Top 6 des alternatives Figma gratuites pour une conception d'interface utilisateur élégante
Publié: 2022-10-10Vous devez avoir entendu dire qu'Adobe a acquis Figma avec 20 milliards de dollars. Cela soulève automatiquement la question de savoir comment Adobe va gérer Figma. Continuera-t-il à proposer un forfait gratuit ou l'annulera-t-il ? Pourtant, le plan gratuit est disponible, mais à tout moment, Adobe peut décider d'annuler le plan gratuit de Figma.
Donc, si vous êtes intelligent et proactif, vous devez penser à des alternatives Figma gratuites dès le départ. Et pour rendre votre chasse facile et fluide, j'ai rassemblé les 6 meilleures alternatives Figma gratuites . Sans surprise, la plupart de ces outils ont des forfaits payants aux côtés de forfaits gratuits.
Avant de plonger dans les alternatives gratuites de Figma ou les outils équivalents gratuits de Figma, permettez-moi de donner un aperçu de Figma. De toute évidence, les concepteurs UI/UX connaissent déjà bien Figma. Mais pour les débutants, un aperçu de Figma sera super utile, n'est-ce pas ?
Qu'est-ce que Figma :
En termes simples, Figma est un outil de conception collaborative, généralement utilisé pour concevoir des interfaces utilisateur. Il s'agit d'un outil de craquage pour la conception de wireframes, de prototypes et d'interfaces d'applications de sites Web . La meilleure partie de l'outil de conception est son ensemble de fonctionnalités pratiques, notamment des outils vectoriels robustes, des commentaires en temps réel, le partage instantané des travaux en cours, des couches illimitées, etc.
Figma, contrairement à d'autres outils de conception similaires, est entièrement basé sur un navigateur. Cela signifie que vous n'avez pas besoin d'installer le logiciel sur différents appareils ou plates-formes pour accéder à vos projets. Au lieu de cela, vous pouvez accéder à votre projet à tout moment depuis n'importe quel appareil en ouvrant simplement votre navigateur.
Ce qui distingue Figma, c'est qu'il permet de créer et de stocker 3 projets actifs à la fois. Et c'est cool, non ? Il vous offre une immense opportunité d'apprendre et d'expérimenter de petits projets.
Pourquoi avoir besoin d'alternatives à Figma :
Même si Figma est livré avec des fonctionnalités et des avantages utiles , il a aussi son propre ensemble de démérites. Vous vous demandez quels sont-ils? Eh bien, c'est exactement ce que je vais aborder dans cette section. En raison de ces inconvénients de Figma, vous devez rechercher des alternatives Figma.
En dehors de cela, la récente acquisition de Figma par Adobe a également suscité des inquiétudes parmi ses utilisateurs. Pas à cause de l'acquisition, mais plutôt en raison de la peur de perdre l'accès à ses ressources organisées par la communauté ainsi que la disponibilité d'un plan gratuit.
