Trier la navigation de votre boutique
Publié: 2016-04-26Il y a beaucoup à penser lorsque vous créez un nouveau magasin. Vous ne pouvez pas simplement assembler quelque chose en cinq minutes et l'appeler un jour - c'est une recette garantie pour un désastre.
La navigation est un élément de la conception d'un magasin qui nécessite une attention particulière, des expérimentations et probablement même des mises à jour futures. Vous pouvez créer votre navigation en cinq minutes en fonction de ce qui vous convient… ou vous pouvez utiliser des conseils et des informations pour prendre des décisions plus judicieuses.
Aujourd'hui, nous allons vous expliquer comment vous pouvez configurer la navigation de votre boutique pour qu'elle fonctionne bien pour les acheteurs . Ces conseils devraient vous aider à répondre à toutes vos questions afin que vous puissiez placer chaque lien correctement (plutôt que rapidement).
Commençons par examiner de plus près pourquoi les options de navigation telles que les menus sont si importantes en premier lieu.
Pourquoi il est important d'avoir une bonne navigation dans le commerce électronique
Econsultancy estime que jusqu'à 30% de vos acheteurs iront directement dans la barre de recherche sur site pour trouver les produits qu'ils recherchent. Cela laisse 70 % (ou plus) des acheteurs qui utiliseront plutôt votre navigation pour parcourir, acheter ou rechercher des produits .
Cela nous donne la première raison, et peut-être la plus évidente, d'avoir une bonne navigation dans votre magasin : de nombreuses personnes en dépendent. Si cela ne sert pas le but pour lequel il est censé le faire, ils risquent d'être frustrés et de partir.

Autre raison de bien trier les éléments de navigation de votre boutique : le reste de votre design dépend souvent d'eux. Que vous ajoutiez ou non des liens supplémentaires à vos pages, que vous donniez une certaine taille à votre barre de recherche ou que vous ajoutiez d'autres fonctionnalités, cela peut dépendre de ce que vous faites de votre navigation.
Fondamentalement, assurez-vous que votre navigation est correcte, et tout le reste devrait fonctionner et se dérouler de manière transparente. Si vous vous trompez, votre boutique pourrait sembler décousue ou difficile à utiliser .
Maintenant que vous savez pourquoi il est important de bien maîtriser cet aspect de votre conception, passons en revue quelques conseils qui vous aideront à bien configurer les choses.
Les liens vers vos produits doivent être au premier plan
La toute première chose que vous voudrez ajouter à la navigation de votre boutique est un accès facile à vos produits .
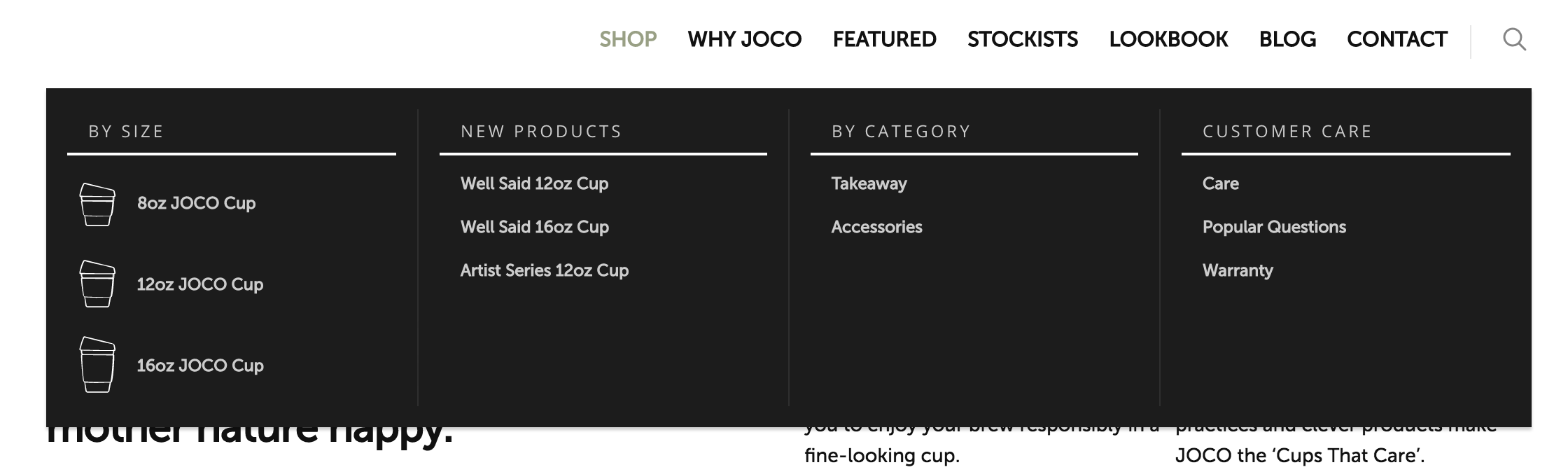
Si vous n'avez que quelques produits, cela peut signifier ajouter des liens directs vers ces pages dans votre menu de navigation, comme le fait la boutique JOCO Cups :

