12 beaux exemples de curseur pleine largeur
Publié: 2020-04-05Un curseur pleine largeur est un excellent moyen d'utiliser des curseurs sur n'importe quel type de page, il a également fière allure sur les blogs, les boutiques en ligne ou les sites Web d'entreprise. Un curseur pleine largeur remplit la zone horizontale du navigateur , et ils sont couramment utilisés comme en-têtes dans la conception Web. L'utilisation d'un curseur est un excellent moyen de mettre en évidence votre contenu en haut de votre page, comme un en-tête de héros.
Jetons un coup d'œil à quelques beaux exemples de curseurs pleine largeur qui peuvent être une source d'inspiration lors de la création de votre site Web.
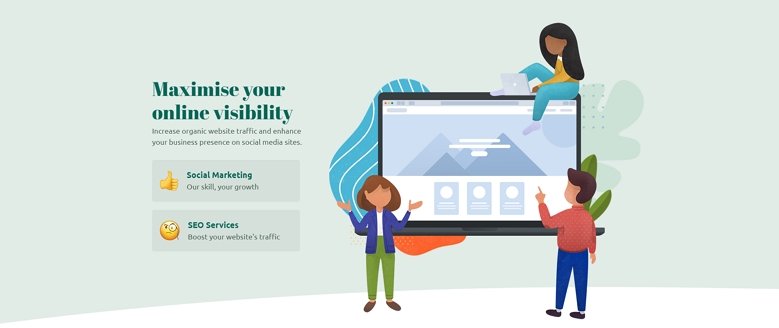
1. Illustration d'en-tête

🎓 Disponible dans le Smart Slider 3 Pro - Illustration d'en-tête
Le curseur d'illustration d'en-tête est un bon exemple d'en-têtes de héros. Avec les illustrations, vous pouvez attirer l'attention des visiteurs , et avec les CTA, vous pouvez faire en sorte que le visiteur ait un contrôle total sur le curseur. Ici, vous pouvez rencontrer de nombreuses fonctionnalités Pro de Smart Slider 3, des animations et événements de calque aux diviseurs de forme qui rendent ce modèle plus spécial.
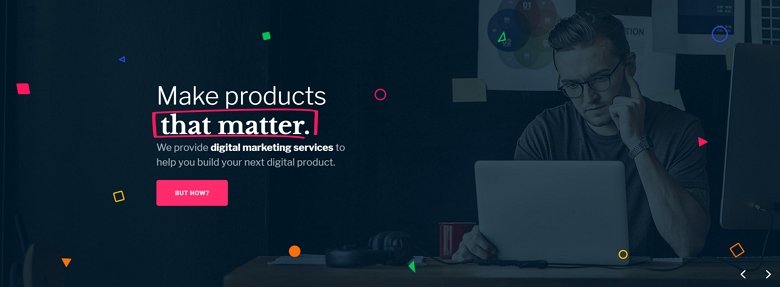
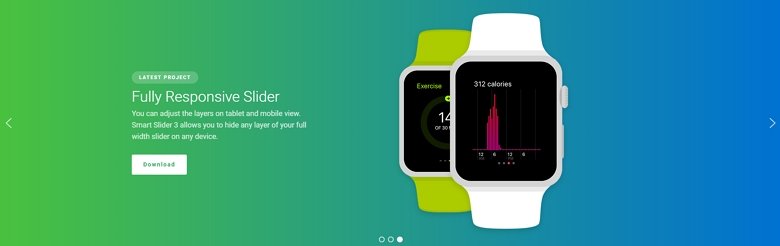
2. Curseur pleine largeur coloré

