Examen Framer : fonctionnalités, avantages, prix et plus (2024)
Publié: 2024-01-23Les concepteurs et les développeurs sont souvent confrontés à un dilemme lors de la création de sites Web, car ils peuvent manquer d'expertise dans leurs domaines respectifs. Que vous soyez un concepteur qui s'aventure dans le codage ou un développeur explorant le design, Framer est un outil idéal pour créer des conceptions et des prototypes de sites Web de manière transparente.
Dans cet article, nous approfondirons la vaste gamme de fonctionnalités de Framer, explorerons ses options de tarification et peserons le pour et le contre – le tout avec un seul objectif : vous aider à déterminer si c'est votre solution idéale ! Alors commençons et lançons cette revue !
- 1Qu'est -ce que Framer ?
- 2 Caractéristiques de l'encadreur
- 2.1 Système de gestion de contenu dédié
- 2.2 Créateur de sites Web alimenté par l'IA
- 2.3 Référencement et performances
- 2.4 Effets et animation
- 2.5 Collaboration en temps réel
- 2.6 Paramètres d'accessibilité
- 3 avantages de l'utilisation de Framer
- 3.1 Facilité d'utilisation
- 3.2 Aucune connaissance technique requise
- 3.3 Personnalisation facile
- 3.4 Temps et rentabilité
- 4 Comment utiliser Framer
- 4.1 Navigation dans l'interface utilisateur de Framer
- 4.2 Créer un site Web à partir de zéro
- 4.3 Demander à Framer de créer un site Web
- 4.4 Utilisation de modèles
- 5 avantages et inconvénients de l'encadreur
- 5.1 Avantages de l'utilisation de Framer
- 5.2 Inconvénients de l'utilisation de Framer
- 6 Tarifs de l'encadreur
- 7. Pour conclure
Qu’est-ce que Framer ?

Framer est un outil de conception qui intègre de manière transparente la conception et le codage pour vous permettre de créer des prototypes interactifs pour des sites Web et des applications. Il possède une interface de conception visuelle intuitive et manipule sans effort les composants et le code pour donner vie à vos idées.
Utilisez les fonctionnalités de prototypage robustes de Framer pour simuler les interactions des utilisateurs et obtenir des aperçus réalistes de vos produits finaux. De plus, Framer prend en charge la collaboration en équipe, le contrôle des versions et le partage sans problème de prototypes avec les clients.
De plus, vous pouvez utiliser Framer AI pour simplifier la tâche importante de conception, de création et d’hébergement de sites Web, le tout sans avoir besoin de compétences en codage. Il s'adresse avec succès aux entreprises et aux particuliers qui aspirent à créer des sites Web professionnels sans les tracas du codage.
Fonctionnalités de l'encadreur
Framer est un atout crucial pour les concepteurs et les développeurs Web, simplifiant leurs routines de conception et de prototypage. Examinons maintenant les principales fonctionnalités qui rendent Framer avantageux :
Système de gestion de contenu dédié
Le système de gestion de contenu (CMS) de Framer simplifie la gestion du contenu de votre site Web. Qu'il s'agisse d'articles de blog, d'offres d'emploi ou de pages marketing, vous pouvez les gérer sans effort. Il dispose de fonctionnalités avancées telles que les collections, les pages, le filtrage et les conditions, qui rationalisent la création, l'édition et l'organisation de votre contenu.

Créateur de sites Web alimenté par l'IA
Le créateur de sites Web basé sur l'IA de Framer est un outil sophistiqué qui permet aux utilisateurs de créer des sites Web sans effort et sans expérience en codage. En tirant parti de la puissance de l’intelligence artificielle, il génère du code à partir d’instructions en texte brut, rendant la création de sites Web accessible à tous, quelles que soient leurs capacités techniques.

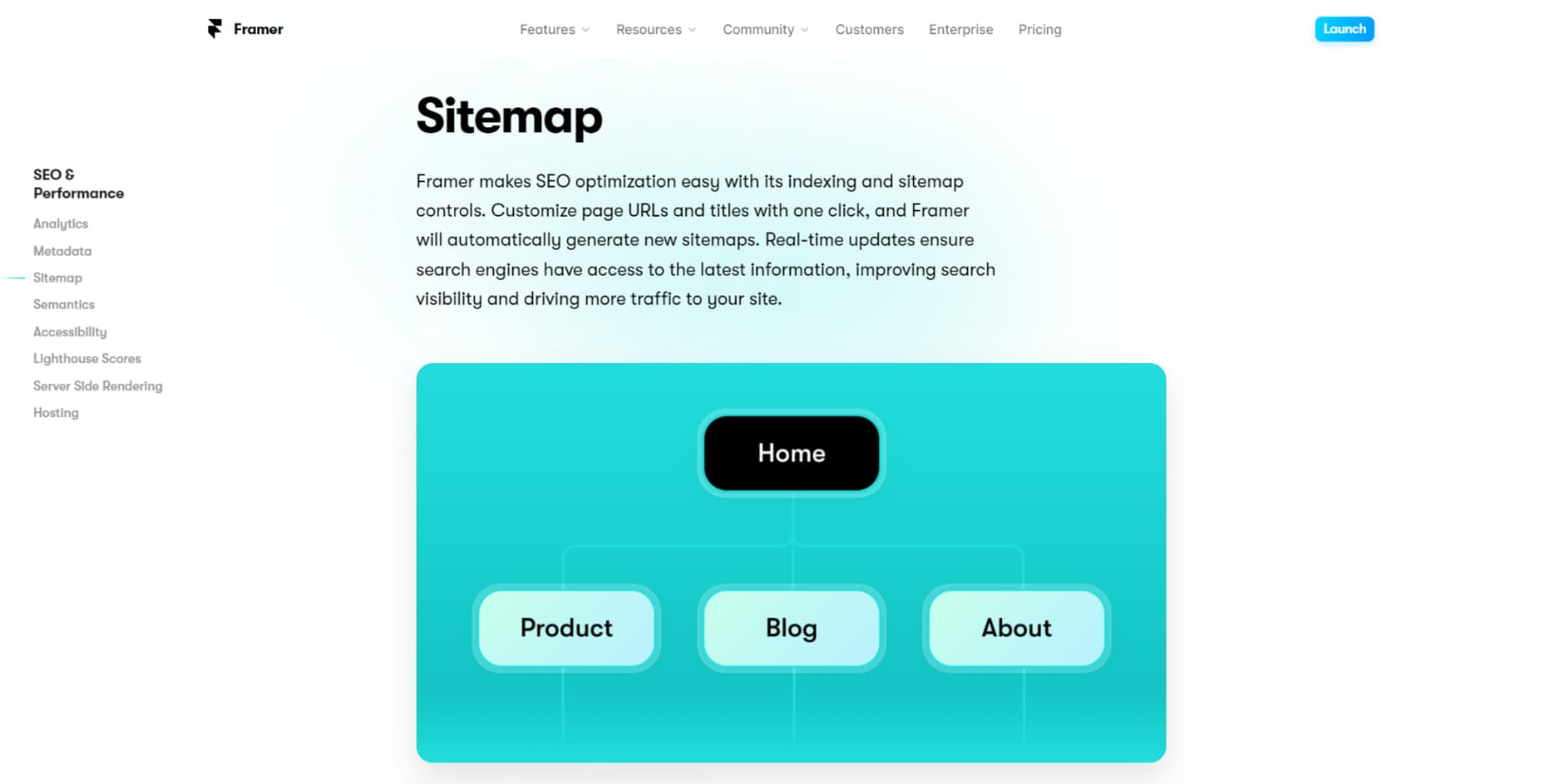
Référencement et performances
Les capacités vitales de référencement et de performances de Framer facilitent l'optimisation des sites Web pour les moteurs de recherche. Framer comprend des fonctionnalités essentielles telles que des plans de site, des fichiers robots.txt, des métadonnées personnalisées, du code compressé et des images, ainsi que la mise en cache. En conséquence, ces fonctionnalités amélioreront la vitesse de chargement de votre site Web, le rendant plus susceptible d'être mieux classé dans les résultats de recherche et d'obtenir de bons scores dans les évaluations de performances telles que Google Lighthouse et PageSpeed Insights.

