C'est ici! La nouvelle option de groupement de champs et de répéteur Forminator est désormais disponible
Publié: 2022-10-25Vous en avez assez d'ajouter sans cesse les mêmes champs lors de la création de formulaires ? La nouvelle fonctionnalité Forminator Field Group vous fait gagner du temps et vous permet d'ajouter un nombre illimité de champs supplémentaires à vos formulaires.
C'est vrai - notre plugin Forminator gratuit 5 étoiles vient d'intensifier son jeu de formulaire avec de nouveaux groupes de terrain !
Il a été très demandé et il est enfin là !
"Le champ répéteur est extrêmement utile - j'espère le voir bientôt sur Forminator."
Chris W. – Membre WPMU DEV
"Je voudrais dupliquer plusieurs fois une ligne de champs de formulaire sans avoir à la reconstruire à chaque fois."
Ryan – Membre WPMU DEV
"Ce serait vraiment utile."
Chris – Membre WPMU DEV
Et enfin…
"Des mises à jour sur le champ du répéteur ?"
Rich – Membre WPMU DEV
Eh bien, Rich (et tout le monde) - l'attente est terminée !
Le regroupement de champs est utile pour la saisie de données reproductibles, telles que l'ajout de plusieurs contacts, des références d'emploi, des détails sur des personnes ou des entreprises, etc. Créez vos groupes de champs personnalisés et reproduisez-les dans vos formulaires selon vos besoins.
Forminator rend désormais plus simple et plus facile que jamais la saisie de données similaires !
Ce bref article vous montrera à quelle vitesse vous pouvez mettre en place un groupe de champs et une option de répéteur sur votre prochain formulaire.
Nous verrons comment :
- Exemple de groupe de champs
- Configurer un nouveau groupe de champs
- Ajouter des champs au groupe
- Personnalisez le répéteur
- Onglet Répéteur
- Onglet Style de groupe de champs
- Onglet Visibilité
Avant de passer une journée sur le terrain avec la nouvelle fonctionnalité, voyons-la en action.
Exemple de groupe de terrain de Forminator
Découvrez exactement ce que la création d'un groupe de champs peut faire. Cet exemple vous montre ce qui se passe lorsqu'un utilisateur modifie la participation à un événement sur un formulaire spécifique.
Vous pouvez voir comment de nouveaux champs sont ajoutés à mesure que la fréquentation change.
Besoin de plus de champs ? Forminator les ajoute instantanément et automatiquement !
Aimez ce que vous voyez? C'est un scénario où :
- Vous voulez que vos utilisateurs puissent entrer leurs informations pour leur propre présence.
- Vous voulez que les utilisateurs puissent ajouter des informations pour jusqu'à 4 invités.
- Le billet d'événement de l'utilisateur coûtera 20 $ et tout invité supplémentaire coûtera 10 $ chacun.
- Vous souhaitez utiliser Stripe pour traiter les paiements.
Rendez-vous sur ce lien pour voir l'intégralité de l'exemple et même obtenir le code pour intégrer ce type de scénario dans votre site ! Vous pouvez ensuite l'ajuster en conséquence et le configurer selon vos spécifications.
Et maintenant que vous avez vu ce qu'un groupe de terrain et un répéteur peuvent faire, montrons comment cela se fait.
Configurer un nouveau groupe de champs
Commencer à configurer un groupe de champs pour un formulaire ne prend que quelques clics. Vous pouvez l'ajouter à un formulaire existant ou en créer un nouveau. (Si vous êtes nouveau sur Forminator, consultez cet article pour un rappel sur la façon de configurer un formulaire.)
