Comment créer une fenêtre contextuelle plein écran pour votre site WordPress
Publié: 2022-08-17Vous cherchez un moyen de créer une fenêtre contextuelle plein écran pour votre site WordPress ?
Une fenêtre contextuelle plein écran peut être incroyablement efficace pour capturer des prospects. Ils sont conçus pour convaincre et convertir en attirant toute l'attention du visiteur sur lui-même.
Mais devoir en coder un à partir de zéro est une vraie douleur. D'une part, vous devez connaître suffisamment de HTML, CSS et Javascript pour créer la fenêtre contextuelle avec des règles de déclenchement pour savoir quand l'afficher. Ensuite, vous devrez créer une intégration manuelle avec votre fournisseur de services de messagerie. Et enfin, vous devrez faire face à tous les problèmes de confidentialité et de sécurité.
Bonne nouvelle : il existe un moyen beaucoup plus simple.
Dans cet article, nous allons vous montrer comment lancer une fenêtre contextuelle plein écran dans WordPress sans codage en moins de 10 minutes.
Plongeons dedans.
Qu'est-ce qu'un popup plein écran dans WordPress ?
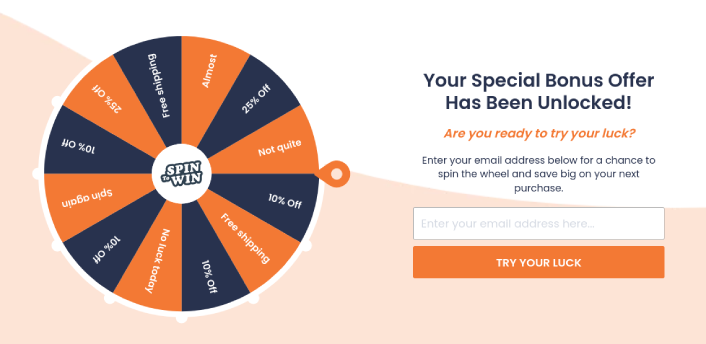
Une fenêtre contextuelle plein écran est un formulaire d'inscription qui s'affiche avec un effet cinématique en plein écran. Pensez-y comme regarder un film sur Netflix en mode plein écran. Lorsqu'un formulaire d'inscription en plein écran apparaît, vous ne pouvez pas voir le reste du site WordPress. De cette façon, vous vous concentrez entièrement sur la fenêtre contextuelle.
Voici un exemple :

Vous pouvez utiliser les fenêtres contextuelles plein écran pour :
- Bienvenue aux nouveaux visiteurs
- Offrir un bon de réduction
- Orientez les visiteurs vers leur meilleur contenu
- Redirigez les visiteurs vers leurs profils de réseaux sociaux
Et plus. Vous pouvez même créer des formulaires de contact contextuels. Les popups sont super flexibles et tant que vous êtes créatif, vous pouvez facilement en configurer des à haute conversion.
Comment créer une fenêtre contextuelle plein écran dans WordPress
Maintenant que vous comprenez ce qu'est une fenêtre contextuelle plein écran et pourquoi vous voudriez en créer une, comment créez-vous une fenêtre contextuelle plein écran ? Nous vous recommandons d'utiliser OptinMonster pour créer toutes vos fenêtres contextuelles.

OptinMonster est la boîte à outils de conversion n°1 au monde et nous l'avons utilisée nous-mêmes. OptinMonster rend super simple la création de popups puissants qui se convertissent. Et vous n'aurez jamais à utiliser de codage.
Nous avons même écrit une critique complète d'OptinMonster.
Vous pouvez vérifier cela ou commencer votre campagne dès maintenant. Tout ce que vous avez à faire est de vous inscrire à OptinMonster et de suivre le reste de cet article.
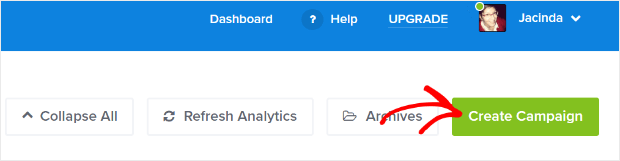
Étape 1 : Créer une campagne
Rendez-vous sur votre tableau de bord OptinMonster et cliquez sur le bouton Créer :

