Se préparer pour l'éditeur WordPress de Gutenberg
Publié: 2018-02-22
Dernière mise à jour - 4 janvier 2021
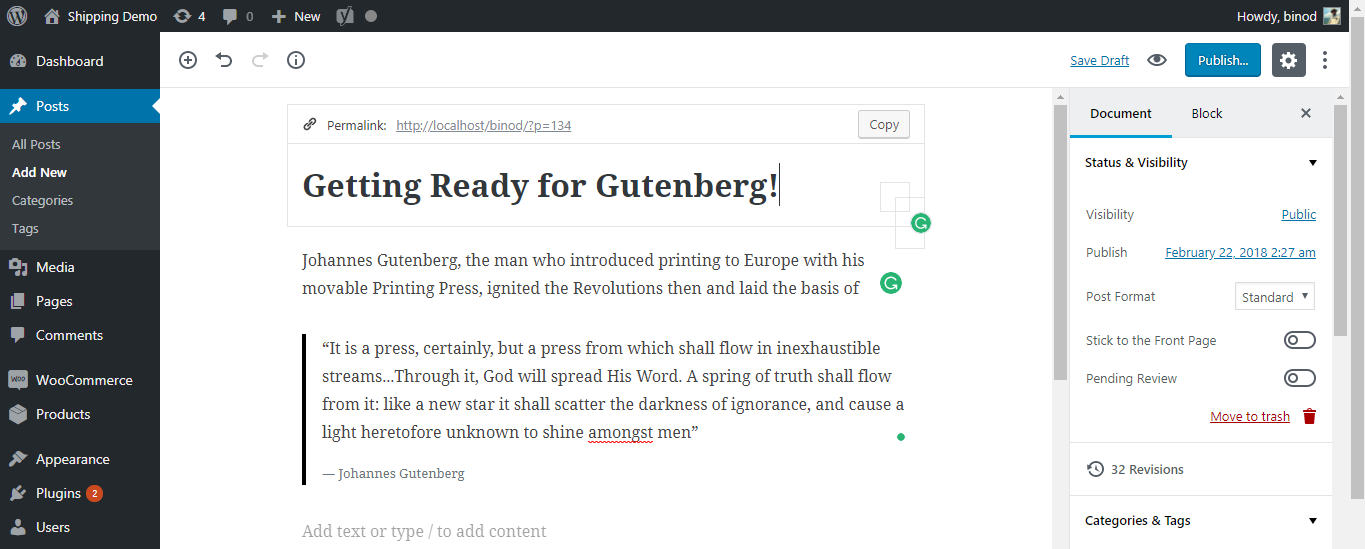
Johannes Gutenberg a introduit l'imprimerie mobile en Europe il y a environ 500 ans. Cela a déclenché des révolutions en diffusant des mots à travers le monde et a jeté les bases de l'économie moderne basée sur la connaissance. WordPress nommé Gutenberg WordPress Editor dans le même but. L'idée était de faciliter la façon dont les utilisateurs de WordPress modifient le texte et personnalisent les pages Web. Cet éditeur va remplacer l'éditeur par défaut actuel de WordPress. Et au moment de sa sortie, vous pouvez vous attendre à un éditeur qui sera aussi bon que l'édition depuis le front-end.
C'est un pressoir, certes, mais un pressoir d'où couleront des flots intarissables… Par elle, Dieu répandra Sa Parole.
Une source de vérité en jaillira : comme une nouvelle étoile, elle dispersera les ténèbres de l'ignorance et fera briller parmi les hommes une lumière jusque-là inconnue.
–Johannes Gutenberg
Qu'est-ce que Gutenberg WordPress Editor apporte à WordPress ?
Nous avons utilisé Quora, Medium, Ghost, etc. pour écrire notre contenu. Ceux-ci offrent une excellente expérience d'écriture aux écrivains. D'autre part, l'éditeur TinyMCE par défaut de WordPress nécessite de nombreuses difficultés de backend et des plugins tiers pour le rendre superbe. Mais maintenant, avec l'introduction du nouvel éditeur, vous pouvez également vivre une expérience rafraîchissante dans WordPress. De plus, si vous avez déjà eu le sentiment que l'éditeur actuel de WordPress n'est pas le plus pratique de tous, il est temps pour vous d'installer le plugin de démonstration Gutenberg. Étant donné que le plugin est toujours en cours de développement, vous ne trouverez peut-être pas les éléments mentionnés ici au moment où vous le téléchargez.
