L'édition complète du site est l'avenir de WordPress. Pouvez-vous le FSE ?
Publié: 2022-05-11L'édition complète du site (FSE) est la prochaine étape dans l'évolution de WordPress Gutenberg. Voici ce que cela signifie pour les développeurs Web et comment accéder aux modèles FSE gratuits avec l'hébergement WPMU DEV.
L'édition complète du site, ou FSE, publiée avec la version 5.9 de WordPress, promet de transformer à jamais la conception de sites Web WordPress. Nous disons « promesse » parce qu'à l'heure actuelle, FSE en est encore à ses balbutiements en tant que fonctionnalité relativement nouvelle de WordPress.
Selon Carolina Nymark, développeur de thèmes WordPress de longue date et contributeur principal…
"L'édition complète du site changera la façon dont tout le monde utilise les thèmes - et comment nous les construisons."

Dans cet article, nous couvrirons :
- Qu'est-ce que l'édition complète de site WordPress ?
- Les 4 différents types de thèmes WordPress : un récapitulatif rapide
- 1. Thèmes classiques
- 2. Bloquer les thèmes
- 3. Thèmes hybrides
- 4. Thèmes universels
- Fonctionnalités d'édition complète du site
- Thèmes de bloc
- Éditeur de sites
- Modèles
- Pièces de modèle
- Variations globales de style
- Blocs d'édition de site complet
- Utilisation des modèles FSE hébergés par WPMU DEV
- Préoccupations concernant l'utilisation de l'édition complète du site
- Édition complète du site WordPress – Prochaines étapes
Sautons dedans…
Qu'est-ce que l'édition complète de site WordPress ?
tl;dr – Si tout ce qui concerne Gutenberg et l' édition complète du site vous semble déroutant (ou crée un blocage mental ), voici un bref aperçu…
Gutenberg est le nom du projet donné par WordPress au passage de l'édition « classique » à l'édition « en bloc ». FSE fait passer Gutenberg au niveau supérieur, en permettant l'utilisation de blocs non seulement dans l'éditeur de contenu des publications et des pages, mais dans toutes les zones du site Web (par exemple, en-têtes, pieds de page, barres latérales). D'où le terme édition complète du site .
L'édition complète du site (FSE) est donc un ensemble de fonctionnalités WordPress qui permettent aux utilisateurs de concevoir chaque aspect de leur site Web à l'aide de blocs. FSE vise à remplacer les widgets, les menus, etc. Tout cela se fera à l'aide de blocs.
Avec FSE, vous pouvez utiliser des blocs pour styliser visuellement toutes les parties de votre site Web, pas seulement la zone de contenu des publications et des pages. Cela inclut l'en-tête, le pied de page et les barres latérales du site.
L'édition complète du site promet de changer la façon dont nous utilisons tous les thèmes WordPress, alors examinons d'abord les différents types de thèmes WordPress, avant d'approfondir la façon dont FSE affecte les thèmes.
Les 4 différents types de thèmes WordPress : un récapitulatif rapide
Dans l'écosystème WordPress actuel, quatre types de thèmes sont disponibles :
1. Thèmes classiques
Les thèmes classiques sont construits à l'aide de modèles PHP, functions.php, etc. Actuellement, ce sont les principaux types de thèmes WordPress disponibles.
2. Bloquer les thèmes
Les thèmes de blocs sont créés pour FSE à l'aide de modèles HTML, de parties de modèles, de theme.json, etc. (voir la section « Thèmes de blocs » ci-dessous).
Nous pouvons nous attendre à voir plus de thèmes de blocs devenir disponibles à mesure que de plus en plus de développeurs de thèmes et d'utilisateurs adoptent l'édition complète du site.
3. Thèmes hybrides
Les thèmes hybrides sont essentiellement des thèmes classiques qui peuvent adopter les fonctionnalités FSE. La fonctionnalité de thème hybride est principalement utilisée dans des applications clientes spécifiques où elles peuvent avoir besoin d'accéder à des fichiers de modèle et de créer des modèles personnalisés.
4. Thèmes universels
Les thèmes WordPress universels fonctionnent à la fois avec le personnalisateur et l'éditeur de site. Ceux-ci sont développés par Automattic. Comme les thèmes hybrides, les thèmes universels visent principalement à répondre aux besoins spécifiques des clients privés dans des environnements principalement d'entreprise.
Pour plus d'informations sur les différences entre les types de thèmes WordPress, voir la vidéo ci-dessous :
Maintenant que nous avons examiné les différents types de thèmes WordPress disponibles, commençons à plonger dans le monde de FSE…
Fonctionnalités d'édition complète du site
Comme décrit précédemment, FSE est une « collection » de fonctionnalités WordPress qui vous permettent de modifier toutes les parties de votre site Web.
Certaines de ces fonctionnalités incluent :
Thèmes de bloc
Les thèmes de blocs sont des thèmes WordPress construits à l'aide de modèles composés de blocs.
Le thème Twenty-Twenty-Two par défaut fourni avec WordPress 5.9 est un thème de bloc.

