Examen de Fluent Forms : ce générateur de formulaires WordPress est-il le summum de la flexibilité et de l'efficacité ?
Publié: 2024-01-08Les formulaires sont sans doute le principal moyen d’interagir avec les utilisateurs de votre site. En tant que tel, il existe une myriade de plugins de formulaire WordPress disponibles qui répondent à un large éventail de besoins. Cependant, pour certains, les formulaires doivent répondre à tous les besoins, d’où la popularité de Fluent Forms. Il vous propose des modèles prédéfinis pour différents types de formulaires, un générateur de glisser-déposer, la possibilité d'accepter des paiements, de nombreuses intégrations avec d'autres services tiers et bien plus encore.
Cette revue Fluent Forms examinera tout ce que le plugin a à offrir, dans plusieurs domaines. Nous passerons en revue les principales fonctionnalités de Fluent Forms, mais également son fonctionnement. À la fin, vous saurez exactement comment le générateur de formulaires répondra à vos besoins.
Pourquoi utiliser Fluent Forms est un choix judicieux pour WordPress
La sélection du bon générateur de formulaires pour votre site WordPress peut avoir un impact significatif sur l'expérience utilisateur (UX). Bien qu'il existe de nombreux plugins de création de formulaires sur le marché, tous ne peuvent pas offrir le même mélange de fonctionnalités que Fluent Forms.

Il s'agit d'un générateur de formulaires par glisser-déposer qui offre beaucoup de valeur pour tous les types de sites. Nous examinerons les cas d'utilisation plus tard, mais pour l'instant, voici les principaux avantages qui distinguent Fluent Forms :
- Il offre une interface intuitive, qui devrait faciliter la création de formulaires, même pour les débutants. Cette accessibilité garantit que vous n'avez pas besoin d'être un assistant technique pour créer des formulaires complexes.
- Avec une large gamme de modèles personnalisables, Fluent Forms vous permet d'adapter les formulaires en fonction de vos besoins spécifiques. Qu'il s'agisse d'un simple formulaire de contact ou d'une enquête détaillée, la personnalisation se fait en quelques clics.
- Le plugin s'intègre parfaitement à diverses plateformes et services tels que Mailchimp, Slack, PayPal et bien d'autres. Cela peut améliorer la fonctionnalité de vos formulaires et vous permettre de collecter et de gérer facilement des données.
- Malgré de nombreuses fonctionnalités, Fluent Forms ne compromet toujours pas les performances de votre site grâce à une base de code exceptionnelle et des mises à jour régulières.
Bien que ces avantages puissent s'appliquer en partie à d'autres plugins de formulaire WordPress, lorsque vous les combinez avec l'ensemble de fonctionnalités Fluent Forms, c'est une combinaison qui tue. Regardons ensuite ce que propose le plugin.
Fluent Forms : ses principales fonctionnalités et cas d'utilisation
L'une des principales juxtapositions de Fluent Forms est la façon dont il offre de nombreuses fonctionnalités, tout en restant intuitif et simple à utiliser. Il répond à un large éventail de besoins et son ensemble de fonctionnalités témoigne de cette polyvalence.
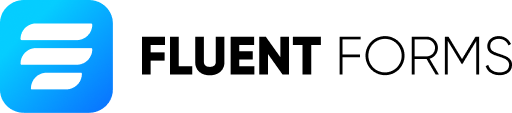
L'ensemble de l'expérience s'articule autour d'une interface glisser-déposer et d'une collection de plus de 45 champs de saisie, prêts à être mis en ligne. Ceci s’ajoute à la vaste collection de modèles pour vous aider à créer rapidement les formulaires dont vous avez besoin :

