Comment générer une image graphique ouverte WordPress pour augmenter le trafic
Publié: 2022-11-16Open Graph Image WordPress explique le contenu du lien de manière attrayante lors du partage sur les réseaux sociaux. Grâce aux images générées automatiquement, les articles des entreprises peuvent faire forte impression pour gagner plus de partages sociaux et un trafic important sur le site Web.
Avec une forte demande de connexions à partir de contenu social, les images graphiques ouvertes aident les entreprises à recevoir plus d'engagements par partage. Sans une fonction spéciale de prévisualisation d'image, vous perdrez des avantages concurrentiels en raison de moins de chances de capter l'attention des téléspectateurs.
Pour générer les aperçus d'images sociales, vous pouvez utiliser la balise graphique ouverte ou installer des plugins pour automatiser le processus. Si vous vous interrogez sur les meilleurs plugins pour ajouter des images graphiques ouvertes WordPress, continuez à lire pour recevoir des recommandations de haut niveau.
- Avantages du protocole Open Graph pour les sites Web
- Types de balises Open Graph
- Comment ajouter des balises d'image WordPress Open Graph
- Taille d'image Open Graph pour les plateformes de médias sociaux
- Principaux plugins pour générer une image Open Graph WordPress
Avantages du protocole Open Graph pour les sites Web
Le protocole Open Graph optimise l'expérience utilisateur en améliorant la visibilité du contenu partagé. En bref, il présente des titres précis et des images en vedette pour visualiser le contenu global des publications et articles partagés.
Lorsque vous attirez des téléspectateurs grâce à des aperçus attrayants, vous aurez plus de chances d'assister à plus de clics et d'engagements. En conséquence, vos sites Web peuvent recevoir un trafic important ainsi que des backlinks de qualité provenant de sources fiables.
Des sources de trafic de qualité peuvent accroître la fiabilité et la réputation du site Web, améliorant ainsi son classement dans les résultats de recherche Google. De plus, vous pouvez vous attendre à plus de conversions, telles que l'enregistrement d'e-mails ou l'achat de produits, lorsque vous approchez le public cible.
Outre l'amélioration des performances du site Web, l'image graphique ouverte WordPress aide les marques à accroître leur présence sociale grâce à divers partages. Vos entreprises peuvent créer une communauté d'abonnés qui comprennent les messages diffusés sur les plateformes sociales.
La balise Open Graph prouve également ses avantages dans le suivi de l'efficacité de la stratégie de partage de contenu. En détail, il envoie les données de trafic qui démontrent les performances concernant différentes métriques chaque fois qu'un utilisateur partage votre contenu.
Types de balises Open Graph
Les plates-formes de médias sociaux ont généralement différents types de balises graphiques ouvertes avec différentes utilisations. En particulier, vous êtes facilité avec les balises de base pour spécifier plusieurs éléments, tels que les types, les titres, les URL, les images en vedette, etc.

