Revue FlyingPress : est-ce le meilleur plugin de performance WordPress ? (2023)
Publié: 2023-06-01Vous recherchez les meilleures performances WordPress et le plugin de mise en cache pour accélérer votre site ? Dans notre examen pratique de FlyingPress, nous vous aiderons à décider si ce plugin axé sur la vitesse convient à votre site.
FlyingPress vise à être à peu près une solution tout-en-un pour les performances de WordPress, avec mise en cache, optimisation du code et autres ajustements pour accélérer votre site.
Si vous le combinez avec le service FlyingCDN, il offre également une optimisation d'image en temps réel servie à partir de son réseau mondial de plus de 70 points de présence.
Dans l'ensemble, les optimisations de FlyingPress peuvent apporter d'énormes améliorations à votre site lorsqu'il s'agit d'accélérer les temps de chargement et de l'aider à mieux fonctionner dans des situations de trafic élevé.
Pour cette raison, je pense vraiment que c'est l'une des meilleures options à considérer lorsqu'il s'agit de plugins de performance WordPress premium.
Pour vous aider à décider s'il s'agit ou non du bon outil pour votre site, voici ce que nous allons couvrir dans notre examen pratique de FlyingPress :
- Données de performances réelles de FlyingPress collectées avec des tests avant/après à l'aide de WebPageTest et Loader.io
- Un aperçu pratique des fonctionnalités et de l'interface de FlyingPress
- Détails des tarifs de FlyingPress
- FlyingPress vs WP Rocket vs Perfmatters (deux autres plugins de performance populaires)
- Avantages et inconvénients de FlyingPress
- FAQ
- Réflexions finales et recommandations
Allons creuser !
Tests de performance FlyingPress
Si vous envisagez FlyingPress, la plus grande question qui vous préoccupe est probablement de savoir si cela peut ou non accélérer votre site.
Donc, avant d'aborder tous les autres éléments de notre revue FlyingPress, jetons un coup d'œil à certaines données de performances que j'ai recueillies avant et après l'ajout de FlyingPress.
Pour créer un scénario de test réaliste, j'ai importé un site de démonstration complet à l'aide de l'un des sites de démarrage alimentés par Elementor du thème Kadence.
J'utilise Elementor au lieu de l'éditeur de blocs parce que je veux donner à FlyingPress beaucoup de code et de CSS pour faire fonctionner sa magie.
Ensuite, je l'ai fait passer par deux types de tests :
- WebPageTest - cela montre les performances avant / après dans un test unique.
- Loader.io – cela montre les performances avant/après dans un scénario de trafic élevé – de 100 à 450 visites en une minute.
WebPageTest Avant/Après
Pour commencer, j'ai utilisé WebPageTest pour voir comment mon site fonctionnait avant et après l'ajout de FlyingPress.
Vous pouvez voir une grande amélioration dans tous les domaines - voici les métriques avant/après :
| Avant FlyingPress 🐢 | Après FlyingPress 🚀 | |
| Temps jusqu'au premier octet (TTFB) | 0,794 s | .280 s |
| La plus grande peinture de contenu (LCP) | 1,494 s | 0,580 s |
| Temps entièrement chargé | 2,751 s | 1,039 s |
| Requêtes HTTP | 60 | 20 |
| Taille du fichier | 1.518 Mo | 0,637 Mo |
Loader.io Avant/Après
Au-delà de l'accélération des temps de chargement pour un seul visiteur, FlyingPress peut également aider votre site à mieux fonctionner dans des situations à fort trafic et stressantes.
Pour simuler cela, j'ai utilisé Loader.io pour exécuter un avant/après pour une simulation de trois niveaux différents de visiteurs visitant mon site en une minute :
- 100 visites
- 250 visites
- 450 visites
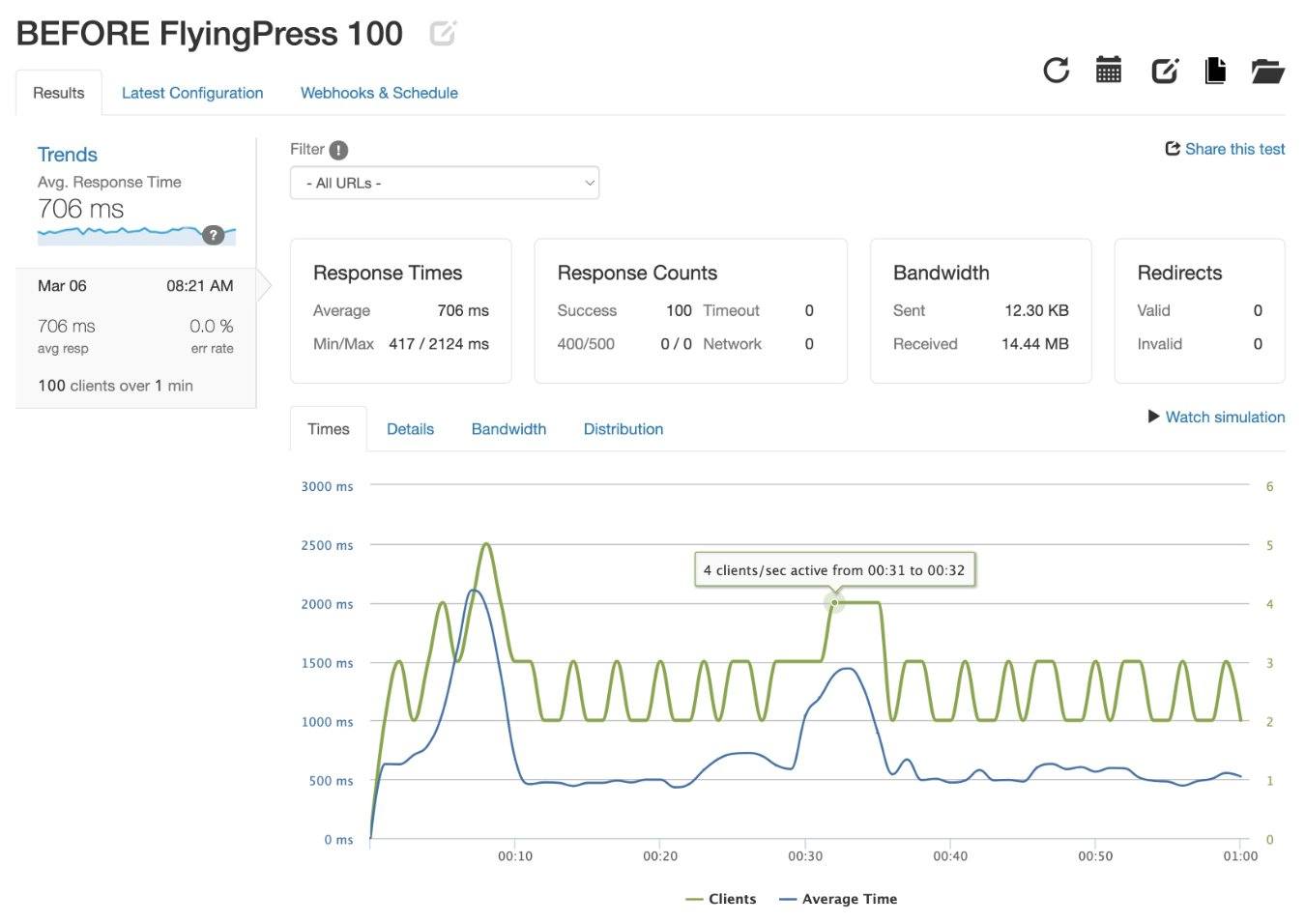
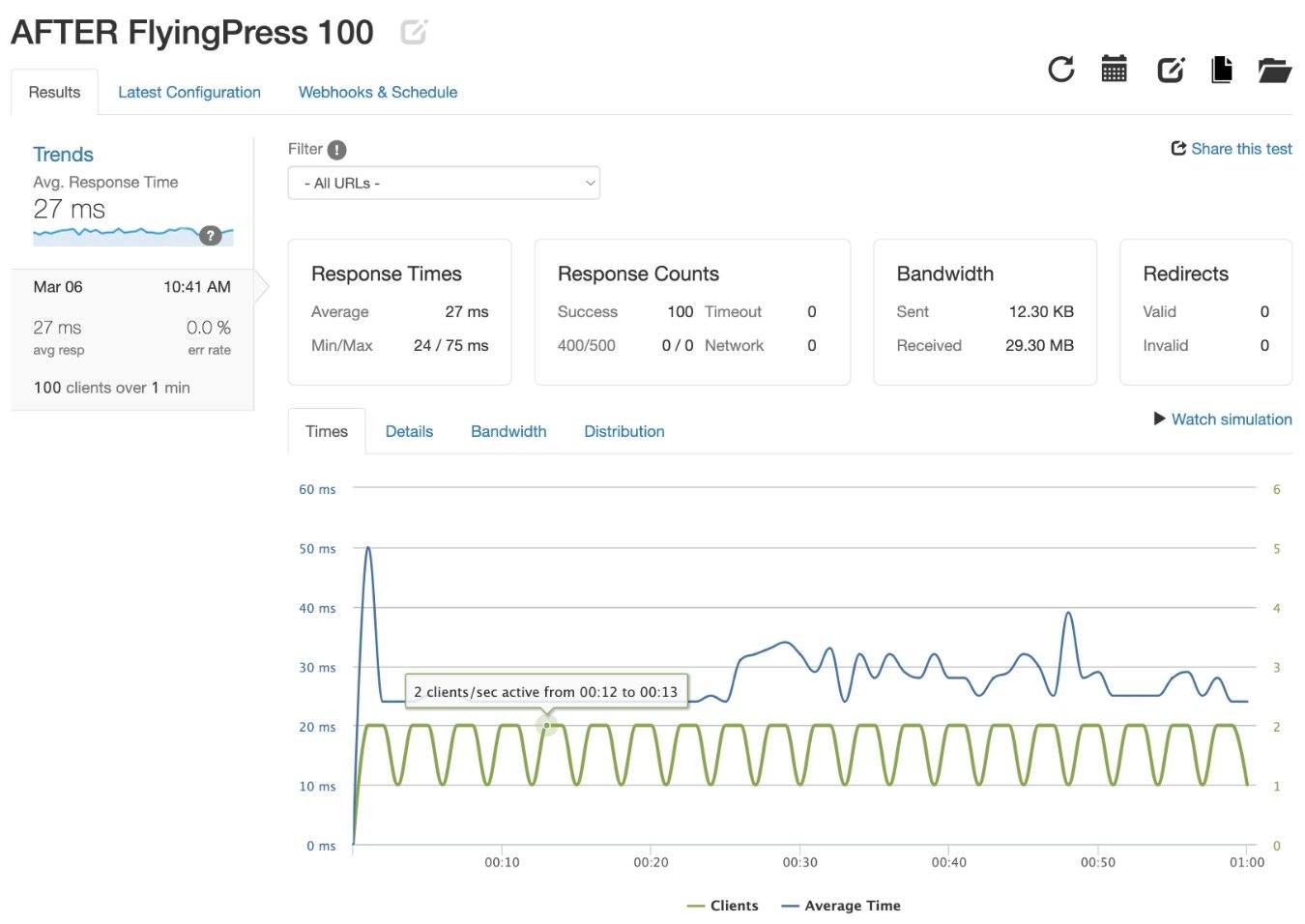
100 visites
Avant d'ajouter FlyingPress, mon site de test était capable de gérer le test de 100 visites sans aucune erreur, mais le temps de réponse était très lent avec une moyenne de 706 ms.