Vous disposez également de différentes manières d'augmenter le flux « conversationnel » de vos formulaires. Il s’agit d’une méthode essentielle pour accroître l’engagement, d’autant plus que les rapports indiquent que plus de 80 % des personnes abandonneront un formulaire à un moment donné. De plus, près de 80 % des entreprises interrogées dans une étude déclarent avoir constaté une augmentation de la fidélité, des ventes et des revenus grâce au marketing conversationnel.
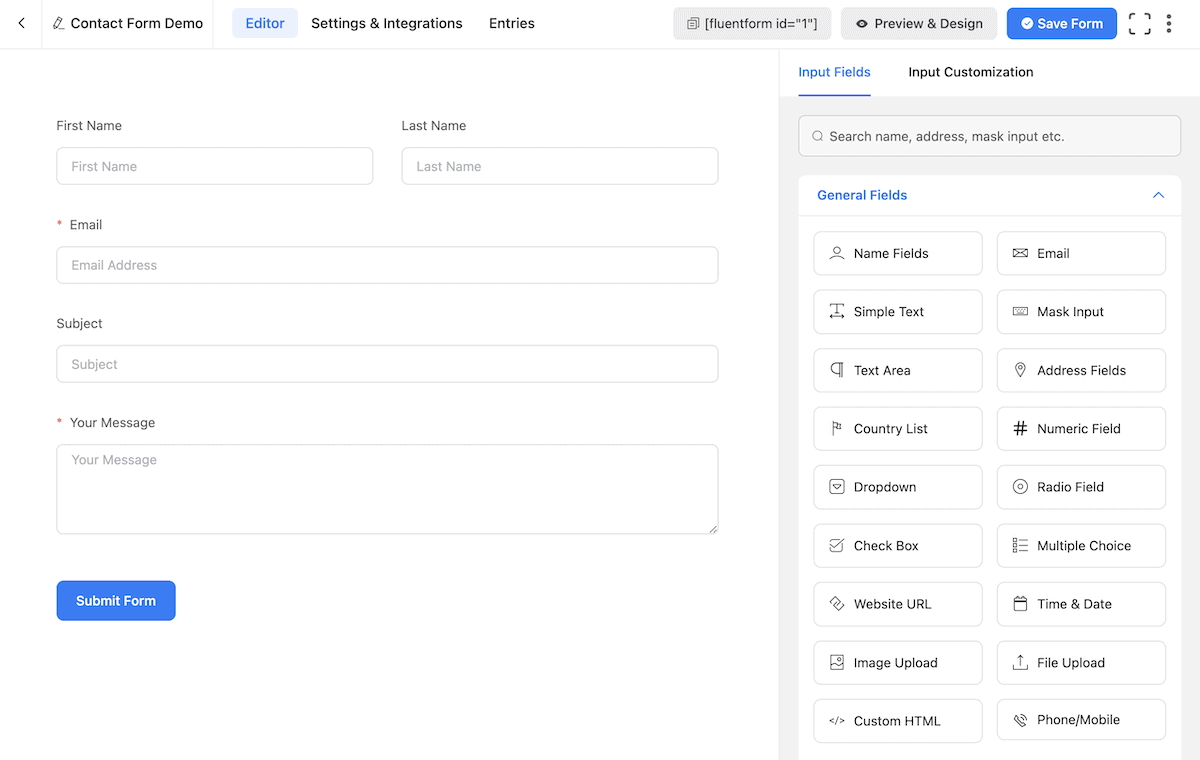
En tant que tel, Fluent Forms inclut l'une des étapes les plus importantes pour implémenter le marketing conversationnel dans vos formulaires : la logique conditionnelle.

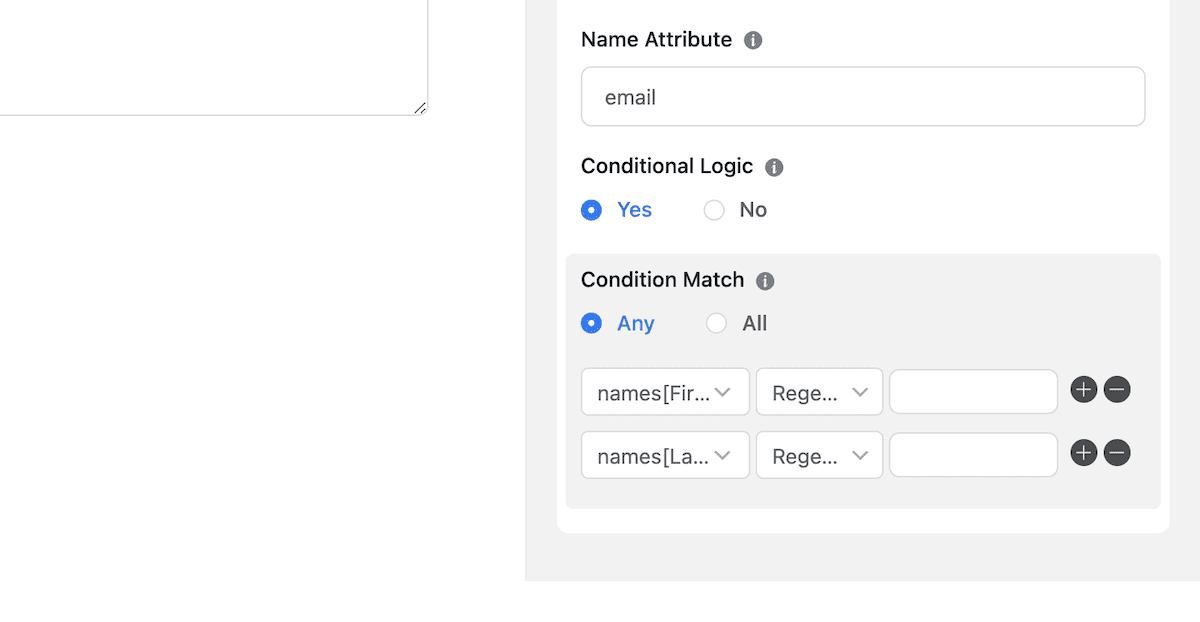
En bref, cela peut rendre vos formulaires plus interactifs et conviviaux. Cela sera inestimable dans des scénarios tels que les enquêtes auprès des clients, où les questions de suivi dépendent des réponses précédentes. C'est la même chose pour les formulaires en plusieurs étapes – une autre implémentation de Fluent Forms.