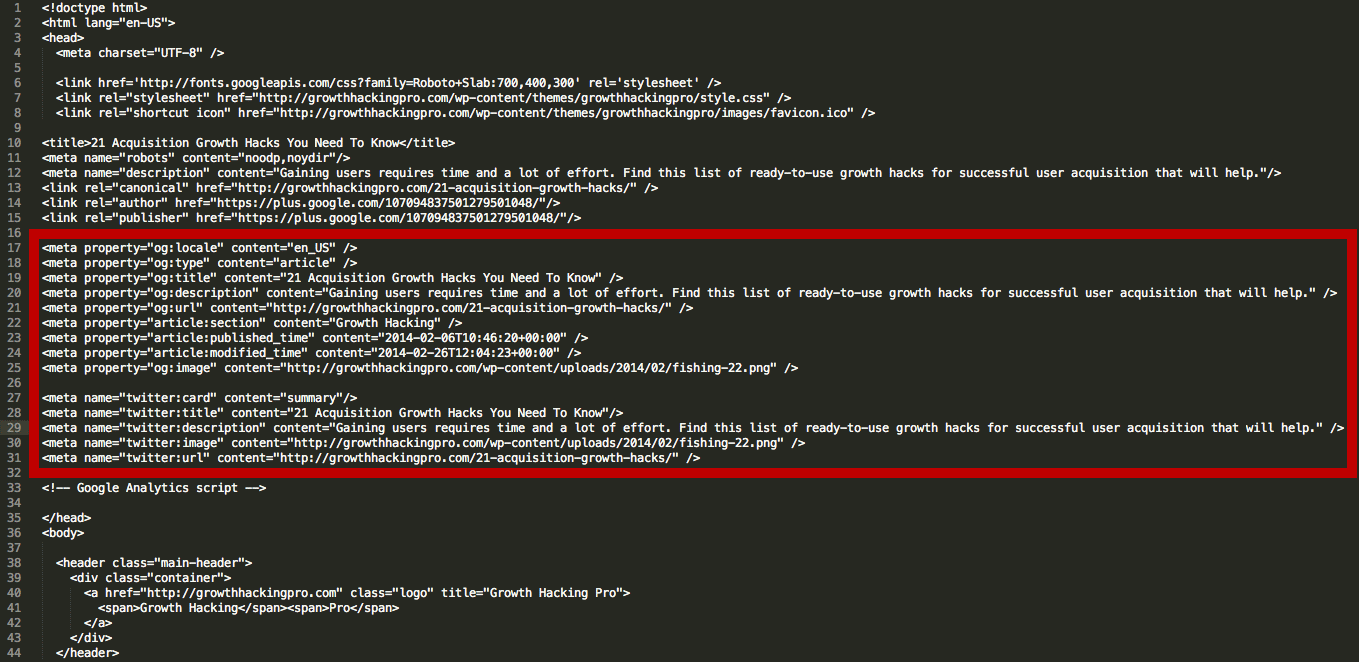
Les balises de base comprennent :
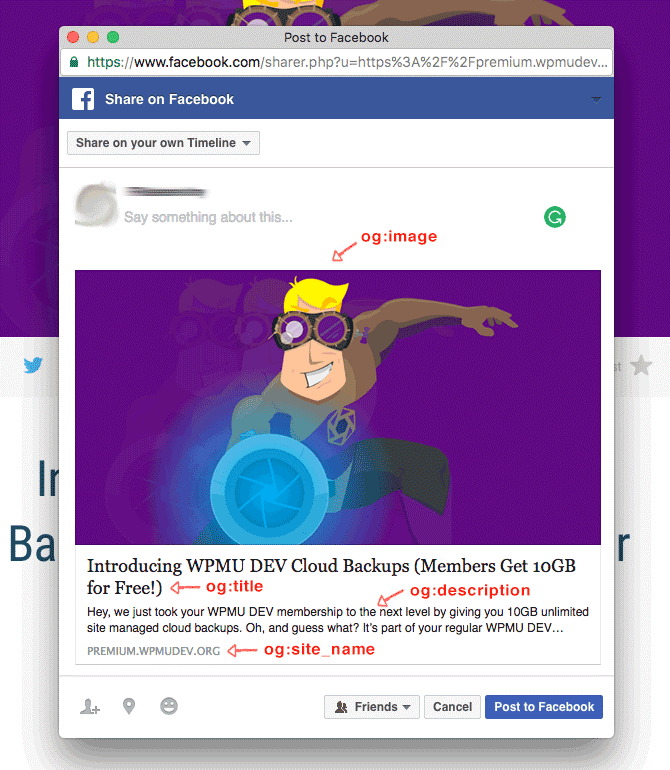
- OG :Titre - Vous permettant de définir le nom du titre pour les articles de blog et les sites Web. Pour attirer les utilisateurs, vous devez garantir que le titre est captivant, convaincant et entre 60 et 90 caractères.
- OG:Type - Vous permettant d'indiquer les types de contenu partagé. En détail, vous pouvez choisir parmi différents types, tels que divertissement (musique, vidéo, livre, jeu, nourriture), basé sur le Web (blog, article, site Web), personnes (politicien, auteur, acteur), lieux (ville, pays ), ou des entreprises (hôtel, restaurant, entreprise).
- OG:URL - Vous permettant de configurer l'URL de la page partagée. La meilleure pratique pour appliquer cette balise consiste à utiliser l'URL canonique. De plus, garder l'URL concise et simple gagne également un point positif pour optimiser l'expérience utilisateur.
- OG:Image - Vous autorisant à configurer les images en vedette lors de l'affichage. En définissant la taille et la résolution optimales de l'image, vous pouvez retenir les yeux des spectateurs pour gagner plus de clics et de conversions.
Les balises facultatives incluent :
- OG:Audio - Définition de l'URL liant aux fichiers audio supplémentaires.
- OG:Video - Spécifier l'URL liant aux fichiers vidéo.
- OG :Description - Vous permettant de décrire le contenu des publications et articles associés. Bien qu'elle n'affecte pas l'efficacité du référencement, cette fonctionnalité aide à captiver les yeux des téléspectateurs pour plus d'engagement.
- OG : Locale - Indique la langue du contenu. Généralement, cette balise est utilisée dans les sites Web multilingues.
- OG:site_name – Affichage du nom du site Web qui crée le contenu partagé.

