Faites-en plus avec vos formulaires : nouveaux rapports Forminator et intégration de Webhooks
Publié: 2022-09-22Suivez et optimisez les performances des formulaires, des sondages et des questionnaires avec les nouveaux rapports Forminator, et intégrez-les à encore plus d'outils d'automatisation prenant en charge les webhooks. Nous décomposons la version 1.18 du plugin dans cet article.
Vous souhaitez surveiller et améliorer les performances de vos formulaires (ou de vos clients) ? Le nouveau tableau de bord des rapports de Forminator vous permet de suivre facilement les vues, les soumissions, les conversions, etc.
Forminator 1.18 a également introduit une nouvelle intégration Webhook , vous permettant d'envoyer des données de soumission à n'importe quel outil d'automatisation prenant en charge les webhooks.
Dans cet article, nous allons montrer comment ces fonctionnalités fonctionnent et à quel point il est facile de les mettre en œuvre.
Passez directement à la section sur laquelle vous souhaitez en savoir plus :
- Rapports de performances pour les formulaires, les sondages et les questionnaires
- Tableau de bord des rapports
- Aperçu
- Vues
- Soumissions
- Taux de conversion
- Paiements
- applications
- Pistes
- Webhooks d'automatisation pour envoyer automatiquement la date à des applications tierces
Commençons!
Rapports de performances pour les formulaires, les sondages et les questionnaires
Les rapports de Forminator sont là pour rendre vos formulaires meilleurs que jamais, en vous donnant des informations instantanées et détaillées sur les vues, les soumissions, les taux de conversion, etc.
Cela vous aide à tester vos formulaires, à gérer vos revenus et vos analyses, et à vous assurer que tous les formulaires sont à la hauteur.
Il existe un certain nombre de modules de rapport différents, chacun donnant un aperçu des différentes métriques de formulaire. Couvrons-les maintenant, en commençant par le tableau de bord principal des rapports…
Tableau de bord des rapports
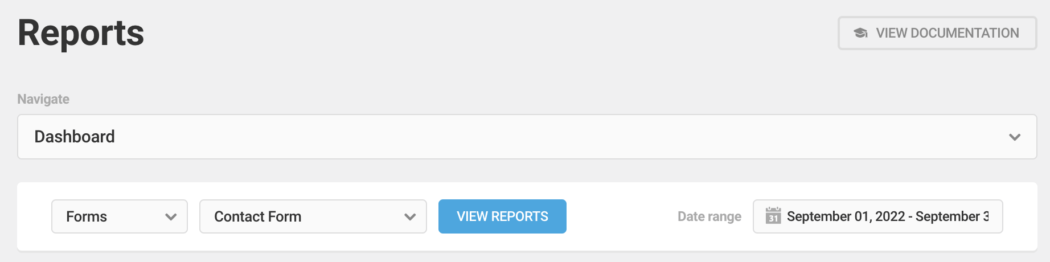
Tout commence au tableau de bord des rapports . Vous choisissez si vous souhaitez afficher un rapport à partir d'un formulaire, d'un quiz ou d'un sondage dans la liste déroulante.

