Comment ajouter facilement Font Awesome à votre thème WordPress
Publié: 2023-03-16Voulez-vous ajouter des icônes Font Awesome à votre site WordPress ?
Font Awesome est une boîte à outils de polices d'icônes populaire qui fournit une vaste collection d'icônes vectorielles évolutives qui se chargent comme des polices Web. En ajoutant Font Awesome à votre thème WordPress, vous pouvez améliorer son apparence, son expérience utilisateur et améliorer la vitesse de votre site WordPress.
Dans ce didacticiel, nous allons vous montrer comment ajouter des icônes Font Awesome à WordPress étape par étape.
Qu'est-ce que Font Awesome et pourquoi devriez-vous l'utiliser ?
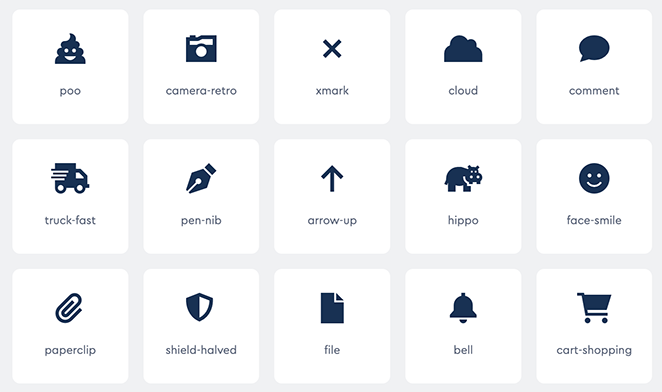
Selon le site Web Font Awesome, il s'agit de la "bibliothèque d'icônes et de la boîte à outils d'Internet utilisées par des millions de concepteurs, développeurs et créateurs de contenu". En termes simples, ce sont de petites images que vous pouvez ajouter à votre site au lieu de chiffres ou de lettres.
La bibliothèque Font Awesome comprend plus de 7 000 icônes couvrant diverses catégories, notamment les icônes de médias sociaux, les flèches, les icônes de navigation, etc.

L'une des meilleures choses à propos de Font Awesome et des polices d'icônes, en général, est qu'elles sont évolutives, ce qui signifie que vous pouvez les redimensionner sans perdre leur qualité. Puisqu'ils sont basés sur des vecteurs, ils se chargent rapidement et efficacement, ce qui rend votre site Web plus rapide.
De plus, les icônes Font Awesome sont compatibles avec la plupart des navigateurs et appareils Web modernes, ce qui garantit que votre site a une belle apparence et fonctionne bien sur toutes les plateformes.
De plus, ces icônes sont super faciles à personnaliser, vous permettant de changer facilement la couleur, la taille et d'autres propriétés pour correspondre à la conception et à l'image de marque de votre site Web.
Cela dit, voyons comment vous pouvez ajouter Font Awesome à votre thème WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder instantanément à la méthode souhaitée.
- Méthode personnalisable : Ajout de Font Awesome avec SeedProd
- Méthode alternative : Utilisation du plugin Font Awesome
Méthode personnalisable : Ajout de Font Awesome avec SeedProd
Nous utiliserons SeedProd pour la première méthode, car cela vous donne plus de liberté quant à l'endroit où vous pouvez utiliser les icônes de police sur votre site Web.

SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer sur le marché. Non seulement il a plus de 1400 icônes Font Awesome intégrées, mais il est également livré avec une boîte d'icônes que vous pouvez ajouter à n'importe quelle page sans écrire de code HTML ou de classes CSS.
Avec SeedProd, vous pouvez créer des thèmes WordPress personnalisés, des pages de destination, des en-têtes, des pieds de page ou des barres latérales et utiliser les icônes Font Awesome n'importe où sur ces mises en page par glisser-déposer.
Suivez les étapes simples ci-dessous pour ajouter des polices d'icônes à WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
La première chose que vous devrez faire est d'installer et d'activer SeedProd sur votre site WordPress. Bien qu'il existe une version gratuite de SeedProd, nous utiliserons la version pro pour ce guide car elle inclut la fonction de boîte à icônes.
Pour plus de détails, vous pouvez consulter ce guide du débutant sur l'installation d'un plugin WordPress.
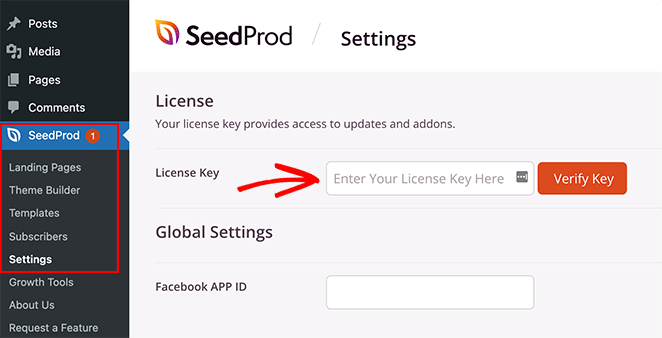
Après avoir installé le plugin, rendez-vous sur SeedProd »Paramètres et entrez votre clé de licence de plugin.

