Typographie fluide : comprendre ce que c'est, pourquoi et comment l'utiliser
Publié: 2022-10-26La typographie réactive est devenue de plus en plus importante à mesure que la variabilité des tailles d'écran augmente. Mais les techniques traditionnelles de conception réactive ont leurs limites, ce qui conduit de plus en plus de personnes à mettre en œuvre une typographie fluide sur leurs sites Web.
Dans cet article, nous examinons la typographie fluide, son fonctionnement et son implémentation dans WordPress.
Qu'est-ce que la typographie fluide ?
La typographie fluide est une technique de typographie réactive où le texte s'adapte automatiquement à la taille de l'écran. À mesure que la taille de l'écran augmente, les valeurs typographiques telles que la taille de la police, la hauteur de ligne et l'espacement des lettres augmentent. De même, les valeurs diminuent lorsque la taille de l'écran devient plus petite.
Typographie fluide vs typographie réactive traditionnelle
Traditionnellement, les concepteurs utilisent des points d'arrêt pour déterminer la taille de la police. Par exemple, un site Web peut utiliser trois points d'arrêt : mobile, tablette et ordinateur de bureau. Les points d'arrêt ne sont pas déterminés par le type d'appareil mais plutôt par la largeur du navigateur.
Le problème avec cette approche est que les tailles d'écran varient considérablement d'un appareil à l'autre. Ainsi, les tailles d'écran intermédiaires ou proches des points d'arrêt peuvent souvent présenter des défis de conception. Par exemple, un écran de tablette large qui fait presque la largeur d'un bureau pourrait se retrouver avec une typographie qui semble trop petite.
Pour relever ces défis, les concepteurs pourraient implémenter davantage de points d'arrêt, mais cela ne fait que créer un code plus complexe et difficile à maintenir.
Comment fonctionne la typographie fluide
La typographie fluide commence par une valeur minimale et l'augmente à mesure que la largeur de l'écran augmente, jusqu'à ce qu'elle atteigne une valeur maximale définie. Pensez aux valeurs comme les limites de vitesse sur une autoroute. Vous devez maintenir une vitesse minimale de 45 mph. La limite supérieure est de 65 mph et vous choisissez votre vitesse en fonction du flux de trafic.
Fonction de serrage CSS
La typographie fluide utilise la fonction de serrage CSS pour réaliser une mise à l'échelle automatique. La fonction de serrage a besoin de trois valeurs : une minimale, une préférée et une maximale. La valeur préférée est un nombre calculé. La fonction décide quelle doit être la valeur préférée par rapport à la taille de l'écran tout en la maintenant entre le minimum et le maximum.
Une déclaration de serrage ressemble à ceci :
clamp( Minimum , Préféré , Maximum );
Regardons comment cela fonctionne avec la taille de police :
pince (1.5rem, 2vw + 1rem, 2.25rem);
Notez que nous utilisons des valeurs rem pour les valeurs minimales et maximales. Les valeurs Rem sont plus accessibles. Si quelqu'un agrandit son navigateur pour augmenter la taille du texte, la typographie fluide devrait s'ajuster en conséquence et mieux que si vous aviez spécifié les valeurs en pixels.

La valeur préférée est un calcul. Le "vw" signifie viewport, donc 2vw correspond à 2% de la largeur de la fenêtre.
Avec une taille de police racine de 16 pixels et une largeur de fenêtre de 800 pixels, notre taille de texte préférée est de 32 pixels ou 2 rem.
800px x .02 = 16 pixels (ou 1 rem)
1 rem + 1 rem = 2 rem (ou 32 pixels)
Ne vous inquiétez pas. Vous n'avez pas à faire le calcul. La fonction CSS s'en charge pour vous.
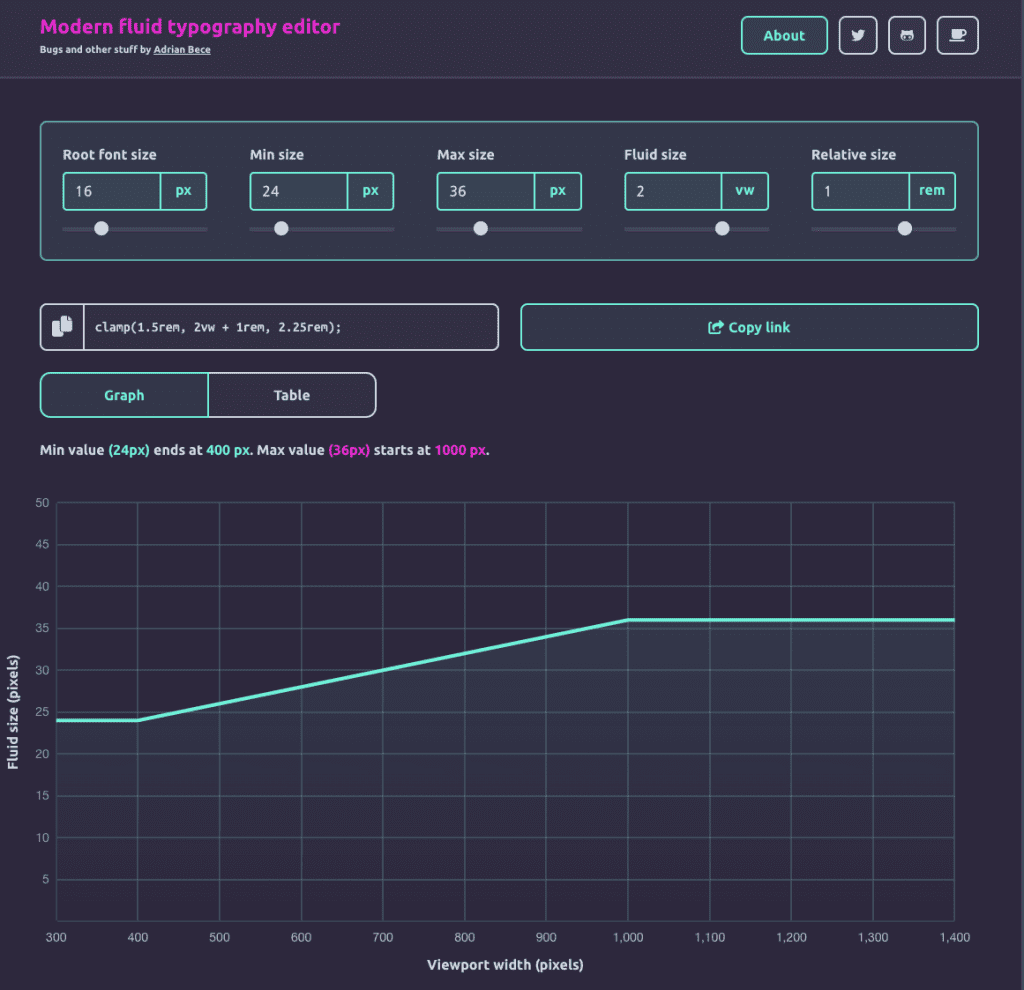