Après l'ajout de FlyingPress, le temps de réponse moyen est tombé à 27 ms.

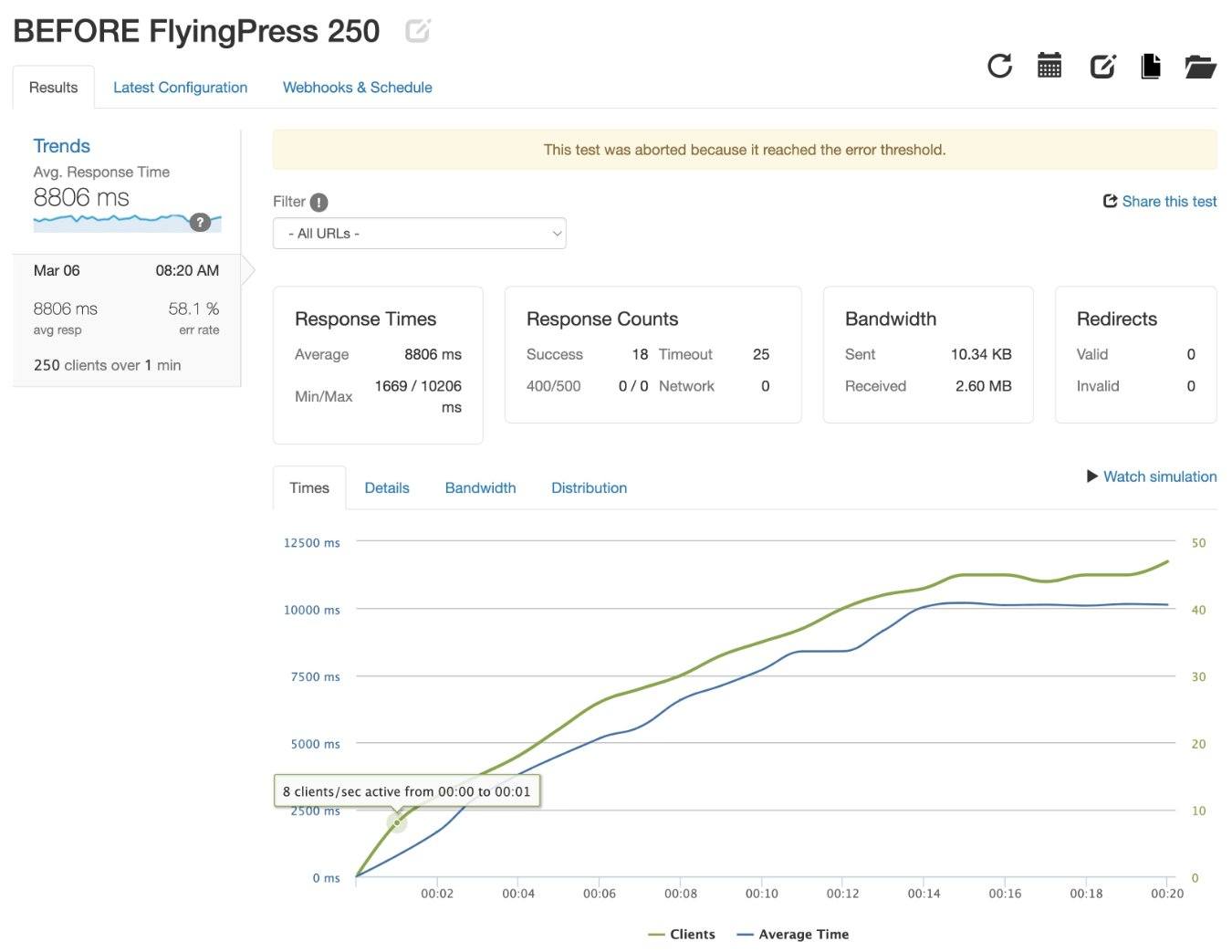
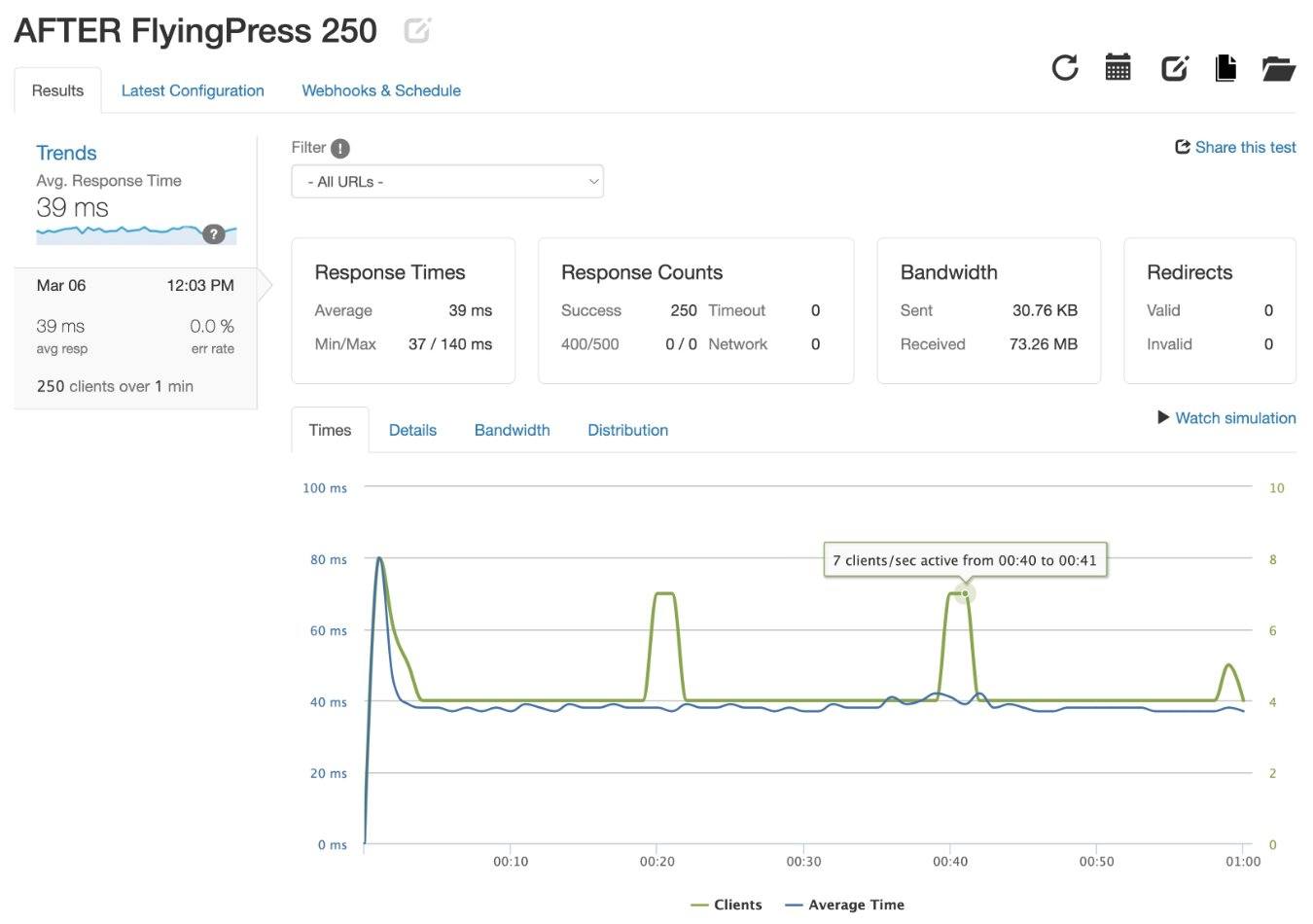
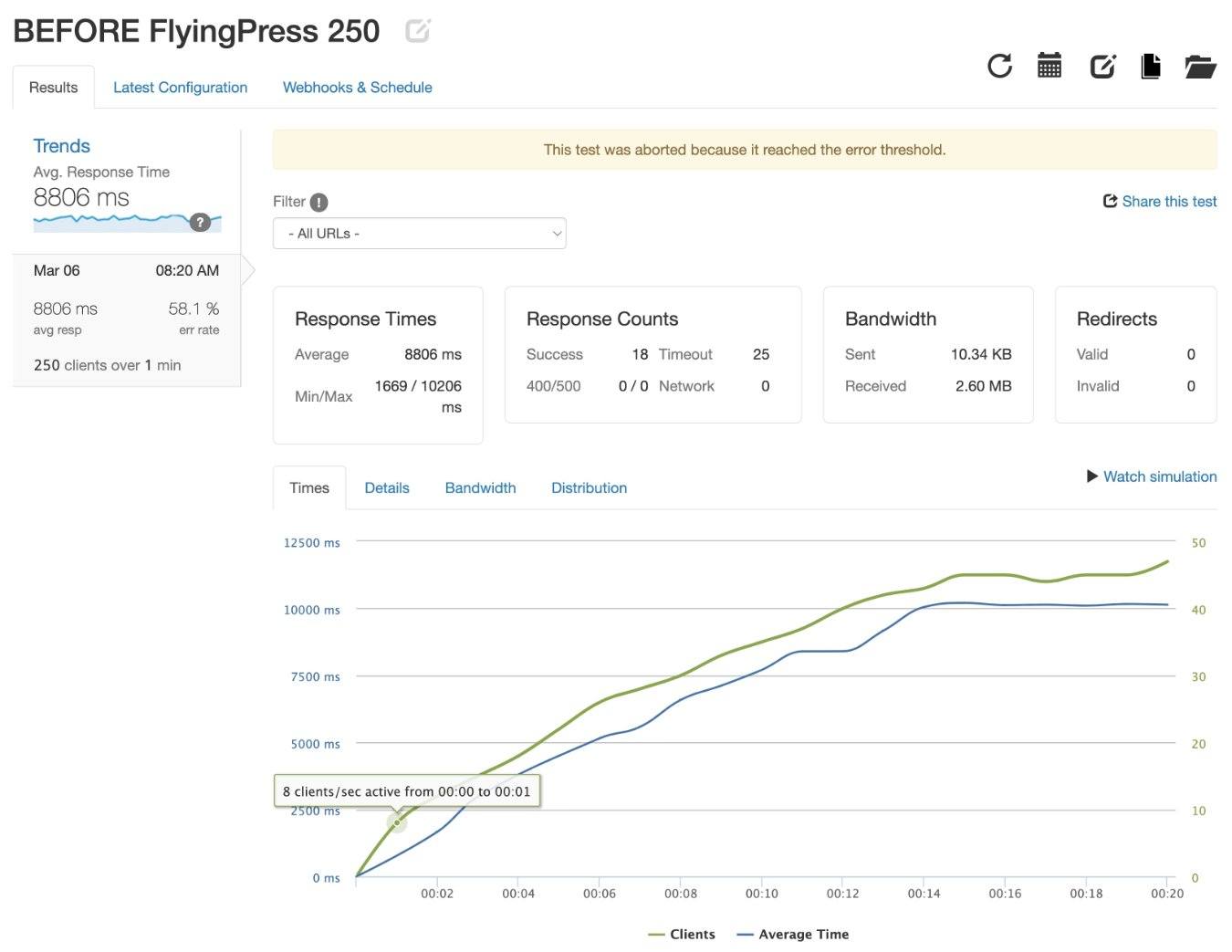
250 visites
Sans FlyingPress, mon site de test s'est écrasé sous ce test très tôt.