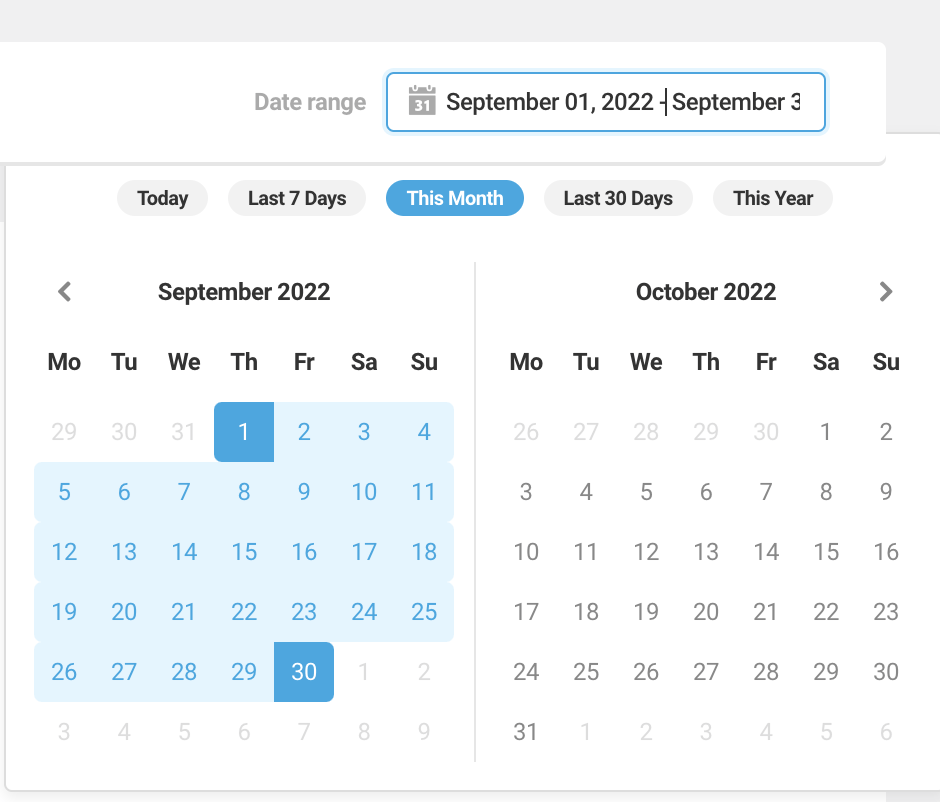
Ensuite, sélectionnez simplement la plage de dates pour laquelle vous souhaitez voir les rapports. Ou ajoutez votre chronologie personnalisée en cliquant sur les dates du calendrier.

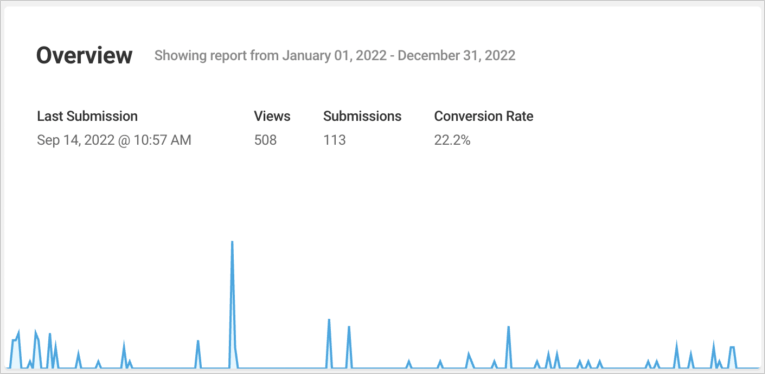
Aperçu
La vue d'ensemble affiche les vues , les soumissions et le taux de conversion . Il affiche également la date et l'heure de la dernière soumission et les dates de rapport.
Avec l'aperçu, vous pouvez suivre les performances de votre formulaire dans une zone simple et facile à lire.

