Comment créer un formulaire WordPress Freshdesk (en toute simplicité)
Publié: 2020-08-07Avez-vous besoin de créer un formulaire WordPress Freshdesk ? Il est très facile d'utiliser les informations des formulaires WordPress pour créer de nouveaux tickets dans Freshdesk.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire Freshdesk pour votre site WordPress.
Créez votre formulaire WordPress Freshdesk maintenant
Qu'est-ce que Freshdesk ?
Freshdesk est une plateforme de support client. Il vous aide à gérer les tickets de support et à créer une documentation utile pour vos utilisateurs.
Vous pouvez choisir parmi 5 plans tarifaires différents, du plan gratuit Sprout au plan Forest. Sur Forest, vous pouvez configurer des bots pour gérer les demandes.
Freshdesk a ses propres formulaires de ticket, mais vous pouvez utiliser WPForms pour créer des formulaires avec plus de fonctionnalités. Par exemple, vous pouvez :
- Utilisez la logique conditionnelle pour masquer les champs jusqu'à ce que votre visiteur en ait besoin
- Créez un formulaire hors ligne pour pouvoir accepter les billets sur une connexion Internet irrégulière
- Permettez aux utilisateurs de télécharger des fichiers CSV sur WordPress lorsqu'ils soumettent un ticket.
Maintenant que vous en savez un peu plus sur Freshdesk, explorons comment créer un formulaire WordPress Freshdesk pour vos tickets d'assistance.
Comment créer un formulaire WordPress Freshdesk
Nous allons parcourir le processus de configuration étape par étape.
Voici une table des matières pour vous aider à suivre le tutoriel :
- Installer le plugin WPForms
- Créez votre formulaire WordPress Freshdesk
- Ajoutez votre formulaire WordPress Freshdesk à votre site Web
- Connecter WPForms à Zapier
- Connecter Zapier à Freshdesk
- Testez votre intégration WordPress Freshdesk
Commençons par installer un plugin de création de formulaire simple.
Étape 1 : Installez le plugin WPForms
La première chose à faire est d'installer le plugin WPForms.
WPForms facilite la création de tout type de formulaire pour votre site Web. Vous pouvez intégrer vos formulaires sans écrire de code.
Si vous avez besoin d'aide pour installer WPForms, consultez ce tutoriel simple sur la façon d'installer un plugin dans WordPress.
N'oubliez pas d'activer le plugin sur votre site WordPress.
Terminé? Vous êtes maintenant prêt à créer votre premier formulaire.
Étape 2 : Créez votre formulaire WordPress Freshdesk
WPForms est livré avec plus de 100 modèles de formulaires très faciles à personnaliser.
Commençons par le modèle de formulaire de ticket de support.
Dans le tableau de bord WordPress, sous WPForms, cliquez sur Ajouter un nouveau .
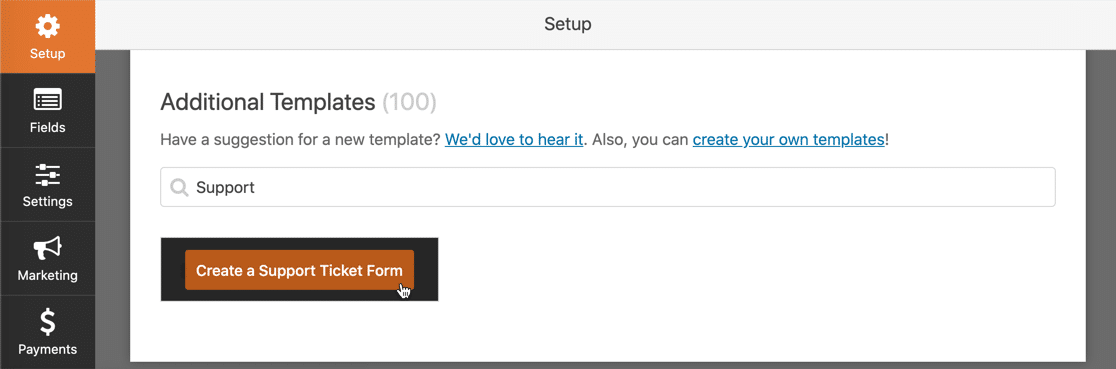
Recherchez des modèles supplémentaires , puis recherchez « assistance » pour trouver le modèle.
Cliquez sur le modèle pour l'ouvrir.