Répartition des fonctionnalités

Présentation des blocs
Les blocs sont des sections modifiables séparément sous forme de lignes dans l'éditeur. Vous pouvez désormais saisir du texte, une liste, une citation, une image, etc. sous la forme de différents blocs et les modifier individuellement.

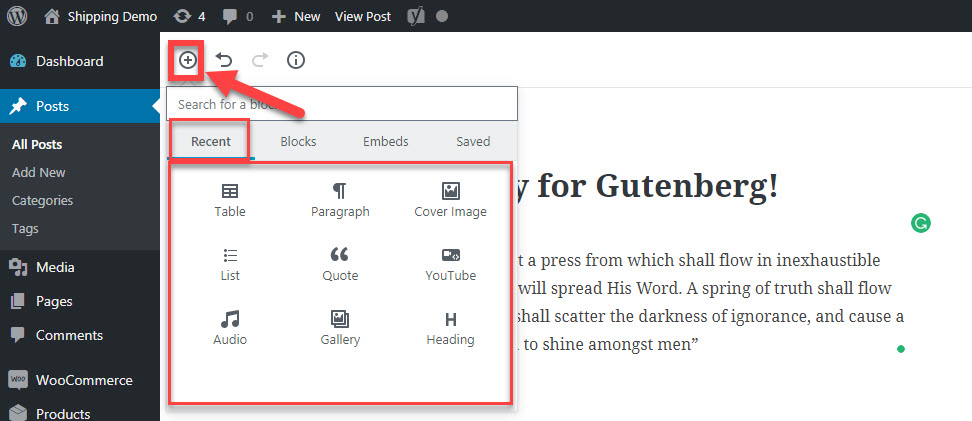
Le bouton Ajouter un bloc (dans la boîte rouge la plus haute) nous permet d'ajouter des blocs et des intégrations. L'onglet Récent présentera tous les blocs récemment utilisés par l'utilisateur. Les autres onglets "Blocs, Intégrations et Blocs enregistrés" proposent une large gamme de blocs et de sites à partir desquels vous pouvez intégrer des fichiers multimédias. L'image ci-dessous montre la liste complète des blocs et des intégrations disponibles. Vous serez à un clic d'ajouter un nouveau bloc.
| Blocs | Intègre |
| Blocs communs | Embeds disponibles sur les sites sociaux |
 Formatage des blocs
Blocs de mise en page
| 
|
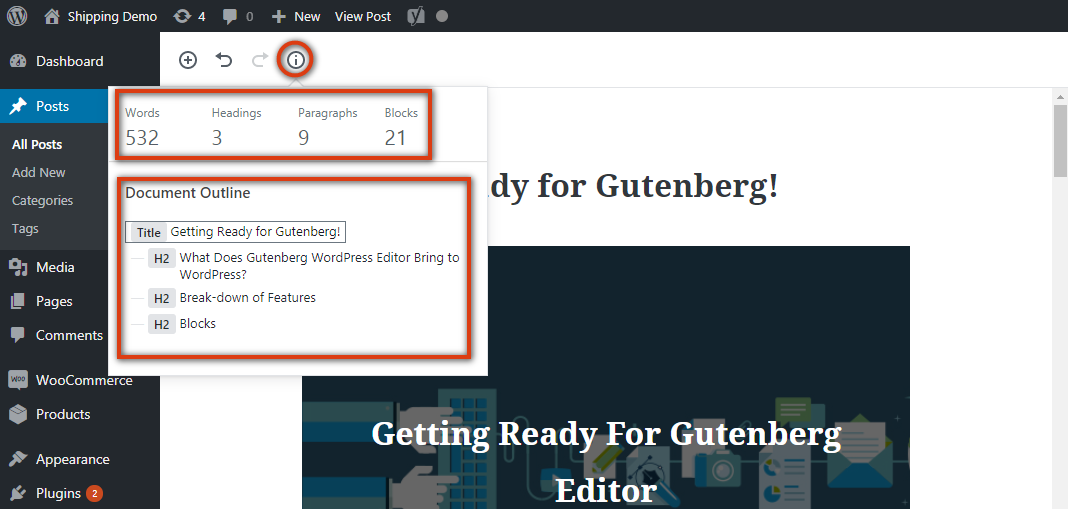
L'ensemble du contenu porte le nom de "Document" et contient des verrous B sous forme de lignes. Deux blocs seront espacés automatiquement. En avançant dans la barre de menus, nous avons les boutons Rétablir et Annuler habituels. À côté de cela, nous avons l'« icône d'information ». Il affichera le plan du document, qui comprend : le nombre de mots, le nombre de sous-titres avec des noms, le nombre de paragraphes et le nombre de blocs. Chacun des blocs est accessible séparément et peut être modifié individuellement.

