Framer Review - La puissance ultime de la conception Web 2023
Publié: 2023-03-20- Présentation de l'encadreur
- Interface utilisateur et facilité d'utilisation
- Caractéristiques de conception et fonctionnalité
- Modèles Framer : rationaliser votre flux de travail de conception
- Prototypage et interaction
- Exportation et intégration
- Tarifs et forfaits
- Service client
- Conclusion:
Cet article de Framer Review, nous examinerons ce constructeur de site Web sous tous les angles, en vous fournissant une analyse complète. Alors, plongeons !
Alors que les domaines de la conception et du développement Web continuent de progresser, des outils innovants émergent pour aider les professionnels à rationaliser leur travail.
L'un de ces outils pionniers est Framer, un constructeur Web similaire à Webflow. Framer vise à fournir une expérience transparente pour la création de sites Web esthétiques et fonctionnels. La création d'un site Web de haute qualité implique une planification, une conception et un prototypage approfondis pour transmettre des idées, tester des hypothèses et itérer efficacement sur des concepts.
La sélection du bon constructeur de site Web a un impact profond sur l'efficacité globale et le succès d'un projet de conception.
Dans l'industrie concurrentielle d'aujourd'hui, plusieurs créateurs de sites Web se disputent l'attention des concepteurs et des développeurs. Framer se différencie en fusionnant design et code, ce qui permet aux professionnels de créer sans effort des interactions et des animations sophistiquées.
Cette revue vise à offrir une exploration complète des fonctionnalités et des capacités de Framer. Cette revue est écrite pour aider les professionnels à déterminer si Framer est le bon outil pour leurs projets de conception.
Présentation de l'encadreur
Framer combine les fonctionnalités de conception et de code, fournissant un ensemble complet de fonctionnalités. Il est conçu pour faciliter un flux de travail fluide pour les concepteurs et les développeurs.
Ses principales caractéristiques comprennent une vaste bibliothèque de composants, un outil de conception avancé, des options de mise en page adaptables, un système convivial et de prototypage.