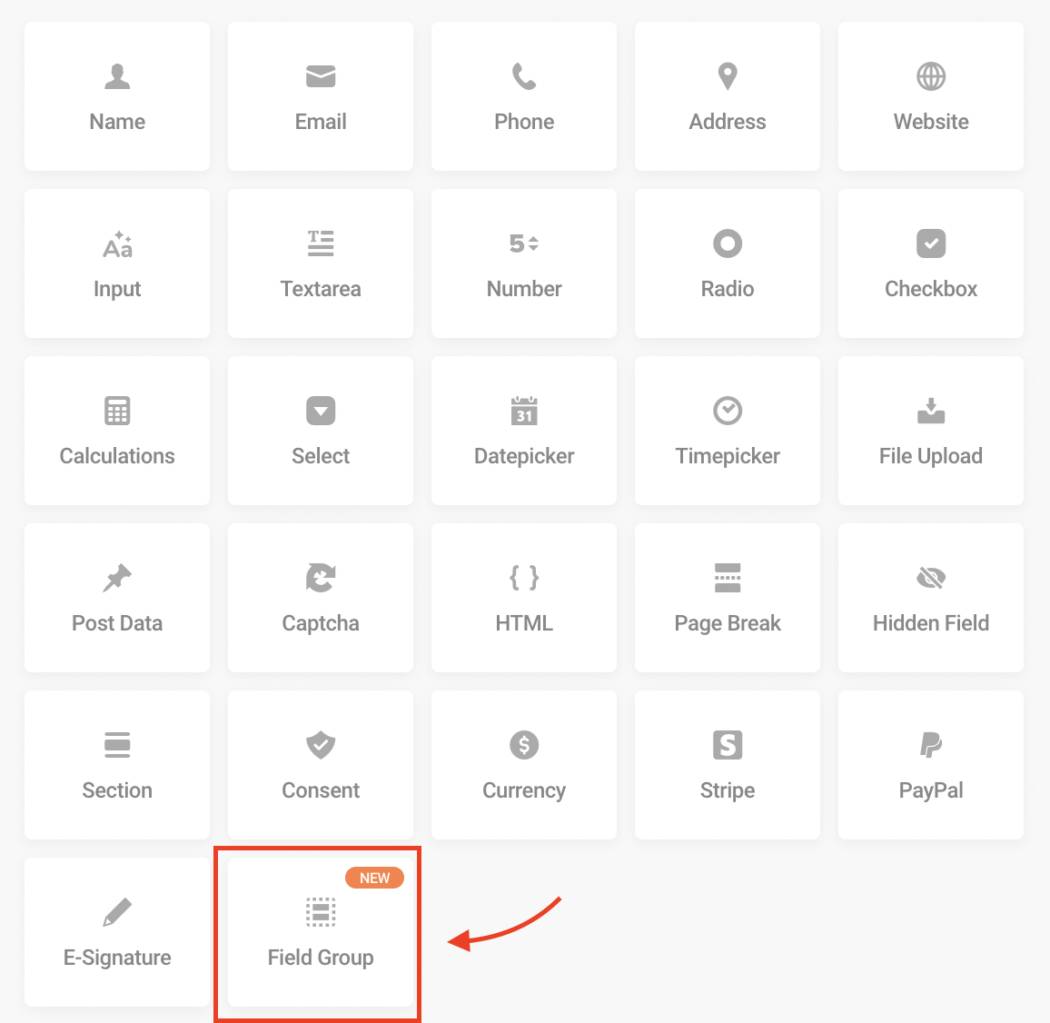
Sélectionnez simplement Groupe de champs pour la liste des champs.

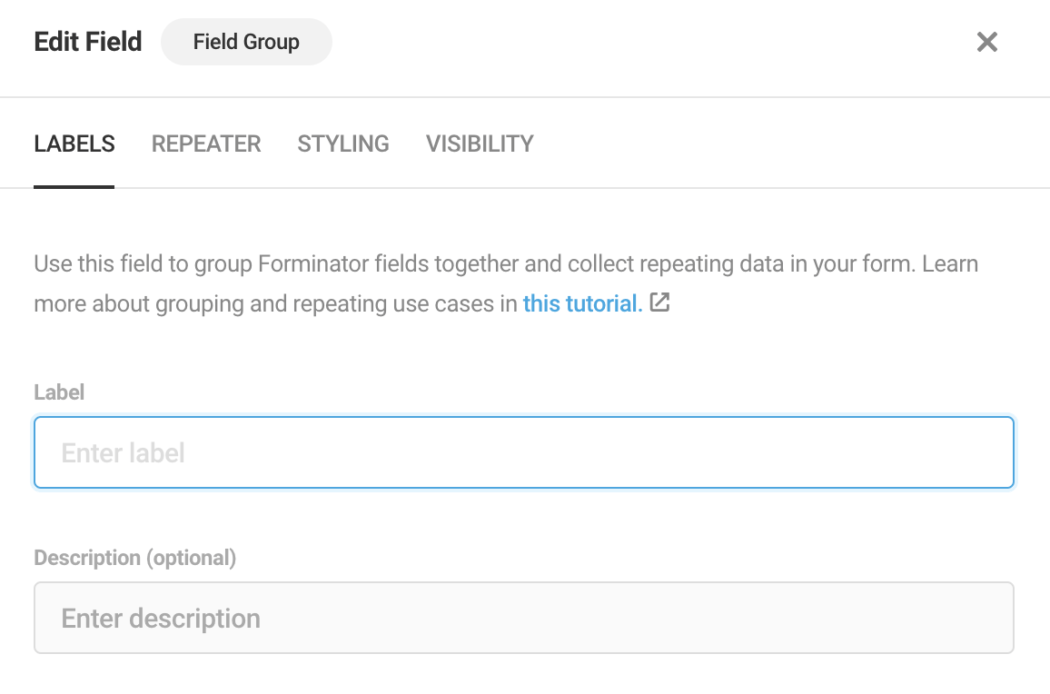
Après avoir cliqué sur le champ Groupe de champs, vous allez créer un Libellé et, si vous le souhaitez, une Description .

