Forme conversationnelle fluide - Un excellent moyen de démarrer une conversation
Publié: 2022-07-28Chaque entreprise en ligne s'efforce d'obtenir l'engagement des clients, car cela peut vous aider à développer votre entreprise de manière constante. Les formulaires conversationnels sont un excellent moyen de connecter vos utilisateurs lorsqu'ils parlent de contenu interactif.
Vous ne voulez pas que vos formulaires soient davantage convertis ? Une forme conversationnelle est différente de la forme ordinaire car elle semble plus humaine lorsque les gens ressentent une conversation.
Dans cet article, je parlerai de Fluent Conversational Forms, de ce que c'est et de la façon de l'utiliser. Après avoir lu le message, vous aurez une idée claire de la facilité d'utilisation des formulaires conversationnels, même sans payer un centime.
OUI!!! Fluent Conversational Forms est également disponible avec la version gratuite. Pour des fonctionnalités étendues, vous devez acheter une licence pro.
Continuons.
Formes conversationnelles – une petite préface

D'après le nom, vous pouvez le deviner - un formulaire qui fonctionne dans un style de chat. C'est le plus à ce sujet. Contrairement aux formulaires classiques, les utilisateurs doivent insérer une entrée et appuyer sur le bouton Entrée. De plus, le look est magnifique. Alors qu'un formulaire ordinaire contient un ensemble de champs, un formulaire conversationnel ne contient qu'un seul champ sur une seule page. C'est relaxant pour les utilisateurs, non ?
Pourquoi les formulaires conversationnels ?
Bonne question. Quand il y a des formulaires qui fonctionnent depuis des lustres, pourquoi avons-nous besoin de formulaires conversationnels ?
Les gens peuvent partir à n'importe quelle seconde, mais le rythme le plus lent se produit pendant les 30 premières secondes.
La statistique d'une demi-minute mentionnée ci-dessus est une ancienne donnée. Dans les expositions de recherche récentes, vous avez 15 secondes pour amuser vos lecteurs.
En termes d'efficacité, le contenu interactif est positif à 93 % pour éduquer les clients. La raison de choisir un contenu interactif devient double lorsque 81 % des spécialistes du marketing pensent que ce type de contenu est très puissant pour attirer l'attention de l'acheteur.
Découvrez les principales raisons de choisir un formulaire conversationnel :
- Une question à la fois qui garde votre auditoire plus attentif tout en répondant
- Variante de conception . Vous pouvez choisir parmi différentes mises en page pour faire ressortir vos formulaires
- Définissez une logique conditionnelle pour guider vos utilisateurs vers le bon chemin en fonction de leur choix
- Moins d'abandon de formulaire . Avec les formulaires conversationnels, les gens aiment remplir des formulaires au lieu de les laisser.
- Fonctionne avec tout type de formulaire , y compris les sondages, les formulaires de demande d'emploi, les formulaires de commande et tout ce que vous imaginez.
Fluent Forms : une introduction rapide

Avant de plonger en profondeur, jetons un coup d'œil à ce qu'est Fluent Forms et pourquoi vous ne pouvez pas vous en passer. Si vous êtes dans WordPress depuis des années, vous devez avoir entendu parler de Fluent Forms car il est à la mode depuis quelques années.
Quoi qu'il en soit, pour ceux qui l'entendent pour la première fois, Fluent Forms est un générateur de formulaires WordPress avec toutes les bonnes fonctionnalités dont vous avez besoin pour gérer votre activité en ligne. Vous souhaitez collecter des leads ? Prendre les commandes en douceur ? Recevoir des dons ? Fluent Forms a des solutions pour chaque situation.