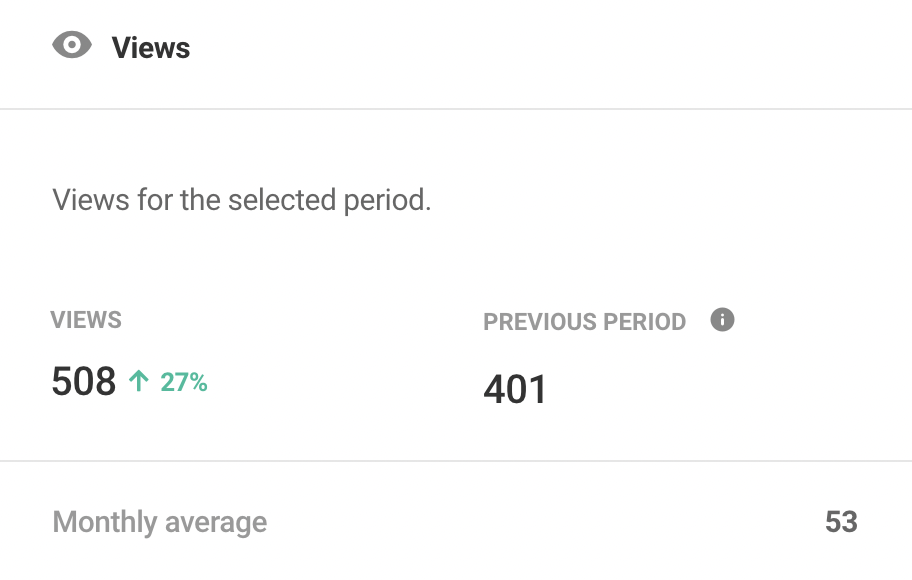
Vues
La section Vues affiche le nombre de vues et comment il se compare à la période précédente. Une fois que votre formulaire est implémenté pendant un certain temps, vous commencerez également à recevoir des rapports sur la moyenne mensuelle .

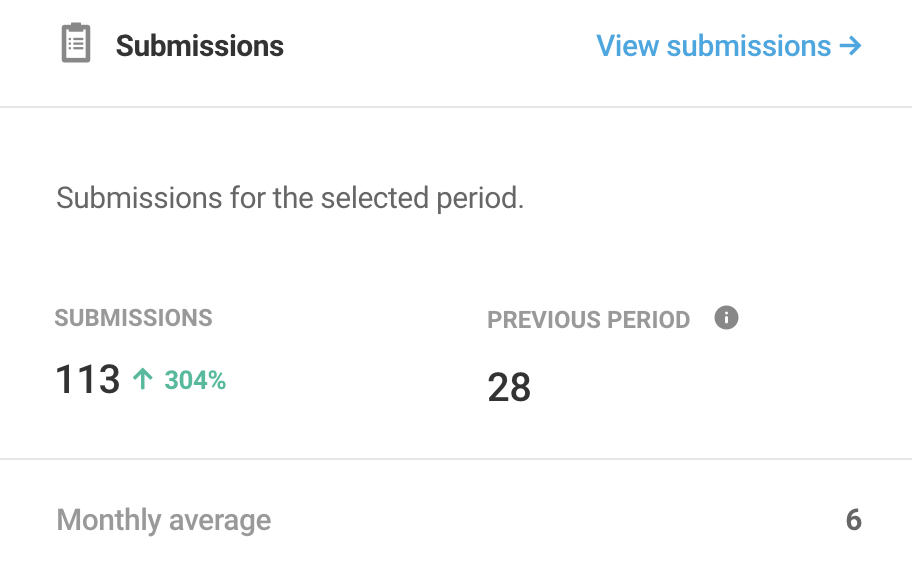
Soumissions
L'une des métriques de formulaire les plus importantes. Affichez le nombre total de soumissions, comment les soumissions se comparent à la période précédente et votre moyenne mensuelle.

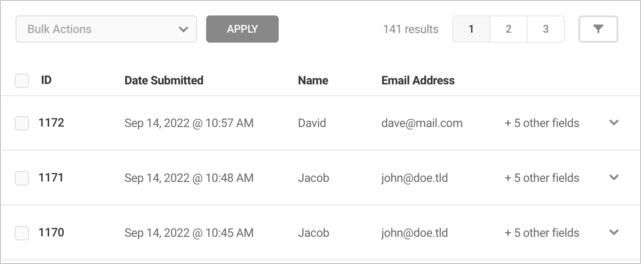
Vous pouvez également consulter les soumissions individuelles. Afficher l'ID , la date de soumission , le prénom et l'adresse e-mail .