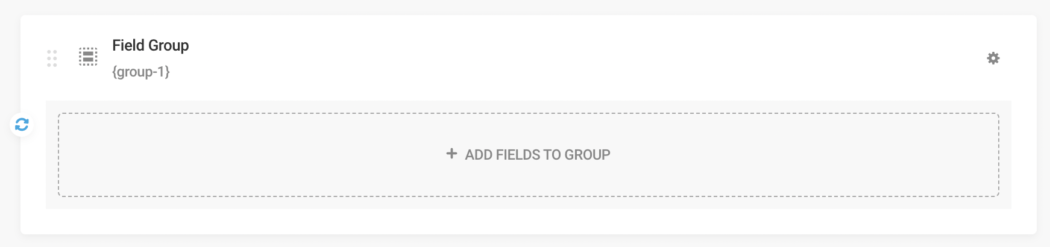
Vous êtes maintenant prêt à commencer à ajouter des champs au groupe de champs !

Voici comment procéder.
Ajouter des champs aux groupes
Cliquer sur + Ajouter des champs au groupe vous permet d'ajouter la plupart des champs que vous souhaitez (il n'y a que quelques champs qui ne sont pas une option pour les groupes de champs). Gardez à l'esprit que tout champ que vous créez peut être répliqué si l'utilisateur en a besoin.
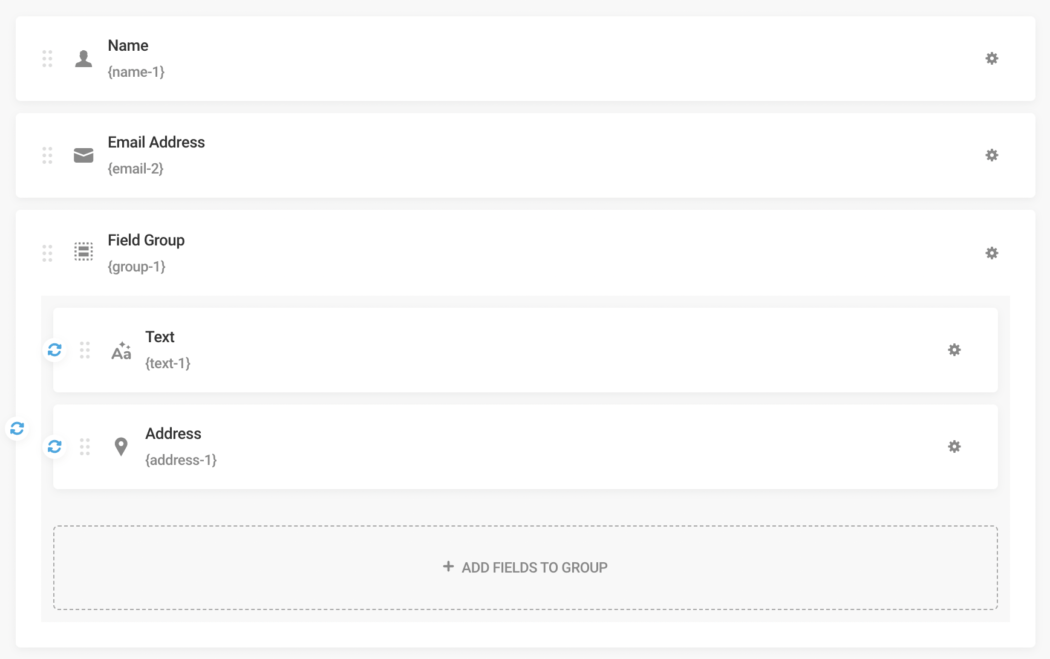
Donc, dans ce cas, j'ai un formulaire qui nécessite un nom et un email. J'ai ajouté un champ Texte et Adresse pour les collèges dans le groupe de champs.