- Générateur de formulaires par glisser-déposer facile
- Plusieurs solutions de paiement
- Soumission du formulaire PDF
- Générateur de quiz intégré
- Collecte de plomb en toute simplicité
- Intégrations d'outils d'email marketing
- Capacité de calcul avancée
- Notification par SMS
Champs disponibles avec les formulaires conversationnels
Je dois clarifier cela car tous les champs ne sont pas disponibles avec les formulaires conversationnels. En raison de la nature unique et des différentes mises en page, il existe certaines limites à ces types de formulaires. L'équipe travaille sur l'ajout de plus de champs, et actuellement, vous obtiendrez comme suit :
- Adresse e-mail
- Liste des pays
- Radio et case à cocher
- Téléchargement de fichiers
- Notes
- Note du questionnaire
- Et encore plus
J'essaie de vous donner une idée de la différence entre les deux types de formulaires. Bien que de nombreux champs soient disponibles, certains champs manquent encore, comme ci-dessous :
- Champ d'adresse
- Champ de nom
- Petit code
- Curseur de plage
- Net Promoter Score
Création d'un formulaire conversationnel
C'est plus facile que de faire une tasse de café. Lisez les détails et testez-vous.
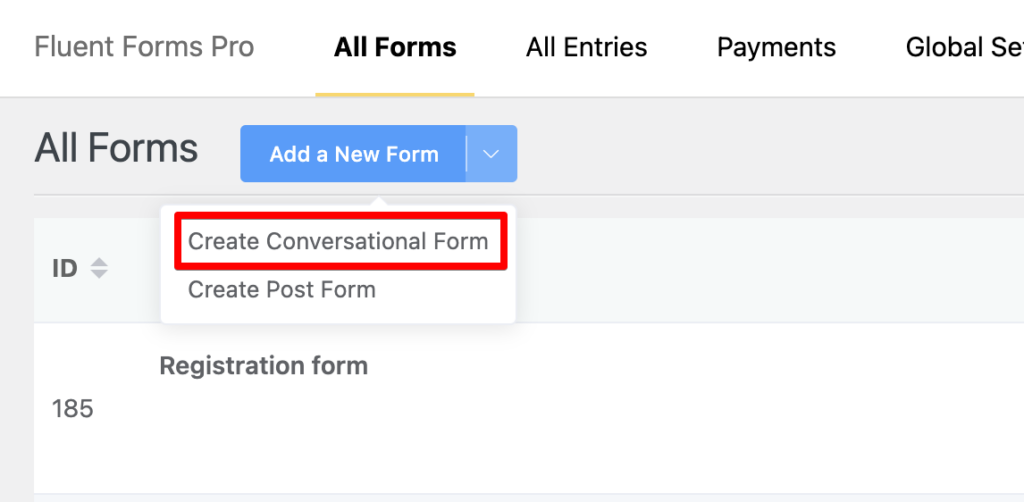
Accédez à Fluent Forms sur votre tableau de bord WordPress. À partir du bouton Ajouter un nouveau formulaire , cliquez sur l'option de liste déroulante. Cliquez maintenant sur Créer un formulaire conversationnel .

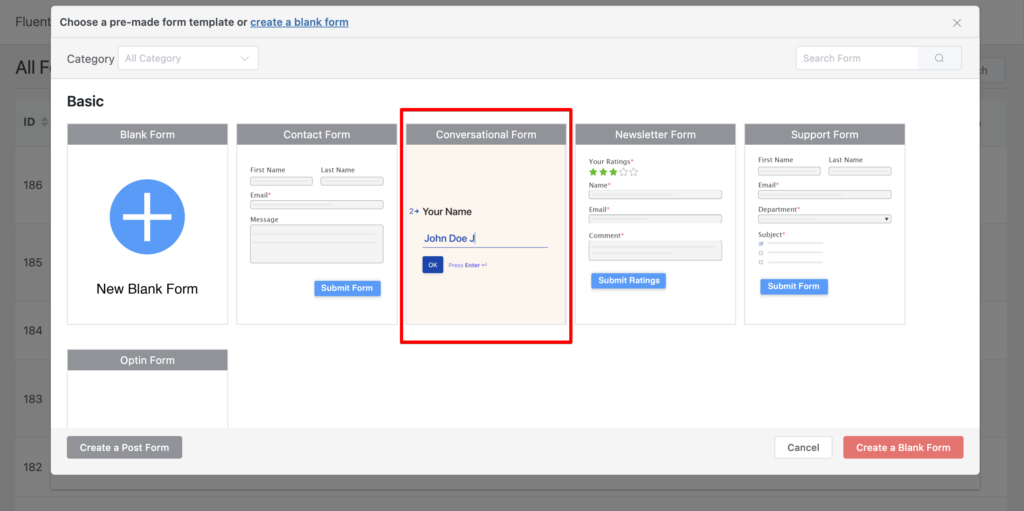
Vous pouvez également cliquer sur le nouveau formulaire sous Fluent Forms dans le panneau de gauche du tableau de bord WP. Ensuite, vous pouvez voir les modèles de formulaire prédéfinis. À partir de là, choisissez Formulaire conversationnel .