Cela peut vous permettre d'effectuer une collecte de données complexe et vous permet également de poser plus de questions sans surcharger ou ennuyer l'utilisateur. Si vous devez proposer des devis de services détaillés, procéder à l'inscription ou même activer des candidatures frontales, ce sera quelque chose que vous utiliserez beaucoup.
Cependant, il faudra peut-être un certain temps pour comprendre le fonctionnement de la logique conditionnelle. Il est puissant, et si vous prenez le temps de rechercher comment l'utiliser de manière optimale, vous en récolterez les bénéfices.
Rassembler les autres fonctionnalités de Fluent Forms
Bien entendu, Fluent Forms offre bien plus que ces trois fonctionnalités. Résumons rapidement le meilleur du reste :
- Intégrations de paiement. Vous pouvez collecter le paiement via des intégrations de passerelles telles que PayPal et Stripe. Ce sera idéal pour les formulaires de dons, les petites caisses de commerce électronique ou la vente de billets d'événements.
- Protection contre les spams. Le plugin inclut des fonctionnalités intégrées de protection anti-spam telles que Google reCAPTCHA, qui garantissent que les soumissions de formulaires sont légitimes et réduisent le risque de spam.
- Notifications par email. Les notifications automatiques par e-mail vous tiennent, ainsi que vos utilisateurs, informés de la soumission d'un formulaire. Il s'agit d'un composant UX essentiel qui peut aider à personnaliser l'expérience.
- Analyses et rapports. Fluent Forms fournit des informations sur les performances de vos formulaires. Il est vital pour les campagnes marketing et les formulaires de commentaires des clients, et vous aide à créer de meilleures stratégies de formulaire à l'avenir.
Enfin, et même s'il ne s'agit pas techniquement d'une fonctionnalité, il faut également mentionner la documentation Fluent Forms. C’est complet, riche en contenu et facile à lire. La qualité de la documentation d'assistance nous donne la certitude que Fluent Forms est un plugin digne de confiance, quelle que soit la manière dont vous l'utilisez.
Tarifs
L’un des grands aspects que nous aimons dans les modèles de tarification WordPress est qu’un développeur ne limite pas les fonctionnalités à différents forfaits. Cela peut coûter cher à de nombreux utilisateurs en fonction uniquement du budget, ce qui devrait être le cas.
Fluent Forms offre le même ensemble de fonctionnalités à tous les utilisateurs quelle que soit la licence que vous achetez. Il y en a trois au choix :
- Site unique. 79 $ par an vous permettent d'obtenir une licence monosite, ainsi qu'un an de mises à jour et d'assistance aux développeurs.
- Agence. Pour 159 $ par an, vous bénéficiez du même support développeur, mais vous disposez de cinq licences à utiliser.
- Illimité. Vous pouvez avoir autant de licences que nécessaire pour 299 $, ainsi qu'un an de support et de mises à jour.
Notez qu'il existe des licences à vie disponibles pour 349 $, 599 $ et 899 $ respectivement.
Comment fonctionnent les formulaires Fluent
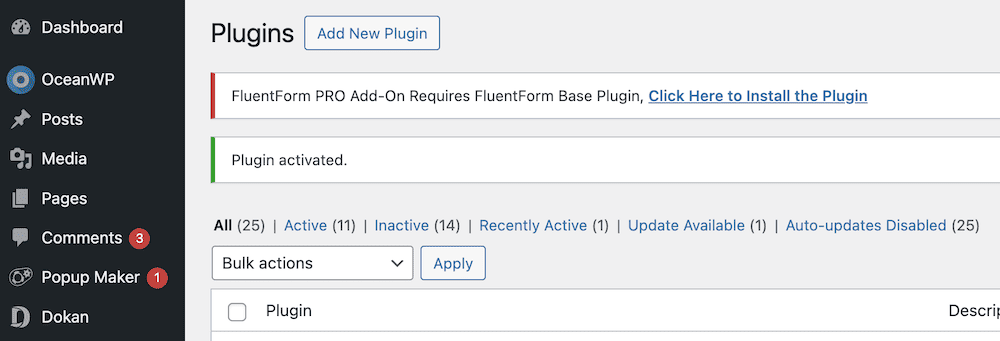
Utiliser Fluent Forms est très simple. Le processus d'installation est aussi simple et familier que celui des autres plugins WordPress. Notez que vous devrez installer à la fois le plugin principal de WordPress.org et le plugin premium :