Que vous souhaitiez concevoir une interface utilisateur pour votre site Web WordPress ou toute autre application, vous rencontrerez les démérites de Figma. Voyons rapidement pourquoi vous avez précisément besoin d'alternatives Figma-
- Une application lourde à utiliser
- Nécessite un système haut de gamme pour fonctionner
- La fonction de zoom n'est pas à la hauteur
- L'intégration des designers est un grand défi
- Le plan Premium n'est pas économique
Les 6 meilleures alternatives Figma gratuites parmi lesquelles choisir:
Il est maintenant temps de découvrir les 6 meilleures alternatives Figma gratuites et open source . J'ai effectué des recherches approfondies sur les alternatives open-source Figma pour tirer le meilleur parti des outils de conception UI et UX. Ces outils de type Figma sont riches en fonctionnalités, conviviaux et utiles pour les conceptions UI et UX. Vérifions-les-
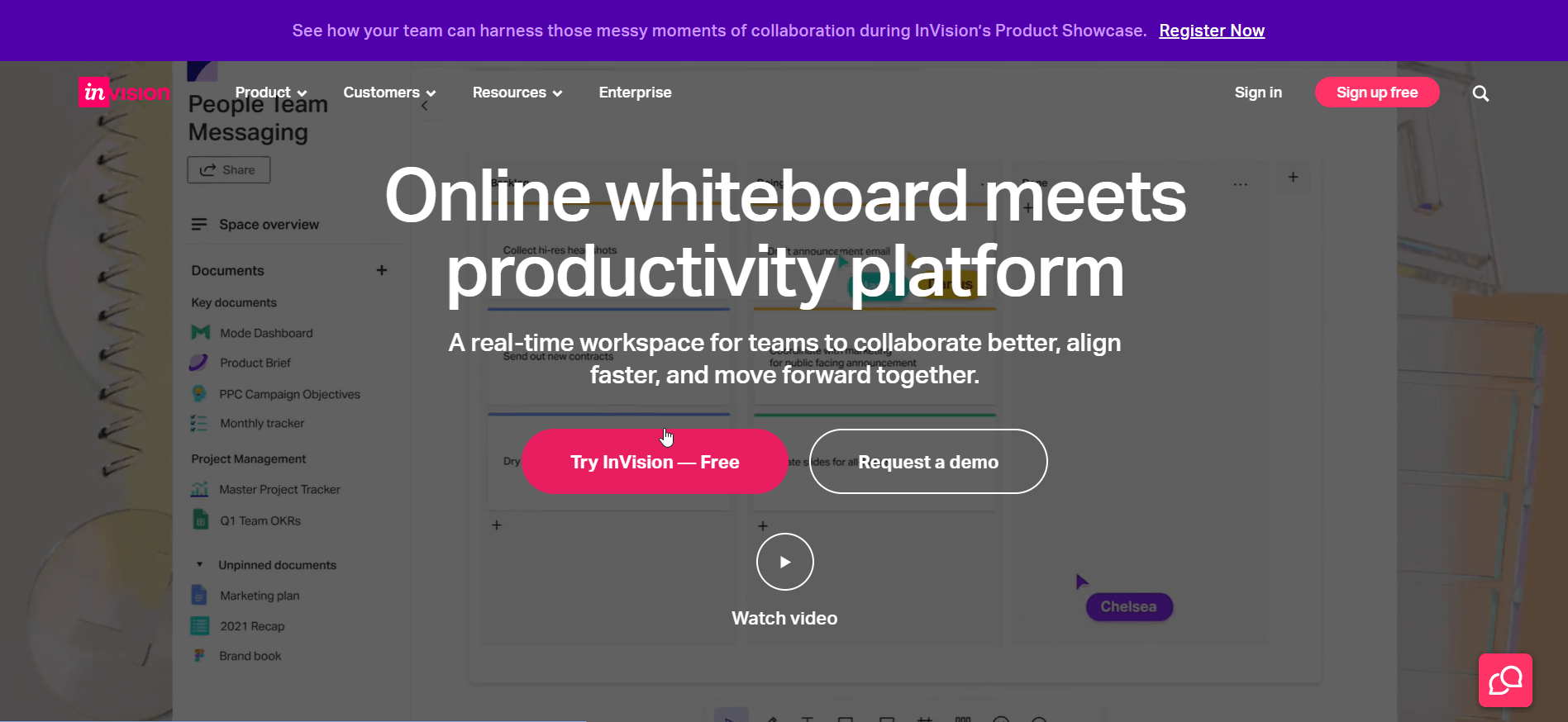
InVision :
InVision est un outil de prototypage et une alternative de craquage à Figma. Il est utilisé à la fois pour la conception et le développement de l'interface/de l'expérience utilisateur. InVision est une plate-forme basée sur l'adhésion, mais la bonne chose est qu'elle permet aux membres et aux non-membres de collaborer sur un projet.

InVision dispose d'un espace de travail en temps réel permettant aux équipes de bien collaborer et de s'aligner plus rapidement les unes sur les autres. Grâce aux fonctionnalités collaboratives de cet équivalent Figma, les concepteurs travaillant sur un projet peuvent facilement ajouter, afficher des commentaires et réfléchir visuellement.
