Comment obtenir et afficher des descriptions de produits dans WooCommerce
Publié: 2022-04-11Voulez-vous obtenir des descriptions de produits dans WooCommerce et les afficher sur les pages de la boutique et des produits ?
Cela aide les clients à savoir ce qu'est le produit et les encourage à en savoir plus. Cela permet également aux acheteurs de prendre rapidement des décisions d'achat.
Cet article vous montrera comment obtenir et afficher des descriptions de produits dans WooCommerce pour améliorer l'expérience utilisateur et augmenter les ventes.
Pourquoi les descriptions de produits WooCommerce sont-elles importantes ?
Les acheteurs visitent votre boutique en ligne pour plusieurs raisons :
- Rechercher ce que vous avez à offrir
- Vous recherchez un produit spécifique
- Vous comparer à des alternatives
- Lèche-vitrine
Si les visiteurs ont du mal à obtenir les informations dont ils ont besoin, ils quitteront votre site avant d'acheter. Pourtant, si vous proposez aux acheteurs des descriptions de produits uniques et détaillées, ils peuvent rapidement trouver ce qu'ils recherchent.
Les descriptions de produits WooCommerce incitent également les clients potentiels à cliquer et à en savoir plus sur vos produits.
Par exemple, si les utilisateurs voient une brève description du produit sur la page de votre boutique, ils peuvent cliquer pour lire la description complète. À partir de là, ils peuvent :
- Apprendre le prix
- Voir les images des produits
- Explorer les spécifications du produit
- Lire les avis et notes
Cette information peut persuader les utilisateurs d'acheter le produit sur-le-champ.
Votre prochaine question est probablement "comment ajoutez-vous des descriptions de produits dans WooCommerce ?". Continuez à lire pour le savoir.
Comment ajouter une description de produit dans WordPress ?
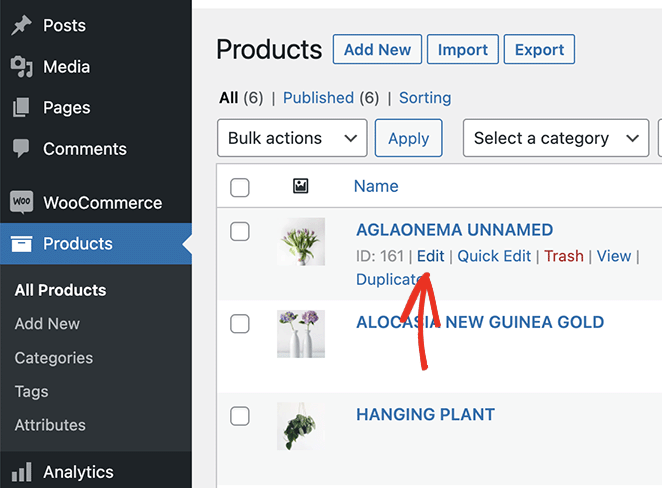
Pour ajouter des descriptions de produits dans WordPress avec WooCommerce, accédez à WooCommerce » Produits depuis votre tableau de bord WordPress.

Ensuite, vous pouvez soit ajouter un nouveau produit, soit modifier une entrée de produit existante.
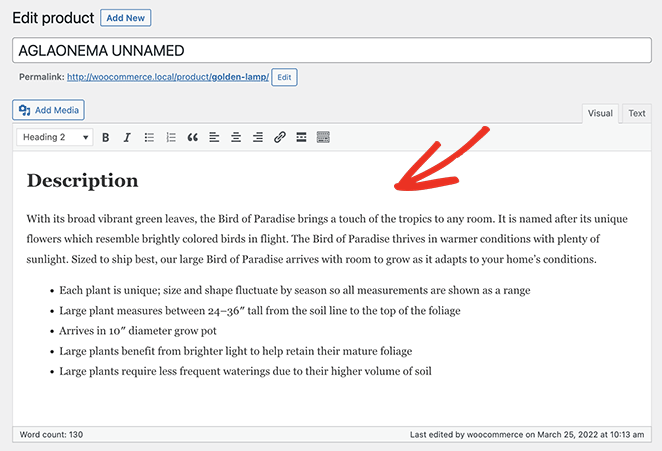
Vous pouvez saisir une description de produit dans l'éditeur principal de WordPress. Cela apparaîtra comme la description complète du produit dans votre magasin.