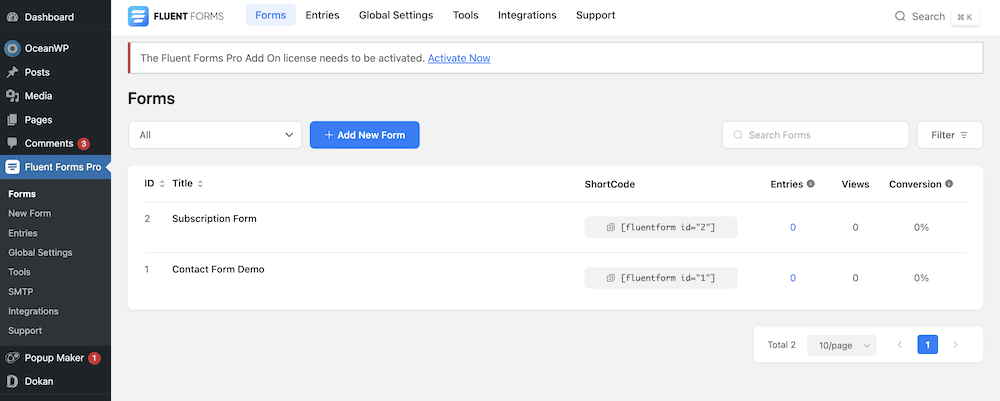
Une fois que vous avez activé les deux plugins, vous pouvez accéder aux paramètres de Fluent Forms via son menu latéral dédié :

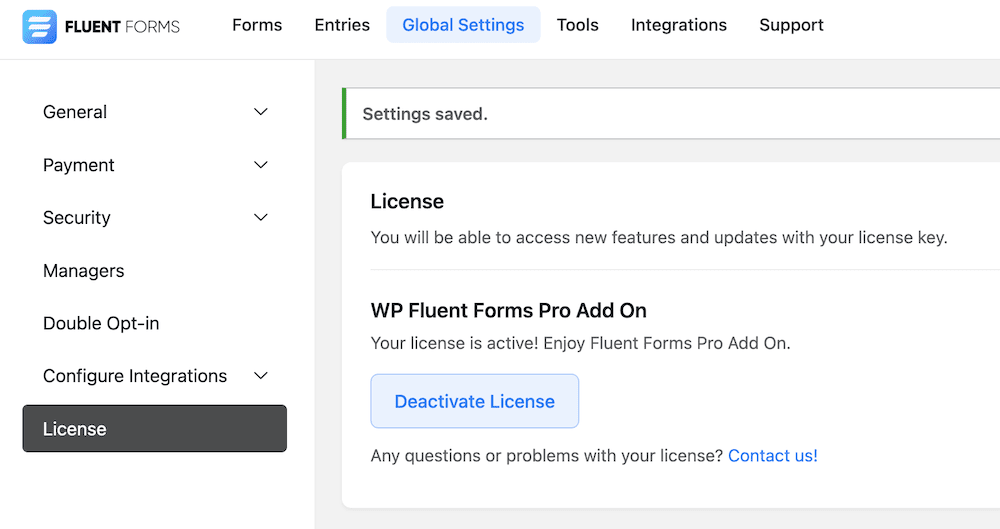
Vous verrez probablement une notification pour enregistrer votre clé de licence. Vous pouvez le faire à partir de l’écran Paramètres globaux > Licence dans WordPress, en ajoutant votre clé de licence issue de votre achat :

Nous ne chercherons pas à couvrir tous les aspects de Fluent Forms ici, mais nous pouvons passer en revue les bases de base. Faisons-le rapidement ensuite.

