Comment créer un menu plein écran dans Divi
Publié: 2022-04-22L'une des tendances croissantes dans la conception de sites Web est l'application d'un menu plein écran sur un site Web. Grâce à sa polyvalence et à sa capacité à améliorer plutôt qu'à ruiner l'UX, le menu plein écran est dans la plupart des cas parfaitement adapté à presque tous les projets. Avoir un site Web qui attire vraiment l'attention des utilisateurs peut s'avérer être un avantage certain dans le monde du marketing et de la publicité, rendant les deux plus interactifs en donnant au public une approche plus pratique des publicités.
Dans Divi, il existe de nombreuses options pour personnaliser le menu de votre site grâce à la fonction de création de thème Divi où vous pouvez créer un modèle d'en-tête personnalisé et utiliser le module Menu pour ajouter un menu ou un menu personnalisé que vous avez décidé, puis le personnaliser à votre guise. Dans ce tutoriel, nous allons vous montrer comment créer un menu plein écran simple et léger dans Divi en utilisant le générateur de thème Divi.
Comment créer un menu plein écran dans Divi
Étape 1 : Ajouter et créer un en-tête global
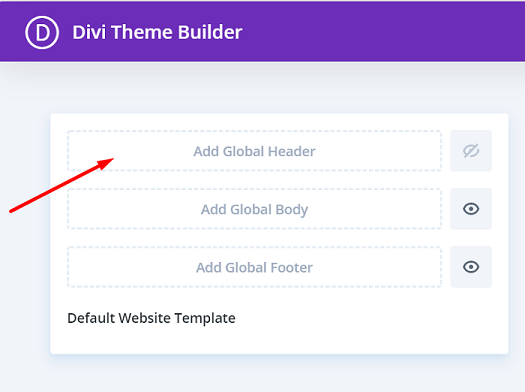
Tout d'abord, créons un en-tête global pour rendre le menu disponible sur votre site Web, depuis le tableau de bord WordPress, accédez à Divi → Theme Builder . Cliquez sur Ajouter un en-tête global → Créer un en- tête global .

Étape 2 : Modifier les paramètres de la 1ère section et ajouter des classes CSS
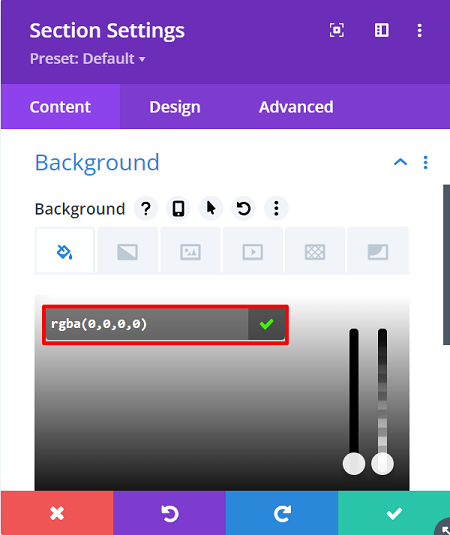
Vous serez redirigé vers l'éditeur Divi Builder, et il y aura une section dans l'éditeur. Ouvrez le panneau Paramètres de section , sur le bloc Arrière -plan, changez la couleur d'arrière-plan en une couleur complètement transparente = rgba(255,255,255,0) .