Comment ajouter des balises d'image WordPress Open Graph
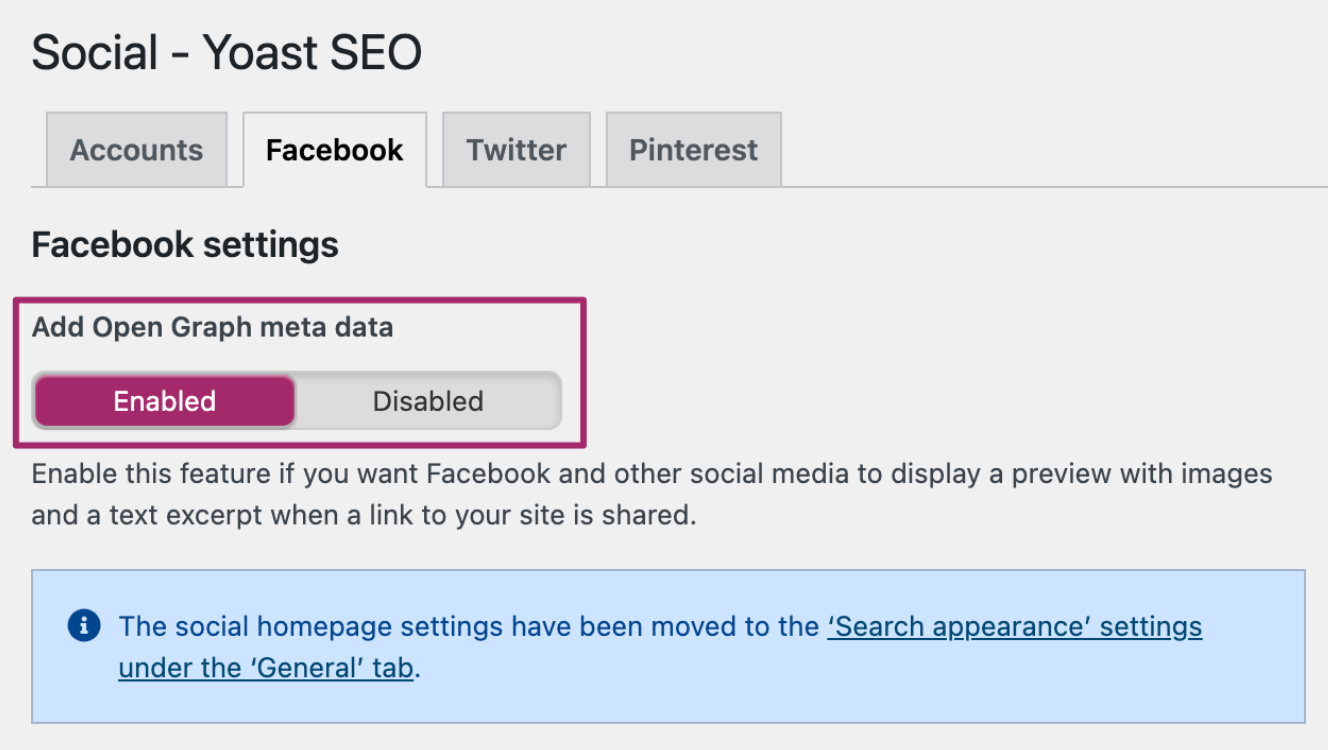
Yoast SEO est bien connu pour l'optimisation des mots clés et du contenu qui vous aide à améliorer le classement du site Web. Non seulement cela, mais le plugin prend également en charge l'ajout de balises de graphique ouvert social pour faire ressortir le contenu partagé. Pour créer les balises de graphique ouvertes, procédez comme suit :
- Accéder au tableau de bord d'administration de WordPress
- Dans le menu de gauche, cliquez sur Yoast SEO
- Sélectionnez Social dans les options développées

