Flat Design vs Material Design : en quoi sont-ils différents ?
Publié: 2022-08-23Visitez cet article pour comprendre la vraie différence entre le design plat et le design matériel et en quoi ils sont différents les uns des autres.
Alors que les tendances en matière de conception de sites Web ne cessent d'évoluer, les deux conceptions qui régissent Internet sont la conception plate et la conception matérielle.
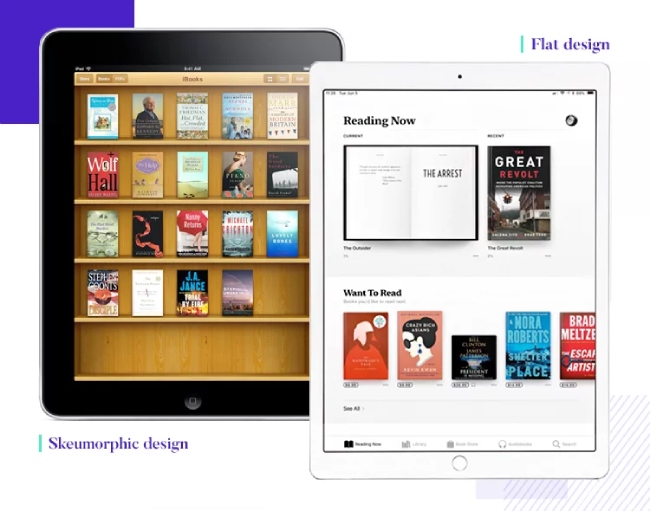
Ces deux conceptions sont assez différentes du skeuomorphisme qui est pratiqué depuis longtemps.
Le skeuomorphisme est un style qui utilise des détails pour imiter des objets réels.
Par exemple, l'icône utilisée pour 'Corbeille' implique son utilisation pour stocker des éléments ou des fichiers jetés.
Cependant, avec l'introduction de différents types d'appareils mobiles avec différentes tailles d'écran, un changement concernant la conception du site Web était nécessaire.
La conception plate et la conception matérielle sont presque similaires avec quelques différences subtiles.

Pour comprendre le concept de Flat Design vs Material design , discutons des avantages et des inconvénients de ces deux types de design.
Conception plate

Flat Design est une conception très basique qui se concentre sur l'utilisation d'éléments de style minimaux qui donnent une illusion de trois dimensions telles que les ombres portées, les textures et les dégradés.
Il apparaît simple et s'exprime à l'aide d'aplats de couleurs, d'iconographie et de typographie. Il met l'accent sur la fonctionnalité brute plutôt que sur l'apparence.
Avantages de la conception plate
Voici les différents avantages du flat design.
- Il offre une apparence cohérente quels que soient la résolution de l'écran et les types de
dispositifs. - Comme il supprime les éléments de conception inutiles, il aide à accélérer la conception du site.
- En raison de sa simplicité, les concepteurs trouvent facile de développer des sites réactifs pour plusieurs appareils
- Il accélère également le temps de chargement de l'application ou du site Web et accorde une attention particulière à la fonctionnalité.
- L'absence de style skeuomorphe aide les lecteurs à progresser plus rapidement dans le contenu du site.
Inconvénients du design plat
Le concept de Flat Design vs Material design pourrait être mieux compris si les inconvénients du Flat design étaient étudiés parallèlement à ses avantages.
Voici les inconvénients de l'utilisation de Flat Design
- Le choix de l'iconographie, de la couleur et de la typographie est limité pour les concepteurs lors de la conception avec ce style
- La simplicité de la conception peut donner au site Web une apparence générale et le mélanger avec d'autres plutôt que de les faire ressortir.
- Comme il n'y a pas d'indices visuels tels que la profondeur ou les ombres, cela peut entraîner des problèmes d'utilisation. Par exemple, certaines applications ou sites Web ont besoin de ces repères visuels pour guider les lecteurs à travers différents processus. L'absence de ces fonctionnalités peut rendre difficile pour les utilisateurs de faire la différence entre les boutons cliquables et les graphiques vectoriels statiques.
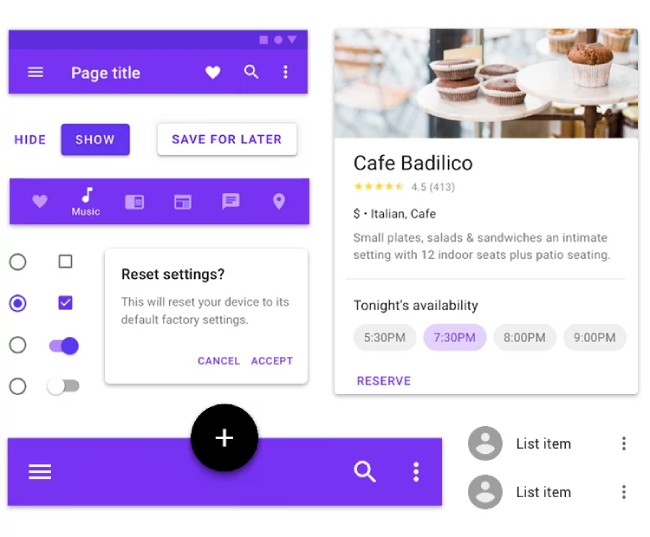
Conception matérielle