S'adressant à une variété d'utilisateurs, Framer est conçu pour accueillir des concepteurs individuels, des développeurs et des équipes travaillant sur des projets de grande envergure. Ses fonctionnalités polyvalentes et sa convivialité le rendent attrayant pour un large public.

Tout comme son principal concurrent, Webflow, Framer propose des plans tarifaires à la fois flexibles et adaptables à divers besoins. Nous avons également présenté Framer comme la meilleure alternative Webflow.
Interface utilisateur et facilité d'utilisation
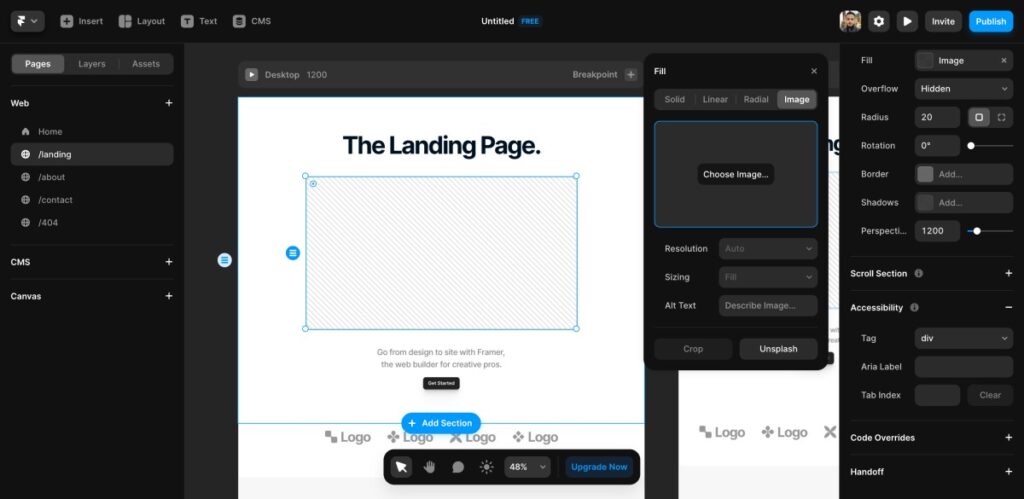
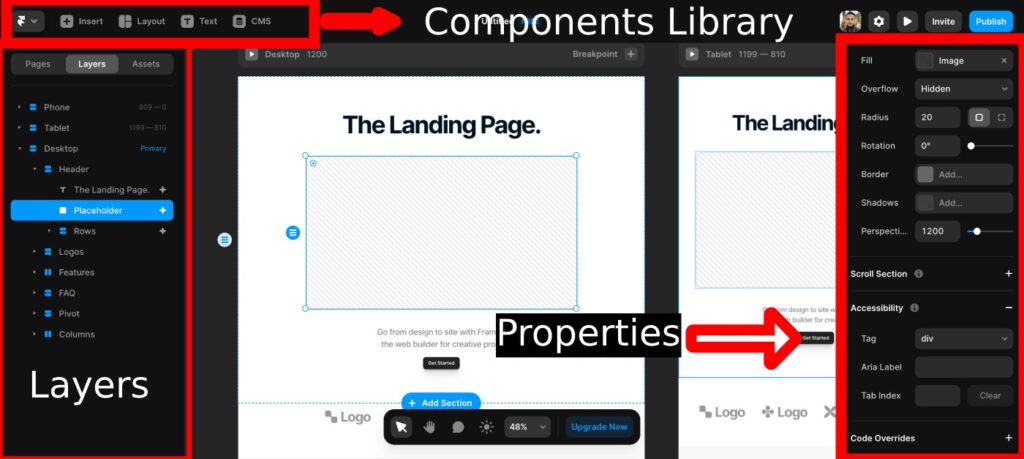
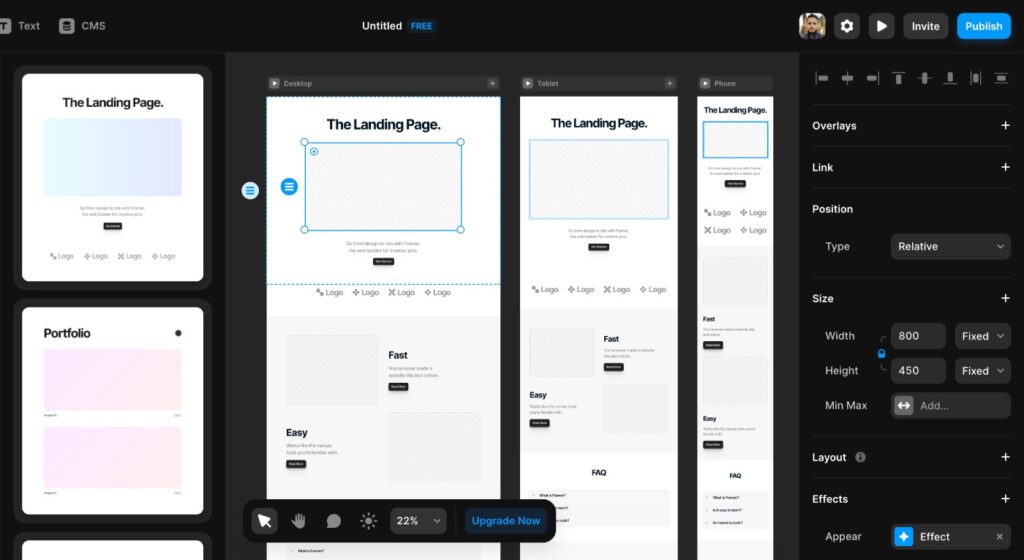
L'interface utilisateur de Framer est soigneusement conçue pour offrir une expérience optimale à ses utilisateurs. Avec sa mise en page propre et fonctionnelle, l'outil se concentre sur une navigation fluide et une expérience conviviale.
L'espace de travail est divisé en sections, telles que le panneau des calques, la bibliothèque de composants et le panneau des propriétés. Cette structure rationalise le processus de conception et maintient votre projet organisé.

Lorsque l'on compare Framer à d'autres outils de prototypage, sa courbe d'apprentissage semble relativement modérée. Alors que certains aspects, tels que l'intégration de code pour des interactions personnalisées, peuvent nécessiter une certaine familiarisation. Dans l'ensemble, la majorité de ses fonctionnalités sont intuitives et faciles à saisir. Cet outil est spécialement destiné aux utilisateurs ayant une expérience préalable des outils de conception. Avec de la pratique, même les débutants peuvent rapidement maîtriser l'utilisation de Framer.
Reconnaissant l'importance des conseils et de l'assistance, Framer fournit une gamme complète de ressources pour aider ses utilisateurs. Leur documentation complète comprend des informations détaillées couvrant tous les aspects de l'outil. Des didacticiels interactifs sont proposés pour améliorer l'expérience d'apprentissage des concepteurs novices et expérimentés.
