Comment forcer les visiteurs à se connecter avant d'accéder au site WordPress (sans code ..)
Publié: 2023-01-09- Comment forcer les visiteurs à se connecter avant d'accéder au site Web WordPress
- Conclusion
Que vous lanciez un cours, publiiez du contenu premium, créiez un blog privé ou un portail réservé aux clients, vous souhaitez que votre site Web ne soit accessible qu'aux membres de votre site Web.
Forcer les visiteurs à se connecter avant de consulter une page est un excellent moyen de s'assurer que seuls les membres autorisés sont autorisés à accéder à votre site Web.
WordPress n'a pas de fonctionnalité native pour forcer les visiteurs à se connecter, mais heureusement, il existe un plugin pour vous aider à le faire. Nous allons vous montrer comment utiliser le plugin pour implémenter des connexions forcées.
Si le plug-in ne fonctionne pas sur votre site Web, essayez d'utiliser un extrait de code. Nous vous montrerons comment ajouter manuellement un extrait de code à votre site Web WordPress pour vous aider à mettre en œuvre des connexions forcées avant d'accéder à votre site.
Plongeons-nous dans le tutoriel.
Comment forcer les visiteurs à se connecter avant d'accéder au site Web WordPress
Il existe 2 façons de forcer les visiteurs à se connecter avant d'accéder à l'une de vos pages. Vous pouvez
- Installez un plugin appelé Force Login ou
- Ajouter manuellement un extrait de code au thème de votre site
Dans ce didacticiel, nous vous expliquerons les deux méthodes. Assurez-vous simplement d'effectuer une sauvegarde de votre site Web avant de plonger dans l'une des méthodes présentées ci-dessous.
L'installation d'un nouveau plugin ou l'ajout d'extraits de code sont connus pour provoquer la rupture des sites Web. Si cela se produit, la sauvegarde sera votre filet de sécurité. Vous pouvez utiliser la copie de sauvegarde pour rendre votre site Web opérationnel en un rien de temps. Obtenez une sauvegarde de l'intégralité de votre site Web avant de poursuivre le didacticiel.
Méthode 1 : Forcer la connexion dans WordPress à l'aide d'un plugin
Il n'y a pas beaucoup de plugins dédiés pour implémenter la connexion forcée et le seul plugin fonctionnel disponible au moment de la rédaction de cet article est Force Login By Kevin Vess. C'est un plugin gratuit et son utilisation est super simple.
Nous vous montrerons les étapes exactes que vous devez suivre pour utiliser le plugin sur votre site.
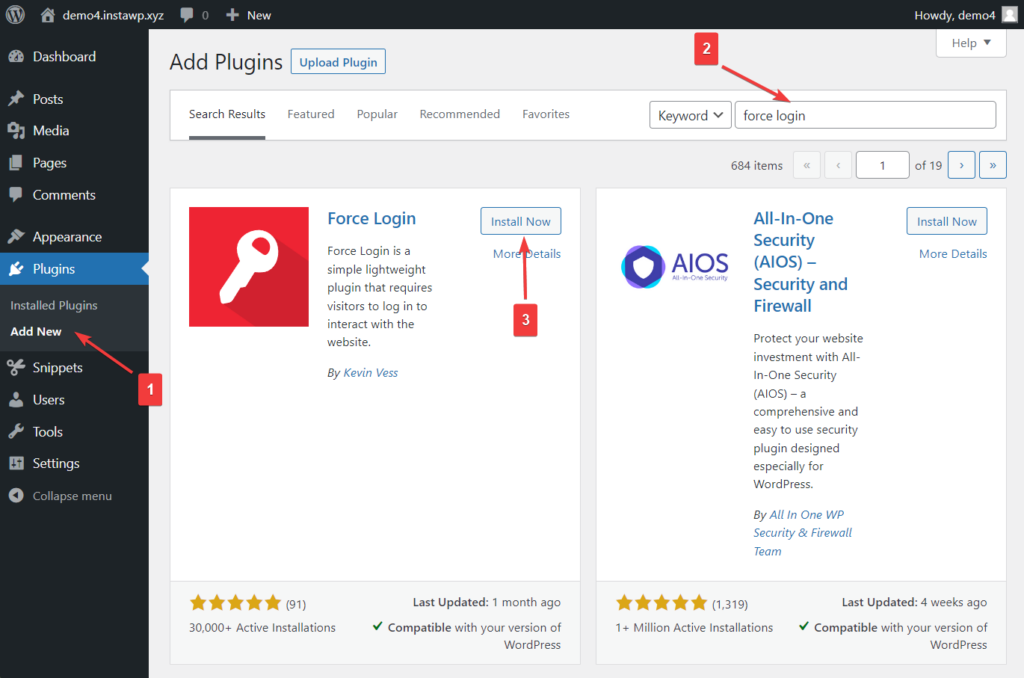
Ouvrez votre tableau de bord WordPress et dans le menu de gauche, accédez à Plugins > Ajouter un nouveau .