Google a développé Material Design en 2014, qui comprend des fonctionnalités tridimensionnelles composées de couches de différents éléments physiques ainsi que des effets de profondeur, des couleurs contrastées et des animations.
Ces matériaux sont superposés sous les contenus tels que les images, les boutons ou la typographie pour fournir la profondeur.
Cette conception a également défini un ensemble de directives concernant le développement d'applications Android par le développeur de l'application.

Bien que Google ait étendu l'utilisation de cette conception à divers sites Web ainsi qu'à des applications Web telles que Gmail, Google Drive et YouTube, cette conception a également été utilisée par d'autres pour la conception Web.
Avantages de la conception matérielle
Maintenant que les différents avantages et inconvénients du Flat Design ont été discutés, discutons également des avantages et des inconvénients du Material design. Cela aidera davantage à une compréhension claire du concept de conception plate par rapport à la conception matérielle . Les avantages de ce type de conception sont les suivants -
- La conception en trois dimensions aide à développer un site Web convivial avec lequel il est facile d'interagir.
- Cette conception définit des directives spécifiques pour les concepteurs qui sont très utiles lors de la création de la conception du site Web.
- Si une marque ou une entreprise envisage de développer des produits pour plusieurs plates-formes telles que des sites Web ou des applications Android, cette conception offrira une expérience unifiée sur tous les types d'appareils. Cela le rendra plus convivial, contribuant ainsi à l'image de marque.
- Si les utilisateurs souhaitent inclure des animations, cette conception leur permettra de le faire. Il comprend des animations intégrées ; ils n'ont pas à développer les fonctionnalités manuellement.
Inconvénients de la conception matérielle
Les différents inconvénients du Material Design qui expliqueront également le concept de Flat Design vs Material design sont les suivants
- La conception matérielle est liée à Google. Par conséquent, si l'on préfère s'en éloigner et essayer de créer une identité unique pour son site Web ou son application, ce serait difficile si l'on suivait les directives de Google pour la même chose.
- Les animations de cette conception peuvent faire en sorte que le site prenne plus de temps à se charger et épuise également les batteries mobiles plus rapidement.
- Comme cette conception fixe des lignes directrices pour les développeurs, elle pourrait restreindre la créativité des individus, ce qui pourrait ralentir le développement de différents éléments décoratifs.
La différence entre le Flat Design et le Material design
Sur la base de la discussion ci-dessus sur la conception plate et la conception matérielle, y compris leurs avantages et leurs inconvénients, il serait plus facile de comprendre en quoi ils diffèrent l'un de l'autre. Le concept de Flat Design vs Material design, tel que souligné par divers concepteurs de sites Web, est le suivant
- Alors que le Flat Design est idéal pour les utilisateurs habitués à l'interaction numérique, le Material Design est une forme de réponse aux actions des utilisateurs. En outre, Material Design fait progresser la conception grâce à sa capacité de communication.
- Par rapport à Flat Design, Material Design est multidimensionnel et prend également en compte l'axe Z
- Bien que les deux conceptions suivent une approche minimale, la conception matérielle se concentre sur la correspondance du monde réel avec le monde numérique.
- Alors que Flat Design n'inclut pas le skeuomorphisme, Material Designs les utilise subtilement.
- Les conceptions plates conviennent mieux aux utilisateurs ayant des exigences simples, tandis que la conception matérielle répond à des besoins complexes
- Par rapport à Material Design, Flat Design est plus facile à développer et se charge plus rapidement.
- Material Design est interactif et a introduit la physique
- La conception matérielle est une évolution de la conception plate qui implique un système de couleurs et des fonctionnalités qui développent un écosystème de conception auquel les utilisateurs peuvent se familiariser avec divers appareils et produits.
- La conception matérielle est plus puissante que la conception plate
Ainsi, à partir de la discussion ci-dessus, on peut comprendre la différence entre la conception plate et la conception matérielle, ce qui les aiderait à choisir la conception la mieux adaptée à leurs besoins.
Le thème du design plat a été créé et vous devriez le vérifier.