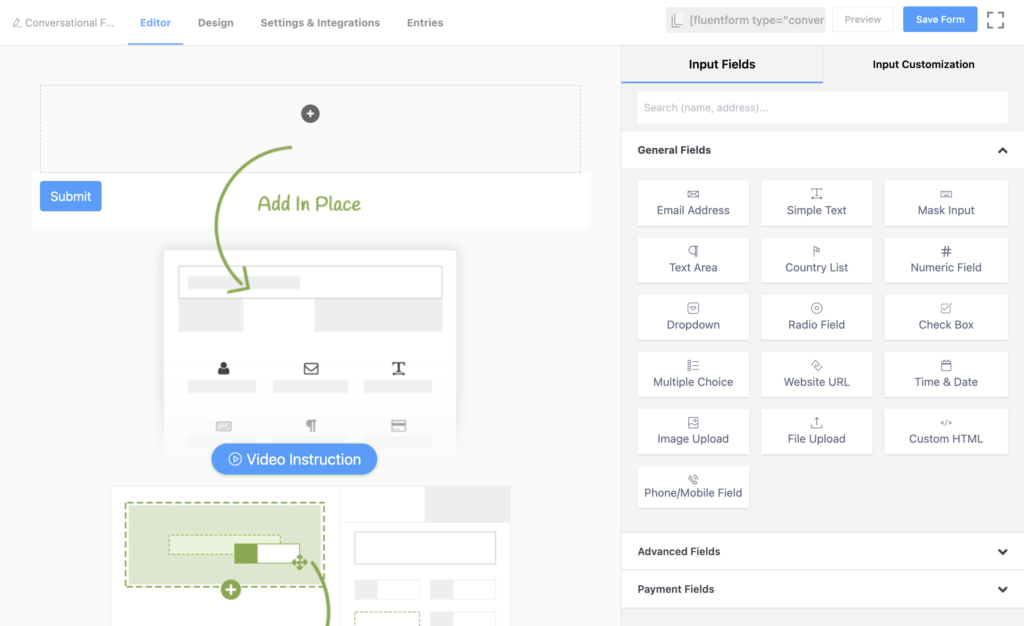
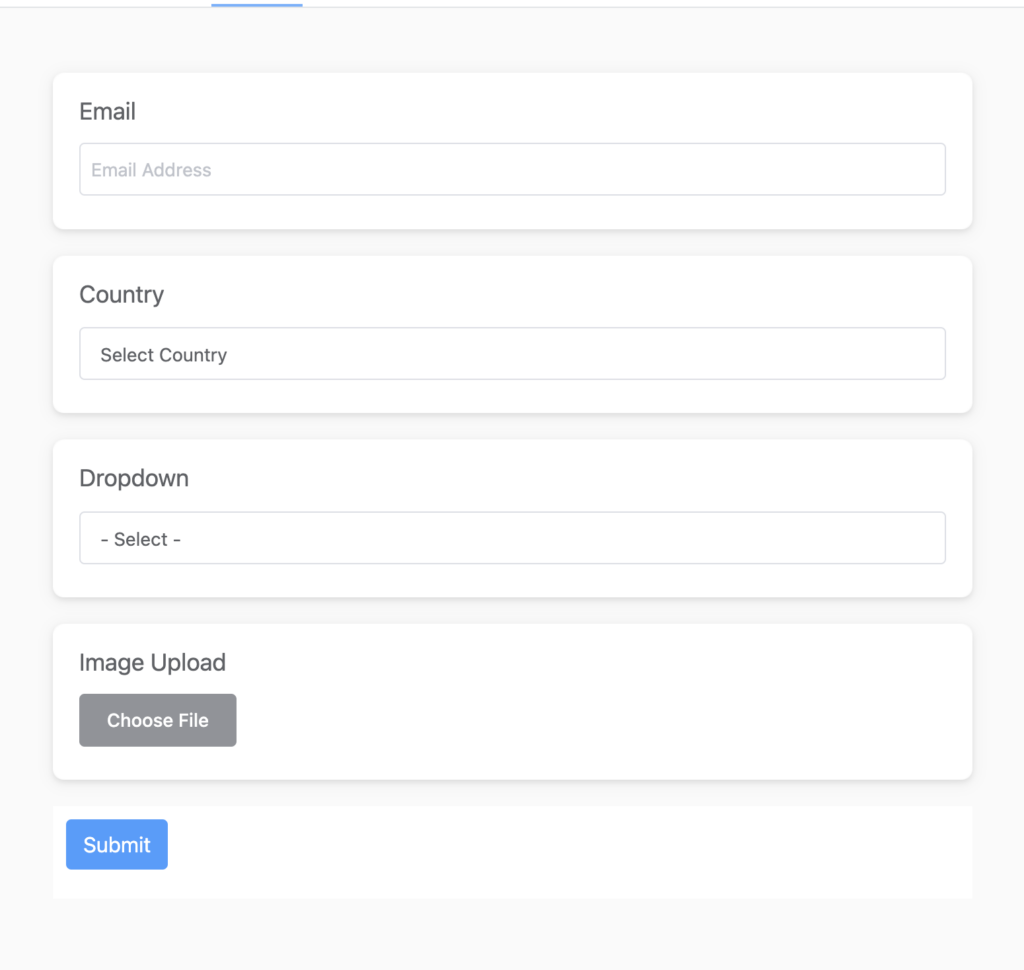
Vous allez maintenant atterrir sur l'éditeur Fluent Forms qui ressemble à l'image ci-dessous :

Commencez à ajouter tous les champs dont vous avez besoin pour votre formulaire et personnalisez-les avec l'étiquette, l'espace réservé et d'autres paramètres.