Vous pouvez trouver votre clé de licence dans votre compte sur le site Web de SeedProd dans la section Téléchargements.
Après avoir collé votre clé de licence, cliquez sur le bouton Vérifier la clé .
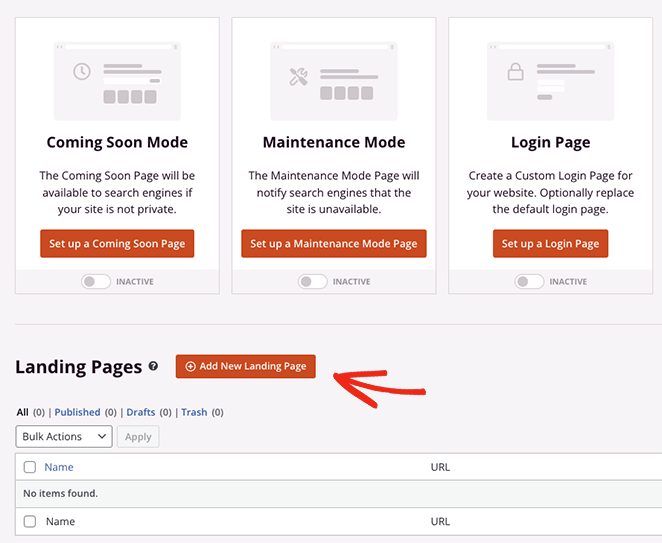
Ensuite, visitez SeedProd »Pages depuis votre administrateur WordPress et cliquez sur le bouton Ajouter une nouvelle page de destination .

Étape 2. Choisissez un modèle prédéfini
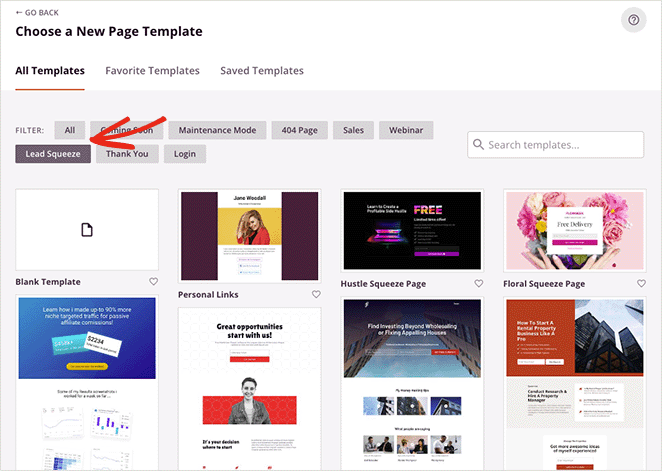
Sur l'écran suivant, vous pouvez choisir un modèle à utiliser comme point de départ pour votre page. Avec plus de 180 modèles conçus par des professionnels, vous pouvez personnaliser n'importe quelle conception en fonction des besoins de votre site Web.

Conseil de pro : vous pouvez également utiliser la fonction de création de thème de SeedProd pour créer un thème WordPress personnalisé à partir de zéro en utilisant la même fonctionnalité de création de page.
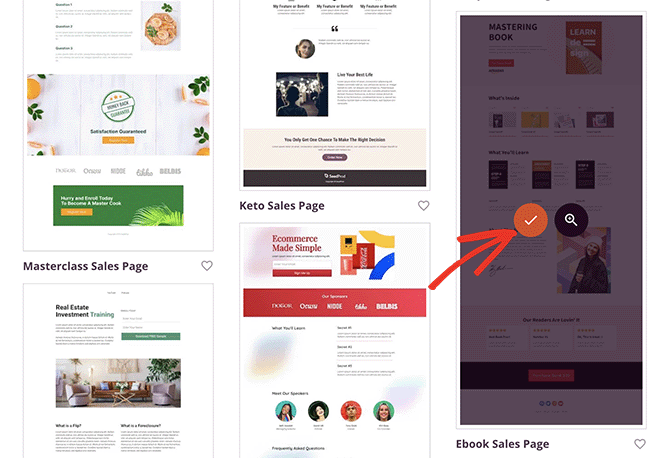
Pour choisir un modèle, passez votre souris sur la vignette et cliquez sur l'icône "Coche".