Un thème de bloc vous permet de personnaliser des éléments tels que les couleurs, la typographie et la mise en page de chaque page de votre site à l'aide de blocs.

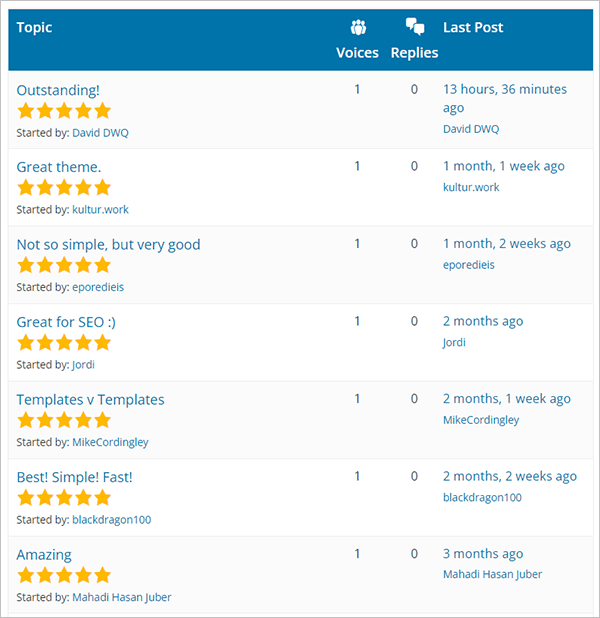
Le thème Twenty-Twenty-Two a des critiques étonnamment bonnes…

Et sa part de mauvaises critiques aussi…

Les thèmes de blocs permettent de nouvelles fonctionnalités, telles qu'une meilleure intégration avec les modèles et la possibilité de mélanger et d'associer différents préréglages de style, créant ainsi la même sensation et la même flexibilité que si vous utilisiez plusieurs thèmes.
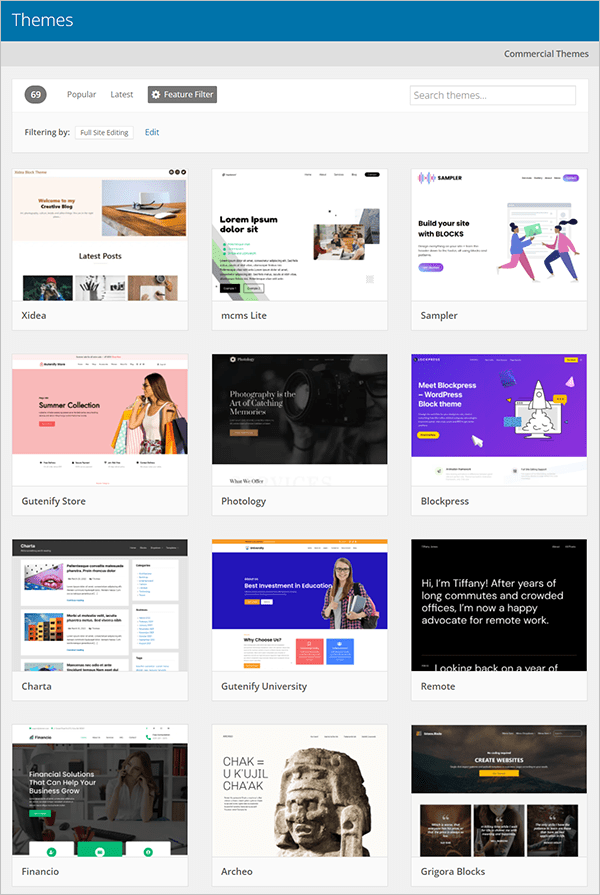
Au fur et à mesure que FSE sera plus largement adopté, davantage de thèmes de blocs seront ajoutés au répertoire de thèmes WordPress. Vous pouvez trouver des thèmes de bloc dans le répertoire Thèmes à l'aide du filtre de fonctionnalités et en sélectionnant Édition complète du site .