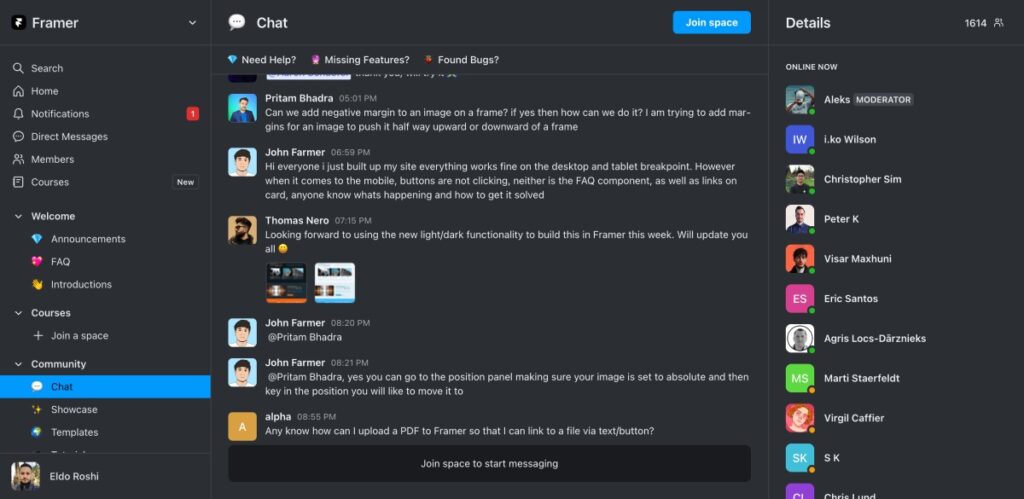
De plus, Framer dispose d'une communauté florissante où les utilisateurs peuvent facilement se connecter et partager des idées pour leur parcours de conception.
La disponibilité de ces ressources garantit que l'aide est toujours à portée de main.
Caractéristiques de conception et fonctionnalité
Framer se distingue par ses caractéristiques de conception et ses fonctionnalités robustes. Cela améliore l'expérience de conception globale et offre aux utilisateurs un ensemble complet d'outils pour créer de superbes sites Web.
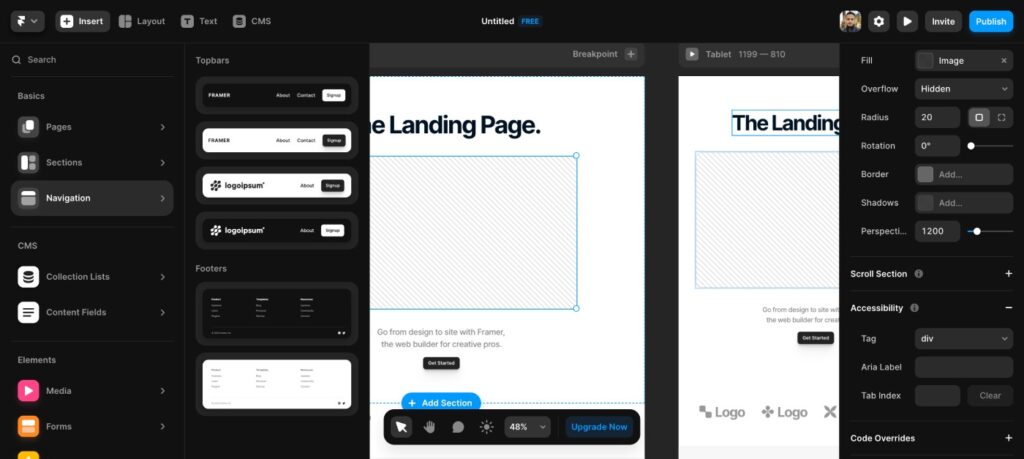
- Bibliothèque de composants, outil de conception et mise en page : la vaste bibliothèque de composants de Framer offre une large gamme d'éléments prédéfinis et personnalisables qui facilitent le processus de conception. L'outil de conception permet la création et la modification transparentes d'éléments visuels. Les options de mise en page adaptables permettent aux utilisateurs de créer des conceptions réactives qui ont fière allure sur n'importe quel appareil.