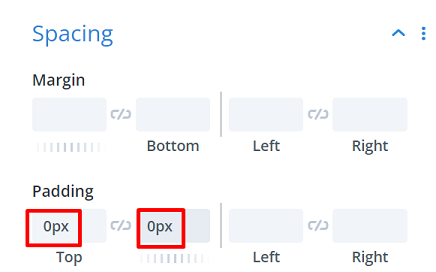
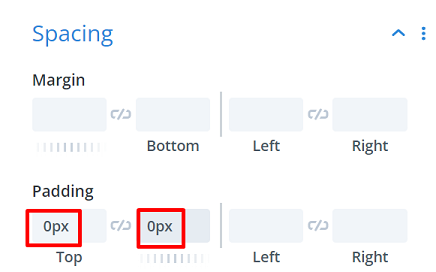
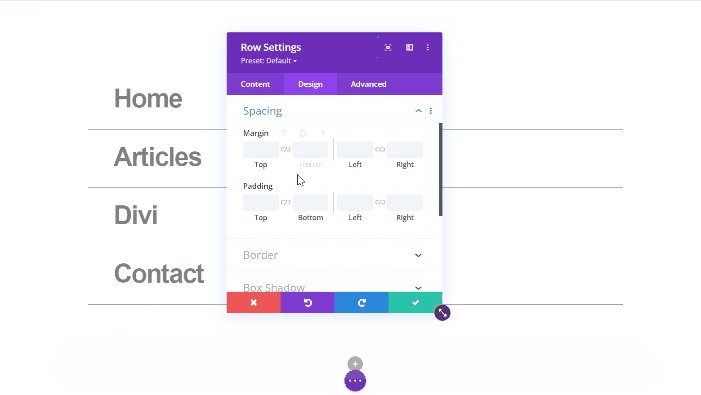
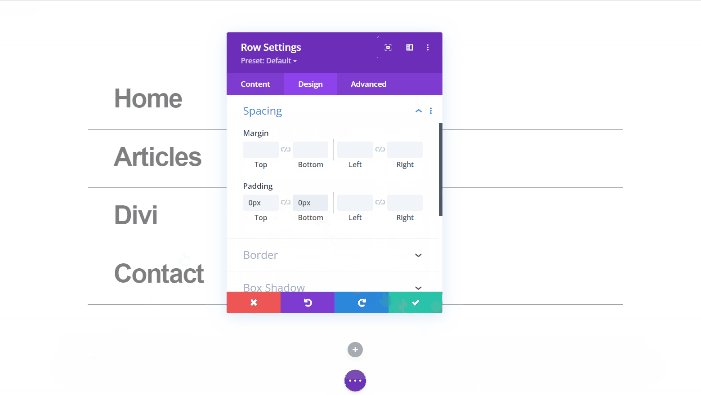
Ensuite, supprimez le rembourrage supérieur et inférieur par défaut de la section, accédez à l'onglet Conception → Espacement , puis définissez le Rembourrage supérieur et inférieur sur 0px .

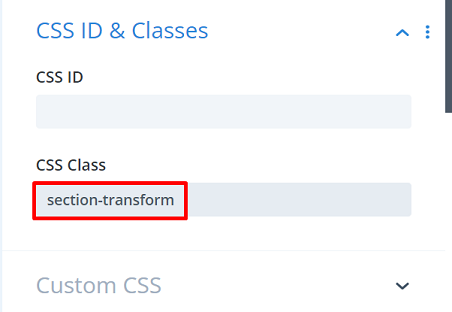
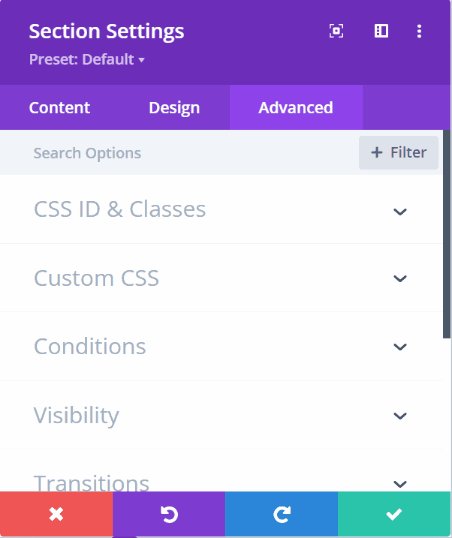
Continuez en attribuant une classe CSS à la section pour transformer cette section en un menu plein écran pour le code CSS plus tard, allez dans l'onglet Avancé → CSS ID & Classes et tapez : « section-transform » dans la classe CSS .

Ensuite, allez dans le bloc Visibilité et définissez Débordement horizontal et vertical sur Masqué , continuez dans le bloc Position , définissez l ' index Z sur 99999 , ce paramètre garantira que la section est toujours au-dessus de toutes vos pages et de tous vos messages. Activez également l'option de survol et assurez-vous que la même valeur de l' index Z y est également appliquée.