4. Choisissez l'un des onglets sociaux où vous souhaitez partager votre contenu, comme Facebook , Twitter et Pinterest


5. Basculez le commutateur pour activer ou désactiver la fonctionnalité Open Graph Meta Data

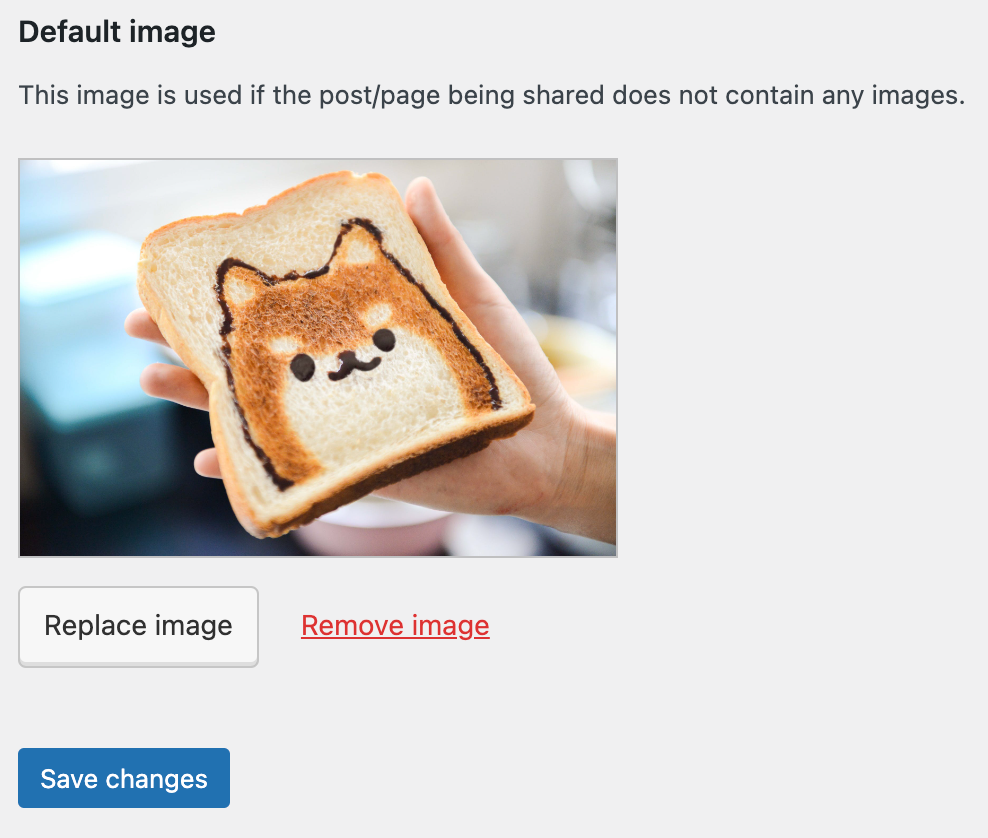
6. Personnalisez la balise en ajoutant et en modifiant l'image par défaut. Si votre message ne contient aucune image, il affichera celle par défaut à la place.