Nous devons maintenant modifier le formulaire pour qu'il corresponde à Freshdesk. Zapier va chercher 5 champs :
- Sujet
- Taper
- La description
- Priorité .
Vous pouvez ajouter tout cela à votre formulaire. Mais vous préférerez peut-être ignorer Type et Priorité et les définir dans Zapier afin que l'utilisateur ne les voie pas.
Vous pouvez également ajouter des champs supplémentaires à votre formulaire. Par exemple, vous pouvez accepter les téléchargements de fichiers ou des informations supplémentaires. N'oubliez pas que des champs supplémentaires seront inclus dans les notifications par e-mail, mais ils ne seront pas enregistrés dans Freshdesk.
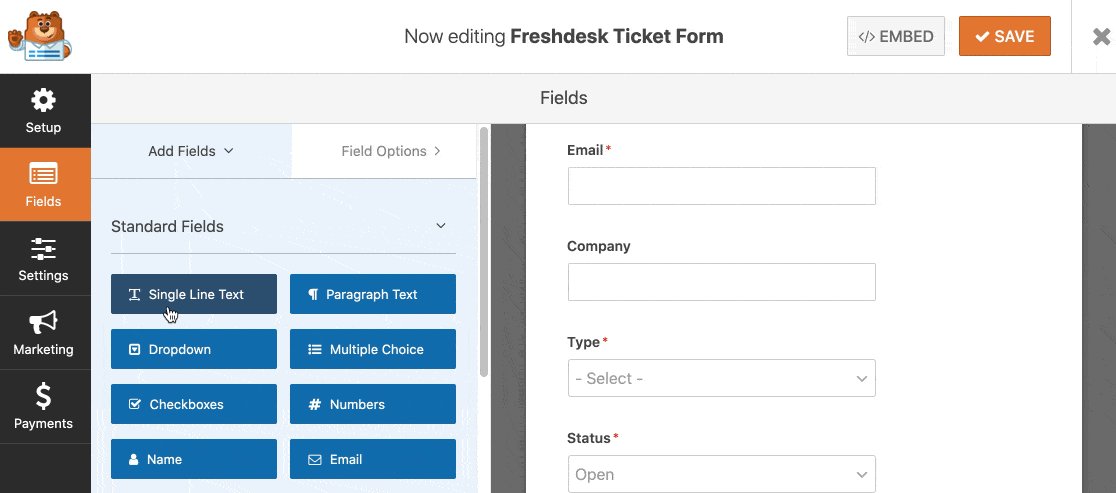
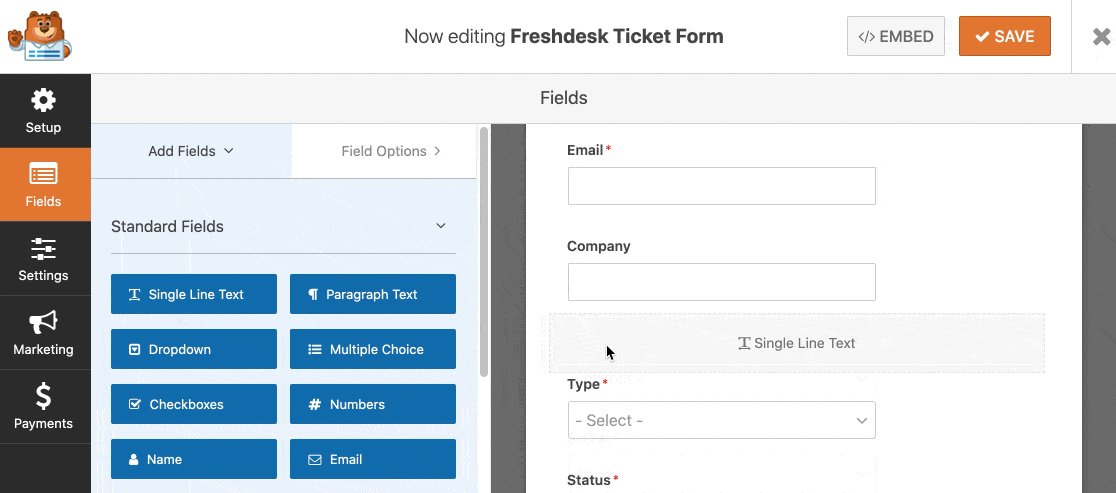
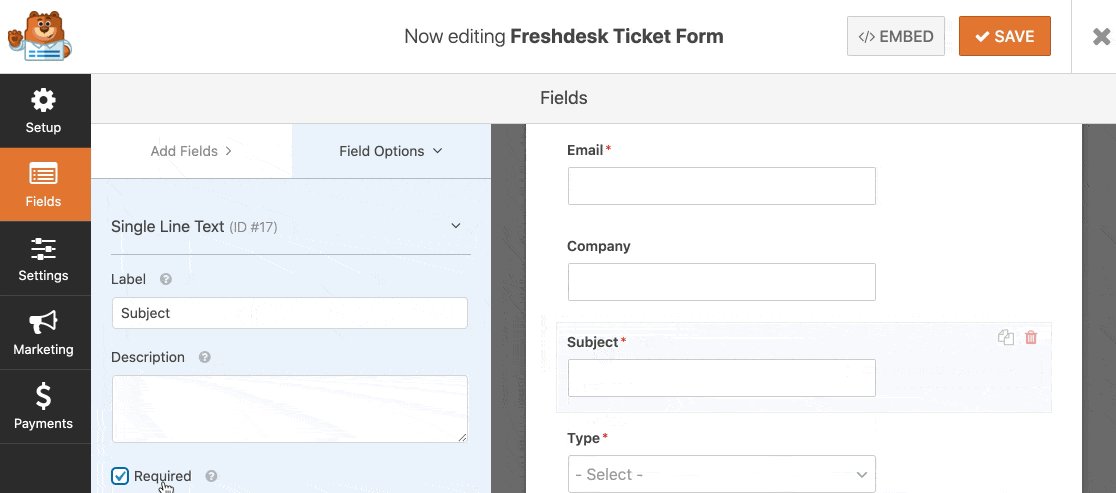
Construisons maintenant notre formulaire. Dans le générateur de formulaires, faites glisser les champs dont vous avez besoin du générateur de formulaires sur la gauche vers le volet d'aperçu sur le côté droit.