Éditeur de sites
L'éditeur de site est une nouvelle fonctionnalité qui permet aux utilisateurs de l'éditeur de blocs de créer et de personnaliser un site WordPress entièrement à partir de blocs à l'aide d'un nouveau système de style.
Il remplace les fonctionnalités d'édition de thèmes classiques comme le personnalisateur de thème, les widgets et les menus.
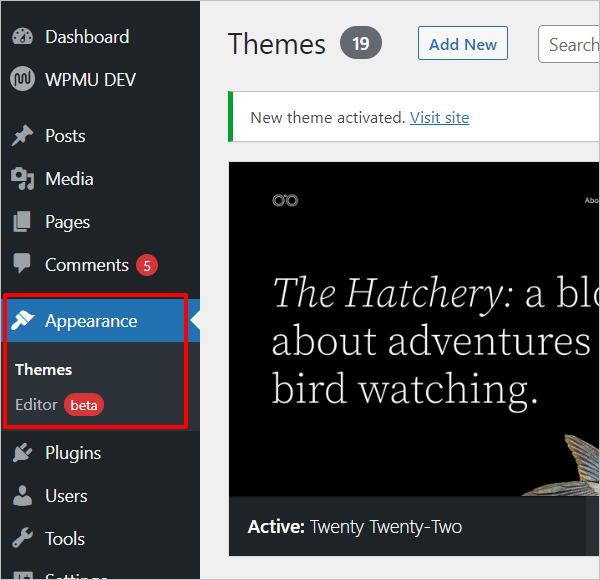
L'utilisation de l'éditeur de site nécessite l'installation d'un "thème de bloc" actif. Avec un thème de bloc installé, le menu Apparence devient beaucoup plus simplifié…

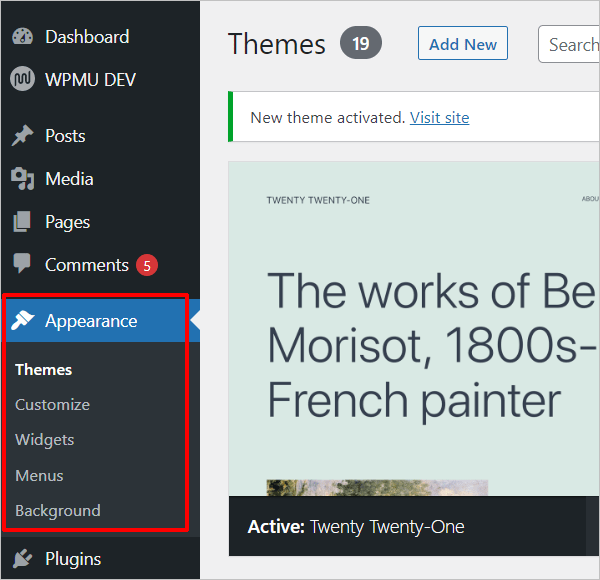
Si le thème actif sur votre site n'est pas un thème de bloc (c'est-à-dire un thème classique non FSE), le menu Apparence affichera des liens vers le personnalisateur de thème, les widgets, les menus, etc.