Ensuite, recherchez Force Login dans la barre de recherche . Lorsque le plugin apparaît, cliquez sur le bouton Installer maintenant suivi du bouton Activer .

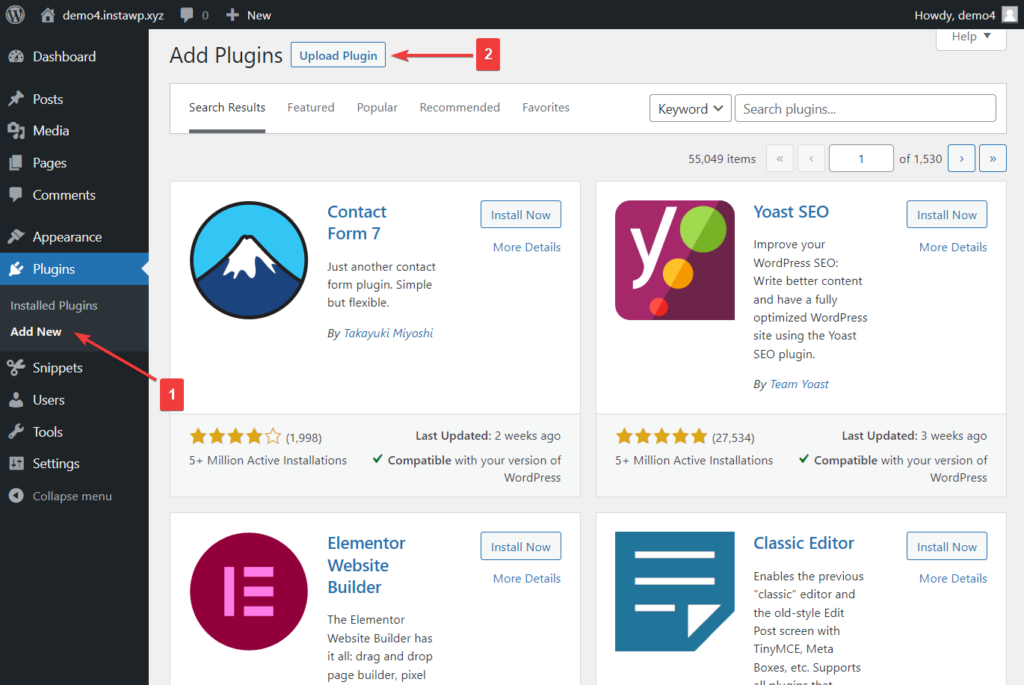
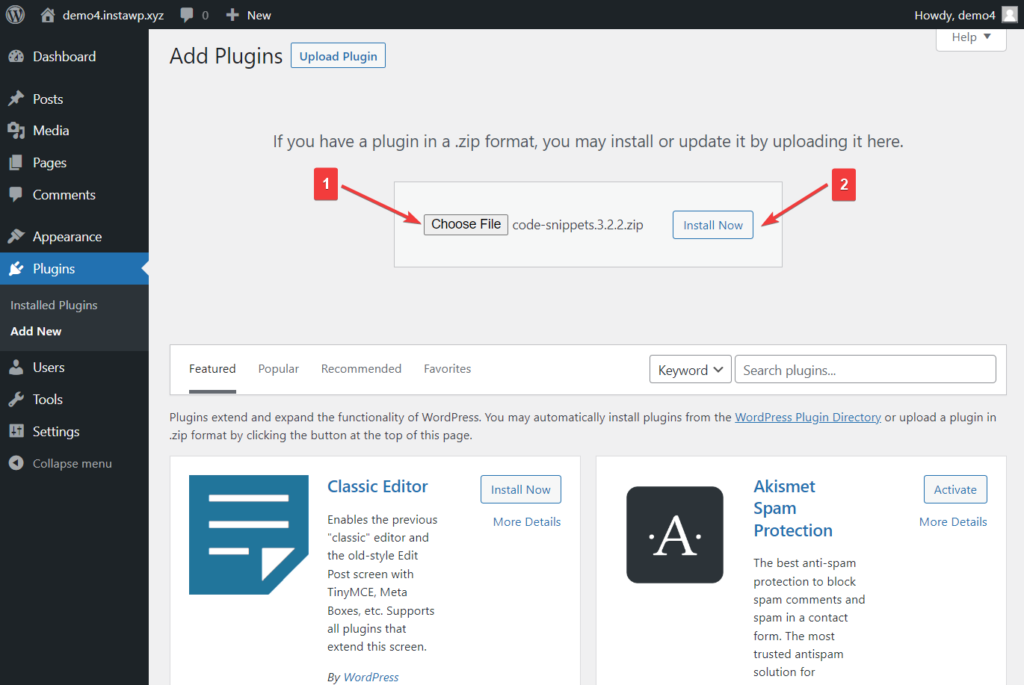
Une autre façon d'installer le plug-in consiste à télécharger d'abord le plug-in Force Login, puis à accéder à Plugins> Add New . Dans la page Ajouter des plugins, choisissez l'option Télécharger des plugins .