Étape 3 : Ajouter la première ligne à la section
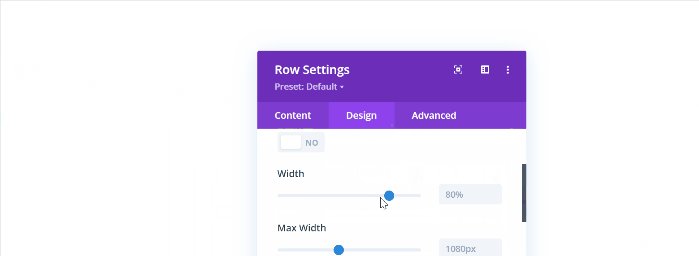
Continuons en ajoutant une ligne à la section, et ce sera la première ligne de la section. Ensuite, sans ajouter encore de module, ouvrez les paramètres de ligne , accédez à l'onglet Conception et ouvrez le bloc Dimensionnement , et faites en sorte que la ligne occupe toute la largeur de l'écran. Voici le réglage nécessaire :
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur maximale : 100 %

Continuez en supprimant ensuite le rembourrage supérieur et inférieur par défaut dans le bloc Espacement et définissez le Rembourrage supérieur et inférieur sur 0px .

Étape 4 : Ajouter le module de texte pour le bouton de menu
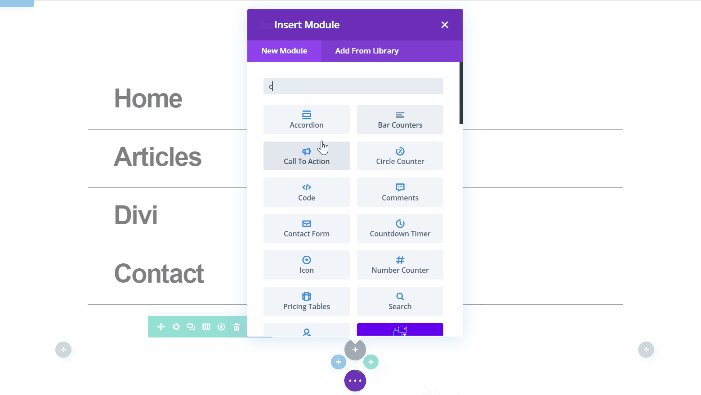
Nous n'avons besoin que du module de texte dans cette ligne, et le contenu de ce module de texte sera votre bouton de menu plus tard, vous pouvez ajouter un symbole de menu de votre choix. Dans cet article, nous utilisons le symbole hamburger « ≡ ».

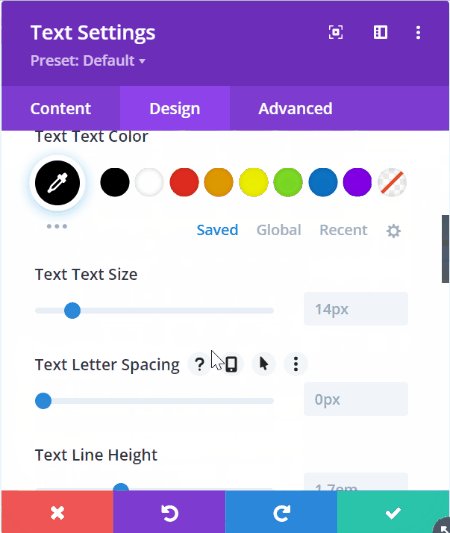
Continuez en allant dans l'onglet Conception → Texte, ici nous allons changer le réglage du texte comme suit :
- Police du texte : Arial
- Couleur du texte : #0000000
- Taille du texte : 3 vw (ordinateur de bureau), 5 vw (tablette), 7 vw (téléphone)
- Hauteur de la ligne de texte : 1 em

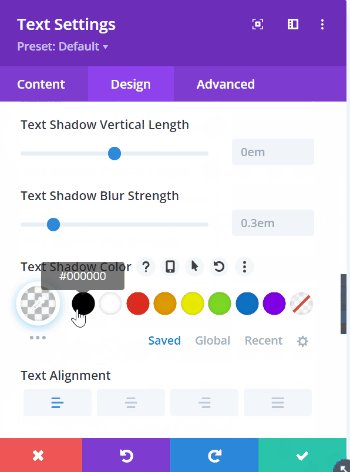
Continuez en ajoutant une ombre de texte de couleur blanche à l'icône du hamburger pour lui donner une meilleure clarté dans la section sombre du site Web.