Remarque : comme mentionné précédemment, il existe des thèmes hybrides qui peuvent utiliser FSE et le personnalisateur de thème.
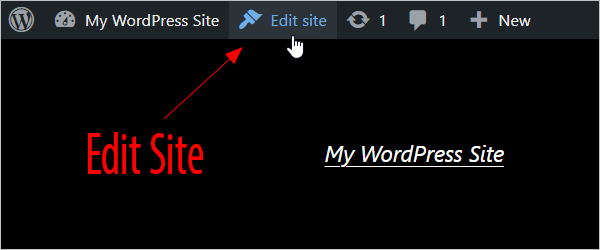
Pour accéder à l'éditeur de site avec un thème de bloc installé, cliquez sur le lien de menu Apparence > Éditeur dans votre zone d'administration ou sur le lien Modifier le site dans la barre d'outils d'administration frontale.

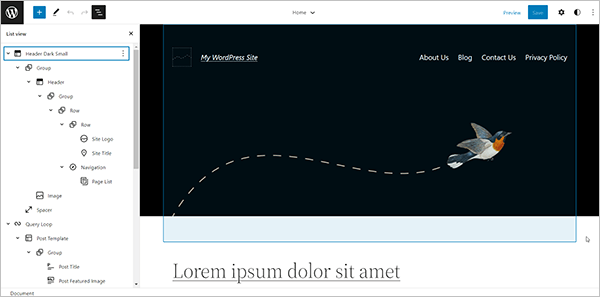
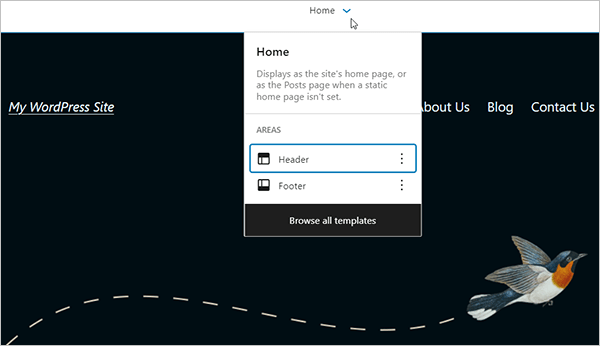
Cela vous amène à l'écran de l'éditeur de site et affiche le modèle utilisé par votre page d'accueil. Cliquez sur la bascule à côté de "Accueil" pour afficher ses zones de modèle ou sélectionnez Parcourir tous les modèles pour afficher tous les modèles de thème disponibles.

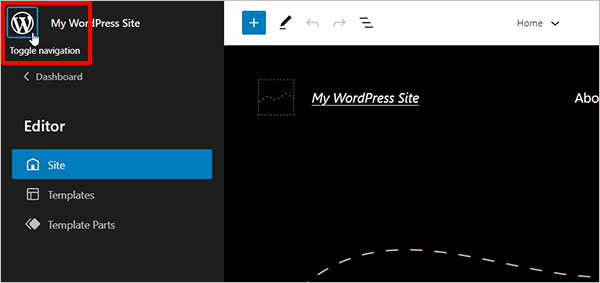
Cliquez sur le logo WordPress pour afficher et accéder au modèle de page d'accueil du thème, aux différents modèles et aux parties du modèle.