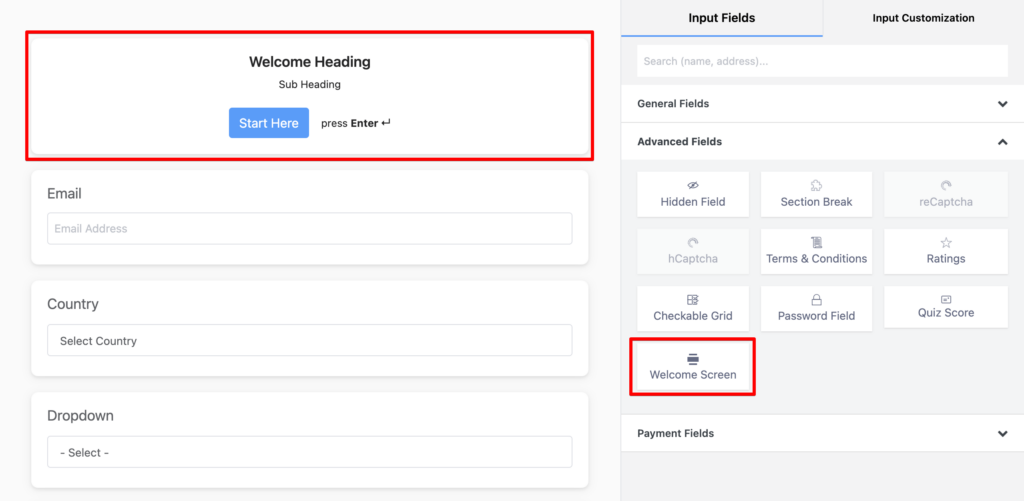
Enfin, n'oubliez pas d'ajouter l' écran de bienvenue en haut de votre formulaire. Cela donne à vos utilisateurs une sensation agréable de commencer à se sentir hors du formulaire et vous pouvez en optimiser l'apparence. Par exemple, vous pouvez modifier l'image et le texte de ce champ.