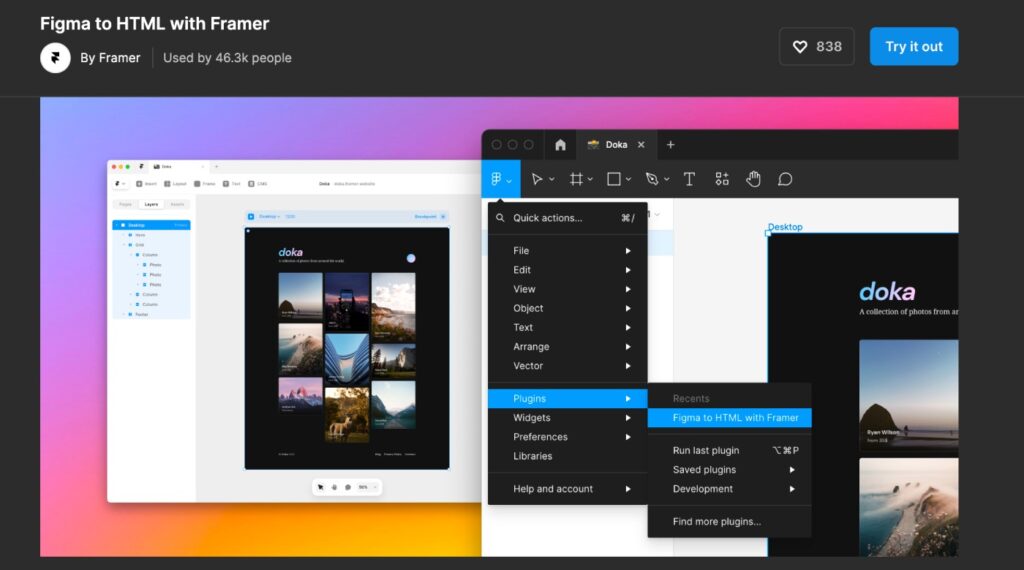
- Options d'importation : Framer comprend l'importance de la compatibilité avec d'autres outils de conception, c'est pourquoi il propose des options d'importation pratiques. Cette fonctionnalité permet aux utilisateurs d'importer facilement des conceptions à partir d'outils populaires tels que Sketch ou Figma. De cette façon, les utilisateurs peuvent travailler sur différentes plates-formes et peuvent être intégrés de manière transparente dans Framer.

- Capacités de conception réactive : les fonctionnalités de réactivité de Framer permettent aux concepteurs de créer des sites Web qui s'adaptent sans effort à différentes tailles et orientations d'écran. Ces fonctionnalités garantissent que le produit final est visuellement attrayant et qu'il navigue de manière fluide sur différents appareils.

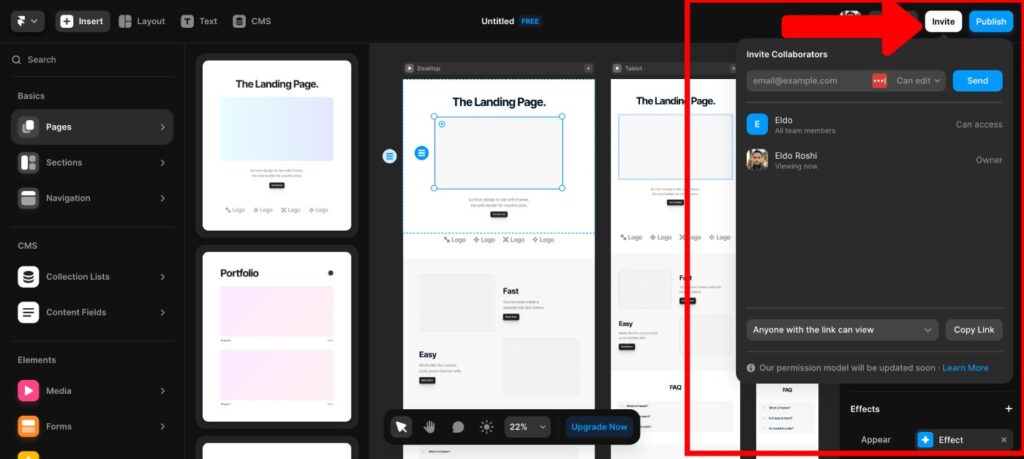
- Fonctionnalités de collaboration : la collaboration en temps réel fait partie intégrante de la réussite de tout projet, et Framer tient ses promesses sur ce front. La plate-forme permet aux utilisateurs d'ajouter des commentaires, de partager leurs conceptions et de collaborer en temps réel avec des collègues ou des clients. Ce niveau d'interaction permet une communication efficace et accélère le processus de conception. Garantit également que toutes les personnes impliquées peuvent apporter leurs commentaires et leurs idées pour enrichir le résultat final.