Modification de chaque bloc
Paragraphe

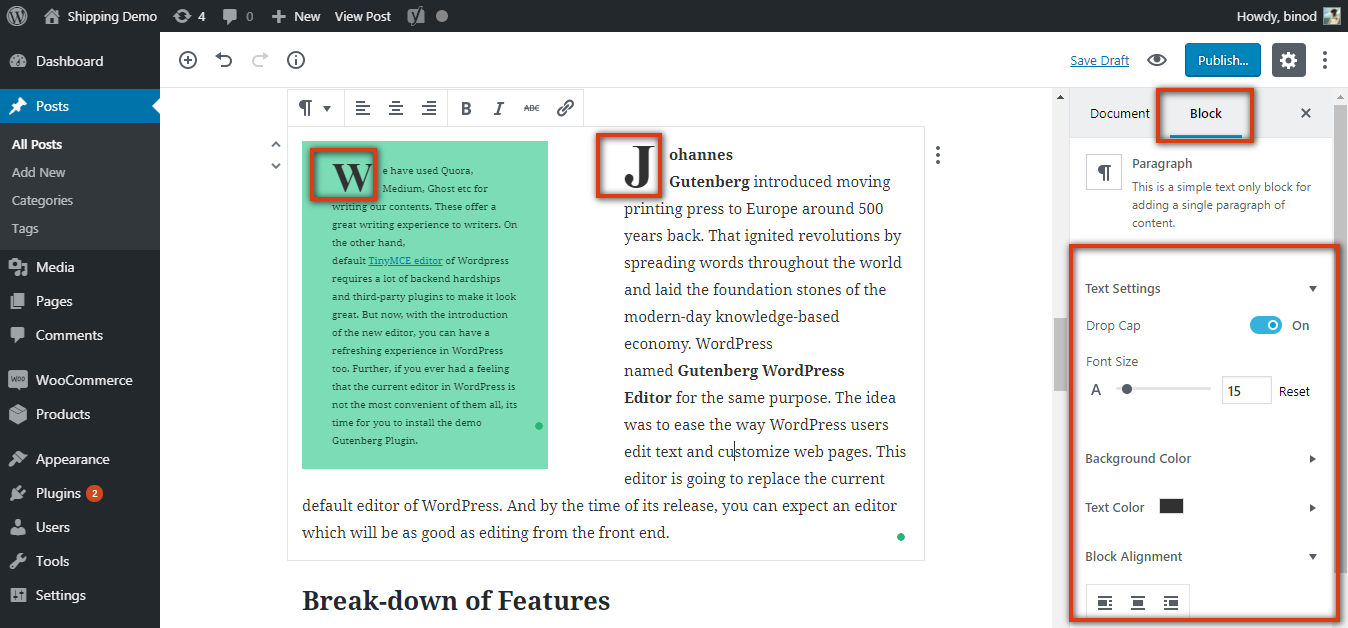
L'expérience lors de l'édition de n'importe quel paragraphe avec le nouvel éditeur est la meilleure de toutes. Avez-vous remarqué la couleur de fond et les deux colonnes ? Bien que la colonne de texte soit expérimentale à partir de maintenant. Mais si cela est inclus dans la version, vous vous épargnerez de nombreuses difficultés. Voici une liste de choses que vous pouvez faire avec chaque bloc de texte sélectionné ?
- Ajoutez une lettrine à la première lettre.