Concevoir une forme conversationnelle
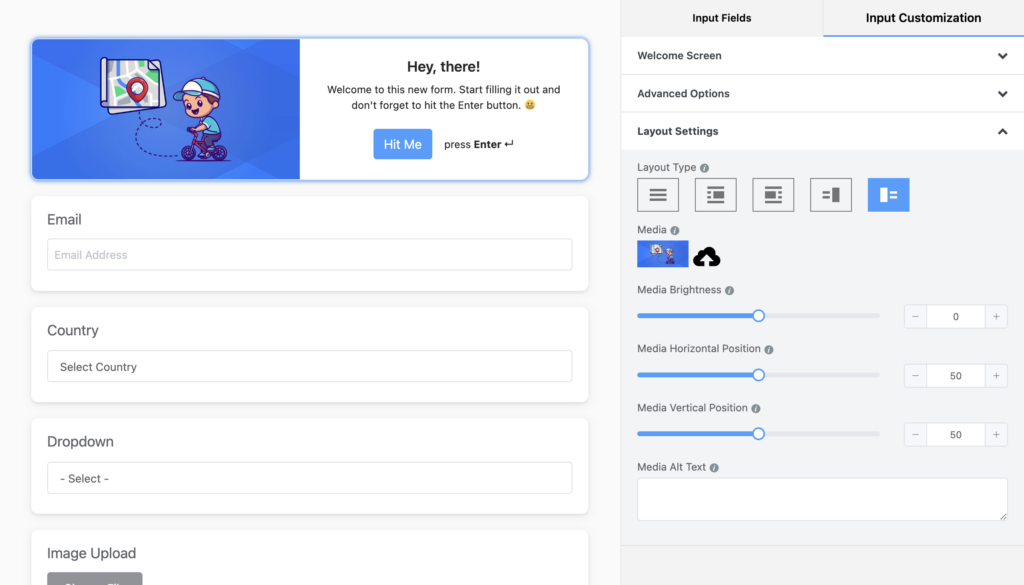
Tout d'abord, je vais vous montrer comment optimiser l' écran de bienvenue . Cliquez sur ce champ et toutes les informations pertinentes apparaîtront sur le panneau de droite. Modifiez l' étiquette de l'élément et le sous-titre dans la zone de texte. Corrigez l' alignement du contenu et le texte du bouton Soumettre . Passez au segment suivant et voyez si vous souhaitez modifier quoi que ce soit dans Options avancées .

Mais la partie la plus importante du formulaire conversationnel est les paramètres de mise en page , où vous pouvez donner à chaque section une mise en page différente. Jouez avec et trouvez celui qui va avec votre imagination.
Le même paramètre est attaché à chaque champ, donc je ne vais pas entrer dans une discussion détaillée.
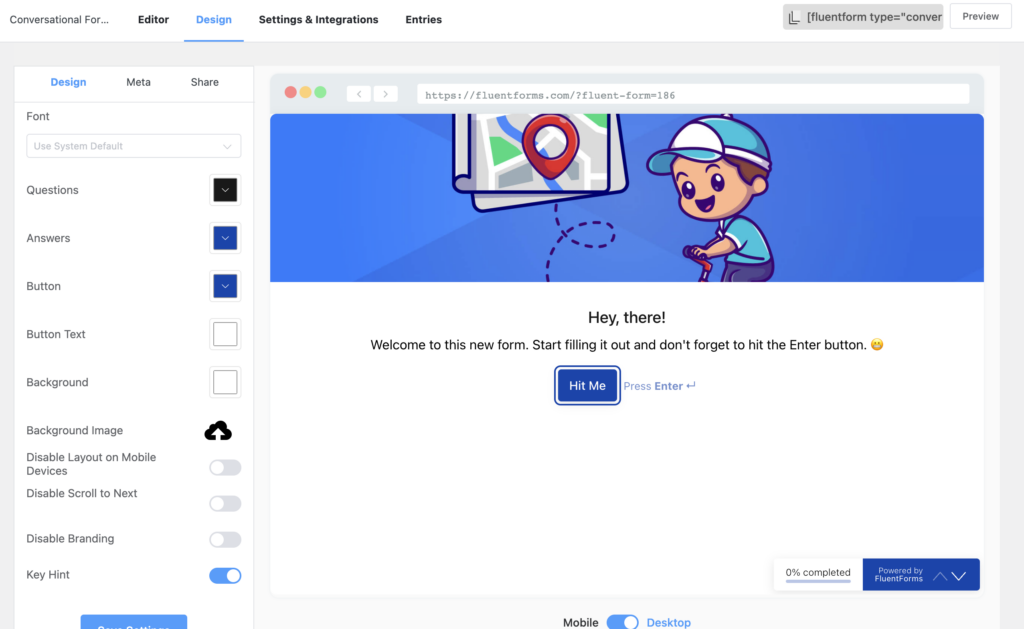
Concevoir

Police : Vous pouvez utiliser la police par défaut du système. Les autres polices fonctionneront lors de l'utilisation de l'option de page de destination.