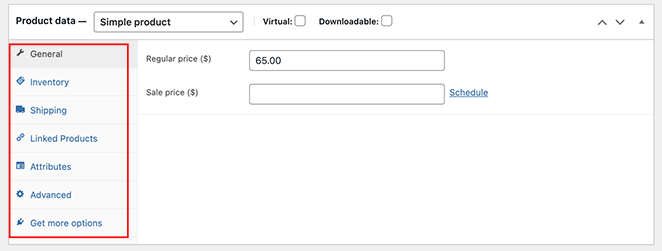
Ensuite, faites défiler vers le bas et entrez les détails de votre produit dans la section Données sur le produit, y compris :
- Type de produit
- Prix régulier et de vente
- Inventaire
- Expédition
- Produits liés
- Les attributs
- Avancé

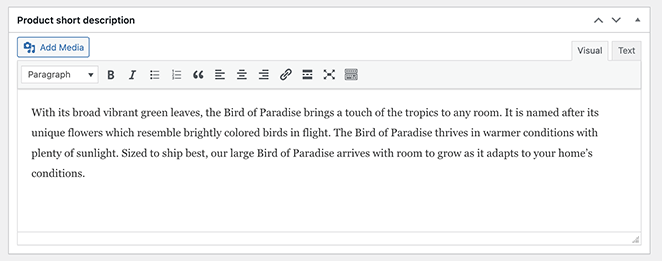
Sous cette section se trouve la courte description du produit . Il s'agit d'une version plus courte de la description complète de votre produit que vous pouvez afficher pour inciter les utilisateurs à cliquer.

N'oubliez pas d'ajouter la catégorie de produit et de télécharger des images pour vos produits. Vous pouvez ensuite cliquer sur Mettre à jour ou Publier pour appliquer vos modifications.
Existe-t-il un code court pour les descriptions de produits dans WooCommerce ?
Nous avons mentionné plusieurs fois de courtes descriptions jusqu'à présent. Mais ce que vous ne savez peut-être pas, c'est que WooCommerce n'affiche que de courtes descriptions sur des pages de produits uniques.
WooCommerce n'offre actuellement aucun moyen d'afficher des descriptions longues ou courtes sur la page principale de votre boutique, les pages de catégories de produits ou n'importe où ailleurs sur votre site. Même s'il inclut des blocs WordPress et des codes abrégés pour répertorier les produits, ils n'affichent au maximum que l'image, le prix et la catégorie du produit.
Vous aurez besoin d'un plugin WordPress ou d'un code personnalisé pour personnaliser vos descriptions de produits et les afficher ailleurs sur votre site.
Heureusement, nous avons une solution pour les deux, que nous expliquons ci-dessous.
Comment afficher les descriptions de produits dans WooCommerce avec SeedProd
Ajouter des descriptions de produits personnalisées à WooCommerce est super facile avec SeedProd.

SeedProd est le meilleur plugin de création de site Web et de page de destination pour WordPress. Il vous permet de créer des thèmes WordPress personnalisés, des sites WooCommerce et des mises en page de sites Web flexibles sans code.
Il est facile de démarrer avec plus de 180 modèles de pages de destination et plus de 25 thèmes WordPress prédéfinis. Vous pouvez personnaliser chaque conception dans le générateur de pages visuelles par glisser-déposer de SeedProd.
Personnaliser votre boutique en ligne ne prend pas de temps avec les blocs et sections personnalisables de SeedProd. Vous pouvez afficher facilement les produits WooCommerce avec les balises de modèle WooCommerce et les personnaliser en pointant et en cliquant.
Vous pouvez même utiliser SeedProd pour créer des sites de commerce électronique entiers avec des pages de produits uniques, des paniers d'achat, des paiements, des archives et des pages de boutique. Le plugin est rapide comme l'éclair et sans ballonnement, garantissant que votre site fonctionne rapidement pour les visiteurs du site Web.
Suivez les étapes ci-dessous pour obtenir des descriptions de produits dans WooCommerce et les afficher avec SeedProd.
- Étape 1. Installer le créateur de site Web SeedProd
- Étape 2. Créer un thème WooCommerce personnalisé
- Étape 3. Modifier le modèle de page produit
- Étape 4. Personnalisez le reste de votre site WooCommerce
- Étape 5. Publiez votre site Web WooCommerce
Étape 1. Installer le créateur de site Web SeedProd
Tout d'abord, téléchargez le fichier du plugin SeedProd sur votre ordinateur.
Remarque : Il existe une version gratuite de SeedProd, mais nous utiliserons le plan SeedProd Elite pour les fonctionnalités WooCommerce.
Ensuite, installez et activez SeedProd sur votre site WordPress. Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
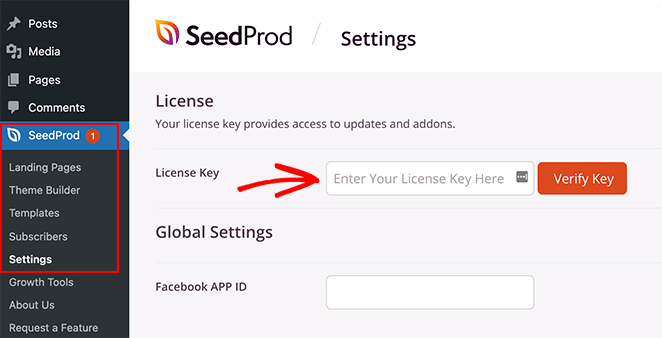
Après avoir installé SeedProd, allez dans SeedProd » Paramètres et entrez votre clé de licence.