Framer est le constructeur de site Web idéal pour les concepteurs qui peuvent créer un site Web à partir de zéro sans développeur.
Modèles Framer : rationaliser votre flux de travail de conception
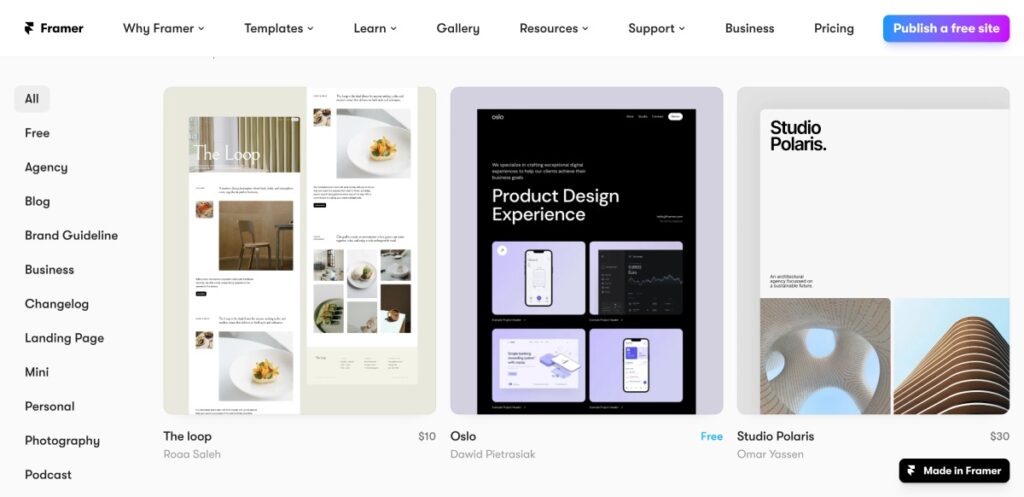
Le processus créatif derrière le développement de sites Web et de produits numériques exceptionnels peut être long et complexe. Les modèles Framer sont conçus pour aider les concepteurs et les développeurs à rationaliser leur flux de travail et à démarrer rapidement leurs projets.

Ces modèles préconçus englobent divers secteurs, cas d'utilisation et modèles de conception, offrant aux utilisateurs un point de départ solide sur lequel s'appuyer et personnaliser en fonction de leurs besoins uniques.
L'un des principaux avantages de l'utilisation des modèles Framer est la possibilité de gagner un temps précieux lors des étapes de conception initiales.
Modèles conçus par des professionnels, Framer permet aux utilisateurs de se concentrer sur la personnalisation de leurs projets au lieu de partir de zéro. De plus, ces modèles sont conçus avec des principes de conception réactifs et interactifs à l'esprit. Ces modèles garantissent une expérience utilisateur attrayante et de haute qualité sur tous les appareils.

Un autre aspect précieux des modèles Framer est la possibilité de partager des connaissances et de collaborer au sein de la communauté Framer. Les utilisateurs peuvent enregistrer, partager et apprendre des modèles les uns des autres, favorisant la créativité et favorisant l'échange d'idées qui contribuent à des processus de conception transparents et efficaces.
En conclusion, les modèles Framer sont une ressource puissante qui peut considérablement accélérer le flux de travail de conception. Les modèles garantissent que le produit final est à la fois visuellement attrayant et interactif.
En résumé, Framer fournit une multitude de fonctionnalités de conception et de fonctionnalités qui répondent aux besoins spécifiques d'un large éventail d'utilisateurs, leur permettant de créer des sites Web de haute qualité.
Prototypage et interaction
Les fonctionnalités de prototypage et d'interaction de Framer sont conçues pour permettre aux utilisateurs de créer des sites Web attrayants et interactifs de manière transparente.