Après avoir ajouté FlyingPress, le site de test a navigué sans aucun problème, avec un temps de réponse moyen de 39 ms.

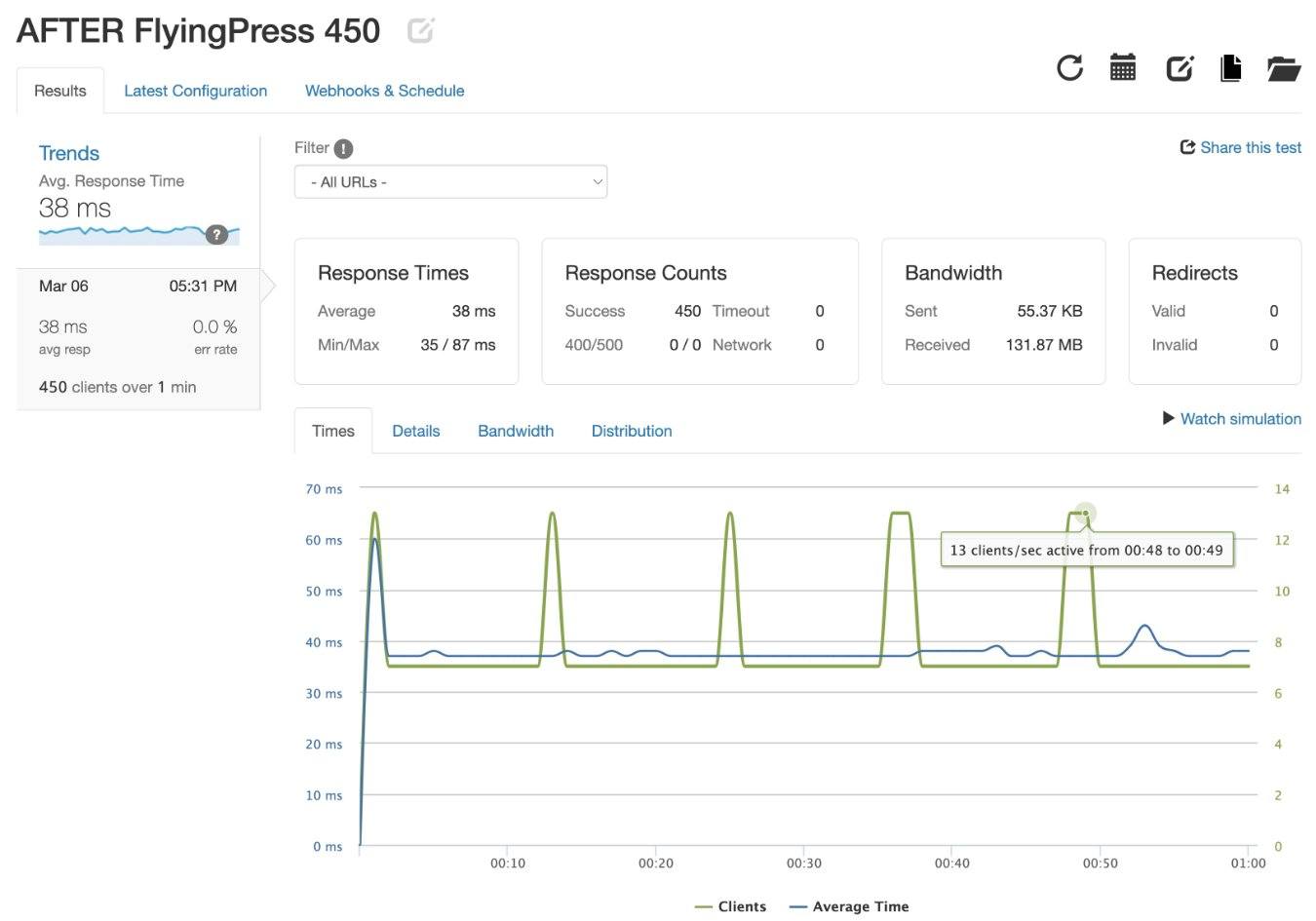
450 visites
Sans FlyingPress, mon site de test s'est également écrasé sous ce test très tôt dans le test.

Après avoir ajouté FlyingPress, le site de test a de nouveau pu passer le test sans problème, avec un temps de réponse moyen de 38 ms (similaire aux autres tests).

Comment utiliser FlyingPress + Un aperçu des fonctionnalités et de l'interface
L'une des choses que j'aime vraiment chez FlyingPress est sa conception et sa facilité d'utilisation.
Bien qu'il effectue de nombreuses optimisations avancées des performances, l'interface reste assez simple.
Dans cette section, je souhaite vous présenter rapidement les différentes fonctionnalités de FlyingPress et comment vous pouvez utiliser FlyingPress pour accélérer votre site WordPress.
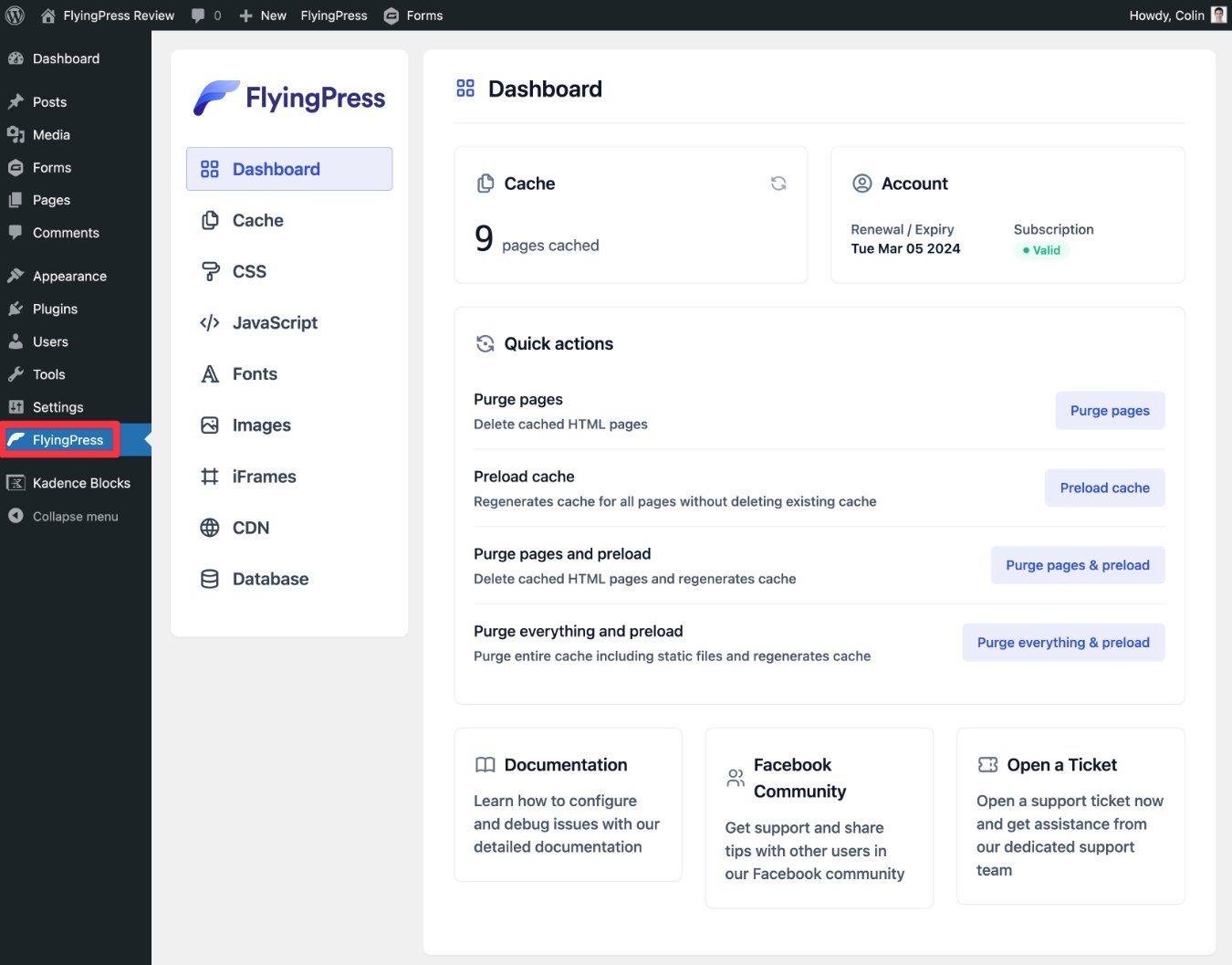
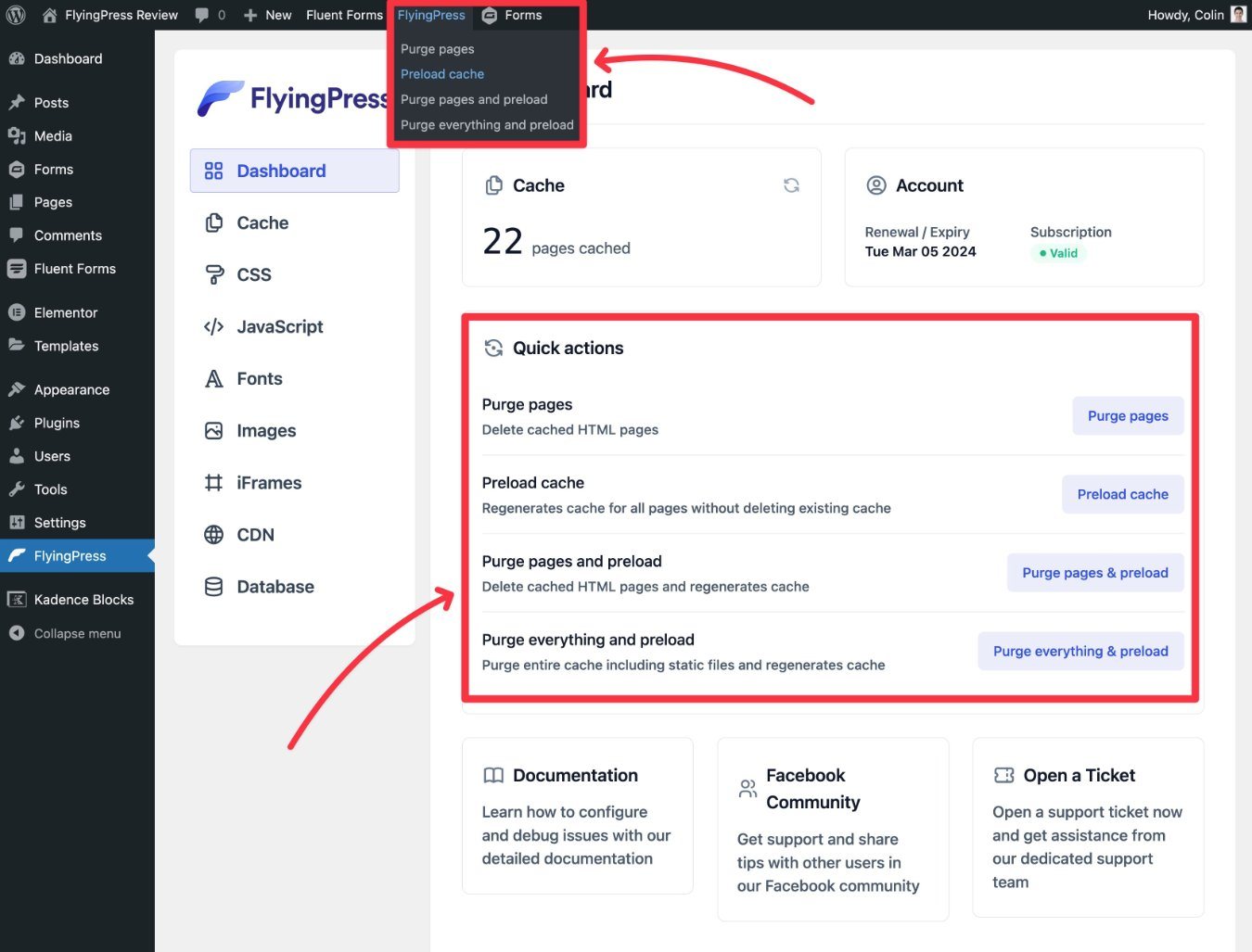
Tableau de bord principal
Lorsque vous accédez à l'onglet FlyingPress de votre tableau de bord WordPress, le tableau de bord principal vous propose quelques actions rapides pour purger et/ou précharger le cache.
Vous aurez également huit options dans la barre latérale pour accéder aux principales options de configuration :
- Cache
- CSS
- Javascript
- Polices
- Images
- iFrame
- CDN
- Base de données