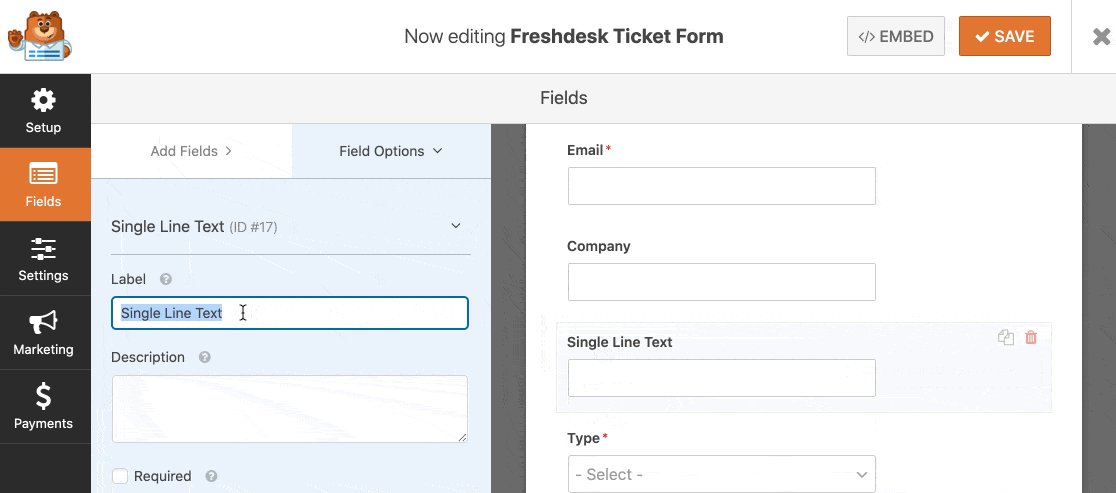
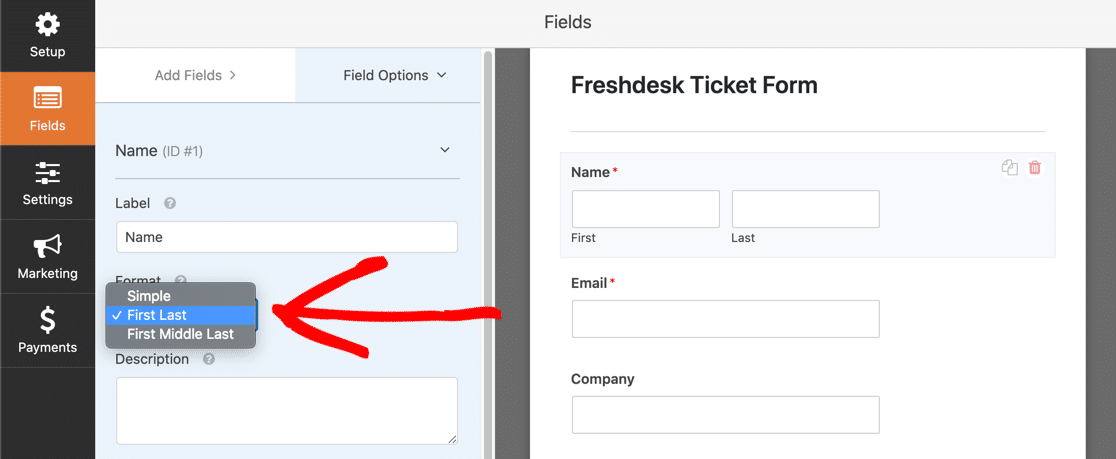
Vous pouvez également personnaliser les champs de formulaire en cliquant dessus dans l'éditeur de formulaire. Les paramètres du champ s'ouvrent sur la gauche.
Par exemple, vous pouvez modifier le champ Nom pour saisir le nom de votre visiteur de différentes manières.

Lorsque vous ajoutez des champs de liste déroulante, gardez à l'esprit qu'ils seront par défaut le premier choix de réponse. Si vous préférez que l'utilisateur fasse activement un choix, vous pouvez utiliser un texte d'espace réservé afin qu'aucune des réponses ne soit sélectionnée par défaut.
Si vous souhaitez diviser votre formulaire en plusieurs pages, découvrez comment créer un formulaire en plusieurs parties dans WordPress.
OK - il semble que nous ayons terminé le montage. N'oubliez pas d'enregistrer votre formulaire lorsque vous êtes satisfait de son apparence.
Étape 3 : Ajoutez votre formulaire Freshdesk à votre site Web
Il est maintenant temps d'ajouter votre formulaire à votre site Web.
Vous pouvez ajouter votre formulaire Freshdesk n'importe où dans WordPress, notamment :
- Dans un poste
- Sur une page
- Dans la barre latérale.
Dans cet exemple, nous allons créer une page pour le formulaire.
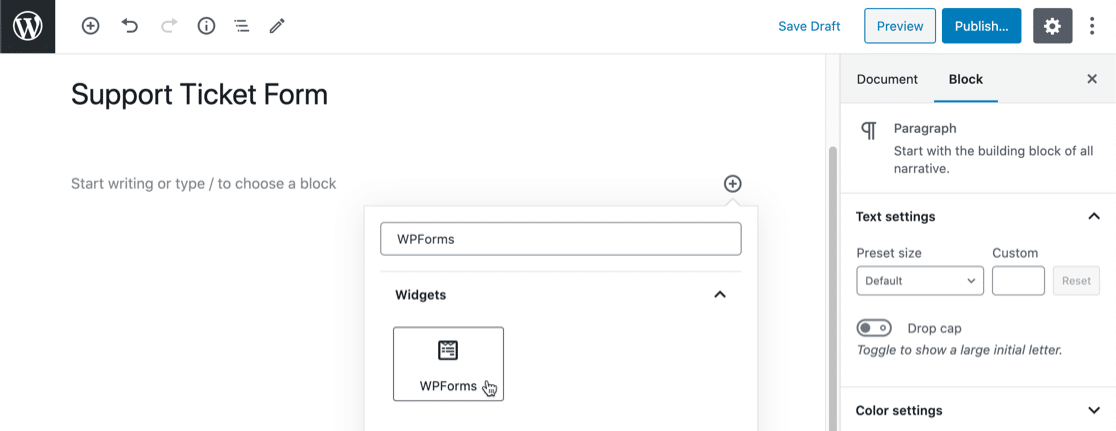
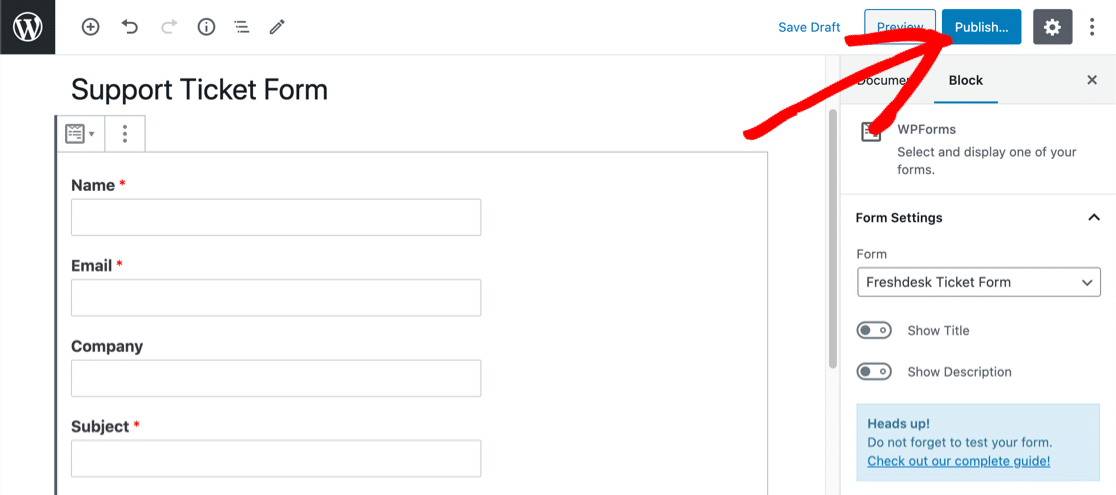
Créez une nouvelle page dans WordPress, puis cliquez sur l'icône plus dans l'éditeur de blocs.
Recherchez le widget WPForms et cliquez dessus.