Sélectionnez ensuite le bouton Choisir un fichier et téléchargez le plugin que vous avez téléchargé à l'étape précédente. Appuyez sur le bouton Installer maintenant pour lancer l'installation.
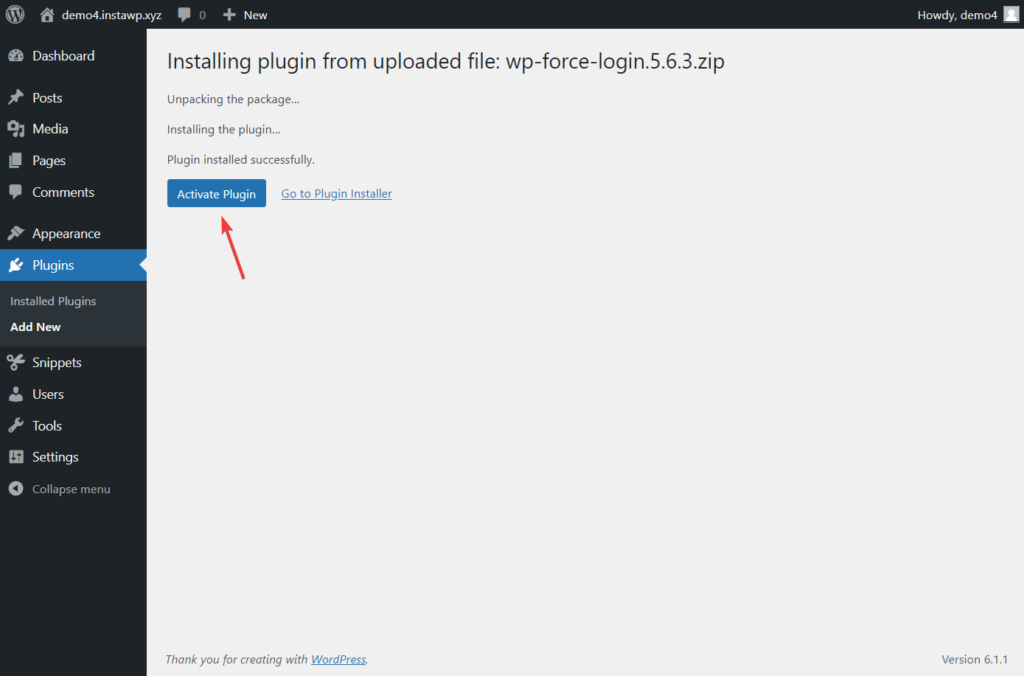
Dès que vous sélectionnez le bouton Installer maintenant, vous serez redirigé vers une autre page et invité à activer le plugin. Tout ce que vous avez à faire est de cliquer sur le bouton Activer le plugin .

