Fluent Forms 3.6.4 - Beaucoup de nouvelles améliorations et de surprises
Publié: 2020-07-27Juste après la sortie de Fluent Forms v3.6.0, nous avons reçu de nombreux commentaires et félicitations de la part de nos utilisateurs. Notre équipe n'arrête jamais de travailler sur ce plugin. C'est la troisième fois que nous publions une autre mise à jour géniale. Voyons ce qu'il y a dans Fluent Forms version 3.6.4
- NOUVELLE Intégration – Automizy
- Routage conditionnel des e-mails basé sur les valeurs d'entrée
- Voir plus de détails sur les appels d'API et réessayer en cas d'échec
- Blocs de texte conditionnels pour e-mail/message de réussite
- Remplacement de select2 par la bibliothèque choice.JS (cool)
- Activer l'option de recherche pour les options à sélection unique
- Problème d'entrées partielles résolu
- Valider l'unicité des valeurs de saisie de texte
- Amélioration de toutes les entrées
- Ajout d'un nouveau style d'info-bulle pour une meilleure visibilité
- Améliorations de l'intégration (Slack/MailerLite/Google Sheet, etc.)
- Améliorations internes et augmentation des performances
Faisons maintenant un tour d'horizon détaillé de ces nouvelles améliorations et fonctionnalités.
Quoi de neuf dans Fluent Forms 3.6.4 ?
Eh bien, vous avez déjà une idée des nouvelles fonctionnalités et des correctifs que nous avons déployés dans la dernière version. Il est temps de plonger plus profondément et de vous montrer quelles sont les nouvelles fonctionnalités que Fluent Forms 3.6.4 a à offrir.
NOUVELLE Intégration – Automizy

Automizy est un excellent logiciel d'automatisation du marketing par e-mail. Récemment, nous avons reçu une demande du fondateur d'Automizy ainsi que de nombreux utilisateurs d'Automizy. Nous voulons toujours aider les utilisateurs de WordPress à connecter leurs formulaires WordPress avec leurs outils de marketing par e-mail préférés. En savoir plus sur l'intégration d'Automizy et comment vous pouvez configurer Automizy avec vos formulaires Fluent ici.
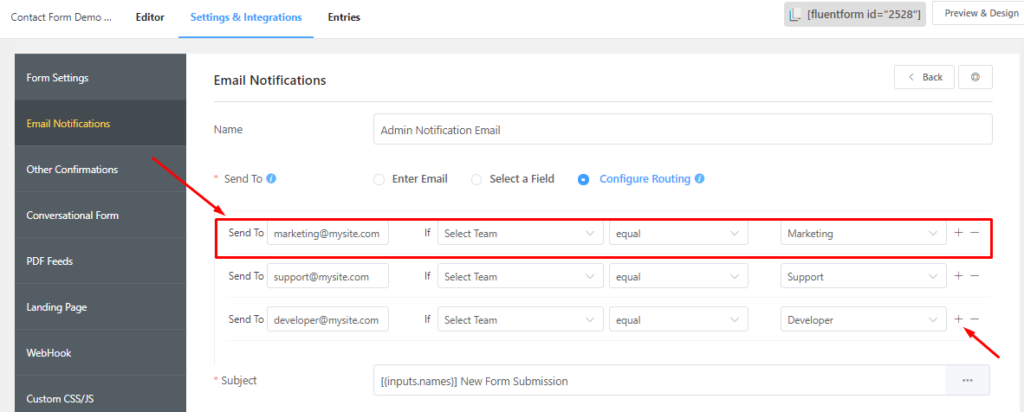
Routage conditionnel des e-mails
Fluent Forms dispose de fonctionnalités de logique conditionnelle pour créer des formulaires interactifs ou envoyer des e-mails/données push à des outils CRM/marketing tiers en fonction des entrées de l'utilisateur. Certains de nos utilisateurs nous ont demandé de le rendre plus pratique à utiliser. Désormais, vous n'avez plus besoin de créer trois flux de notification par e-mail distincts. Vous pouvez acheminer le destinataire de l'e-mail en fonction de la valeur saisie par l'utilisateur. En savoir plus sur le routage conditionnel des e-mails ici.

Appels API et réessayer en cas d'échec
Pour vous assurer que tous les appels d'API pour vos soumissions de formulaires fonctionnent, Fluent Forms a la possibilité de les examiner pour trouver ce qui n'a pas fonctionné. Parfois, votre serveur cible peut rejeter des appels ou être probablement en panne. Vous pouvez les afficher ou filtrer les appels ayant échoué et réessayer facilement.
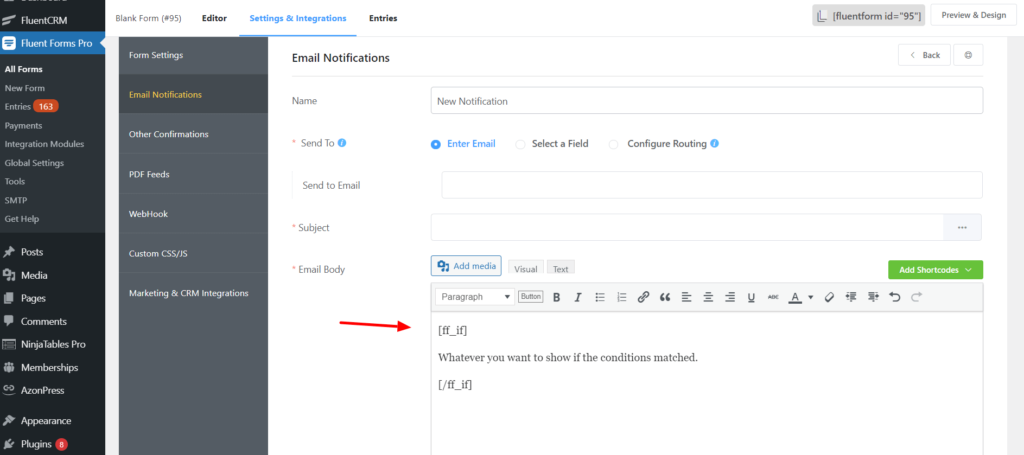
Blocs de texte conditionnels
C'est une nouvelle fonctionnalité, beaucoup de nos utilisateurs nous ont demandé de la développer et nous pensons que c'est une fonctionnalité intéressante à avoir. Grâce à cette fonctionnalité, vous pouvez afficher ou masquer le contenu en fonction de l'entrée de l'utilisateur. Il est basé sur un shortcode et actuellement, vous pouvez l'utiliser pour les messages de confirmation de formulaire et les corps d'e-mail. Nous allons ajouter cette prise en charge conditionnelle du shortcode au contenu PDF. En savoir plus sur l'utilisation ici.

