Continuez à cliquer : comment les formulaires en plusieurs étapes de Fluent Forms peuvent vous aider à captiver vos utilisateurs
Publié: 2024-03-20Le plugin Fluent Forms offre de nombreuses fonctionnalités, suffisamment pour que vous puissiez créer des designs étonnants mais longs. Cette longueur peut cependant être un obstacle, et c'est là qu'interviennent les formulaires en plusieurs étapes de Fluent Forms.
Si vous souhaitez maintenir des niveaux d'engagement élevés et des taux d'achèvement sains, diviser vos formulaires en plusieurs pages peut s'avérer utile. Ceci est simple à configurer dans Fluent Forms et vous donne la liberté de poser toutes les questions dont vous avez besoin à vos répondants.
Pour cet article, nous examinerons plus en détail les formulaires en plusieurs étapes de Fluent Forms. Cela inclura de vous montrer comment les configurer, ainsi que pourquoi et où vous les utiliseriez.
Les fonctionnalités disponibles dans les formulaires Fluent
Nous n'avons pas à passer trop de temps ici, car nous couvrons une grande partie de ce que propose Fluent Forms dans divers autres articles sur WP Mayor. Nous vous suggérons de commencer par notre examen approfondi de Fluent Forms, car cela vous donne le contexte dont vous avez besoin sur ce que fait Fluent Forms.

Cependant, proposons un bref résumé des autres fonctionnalités clés que vous pouvez trouver :
- Vous pouvez partir d'un modèle pour que la phase de conception se déroule plus facilement et plus rapidement, puis utiliser un générateur de formulaires par glisser-déposer pour créer des formulaires.
- De nombreuses fonctionnalités avancées sont disponibles. Cela inclut des calculatrices, une logique conditionnelle, la possibilité de créer des formulaires conversationnels, et bien plus encore.
- Si vous vendez des produits sur votre site, Fluent Forms vous offre la fonctionnalité nécessaire pour accepter facilement les paiements.
- Vous pouvez utiliser la vaste collection d'intégrations pour connecter Fluent Forms à d'autres services tiers. Cela étend la portée du plugin presque sans limites.
Une licence Fluent Forms premium commence à partir de 79 $ par an, qui inclut toutes les fonctionnalités proposées. Pour cette raison, vous pouvez tirer parti de la puissance des formulaires en plusieurs étapes de Fluent Forms sans frais supplémentaires.
Pourquoi les formulaires en plusieurs étapes sont essentiels pour un meilleur engagement
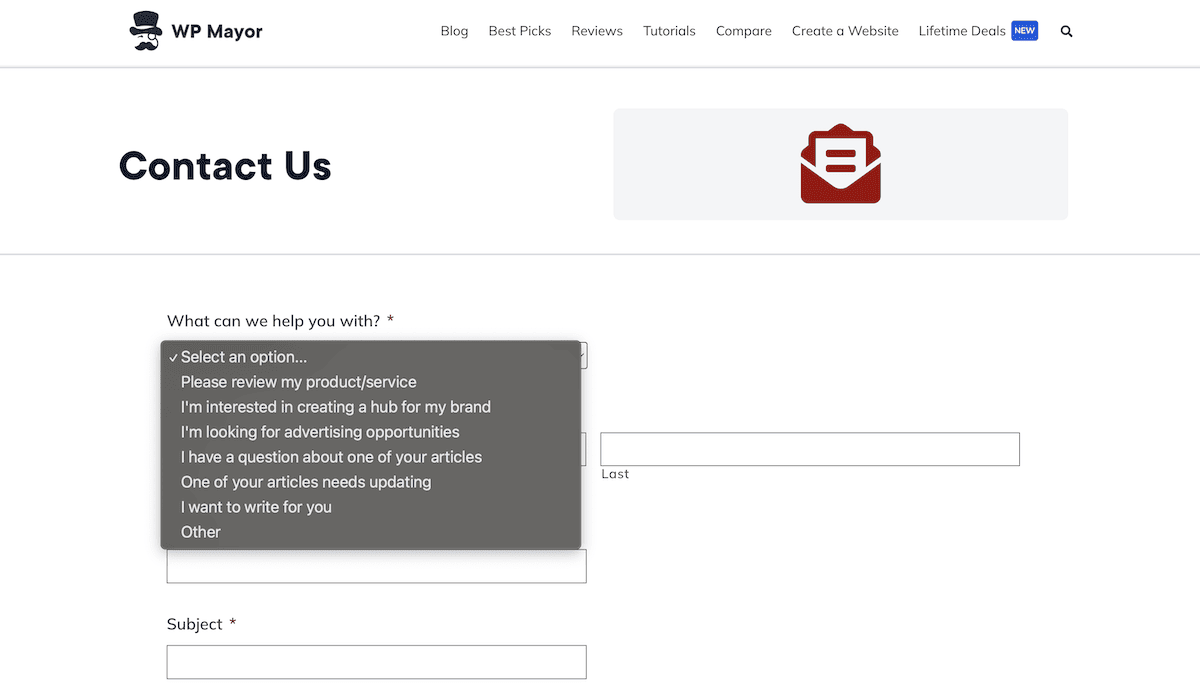
Un formulaire en ligne typique utilisera le moins de champs possible. C'est très bien si vous n'avez besoin de poser que des questions de base à vos visiteurs, comme notre formulaire de contact :

Cependant, si vous devez poser beaucoup de questions ou si vous souhaitez collecter des données complexes, les utilisateurs pourraient souffrir de fatigue. Le résultat sera une augmentation de vos taux d’abandon de formulaires.
C’est là que les formulaires en plusieurs étapes offrent des avantages significatifs dans quelques domaines :
- Fatigue de forme réduite. Si votre formulaire se déroule par étapes gérables, vous pouvez atténuer la charge cognitive des utilisateurs. Cela affecte positivement l’expérience globale de l’utilisateur et rend le remplissage de votre formulaire moins intimidant.
- Précision améliorée des données. Les formulaires en plusieurs étapes se marient bien avec la logique conditionnelle. Cela vous permet d'afficher ou de masquer des champs en fonction des réponses de l'utilisateur. Un formulaire plus pertinent a plus de chances d’être rempli. Il devrait également capturer des données de meilleure qualité et réduire le nombre d'erreurs dans les réponses de chaque formulaire.
- Engagement amélioré des utilisateurs. Un formulaire en plusieurs étapes peut stimuler l'engagement grâce à sa structure. Comme il y a moins d’éléments à l’écran, l’attrait visuel de votre formulaire devrait également s’améliorer.
Ces interactions et éléments d’expérience utilisateur (UX) peuvent sembler minimes, mais ils offrent beaucoup de valeur. Les marqueurs visuels tels que les barres de progression ou les marqueurs de section donnent à l'utilisateur un sentiment de contrôle.