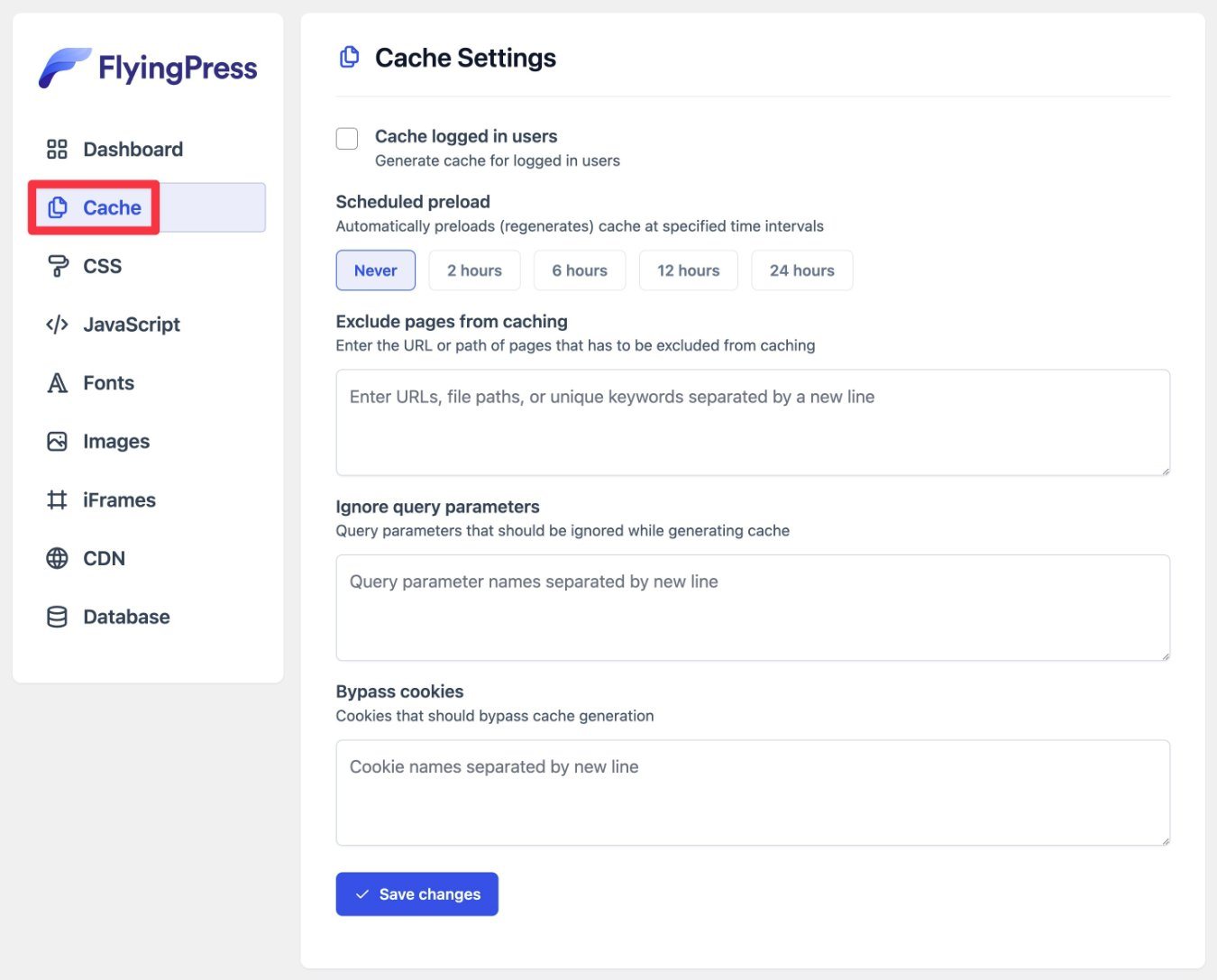
Onglet Cache
L'onglet Cache vous permet de configurer la mise en cache des pages sur votre site. Vous pouvez configurer le préchargement automatique du cache et définir des règles pour exclure certains utilisateurs/contenus de la mise en cache des pages.

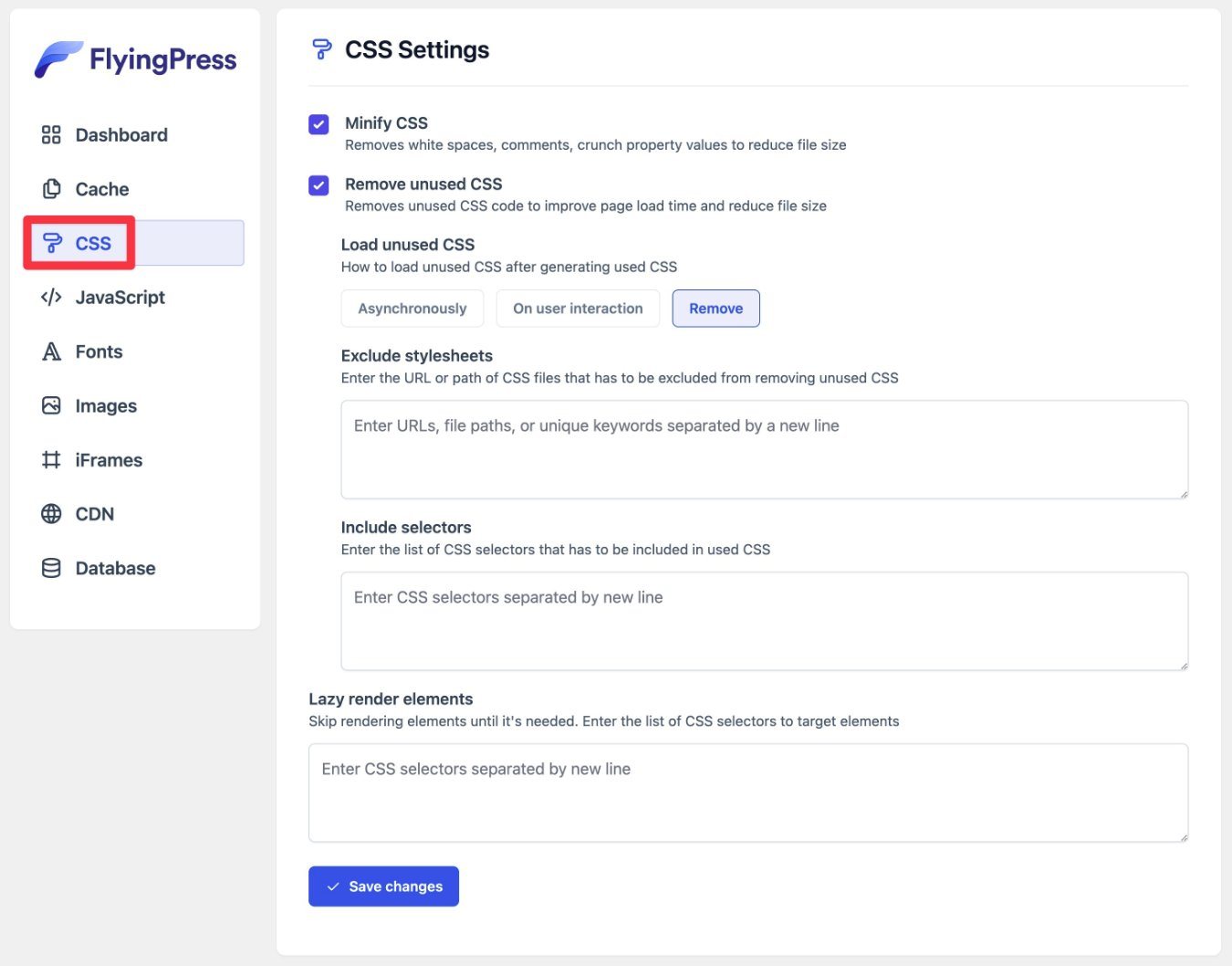
Onglet CSS
L'onglet CSS vous aide à optimiser le CSS de votre site. La fonctionnalité la plus utile ici est l'option Supprimer les CSS inutilisés , qui vous permet de supprimer automatiquement les CSS inutilisés page par page en traitant chaque page à l'aide des serveurs de FlyingPress.
Vous pouvez également choisir entre supprimer complètement le CSS inutilisé ou le charger de manière asynchrone/sur l'interaction de l'utilisateur.
Je recommande de commencer par Remove . Mais si vous remarquez des problèmes, vous pouvez le basculer vers l'une des autres options.
Vous pouvez également exclure manuellement certaines feuilles de style ou sélecteurs de cette fonctionnalité si vous ne voulez pas que FlyingPress touche à ce CSS.