Non seulement les concepteurs, mais même les développeurs peuvent également communiquer leurs détails avec un grand confort. Par rapport à Figma, ses prix de mise à niveau sont bien plus compétitifs et flexibles. Son forfait gratuit autorise 10 utilisateurs actifs avec 3 créations de documents. Les plans Premium d'InVision offrent plus de fonctionnalités et d'avantages.
Faits saillants de base :
- Des tonnes d'options de personnalisation sont disponibles
- Simple et intuitif
- Le plan gratuit permet à 10 utilisateurs actifs et à la création de 3 documents
- Gestion de projet simplifiée pour les concepteurs
- Conception collaborative et organisation
- Commentaires sur la conception et commentaires
Avantages:
- Processus d'intégration optimisé
- Bonne maîtrise du design
- S'intègre à plusieurs plates-formes telles que Slack, Sketch, Microsoft Teams, Adobe, etc.
- Conçu pour tout le monde, des indépendants aux entreprises mondiales
- Historique des versions disponible
Les inconvénients:
- Cher pour les grandes équipes
- L'intégration peut parfois être peu fiable
Quant-UX :
Quant-UX est livré avec une interface de conception robuste qui rivalise bien pour remplacer Figma. Cette application Web vise principalement à rendre le processus de transfert aux développeurs aussi simple et pratique que possible. Quant-UX est livré avec une fonctionnalité hors concours et c'est la capacité d'isoler la logique de conception et la logique métier.

Ceci est exécuté grâce à l'effet de levier du composant QUX qui crée du code à la volée. Avec cet outil de conception de prototype, vous avez la possibilité de créer un prototype personnalisé. Vous pouvez également sélectionner toutes les tailles d'écran disponibles pour un téléphone Android, un iPhone ou un ordinateur de bureau.