7. Appuyez sur Enregistrer les modifications
Taille d'image Open Graph pour les plateformes de médias sociaux
La taille optimale des images présentées garantit une performance décente lors du partage sur un réseau social spécifique. Généralement, vous devez installer un plugin spécialisé pour automatiser la taille de l'image pour la publication sociale. Néanmoins, vous pouvez modifier manuellement la dimension de l'image avant de la partager sur Facebook, Twitter et LinkedIn en suivant les instructions suivantes.
Cette plate-forme permet la taille d'image minimale de 200 x 200 pixels. Pratiquement, vous devez garantir au moins 600 x 314 pixels pour un affichage correct. Pour conserver la meilleure qualité pour adapter la résolution de tous les appareils, vous devez éditer à partir de 1200 x 630 pixels.
Par défaut, Twitter autorise au moins 144 x 144 pixels et redimensionne plus de 4096 x 4096 pixels. Pour afficher tous les détails avec la meilleure qualité, vous devez utiliser 300 x 157 pixels vers le haut.
L'algorithme de LinkedIn automatisera la génération de l'image, qui s'adapte au standard, d'au moins 80 x 150 pixels. Si elle ne correspond pas à la taille requise, cette plateforme générera une autre image sur le site Web. Pour de meilleures performances, vous devez utiliser une image 1200 x 627.
Principaux plugins pour générer une image Open Graph WordPress
#1 Puissant partage

Le plugin MightyShare possède des fonctionnalités avancées pour générer de superbes aperçus d'images lors du partage sur les réseaux sociaux. Plus précisément, il présentera l'image et le titre présentés à l'aide de la clé API du site Web.
De plus, ce plugin propose différents modèles avec diverses options personnalisées concernant le logo, la couleur et d'autres éléments. Les plans payants permettent de générer des centaines d'images à un prix modéré de 5 $.
#2 Aperçu social WP

WP Social Preview fournit un aperçu du contenu social lors du partage sur Facebook, Twitter, Pinterest et d'autres plateformes. Vous pouvez facilement personnaliser la balise de graphique ouvert sans connaissances de codage lors de la modification du titre, de l'image et de la description.
En outre, vous pouvez modifier les modèles de conception pour attirer les téléspectateurs pour plus de conversions. À l'heure actuelle, vous pouvez librement découvrir ce plugin gratuitement.
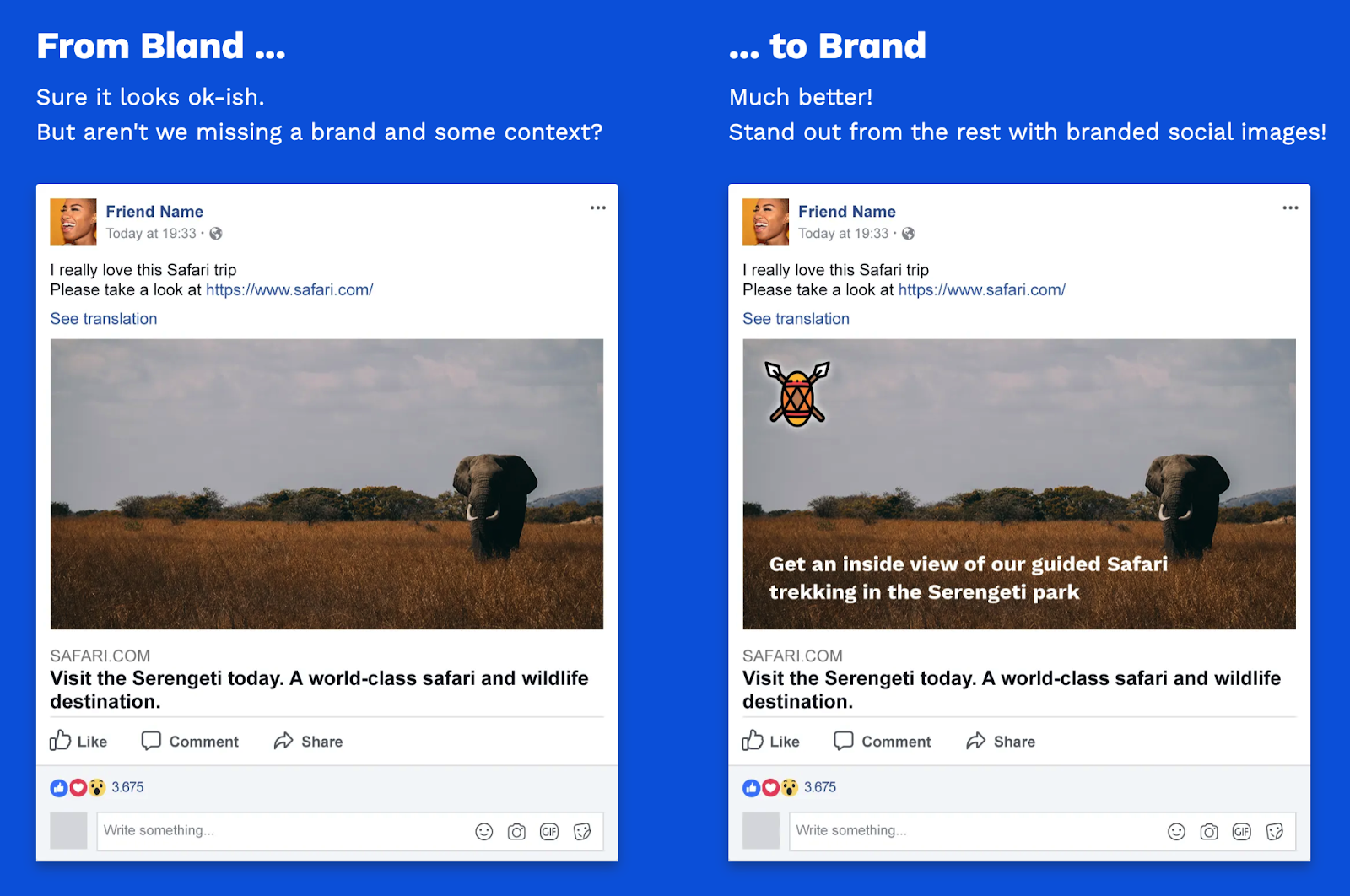
#3 Images sociales de marque