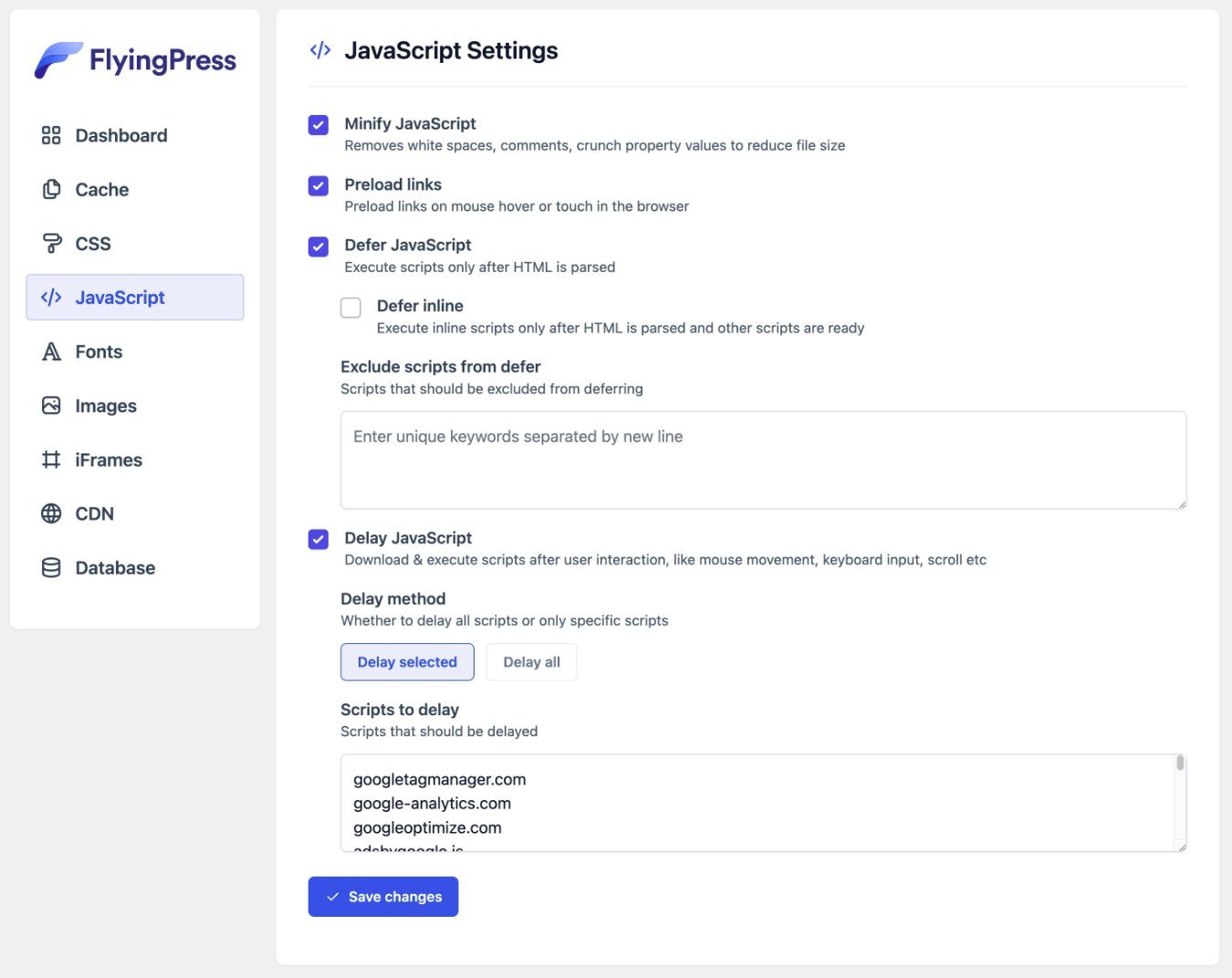
Onglet JavaScript
L'onglet JavaScript vous aide à optimiser le code JavaScript de votre site.
Il y a deux grandes fonctionnalités ici:
- Différer JavaScript - attendez pour charger les scripts jusqu'à ce que le navigateur analyse le code HTML, ce qui évite de bloquer le chargement d'autres éléments importants (tels que les images et le texte).
- Retarder JavaScript - attendre pour charger certains/tous les scripts jusqu'à ce qu'un utilisateur interagisse avec la page (par exemple, défilement, clic de souris, etc.). Cela peut apporter une grande amélioration à Core Web Vitals, mais vous souhaiterez probablement exclure certains scripts pour éviter de casser les fonctionnalités clés de votre site.
Pour Delay JavaScript, vous pouvez choisir entre deux options différentes :
- Ne retardez que les scripts spécifiques que vous entrez
- Retarder tous les extraits de scripts pour les scripts spécifiques que vous entrez à exclure

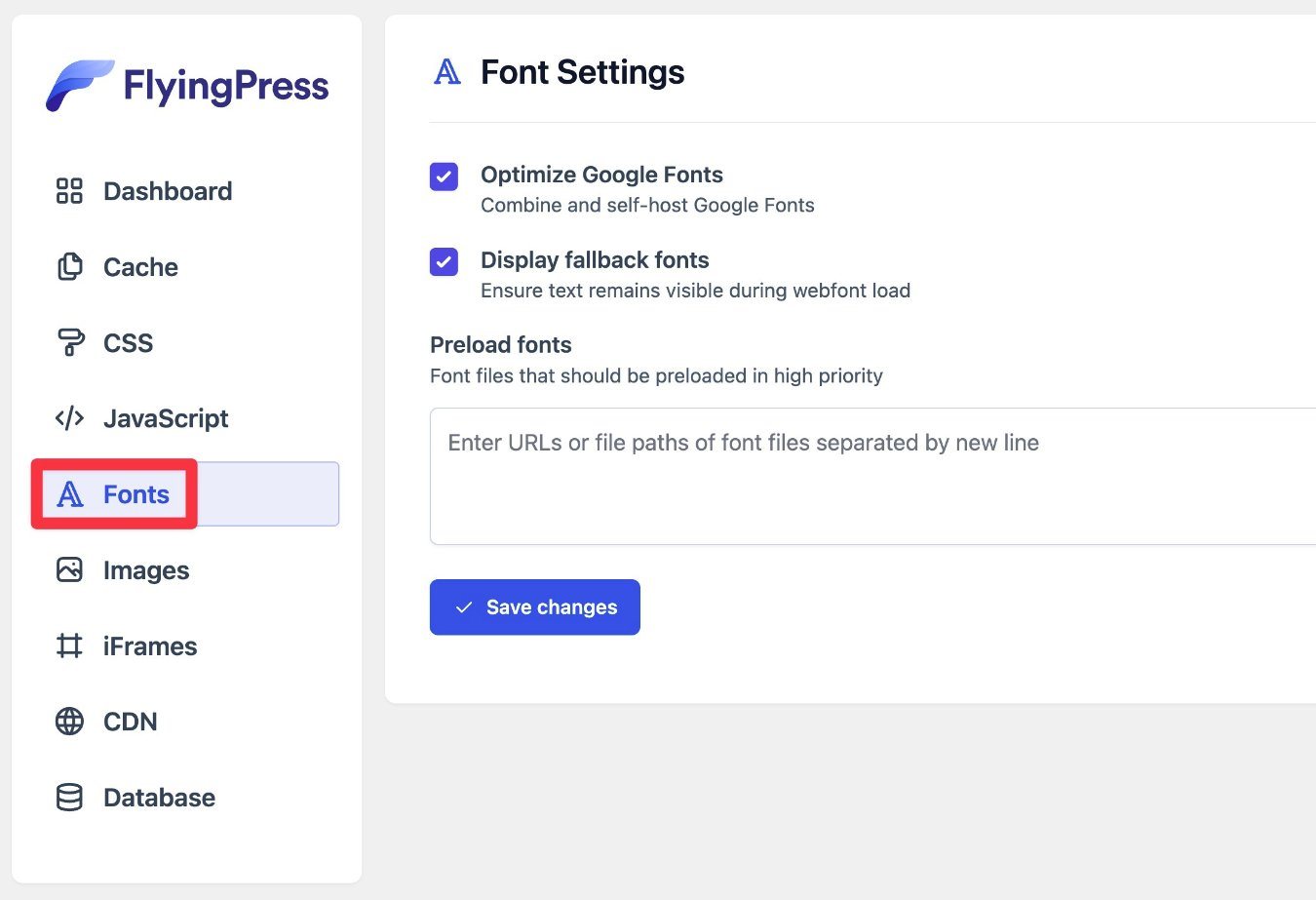
Onglet Polices
L'onglet Polices vous permet d'optimiser les polices de votre site, y compris la possibilité d'auto-héberger Google Fonts sur votre propre serveur. Au-delà de l'aide à la performance, cela peut également vous aider à vous conformer au RGPD.
Vous pouvez également précharger des polices, ce qui peut vous aider à améliorer encore vos temps de peinture du plus grand contenu et à éviter les changements de mise en page du flash de texte sans style (FOUT) ou du flash de texte invisible (FOIT).

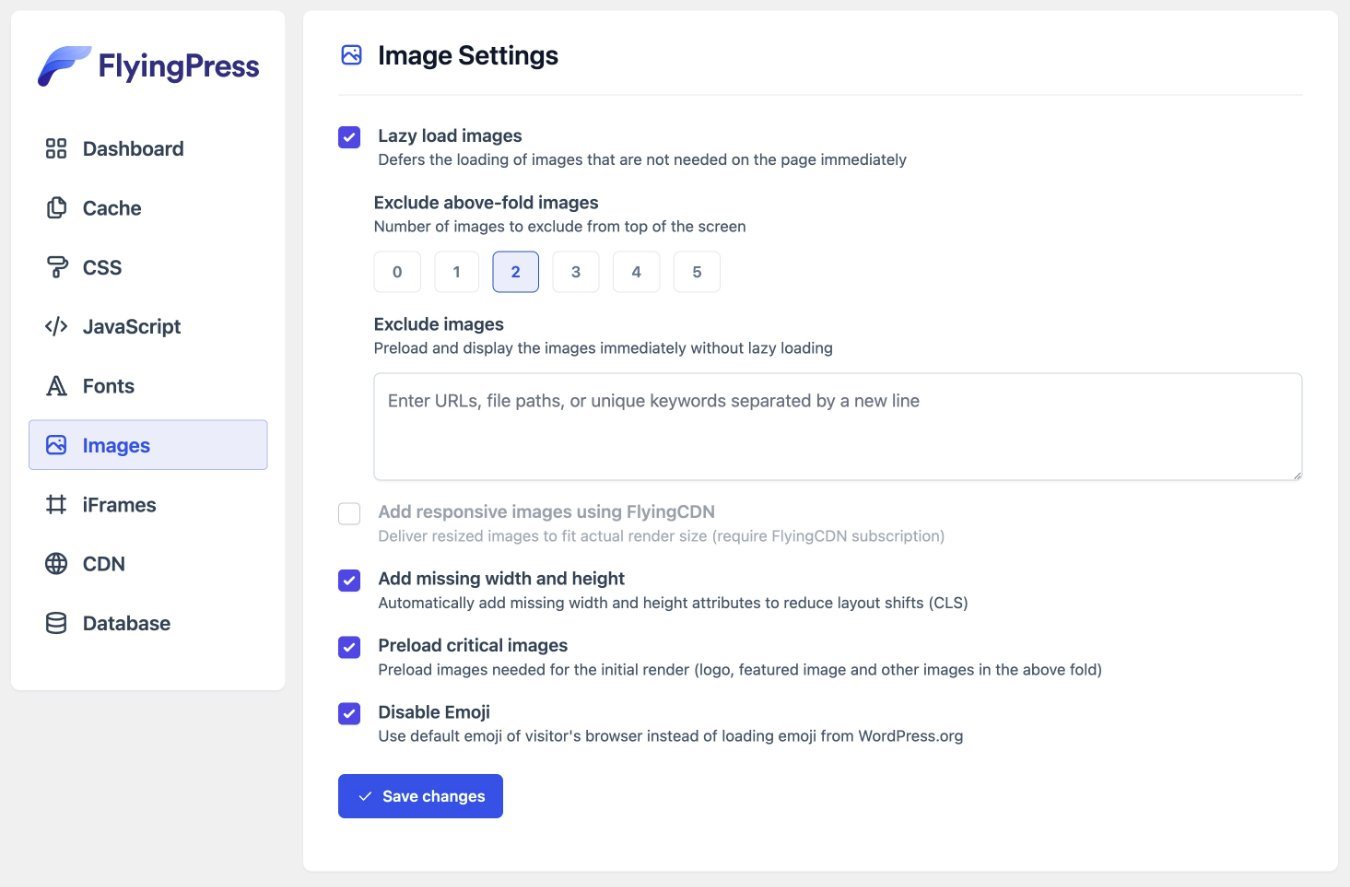
Onglet Images
L'onglet Images vous permet d'optimiser le chargement des images sur votre site. FlyingPress n'inclut pas la compression/le redimensionnement dans le plugin principal ( bien que vous puissiez optimiser les images avec le module complémentaire FlyingCDN ), mais il inclut certaines fonctionnalités utiles.
Plus particulièrement, il a la capacité d'exclure les images au-dessus de la ligne de flottaison du chargement paresseux, ce qui est important pour optimiser les temps de peinture du plus grand contenu de votre site. En fait, "La plus grande image Contentful Paint a été chargée paresseusement" est un avertissement dans PageSpeed Insights, mais de nombreux autres plugins ne vous donnent pas les outils pour le faire.
Vous pouvez également ajouter des attributs de hauteur et de largeur manquants, ce qui permet d'éviter les changements de mise en page et d'améliorer votre score Cumulative Layout Shift (CLS).