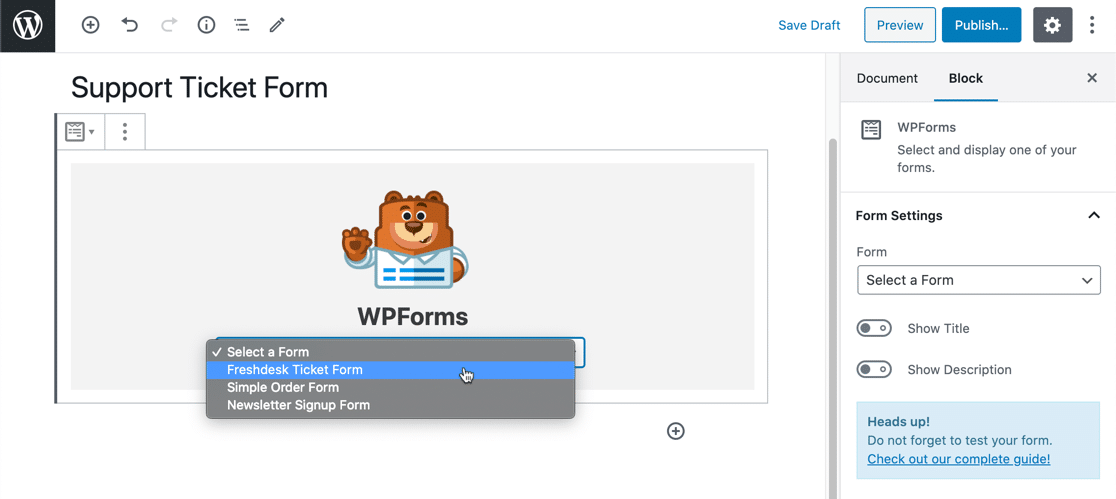
Dans la liste déroulante, sélectionnez le formulaire que vous avez créé à l'étape 2.


Cliquez maintenant sur le bouton bleu Publier ou Mettre à jour pour afficher votre formulaire sur votre site Web.

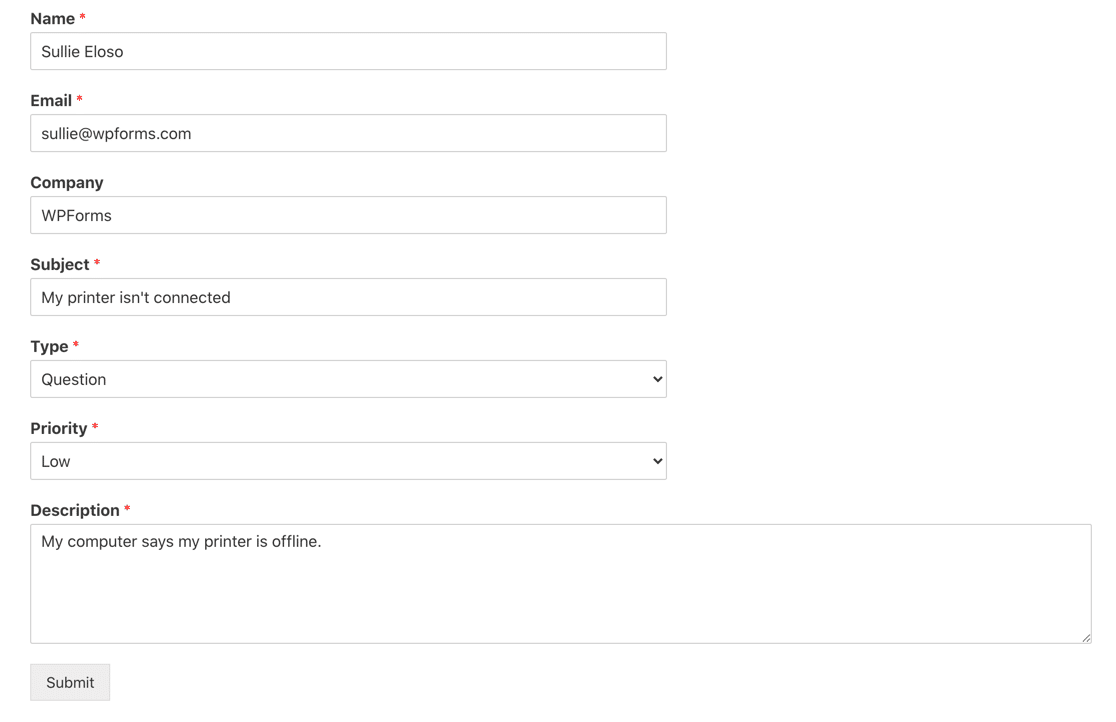
N'oubliez pas : vous devez tester le formulaire au moins une fois pour que Zapier puisse voir une entrée valide.
Allez-y, remplissez votre formulaire et soumettez-le.