Pour ce didacticiel, nous utiliserons le modèle de page de vente de livres électroniques, mais vous pouvez utiliser n'importe quel design que vous aimez.
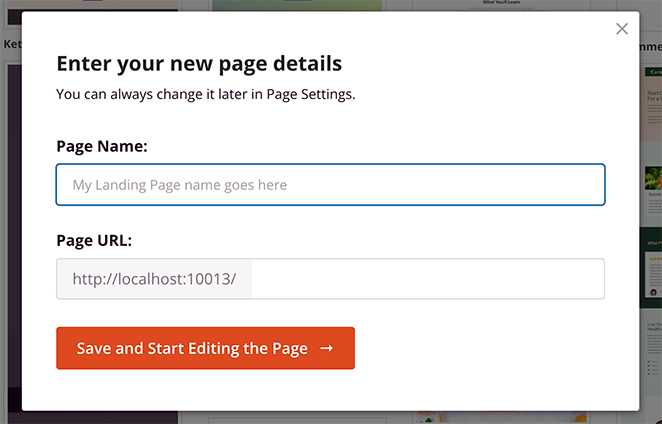
Après avoir choisi votre modèle, vous pouvez donner un nom à votre page. Le plugin générera automatiquement une URL basée sur le titre que vous entrez, mais vous pouvez le modifier à tout moment dans la page des paramètres.

Lorsque vous êtes satisfait du nom et de l'URL de votre page, cliquez sur le bouton Enregistrer et commencer à modifier la page .
Après avoir cliqué sur le bouton, vous vous dirigerez vers le générateur de pages SeedProd, où vous pourrez personnaliser votre conception.
Étape 3. Ajouter des icônes impressionnantes de police
L'éditeur glisser-déposer de SeedProd affichera un aperçu en direct de votre page sur la droite et plusieurs blocs et paramètres sur la gauche.

Dans le menu de gauche, vous pouvez faire glisser de nouveaux blocs de contenu sur votre conception, tels que des comptes à rebours, des boutons de partage social, des formulaires de contact, etc.

Pour personnaliser un bloc que votre modèle utilise déjà, cliquez dessus et vous verrez ses paramètres de personnalisation dans la barre latérale gauche.
Par exemple, vous pouvez modifier le contenu et les couleurs d'un bloc, ajouter des images d'arrière-plan ou modifier le jeu de couleurs et les polices pour mieux correspondre à votre marque.


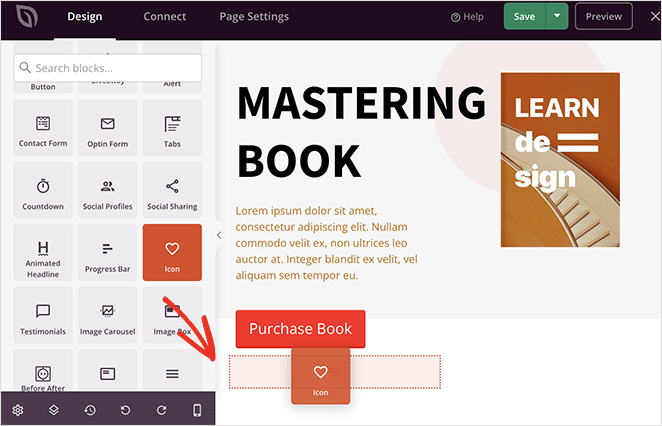
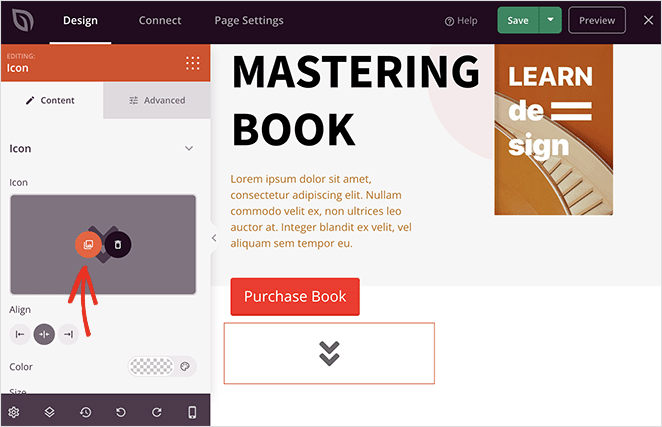
Pour ajouter des polices d'icônes Font Awesome à votre page, recherchez le bloc "Icône" dans la colonne de gauche et faites-le glisser sur votre conception.