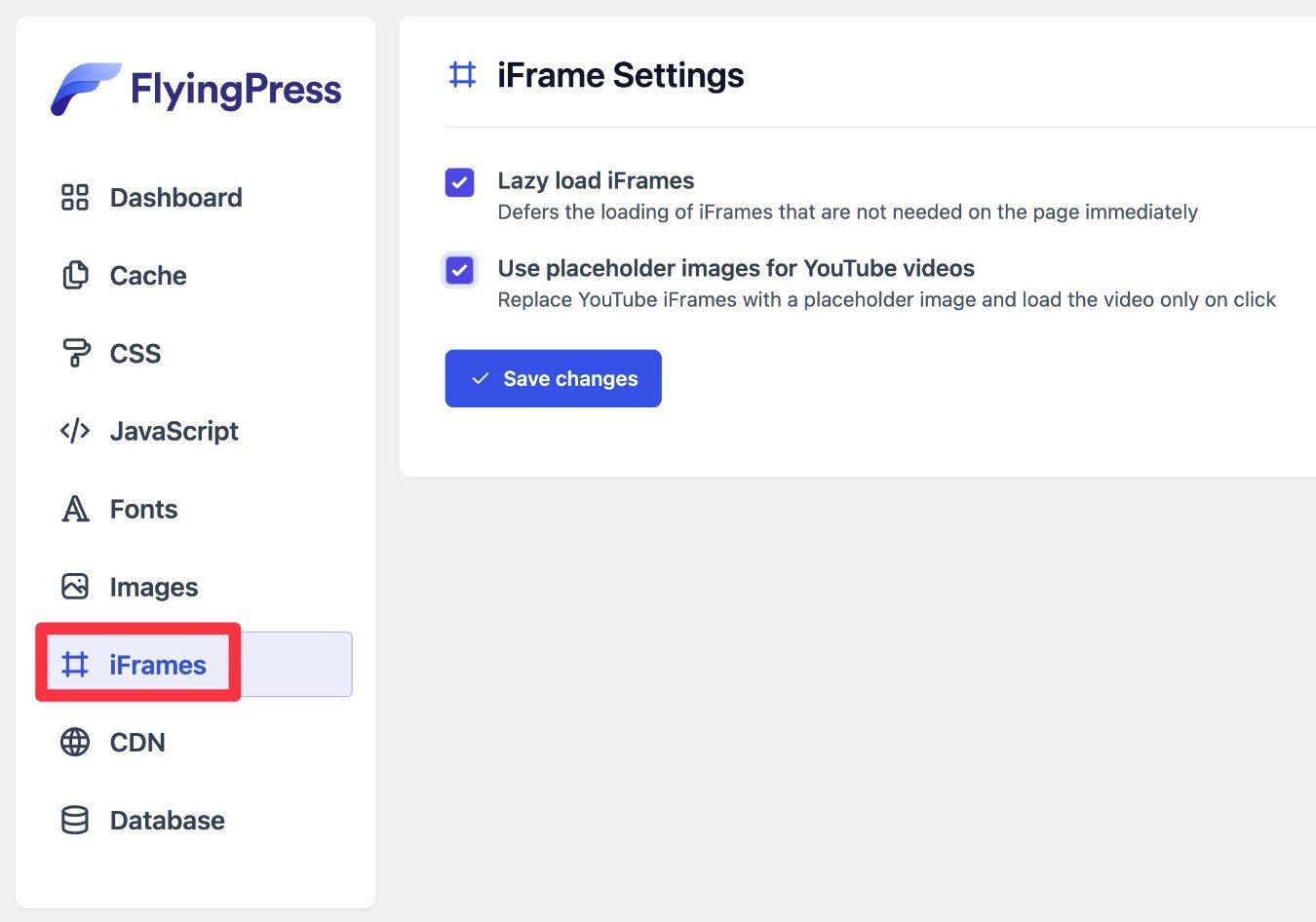
Onglet iFrames
L'onglet iFrames vous permet de charger paresseux des iframes et également de remplacer les vidéos YouTube par des images d'espace réservé statiques jusqu'à ce qu'une personne clique pour lire la vidéo.

Un détail unique est que FlyingPress hébergera même l'image d'espace réservé pour vous, ce qui vous permet d'éviter d'ajouter une autre recherche DNS comme certains autres plugins avec cette fonctionnalité l'exigent.
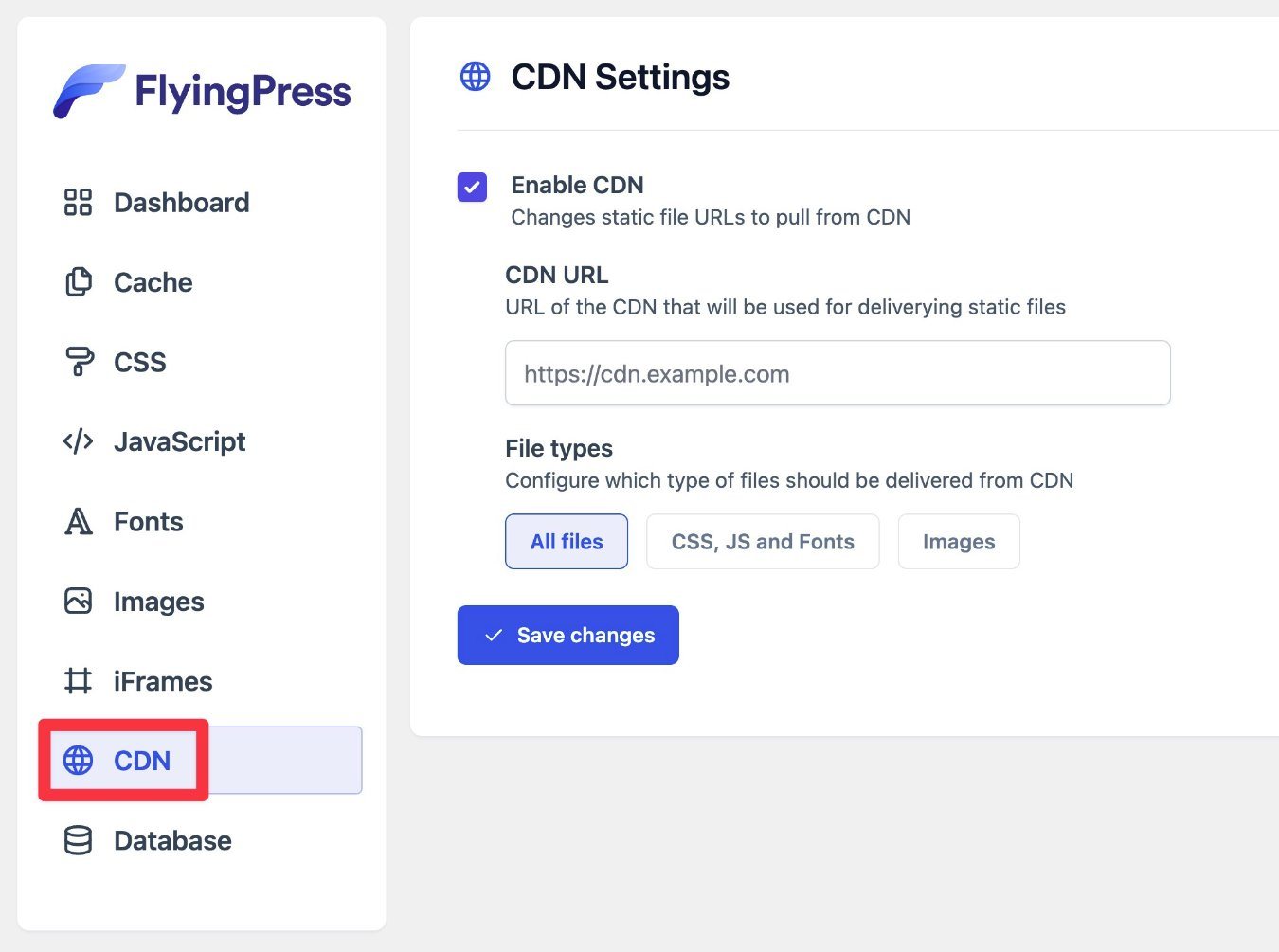
Onglet CDN
L'onglet CDN vous permet de connecter votre site à n'importe quel réseau de diffusion de contenu, y compris FlyingCDN ou un autre CDN.
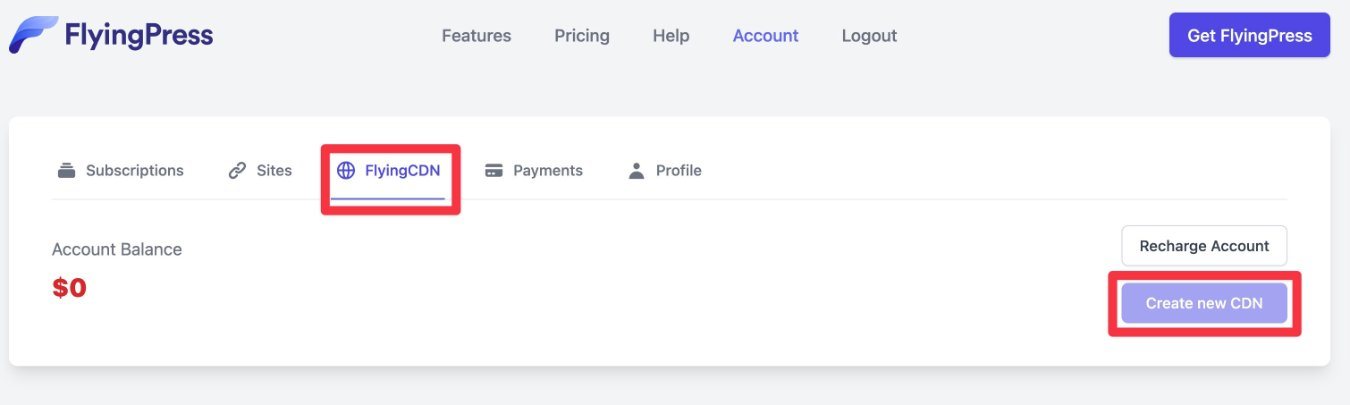
Si vous souhaitez utiliser FlyingCDN, vous devez d'abord créer un nouveau CDN à partir du site Web FlyingPress :

Ensuite, vous pouvez ajouter l'URL du CDN aux paramètres du plug-in et choisir les actifs à charger via le CDN.
Si vous utilisez un CDN tiers (par exemple, KeyCDN ou Bunny), il vous suffit d'ajouter l'URL de ce CDN.