Nous avons fini de travailler sur WordPress pour le moment. Passons à Zapier.
Étape 4: Connectez WPForms à Zapier
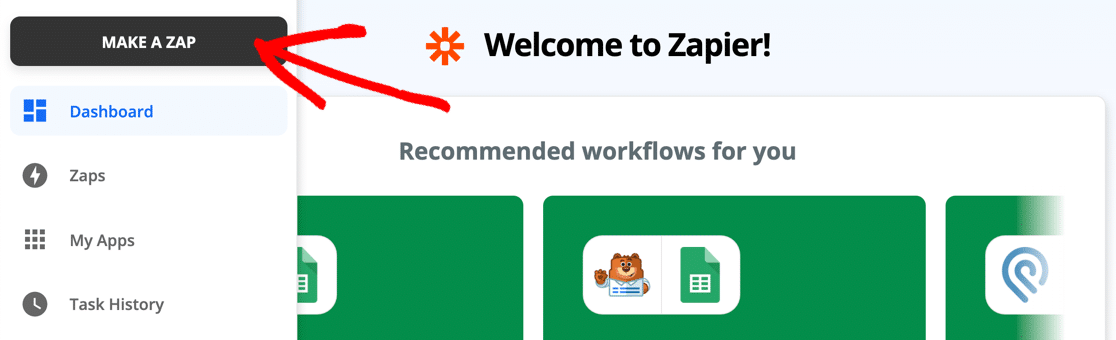
Connectez-vous à Zapier pour créer votre intégration WordPress Freshdesk.
En haut à gauche, cliquez sur Créer un zap .

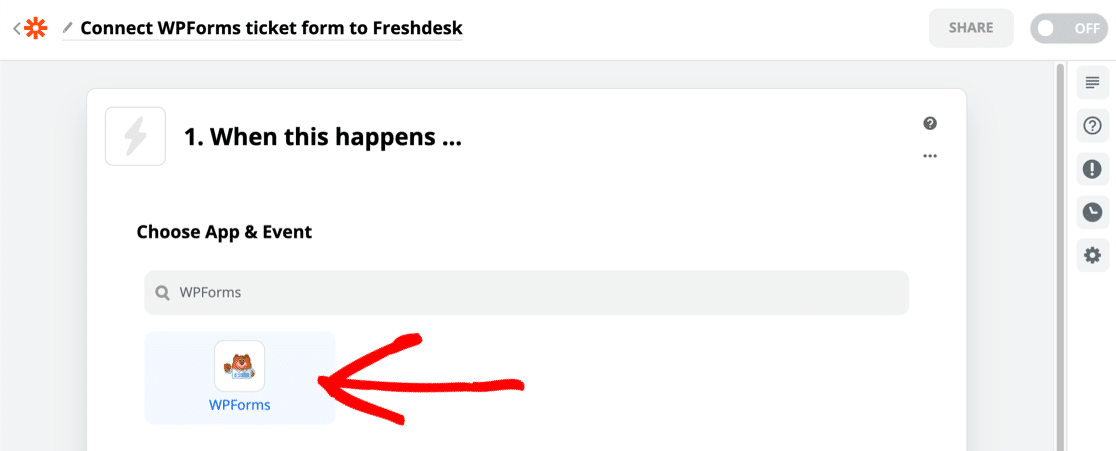
Sous Choisir une application et un événement , recherchez WPForms et cliquez sur l'icône.

Zapier sélectionnera automatiquement le déclencheur Nouvelle entrée de formulaire . Cliquez maintenant sur Continuer .
Sous Choisir un compte , vous devrez connecter Zapier à WPForms à l'aide de votre clé API. Pour l'obtenir, revenez au tableau de bord WordPress et cliquez sur WPForms » Intégrations .
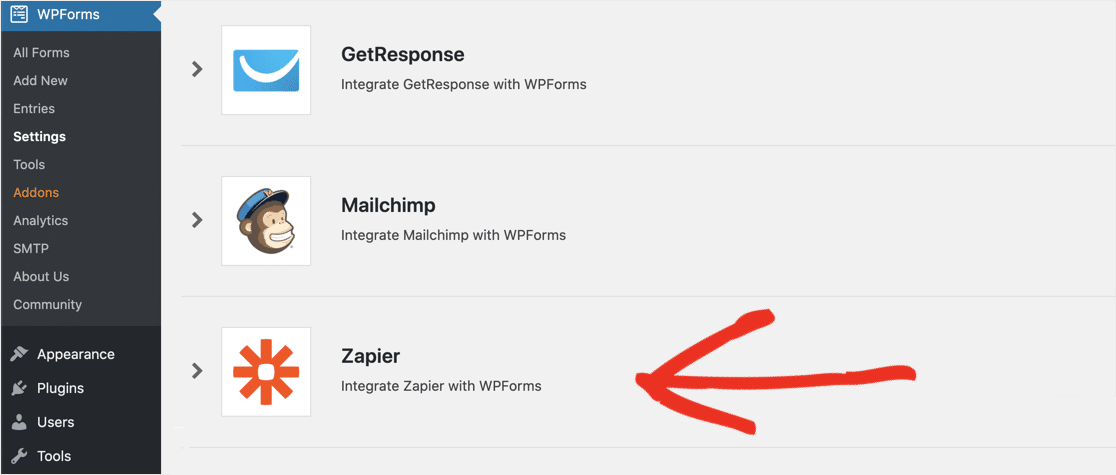
Vous devrez faire défiler jusqu'en bas pour trouver Zapier. Cliquez ensuite sur l'icône pour révéler votre clé.