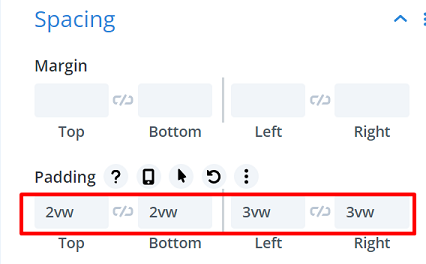
Allez ensuite modifier les valeurs d'espacement dans le bloc Espacement pour faire flotter un peu le bouton de menu dans le coin gauche, les valeurs sont les suivantes :
- Rembourrage supérieur : 2 vw (ordinateur de bureau), 3,5 vw (tablette), 5 vw (téléphone)
- Rembourrage inférieur : 2 vw (ordinateur de bureau), 3,5 vw (tablette), 5 vw (téléphone)
- Rembourrage gauche : 3vw (bureau), 4vw (tablette), 7vw (téléphone)
- Rembourrage droit : 3vw (bureau), 4vw (tablette), 7vw (téléphone)

Étape 5 : Ajoutez l'ID CSS au bouton Menu pour déclencher le menu plein écran
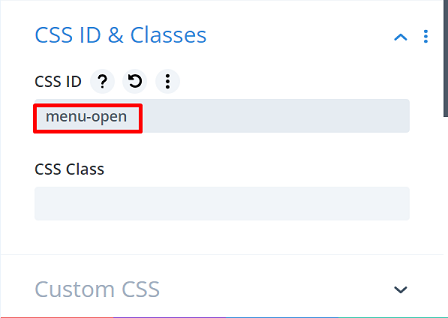
Pour déclencher le menu plein écran lorsque l'on clique sur l'icône hamburger, nous devons attribuer un ID CSS au module de texte, nous appellerons cet ID CSS plus tard dans notre code. Allez dans l'onglet Avancé → CSS ID & Classes et tapez : « menu-open » dans le CSS ID .


Étape 6 : Ajouter la deuxième ligne pour placer le menu
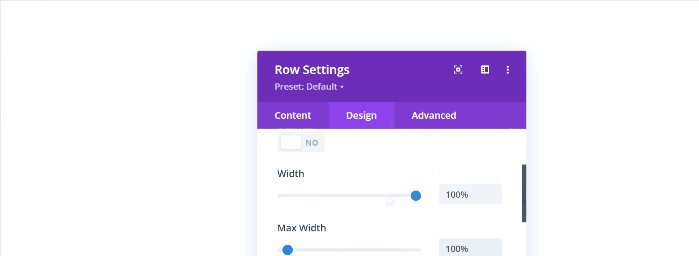
Continuons en ajoutant une deuxième ligne à la section pour placer notre menu, puis changeons son paramètre de dimensionnement et d' espacement . Ouvrez d'abord le Row Settings → Design tab → Sizing block et les paramètres sont Width : 100%, et Max Width : 100%.

Ensuite, allez dans le bloc Espacement pour modifier sa valeur comme suit :
- Marge supérieure : 2vw (ordinateur de bureau), 4vw (tablette), 6vw (téléphone)
- Marge inférieure : 2vw (ordinateur de bureau), 4vw (tablette), 6vw (téléphone)
- Rembourrage gauche : 19vw
- Rembourrage droit : 19vw

Étape 7 : Ajout de l'élément de menu
Ajoutons des éléments à notre menu et commençons par ajouter un module de texte à la colonne. Tapez ensuite le nom du premier menu et donnez-lui un lien si vous le souhaitez. Notre premier menu est le menu "Accueil", et le lien est notre page d'accueil "https://www.wppagebuilders.com/".