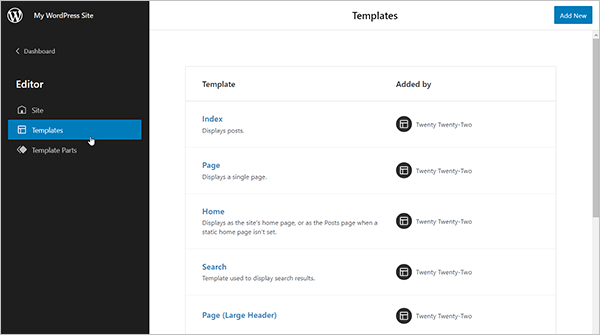
Vous pouvez choisir entre modifier ce que la page d'accueil affiche, une liste de modèles, une liste de parties de modèle ou revenir à votre tableau de bord.
Basculez entre les différentes sections de l'éditeur de site.
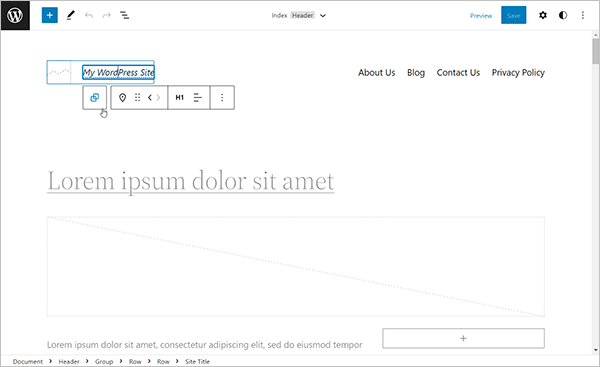
Modèles
Les modèles sont des groupes de blocs qui se combinent pour créer la conception d'une page Web. Lorsque vous apportez des modifications dans l'éditeur de modèles, les blocs de toutes les pages ou articles utilisant ce modèle sont automatiquement mis à jour. Vous pouvez créer des modèles personnalisés ou utiliser des modèles fournis par le thème ou un plugin. Un modèle de publication ou de page affiche votre contenu avec le bloc de contenu de publication.

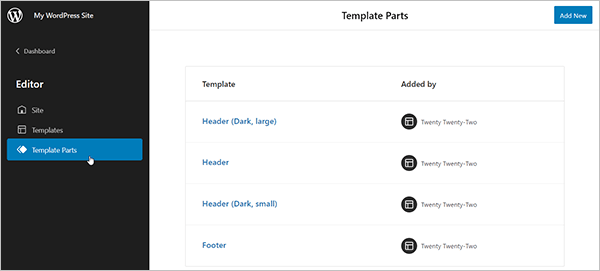
Pièces de modèle
Une partie de modèle est un bloc permettant de gérer différentes zones de votre page Web et aide à définir la structure des éléments réutilisables tels qu'un pied de page ou un en-tête. Les parties de modèle sont principalement utilisées pour la structure du site. WordPress vous donne le choix d'utiliser des éléments de modèle existants ou d'en ajouter de nouveaux.

Cliquez sur n'importe quel modèle ou partie de modèle pour le modifier en modifiant les blocs qui composent l'élément.


Variations globales de style
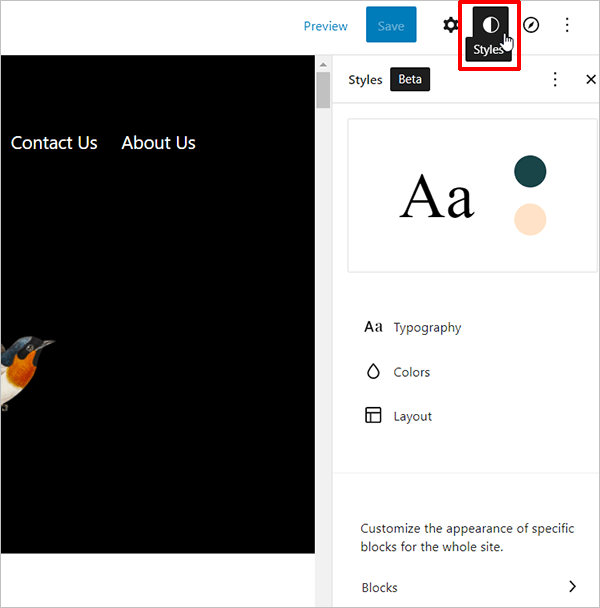
Les styles sont une fonctionnalité incluse dans les thèmes de bloc qui vous permet de personnaliser les éléments globaux de la conception de votre site en utilisant différentes couleurs, typographies et mises en page (ou vous pouvez simplement laisser votre thème gérer cela).
Pour accéder à cette fonctionnalité, assurez-vous d'avoir installé un thème de bloc actif, puis accédez à Apparence > Éditeur et cliquez sur l'icône Styles à côté de la barre latérale des paramètres de bloc.