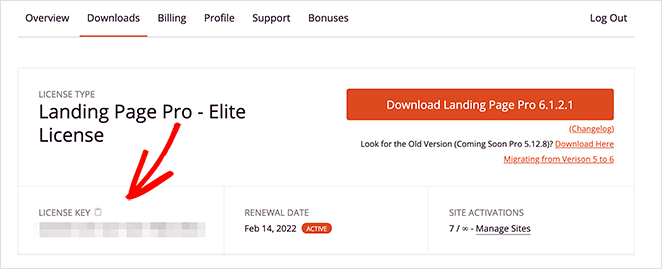
Vous pouvez trouver votre clé de licence en vous connectant à votre compte SeedProd et en cliquant sur l'onglet Téléchargements .

Maintenant, entrez votre clé dans le champ de texte et cliquez sur le bouton Vérifier la clé .
Étape 2. Créer un thème WooCommerce personnalisé
Pour utiliser les fonctionnalités WooCommerce de SeedProd, vous devrez créer un nouveau thème WordPress avec SeedProd. Cela remplacera votre thème existant par un design personnalisé, et c'est facile à faire, même pour les débutants.
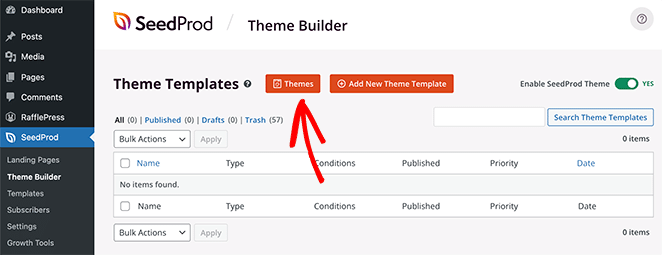
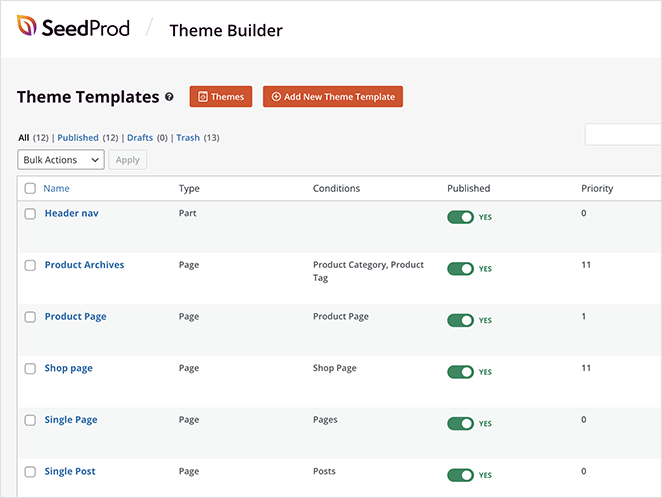
Pour ce faire, allez dans SeedProd » Theme Builder et cliquez sur le bouton Thèmes .


Ensuite, vous verrez la bibliothèque de modèles de sites Web prédéfinis de SeedProd. Lorsque vous trouvez un modèle que vous aimez, survolez-le et cliquez sur l'icône de coche.

Après avoir importé votre thème, SeedProd réalisera toutes les parties de la démo du thème.