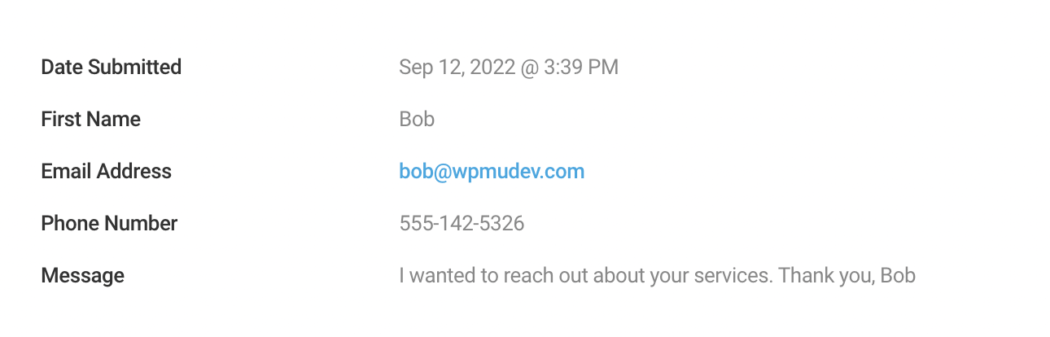
Besoin de regarder encore plus loin dans les soumissions individuelles? Vous pouvez ouvrir plus de détails - y compris les adresses e-mail, les numéros de téléphone, les noms - en fonction des champs mis en œuvre sur votre formulaire.

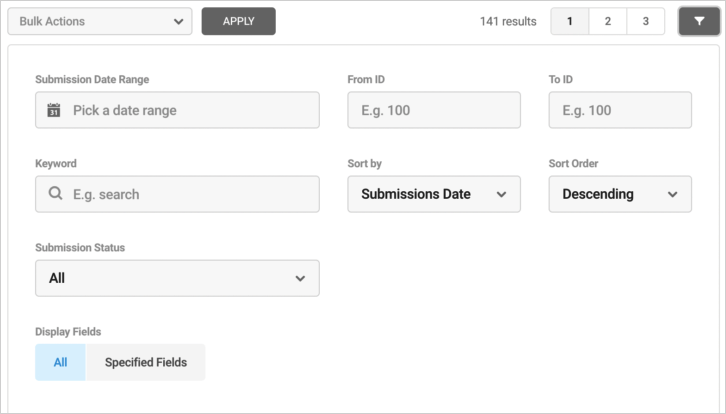
De plus, vous pouvez également faciliter le tri de toutes les soumissions en incluant divers filtres , tels que la plage de dates, les mots clés, les identifiants, l'ordre de tri, etc.

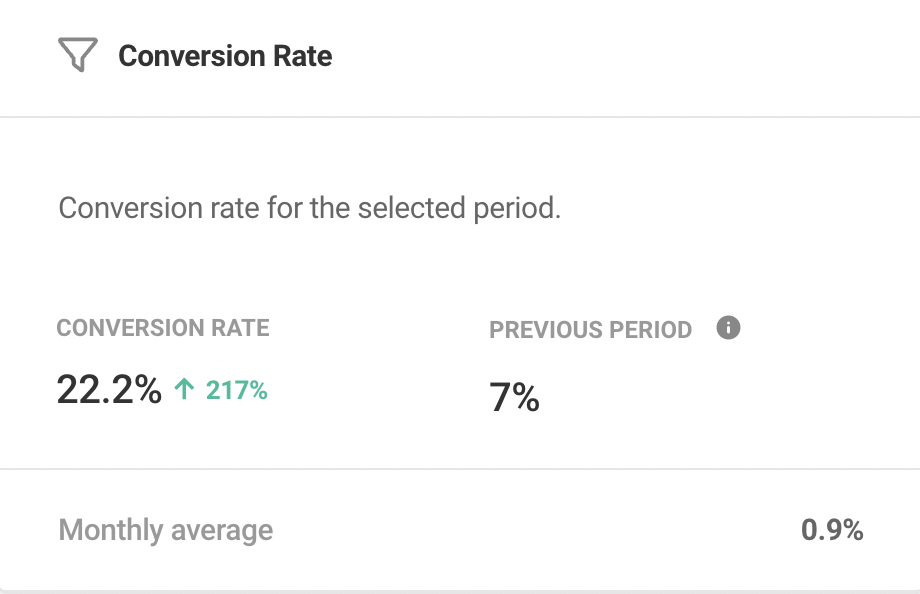
Taux de conversion
Gardez un œil sur les performances avec le rapport sur le taux de conversion . Cela montre combien de soumissions se sont inscrites au lieu de quitter la page du formulaire.