Vous verrez une icône "Flèche" par défaut, mais vous pouvez cliquer dessus pour la remplacer par une meilleure icône Font Awesome qui répond à vos besoins.
Avec le bloc d'icônes sélectionné, accédez au panneau des paramètres, survolez le bouton "Bibliothèque d'icônes" et cliquez dessus.

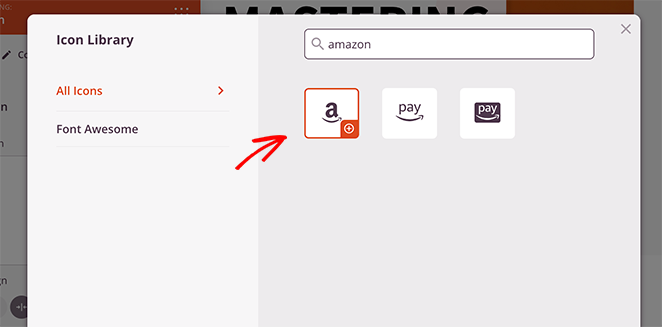
Vous verrez maintenant une bibliothèque de différentes icônes Font Awesome que vous pouvez utiliser. Faites simplement défiler la bibliothèque ou tapez un nom d'icône spécifique dans la zone de recherche pour trouver l'icône de police dont vous avez besoin.

À partir de là, cliquez dessus et SeedProd l'ajoutera à votre mise en page.
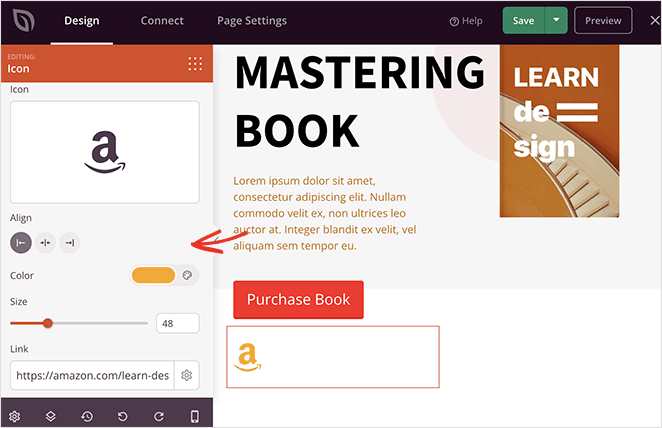
Après avoir sélectionné une icône, vous pouvez personnaliser la couleur, la taille, l'alignement et le lien de l'icône.

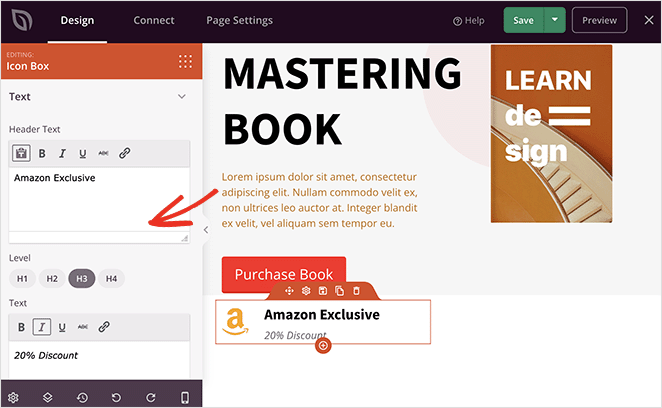
Vous pouvez également utiliser la boîte à icônes de SeedProd pour ajouter des icônes de police avec un titre et une description. Vous pouvez personnaliser le bloc de la même manière que le bloc Icône, mais également inclure des informations supplémentaires pour vos visiteurs.