Un aspect remarquable de Quant-UX est que de nouvelles fonctionnalités y sont constamment ajoutées. L'application Web se concentre sur les tests en vous permettant d'importer vos conceptions ou de créer une maquette simple. De plus, l'outil vous permet d'accéder à certaines choses sans vous inscrire. Cependant, pour profiter de toutes les fonctionnalités, vous devez créer un compte.
Faits saillants de base :
- Un excellent outil pour le prototypage et les tests
- Fournit un accès limité sans inscription
- De nouvelles fonctionnalités bêta sont ajoutées en permanence
- Option d'auto-hébergement disponible
Avantages

- Des outils robustes pour la conception visuelle
- La génération de code pour HTML, CSS, etc. se fait à la volée
- L'interface utilisateur et la logique métier apparaissent séparément, offrant aux concepteurs et aux développeurs plus de liberté pour choisir les outils
- Livré avec un style de composant avec une riche bibliothèque de ressources
- Plus important encore, 100 % open source
Les inconvénients
- Disponible uniquement en tant qu'application Web et aucune option de téléchargement
- Fournit un contrôle limité sur les actifs.
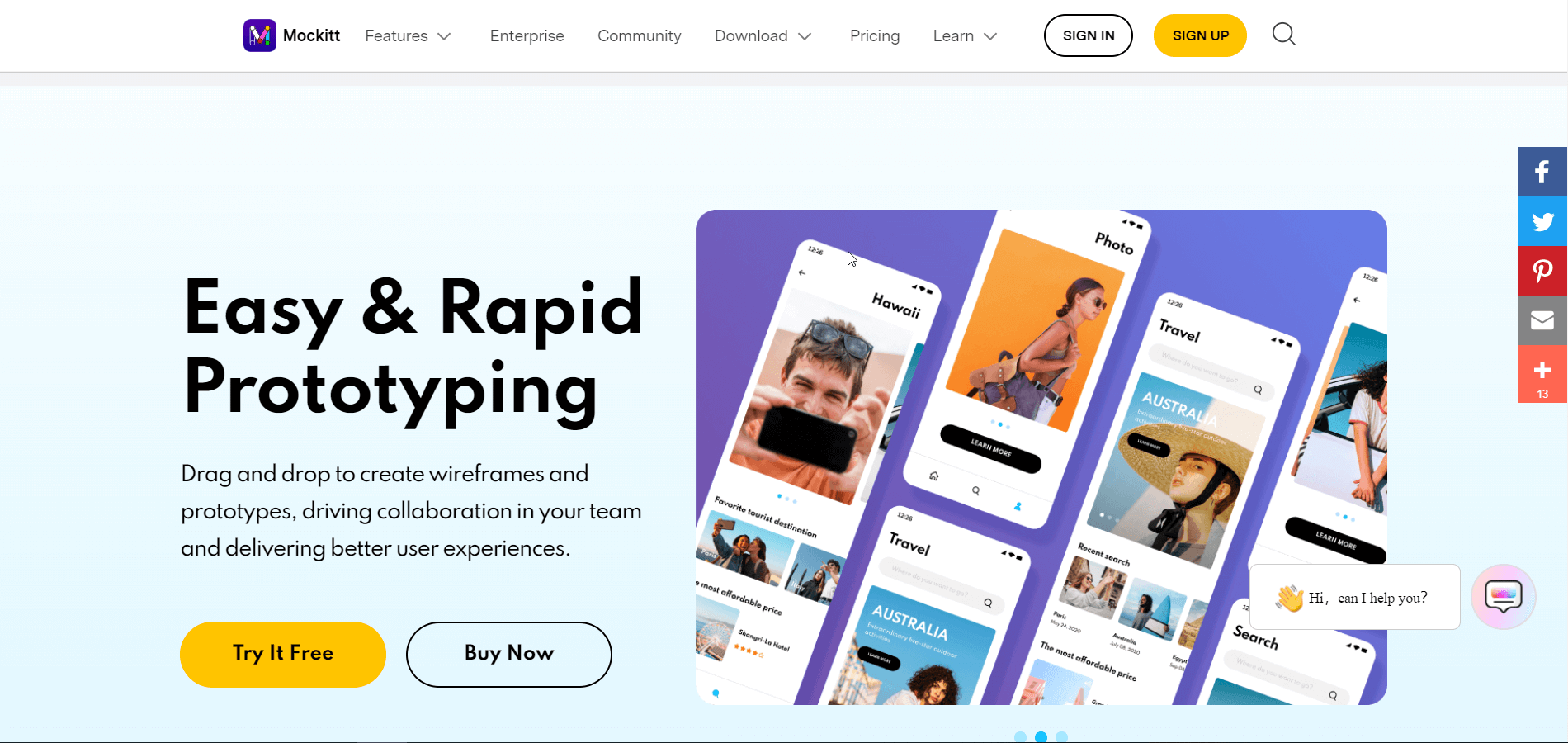
Wondershare Mockit :
Wondershare Mockitt est un autre outil de conception d'interface utilisateur similaire à Figma. Non seulement il offre des fonctionnalités d'alignement et des capacités de collaboration , mais il vous offre également une prise en charge plus large de la plate-forme de système d'exploitation . Ces plates-formes incluent les navigateurs, Windows, macOS et Ubuntu (Linux) avec synchronisation en temps réel.

Si vous recherchez un outil de conception avec une interface utilisateur simple mais des fonctionnalités puissantes, Mockitt est la plate-forme qu'il vous faut. Grâce à sa courbe d'apprentissage nulle, même les débutants peuvent déployer cette application de conception UI/UX intuitive. Il vous permet de produire des graphiques vectoriels au pixel près et évolutifs afin que vous puissiez vous concentrer sur la forme et la forme.