Construire un formulaire
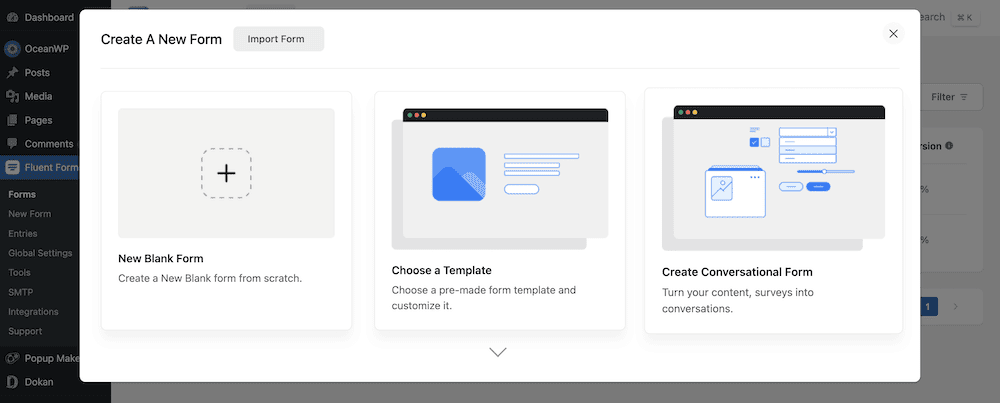
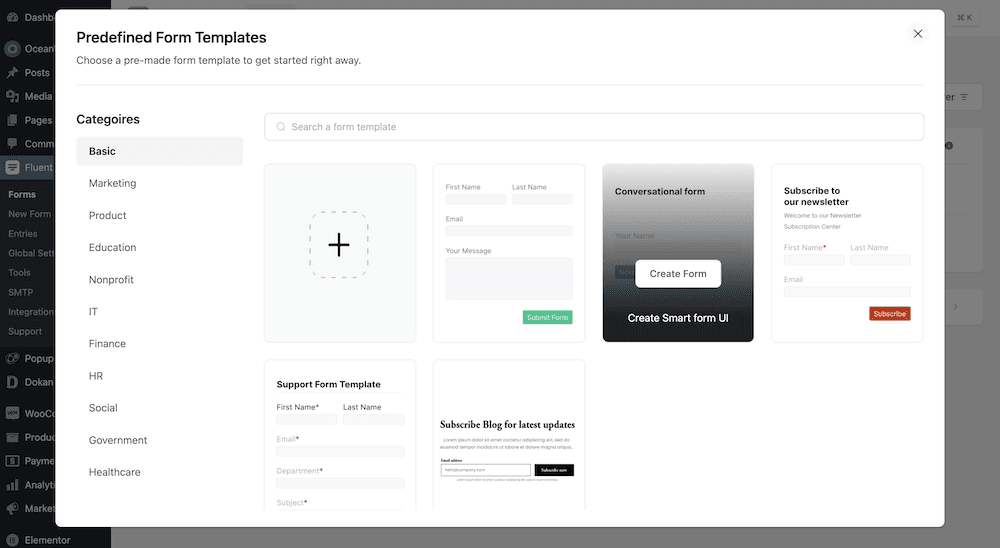
Si vous vous dirigez vers l'écran Formulaires > Ajouter un nouveau formulaire , vous arriverez à une boîte de dialogue qui vous permet de choisir soit un formulaire vierge et conversationnel, soit parmi une sélection de modèles :

Choisir d'utiliser un modèle vous présentera également plusieurs options. L’objectif est d’en choisir un qui correspond à votre vision et à vos besoins :