Continuez à travailler sur votre page jusqu'à ce que vous soyez satisfait de l'apparence de tout.
Voici quelques autres façons d'utiliser SeedProd pour ajouter des polices d'icônes dans votre thème WordPress :
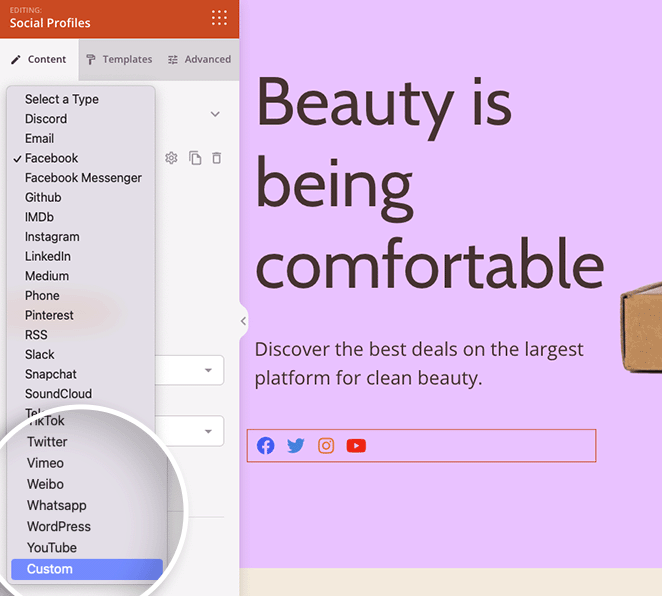
Utilisez le bloc Profils sociaux pour ajouter des icônes de médias sociaux personnalisées à votre site Web.

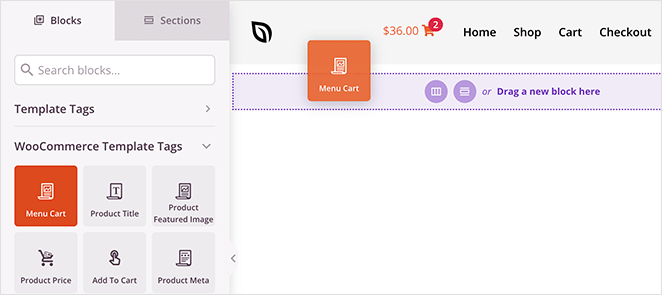
Personnalisez votre en-tête et utilisez le bloc Menu Cart pour ajouter un élément de menu de panier à votre boutique en ligne.

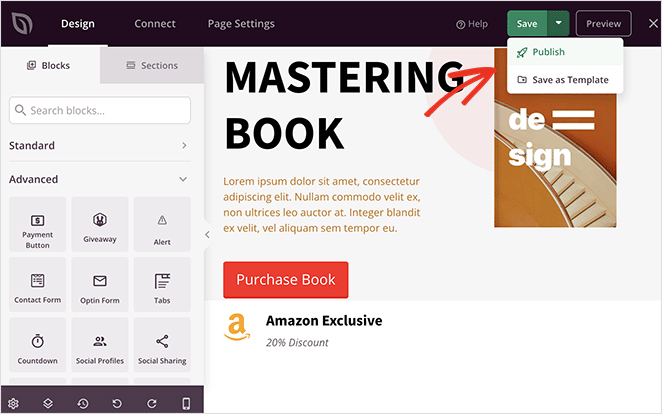
Étape 4. Publiez vos modifications
Lorsque vous êtes satisfait de votre page, cliquez sur le bouton Enregistrer dans le générateur de page, puis continuez et sélectionnez "Publier" pour mettre votre page en ligne sur votre site WordPress.

À partir de là, vous pouvez visiter votre nouvelle page pour voir à quoi elle ressemble.

Méthode alternative : Utilisation du plugin Font Awesome
Une autre façon d'ajouter des polices d'icônes à votre site Web consiste à utiliser le plugin WordPress Font Awesome. Avec cette méthode, vous pouvez utiliser des polices d'icônes dans vos articles et vos pages, mais vous n'aurez pas le même niveau de contrôle et de personnalisation qu'avec la première méthode.
Cela dit, c'est une excellente solution si vous souhaitez utiliser autre chose qu'un plugin de création de page.
Pour commencer, téléchargez la dernière version de Font Awesome à partir du référentiel de plugins WordPress et activez-la sur votre site Web.
Après avoir activé le plugin, vous pouvez créer ou modifier n'importe quel article ou page et utiliser le bloc WordPress Shortcode pour ajouter le shortcode de l'icône Font Awesome.
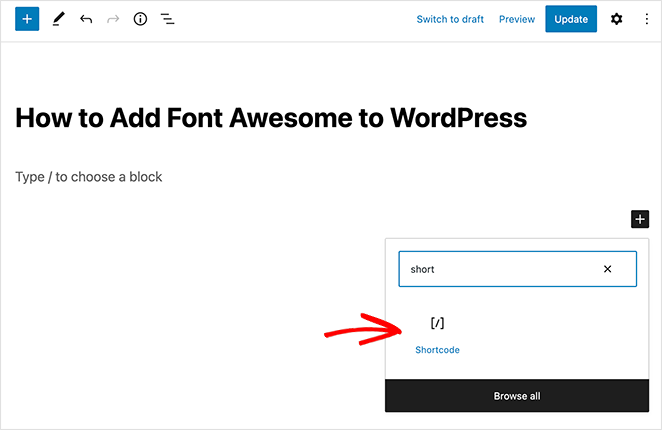
Cliquez simplement sur l'icône "+" et recherchez "Shortcode", puis cliquez dessus lorsque le bloc apparaît.