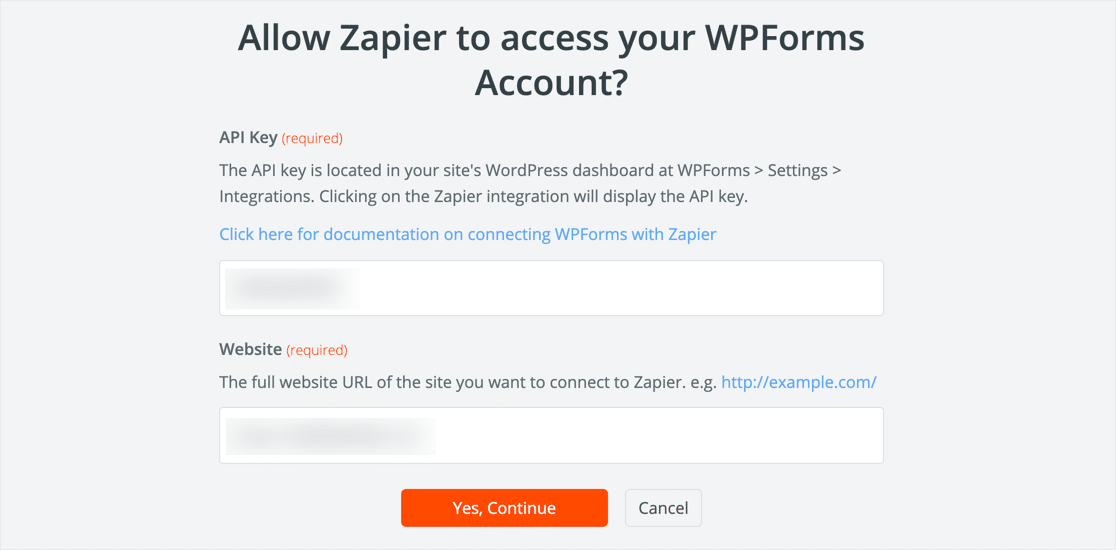
Retournez sur Zapier et collez votre clé dans la fenêtre de connexion.

Lorsque vous cliquez sur Oui, Continuer , Zapier ferme la fenêtre. Cliquez à nouveau sur Continuer .
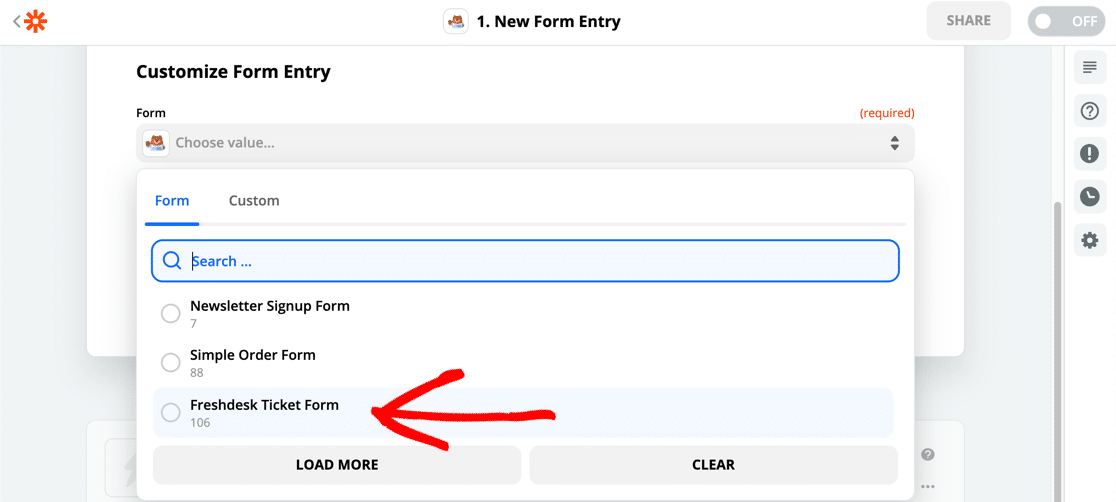
Maintenant, voici la partie importante. Assurez-vous de sélectionner le bon formulaire dans la liste déroulante ici :