Questions : modifiez les couleurs des questions.
Réponses : vous pouvez également modifier les couleurs des réponses.
Bouton : optimisez la couleur du bouton.
Texte du bouton : la couleur du texte du bouton peut également être modifiée.
Arrière-plan : vous voulez changer la couleur d'arrière-plan ? Voici.
Image d'arrière-plan : elle apparaîtra sur chaque section si vous modifiez l'image d'arrière-plan.
Désactiver la mise en page sur les appareils mobiles : si vous activez cette option, la mise en page ne fonctionnera pas sur les appareils mobiles.
Désactiver le défilement vers suivant : vous pouvez activer ou désactiver le bouton Suivant.
Désactiver la marque : Fluent Forms n'apparaîtra pas comme un nom de marque au bas de votre formulaire si vous l'activez. Cette option est réservée aux utilisateurs professionnels.
Conseil clé : vous pouvez afficher ou masquer les conseils clés pour les questions à choix multiples.
Après avoir vérifié toutes les options, cliquez sur le bouton Enregistrer les paramètres et passez à l'onglet suivant.
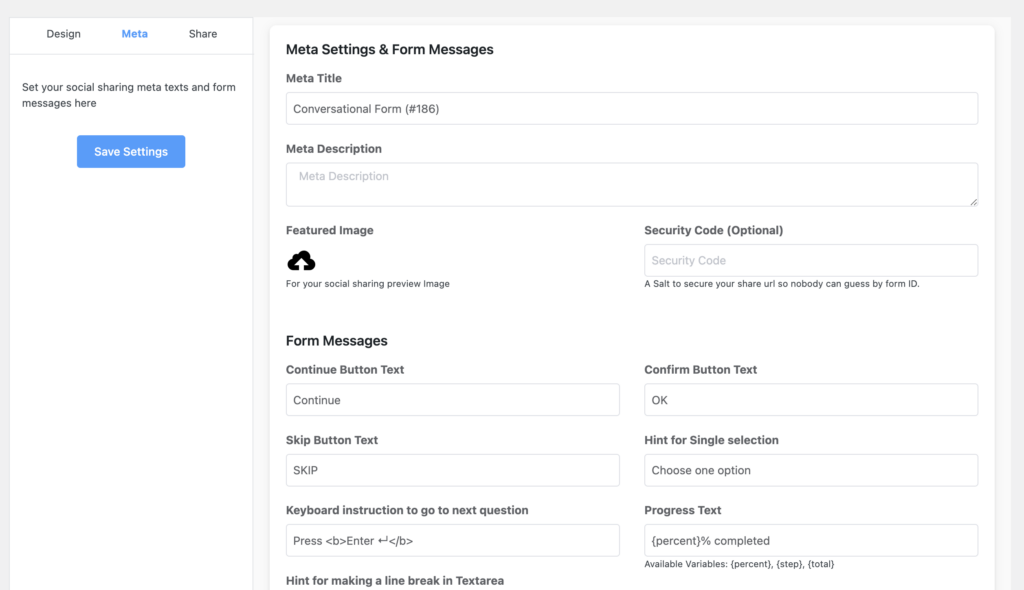
Méta

Le méta-titre, la description et l'image en vedette sont destinés aux moteurs de recherche et aux médias sociaux. Vous pouvez les personnaliser pour une meilleure visibilité. Il existe une option de code de sécurité disponible qui ajoutera une couche supplémentaire à la sécurité de votre formulaire.