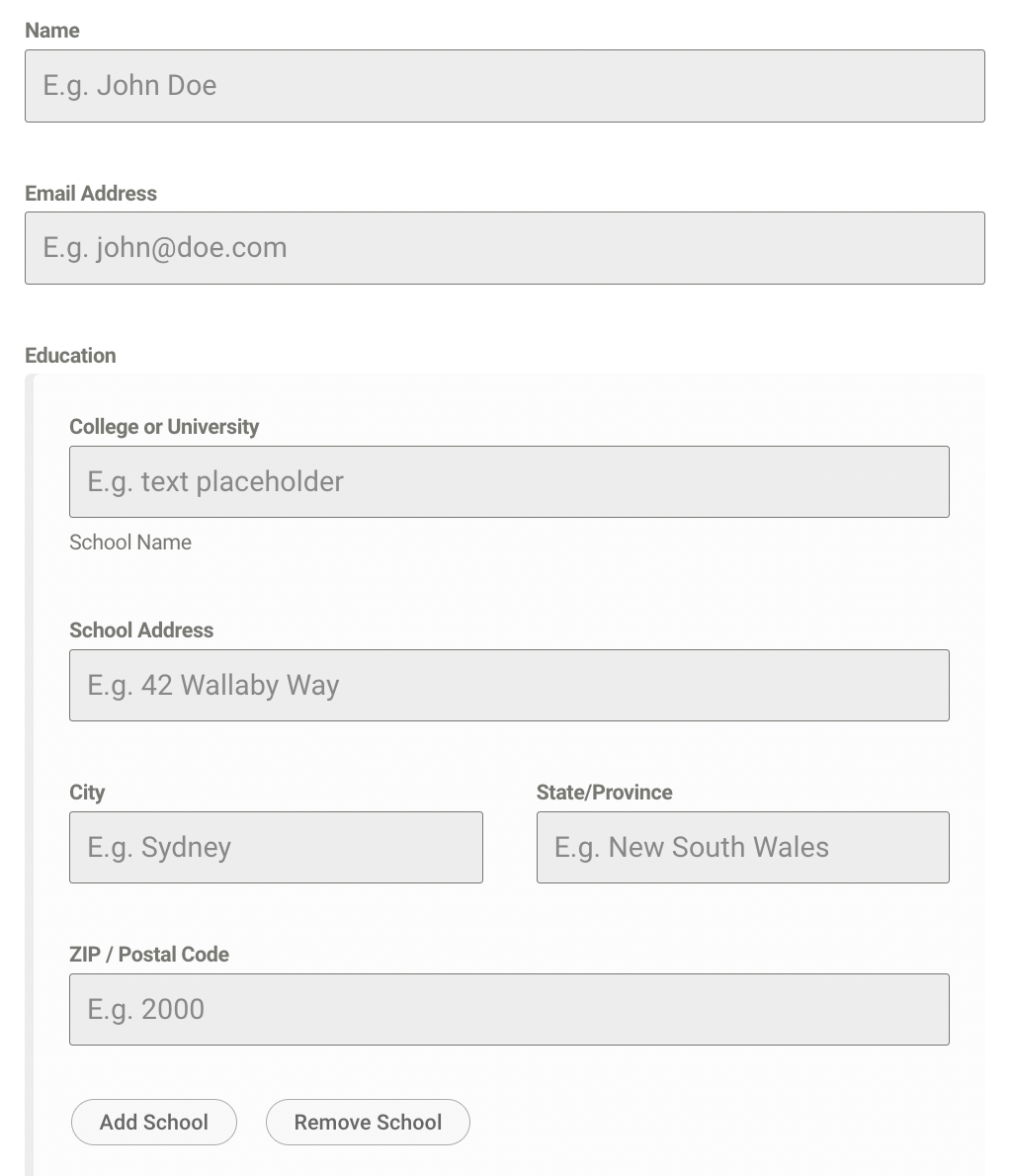
Et après avoir modifié le texte, voici à quoi ressemblerait l'exemple en direct.