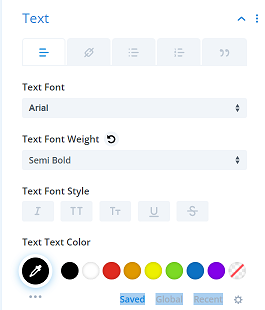
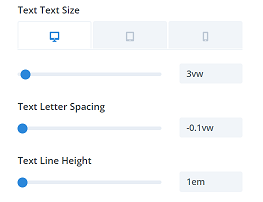
Continuez en allant dans l'onglet Design pour personnaliser le style du texte, nos paramètres sont les suivants :
- Police du texte : Arial
- Poids de la police du texte : semi-gras
- Couleur du texte : #000000
- Taille du texte : 3vw (bureau), 7vw (tablette), 8vw (téléphone)
- Espacement des lettres de texte : -0.1vw
- Hauteur de la ligne de texte : 1em
 |  |
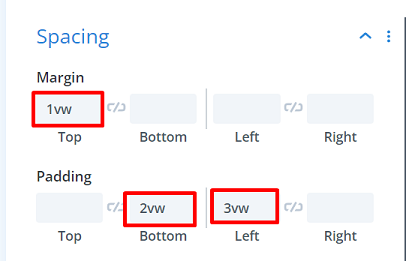
Viennent ensuite les paramètres d'espacement . Les paramètres sont les suivants :
- Marge supérieure : 1vw
- Rembourrage inférieur : 2vw
- Rembourrage gauche : 3vw

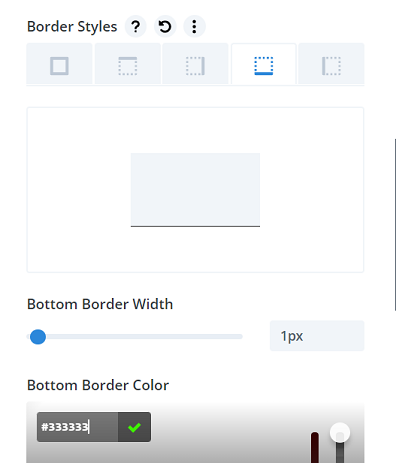
Ajoutons une bordure inférieure, qui deviendra une ligne de séparation entre chaque menu. Allez dans le bloc Bordure , sur Styles de bordure et sélectionnez la bordure inférieure. Pour plus de paramètres c'est comme suit :
- Largeur de la bordure inférieure : 1 px
- Couleur de la bordure inférieure : #333333

Terminons le paramétrage du module de texte en ajoutant une classe CSS personnalisée. Et cette classe CSS doit être ajoutée à chaque élément de menu que vous utiliserez. Allez dans l'onglet Avancé → CSS ID & Classes et tapez : « menu-item-click » dans la classe CSS .

Continuez en dupliquant le module de texte au nombre de menus que vous souhaitez. Cependant, assurez-vous que le menu ne dépasse pas la hauteur de votre écran. Nous allons utiliser 4 menus cette fois, nous allons donc le cloner trois fois. Pour y parvenir, cliquez sur le module de texte du menu, puis cliquez sur l'icône en double ![]() 3 fois.
3 fois.

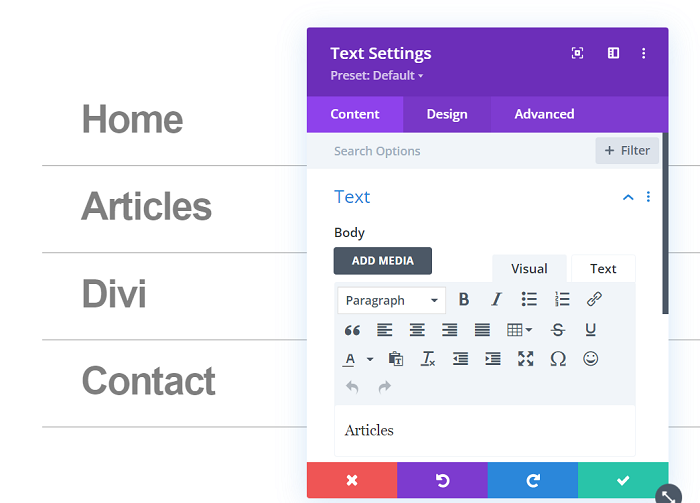
Procédez ensuite à la modification du nom de chaque élément de menu dupliqué et du lien souhaité.