🎓 Disponible dans le Smart Slider 3 Pro - Curseur pleine largeur
Sur ce curseur coloré, vous pouvez voir beaucoup de choses impressionnantes telles qu'une parallaxe de couche et l'en-tête en surbrillance. Avec l'en-tête en surbrillance , vous pouvez vous concentrer sur la partie la plus importante du curseur , mais le bouton CTA est également la partie principale des curseurs. En cliquant dessus, quelques couches supplémentaires apparaissent avec une animation de couche et donnent plus d'informations au visiteur.
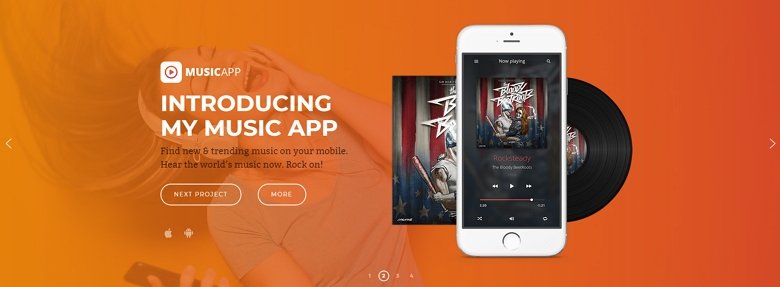
3. Curseur de calque

🎓 Disponible dans le Smart Slider 3 Pro - Curseur de calque
Avec Smart Slider 3, vous pouvez facilement créer un curseur de calque, comme ce modèle. Vous pouvez ajouter autant de couches que vous le souhaitez et vous pouvez également les personnaliser sans utiliser de code. Il est important d'avoir une harmonie visuelle entre les calques et l'arrière-plan, cela rend le curseur complet.
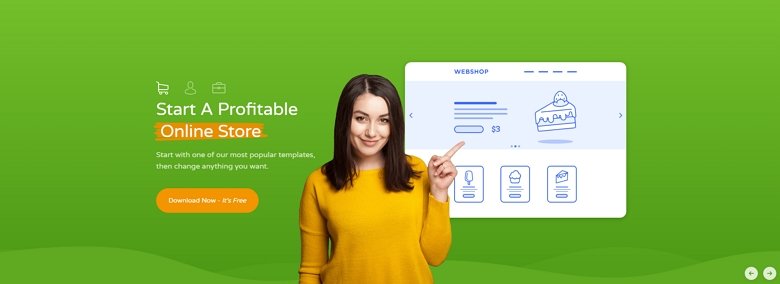
4. Exemple de curseur rotatif

🎓 Disponible dans le Smart Slider 3 Pro - Curseur rotatif
Le curseur rotatif a été conçu pour les sociétés de développement et d'hébergement Web, et a un design épuré et moderne . En arrière-plan, il y a un effet de diviseur en forme de vague lisse qui complète le design et attire les yeux des visiteurs. Il y a un bouton orange CTA par lequel vous pouvez naviguer vers d'autres parties de votre page.
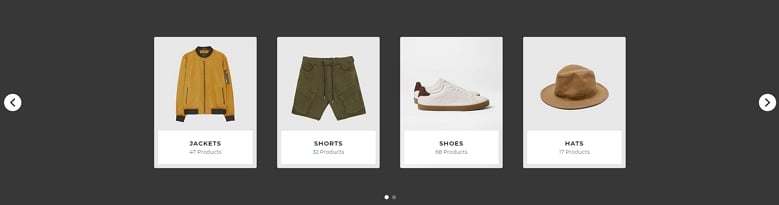
5. Carrousel de catégories

🎓 Disponible dans le Smart Slider 3 Pro – Catégorie Carrousel
Dans Smart Slider 3, de nombreux types de curseurs sont disponibles, comme les carrousels également, que vous pouvez utiliser avec le mode réactif pleine largeur. Avec un carrousel de catégories, vous pouvez présenter vos catégories de produits dans votre boutique en ligne et afficher plus de produits en même temps.
6. Curseur de dégradé gratuit