- Ajuster la taille de la police
- Ajouter une couleur de fond
- Changer la couleur du texte
- Aligner le bloc
- Ajouter une liste à puces en tant que bloc
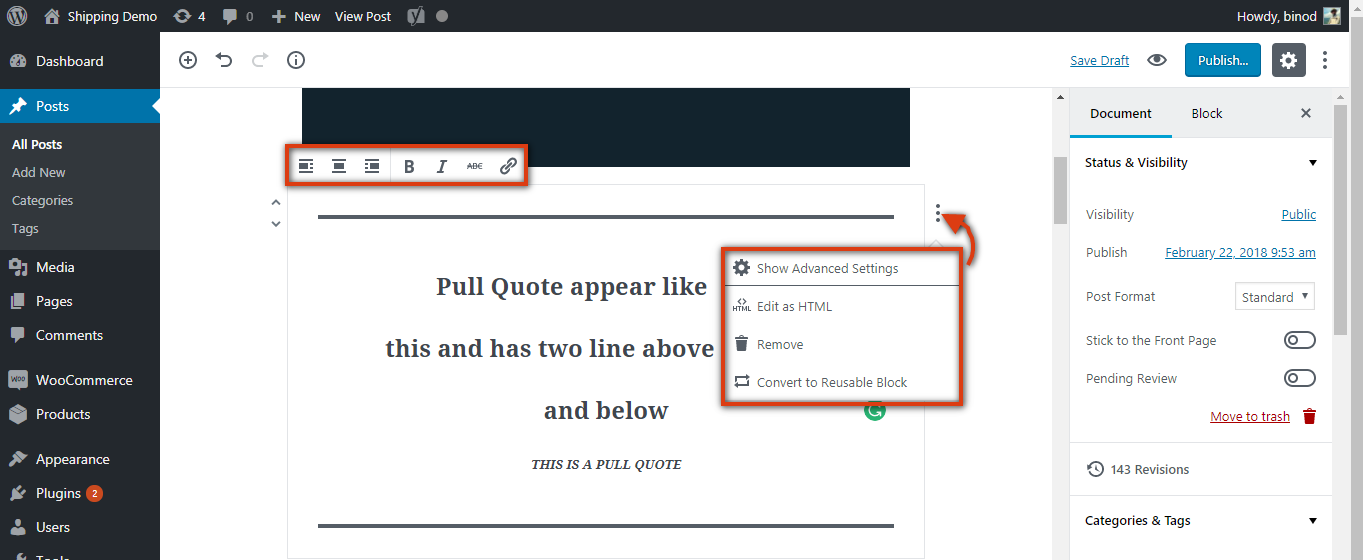
Ajouter un devis

Les citations tirées ne sont pas des citations régulières. Ces citations ont deux lignes, une en haut et l'autre en dessous du texte. Ce bloc de devis peut également être placé à différents endroits. Les trois points verticaux en haut à droite de chaque bloc indiquent le réglage avancé. Si vous souhaitez supprimer le bloc, l' option Supprimer est ici.


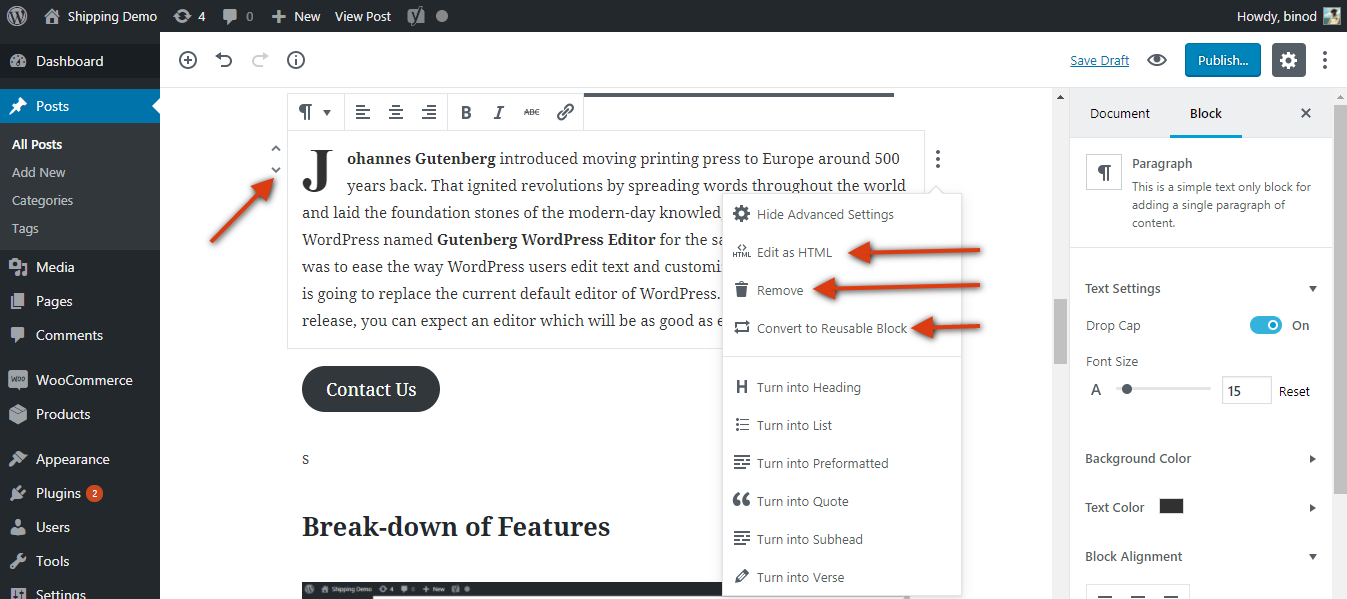
Édition au format HTML
L'édition en HTML dans l'éditeur Gutenberg WordPress deviendra facile. En effet, nous avons l'option "Modifier en HTML" pour tous les blocs créés. Désormais, vous n'avez plus besoin de rechercher le document complet et de faire défiler tout ce que vous recherchiez.