Les styles vous permettent de modifier et de remplacer les éléments de conception par défaut de votre thème, comme ajouter une nouvelle palette de couleurs pour que vos boutons correspondent à votre marque, gérer les polices utilisées sur le site et ajuster différents éléments globaux comme la famille de polices, le poids de la police et la hauteur de ligne, ajuster les blocs à votre taille préférée, et plus encore.
Vous pouvez accéder à cette section quel que soit le modèle ou la partie de modèle que vous modifiez.
Cette fonctionnalité affecte l'ensemble de votre site. Si vous modifiez les paramètres de couleur d'arrière-plan à l'aide de Styles, par exemple, la couleur d'arrière-plan de tous vos articles, pages et modèles changera également (sauf si vous avez précédemment défini une couleur personnalisée pour un bloc de boutons individuel, auquel cas la modification des paramètres de Styles ne remplacera pas ces couleurs définies individuellement).
Utilisation des styles
Blocs d'édition de site complet
Vous pouvez utiliser tous les blocs disponibles pour modifier les thèmes de votre site dans l'éditeur de site, y compris un nouvel ensemble de blocs appelés blocs thématiques.
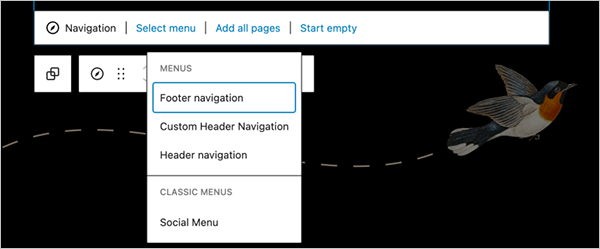
Les blocs thématiques vous permettent de créer des menus (bloc de navigation), d'afficher et de modifier le titre de votre site (bloc Slogan du site), etc.

Utilisation des modèles FSE hébergés par WPMU
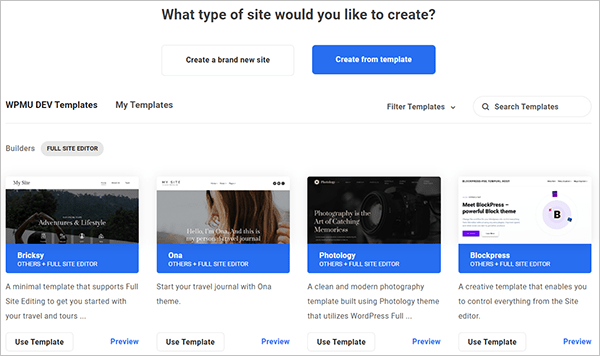
Si vous hébergez avec WPMU DEV et créez de nouveaux sites ou clonez des sites WordPress existants, notre bibliothèque de modèles propose une gamme de thèmes de blocs parmi lesquels choisir.
xxxx
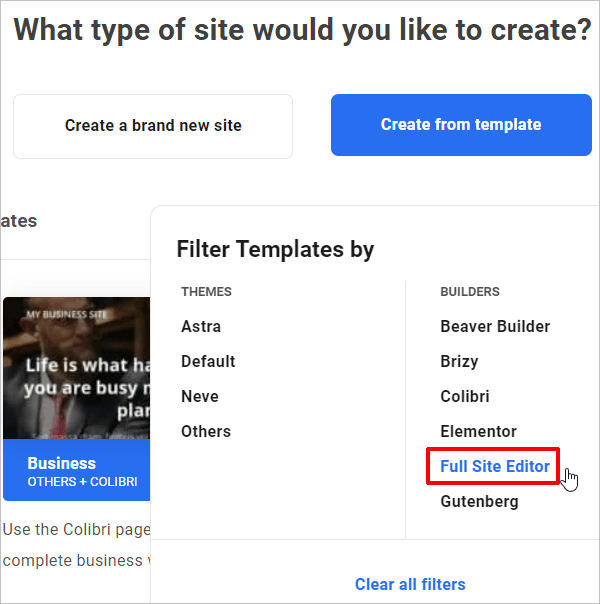
Pour utiliser un thème de bloc de notre bibliothèque de modèles, sélectionnez Filtrer les modèles par > Générateurs > Éditeur de site complet .