S’ils peuvent voir combien de temps il faut pour remplir un formulaire, l’utilisateur aura probablement plus de confiance pour le remplir. Cela renforcera également la confiance dans votre site. L’avantage net réside dans des données de meilleure qualité et des formulaires plus complets.
Où souhaitez-vous utiliser des formulaires en plusieurs étapes ?
Les formulaires en plusieurs étapes ne sont pas une panacée pour les problèmes d'engagement existants avec vos formulaires actuels. Cependant, ils sont presque nécessaires dans de nombreux cas différents.
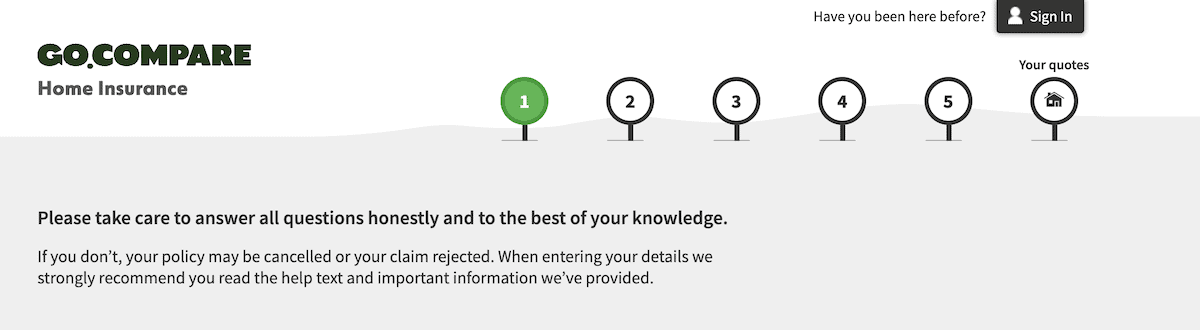
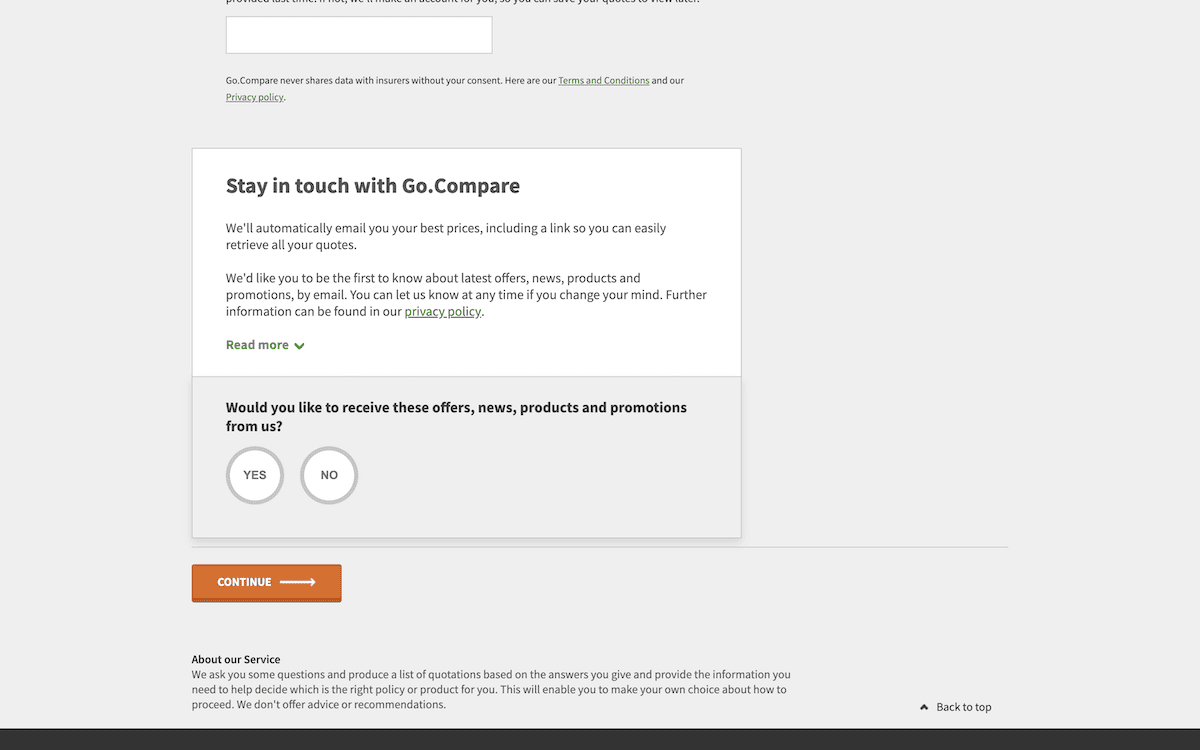
D'une manière générale, vous devez utiliser des formulaires en plusieurs étapes chaque fois que vous avez besoin de collecter de nombreuses informations. Cela sera important si vous devez structurer votre formulaire en différentes catégories. Par exemple, le site d’assurance automobile GoCompare devra poser de nombreuses questions pour établir un devis :