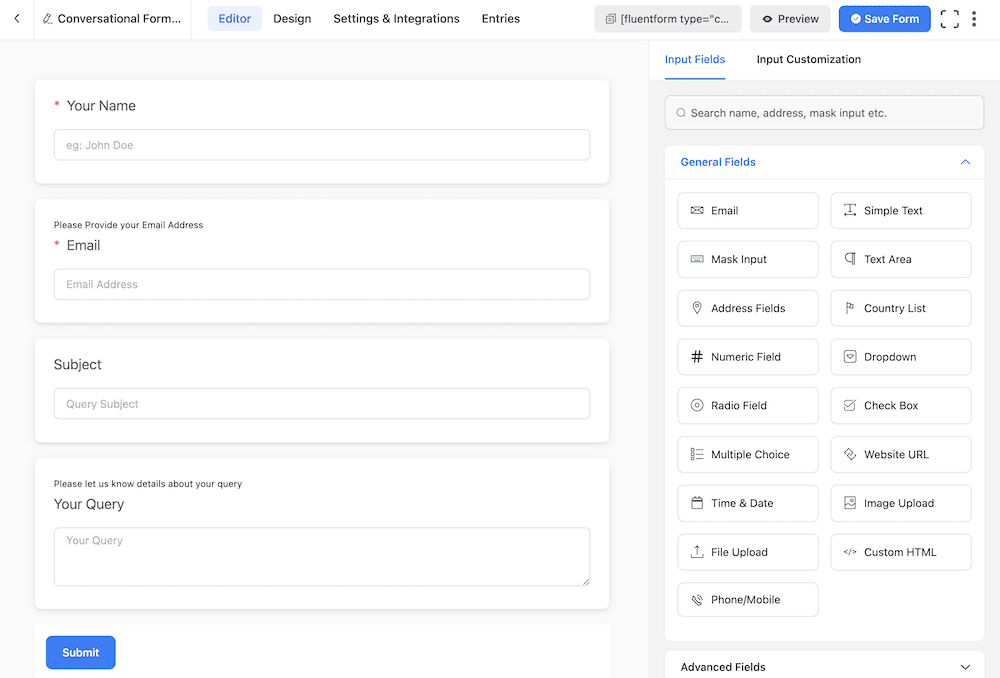
Une fois que vous avez cliqué sur le bouton Créer un formulaire , vous arriverez au générateur glisser-déposer. Vous verrez les champs pertinents en place pour votre formulaire, une barre latérale droite d'options de champ de saisie et une barre d'outils en haut :

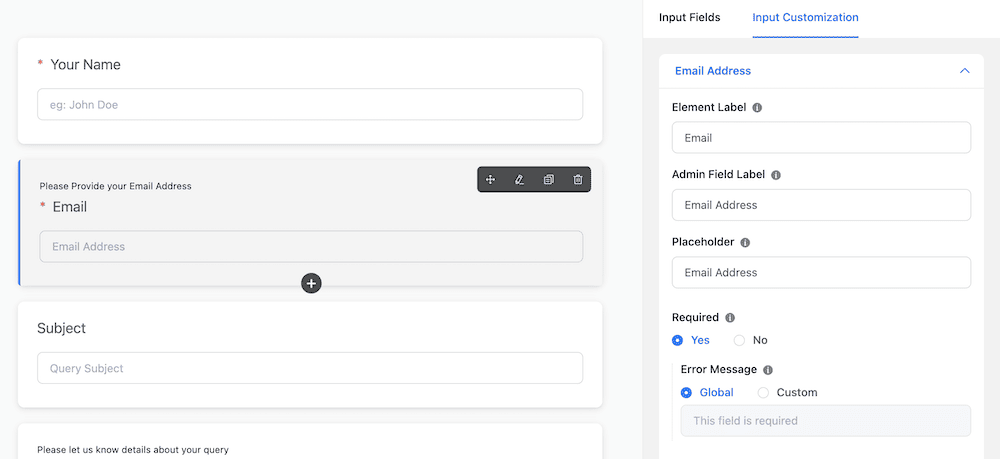
Si vous cliquez sur un champ de formulaire, vous pourrez modifier les options qui s'affichent dans la barre latérale :

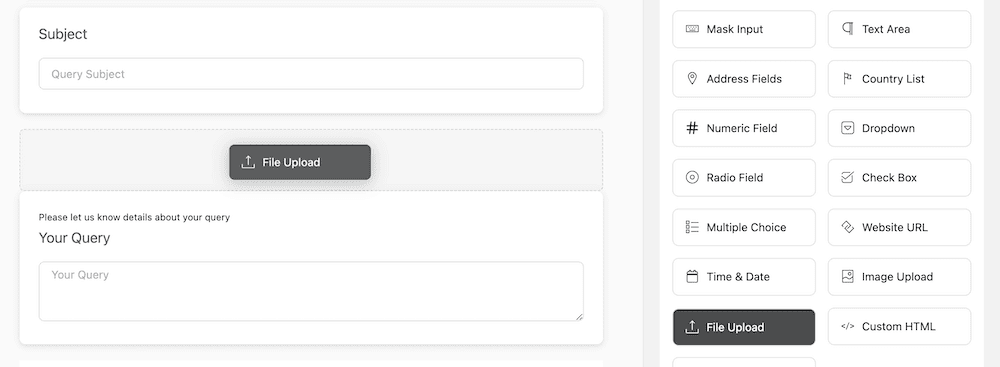
Vous pouvez (bien sûr) faire glisser n'importe quel élément de l' onglet Champs de saisie sur votre formulaire et le placer selon vos besoins :