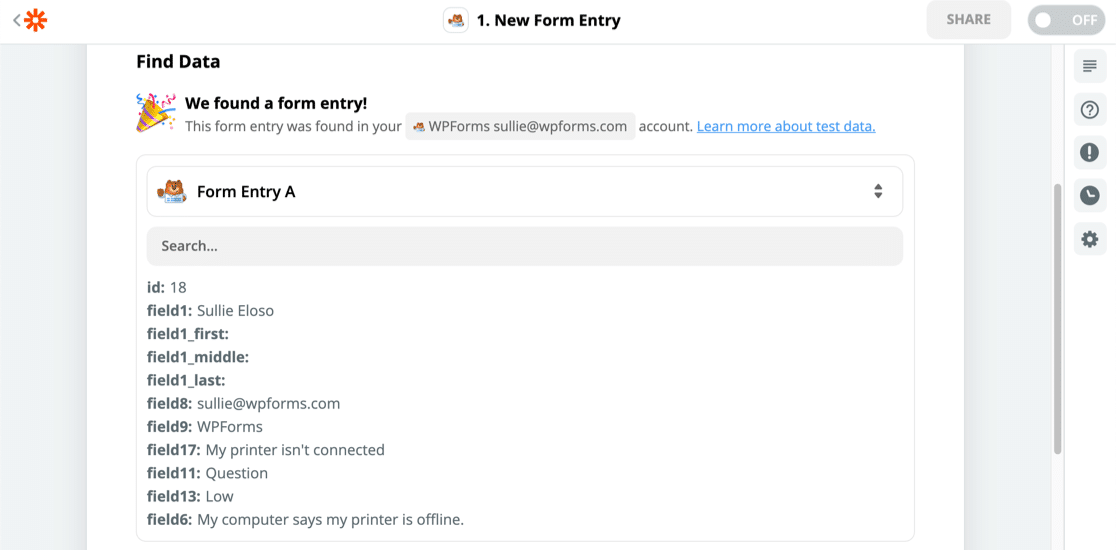
Lorsque vous cliquez sur Test Trigger , Zapier se connecte à WPForms et récupère l'entrée de test. Vous pouvez vérifier les résultats dans Zapier pour vous assurer que tout fonctionne.

La prochaine chose que nous devons faire est d'envoyer toutes ces données à Freshdesk.
Étape 5 : Connecter Freshdesk à Zapier
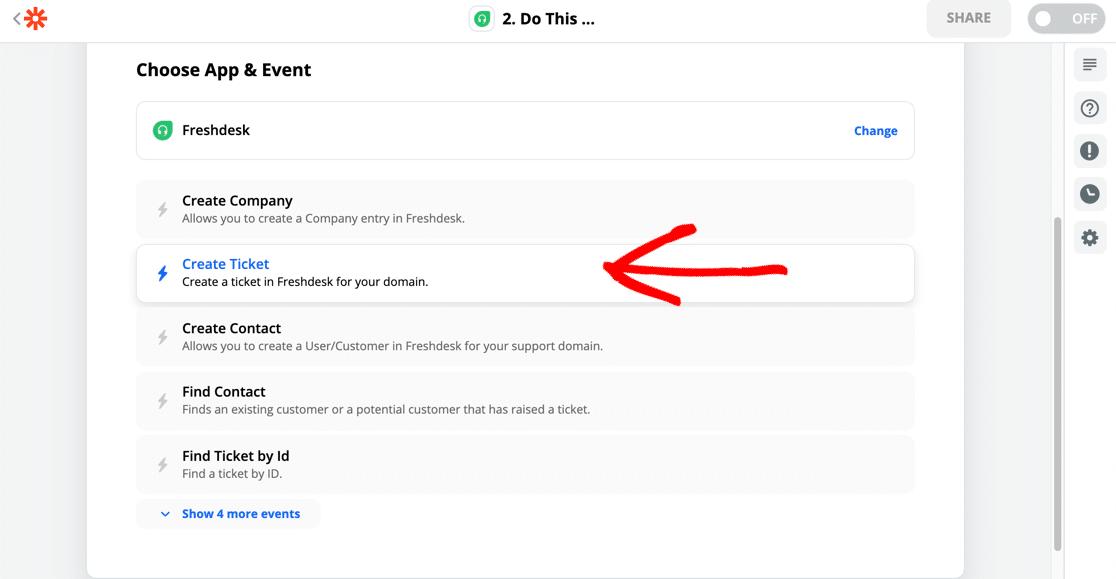
Pour connecter Freshdesk à Zapier, sélectionnez l'application Freshdesk, puis cliquez sur l'action Créer un ticket .

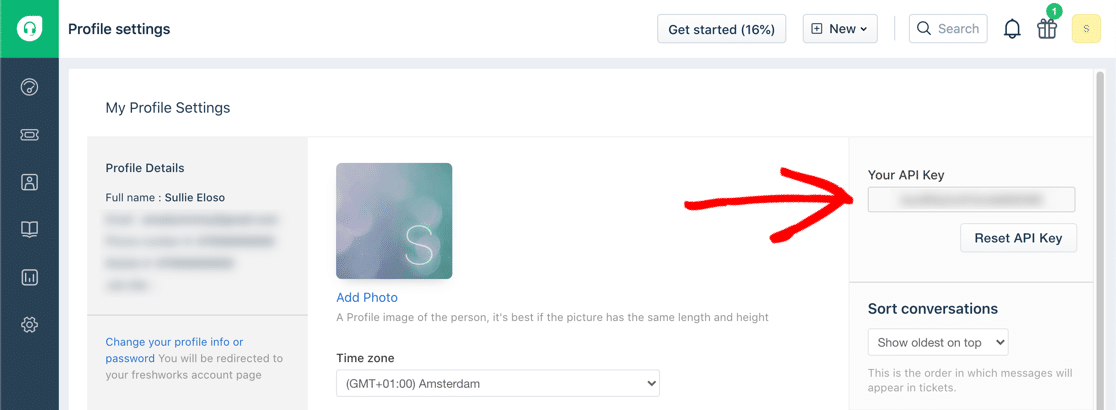
Vous devrez ensuite récupérer votre clé API. Vous le trouverez dans l'écran Paramètres du profil de Freshdesk.