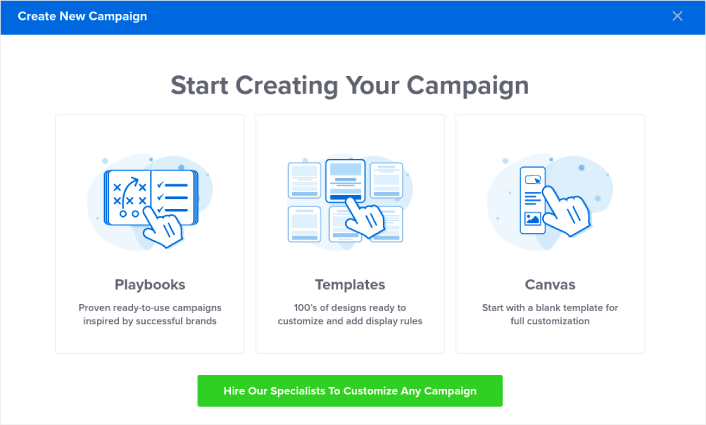
Sélectionnez l'option Modèle pour commencer à créer un optin à l'aide d'un modèle prédéfini :

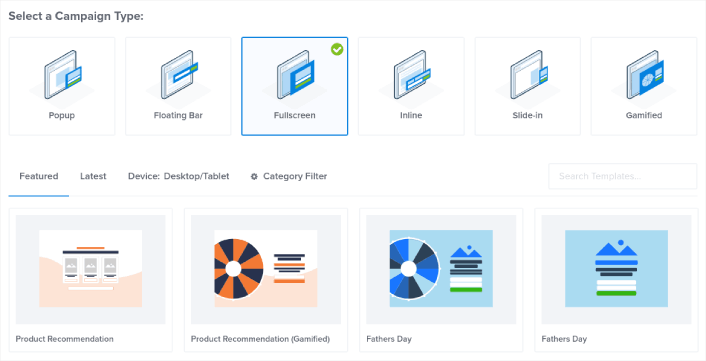
Sélectionnez Plein écran pour commencer avec les modèles de popup plein écran :

Ensuite, choisissez un modèle de campagne. Vous pouvez choisir le modèle que vous aimez, mais nous allons utiliser le modèle de campagne Product Recommendation (Gamified) pour ce didacticiel.
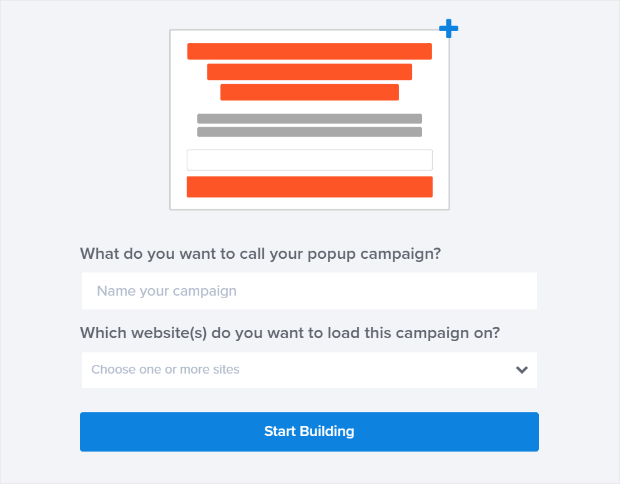
Après avoir sélectionné votre modèle, donnez un nom à votre campagne. N'oubliez pas que ce nom de campagne est pour vous et que vous créerez probablement tout un tas de ces popups avec différentes options de ciblage. Alors, donnez à la campagne un nom significatif ou vous finirez par être vraiment confus plus tard.
De plus, selon votre forfait, vous pouvez également utiliser OptinMonster sur plusieurs sites. Alors, sélectionnez également le site Web sur lequel vous souhaitez afficher votre campagne.