Le plugin est maintenant activé sur votre site Web WordPress et la meilleure partie est que vous n'avez pas besoin de prendre de mesures supplémentaires pour mettre en œuvre des connexions forcées pour les visiteurs. Le plugin a automatiquement implémenté la connexion forcée.
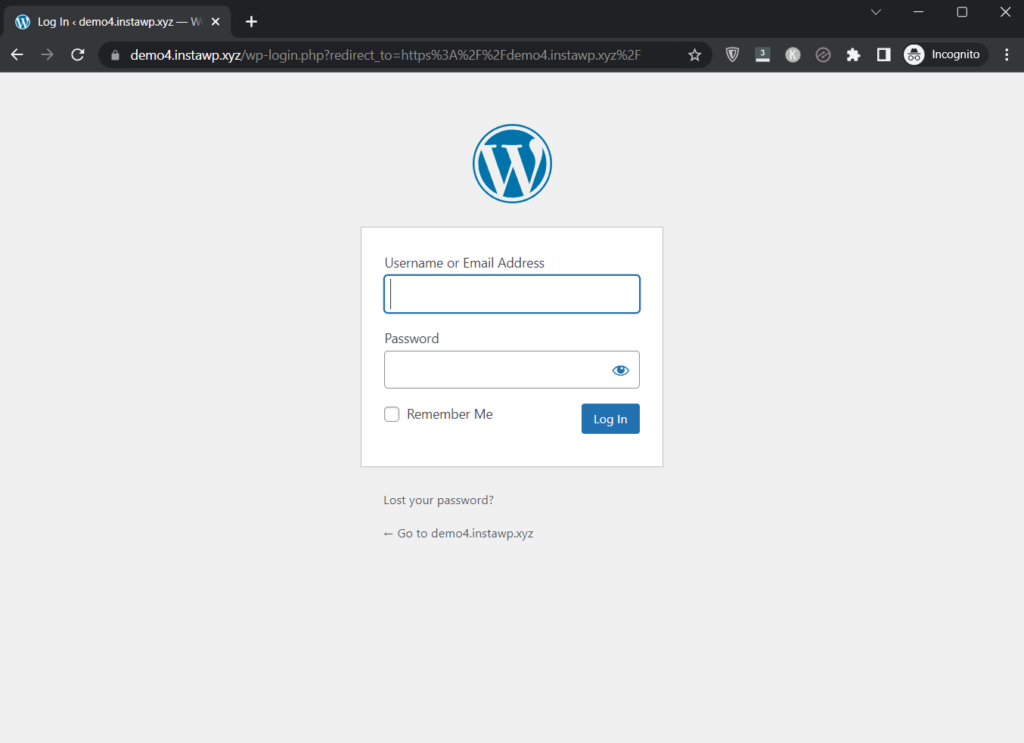
Essayez d'accéder à votre site Web en navigation privée. Vous serez redirigé vers la page de connexion.

Certains d'entre vous pourraient rencontrer des problèmes de compatibilité avec le plugin Force Login. Dans ce cas, veuillez suivre la méthode manuelle suivante.

Méthode 2 : Forcer la connexion WordPress à l'aide d'un extrait de code
Pour forcer la connexion à l'aide d'un extrait de code, vous devrez ajouter un code au thème actif de votre site Web. Mais comme la modification du thème est risquée et peut entraîner un site Web défectueux, nous vous recommandons d'utiliser un plugin pour ajouter un code au site.
Une autre solution est l'installation d'un Thème Enfant dans ce cas vous n'écrirez que le fichier functions.php du thème enfant et non celui d'origine. Dans ce cas, nous décrirons le processus avec l'utilisation du plugin Code Snippets.
Il existe de nombreux plugins d'insertion de code parmi lesquels choisir. Les plugins les plus populaires et les plus fiables sont Code Snippets et WPCode.