Vous n'avez pas non plus besoin d'étaler vos compétences en algèbre lors de l'écriture de vos feuilles de style. Envisagez d'utiliser un outil tel que l' éditeur de typographie fluide moderne pour créer la déclaration de serrage pour vous.

Le graphique de l'outil est un excellent visuel pour voir comment la valeur préférée change entre les valeurs minimale et maximale.
Considérations lors de l'utilisation de la typographie fluide
La typographie fluide n'est pas sans défauts. Certains concepteurs affirment que cela pose plus de problèmes qu'il n'en vaut la peine, car vous pouvez obtenir des résultats similaires avec des méthodes plus traditionnelles. Gardez ces considérations à l'esprit lorsque vous décidez si et comment l'utiliser.
Quand utiliser la typographie fluide
La typographie fluide est excellente pour les titres et le texte d'affichage. Les traitements de texte géants qui sont autant un élément de conception qu'une copie, sont le cas d'utilisation parfait pour la typographie fluide. Vous voulez que la taille et l'impact visuel du texte correspondent à la taille de l'écran.
Quand ne pas utiliser la typographie fluide
D'un autre côté, la typographie fluide ne fonctionne pas aussi bien si la différence entre les valeurs minimale et maximale n'est pas si grande. Les éléments de texte tels que le corps du texte, les balises, les noms d'auteur et les dates de publication sont probablement assez standard pour toutes les tailles d'écran. Vous pouvez les gérer avec le CSS traditionnel au lieu d'implémenter la fonction de serrage.
Toujours définir une valeur de repli
N'oubliez pas que chaque fois que vous utilisez la typographie fluide, incluez toujours une valeur de secours au cas où le navigateur ne prend pas en charge la fonction de serrage. Tous les navigateurs modernes prennent en charge la fonction de blocage, mais une valeur de secours offre une sécurité supplémentaire au cas où il y aurait encore une hésitation tenace d'Internet Explorer.
Typographie fluide dans WordPress
La prise en charge de la typographie fluide a été ajoutée dans Gutenberg 13.8 et sera incluse dans WordPress 6.1 . La fonctionnalité de typographie fluide permet aux auteurs de thèmes de définir des tailles de police évolutives dans leur fichier theme.json.
Étant donné que la fonctionnalité est toujours en développement, vous devrez télécharger le plugin Gutenberg pour accéder à la version bêta. Vous pouvez en savoir plus sur la façon de tester et de mettre en œuvre les nouvelles options de typographie fluide dans cet article de l'équipe Make WordPress Themes .
La mise en œuvre d'une typographie fluide sur WordPress est plus simple au niveau du thème. Si vous créez votre propre thème, téléchargez le plugin Gutenberg et commencez à tester. Si créer votre propre thème ou écrire une feuille de style de typographie fluide dépasse un peu vos compétences techniques, ne vous inquiétez pas. Tout comme de plus en plus de thèmes adoptent les blocs et l'édition complète du site, vous pouvez vous attendre à ce que la typographie fluide fasse partie des nouvelles versions de thèmes.
Construire et tester de nouveaux sites et styles de typographie dans WordPress
Les concepteurs et développeurs Web ont besoin d'un espace pour tester de nouvelles idées et conceptions, comme la typographie fluide. Chez Pressable, nous comprenons. C'est pourquoi nous offrons à tous nos clients des sites de développement illimités. Créez-en autant que vous le souhaitez pour pouvoir tester la création d'un nouveau thème ou essayer les dernières fonctionnalités bêta de WordPress. La mise en route est simple. Choisissez simplement votre plan et vous aurez un site en quelques clics.