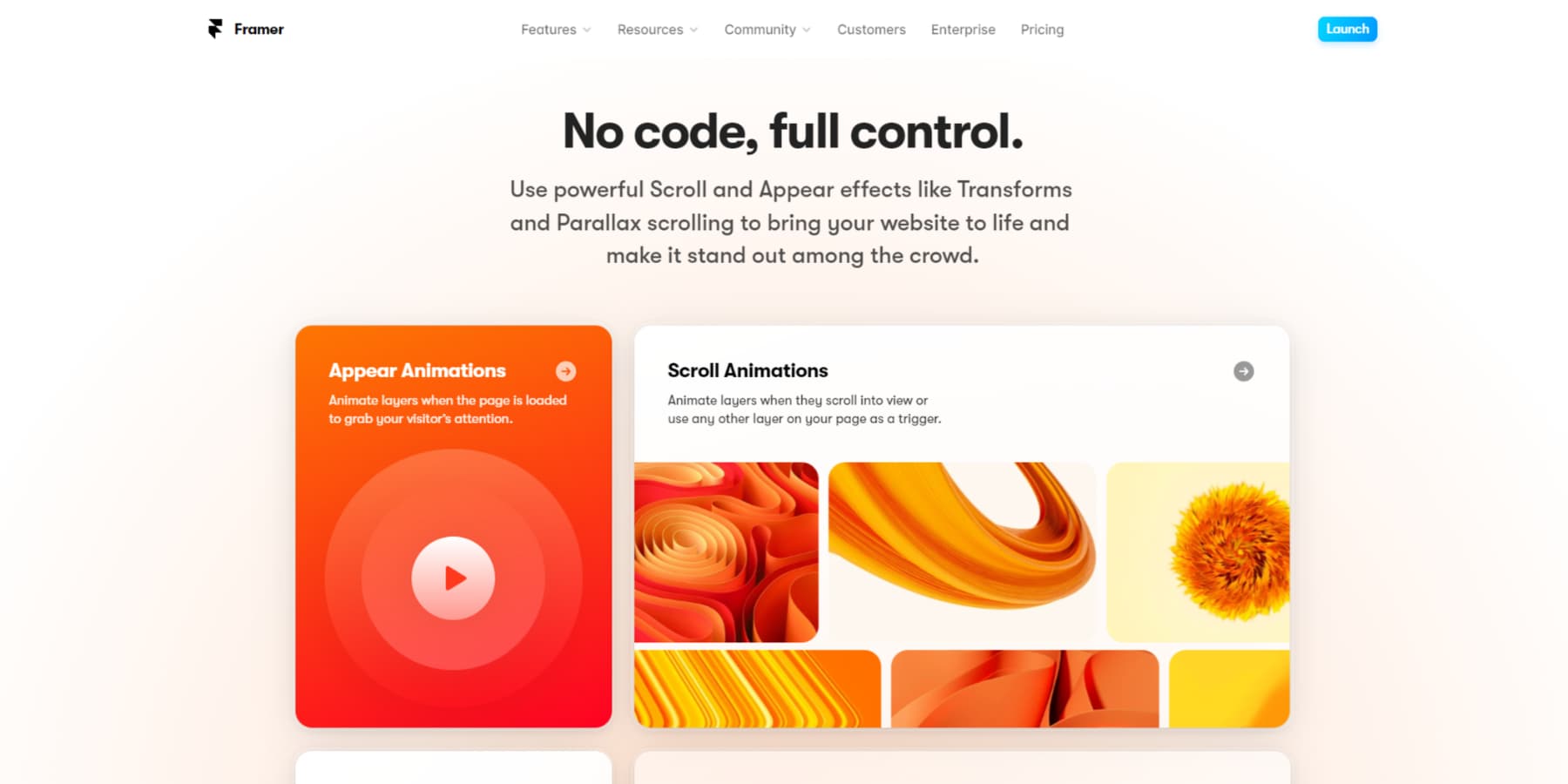
Effets et animation
Framer Motion, intégré à Framer, est une puissante bibliothèque d'animations et d'effets. Il simplifie les animations et effets complexes avec un minimum de code. Vous pouvez créer des animations printanières et interpolaires, les mélanger, déclencher des animations basées sur des événements et utiliser des variantes pour effectuer la transition entre différents états d'éléments. Certains cas d'utilisation des animations Framer Motion incluent des modaux animés, des carrousels, des barres de progression, des animations SVG et des menus hamburger.

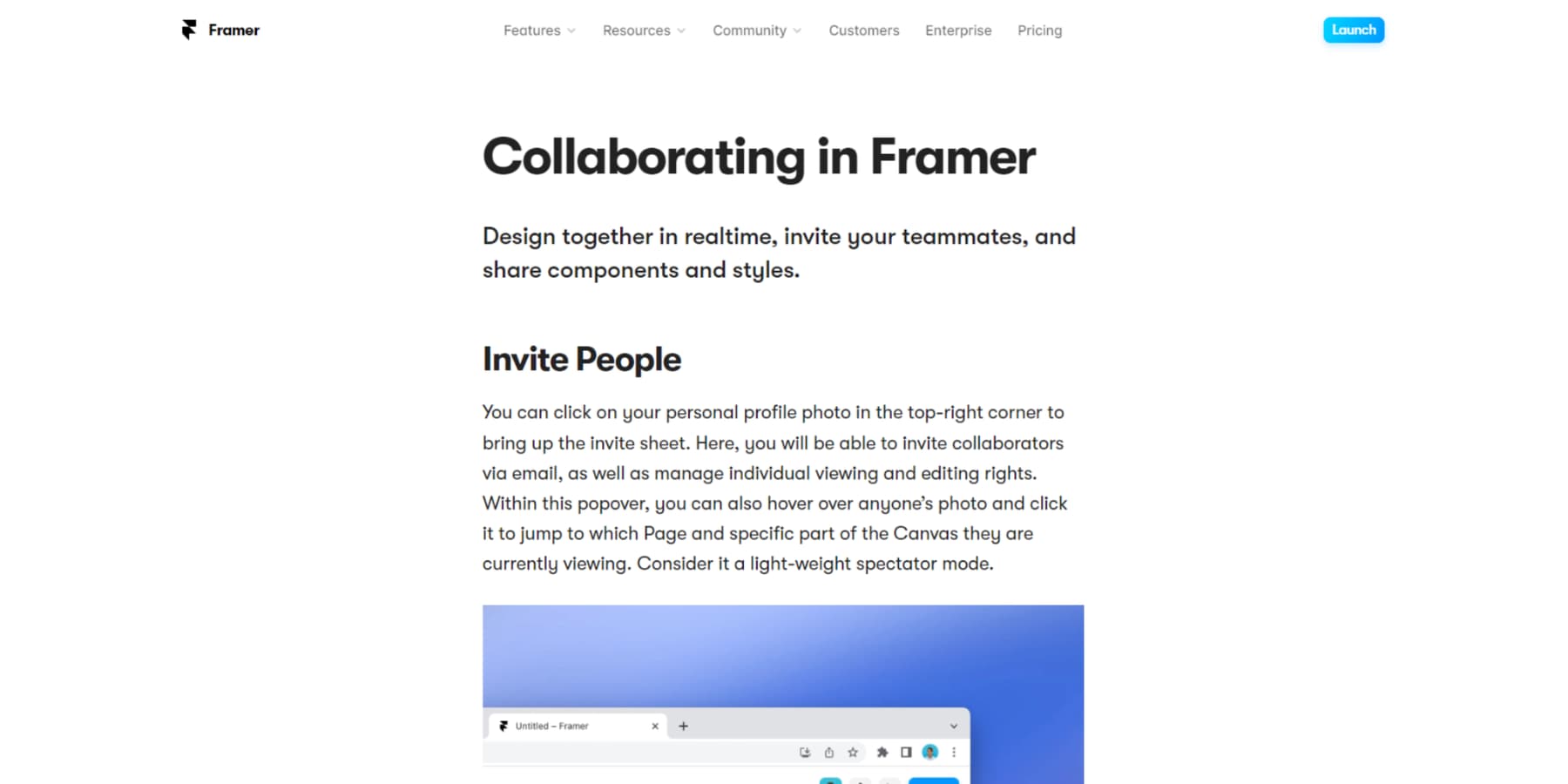
Collaboration en temps réel
La fonctionnalité de collaboration en temps réel de Framer est inestimable pour un travail d'équipe fluide et pour garantir l'alignement entre les membres de l'équipe. Grâce à cette fonctionnalité, vous pouvez concevoir ensemble en temps réel, en invitant vos coéquipiers à collaborer sans effort. De plus, le partage de composants et de styles devient facile, garantissant un processus fluide de création de sites Web visuellement époustouflants et réactifs.