Étape 8 : Ajout du code pour le menu plein écran
Il est temps d'ajouter du code pour le menu plein écran, le code suivant transformera la section en plein écran lorsque vous cliquerez sur l'icône du menu.
<script>
jQuery(fonction($){
$('#menu-open').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<style>
.section-transform{
curseur : pointeur ;
}
.section-transform-active {
hauteur : 100 % !important ;
largeur : 100 % !important ;
indice z : 99999 !important;
couleur d'arrière-plan : #FFFFFF !important ;
}
.section-transform {
-webkit-transition : toutes les 0,5 s facilitent !important ;
-moz-transition : toutes les 0,5 s facilitent !important ;
-o-transition : toutes les 0,5 s s'atténuent !important ;
-ms-transition : toutes les 0,5 s sont facilitées !important ;
transition : toutes les 0,5 s s'atténuent !important ;
}
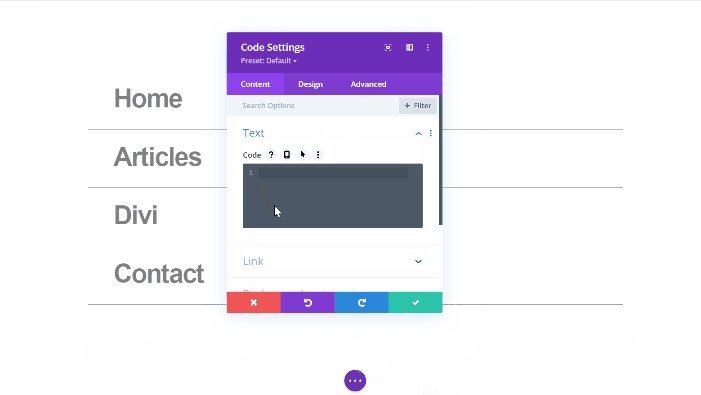
</style>Pour ajouter le code, nous allons d'abord créer une nouvelle ligne et ajouter le module de code à l'intérieur. Nous limiterons l'espace occupé par cette ligne en supprimant tous les rembourrages supérieur et inférieur par défaut.

Continuez en ajoutant le module de code et collez-y le code ci-dessus.

Étape 9 : dimensionnement final de la section
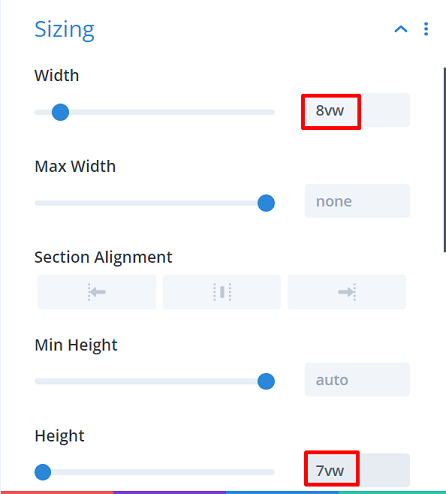
Une fois que vous avez terminé d'ajouter tous les modules et leur contenu dans la section, il est temps pour le dimensionnement final. Ouvrez la section Paramètres → Design → Dimensionnement et appliquez le dimensionnement suivant à la section :
- Largeur : 8vw (Bureau), 11vw (Tablette), 18vw (Téléphone)
- Hauteur : 7 vw (ordinateur de bureau), 11 vw (tablette), 18 vw (téléphone)