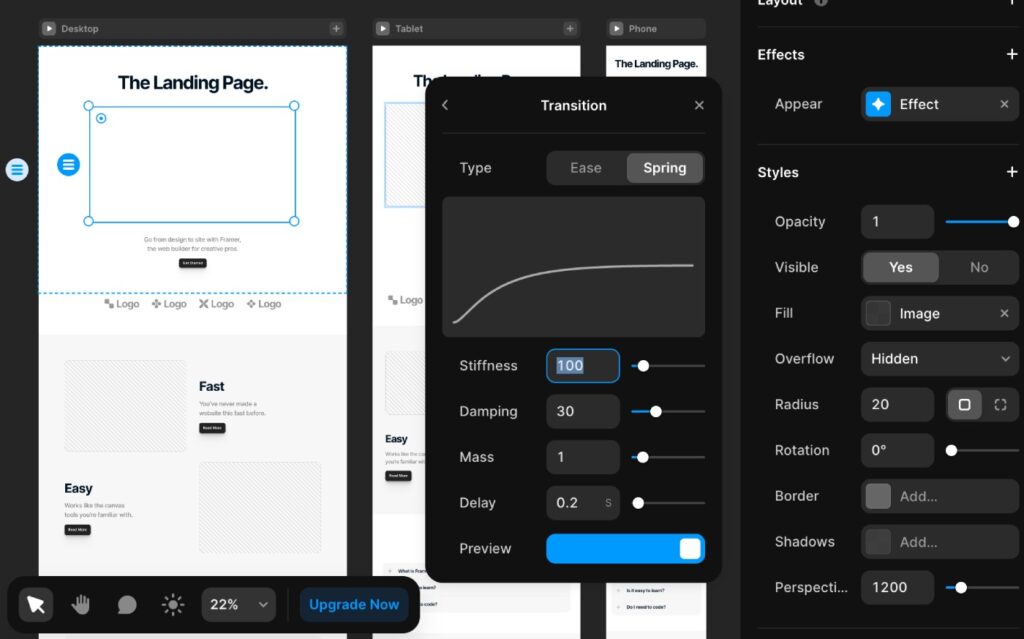
- Prototypage basé sur la chronologie : Framer utilise une approche de prototypage basée sur la chronologie, ce qui simplifie le processus de création d'animations et d'interactions complexes. Cette approche visuelle permet aux concepteurs de contrôler le timing, l'accélération et la séquence des événements, ce qui leur permet de créer des animations fluides et captivantes avec précision.
- Interactions dans Framer : la plate-forme offre un large éventail de possibilités d'interaction, telles que des animations, des gestes et des transitions. Ces éléments permettent aux concepteurs de créer des expériences dynamiques et immersives sur leurs sites Web ou leurs prototypes. En utilisant le vaste catalogue d'interactions de Framer, les concepteurs ont la possibilité d'expérimenter et d'affiner leurs interfaces, créant ainsi des expériences uniques.
- Comparaison des capacités de prototypage : par rapport à d'autres outils, Framer fournit des capacités de prototypage de base et avancées. Alors que certaines plates-formes se concentrent principalement sur les interactions et les transitions de base, Framer permet aux utilisateurs d'approfondir et de créer des animations et des gestes complexes. Framer offre plus d'options de contrôle et de personnalisation à grain fin.
- Fonctionnalité logique de Framer : Logic, une fonctionnalité puissante de Framer, permet aux utilisateurs de créer des interactions conditionnelles et des transitions dynamiques sans avoir à écrire de code. Cette fonctionnalité permet aux concepteurs de concevoir des interfaces plus intelligentes et réactives, améliorant ainsi l'expérience utilisateur globale. Avec la fonction logique de Framer, même les non-codeurs peuvent créer des interactions complexes en définissant visuellement des conditions basées sur la logique.
En conclusion, Framer excelle dans ses capacités de prototypage et d'interaction, offrant des options de base et avancées pour les utilisateurs de différents niveaux de compétence.
La combinaison du prototypage basé sur la chronologie et de la fonction intuitive Logic permet aux concepteurs de créer des expériences Web plus attrayantes et interactives.
Les fonctionnalités complètes de Framer permettent aux utilisateurs de concevoir des prototypes et des sites Web qui se démarquent dans le paysage numérique concurrentiel.
Exportation et intégration
La flexibilité de Framer en matière d'exportation et d'intégration simplifie le processus de partage et de mise en œuvre de projets de conception sur différentes plates-formes.
- Options d'exportation : Framer fournit aux utilisateurs plusieurs formats pour exporter leurs éléments de conception, notamment PNG, JPEG, SVG et GIF. Ces différents formats répondent à différents cas d'utilisation et garantissent que les concepteurs peuvent facilement intégrer leurs conceptions dans des sites Web sans aucun problème de compatibilité.
- Exportation de code : Un avantage significatif de l'utilisation de Framer est la possibilité d'exporter du code en HTML, CSS et JavaScript. Cette fonctionnalité accélère le processus de développement car elle permet de convertir directement la conception en un prototype ou un site Web fonctionnel. En éliminant le besoin de codage manuel ou de conversion, cette fonctionnalité permet d'économiser du temps et des efforts.
