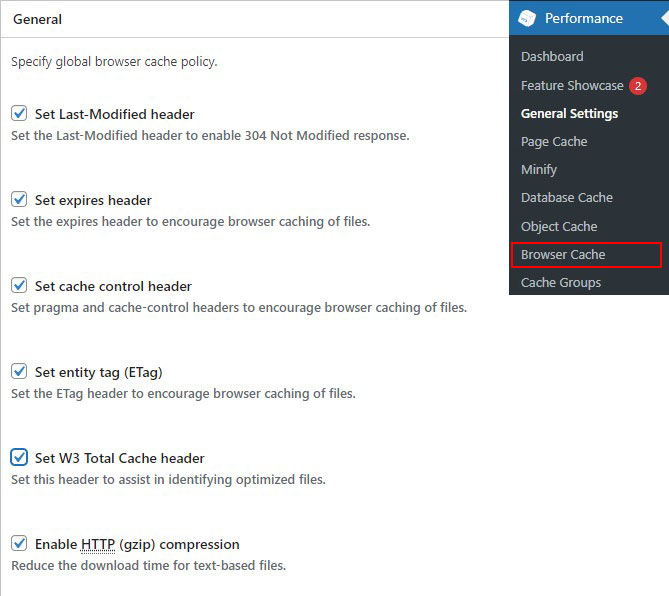
Ensuite, allez dans Performances »Cache du navigateur . Sous Général , cochez les cinq premières cases. Ceux-ci activent les en-têtes (instructions HTTP envoyées de votre serveur aux navigateurs) qui activent la mise en cache du navigateur.

Enfin, vous devrez définir les délais d'expiration pour vos types de fichiers spécifiques. L'en-tête d'expiration indique aux navigateurs combien de temps conserver une copie des fichiers de votre site.
Vous pouvez définir des en-têtes d'expiration distincts pour les fichiers CSS et JavaScript, les fichiers HTML et XML et les fichiers multimédias.
Tirez parti de la mise en cache du navigateur


Ce n'est pas un plugin de cache ; à la place, c'est un plugin de cache de navigateur. Vous pouvez le télécharger à partir du répertoire des plugins WordPress.org.
Pourquoi devriez-vous utiliser ce plugin à la place ? Si vous ne souhaitez pas installer un plug-in de mise en cache complet, le plug-in Leverage Browser Caching se concentre sur une seule activité spécifique. Cela peut fonctionner si tout ce dont vous avez besoin est une solution à l'erreur de mise en cache du navigateur.
C'est aussi simple : lorsque vous l'activez, il commence immédiatement à fonctionner, et vous pouvez le désactiver pour l'arrêter.
Cela fonctionne en ajoutant le code de mise en cache du navigateur directement dans le fichier .htaccess de votre serveur Apache.
Méthode 2 : Correction de la mise en cache du navigateur dans WordPress sans utiliser de plugin
Si vous ne souhaitez pas installer de plug-in, vous pouvez tirer parti de la mise en cache du navigateur en modifiant les paramètres de votre serveur Web. Si vous faites cela, votre serveur Web demandera au navigateur du visiteur d'enregistrer des ressources spécifiques dans le cache du navigateur. Le navigateur enregistrera ces fichiers localement pendant un certain temps et les utilisera lors des visites ultérieures de la page.
La configuration de votre serveur Web pour indiquer aux navigateurs de vos visiteurs de démarrer la mise en cache diffère d'un serveur à l'autre. Dans ce didacticiel, nous verrons comment activer la mise en cache du navigateur dans les deux serveurs Web les plus courants, Apache et Nginx .
Remarque : Avant de personnaliser votre code WordPress, nous vous recommandons de sauvegarder votre site WordPress. Découvrez quelques-uns des meilleurs plugins de sauvegarde WordPress.
Correction de la mise en cache du navigateur dans Apache
Pour résoudre la mise en cache du navigateur avec un serveur Apache, vous devrez ajouter du code à votre fichier .htaccess.
Pour modifier ce fichier, vous devez d'abord vous connecter à votre compte d'hébergement WordPress à l'aide d'un client FTP ou de l'outil de gestion de fichiers de votre hébergeur.
Une fois connecté, vous devriez pouvoir voir votre fichier .htaccess dans le dossier racine de votre site Web.
Ensuite, pour activer la mise en cache du navigateur, ajoutez les en-têtes cache-control et expire.
L'en-tête cache-control indique au navigateur Web comment la mise en cache doit être effectuée.
L'en-tête expires permet la mise en cache et indique au navigateur Web combien de temps certains fichiers doivent être stockés avant d'être supprimés.
Pour ajouter des en-têtes expires, ajoutez le code suivant à votre fichier .htaccess :
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 3 days" </IfModule> ## EXPIRES HEADER CACHING ## Ce code définit différentes dates d'expiration du cache en fonction du type de dossier.
Ensuite, pour activer le cache-control, ajoutez le code suivant : <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">; Header set Cache-Control "max-age=96000, public" </filesMatch> Ce code spécifie quand le cache expirera. Le cache dans l'exemple ci-dessus expirera après 90 000 secondes.
Enregistrez le fichier .htaccess et redémarrez Apache pour que les modifications prennent effet.
Correction de la mise en cache du navigateur dans Nginx
Si vous hébergez votre blog WordPress sur un serveur Web Nginx, vous pouvez corriger l'erreur de mise en cache du navigateur en modifiant le fichier de configuration du serveur.
Votre hôte décide comment vous modifiez et accédez à ce fichier, alors contactez-le si vous avez besoin d'aide.
Ensuite, pour ajouter des en-têtes d'expiration, ajoutez le code suivant :
Ce code définira les délais d'expiration pour les différents types de fichiers. location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 3d; } Ensuite, pour ajouter des en-têtes de contrôle de cache, ajoutez le code suivant : location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ { expires 14d; add_header Cache-Control "public, no-transform"; } Ce code spécifie quand le cache expirera. Il informe votre serveur que les types de fichiers répertoriés ci-dessus ne changeront pas pendant 14 jours.
WordPress tire parti de la mise en cache du navigateur pour Google Analytics
Si vous utilisez un plugin WordPress Google Analytics, vous pouvez toujours avoir un problème de mise en cache du navigateur, même si tout est configuré correctement.
C'est parce que Google Analytics a défini le délai d'expiration par défaut sur deux heures pour vous assurer d'obtenir les mises à jour dès que possible.
Vous pouvez optimiser l'utilisation de Google Analytics par votre site avec un plug-in gratuit appelé Complete Analytics Optimization Suite (CAOS). Le plugin CAOS héberge automatiquement Google Analytics localement et résout entièrement toutes les erreurs de mise en cache du navigateur que vous voyez.
Si vous êtes débutant, consultez notre guide complet sur la façon d'ajouter Google Analytics à un site WordPress.
Conclusion
Vous avez appris à augmenter la vitesse du site en utilisant la mise en cache du navigateur. Il existe deux méthodes pour ce faire : ajouter du code dans le fichier .htaccess et installer un plug-in de mise en cache. Une fois activé, vous verrez comment il augmente la vitesse de votre page.
Nous espérons que ce didacticiel vous a aidé à apprendre à corriger la mise en cache du navigateur dans WordPress.
Pour en savoir plus sur la vitesse et les performances de WordPress, consultez ces ressources utiles :
- Comment accélérer un site WordPress
- Comment vider le cache dans WordPress
- Meilleurs plugins de cache WordPress
Enfin, suivez-nous sur Twitter pour des mises à jour régulières sur les nouveaux articles.