Remplacement de select2 par la bibliothèque choice.JS
Pour les champs à sélection multiple, nous avons utilisé select2 (version WooCommerce) pour les options consultables et sélectionnables. C'était cool et ça fonctionnait très bien. Récemment, nous avons découvert la bibliothèque Choices.js qui est plus légère et un meilleur choix UX. Nous avons donc remplacé select2 par choice.js
De plus, vous pouvez désormais également utiliser des options de recherche pour un champ à sélection unique.
Valider l'unicité des valeurs de saisie de texte
Parfois, vous devez collecter des données auprès des utilisateurs, et pour certaines entrées, vous souhaitez vérifier l'unicité comme le numéro d'identification d'adhésion, qui sera unique pour les utilisateurs individuels. Maintenant, vous pouvez le faire facilement avec Email Field / Text Field.
Amélioration de toutes les entrées
Il est difficile de suivre les entrées de formulaire individuelles de tous les formulaires. Dans la version 3.6.0, nous avons introduit un emplacement central où vous pouvez voir le nombre de vos soumissions par jour ainsi que les visualiser. C'était génial, et beaucoup de nos utilisateurs nous ont demandé de rechercher et de filtrer par statut (lu/non lu). Nous venons de publier cela. Avez-vous remarqué que nous avons ajouté un badge de notification pour afficher le nombre d'entrées non lues ? Oui, nous avons ajouté cette fonctionnalité.
Autres améliorations et corrections de bogues
Dans chaque version, nous examinons notre base de code existante, l'améliorons et corrigeons tous les bogues signalés par notre communauté et notre équipe d'assurance qualité interne. Dans cette version, nous avons corrigé de nombreux bugs et nous avons fait un audit de sécurité interne. Voici quelques améliorations visibles et corrections de bugs
Problème d'entrées partielles résolu
Certains navigateurs ne pouvaient pas rendre les entrées partielles. Nous avons résolu ce problème.
Nouveau style d'info-bulle
Dans les versions précédentes, nous avions des info-bulles basées sur CSS, ce qui créait des problèmes d'interface utilisateur/UX pour les appareils plus petits et les textes longs. Dans la dernière version, nous avons implémenté une info-bulle basée sur JS, qui fonctionnera sur tous les appareils et offrira une expérience utilisateur améliorée.
Chargement des fichiers de traduction
Nous avons eu quelques problèmes lors du chargement des fichiers de traduction pour certains sites, il n'a pas pu restituer les chaînes traduites. Nous avons corrigé cela et il chargera le fichier de langue approprié pour la langue que vous avez sélectionnée.
Améliorations de l'intégration
Nous avons amélioré toutes les intégrations et ajouté des crochets de filtre pour les développeurs afin qu'ils puissent désormais ajouter/supprimer/modifier les données des appels d'API prévus. Veuillez vérifier src/integrations/PROVIDER_NAME/Bootstrap.php -> méthode notify() pour obtenir plus de détails.
Mise à jour expédiée, mais est-ce tout ?
C'était le point culminant de ce que vous deviez savoir sur la dernière mise à jour de Fluent Forms. Mais comme je l'ai dit, ce n'est qu'une "bobine de surbrillance", il y a plus à l'intérieur. Jetez un coup d'œil sous le capot, et qui sait, vous trouverez peut-être une poignée de surprises qui vous épateront !
WP Fluent Forms Pro
Essayez Fluent Forms aujourd'hui et voyez par vous-même !

En un mot, cette version n'était qu'une des nombreuses étapes que nous sommes déterminés à franchir régulièrement. Si vous êtes un membre actif de la communauté Fluent Forms sur Facebook , vous avez peut-être déjà remarqué à quel point nous apprécions les commentaires et les suggestions des utilisateurs. Rejoignez le groupe communautaire et soyez informé de tous les trésors cachés qui vous attendent dans Fluent Forms.
Faites-nous savoir ce que vous pensez des nouvelles fonctionnalités que nous avons introduites dans Fluent Forms 3.6.4. Plus important encore, faites-nous savoir quelles fonctionnalités vous souhaitez déployer ensuite. Votez pour vos prochaines fonctionnalités préférées sur la feuille de route de développement de Fluent Forms