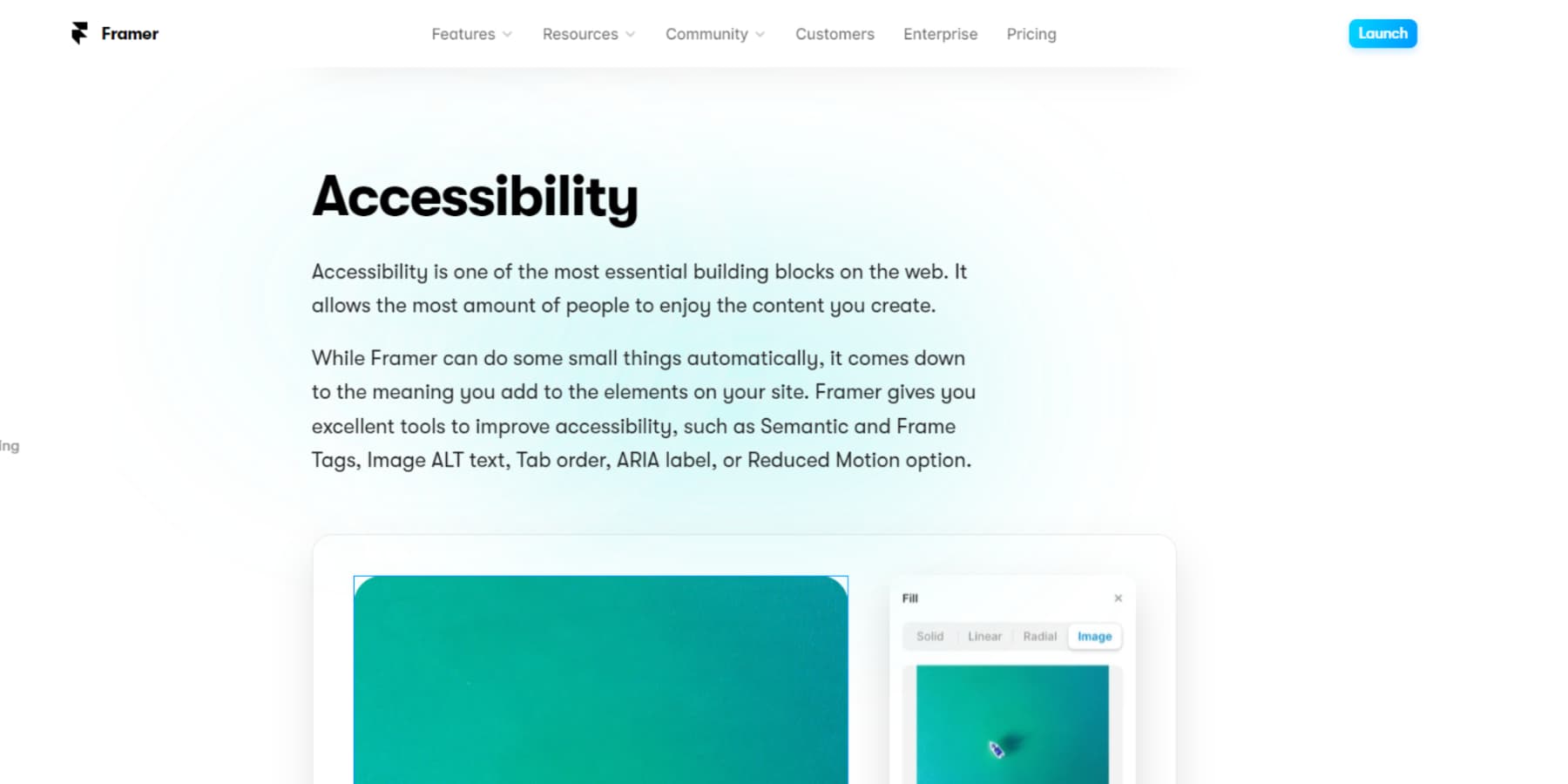
Paramètres d'accessibilité
Framer offre des fonctionnalités d'accessibilité pour créer des sites Web destinés aux personnes handicapées, notamment des balises sémantiques, du texte alternatif d'image, une réduction du mouvement, la personnalisation de l'ordre des onglets et un outil de rapport de contraste. Ces fonctionnalités vous aident à structurer le contenu, à ajouter du texte alternatif à l'image, à désactiver le mouvement et à personnaliser l'ordre des tabulations pour la navigation au clavier pour un accès facile. Framer fournit également des ressources pour en savoir plus sur l'accessibilité et créer des sites Web accessibles.

Avantages de l'utilisation de Framer
Framer offre plusieurs avantages pour la création de sites Web. Explorons ces avantages pour mieux comprendre ce que vous pouvez attendre de la plateforme :
Facilité d'utilisation
Framer est une plate-forme conviviale pour les débutants comprenant un éditeur visuel et une bibliothèque de composants pour une création rapide de conceptions. Il propose des tutoriels et des ressources pour une expérience d'apprentissage améliorée. De plus, des tâches plus avancées peuvent être considérées comme une opportunité de tirer parti des compétences en codage pour une plus grande personnalisation.
Aucune connaissance technique requise
Il vous permet de créer des conceptions sans codage, en utilisant une expérience de glisser-déposer transparente. Cette fonctionnalité permettant de gagner du temps est particulièrement bénéfique pour les personnes qui manquent de compétences et de connaissances en programmation. De plus, Framer fournit une vaste bibliothèque de composants préconçus qui peuvent être facilement utilisés pour créer des éléments de conception populaires tels que des boutons, des menus et des formulaires.