Dans ce didacticiel, nous utilisons des extraits de code, mais si vous choisissez d'utiliser WPCode, les étapes suivantes devraient toujours vous donner une idée de la façon d'utiliser le plugin.
Maintenant, commençons !
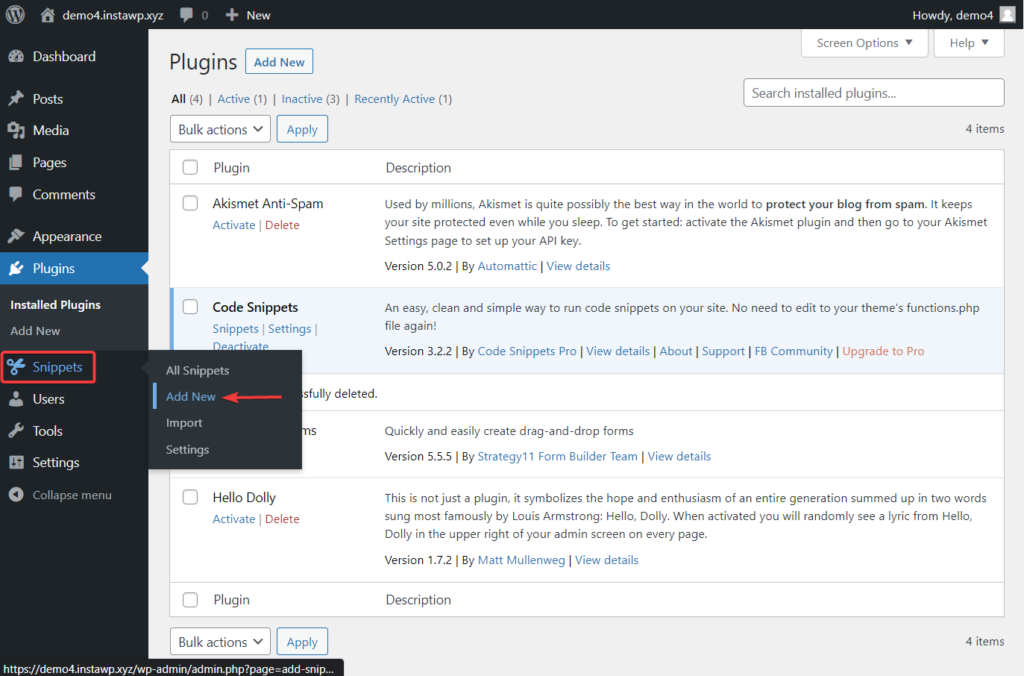
Téléchargez les extraits de code, puis téléchargez, installez et activez le plugin sur votre site Web WordPress. Ou ouvrez simplement votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau > Charger des plugins, et procédez au téléchargement, à l'installation et à l'activation du plugin.

Après l'activation, vous verrez une option Snippets apparaître dans le menu de gauche. Accédez à cette option et choisissez Ajouter un nouveau . Vous serez redirigé vers une page où vous pourrez ajouter un extrait de code pour implémenter une connexion forcée.