Faits saillants de base :
- Une grande bibliothèque de ressources gratuite avec toutes les icônes, composants, widgets et modèles liés à la conception
- Une variété d'outils de conception riches
- De nombreux modes de présentation pour mettre en valeur vos présentations clients
- Partage facile des prototypes à afficher sur les ordinateurs de bureau et les appareils mobiles
- Une disponibilité de la version cloud pour un accès direct au navigateur
- Un mécanisme de transfert exhaustif libérant vos concepteurs et responsabilisant vos développeurs
Avantages :
- Interface rapide et réactive
- Offre plus de 500 widgets et modèles
- Co-éditer et co-gérer plusieurs projets
- Outils de conception complets avec composants personnalisables
- Vaste bibliothèque d'assets et d'effets
- Facilité de travail de n'importe où avec un seul compte
- Indépendant de la plateforme
Les inconvénients:
- Disponibilité limitée de l'utilisation de l'écran dans la version gratuite
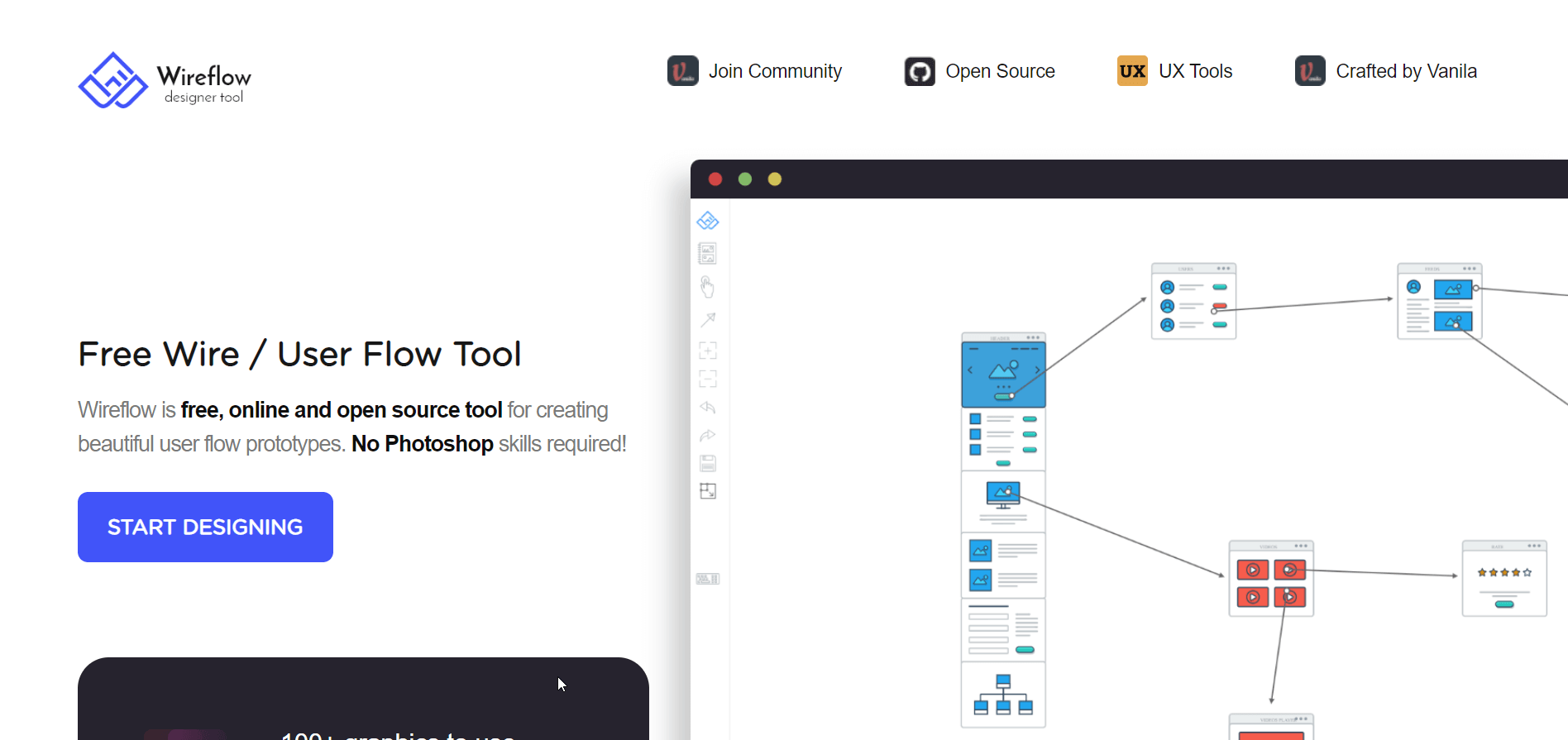
Filaire :
Wireflow est un majestueux outil de prototype de flux d'utilisateurs vous permettant de concevoir des prototypes fascinants de sites Web, d'applications et de produits numériques. L'attrait particulier de l'outil de conception est qu'il n'a pas d'option payante. Cela signifie que son utilisation est gratuite.