Personnalisation facile
Avec Framer, vous disposez d’une plateforme hautement personnalisable. Cela vous permet de créer des designs uniques, couvrant tout, de la mise en page à la typographie, en passant par les animations et les interactions. De plus, Framer fournit des bibliothèques, des animations et une typographie personnalisées, rationalisant ainsi le flux de travail des concepteurs et des développeurs.
Temps et rentabilité
Framer est une plate-forme efficace qui permet de gagner du temps et de l'argent dans la conception et le développement de sites Web. Framer simplifie le processus de développement Web grâce à son éditeur visuel intuitif, ses composants préinstallés et la capacité de générer des coûts. Il rationalise les tâches et réduit les dépenses globales de développement, ce qui en fait un choix lucratif pour les utilisateurs.
Comment utiliser Framer
Pour utiliser Framer, créez d'abord un compte, choisissez un modèle ou laissez l'IA concevoir votre site. Personnalisez-le sans effort grâce à l'interface glisser-déposer à l'aide de l'éditeur d'animation intégré. Vous pouvez également améliorer votre site Web avec des animations et des interactions. Passons maintenant à chaque étape :
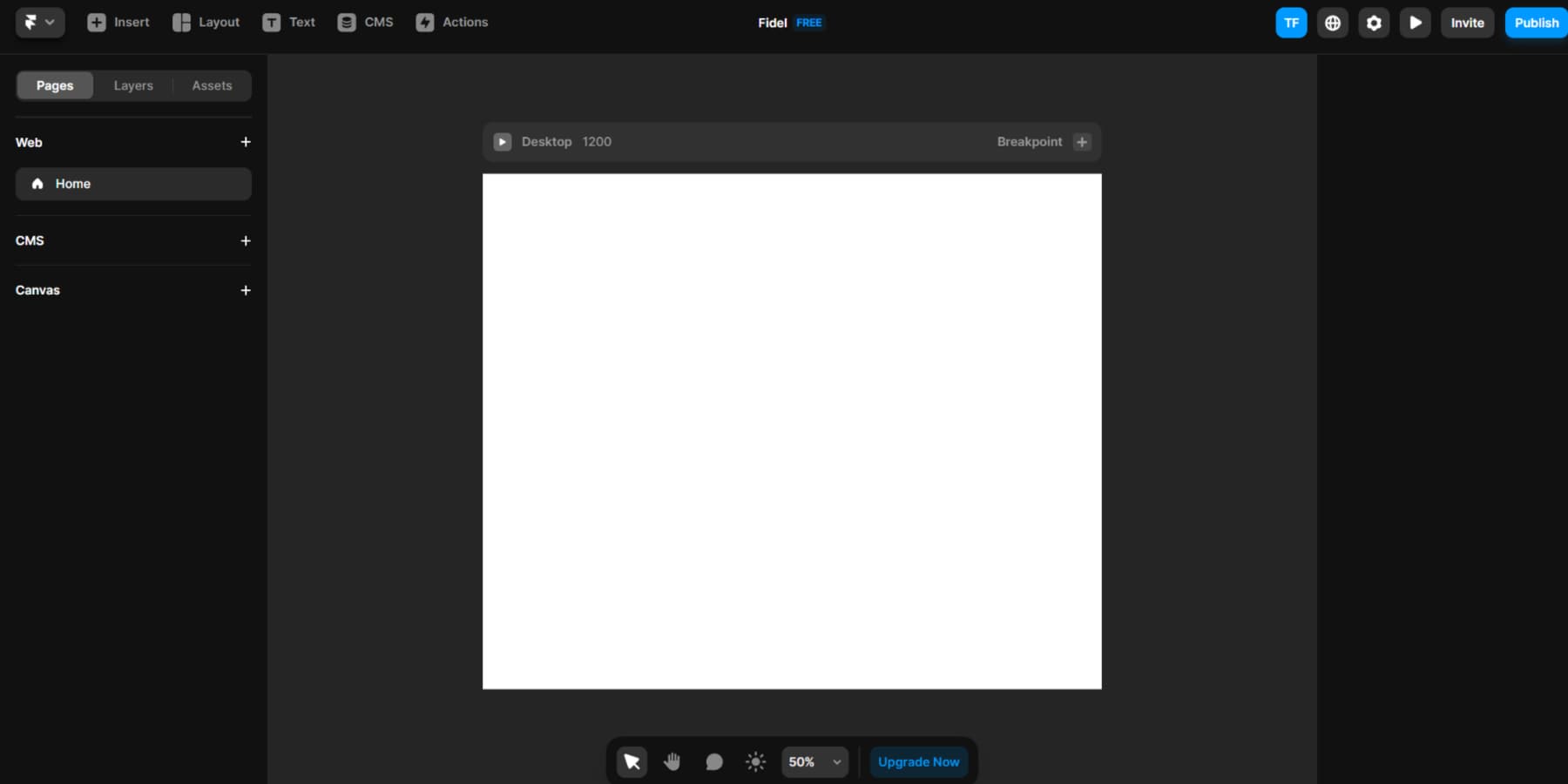
Navigation dans l'interface utilisateur de Framer
Premièrement, l'interface utilisateur de Framer est intuitive et devrait vous sembler familière si vous êtes habitué aux éditeurs comme Webflow et Figma. Sur la gauche, des panneaux sont disponibles pour gérer entre autres les pages, le contenu et la réactivité.
Remarquez une barre supérieure équipée d'icônes au sommet de l'interface. Le logo Framer, servant de première icône, fournit des fonctions rapides telles que la modification du nom du projet et bien plus encore.
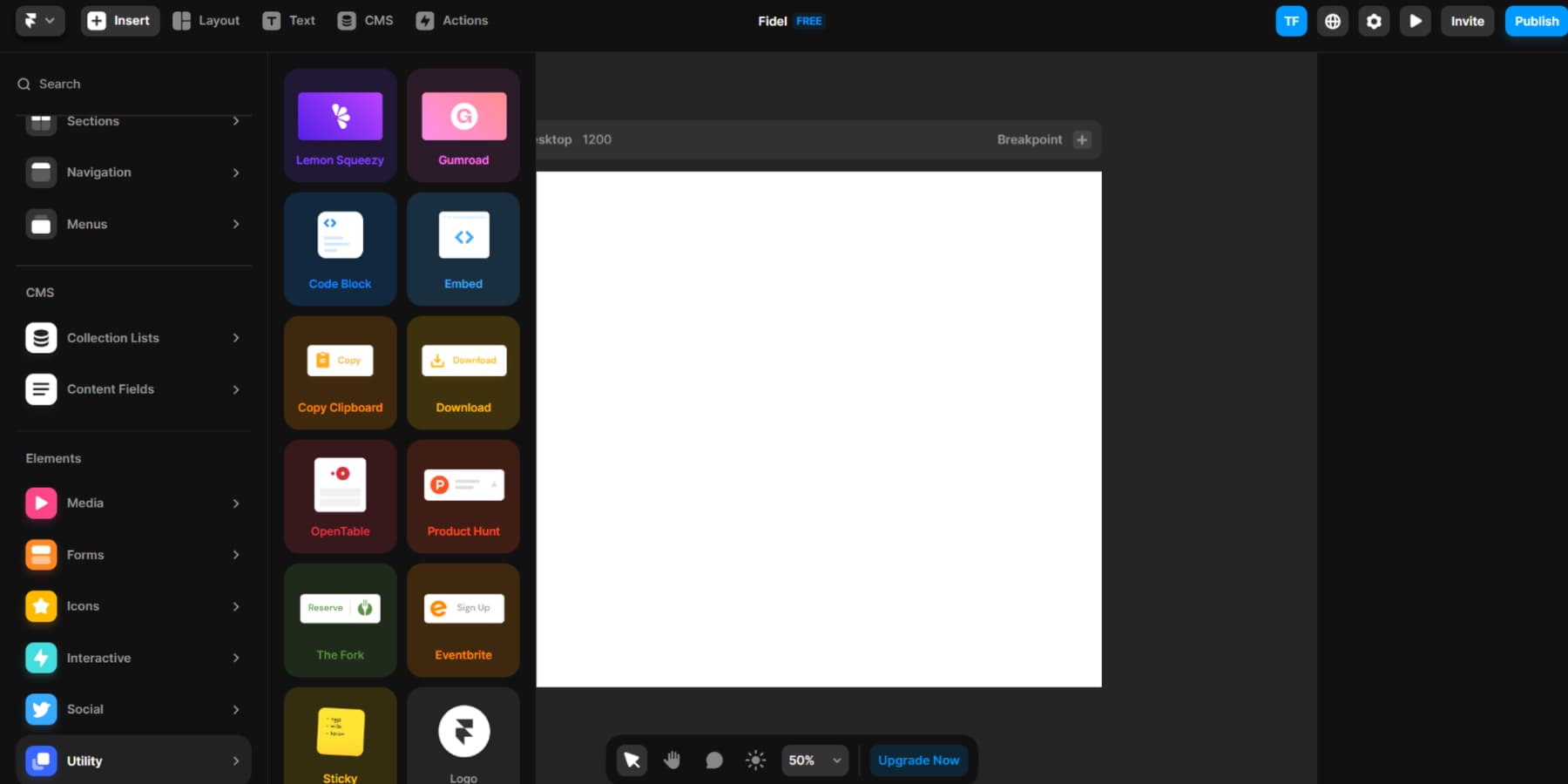
Vous verrez ensuite l'option « Insérer », qui vous permet d'ajouter des éléments, des modèles et des outils à votre canevas.
Suite à cela, vous rencontrerez « Mise en page ». Ici, vous avez la possibilité d'augmenter votre canevas en utilisant des éléments tels que des images, des lignes, des colonnes et des grilles. L'option « Texte » emboîte le pas en vous permettant d'ajouter et de modifier du texte sur votre toile.
L'option « Système de gestion de contenu (CMS) » est un espace destiné au travail sur le contenu du site Web, couvrant des aspects tels que les articles de blog.
Une option finale, « Actions », vous permet d'accéder à des fonctions telles que la création de pages Web, la publication, l'affichage des versions, etc.
Enfin, à l'extrême droite, des raccourcis rapides et pratiques sont disponibles. Ceux-ci incluent votre compte, les paramètres de la page, l'aperçu en direct, les invitations à la collaboration et la fonction de publication.