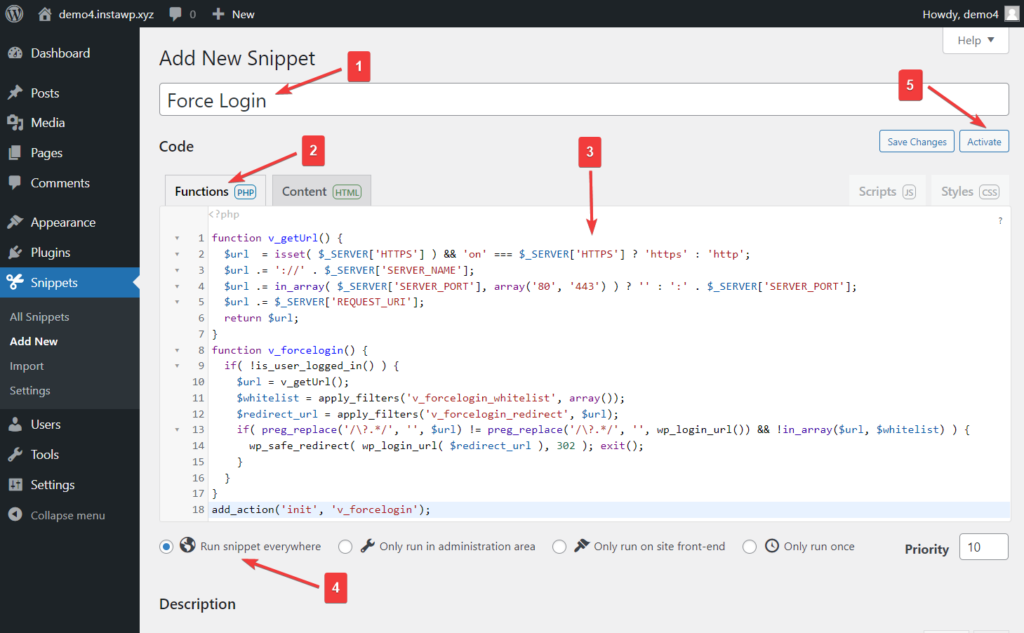
Ajoutez un titre et insérez l'extrait de code suivant dans l'onglet Fonctions :
function v_getUrl() { $url = isset( $_SERVER['HTTPS'] ) && 'on' === $_SERVER['HTTPS'] ? 'https' : 'http'; $url .= '://' . $_SERVER['SERVER_NAME']; $url .= in_array( $_SERVER['SERVER_PORT'], array('80', '443') ) ? '' : ':' . $_SERVER['SERVER_PORT']; $url .= $_SERVER['REQUEST_URI']; return $url; } function v_forcelogin() { if( !is_user_logged_in() ) { $url = v_getUrl(); $whitelist = apply_filters('v_forcelogin_whitelist', array()); $redirect_url = apply_filters('v_forcelogin_redirect', $url); if( preg_replace('/\?.*/', '', $url) != preg_replace('/\?.*/', '', wp_login_url()) && !in_array($url, $whitelist) ) { wp_safe_redirect( wp_login_url( $redirect_url ), 302 ); exit(); } } } add_action('init', 'v_forcelogin');Après avoir inséré le code, faites défiler jusqu'à la fin de l'éditeur et assurez-vous que l'option "Exécuter l'extrait partout" , située sous l'éditeur, est sélectionnée.

Ensuite, appuyez sur le bouton Activer qui apparaît en haut à droite de l'écran.
C'est tout, les amis ! Vous avez implémenté la fonction de connexion forcée sur votre site WordPress.
Nous vous recommandons de tester votre site pour vous assurer que la fonction fonctionne sur votre site. Ouvrez la navigation privée et accédez à votre page d'accueil. Votre site devrait vous rediriger vers la page de connexion.
Vous pouvez également en savoir plus sur :
Ajouter SSL et passer de HTTP à HTTPS
Sécurité WooCommerce
Comment ajouter le bouton « Continuer la lecture » sur mes articles de blog ?
Conclusion
Forcer vos visiteurs à se connecter pour accéder au contenu de votre site Web est un excellent moyen de vous assurer que seuls les membres autorisés peuvent accéder à votre site.
Étant donné que WordPress n'a pas de fonctionnalité native pour autoriser la connexion forcée, vous avez besoin d'un outil tiers.
Vous pouvez utiliser un plugin appelé Forced Login ou insérer manuellement un extrait de code dans votre thème actif pour ajouter une fonction de connexion forcée à votre site Web. Nous vous déconseillons fortement d'apporter toute modification au thème et suggérons d'utiliser un plugin d'insertion de code comme Code Snippets ou WPCode pour ajouter l'extrait de code au site.
Comme vous pouvez le constater, la mise en œuvre d'une connexion forcée à votre site Web WordPress n'est pas une procédure compliquée, mais vous apportez certainement des modifications au site et c'est risqué. Assurez-vous d'effectuer une sauvegarde de l'intégralité de votre site Web avant de poursuivre les étapes.
Si vous avez des questions sur le fait de forcer la connexion avant que les visiteurs n'accèdent au site Web WordPress, faites-le nous savoir dans la section des commentaires ci-dessous.