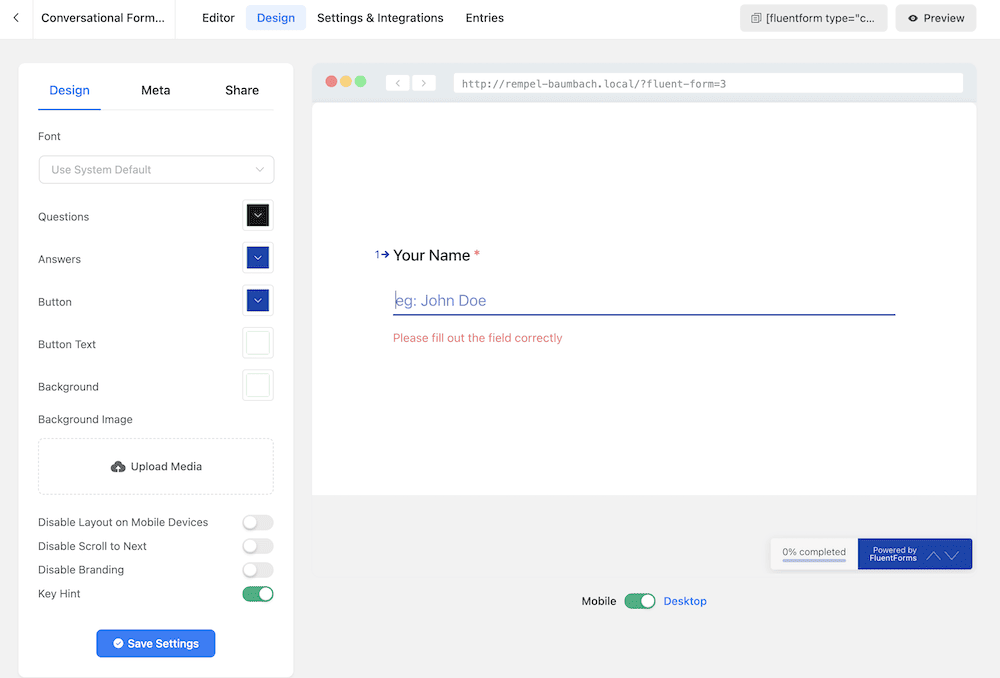
L'onglet Conception vous permet de contrôler l'apparence de votre formulaire. Pour ce faire, vous pouvez utiliser toutes sortes d’options, d’échantillons et bien plus encore. Le volet d'aperçu montrera à quoi ressemblera le formulaire sur le front-end :

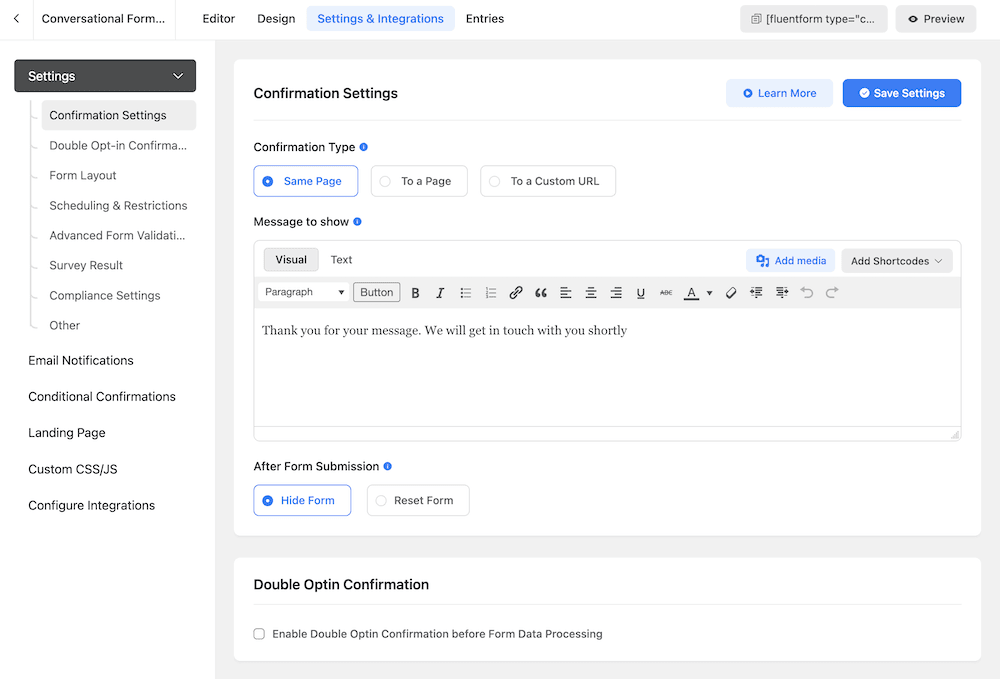
Pour personnaliser davantage les fonctionnalités de votre formulaire, vous pouvez utiliser l'onglet Paramètres et intégrations :