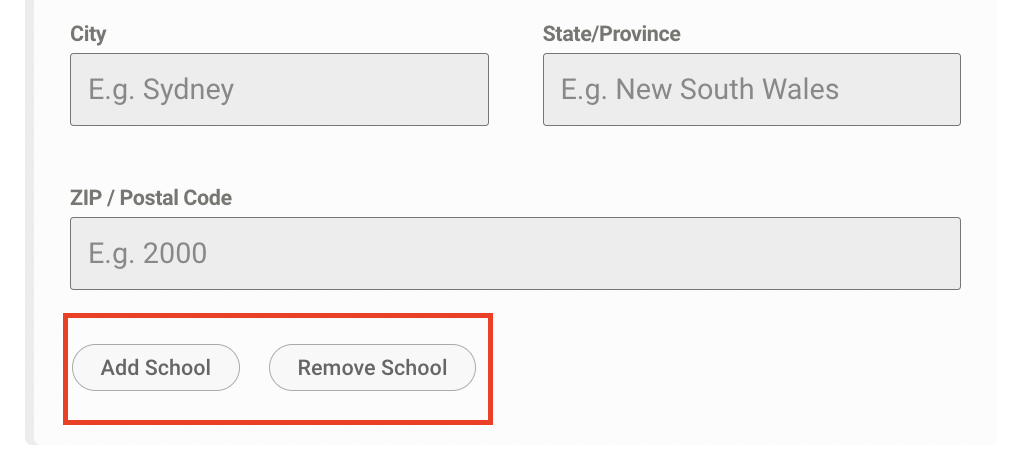
Comme vous pouvez le voir, au bas du formulaire, il est indiqué Ajouter une école et Supprimer une école . C'est un texte personnalisé que j'ai ajouté (que j'expliquerai comment ajouter à venir) et c'est ce qui est ajouté ou supprimé en un clic par l'utilisateur.
Gérez gratuitement un nombre illimité de sites WP

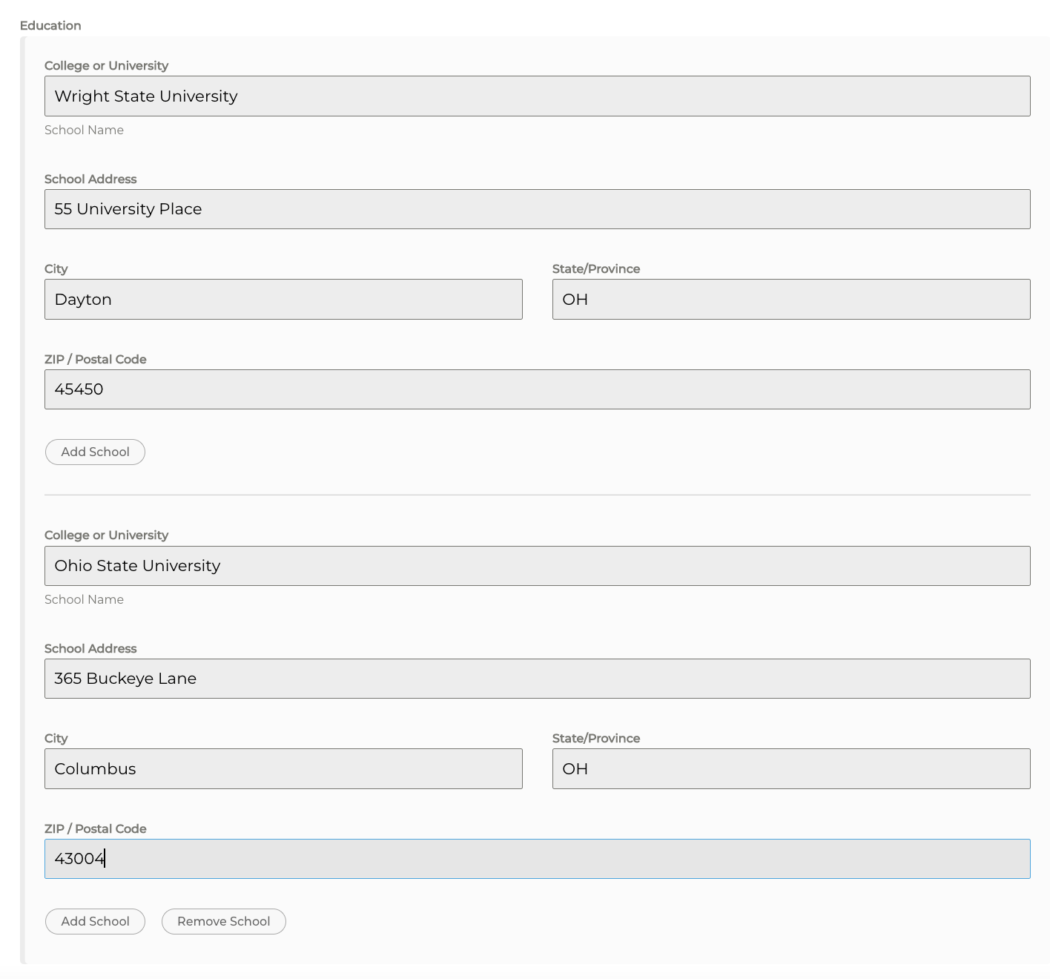
Si une école est ajoutée, les champs que j'avais configurés seront dupliqués pour les informations sur l'école (adresse, ville, code postal, etc.). Ici, j'ai deux universités.