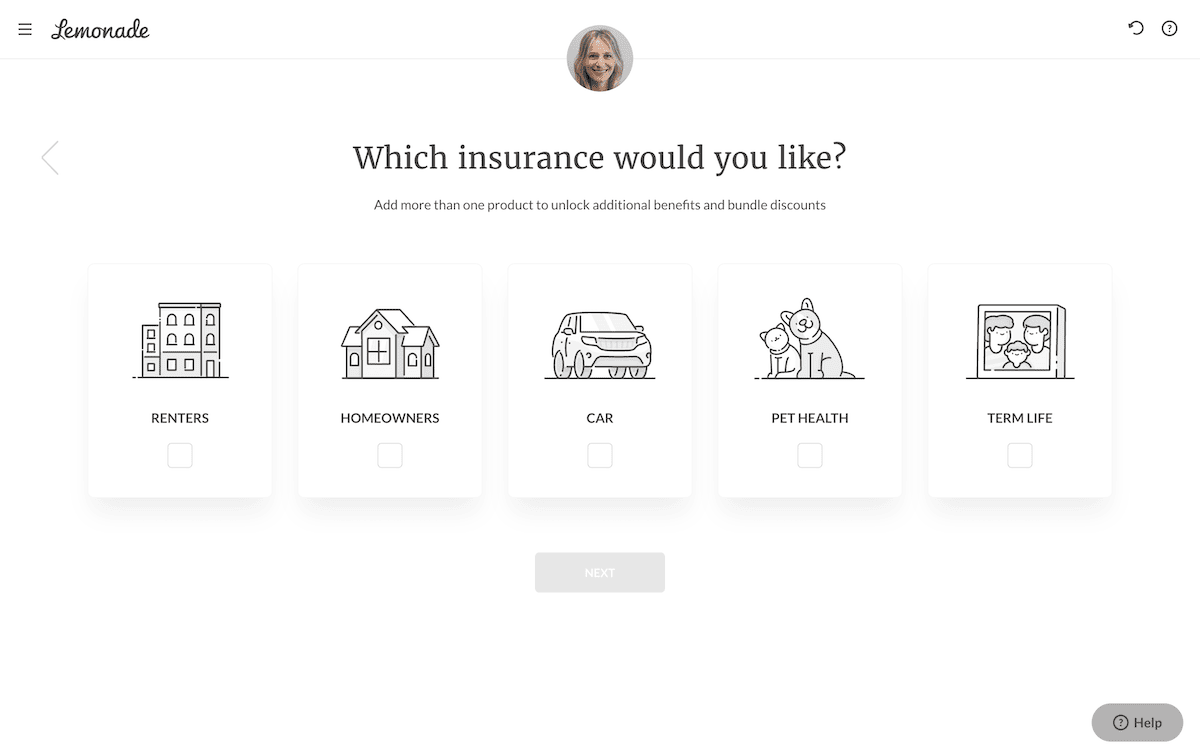
Si vous avez besoin de personnaliser un formulaire, une approche en plusieurs étapes fera partie de votre stratégie. Il s'agit d'un moyen simplifié d'aider l'utilisateur à remplir un long formulaire. La forme principale de Lemonade est excellente pour un contenu pertinent, conversationnel et personnalisé :

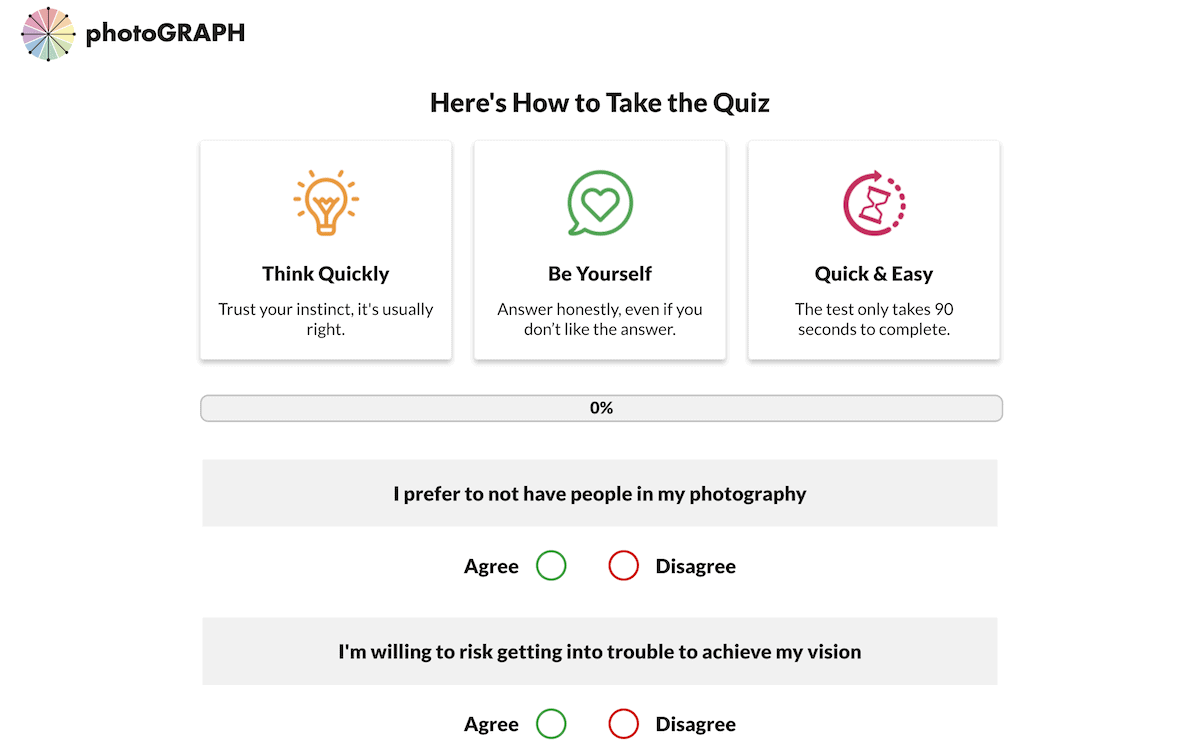
Les enquêtes et les quiz peuvent souvent consister en un vaste labyrinthe de champs, de questions et de sections. Bien entendu, il s’agit d’un cas d’utilisation idéal pour les formulaires en plusieurs étapes, car cela peut encourager une plus grande participation. Le site Web Expert Photography comprend un quiz avec trois sections rapides. À la fin, vous obtenez un « type » de photographe et une recommandation de ressources supplémentaires :