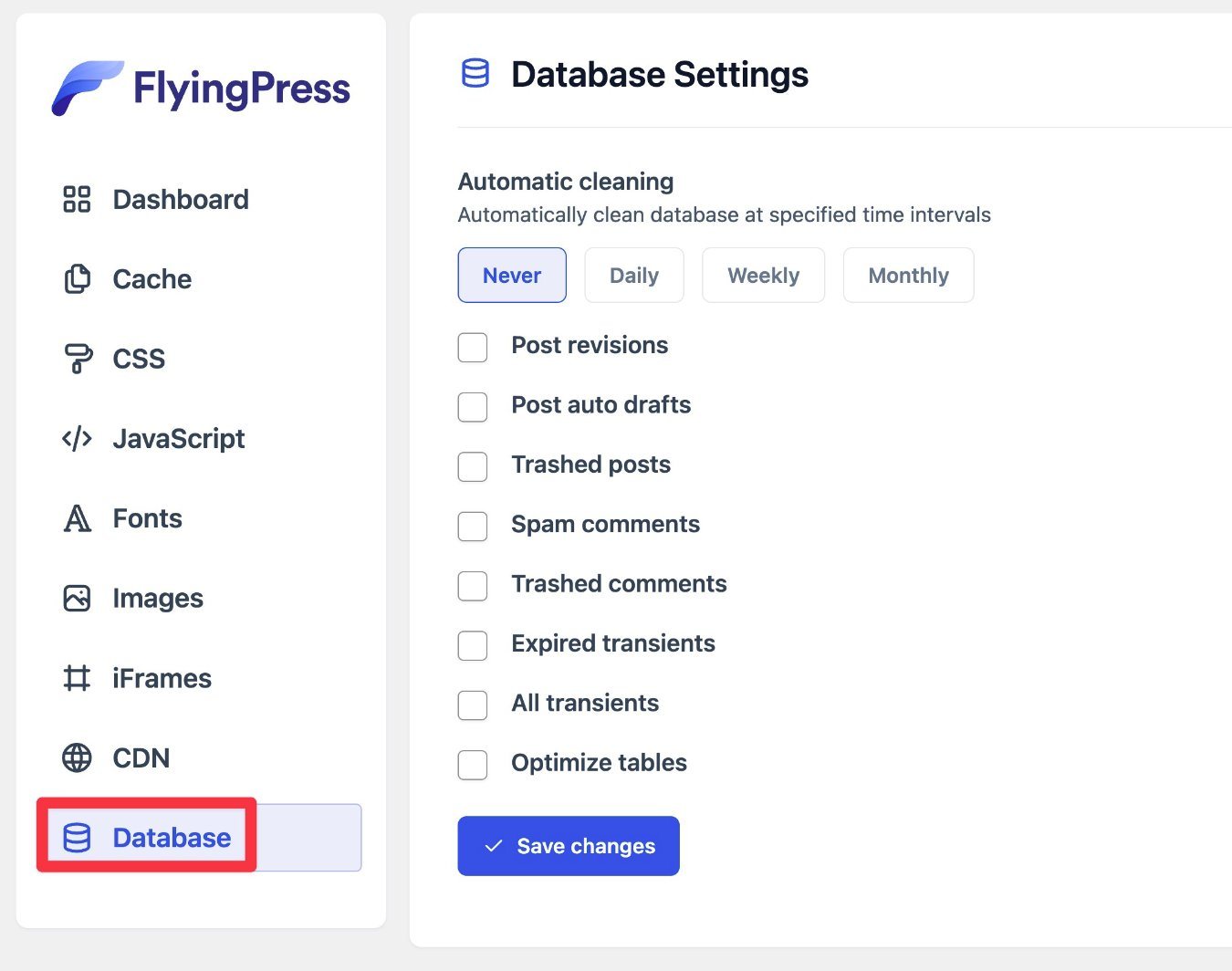
Onglet Base de données
L'onglet Base de données vous permet de nettoyer la base de données de votre site des fichiers indésirables tels que les révisions de publication, les publications supprimées, les transitoires expirés, etc.

Il vous permet également d'optimiser les tables de la base de données.
Vous pouvez exécuter manuellement le nettoyeur ou vous pouvez le programmer pour qu'il s'exécute automatiquement selon un certain calendrier.
Remarque - bien que le nettoyeur ne devrait pas causer de problèmes, je recommande toujours de faire une sauvegarde de votre site avant de l'exécuter. En fait, je recommande de le faire chaque fois que vous apportez des modifications à la base de données de votre site avec n'importe quel outil.

Et c'est tout pour l'utilisation de FlyingPress ! Comme je l'ai mentionné, il est assez facile à mettre en place. Et si jamais vous rencontrez des problèmes, toutes les fonctionnalités sont documentées dans les FlyingPress Docs.
Comment purger et/ou précharger le cache FlyingPress
FlyingPress vous offre plusieurs façons différentes de purger et/ou de précharger le cache.
Tout d'abord, si vous souhaitez purger le cache du site, vous obtenez une option sur la barre d'outils WordPress, ainsi qu'une option sur la page principale du tableau de bord FlyingPress.

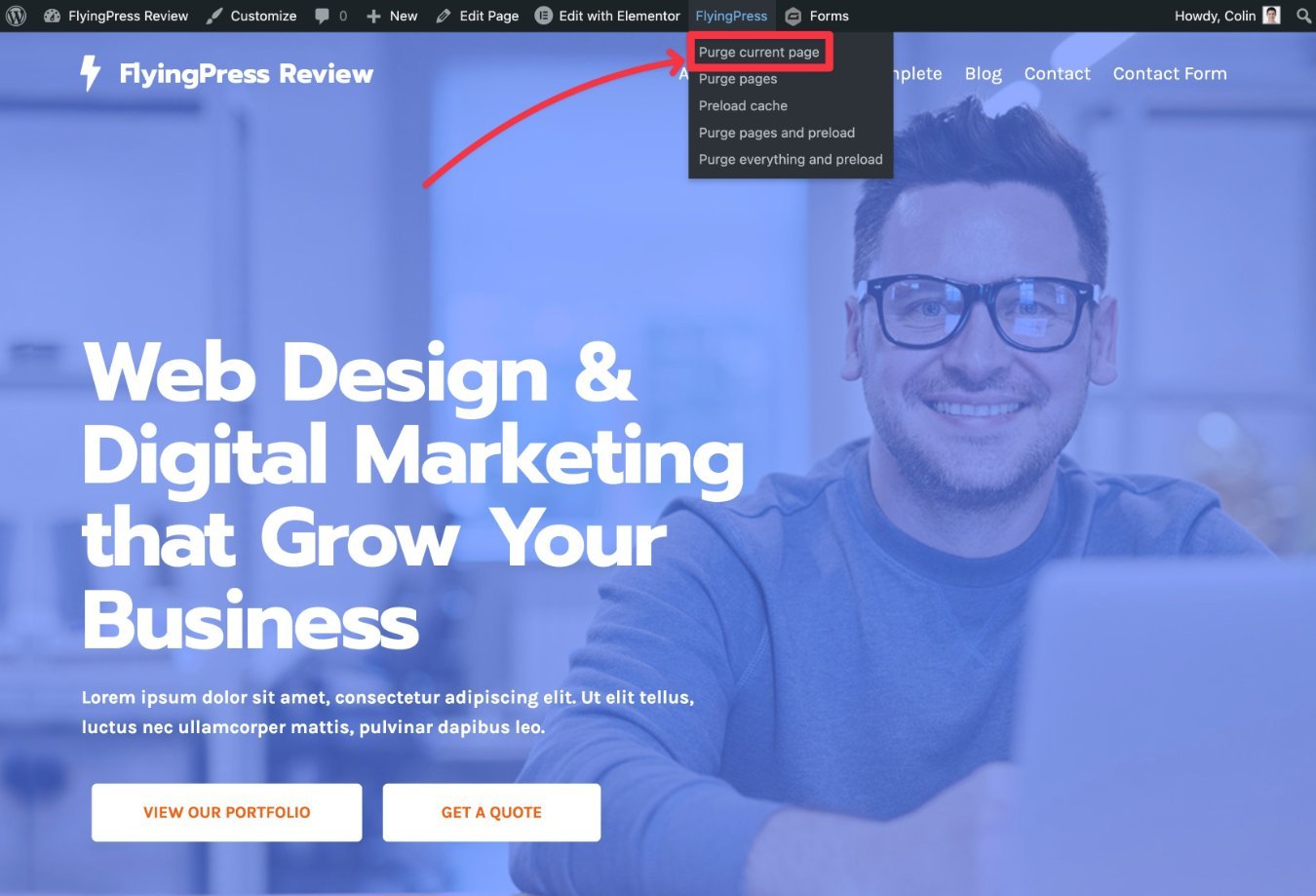
Si vous souhaitez purger le cache d'un élément de contenu individuel, vous pouvez ouvrir ce contenu sur le frontend de votre site. Lorsque vous développez le menu FlyingPress sur la barre d'outils WordPress, vous obtenez une nouvelle option pour purger le cache uniquement pour cette page.

Tarifs FlyingPress
FlyingPress n'est disponible qu'en version premium, bien que le développeur FlyingPress propose plusieurs plugins de performance gratuits utiles.
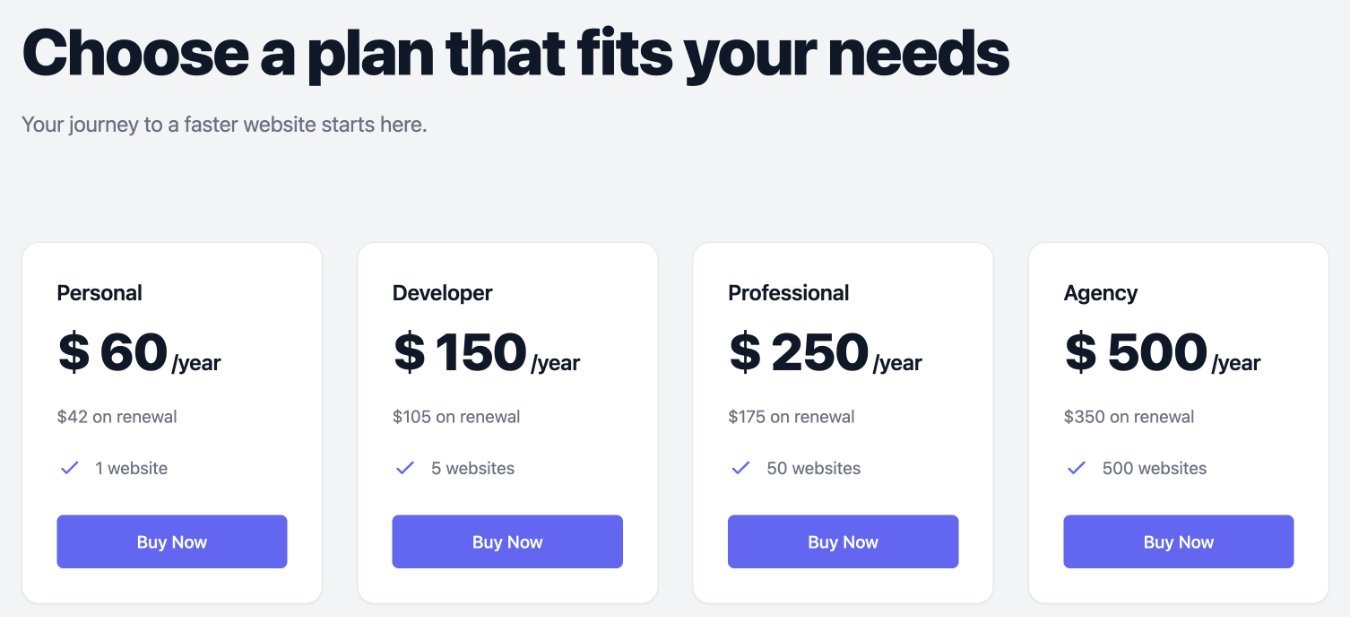
Il existe quatre plans tarifaires FlyingPress différents - la seule différence est le nombre de sites sur lesquels vous pouvez activer le plugin :
- Un site (personnel) – 60 $
- Cinq sites (Développeur) – 150 $
- 50 emplacements (Professionnel) – 250 $
- 500 emplacements (Agence) – 500 $
Tous ces prix sont pour un an de support et de mises à jour. Si vous souhaitez continuer à bénéficier de l'assistance et des mises à jour après la première année, vous devrez renouveler votre licence.