Appuyez sur Démarrer la construction lorsque vous avez terminé.
Étape #2 : Modifier votre popup
Avec OptinMonster, vous obtiendrez un constructeur visuel de popup par glisser-déposer. Une fois que vous avez terminé de créer votre campagne, vous pourrez modifier même les moindres détails de votre popup. Commencez par modifier le titre de votre popup :


La partie la plus étonnante ici est qu'il vous suffit de cliquer sur le texte que vous souhaitez modifier et de le modifier en ligne. Il n'est pas nécessaire de remplir un formulaire ou de modifier le code HTML dans la fenêtre contextuelle.
Vous pouvez modifier tout ce que vous voulez sur votre popup plein écran. Lorsque vous êtes satisfait de l'apparence de l'optin, vous pouvez passer à des paramètres plus avancés.
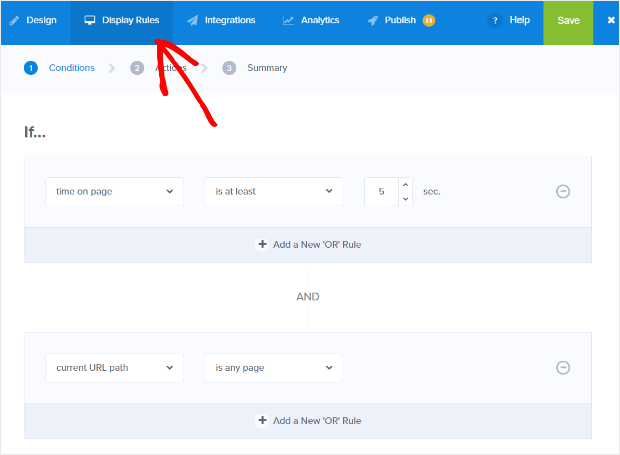
Étape 3 : Définir les règles d'affichage des fenêtres contextuelles en plein écran
Les règles d'affichage sont destinées à définir quand votre campagne apparaît sur votre site et qui la voit.

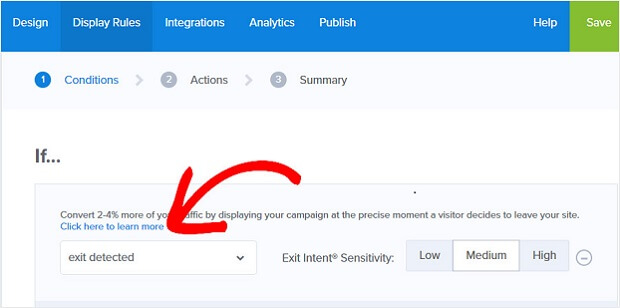
Notre recommandation est de changer la condition de déclenchement en intention de sortie :

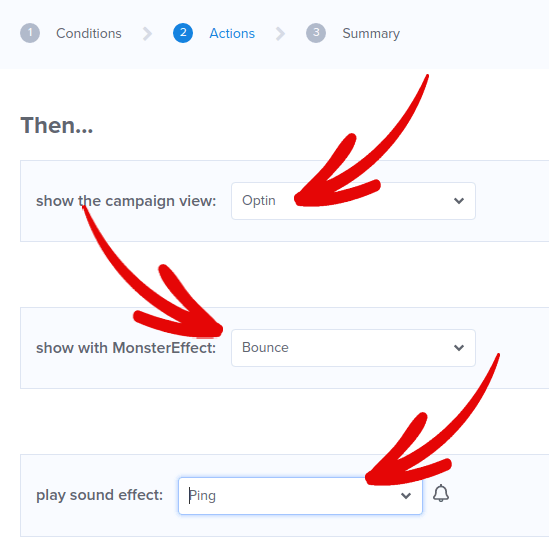
Cliquez sur Étape suivante pour choisir l' Action . Ici, nous vous recommandons de définir Afficher la vue de la campagne sur Optin View, de définir le spectacle avec MonsterEffect sur n'importe quelle animation d'entrée que vous aimez et de jouer un effet sonore sur n'importe quel effet sonore pour votre popup.