🎓 Disponible dans le Smart Slider 3 Free - Free Gradient Slider
Le curseur de dégradé gratuit est téléchargeable gratuitement dans la bibliothèque Slider et vous pouvez le personnaliser entièrement. L'exemple de curseur de dégradé a des images sur chaque diapositive, et chaque diapositive a un dégradé linéaire en arrière-plan. La couleur de départ de la diapositive est la couleur de finition de la précédente, et cet effet donne à cette diapositive un aspect moderne.
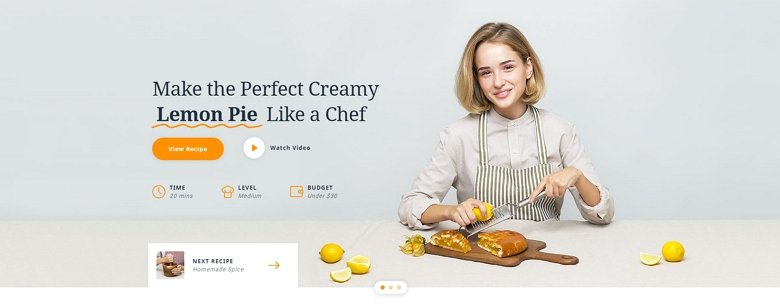
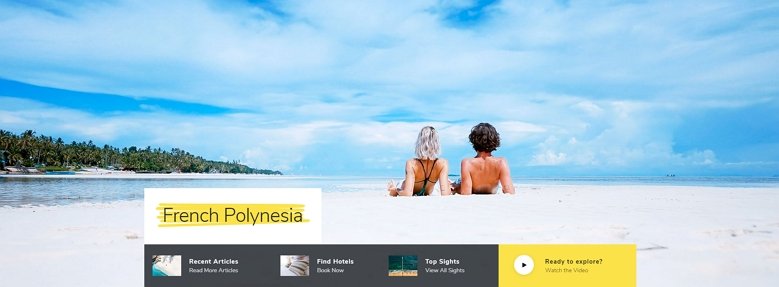
7. Curseur de cuisson

🎓 Disponible dans le Smart Slider 3 Pro - Curseur de cuisine
La démo de cuisine vous aide à créer un joli en-tête de héros pour votre blog gastro. La couche d'en-tête en surbrillance est utilisée ici, que vous pouvez utiliser pour centrer l'attention de vos visiteurs. Sur chaque diapositive, il y a un bouton de lecture qui peut ouvrir une vidéo dans une lightbox, et avec la boîte en bas, vous pouvez naviguer vers la diapositive suivante.
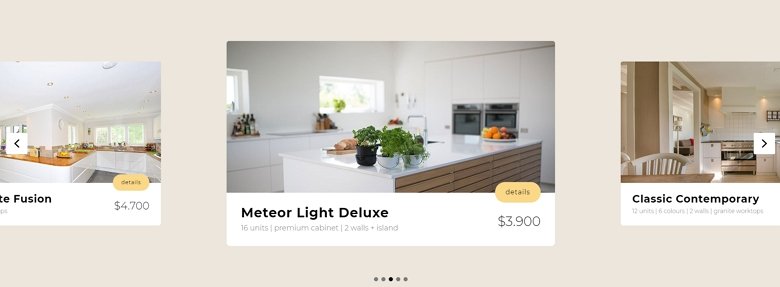
8. Modèle de vitrine

🎓 Disponible dans le modèle Smart Slider 3 Pro - Showcase
Avec un curseur de présentation, vous pouvez afficher plusieurs diapositives ensemble, comme avec des carrousels. Il n'y a qu'une seule diapositive active au milieu, les visiteurs peuvent donc se concentrer dessus, mais ils peuvent également voir une partie de la diapositive précédente et suivante. Vous pouvez naviguer entre les diapositives à l'aide des flèches ou des boutons, d'un simple glissement de souris et en cliquant également sur la diapositive suivante ou précédente.