Créer un site Web à partir de zéro
Lorsque vous vous inscrivez à Framer, vous serez accueilli avec une toile vierge, un endroit où votre créativité peut s'exprimer. C'est comme avoir un terrain vide pour construire la maison de vos rêves en utilisant des briques Lego colorées.
Explorez un large éventail d'éléments à notre disposition sur la gauche après avoir cliqué sur le bouton « Insérer » en haut. Ces éléments, allant des titres et formulaires aux icônes, images, boutons et médias, peuvent être glissés et déposés sans effort sur votre toile. Avec une telle flexibilité, ajuster les composants et créer le design idéal devient un jeu d’enfant.
Cependant, commencer avec une toile vierge peut être un peu intimidant et cela peut temporairement étouffer votre créativité. Mais si vous aimez tout construire à partir de zéro, Framer vous convient également.

Demander à Framer de créer un site Web
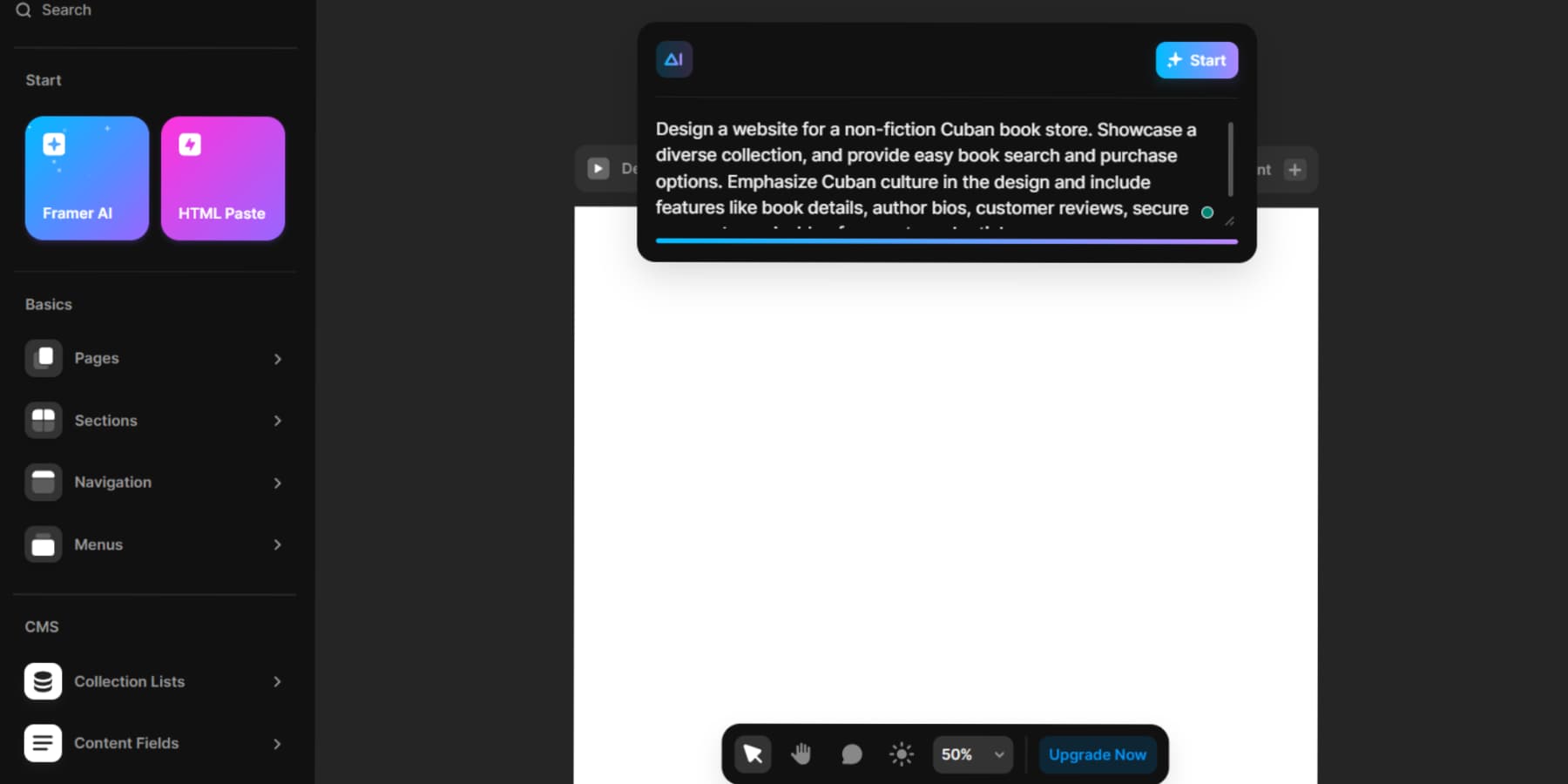
Vous pouvez également utiliser Framer AI pour concevoir des sites Web entiers pour vous. Repérez ce panneau d'options pratique sur la gauche après avoir cliqué sur le bouton « Insérer » en haut, et d'un simple clic, une boîte contextuelle apparaîtra sur votre écran.
À l’intérieur de cet encadré, vous pouvez exprimer votre vision de votre site Web. N'hésitez pas à fournir des détails tels que le nom de votre entreprise, le nom du produit, l'emplacement, les services, le public cible, les couleurs de la marque et le ton que vous visez. Ces détails feront des merveilles pour améliorer la sortie de Framer.