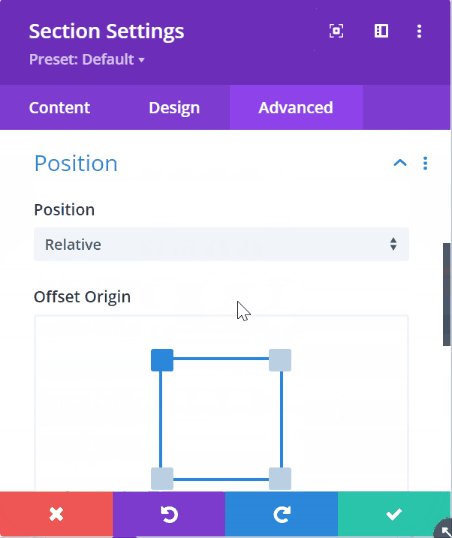
Continuez en allant dans l'onglet Avancé → CSS personnalisé → Élément principal et ajoutez l'extrait CSS suivant :
position : fixe ; haut : 0 ;
Assurez-vous que le même extrait CSS s'applique également au survol.
Étape 10 : Enregistrez le projet et regardez-le en direct
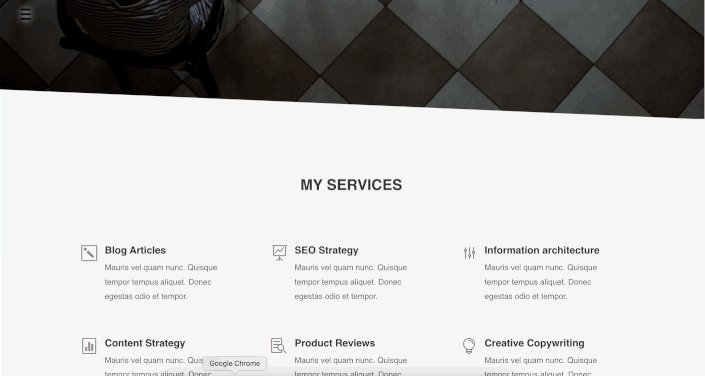
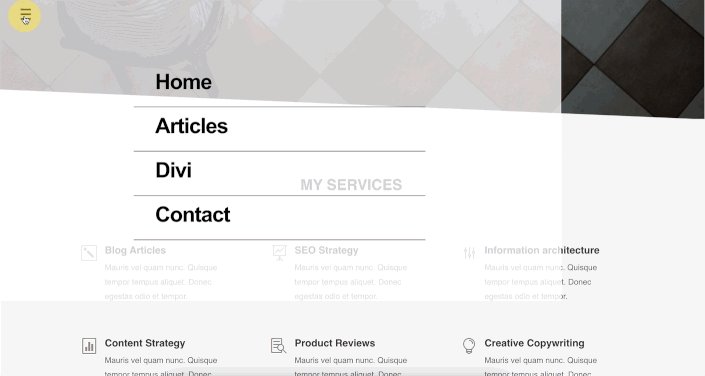
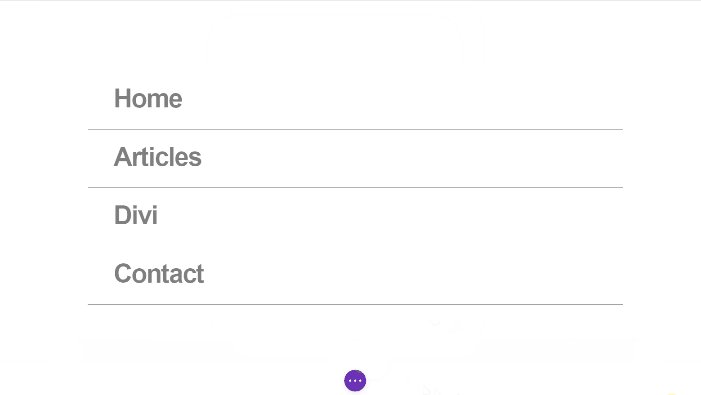
Et notre menu plein écran simple est prêt à l'action, enregistrez votre menu en cliquant sur le bouton Enregistrer, fermez l'éditeur et cliquez sur Enregistrer les modifications sur la page Theme Builder. Essayez d'ouvrir l'une de vos pages ou publications et essayez de cliquer sur votre menu nouvellement créé. Voici comment notre menu apparaît sur l'une de nos pages.