Les images sociales de marque aident à diffuser l'identité de la marque lors de l'ajout de logos aux aperçus d'images sociales. Concrètement, vous pouvez modifier la position et l'échelle du logo avant de le partager.
Vous pouvez utiliser le plug-in pour établir automatiquement des images graphiques ouvertes pour l'ensemble du site Web ou des articles/pages spécifiques. Ce plugin gratuit offre toutes les fonctionnalités dont vous avez besoin pour générer des aperçus d'images sociales.
#4 BannièreOurs

BannerBear possède une boîte à outils complète uniquement pour servir l'objectif de création d'images et de vidéos de graphes sociaux. Grâce à diverses options de modèles personnalisés, d'intégrations et d'API REST, ce plugin ajoute plus de valeur à votre contenu partagé.
Ce plugin premium propose trois plans tarifaires avec des numéros de fonctionnalités différents. Il en coûte 49 $ pour le bundle Automate, 149 $ pour le bundle Scale et 299 $ pour le bundle Enterprise.
#5 Abyssale

Le plugin Abyssale propose un outil professionnel basé sur la technologie de l'IA pour mettre en place de multiples actions commerciales. Plus précisément, vous pouvez trouver divers modèles de modèles attrayants pour générer automatiquement des images et des vidéos sociales.
En outre, vous pouvez personnaliser les images pour toucher les publics cibles. Il en coûte 39 $ pour le forfait Essential, 63 $ pour le forfait Advanced et 239 $ pour le forfait Premium.
Choisissez judicieusement votre assistant
L'Open Graph Image WordPress met en œuvre des stratégies de contenu social pour attirer les téléspectateurs pour plus d'engagements et de conversions. Vous devez choisir un plugin approprié pour implémenter la tâche en fonction de votre budget et du niveau professionnel des images générées automatiquement.
Trouvez-vous cet article utile? Y a-t-il un obstacle avec l'image graphique ouverte WordPress qui a besoin d'être guidé ? Veuillez nous en informer dans la section des commentaires ci-dessous.
Vous pourriez être intéressé par des moyens créatifs de rafraîchir vos publicités numériques sur les médias sociaux.