Ici, vous disposez d'un ensemble complet d'options basées sur les paramètres de confirmation, la configuration de la page de destination, la validation du formulaire, les notifications, les extraits de code personnalisés, etc.
Une fois vos modifications enregistrées, vous repérerez un shortcode dans le coin supérieur droit de l'écran :

Si vous copiez ceci, vous pouvez le coller dans n'importe quelle page ou publication pour afficher votre formulaire. Cela prend quelques secondes et signifie que vous pouvez avoir un formulaire complexe opérationnel en quelques minutes grâce aux modèles et à la convivialité de Fluent Forms.
Foire aux questions (FAQ)
Il est temps de résumer certains des points clés de notre revue Fluent Forms en brefs extraits. Nous avons quelques questions qui peuvent vous aider à comprendre en quoi consiste cet excellent plugin WordPress. Si nous ne répondons pas exactement à votre question ici, vous pouvez toujours nous la poser dans la section commentaires à la fin de l'article.
Qu'est-ce que les formes fluides ?
En un mot, Fluent Forms est un plugin de création de formulaires intelligent et léger pour WordPress. Il utilise une interface glisser-déposer pour vous aider à créer des formulaires sans avoir besoin de code. Grâce à ses fonctionnalités, vous pouvez créer des formulaires de contact simples, des questionnaires conversationnels complexes de plusieurs pages et tout le reste.
Ai-je besoin de connaissances en codage pour utiliser des formulaires fluides ?
Pas du tout! Toutes les fonctionnalités offertes par Fluent Forms ne nécessitent aucune connaissance en codage pour être mises en œuvre et utilisées. Cependant, si vous avez des compétences en codage, vous pouvez inclure des extraits personnalisés pour vous aider à élargir les possibilités de vos propres formulaires.
Puis-je utiliser mon plugin de création de pages préféré – ou même l’éditeur de blocs ?
Bien sûr! Si vous êtes un utilisateur de l'éditeur de blocs, Fluent Forms offre une prise en charge complète. De plus, il possède des intégrations profondes avec Elementor et Oxygen. Cependant, vous devriez pouvoir utiliser le plugin avec le constructeur de pages de votre choix.
Fluent Forms garantit-il la confidentialité des utilisateurs en matière de collecte de données ?
Bien que vous deviez rechercher les directives et directives de confidentialité dans votre propre région, Fluent Forms inclut des outils pour aider à protéger la confidentialité des utilisateurs. Notre conseil est de parler à un représentant légal si vous avez un souci, avant de créer vos formulaires et de les mettre en ligne.
Existe-t-il une version gratuite de Fluent Forms à télécharger ?
Il existe une version gratuite de Fluent Forms disponible dans le répertoire des plugins WordPress. Cependant, elle offre moins que la version premium. Par exemple, vous n'aurez pas accès au générateur de quiz, au styleur de formulaire avancé, à une sélection de champs de formulaire supplémentaires et bien plus encore.
En résumé : Fluent Forms est flexible, riche en fonctionnalités et fondamental
À notre avis, un bon créateur de formulaires doit offrir une adaptabilité et une convivialité. Fluent Forms fournit cela à la pelle. C'est rapide à installer ainsi qu'à utiliser. Le plugin est profond et vous pourriez passer un moment à parcourir tout ce que vous pouvez réaliser avec lui ! De plus, le plugin offre une documentation, une assistance et des tarifs exceptionnels. L’ensemble est excellent et nous le recommandons à la plupart des sites qui souhaitent proposer des formulaires intelligents, conversationnels et visuellement attrayants pour WordPress.
Fluent Forms répondra-t-il à vos besoins et si oui, comment s'intégrera-t-il à votre site ? Partagez vos flux de travail avec nous dans la section commentaires ci-dessous !