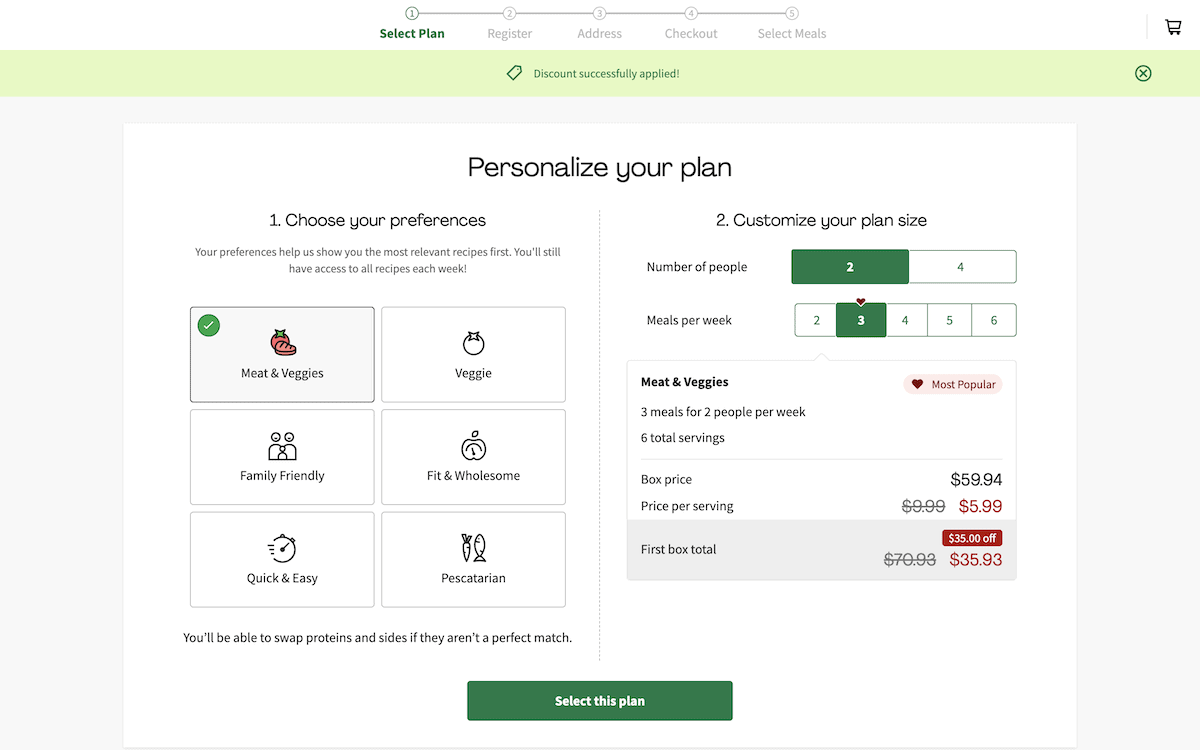
Enfin, un formulaire en plusieurs étapes constitue également un excellent moyen d’accepter des paiements. HelloFresh est un bon exemple ici, car son formulaire est rapide à remplir, mais complet :

Si votre stratégie de collecte de données repose sur des formulaires en plusieurs étapes, vous devrez savoir comment les créer. Nous verrons ensuite comment utiliser les formulaires en plusieurs étapes de Fluent Forms pour réaliser ce travail.

Comment configurer les formulaires en plusieurs étapes de Fluent Forms (en 3 étapes !)
Commençons par voir comment implémenter les formulaires en plusieurs étapes de Fluent Forms. Il offre un type d’approche différent des autres créateurs de formulaires. Nous l’aimons et nous vous montrerons bientôt pourquoi. Cependant, avant cela, vous devrez ajouter un nouveau formulaire à votre site.
1. Ajoutez un nouveau formulaire et choisissez son style
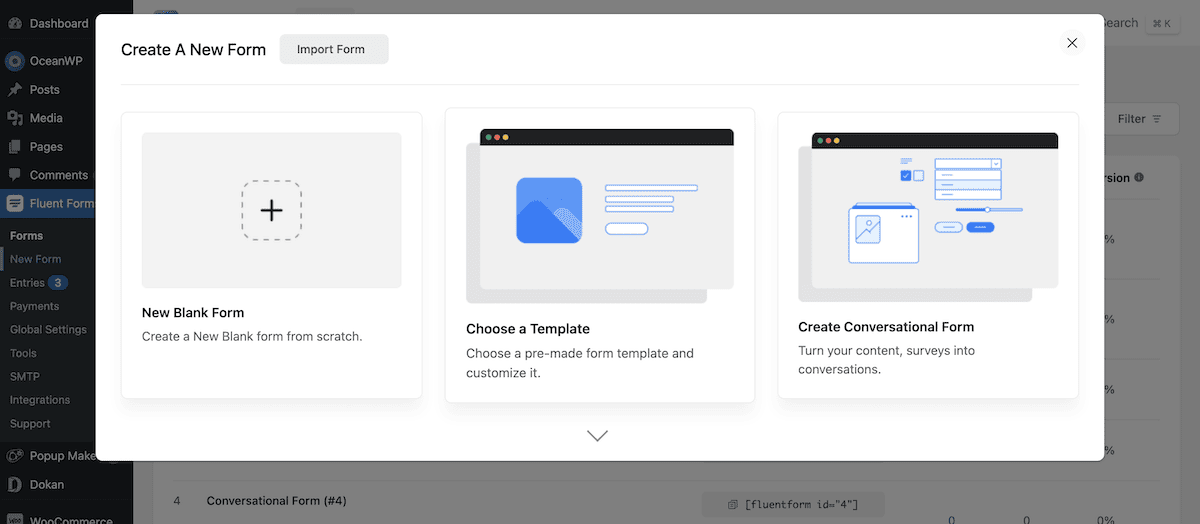
Pour ajouter un nouveau formulaire, connectez-vous à WordPress et accédez à l'écran Fluent Forms Pro > Ajouter un formulaire . Cela fera apparaître une boîte de dialogue contextuelle :