De plus, vous n'avez pas besoin de créer un compte pour accéder à l'outil. Tout ce que vous avez à faire est de visiter leur site Web et de commencer à partir de là. Et ensuite, vous pouvez faire un remue-méninges tout en collaborant avec d'autres pour planifier votre projet.
Même s'il n'y a pas eu d'activité de développement récente pour Wireflow depuis 2021, il est toujours actif et reste l'un des meilleurs choix pour les solutions gratuites et open source. Pour plus d'informations sur Wireflow, vous pouvez consulter sa page GitHub.
Faits saillants de base :
- Entièrement gratuit à utiliser.
- Aucune option premium n'est disponible
- Pas maintenu activement
Avantages:
- Permet une meilleure collaboration
- Décourage les dérapages du projet et la refonte coûteuse
- Cracker d'un outil de brainstorming
Les inconvénients:
- Manque de flux utilisateur détaillé
Penpot :
Penpot obtient une traction rapide parmi les concepteurs d'interface utilisateur et d'UX et se présente comme un logiciel solide de type Figma ou même un tueur de Figma. Les utilisateurs aiment apparemment l'outil et ses offres. Il est principalement conçu pour les équipes inter-domaines.

Penpot est indépendant du système d'exploitation et est une plate-forme entièrement basée sur le Web. Ce qui distingue Penpot, c'est qu'il déploie SVG comme format natif, ce qui est rare mais offre également des avantages substantiels aux concepteurs.
Faits saillants de base :
- Option d'auto-hébergement disponible
- Utilise SVG comme format natif.
- Entièrement basé sur le Web et un outil multiplateforme
- Autonomisé par la communauté
Avantages:
- Plateforme open source et basée sur le Web
- Intégration des palettes
- Feedback intégré à l'outil
- Bibliothèques et kits d'interface utilisateur disponibles
Les inconvénients:
- Un nombre limité de fonctionnalités sont disponibles
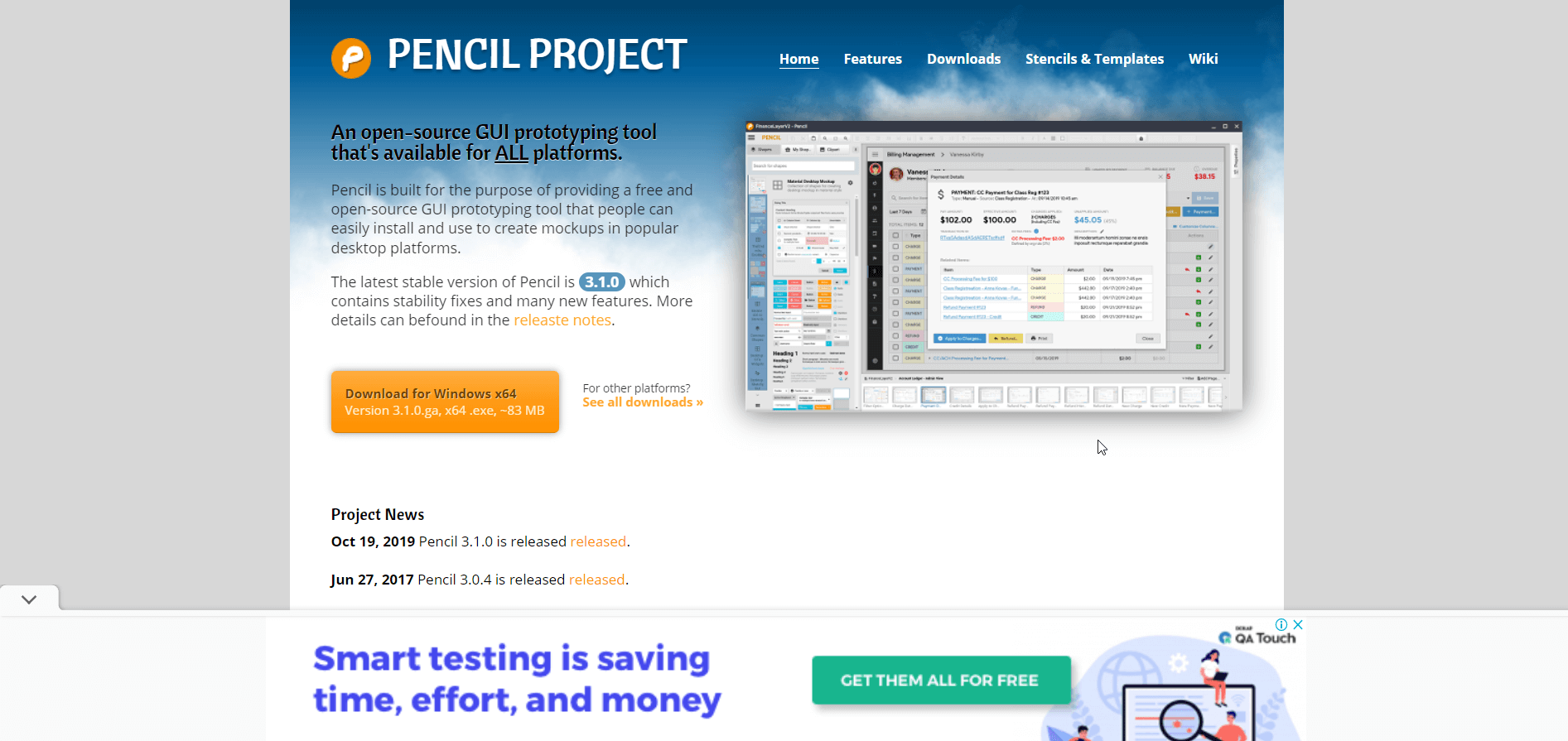
Projet de crayon :
Outil d'interface utilisateur graphique, Pencil Project est utilisé à la fois par les concepteurs et les développeurs. Ils l'utilisent pour créer des structures filaires, des prototypes et des maquettes de sites Web en utilisant divers outils intégrés. Comme la rédaction traite d'outils gratuits et open source, Pencil Project est l'un des meilleurs choix compte tenu des fonctionnalités qu'il offre.