Vous obtenez également un aperçu du taux de conversion moyen mensuel.
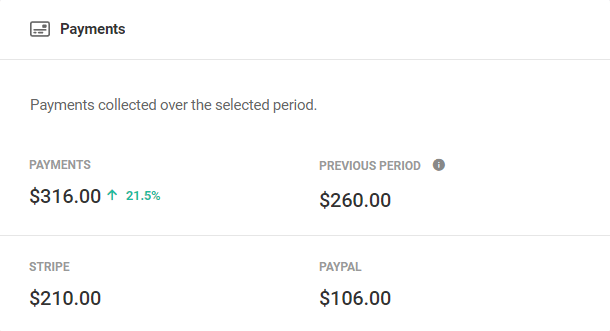
Paiements
Forminator fournit également des informations sur les paiements . La fonction de paiement est pour les paiements uniques (cependant, Forminator Pro dispose d'un module complémentaire d'abonnement Stripe qui peut être inclus).
Nos meilleurs outils pro WP dans un seul pack
Cette fonctionnalité vous aide à suivre les ventes et le montant des revenus de chaque compte.

Vous verrez ce que vous avez gagné au cours d'une période donnée par rapport à une période précédente. De plus, il vous montre d'où il vient de Stripe ou de PayPal.

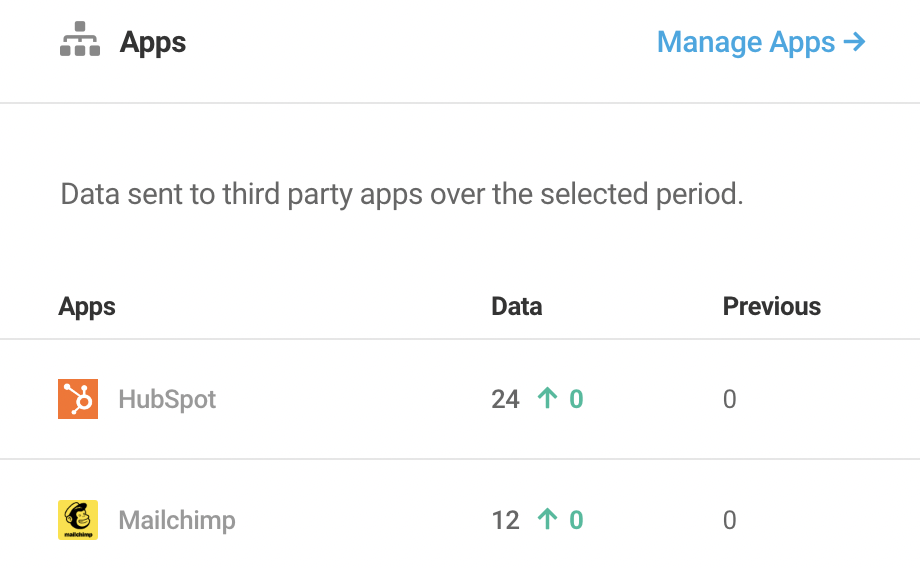
applications
Forminator est incroyable pour les applications tierces, vous permettant de vous intégrer à des milliers d'applications pour collecter des données, des e-mails, des analyses, etc.
Dans la zone Applications , surveillez les données envoyées aux applications tierces et comparez-les aux périodes précédentes. Il vous montrera la différence en nombre et en pourcentage de toutes les applications actives que vous avez.