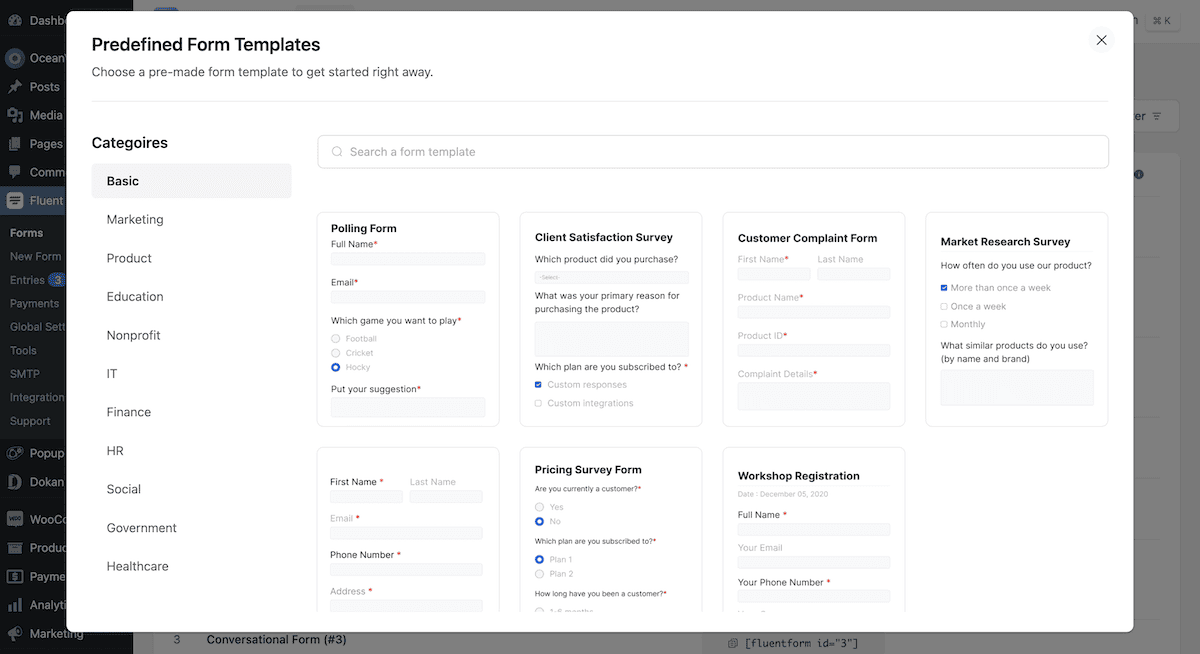
Vous pouvez choisir ici n’importe quel type de formulaire en fonction de vos objectifs. Les modèles Fluent Form contiennent un large éventail de types de formulaires, et vous pouvez trouver quelque chose d'approprié ici :

Une fois que vous avez choisi un formulaire, vous arriverez au générateur glisser-déposer. À partir de là, vous pouvez commencer à segmenter votre formulaire à l'aide de la fonctionnalité Fluent Forms.
2. Utilisez le champ d'étape du formulaire pour segmenter votre formulaire en pages
Les formulaires en plusieurs étapes de Fluent Forms vous permettent de les concevoir afin que vous puissiez voir l'intégralité du flux en un coup d'œil sur le back-end WordPress. Pour segmenter votre formulaire, vous pouvez faire appel au champ Form Step. Il intègre la fonctionnalité permettant de naviguer dans le formulaire comme vous le spécifiez.
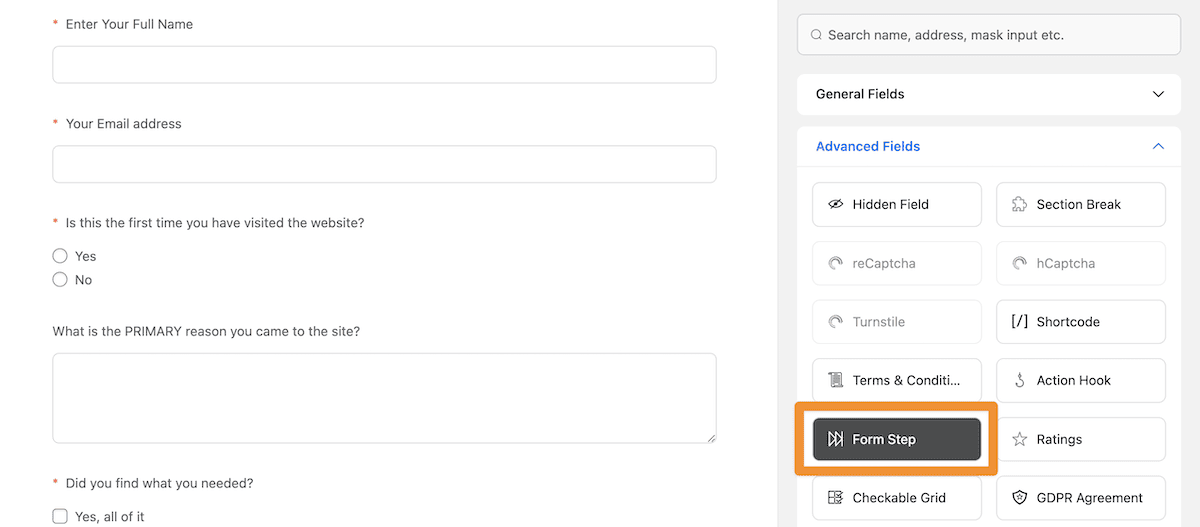
Pour le trouver, utilisez le champ de recherche du formulaire ou regardez sous la section Champs avancés dans le générateur Fluent Forms :