Outre le déploiement de l'outil de conception d'interfaces graphiques à partir de zéro, Pencil Project intègre des formes prédéfinies pour différentes catégories de conception. Pencil Project n'est pas basé sur des vecteurs, contrairement à Figma. Au lieu de cela, ses projets sont exportés sous forme de pages Web, de fichiers PNG ou de fichiers PDF ou SVG.
Faits saillants de base :
- Gratuit et open source
- Facile et utile pour le front-end
- Exportable dans divers formats de fichiers tels que PNG, SVG, PDF, etc.
- Permet de concevoir des structures filaires, des prototypes et des maquettes pour Android et ordinateur de bureau
Avantages:
- Un outil flexible pour développer des applications android ou IOS.
- L'outil parfait pour réaliser des prototypes et concevoir des wireframes.
- Aucune limitation du nombre de conceptions de maquettes et de partage avec les gens
Les inconvénients:
- Un peu lent à s'ouvrir
- L'interface utilisateur est dépassée
À vous
Pour résumer, Figma est un outil de conception UI et UX majestueux et cela ne fait aucun doute. Pourtant, un grand nombre de concepteurs d'interface utilisateur et d'UX considèrent Figma comme leur outil de conception incontournable. Que ce soit pour le prototypage, le wireframing ou la conception complète d'une interface, Figma reste leur premier choix.
Mais cela ne signifie pas que vous ne devriez pas penser aux alternatives Figma. En fait, si vous souhaitez maîtriser à la fois la conception UI et UX, vous devez avoir des compétences dans d'autres applications et outils de conception similaires. Et si certains de ces outils sont open source, c'est la cerise sur le gâteau.
C'est exactement ce sur quoi cet article s'est concentré et a rassemblé les 6 meilleures alternatives Figma gratuites. Vous êtes le bienvenu pour choisir l'un d'entre eux que vous trouvez utile et pratique. Je vous souhaite tout le meilleur pour votre projet de conception à venir ! Pour en savoir plus sur nous et nos produits, visitez notre site Web.