Pour plus d'informations, lisez notre article sur l'intégration d'applications tierces et le comportement après la soumission.
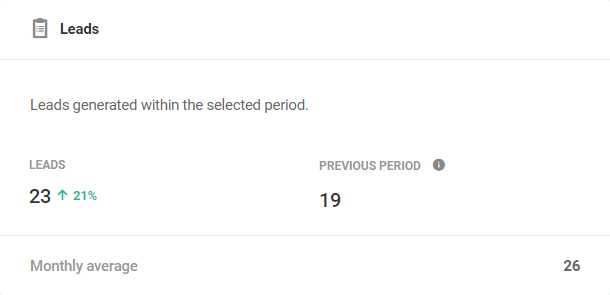
Pistes
La fonctionnalité Leads est réservée aux quiz Forminator. Il indique le nombre de prospects que vous avez collectés sur une période. Vous verrez également la moyenne mensuelle des nouveaux prospects.

Les notifications sont essentielles pour savoir si votre quiz fonctionne bien.
Webhooks d'automatisation pour envoyer automatiquement des données à des applications tierces
La nouvelle intégration Webhooks de Forminator vous permet d'envoyer des données de soumission à des outils d'automatisation, notamment Zapier , Integrately , Tray.io , Make , Workato et d'autres outils d'automatisation où les webhooks fonctionnent.
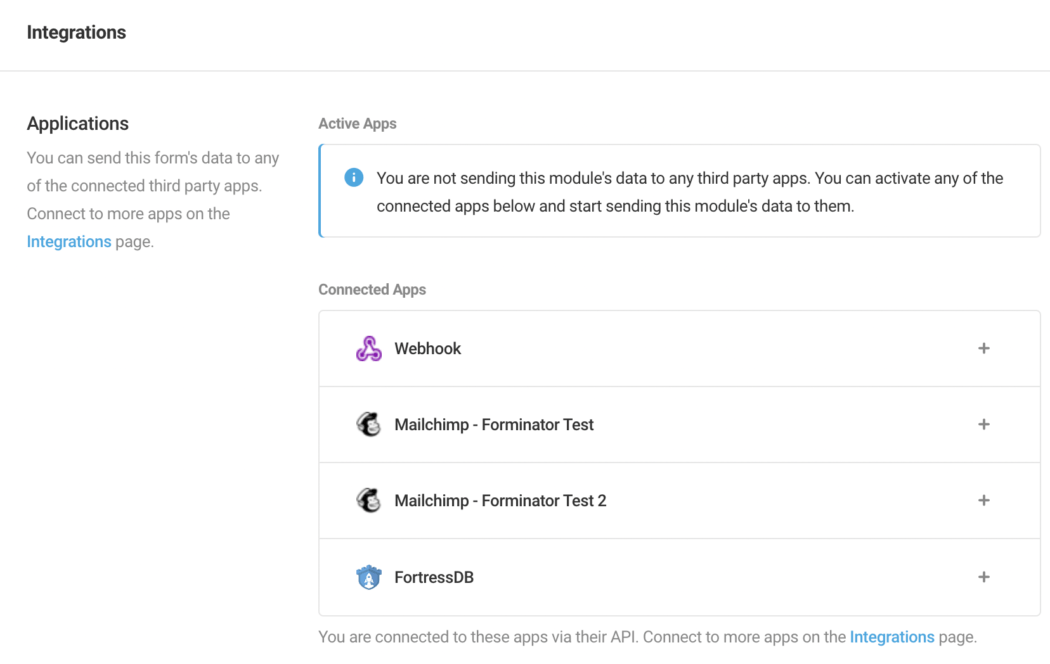
La configuration des Webhooks se fait entièrement à partir de l'onglet Intégrations . Si elle n'est pas déjà installée, vous la verrez comme une application disponible .
Cliquez simplement sur le signe Plus (+) et cliquez sur Activer .