Conversion d'un bloc en bloc réutilisable
Les blocs réutilisables sont les blocs qui peuvent être sauvegardés et réutilisés. Les en-têtes, l'introduction, le pied de page ou toute autre section contenant des informations communes sur n'importe quoi peuvent être convertis en blocs réutilisables. Et ces blocs peuvent être utilisés dans n'importe quel document ultérieur.
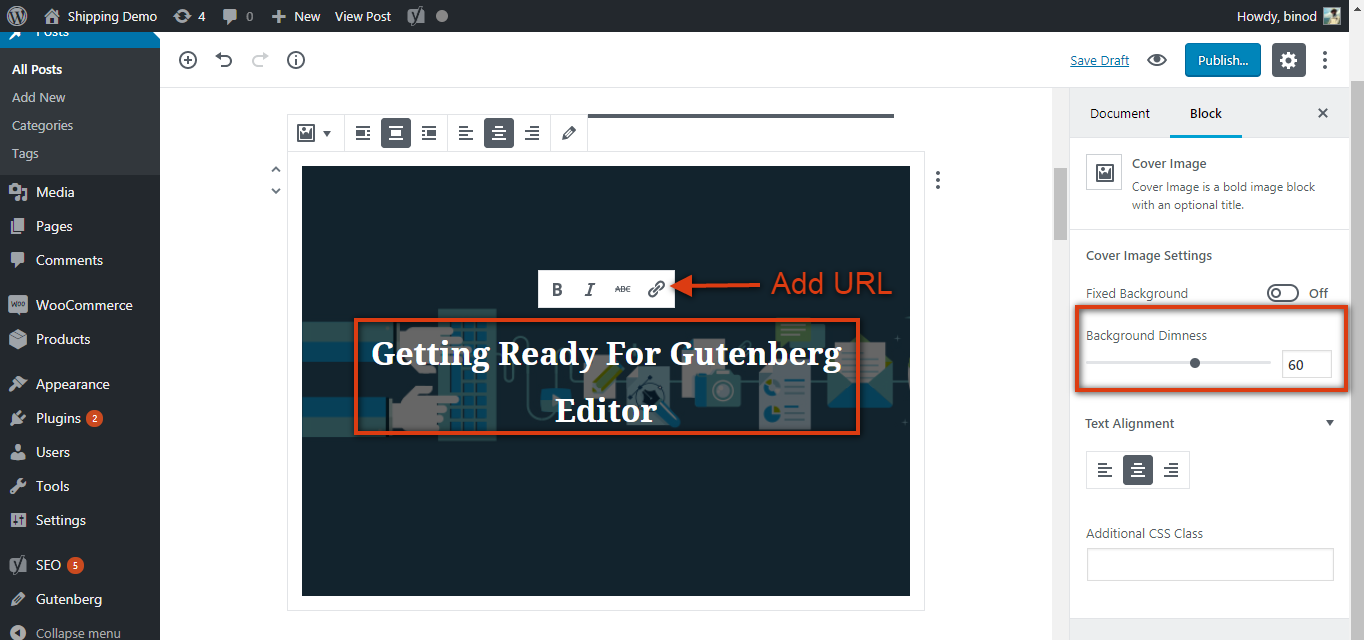
Édition des images
La version actuelle de l'éditeur ne permet pas à tous les utilisateurs d'apporter des modifications à l'image que nous ajoutons au document. Mais le nouvel éditeur amène cela au niveau supérieur (pas le plus élevé). Maintenant, l' image de couverture recevra un paragraphe par défaut, pour y ajouter du texte et une URL. Le texte reste blanc dans toutes les situations. Pour surmonter cette restriction, l'opacité de l'image de couverture peut être ajustée. Pour toute autre image, vous ne pouvez y ajouter que des légendes avec URL . L'alignement des blocs de texte est personnalisable à gauche, à droite et au centre.