Ensuite, sélectionnez le modèle que vous souhaitez utiliser pour créer ou cloner votre site et terminez le processus de configuration normal du site.

Pour plus de détails sur l'utilisation des modèles, consultez notre article sur la création et la vente de vos propres modèles de site gratuitement avec l'hébergement WPMU DEV.
Préoccupations concernant l'édition complète du site
Les thèmes de blocs sont relativement nouveaux et le concept d'édition complète du site n'est pas encore si facile à saisir, de sorte que de nombreux utilisateurs s'inquiètent de l'adoption de l'édition complète du site.
Certaines de ces préoccupations incluent :
L'édition complète du site est nouvelle
La prise en charge de l'édition complète du site a commencé avec l'introduction de l'éditeur de modèles dans WordPress 5.8 (publié en juillet 2021). WordPress 5.9 a introduit des fonctionnalités FSE supplémentaires, comme l'éditeur de site et le premier thème de bloc par défaut (voir ci-dessous).
Bien que nous puissions certainement nous attendre à plus de nouvelles fonctionnalités d'édition complète de site et d'améliorations à partir de WordPress 6.0, le fait est que FSE est encore très nouveau, ce qui soulève le prochain sujet de préoccupation…
Contrôle de conception limité
Avant WordPress 5.9, apporter des modifications aux sites Web WordPress signifie avoir un contrôle de conception limité.
Passer d'une simple plate-forme de blogs avec des capacités d'extension à un outil de création de site Web complet avec un système de gestion de contenu puissant et riche en fonctionnalités a été un merveilleux pas en avant. Même si de nombreux utilisateurs et développeurs Web résistent encore à l'adoption de la relativement nouvelle architecture Gutenberg basée sur des blocs (introduite dans WordPress 5.0 à la toute fin de 2018), personne ne conteste actuellement que c'est la direction vers laquelle se dirige WordPress.
Cependant, au moment de la rédaction de cet article, la conception, la création, l'édition et la personnalisation de sites WordPress nécessitent toujours l'utilisation de plugins, de thèmes et/ou de constructeurs de pages tiers, et la gestion de tous leurs bogues, incompatibilités et dépendances inhérents.
Bien que l'édition complète du site promette un avenir passionnant pour la conception Web WordPress, une combinaison d'édition complète du site et de blocs Gutenberg est nécessaire pour créer un site Web complet et créer le thème et la mise en page idéaux pour les utilisateurs individuels.
Ainsi, avec FSE, le contrôle de la conception Web de WordPress est toujours limité à l'utilisation des blocs existants de la bibliothèque de blocs de base WordPress, de la nouvelle bibliothèque de modèles et des plugins tiers, qui sont tous encore en phase « naissante ».