- Transfert de projet et assistance aux développeurs : Framer garantit un transfert de projet fluide et efficace en consolidant les éléments de conception, les interactions et le code sur une seule plate-forme. Cette approche facilite la communication entre les concepteurs et les développeurs. Cette fonctionnalité leur permet de collaborer efficacement à l'amélioration et à la mise en œuvre du produit final.
- Intégrations avec des outils tiers : Framer propose des intégrations avec divers outils tiers, tels que Slack et Google Drive, pour rationaliser le flux de travail global. Ces intégrations facilitent une collaboration, une gestion de projet et un partage de fichiers efficaces entre les membres de l'équipe, améliorant encore le processus de conception et de développement.
En résumé, les options d'exportation et d'intégration de Framer sont essentielles pour établir une communication transparente entre les équipes de conception et de développement.
Sa variété de formats d'exportation, ses capacités d'exportation de code et ses intégrations tierces garantissent que les utilisateurs disposent de tout ce dont ils ont besoin pour passer facilement de l'idéation au produit final.
Tarifs et forfaits
Les plans tarifaires de Framer répondent aux différents besoins des utilisateurs en offrant des niveaux distincts, garantissant que les clients potentiels peuvent trouver un plan qui correspond à leur budget et à leurs exigences.

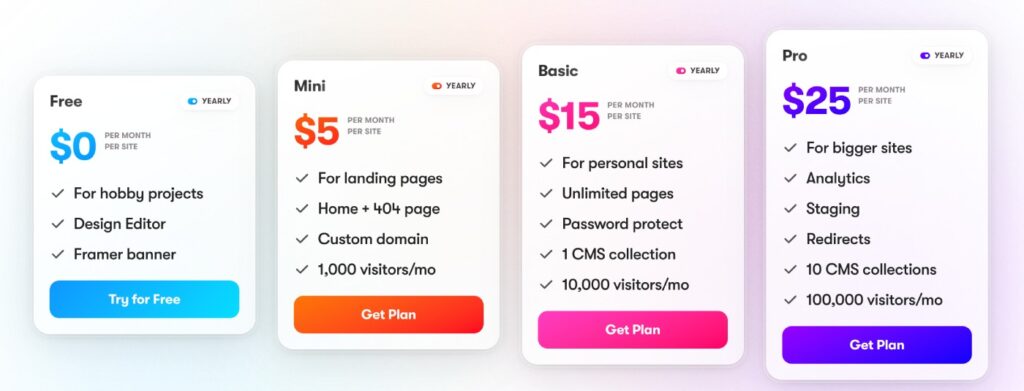
Les principaux forfaits sont :
Plan gratuit (0 $/mois) - Pour les projets de loisirs, éditeur de conception, bannière Framer
Mini (5 $/mois) - Pour les pages de destination, page d'accueil + 404, domaine personnalisé, 1000 visiteurs/mois
Basique (15 $/mois) – Pour les sites personnels, pages illimitées, protection par mot de passe, 1 collection CMS, 10 000 visiteurs/mois
Pro (25 $/mois) - Pour les sites plus grands, Analytics, Staging, Redirections, 10 collections CMS, 100 000 visiteurs/mois
Comparaison des plans tarifaires : la structure tarifaire de Framer comprend des plans individuels et d'équipe, conçus pour répondre aux besoins des concepteurs indépendants, des développeurs ou des grandes organisations. Les plans individuels commencent par un niveau gratuit pour les utilisateurs qui explorent l'outil ou travaillent sur des projets plus petits. Le plan Pro étend l'accès aux fonctionnalités premium et aux outils collaboratifs. Les plans d'équipe, en revanche, sont généralement accompagnés de fonctionnalités supplémentaires qui facilitent la collaboration, la gestion de projet et les fonctionnalités de conception avancées, en fonction des besoins de l'organisation.
Réductions pour un usage éducatif : Framer reconnaît l'importance de soutenir les étudiants et les établissements d'enseignement. En conséquence, ils offrent diverses réductions sur leurs plans tarifaires à des fins éducatives. Les étudiants, les enseignants et les établissements d'enseignement peuvent profiter de ces remises lorsqu'ils s'abonnent à Framer, leur offrant un accès exclusif à des fonctionnalités premium à un tarif réduit.
Comparaison des prix avec d'autres outils de prototypage : lorsque vous comparez les prix de Framer à d'autres outils de prototypage, il est essentiel de prendre en compte la gamme de fonctionnalités, l'évolutivité et la convivialité offertes par Framer. Alors que certains outils alternatifs peuvent fournir des fonctionnalités de base à un prix inférieur, la combinaison des capacités de conception et de codage de Framer garantit que les utilisateurs reçoivent une solution complète qui justifie son coût. De plus, la disponibilité d'essais gratuits et de remises éducatives garantit que Framer reste accessible à un public plus large.