Remarque : nous nous référons aux parties individuelles d'un thème en tant que « modèles ».
Cliquer sur chaque modèle l'ouvrira dans l'éditeur glisser-déposer de SeedProd, où vous pourrez personnaliser le contenu et la conception.
Le premier modèle que nous allons modifier dans ce didacticiel est la page produit. Lorsque les visiteurs cliquent sur un produit dans votre boutique, ils voient la page du produit avec les détails de cet article.
Étape 3. Modifier le modèle de page produit
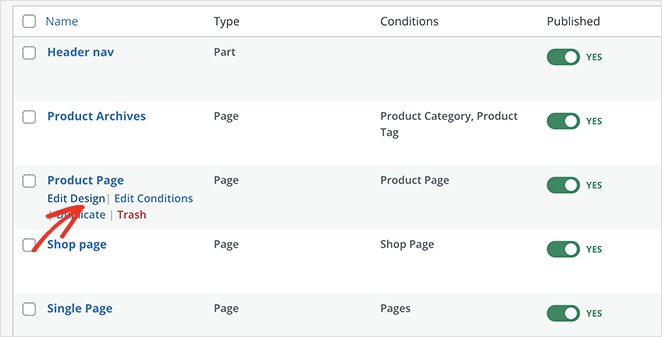
Pour personnaliser votre page produit, passez votre souris sur le modèle de page produit et cliquez sur le lien Modifier le design .

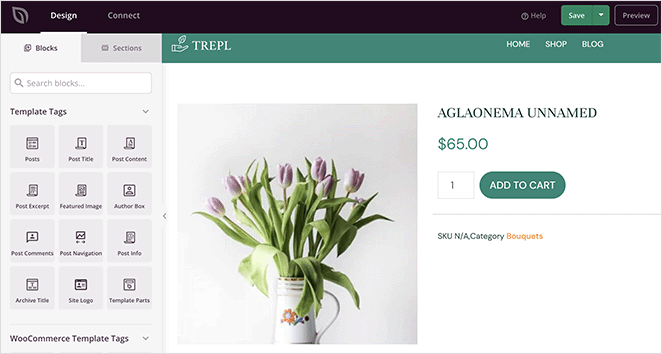
Le modèle s'ouvrira dans l'éditeur visuel de glisser-déposer de SeedProd, où vous pouvez pointer et cliquer pour modifier la conception et la mise en page.

Voyons d'abord comment ajouter une courte description du produit à votre page.
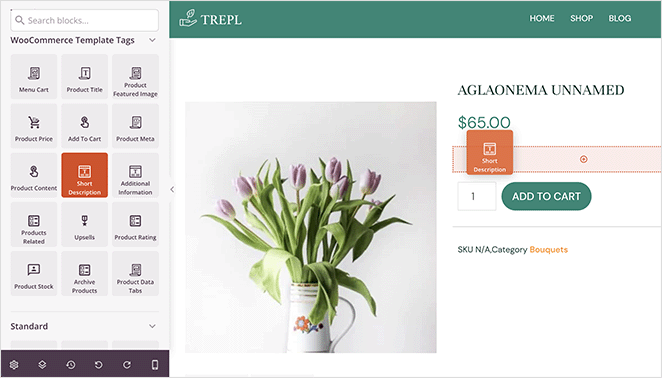
Sur le côté gauche de votre écran, recherchez la section Balises de modèles WooCommerce et faites glisser le bloc Description courte sur votre conception.

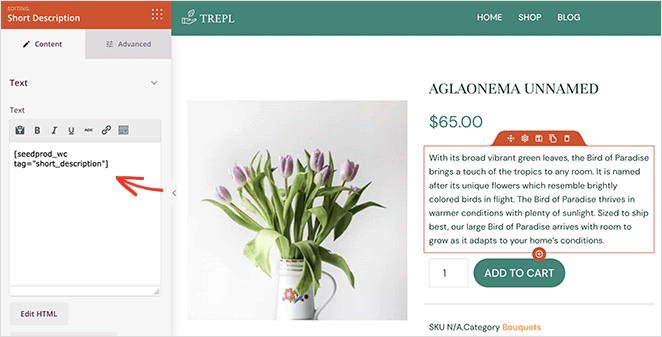
La sortie WooCommerce pour ce bloc est par défaut la balise de description courte, mais vous pouvez la personnaliser en fonction des besoins de votre boutique. Vous pouvez également personnaliser l'apparence de la description dans les paramètres de bloc.
Par exemple, vous pouvez modifier l'alignement de la description, la taille de la police et insérer du texte dynamique.