Mais je vais vous demander de vous concentrer sur la section Messages du formulaire car elle contient toutes les options pour personnaliser l'apparence des différentes parties du formulaire. Si vous souhaitez modifier le texte du bouton Continuer ou Confirmer, vous pouvez le faire ici. Instruction au clavier, texte de progression, espace réservé - tout est disponible dans l'ordre.
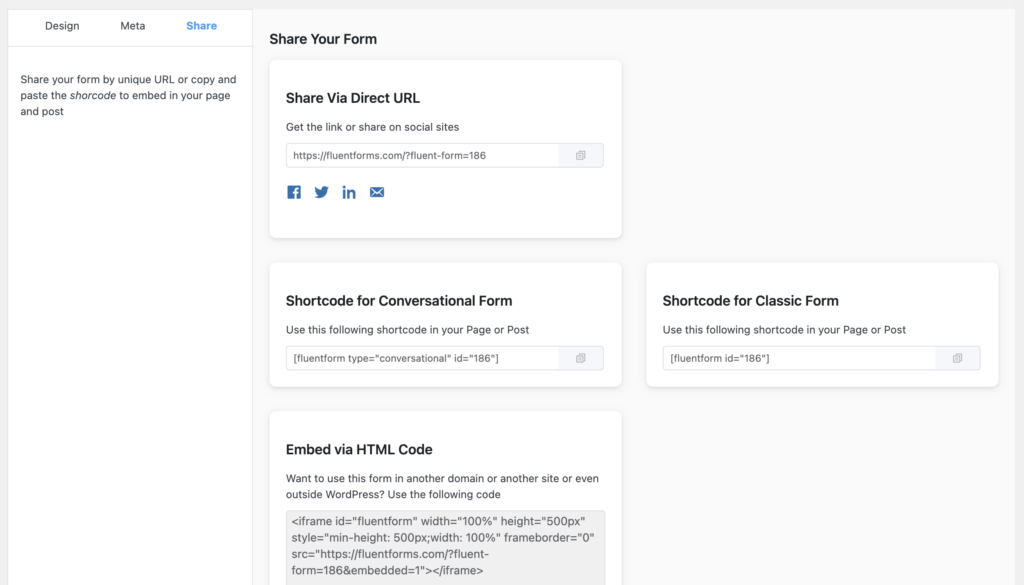
Partager

Oui, vous pouvez facilement partager vos belles formes conversationnelles où vous voulez. Sous l'onglet Partager, vous aurez quatre options.
Partager via une URL directe : vous trouverez ici un lien à partager sur les réseaux sociaux ou à joindre à un e-mail. De plus, vous pouvez partager directement sur vos réseaux sociaux en cliquant sur les icônes des réseaux sociaux.
Shortcode for Conversational Form : Ce shortcode fonctionne pour le style conversationnel. Cela signifie que partout où vous placez le shortcode, le formulaire apparaîtra tel quel.
Shortcode for Classic Form : Eh bien, si vous utilisez ce shortcode, votre formulaire passera de conversationnel à classique.
Intégrer via le code HTML : C'est la dernière option de partage et une incroyable, je dois dire. Si vous souhaitez partager votre formulaire conversationnel sur un autre site Web ou sur un site Web non créé avec WordPress, vous devez intégrer le code HTML.
Emballer
Les formulaires conversationnels font partie du contenu interactif, et le contenu interactif est préférable pour un taux d'engagement client plus élevé. Avec Fluent Conversational Forms, vous pouvez accomplir plus que vous ne le pensez. En plus de cela, vous pouvez considérer les autres avantages de Fluent Forms comme la cerise sur le gâteau de la croissance de votre activité en ligne, à une vitesse accélérée.