En conclusion, les plans tarifaires de Framer répondent à divers besoins et budgets, garantissant que l'outil est adaptable aux concepteurs individuels, aux développeurs et aux grandes équipes. En tenant compte de la variété des fonctionnalités, de l'évolutivité et des fonctionnalités, Framer offre à ses utilisateurs une valeur convaincante pour leur investissement.
Service client
Framer accorde la priorité à la satisfaction du client et propose une large gamme d'options d'assistance pour répondre aux divers besoins et requêtes des utilisateurs.
Options de support client : Framer fournit une base de connaissances complète pour répondre aux questions courantes et guider les utilisateurs à travers les fonctionnalités de la plate-forme. Les utilisateurs peuvent facilement accéder à l'assistance via le chat en direct, permettant une assistance en temps réel directement de l'équipe Framer. De plus, Framer offre une assistance par e-mail, permettant aux utilisateurs de soumettre des requêtes détaillées et de recevoir des réponses rapides et complètes.
Documentation et didacticiels : pour aider les utilisateurs à naviguer efficacement sur la plate-forme et à tirer le meilleur parti de ses fonctionnalités, Framer propose une documentation complète englobant tous les aspects de l'outil. Des didacticiels interactifs sont également disponibles, destinés aux concepteurs débutants et expérimentés. Ces ressources facilitent une expérience d'apprentissage transparente, permettant aux utilisateurs de développer rapidement leur maîtrise de l'utilisation de Framer.
Soutien communautaire : Une communauté forte favorise l'apprentissage, la collaboration et la croissance. Framer dispose d'une communauté florissante sur divers canaux tels que les forums, les événements et les plateformes de médias sociaux. Les utilisateurs peuvent s'engager activement avec d'autres designers, partager des idées, apporter des commentaires et trouver des solutions aux défis. Cette approche axée sur la communauté garantit que les utilisateurs peuvent compter sur un réseau de pairs pour les aider à exceller dans leurs objectifs de conception.

En résumé, le système de support client de Framer est conçu pour fournir aux utilisateurs une multitude de ressources et de canaux pour les aider à naviguer sur la plate-forme, à apprendre de nouvelles fonctionnalités et à relever tous les défis auxquels ils sont confrontés. La disponibilité de la documentation, des didacticiels et une communauté florissante garantissent que les utilisateurs disposent d'un support suffisant pour tirer le meilleur parti de leur parcours de conception avec Framer.
Conclusion:
Framer est un outil de conception et de création de sites Web polyvalent qui offre une multitude de fonctionnalités et de fonctionnalités pour répondre aux divers besoins des utilisateurs. Avec sa puissante bibliothèque de composants, son outil de conception avancé, ses options de mise en page flexibles, son prototypage basé sur la chronologie et ses capacités d'interaction exceptionnelles. Framer permet aux professionnels de créer efficacement des sites Web visuellement époustouflants, réactifs et attrayants.
Parmi ses principaux avantages figurent une interface utilisateur sophistiquée et des fonctionnalités de collaboration transparentes. Il propose des options d'exportation et d'intégration polyvalentes, ainsi qu'une accessibilité via des essais gratuits, des remises éducatives et divers plans tarifaires.
Framer est bien adapté à un large éventail d'utilisateurs, des professionnels de la conception et des développeurs individuels aux grandes équipes travaillant sur des projets de grande envergure.
En conclusion, Framer présente un package convaincant pour les professionnels à la recherche d'un outil complet et innovant pour rationaliser leur processus de conception, créer des prototypes interactifs et créer facilement des sites Web fonctionnels. Compte tenu du vaste ensemble de fonctionnalités, de la flexibilité et de la compatibilité avec les diverses exigences des utilisateurs, Framer est un investissement rentable pour les professionnels qui souhaitent élever leurs capacités de conception et créer des expériences Web captivantes.
En tant que l'un des co-fondateurs de Codeless, j'apporte à la table une expertise dans le développement d'applications WordPress et Web, ainsi qu'une expérience dans la gestion efficace de l'hébergement et des serveurs. Ma passion pour l'acquisition de connaissances et mon enthousiasme pour construire et tester de nouvelles technologies me poussent à innover et à m'améliorer constamment.