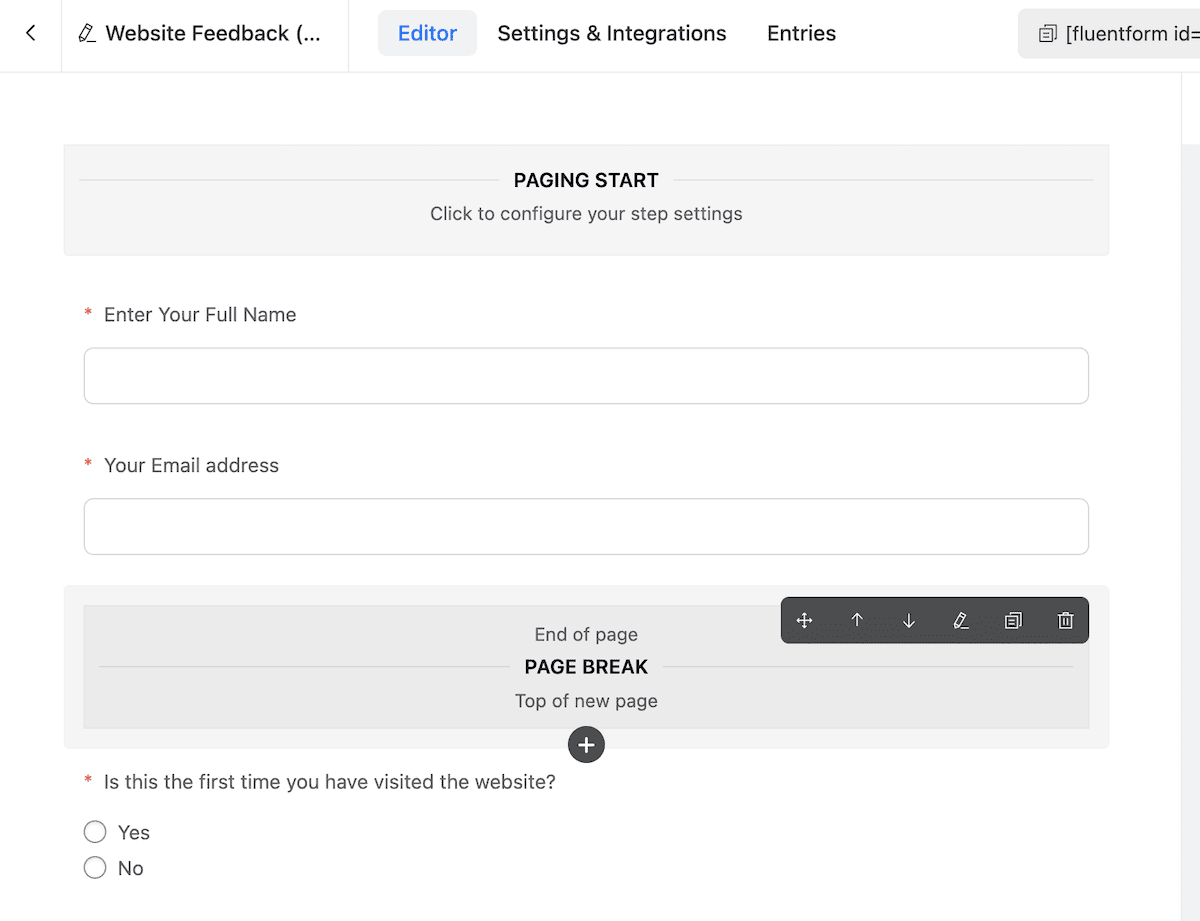
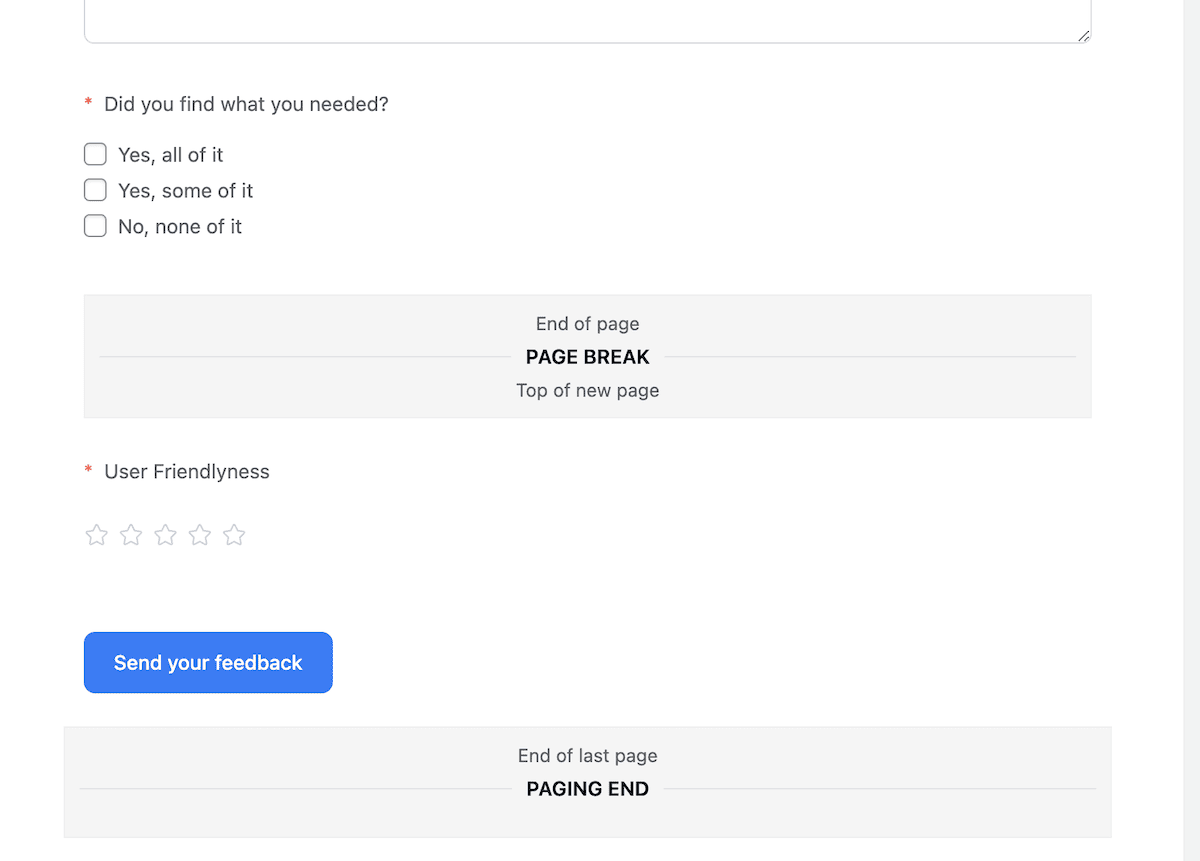
Une fois que vous l'avez fait glisser sur votre page, le champ Étape du formulaire ajoutera d'autres marqueurs de section pour indiquer le début du formulaire, la fin du formulaire et les éventuelles pauses ou étapes :