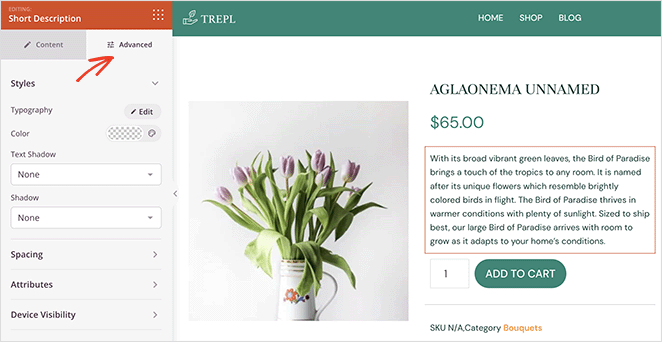
Dans l'onglet Avancé, vous pouvez personnaliser les styles de bloc, y compris les couleurs, les polices, l'espacement, etc.

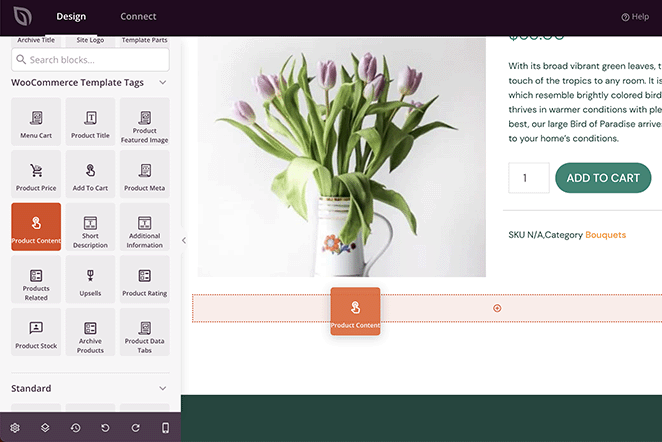
Vous pouvez suivre des étapes similaires pour ajouter de longues descriptions aux pages de produits. Faites simplement glisser le bloc Contenu du produit depuis le panneau de gauche et déposez-le en place.

Comme auparavant, vous pouvez personnaliser le contenu, le style et les couleurs en quelques clics.
Remarque : Vous ne verrez pas d'aperçu du bloc Contenu du produit dans l'éditeur en direct.
Étape 4. Personnalisez le reste de votre site WooCommerce
Après avoir ajouté des descriptions de produits à votre page, vous pouvez continuer à personnaliser le reste de votre boutique. Cliquez simplement sur le lien Modifier la conception sur n'importe quel modèle pour modifier le contenu qu'il affiche et son apparence.
Par exemple, vous pouvez :
- Personnaliser les pages de catégories de produits
- Afficher les produits phares
- Ajouter une barre latérale WordPress personnalisée
Vous aurez une boutique WooCommerce entièrement personnalisée, prête à convertir les acheteurs en clients lorsque vous aurez terminé.
Étape 5. Publiez votre site Web WooCommerce
Lorsque vous êtes satisfait de votre nouveau design, il est temps de le mettre en ligne.
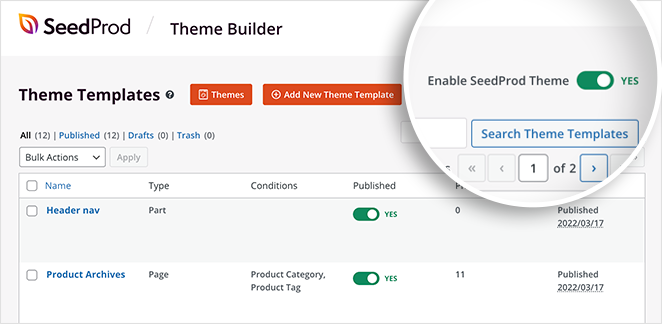
Pour ce faire, rendez-vous sur la page SeedProd » Theme Builder et, dans le coin supérieur droit, cliquez sur le bouton Enable SeedProd Theme jusqu'à ce qu'il soit en position « on ».