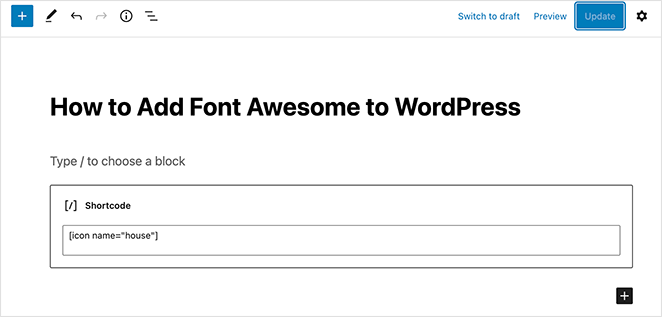
Une fois que vous avez fait cela, vous pouvez ajouter n'importe quelle icône en copiant et en collant l'extrait de code court suivant :
[icon name= "rocket"]
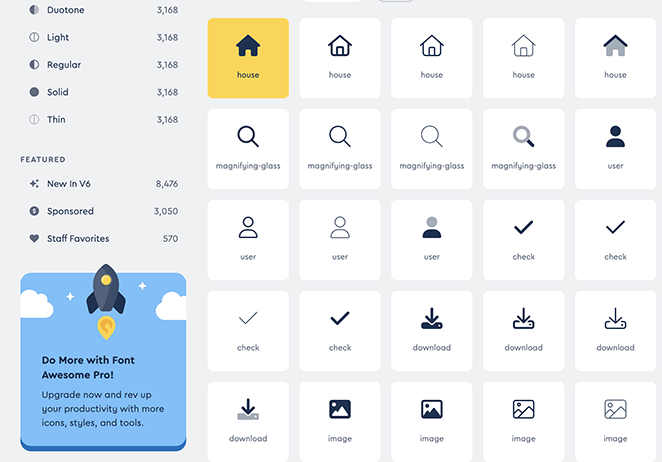
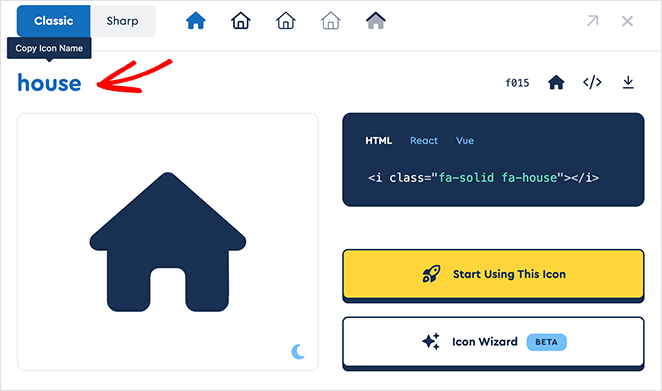
Il vous suffit de remplacer "fusée" par le nom de l'icône que vous souhaitez afficher. Pour obtenir le nom de l'icône, visitez le CDN du site Web de Font Awesome : fontawesome.com/icons et cliquez sur l'icône gratuite que vous souhaitez utiliser.

À partir de là, copiez le nom de l'icône pour l'enregistrer dans votre presse-papiers.

Vous pouvez maintenant coller le nom dans le bloc de shortcode et cliquer sur Publier pour mettre vos modifications en ligne.

Vous pouvez maintenant visiter votre message pour voir l'icône en action.

Voilà!
Nous espérons que ce guide vous a aidé à apprendre comment ajouter rapidement et facilement Font Awesome dans WordPress. Avant de partir, vous pouvez également profiter de ce guide sur la façon de modifier un menu dans WordPress pour personnaliser vos éléments de menu.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.