Pour créer d'autres étapes, vous pouvez ajouter d'autres champs d'étape de formulaire :

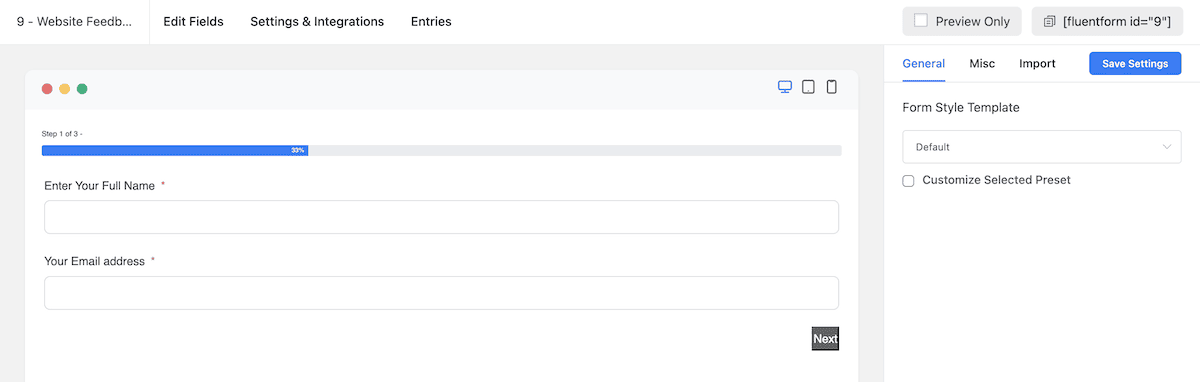
Si vous enregistrez votre formulaire maintenant et cliquez sur le bouton Aperçu et conception , vous pouvez voir à quoi il ressemblera sur le front-end :

Mais ce n’est pas tout ce que vous pouvez faire. Vous pouvez également personnaliser l'expérience du formulaire pour qu'elle corresponde à vos besoins et à ceux de vos utilisateurs.
3. Personnalisez l'UX de votre formulaire en plusieurs étapes
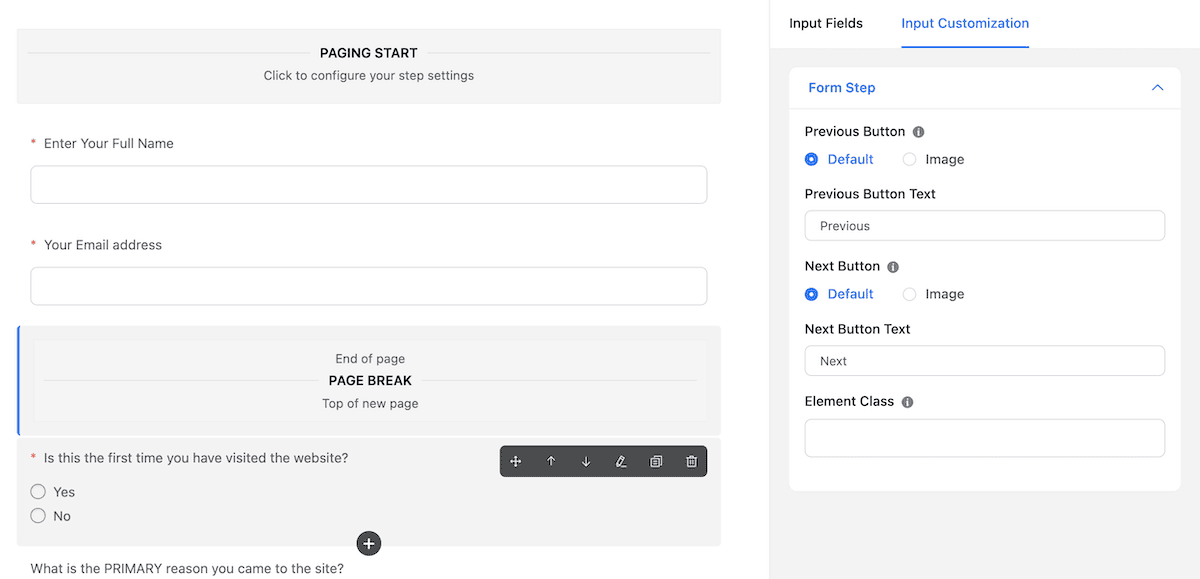
Une fois que vous avez fait glisser le champ Étape du formulaire sur votre canevas, vous pouvez cliquer pour modifier l'interface de votre formulaire en plusieurs étapes. Par exemple, chaque section de saut de page vous permet de modifier la conception des boutons Suivant et Précédent :