Une fois activé, vous êtes prêt à commencer à utiliser Webhook avec des formulaires, des quiz, des sondages et vos applications tierces.
Nous allons passer en revue un exemple rapide de la façon d'intégrer des webhooks avec une application tierce.
Dans cet exemple, j'utiliserai MailChimp .
Les webhooks seront désormais présents à partir de formulaires individuels dans la zone Intégrations . Ensuite, cliquez sur le signe Plus (+) à côté de Webhook pour commencer.

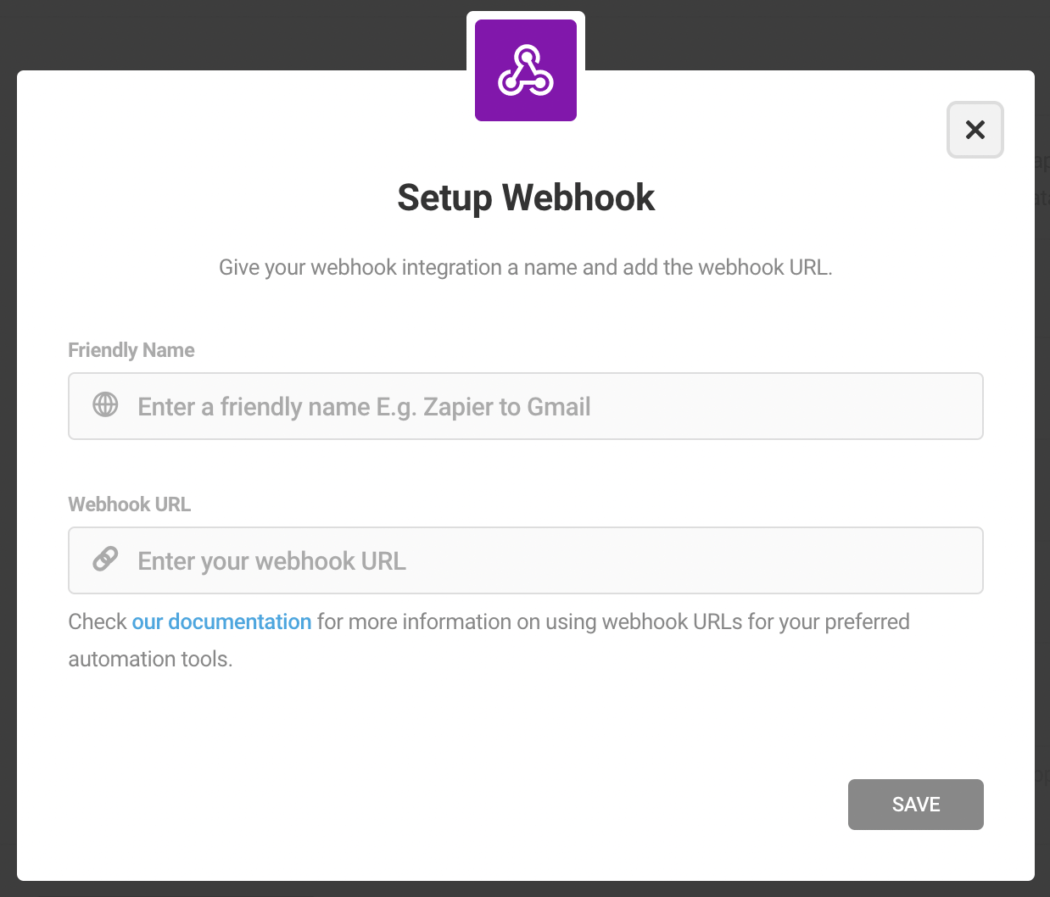
La fenêtre contextuelle suivante est l'endroit où vous allez nommer le Webhook et entrer l' URL du Webhook .