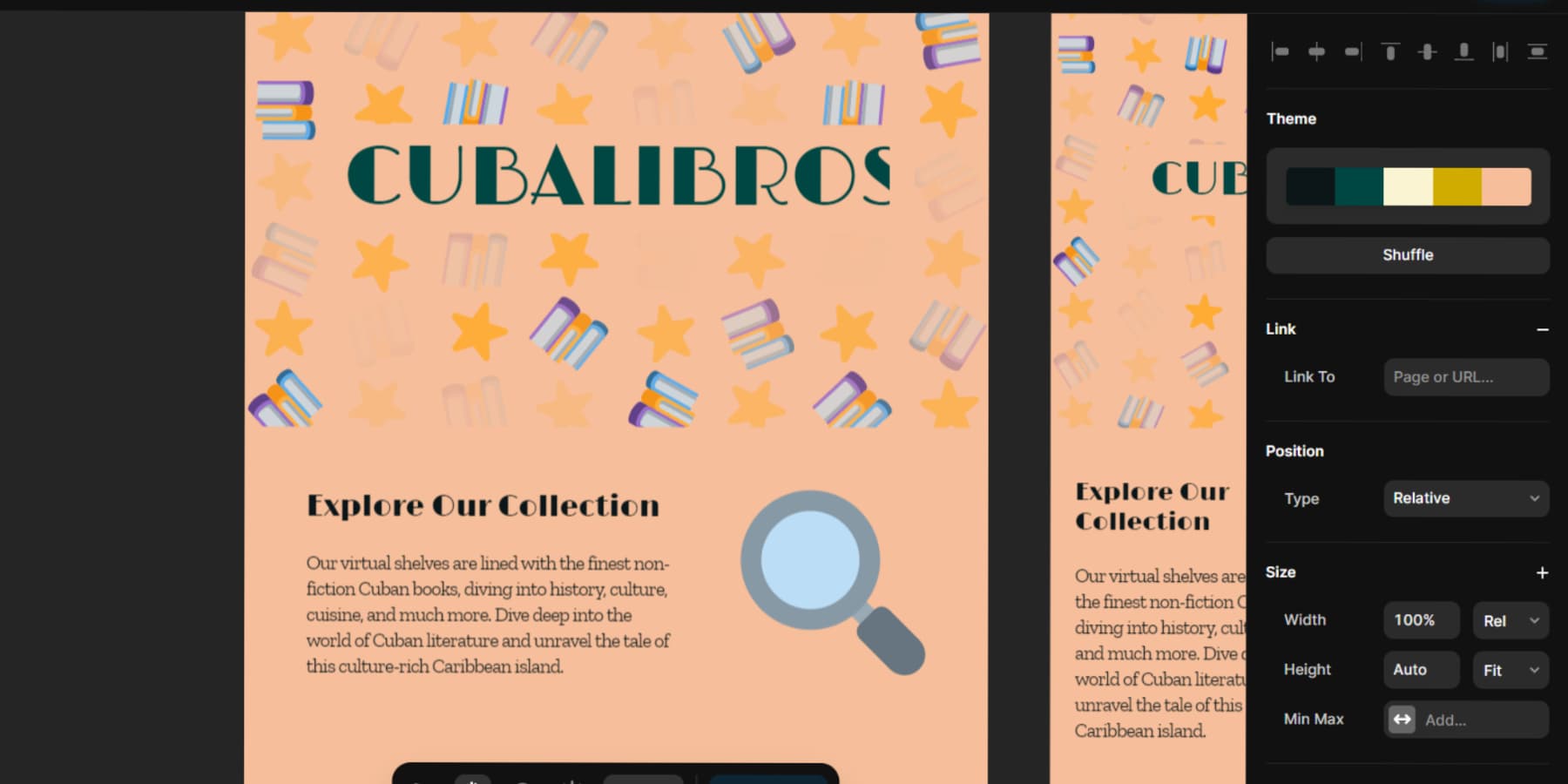
Cliquez sur « Démarrer » après avoir défini votre invite de création et laissez Framer faire le reste. Framer crée un site Web adapté à vos besoins. Une fois terminé, vous pouvez modifier le texte, les images et d'autres éléments pour les aligner sur l'identité de votre marque. Certes, les résultats générés peuvent ne pas toujours être parfaits et nécessiter une retouche manuelle. Mais c’est bien mieux que de lutter avec une toile vierge.