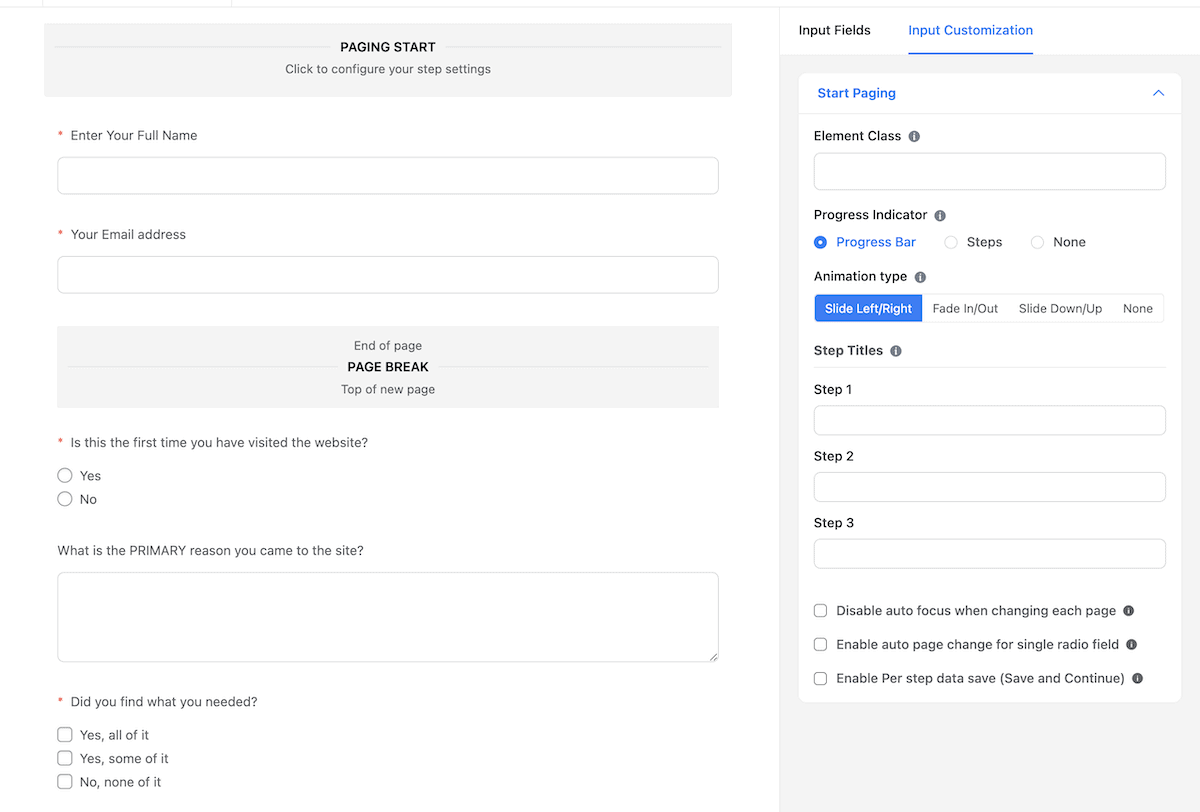
La section Paging Start offre cependant le plus de possibilités de personnalisation. Par exemple, vous pouvez choisir la manière dont votre indicateur de progression s'affichera. Vous pouvez choisir une barre de progression, afficher les étapes ou ne rien afficher du tout. Pour chaque étape que vous créez, vous pouvez également définir ici un titre dédié :

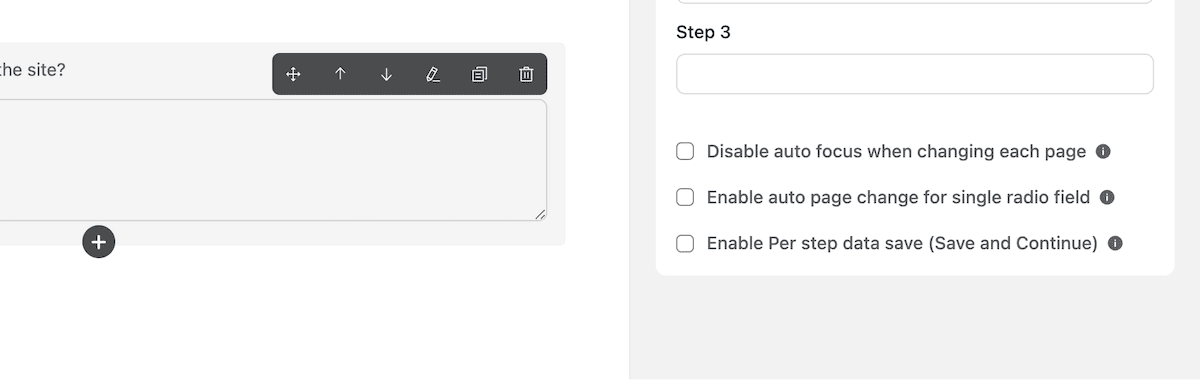
Si vous le souhaitez, vous pouvez également modifier le style d'animation à partir des paramètres de démarrage de la pagination. Au bas du panneau d'options, des cases à cocher permettent d'activer certaines fonctionnalités utiles. Par exemple, vous pouvez modifier la mise au point automatique pour chaque page ou configurer la fonctionnalité « enregistrer et continuer » :

C'est une autre façon d'augmenter vos taux d'engagement et d'achèvement. Si vous donnez aux utilisateurs la possibilité de revenir au formulaire à une date ultérieure, cela pourrait faire la différence entre se reposer et revenir frais pour terminer le formulaire.
Lorsque vous êtes prêt, vous pouvez enregistrer votre formulaire et l'ajouter à votre site. Si vous le consultez sur le frontend, vous verrez le formulaire en plusieurs étapes de vos Fluent Forms prêt à l'emploi !
Nos dernières pensées
Si vous jetez un œil aux différents champs de Fluent Forms, vous découvrirez une multitude de façons d'obtenir les informations dont vous avez besoin auprès de vos utilisateurs. Cependant, si vous ajoutez tout cela sur un formulaire d’une seule page, vous risquez que les répondants abandonnent le formulaire prématurément. Il s'agit d'un travail pour les formulaires en plusieurs étapes de Fluent Forms.
Dans son éditeur glisser-déposer, vous utiliserez le champ Étape du formulaire pour indiquer la fin d'une page et le début d'une autre. Sur le frontend, Fluent Forms fait le travail difficile pour déplacer l'utilisateur tout au long de votre formulaire. Le résultat est moins de fatigue pour vos répondants et un plus grand engagement avec votre formulaire. De plus, vous pouvez y parvenir à partir de 79 $ par an pour la version premium de Fluent Forms.
Les formulaires en plusieurs étapes de Fluent Forms vous donnent-ils des idées sur la façon dont vous pouvez atteindre vos objectifs à venir ? Partagez vos réflexions avec nous dans la section commentaires ci-dessous !