Cependant, l'un des avantages de FlyingPress est que vous bénéficiez d'une réduction de 30 % sur les renouvellements de licence . Voici les prix au renouvellement ( après la première année ) :
- Un site (Personnel) – 42 $
- Cinq sites (Développeur) – 105 $
- 50 emplacements (Professionnel) – 175 $
- 500 emplacements (Agence) – 350 $
Je recommande de commencer avec le plus petit plan dont vous pensez avoir besoin. Si vous avez besoin d'une licence plus importante à l'avenir, vous pouvez mettre à niveau et ne payer que la différence entre les deux plans.
Il n'y a pas d'option d'essai gratuit, mais le développeur offre une garantie de remboursement de 14 jours.
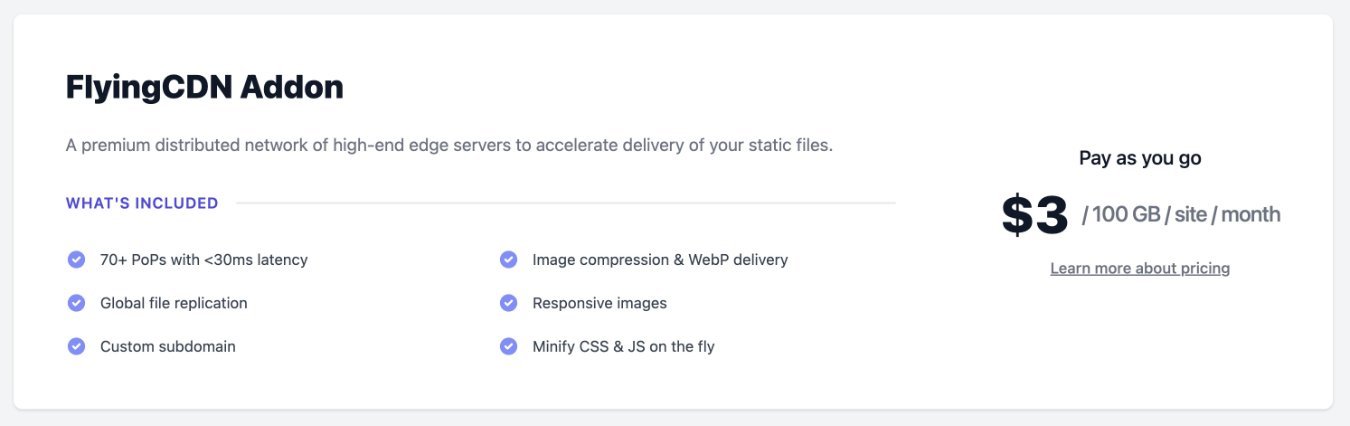
Module complémentaire FlyingCDN
Les prix ci-dessus sont pour le plugin FlyingPress.
Si vous souhaitez utiliser l'addon FlyingCDN pour accélérer les temps de chargement mondiaux, c'est un supplément.
Vous paierez 3 $ par 100 Go par site et par mois. Donc, si votre site utilise 300 Go de bande passante pour ces fichiers statiques, vous paierez 9 $.

Encore une fois - l'utilisation du CDN est 100% facultative - vous n'êtes pas obligé de payer si vous ne le souhaitez pas.
FlyingPress contre WP Rocket contre Perfmatters
Pour donner un peu de contexte à notre revue FlyingPress, comparons FlyingPress à d'autres plugins de performance WordPress populaires.
FlyingPress contre WP Rocket

FlyingPress et WP Rocket sont similaires en ce sens qu'ils visent tous deux à être des outils de performance à service complet.
WP Rocket est également un excellent plugin de performance qui offre beaucoup des mêmes fonctionnalités que FlyingPress. WP Rocket propose également une interface très conviviale pour les débutants. Encore une fois, c'est comme FlyingPress.
Il y a quelques petites différences de fonctionnalités entre les deux, cependant…
Avantages/caractéristiques uniques de FlyingPress :
- Plus de flexibilité pour gérer les CSS inutilisés, comme le chargement asynchrone ou sur l'interaction de l'utilisateur.
- Optimisation des images à la volée si vous utilisez FlyingCDN. Le service CDN de WP Rocket ne sert que des images statiques - il n'offre pas d'optimisation en temps réel.
- Possibilité d'auto-héberger Google Fonts. WP Rocket peut combiner les requêtes Google Fonts, mais il ne les héberge pas lui-même.
- Option de rendu paresseux d'éléments personnalisés à l'aide de sélecteurs CSS.
- Option pour exclure un certain nombre d'images au-dessus de la ligne de flottaison du chargement différé.
Avantages/caractéristiques uniques de WP Rocket :
- Le CDN de WP Rocket offre une bande passante illimitée pour un prix forfaitaire, tandis que FlyingCDN facture par Go ( bien qu'il existe une limite «d'utilisation raisonnable» ).
- Contrôle de l'API Heartbeat.
En termes de prix WP Rocket vs FlyingPress, les prix des deux sont très similaires pour un petit nombre de sites. Par exemple, les deux coûtent 60 $ pour une utilisation sur un seul site.
Cependant, WP Rocket est moins cher pour une utilisation à volume élevé (plus de 50 sites) et propose un plan de licence illimité, contrairement à FlyingPress.
Hors prix, je donne un léger avantage à FlyingPress, bien que je sois heureux de les recommander tous les deux.
FlyingPress contre Perfmatters

Perfmatters est un autre plugin de performance de très bonne qualité, mais il est un peu différent de FlyingPress et les deux offrent des ensembles de fonctionnalités légèrement différents.
Par exemple, FlyingPress inclut la mise en cache alors que Perfmatters ne le fait pas.
Perfmatters inclut également de nombreux ajustements de performances plus petits que FlyingPress ne couvre pas, tels qu'un gestionnaire de scripts pour charger/décharger des scripts sur des pages individuelles, des options pour auto-héberger Google Analytics, et bien plus encore.
Il y a certainement un certain chevauchement de fonctionnalités entre les deux. Mais je pense en fait que vous pourriez bénéficier de l'utilisation simultanée de FlyingPress et de Perfmatters, donc cela ne devrait certainement pas être une décision.
Avantages et inconvénients de FlyingPress
Pour récapituler ce que nous avons couvert dans notre revue FlyingPress, passons en revue quelques avantages et inconvénients…
Avantages de FlyingPress
- Très efficace pour améliorer les performances - surtout, FlyingPress est très efficace pour accélérer votre site et l'aider à mieux fonctionner à grande échelle.
- Ensemble de fonctionnalités tout-en-un - pour la plupart, je pense que FlyingPress est le seul outil dont vous avez vraiment besoin pour accélérer votre site, surtout si vous le couplez avec FlyingCDN.
- Très facile à utiliser - malgré de nombreuses optimisations avancées des performances, l'interface FlyingPress reste très simple et facile à utiliser.
- Bien documenté + support - toutes les fonctionnalités sont bien documentées et FlyingPress vous offre également un support humain si vous en avez besoin.
Les inconvénients de FlyingPress
- Plus cher que les alternatives si vous avez beaucoup de sites – les prix de FlyingPress sont compétitifs pour les trois premières licences. Cependant, si vous êtes une agence qui a besoin d'un outil pour plus de 50 sites, WP Rocket est moins cher à 299 $ pour un nombre illimité de sites contre FlyingPress à 500 $ pour 500 sites.
- Pas d'optimisation d'image dans le plugin – si vous n'utilisez pas le service FlyingCDN (qui offre une optimisation en temps réel lors de la diffusion des images de votre site), FlyingPress n'inclut aucune fonctionnalité pour redimensionner/compresser vos images. Dans ce cas, vous auriez besoin d'un plugin d'optimisation d'image séparé.
FAQ sur la revue FlyingPress
Pour terminer notre revue FlyingPress, passons en revue quelques FAQ.
FlyingPress offre de nombreuses fonctionnalités qui amélioreront les Core Web Vitals de votre site, en particulier la plus grande peinture de contenu et le changement de mise en page cumulé. Cela inclut de nombreux outils pour optimiser la diffusion CSS et JavaScript sur votre site.
FlyingPress propose la mise en cache des pages parallèlement à toutes ses autres fonctionnalités d'optimisation, ce qui élimine le besoin d'utiliser un plugin de mise en cache séparé.
Il n'y a pas de version gratuite du plugin FlyingPress, mais le développeur FlyingPress propose plusieurs plugins de performance gratuits utiles sur WordPress.org. Bien que ces plugins gratuits ne puissent pas remplacer FlyingPress, ils restent des outils précieux pour accélérer votre site.
FlyingPress offre une remise de renouvellement de 30% sur toutes les licences, ce qui réduit considérablement le coût après la première année.
Tous les plans de FlyingPress offrent une garantie de remboursement de 14 jours, vous ne risquez donc rien en essayant le plugin sur votre site.
Réflexions finales sur FlyingPress Review: devriez-vous l'utiliser?
Dans l'ensemble, je pense que FlyingPress est très efficace pour vous donner un moyen simple d'apporter des améliorations massives aux temps de chargement et à l'évolutivité de votre site.
L'interface est bien conçue et facile à utiliser et les fonctionnalités sont bien faites et apportent toutes des améliorations significatives aux performances de votre site.
Visitez Flying Press
Cependant, mon point de vue sur les plugins de performance premium a toujours été ceci :
Vous n'avez pas besoin d'un outil premium pour créer un site WordPress rapide - il existe de nombreux excellents plugins gratuits qui peuvent faire le travail.
Il y a cependant quelques inconvénients à l'approche gratuite :
- Pas aussi convivial - la plupart des plugins gratuits sont beaucoup plus complexes que FlyingPress. Cela signifie que vous aurez une plus grande courbe d'apprentissage, surtout si vous n'êtes pas une personne très technique.
- Nécessite généralement plusieurs plugins (problèmes complexes et de compatibilité) - alors que FlyingPress vous offre toutes les fonctionnalités dont vous avez besoin dans un seul package, vous devrez généralement associer plusieurs plugins gratuits pour obtenir quelque chose de similaire. Cela ajoute de la complexité et introduit également des problèmes de compatibilité potentiels.
- Pas de support individuel - si le support existe même en premier lieu, c'est généralement via un forum de support communautaire. En revanche, FlyingPress offre une prise en charge directe des tickets.
Fondamentalement, lorsque vous payez pour FlyingPress, vous pouvez accélérer votre site Web de manière beaucoup plus simple et conviviale pour les débutants. De plus, vous obtenez une assistance directement du développeur si vous rencontrez des problèmes.
Est-ce que ça vaut 60 $? C'est pour moi. Et si vous êtes sérieux au sujet de votre site Web et que vous envisagez d'en tirer un revenu, je pense que cela devrait probablement être pour vous.
Mais dans l'ensemble, cela se résume vraiment à ce que vous appréciez le plus.
Avez-vous encore des questions sur FlyingPress ou sur notre revue FlyingPress ? Faites le nous savoir dans les commentaires!