9. Curseur de texte statique

🎓 Disponible dans le Smart Slider 3 Pro - Curseur de texte statique
Le curseur de texte statique introduit une nouvelle approche pour créer un magnifique curseur pleine largeur. Le contenu textuel est sur une superposition statique, il est donc toujours visible pour le visiteur pendant que la diapositive change automatiquement. La couche d'en-tête en surbrillance attire l'œil et attire l'attention de l'utilisateur. Il y a aussi une lightbox où vous pouvez afficher de belles vidéos ou d'autres images en cliquant sur l'icône de lecture.
10. Page de mariage

🎓 Disponible dans la page Smart Slider 3 Pro - Mariage
La page de mariage est un excellent exemple par lequel vous pouvez voir que vous pouvez même créer une page de destination entière avec Smart Slider 3. Dans l'en-tête, un curseur pleine largeur est utilisé, où il y a une navigation par laquelle vous pouvez faire défiler vers d'autres curseurs et afficher d'autres contenus. En arrière-plan, vous pouvez voir un effet Ken Burns et les calques apparaissent avec une belle animation sur chaque diapositive.
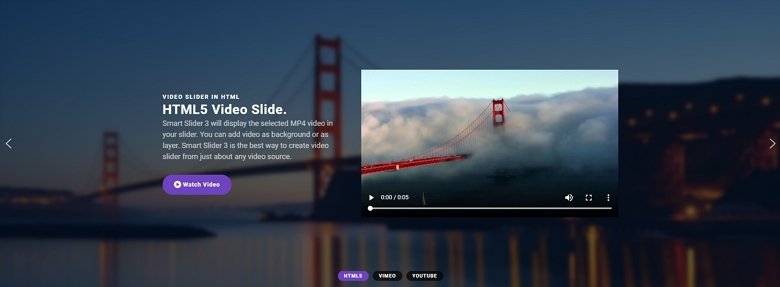
11. Curseur vidéo pleine largeur

🎓 Disponible dans le Smart Slider 3 Pro - Curseur vidéo pleine largeur
Le curseur vidéo pleine largeur est unique car il contient à la fois des diapositives YouTube, Vimeo et vidéo. Sur chaque diapositive, il y a une vidéo, un calque d'en-tête, une petite description et un bouton par lequel vous pouvez ouvrir d'autres vidéos ou images dans une lightbox, ou vous pouvez mettre un lien dessus. Smart Slider 3 est un excellent plugin pour créer un superbe slider vidéo sans compétences en programmation . Les curseurs sont entièrement réactifs et fonctionnent sur n'importe quel appareil.
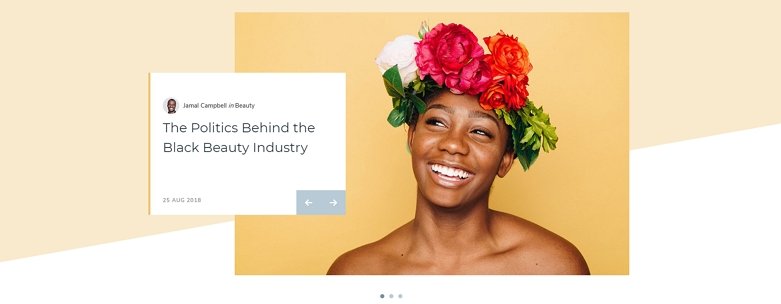
12. Curseur de grille brisé

🎓 Disponible dans le Smart Slider 3 Pro - Curseur de grille brisée
Un curseur de grille brisée est une façon moderne de concevoir le contenu de votre curseur. Ces aménagements tendances et élégants attirent l'attention des visiteurs. Vous pouvez l'utiliser comme curseur de page d'accueil et vous pouvez même y ajouter un contenu dynamique et l'utiliser comme curseur de publication.
Comment créer un slider pleine largeur dans WordPress ?
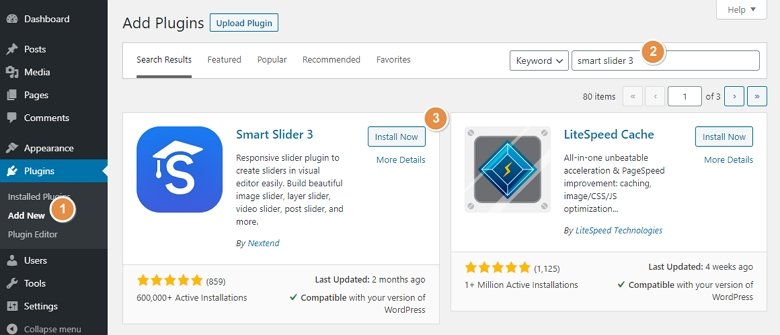
1. Installez le curseur intelligent 3
Smart Slider 3 est le plugin de curseur pleine largeur gratuit le mieux noté dans WordPress, et vous pouvez facilement l'installer sur votre site Web. Tout d'abord, vous devez cliquer sur Ajouter nouveau dans les plugins de votre menu WordPress, rechercher Smart Slider 3 et cliquer sur le bouton Installer maintenant .