Et puis, cliquez sur le bouton Étape suivante . Vous pouvez voir l'étendue complète de vos paramètres dans l'onglet Résumé.
Étape 4 : Configurez votre intégration de messagerie
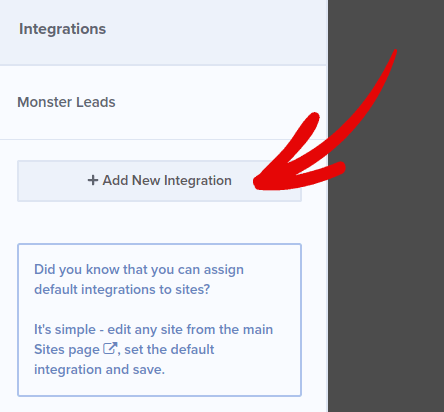
L'étape suivante consiste à configurer votre intégration de messagerie. Cliquez sur Ajouter une nouvelle intégration dans l'onglet Intégrations et sélectionnez votre fournisseur de service de messagerie :

Nous vous recommandons d'utiliser Drip pour votre marketing par e-mail si vous n'avez pas encore de fournisseur de services de messagerie.
Étape #5 : Publiez votre popup plein écran dans WordPress
Lorsque vous créez une nouvelle campagne, elle est mise en veille par défaut.
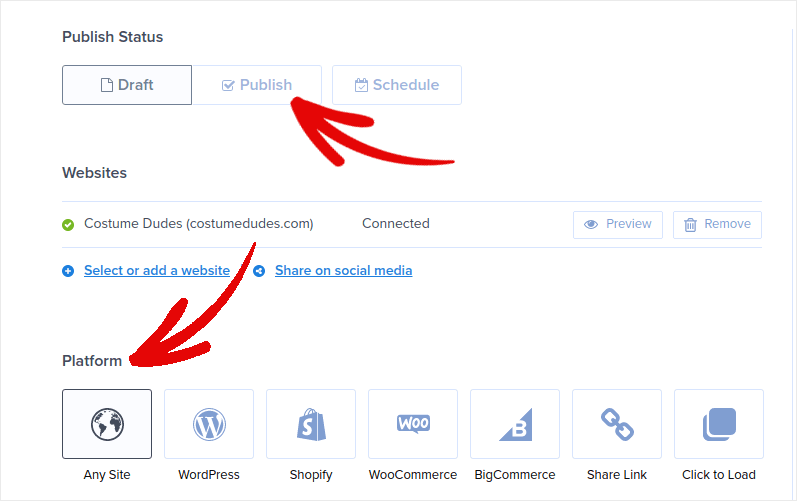
Accédez à l'onglet Publier dans le menu du haut pour voir les options de publication . Ensuite, définissez le statut sur Publier et sélectionnez la plate-forme du site Web :

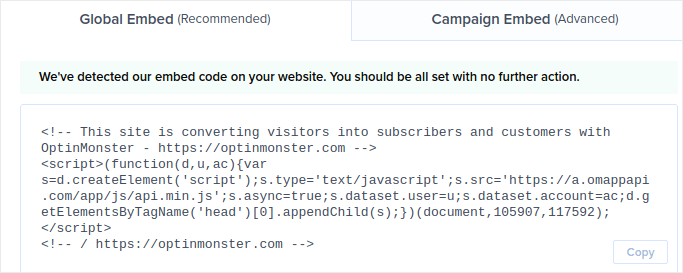
Si vous utilisez un site WordPress, le plugin OptinMonster gère automatiquement le reste de la configuration. C'est la même chose pour Shopify et BigCommerce. Pour tout autre site, cliquez sur Any Site et collez le code d'intégration dans l'en-tête de votre site :

Et tu as fini!
Que faire après avoir créé une fenêtre contextuelle plein écran dans WordPress
C'est tout pour celui-ci, les amis!
Faites-nous savoir si cet article vous a aidé. La création de popups sur votre site peut vous aider à convertir votre trafic en abonnés aux e-mails et en véritables prospects commerciaux. Et nous vous recommandons vivement de commencer immédiatement à créer des fenêtres contextuelles en plein écran.
Et si vous cherchez un moyen abordable d'augmenter votre trafic, nous vous recommandons d'utiliser les notifications push. Les notifications push peuvent vous aider à générer plus de trafic récurrent et d'engagement sur le site. Vous pouvez également créer des campagnes de notification push automatisées qui génèrent des ventes.
Pas convaincu? Consultez ces ressources :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