Cela nous amène à la prochaine préoccupation des utilisateurs concernant la création de sites WordPress à l'aide de l'édition complète du site…
Édition complète du site vs constructeurs de pages
Comme vous pouvez le constater, il existe des défis et des limites lorsqu'il s'agit de concevoir un site Web complet dans WordPress.
Les constructeurs de pages aident à compenser ces défis et limitations, tandis que l'édition complète du site promet de résoudre ou d'éliminer bon nombre d'entre eux.
Avant de désinstaller votre constructeur de page préféré en faveur de l'utilisation de l'édition complète du site, considérez ceci :
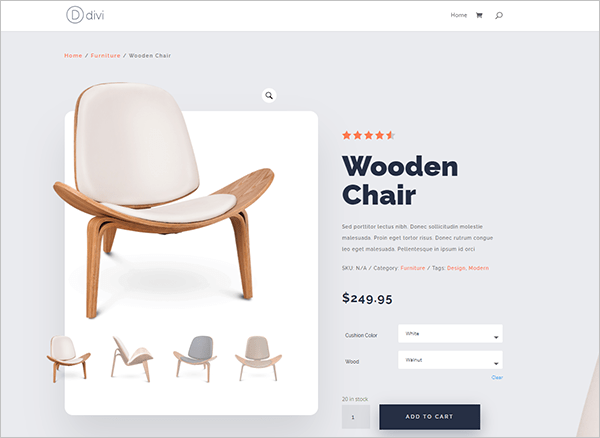
- Les constructeurs de pages comme Divi ou Elementor sont des plugins puissants avec des années de développement derrière eux, des millions d'installations actives et un support logiciel dédié pour aider les utilisateurs à résoudre leurs problèmes et continuer à fournir des mises à jour régulières.
- Les constructeurs de pages permettent à quiconque de créer facilement son site Web et d'intégrer des processus de flux de travail sans nécessiter de compétences en codage à l'aide de mises en page visuelles prédéfinies et de modules de conception par glisser-déposer riches en fonctionnalités. Des millions de développeurs Web et d'utilisateurs WordPress savent déjà comment les utiliser.
- FSE est encore relativement nouveau et il faudra du temps pour établir une base d'utilisateurs importante, comme celles des constructeurs de pages établis comme Elementor et Divi. Cela affecte des domaines importants tels que le support, en particulier lorsqu'il s'agit de plugins premium où le support, la correction de bogues et les mises à niveau sont inclus par rapport à l'aide gratuite de la communauté WordPress.
- WordPress s'appuie sur des plugins comme WooCommerce pour créer des sites dynamiques avec des fonctionnalités de commerce électronique. Il n'a pas de "solution de bloc" de commerce électronique totale intégrée dans son noyau. Il en va de même lors de la création de sites complexes tels que des sites d'adhésion, des sites LMS, des sites d'événements, des annuaires, des réseaux sociaux, etc. Il faudra un certain temps à FSE pour rattraper les niveaux d'intégration avec des fonctionnalités complexes que de nombreux constructeurs de pages offrent déjà.
- Des millions d'utilisateurs de WordPress ne sont même pas encore complètement passés à l'utilisation de Gutenberg. De nombreux utilisateurs préfèrent utiliser le plugin WordPress Classic Editor (plus de 5 millions d'installations actives) pour créer et modifier leurs publications et leurs pages (y compris nous), ce qui peut considérablement ralentir la transition de l'ancienne à la nouvelle façon de penser à WordPress.

Édition complète du site WordPress – Prochaines étapes
Bien qu'il existe de nombreuses raisons de continuer à utiliser des thèmes WordPress et des constructeurs de pages réguliers pour créer et maintenir vos sites, il n'y a aucune raison pour que vous ne puissiez pas commencer à expérimenter et apprendre à utiliser l'édition complète du site.
Par exemple, voici certaines choses que vous pouvez faire comme suggéré dans le manuel de WordPress.org :
- Utilisez différents blocs spécifiques à l'édition complète du site, tels que le bloc Listes de publications, le bloc Titre du site, le bloc Partie de modèle, le bloc Logo du site, le bloc Navigation, etc.
- Explorez les styles globaux. Essayez de modifier les paramètres des blocs globalement.
- Modifiez des modèles tels que le modèle de page 404 ou le modèle de page unique.
- Explorez le mode d'édition de modèles.
- Explorez les différentes options de navigation entre votre contenu et les modèles.
- Essayez de créer un site.
De plus, si vous hébergez avec WPMU DEV, jouez avec FSE en utilisant un site de développement (inclus avec nos plans d'hébergement) et nos modèles de thèmes de blocs (également inclus). Si vous n'êtes pas encore membre, profitez de notre essai gratuit pour tout vérifier.
Allez-vous passer à l'édition complète du site… ou attendre et FSE ?
L'édition complète du site est prometteuse et a un grand potentiel.
Bien que FSE ne soit pas encore une menace ou un perturbateur important pour les développeurs de thèmes et les constructeurs de pages établis, il s'agit de la prochaine étape de l'évolution de WordPress, après l'introduction de l'éditeur Gutenberg.
L'édition complète du site pourrait offrir une dimension nouvelle et unique au développement Web WordPress. Seul le temps nous le dira.