Une autre option est que vous pouvez directement télécharger la version gratuite à partir du site Web de Smart Slider 3 - ou si vous avez acheté le Pro, à partir de la zone de téléchargement - et vous pouvez ensuite la télécharger via FTP.
2. Activez le plug-in
Après avoir installé Smart Slider 3, vous devez l'activer en cliquant sur le bouton Activer .

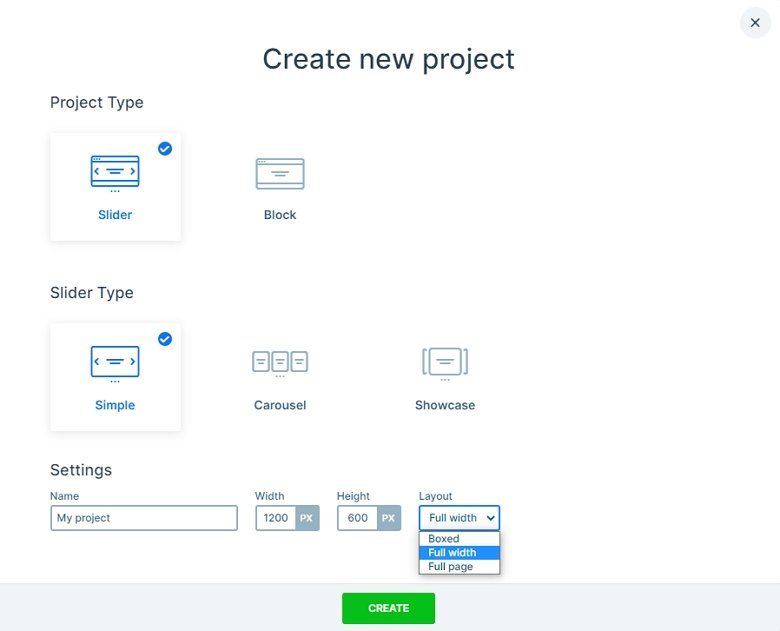
3. Créez votre curseur
Pour créer un nouveau curseur pleine largeur, il vous suffit de cliquer sur l'icône verte Nouveau projet, puis de sélectionner l'option "Créer un nouveau projet", puis de choisir la disposition Pleine largeur dans la liste déroulante.

Ou vous pouvez importer un modèle de curseur pleine largeur à partir de la bibliothèque de curseurs, où vous pouvez trouver de nombreux curseurs gratuits et premium.
Dans Smart Slider 3, vous pouvez personnaliser chaque curseur, vous pouvez définir une couleur d'arrière-plan, modifier la taille ou la famille de la police, utiliser des calques et vous pouvez également créer un curseur d'image, un curseur de vignette ou un carrousel WordPress. Ce que vous construisez ne dépend que de vous. Vous devez simplement faire glisser et déposer vos calques, utiliser une animation simple et votre curseur est prêt.
4. Publiez votre slider
Avec Smart Slider 3, vous pouvez publier votre curseur de plusieurs manières sur votre site Web WordPress.
- Vous pouvez utiliser le code court
- Ou utilisez le bloc Smart Slider 3 Gutenberg
- Vous pouvez utiliser le widget curseur
- Et vous pouvez également publier le slider avec du code PHP.
Utilisez-vous un constructeur de pages ? Ce n'est pas non plus un problème, Smart Slider 3 fonctionne également bien avec Elementor, Divi, Beaver Builder et Page Builder de SiteOrigin.