Édition CSS supplémentaire
La barre de menus des options avancées sur le côté droit de l'éditeur a une classe CSS supplémentaire et sera toujours utilisée pour personnaliser les textes, les images et d'autres sections. Comme il reste encore un long chemin à parcourir, l'équipe de développement de Gutenberg souhaite réduire l'utilisation de codes externes. Nous espérons que le moment viendra bientôt.
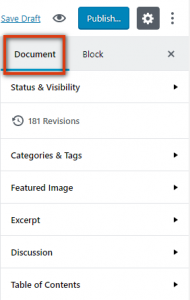
Modification de l'intégralité du document

- Statut et visibilité : s'en tenir à la première page et les boutons de révision en attente sont ajoutés
- Catégories et étiquettes
- L'image sélectionnée
- Extrait : Section supplémentaire à ajouter Extrait introduit
- Discussion : Autoriser les commentaires et autoriser les boutons Pingbacks et Trackbacks ajoutés
- Table des matières : Ceci est similaire à l'icône d'information, discutée précédemment. Celui-ci mentionne le Titre et les Rubriques. Vous êtes redirigé vers le bloc d'un simple clic sur les titres ici.
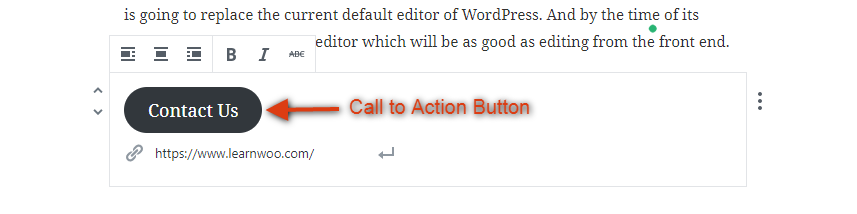
Ajout d'un bouton d'appel à l'action

Vous pourrez maintenant ajouter un bouton d'appel à l'action à la position souhaitée. Auparavant, cette fonctionnalité nécessitait un plugin tiers ou CSS.
Obtenir le plugin

Dans l'ensemble cet éditeur va changer la donne, nous avons utilisé WordPress pour éditer nos contenus. Il peut y avoir encore beaucoup de fonctionnalités à découvrir ou à ajouter au plugin. Et, comme le plugin évolue de jour en jour, pour profiter pleinement de la démo, vous devez télécharger et installer Gutenberg. Étant donné qu'il est encore en cours de développement, il est recommandé de ne pas utiliser le plugin pour vos sites de production. À mesure que le nombre d'installations augmente, la probabilité de l'améliorer augmentera. Vous pouvez également signaler un bogue au cas où vous en remarqueriez un.
Si vous êtes un développeur et que vous souhaitez contribuer aux efforts de l'équipe Gutenberg, inscrivez-vous sur WordPress/ Gutenberg.
Notes de clôture
- Gutenberg WordPress Editor est prévu pour l'été 2018 et devrait être publié avec WordPress 5.0.0.
- Le nouvel éditeur remplacera l'éditeur actuel comme éditeur par défaut.
- Gutenberg peut être désactivé et vous pouvez toujours utiliser l'éditeur TinyMCE classique.
- L'éditeur classique sera toujours disponible en tant que plugin dans WordPress et pourra être utilisé pour créer du contenu.
- Le contenu créé sur Gutenberg changera selon les thèmes, mais les utilisateurs peuvent choisir d'utiliser le contenu tel qu'il est créé par l'éditeur.
- Le plugin Yoast SEO fonctionne bien avec l'éditeur, et on s'attend à ce que le nouvel éditeur prenne en charge tous les autres plugins populaires.
- Lisez la FAQ pour en savoir plus sur le Gutenberg.
Le contenu étant une partie importante de votre site Web, il détermine l'impression que le lecteur aura. Et quand vous n'êtes pas quelqu'un qui sait faire de la programmation, éditer vos pages web devient difficile. Cela est devenu l'une des raisons de la création de Gutenberg. Lisez également Comment l'équipe WordPress et Gutemberg traverse les "étapes de développement de Gutenberg" ? Nous espérons qu'avec l'arrivée de Gutenberg, nous pourrons créer de très belles pages Web et correspondre à l'un des sites Web les plus interactifs.