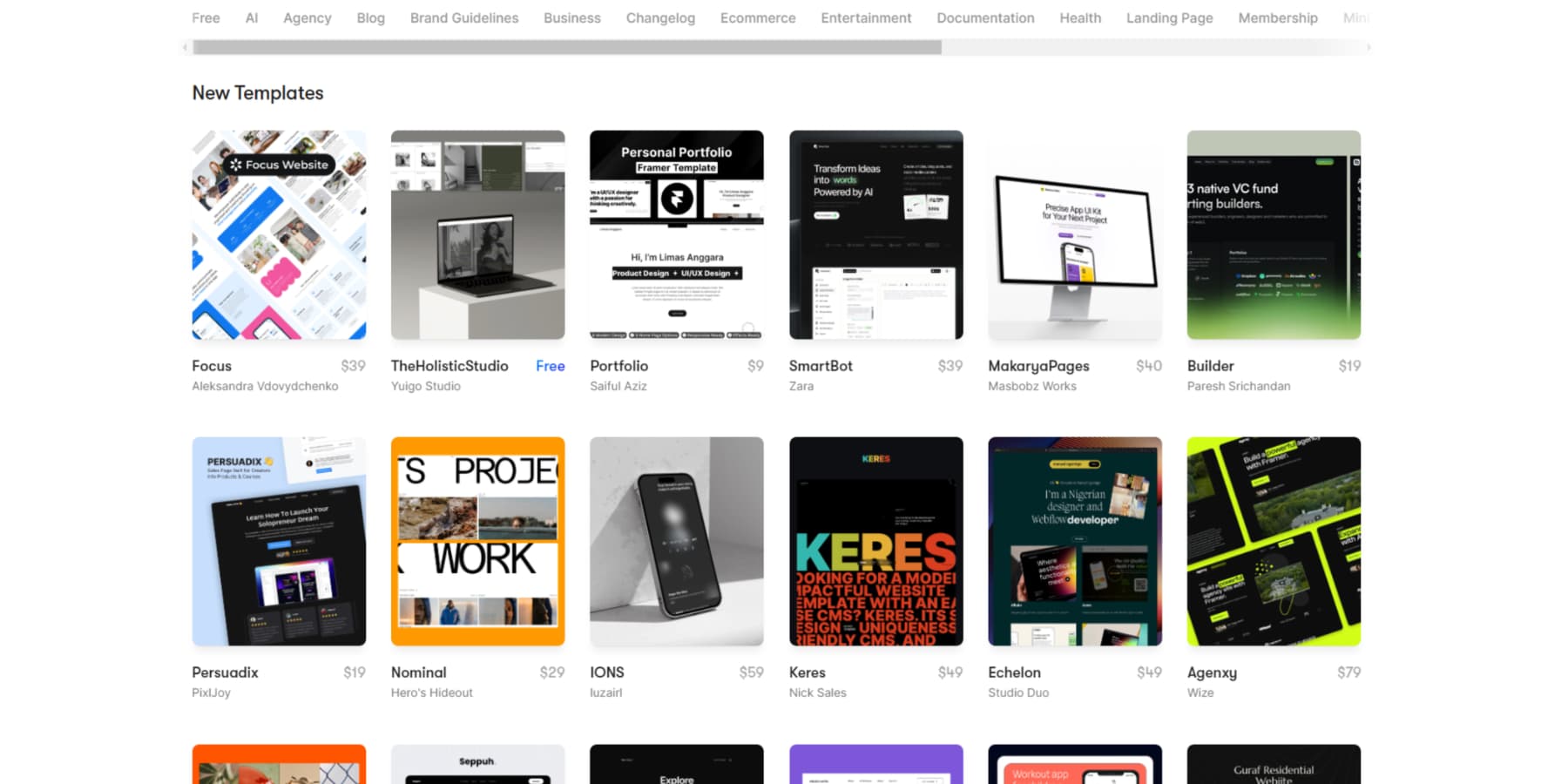
Utiliser des modèles
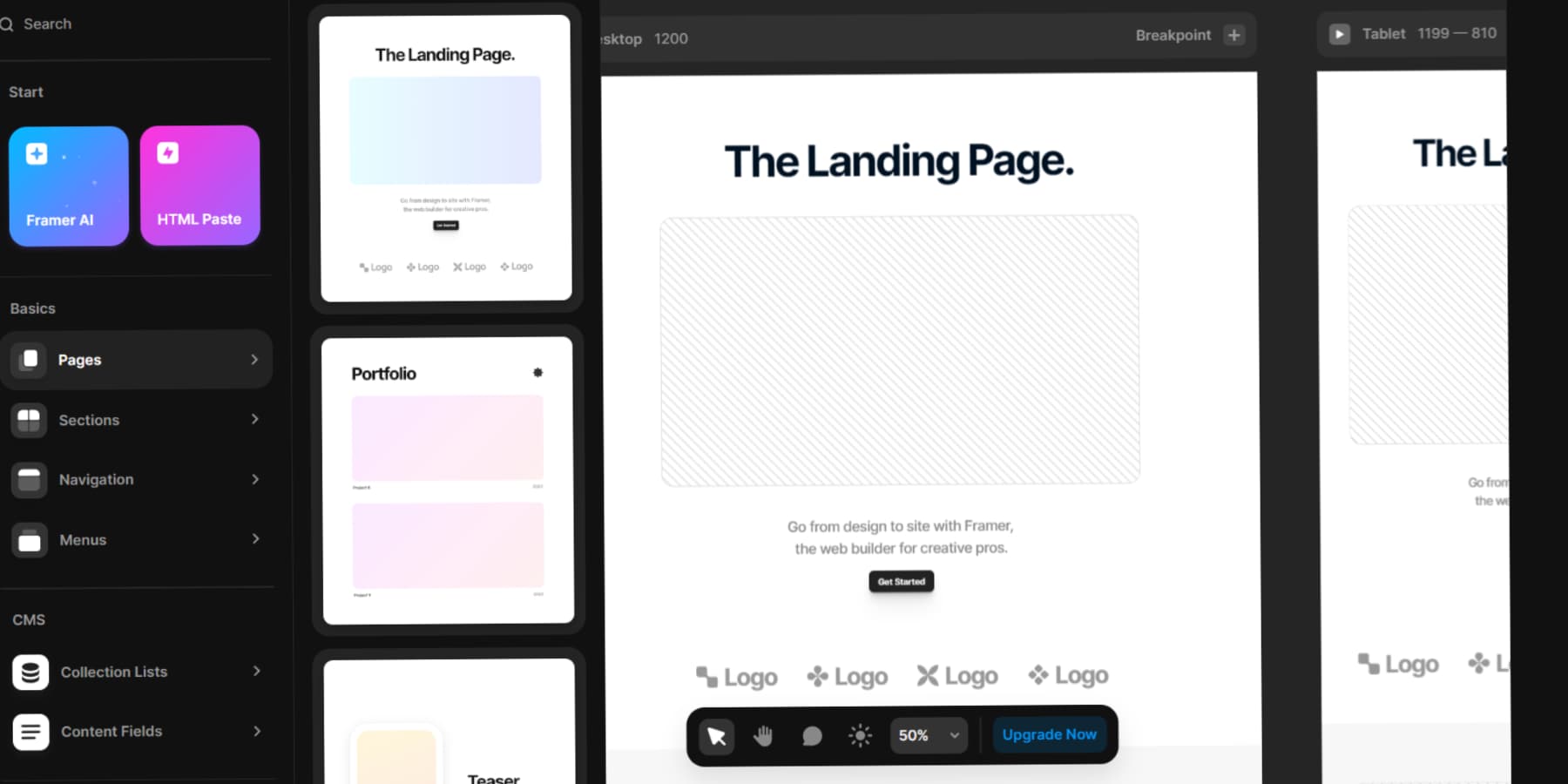
Si vous préférez ne pas utiliser l'IA mais préférez éviter de repartir de zéro, Framer propose plusieurs options sophistiquées pour démarrer votre parcours de développement de site Web.
Tout d'abord, explorez les modèles de Framer, qui sont accessibles sur la gauche après avoir cliqué sur le bouton « Insérer » en haut. Ces modèles proposent des pages de base prédéfinies que vous pouvez importer et adapter en toute transparence à vos besoins.

De plus, vous pouvez consulter le marché de Framer, où des concepteurs tiers talentueux proposent des modèles prédéfinis à l'achat.