Un formulaire comme celui-ci sera parfait si un utilisateur doit répertorier son parcours scolaire. Vous pouvez créer quelque chose de similaire avec un arrière-plan de travail - ou des références. Vous avez eu l'idée. Le ciel est la limite quand il s'agit de regrouper des formulaires !
Personnalisez le répéteur
Avec le répéteur de groupe de champs , vous pouvez configurer la manière dont les utilisateurs peuvent ajouter d'autres groupes de champs. Il s'agit d'une fonctionnalité facultative permettant aux utilisateurs d'ajouter plus de groupes de champs à un formulaire spécifique qu'ils remplissent.
Lors de la personnalisation du répéteur, vous le configurez comme vous le souhaitez. Par exemple, vous pouvez le désactiver ou le garder activé à tout moment.
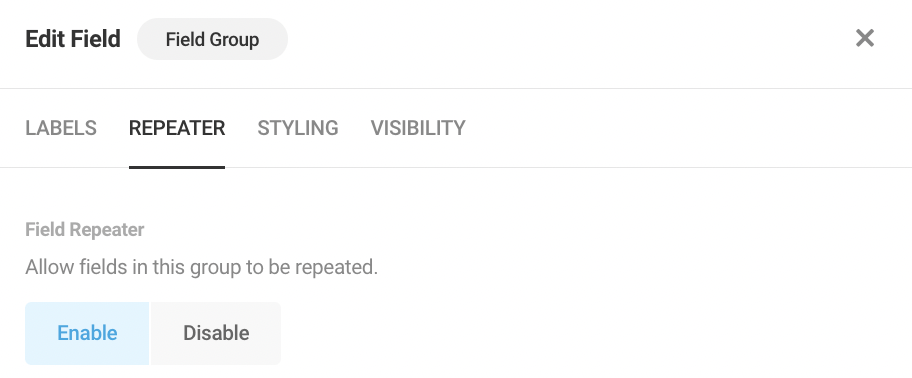
Onglet Répéteur
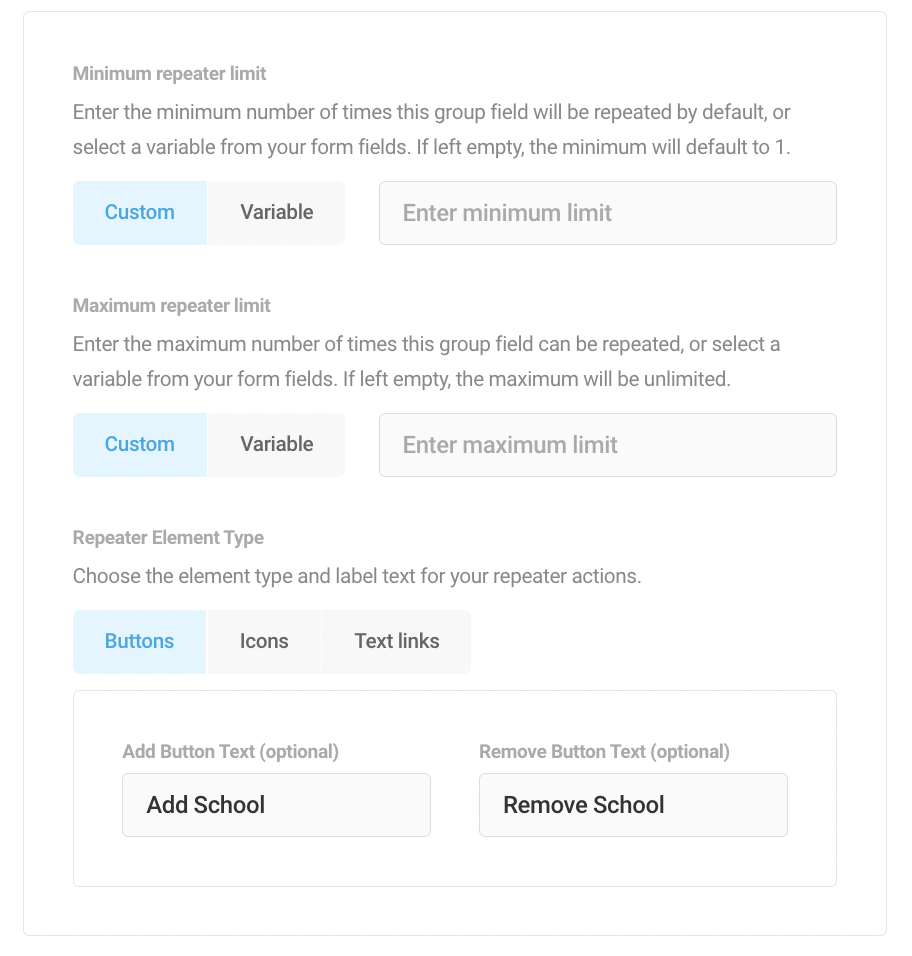
La première option se trouve dans la section Répéteur du groupe de champs. Il s'agit de votre zone de personnalisation principale pour la configuration des limites et plus encore.