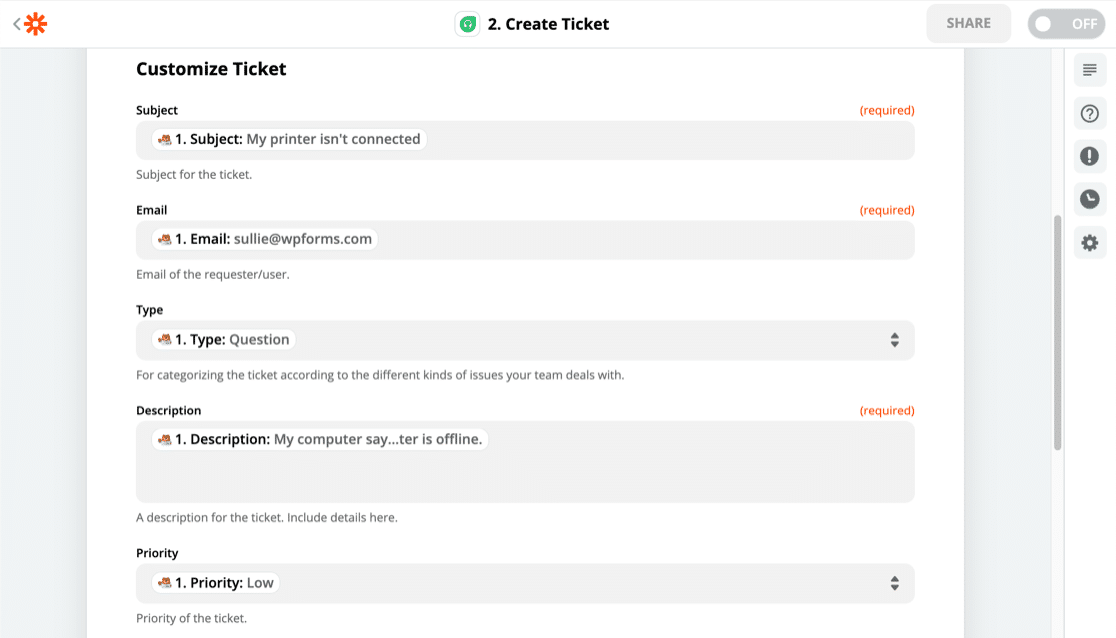
Lorsque vous avez connecté votre compte, allez-y et mappez les champs de votre formulaire WordPress à votre compte Freshdesk comme ceci :

Avez-vous remarqué que Zapier affiche vos entrées de formulaire de test à côté des noms de champs ? Cela rend très facile de faire correspondre les champs.
Étape 6 : Testez votre intégration WordPress Zapier
La dernière chose que nous devons faire est d'envoyer l'entrée de test à Freshdesk.
Lorsque vous cliquez sur Tester et continuer , Zapier enverra toutes les données de votre formulaire WordPress à un nouveau ticket d'assistance.
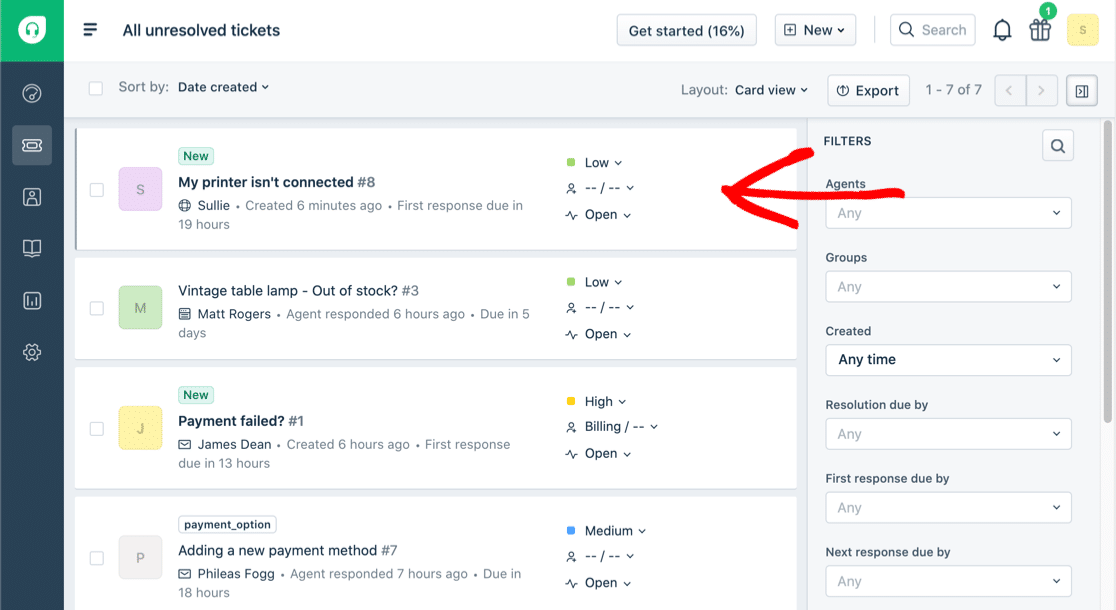
Et nous avons terminé ! Voici notre ticket WordPress Freshdesk prêt pour la réponse de l'équipe d'assistance :

N'oubliez pas ! Vous devrez activer votre Zap dans Zapier pour passer en direct.
Créez votre formulaire WordPress Freshdesk maintenant
Réflexions finales sur la création d'un formulaire WordPress Freshdesk
Vous savez maintenant comment utiliser WPForms pour les tickets d'assistance. Souhaitez-vous explorer d'autres moyens de transmettre les données de votre site Web à votre équipe d'assistance ?
Vous pouvez utiliser WPForms pour créer un formulaire de demande de modification pour votre site Web et envoyer les entrées à votre équipe d'assistance pour hiérarchiser.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro inclut un modèle pour les tickets d'assistance et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