Enfin, si vous avez déjà conçu votre site Web sur une plateforme comme Figma, importer votre design sur votre canevas Framer est simple.
Avantages et inconvénients de l'encadreur
Alors que nous terminons notre examen approfondi de Framer, il est également crucial de peser les avantages et les inconvénients de cet outil puissant. Car malgré ses nombreuses fonctionnalités et capacités, aucune technologie n’est parfaite.
Avantages de l'utilisation de Framer
Explorons les caractéristiques qui font de Framer un outil exceptionnel pour améliorer la présence en ligne de votre entreprise :
- Générez des sites Web à l'aide d'invites, comme vous le feriez avec AI Art ou Content.
- Personnalisez les sites Web avec une interface utilisateur familière, principalement si vous avez utilisé Figma.
- S'intègre à Figma. Vous pouvez gagner du temps en copiant et en collant les couches g, les cadres et la mise en page automatique de votre portfolio Figma.
- La liberté de localisation lors de la conception offre une polyvalence, s’affranchissant du modèle traditionnel « boîte ».
- De nombreux guides vidéo en ligne simplifient l’apprentissage de Framer.
- Vous pouvez utiliser un domaine framer.website gratuitement, ce qui facilite le démarrage sans décider d'un nom de domaine.
Inconvénients de l’utilisation de Framer
Prenons maintenant un moment pour discuter de quelques défis auxquels vous pourriez être confronté lors de l'utilisation de Framer et qui pourraient avoir un impact sur le processus de conception de votre site Web :
- Il possède une interface conviviale mais peut encore nécessiter une courbe d'apprentissage pour les nouveaux utilisateurs.
- Bien que le CMS n'égale pas la puissance de WordPress ou de Webflow à des prix comparables.
- Plusieurs utilisateurs ont indiqué que la plate-forme peut prendre du retard ou ne pas fonctionner correctement sur des appareils plus anciens ou moins puissants.
- Les sites Web à forfait gratuit incluent une bannière Framer sur les sites publiés et aucun domaine personnalisé.
- Contrairement à WordPress et Wix, qui offrent des fonctionnalités de commerce électronique natives à ce prix, Framer ne dispose pas de fonctionnalités de commerce électronique.
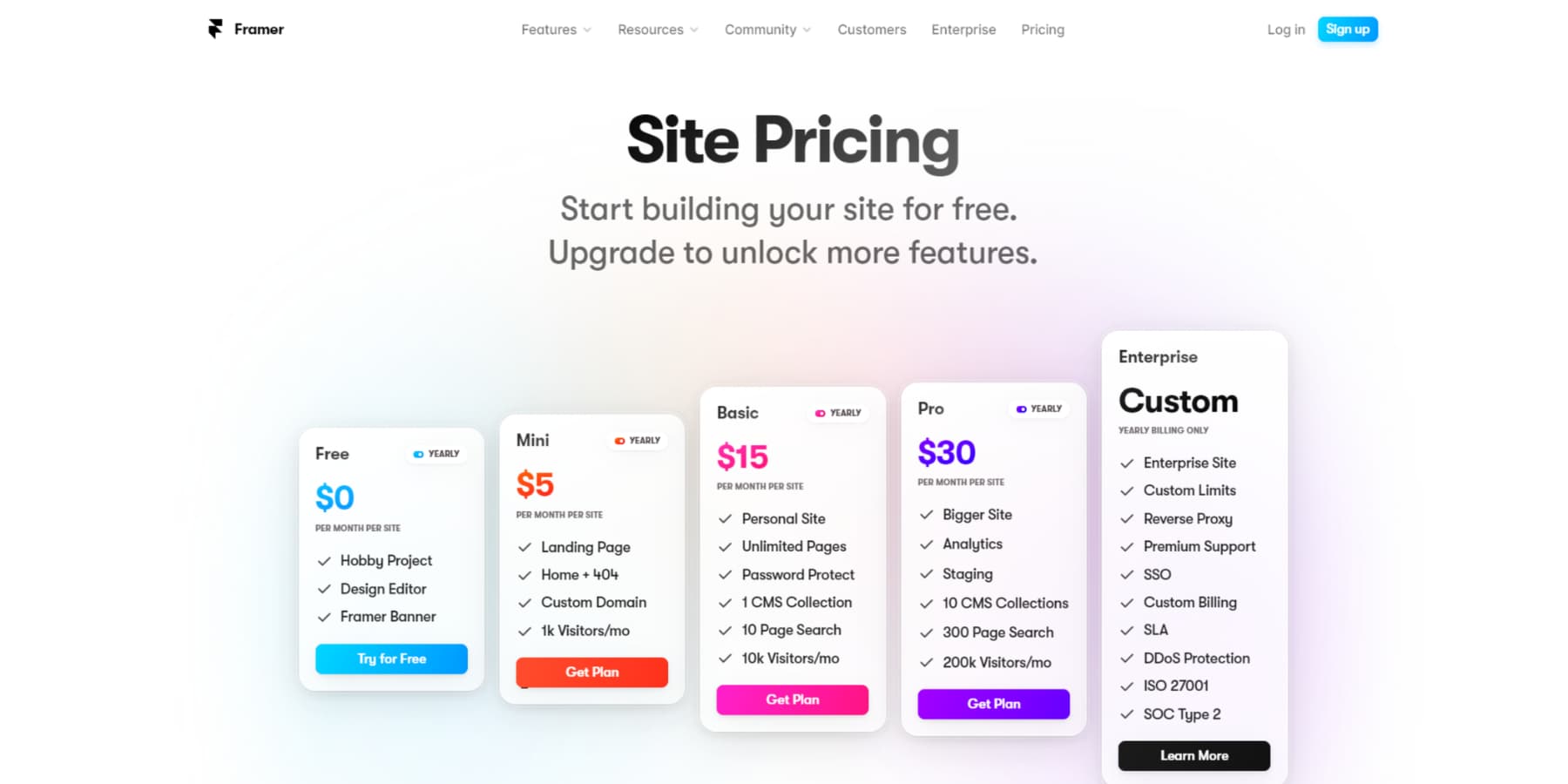
Tarifs de l'encadreur
Framer propose une gamme de niveaux de tarification, chacun avec ses informations détaillées fournies ci-dessous. Cependant, veuillez noter que tous les prix mentionnés sont basés sur un site par site.
Le plan Starter est gratuit et fournit aux utilisateurs les outils nécessaires pour expérimenter Framer et commencer leur parcours de conception. Pour les fonctionnalités du plan de démarrage et des fonctionnalités plus avancées telles que le domaine personnalisé et jusqu'à 1 000 visiteurs/mois, le plan Mini commence à 5 $/mois.
Si vous avez besoin d'options et d'outils haut de gamme pour des projets de conception réguliers, le plan Basic peut vous convenir. À partir de 15 $/mois, il donne accès à des pages illimitées et autorise jusqu'à 10 000 visiteurs/mois.
En revanche, l’abonnement Pro est au prix de 30$/mois. Ce plan débloque toutes les fonctionnalités, y compris les fonctions de préparation, les informations analytiques et la prise en charge jusqu'à 200 000 visiteurs/mois.

Pour conclure
Framer est un outil de conception extraordinaire qui permet aux concepteurs de réaliser des exploits remarquables avec l'aide de l'IA. Il sert de pont, reliant les domaines de la conception et du développement tout en favorisant la collaboration et la compréhension entre les décideurs critiques des projets.
Malgré ses défauts, l'essence innovante de Framer le rend indispensable à tout concepteur de sites Web.
Découvrez Framer aujourd’hui
L’un des aspects de Framer consiste à exploiter l’IA pour le développement de sites Web. Consultez cet article pour en savoir plus sur d'autres plateformes similaires. De plus, des outils tels que Jasper et Writesonic visent à rationaliser davantage le processus de création de votre site Web. Ils aident à générer un contenu précieux et des images esthétiques pour votre site.
Cependant, si vous êtes enclin à utiliser WordPress, le thème Divi et Divi AI peuvent réduire considérablement votre charge de travail. Découvrez comment ici !
Que pensez-vous de l’avenir des outils de prototypage tels que Framer avec l’essor de l’IA ? Nous sommes tout ouïe ! Veuillez les partager dans les commentaires ci-dessous.