Comme mentionné précédemment, cette fonctionnalité est facultative. C'est à vous de décider si vous souhaitez utiliser les groupes de champs pour combiner un nombre quelconque de champs afin d'offrir une distinction visuelle entre les groupes de champs liés dans votre formulaire.
Cependant, si vous souhaitez utiliser le répéteur, c'est là que vous configurerez le formulaire.
En dessous se trouvent les options pour la limite minimale de répéteur , la limite maximale de répéteur et le type d'élément de répéteur (boutons, icônes ou liens de texte). Si vous sélectionnez Boutons ou Texte dans le type d'élément répéteur, vous pouvez entièrement personnaliser le texte qui doit être affiché (dans cet exemple, il s'agit de « Ajouter une école » et « Supprimer une école »).

Assurez-vous de lire notre documentation pour plus d'informations sur la configuration des variables. Dans la documentation, certaines informations spécifiques sont mentionnées avec des valeurs variables.
Par exemple, si vous utilisez un champ Nombre comme variable uniquement pour la limite maximale de répétitions, les boutons Ajouter et Supprimer apparaîtront jusqu'à ce que l'utilisateur ait ajouté le nombre maximal de champs répétés qu'il a sélectionnés dans votre champ Nombre.
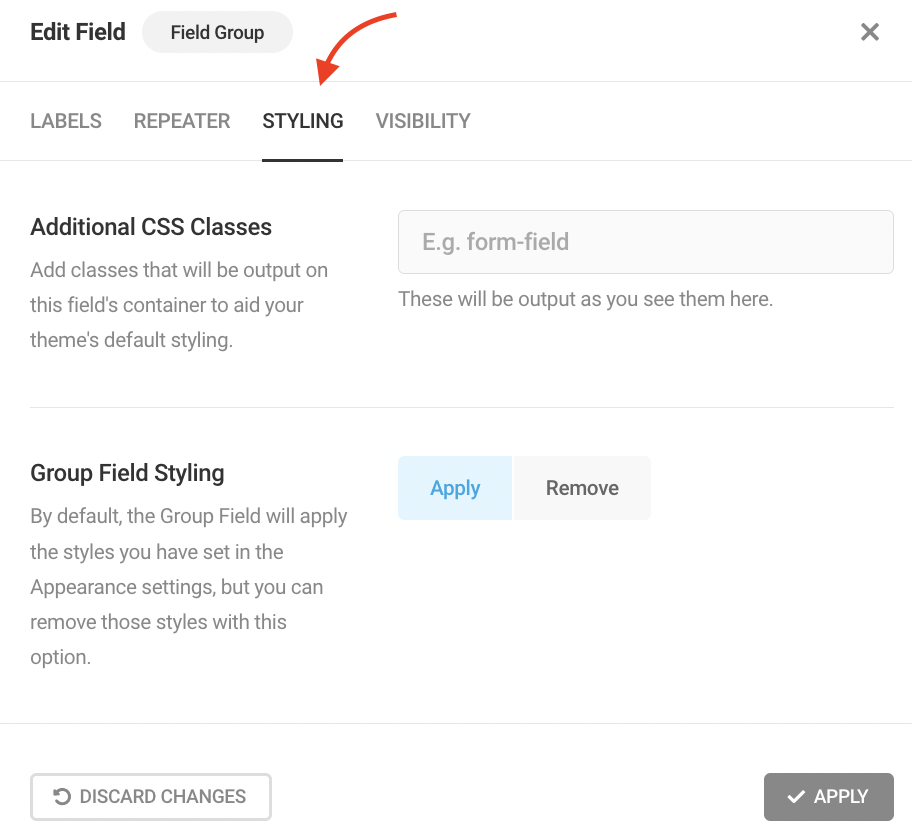
Onglet Style de groupe de champs
Chaque champ de Forminator vous permet d'ajouter des classes CSS supplémentaires . Ici aussi, vous pouvez modifier les choses selon vos besoins. Sinon, vos groupes de champs seront par défaut et conserveront les styles que vous avez sélectionnés sous Apparence > Couleurs.