Alors, comment obtenez-vous une URL Webhook ?
Évidemment, cela varie selon chaque application tierce. Ils sont tous différents. Dans le cas de MailChimp, par exemple, voici le processus :
- Connectez-vous à Mailchimp et accédez à Audience
- Sélectionnez l'audience avec laquelle vous souhaitez travailler dans la liste déroulante Audience actuelle
- Cliquez sur le bouton déroulant Gérer l'audience , puis sur Paramètres
- Sur la page Paramètres, cliquez sur Webhooks
- Appuyez sur le bouton Créer un nouveau Webhook
- Dans le champ URL de rappel, ajoutez l'URL de l'intégration ou de l'application à laquelle vous souhaitez envoyer des demandes de webhook. Cette URL recevra des données sur votre audience Mailchimp.
Une fois que vous avez établi votre URL, ajoutez-la à la zone URL du Webhook, et c'est tout !
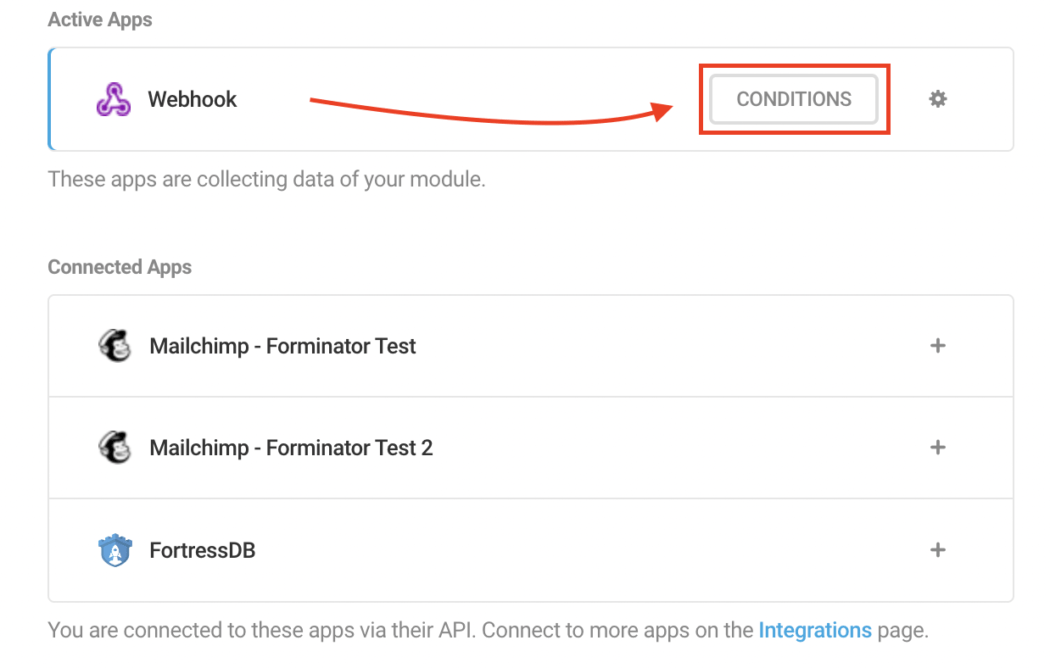
Vous pouvez modifier les conditions à tout moment et effectuer d'autres modifications dans MailChimp.

Pour plus d'informations sur la configuration avec MailChimp, veuillez lire leur article sur la configuration des webhooks. Et pour un autre exemple d'utilisation de Zapier, consultez notre documentation.
Les formulaires WordPress n'ont jamais été meilleurs avec des rapports détaillés et l'intégration de Webhook
Assurez-vous de tirer parti des rapports afin de vous assurer que vos formulaires, sondages et questionnaires sont au meilleur de leurs performances.
Et soyez automatisé en activant les Webhooks vers vos applications tierces préférées !
Au fait, si vous n'utilisez pas notre Forminator classé cinq étoiles, il est gratuit et disponible sur WordPress.org en téléchargement. Il est également inclus gratuitement dans notre plan WPMU DEV gratuit, avec toute une suite de plugins WordPress et d'outils de gestion de site.