Vous pouvez maintenant prévisualiser n'importe quel produit sur votre site et voir les descriptions courtes et longues en action.
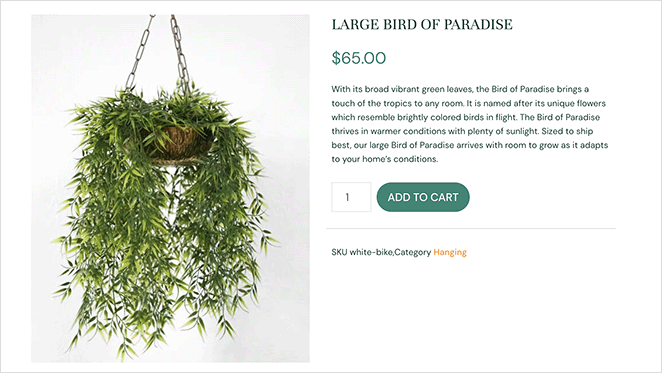
Voici à quoi ressemblera votre courte description :

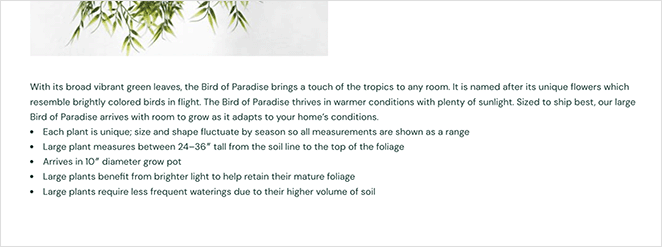
Et voici à quoi ressemblera la longue description en fonction de votre mise en page :

Comment ajouter une courte description WooCommerce à la page de la boutique
Certains propriétaires de sites Web peuvent souhaiter personnaliser davantage leur boutique. Par exemple, vous pouvez ajouter des descriptions à la page de votre boutique dans la grille des produits.
Lors de la rédaction de cet article, SeedProd n'offre pas actuellement cette fonctionnalité, mais c'est quelque chose sur lequel l'équipe travaille. Pour le moment, nous avons créé un extrait de code qui ajoutera la courte description WooCommerce à votre page de boutique.
Remarque : cette solution implique la modification des fichiers de votre site Web. Nous vous recommandons de suivre ces instructions uniquement si vous êtes un utilisateur avancé de WordPress.
Tout d'abord, familiarisez-vous avec la façon d'ajouter des extraits de code à WordPress.
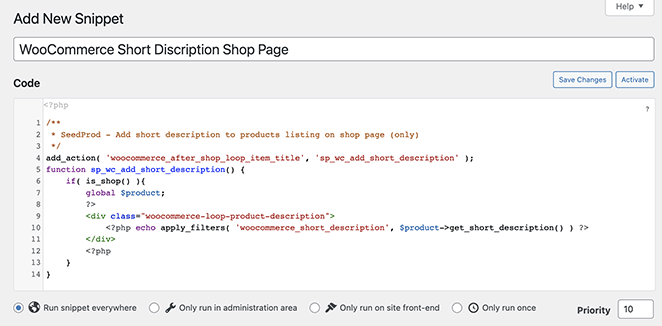
Maintenant, copiez cet extrait de code et collez-le dans votre fichier functions.php ou en utilisant le plugin d'extraits de code.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

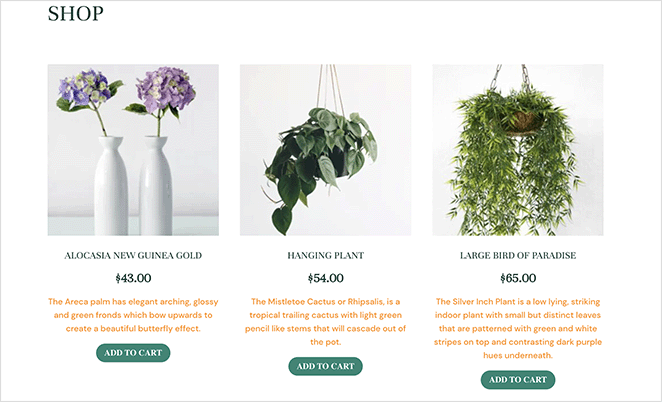
Lorsque vous prévisualisez la page de votre boutique WooCommerce, vous verrez des descriptions de produits au-dessus du bouton d'ajout au panier.

Voilà!
Nous espérons que cet article vous a aidé à apprendre comment obtenir des descriptions de produits dans WooCommerce et les afficher pour vos clients.
SeedProd comprend tout ce dont vous avez besoin pour personnaliser n'importe quelle partie de votre site Web WordPress et de votre boutique WooCommerce. Vous pouvez même utiliser SeedProd pour lancer des sites Web clients comme Mustard Seed l'a fait dans cette étude de cas.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.