Vous pouvez ajouter des classes CSS supplémentaires et appliquer et supprimer le style de champ de groupe à partir de l'onglet Style .

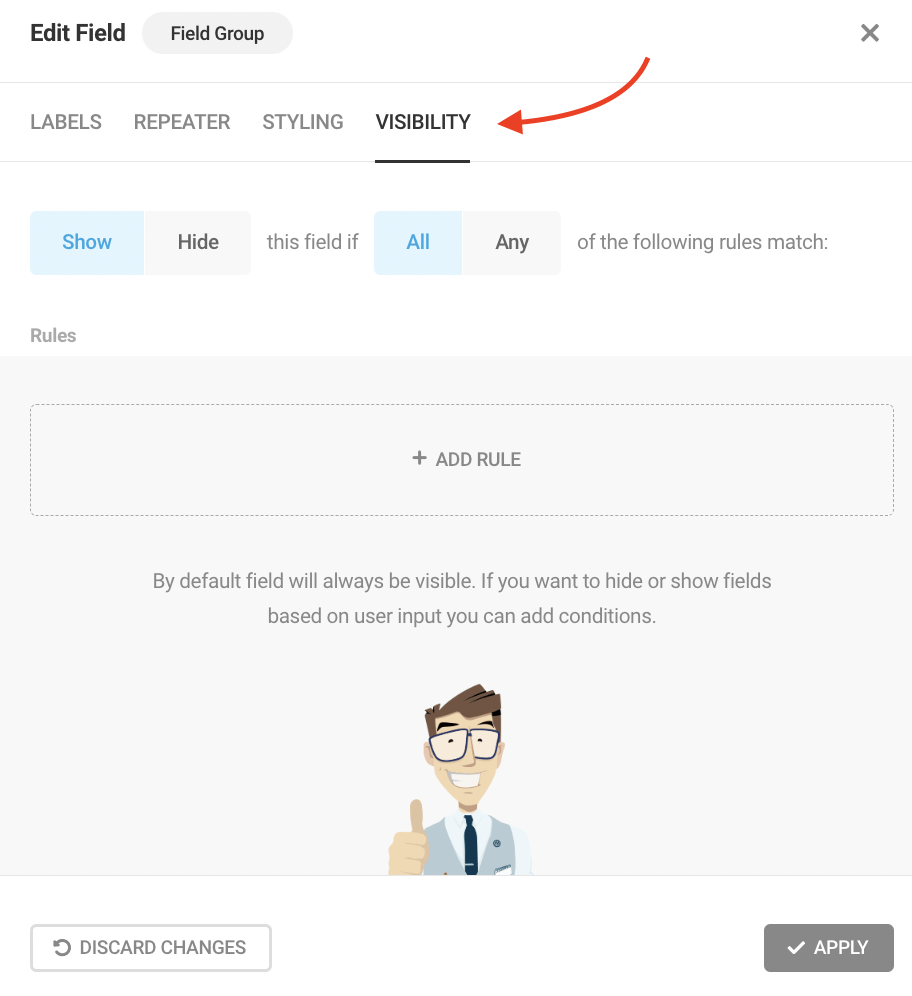
Onglet Visibilité
Dans l'onglet Visibilité , l'inclusion de règles est une option. L'ajout de règles est une question de logique conditionnelle , qui est la même dans tout Forminator.

Il y a beaucoup à ajouter des règles et des conditions. En savoir plus dans notre documentation.
Enfin, juste pour noter, il n'y a que quelques limitations concernant les groupes de terrain. Cela inclut les intégrations , Enregistrer et continuer et les calculs . Cependant, nous mettrons à jour Forminator pour inclure ces groupes de terrain dans les futures mises à jour.
Intégrez Forminator à votre groupe
Si vous avez besoin d'inclure des informations supplémentaires dans vos formulaires, Forminator vous donne la possibilité de regrouper des champs et de les ajouter à vos formulaires rapidement, facilement et instantanément répétables !
Si vous n'utilisez pas encore Forminator, assurez-vous de le télécharger gratuitement sur wp.org.
Et gardez un œil sur la suite grâce à notre feuille de route. Nous n'arrêtons jamais de former et de perfectionner nos plugins.