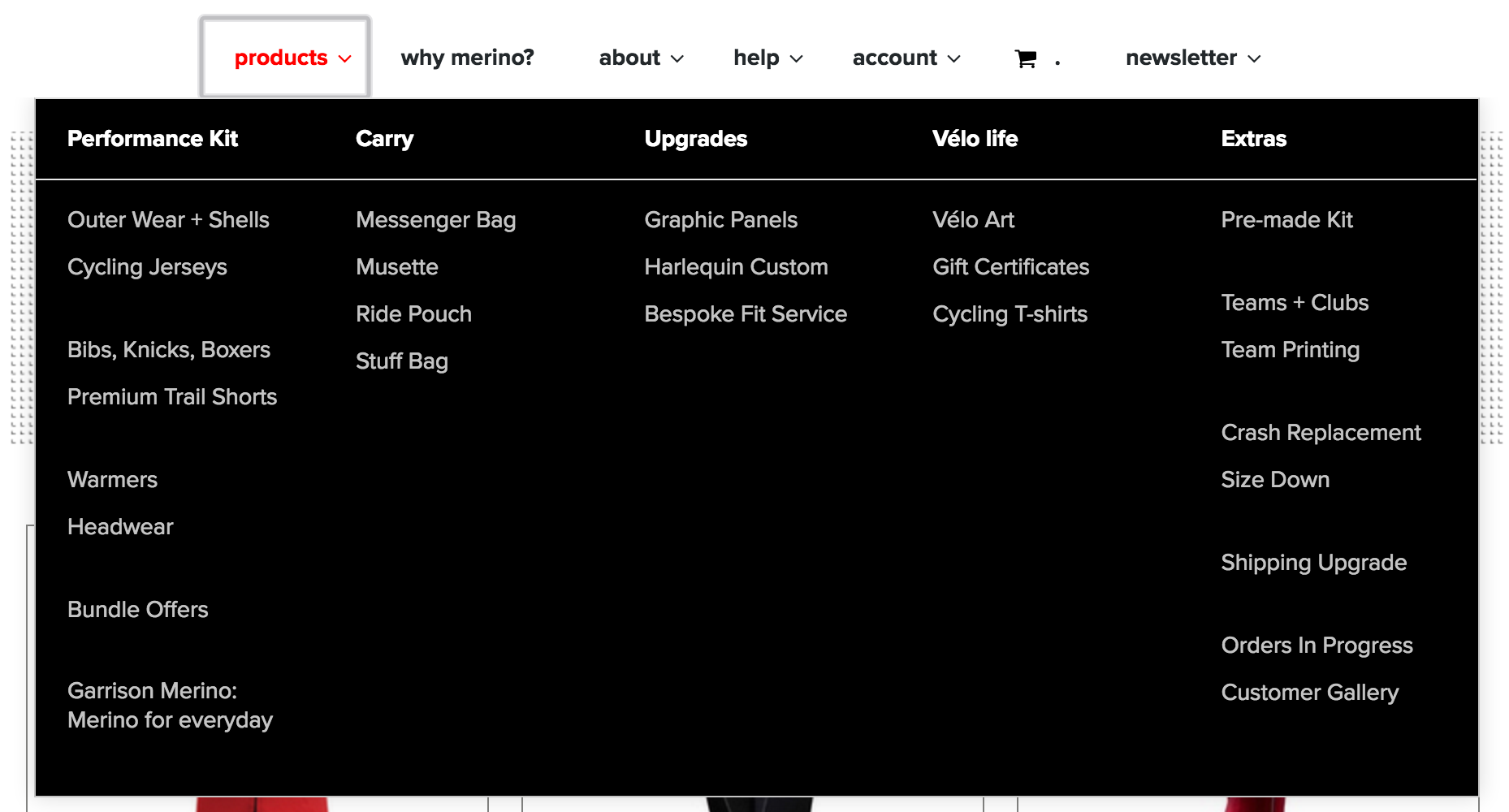
D'autre part, si vous avez plusieurs produits divisés en catégories, comme le magasin ELEVEN velo, vous souhaiterez plutôt créer un lien vers ces catégories :

Cela soulève le même point important : vos acheteurs doivent pouvoir trouver et accéder à vos produits dès qu'ils consultent votre navigation . Que ce soit par le biais d'un certain nombre de catégories ou de liens directs, cela dépend du nombre d'articles dans votre magasin.
Placez d'autres éléments importants dans la navigation principale - ce qu'ils sont variera selon le magasin
La plupart des boutiques en ligne ont deux ensembles de navigation - une zone "principale" en haut du site, ainsi qu'une deuxième zone en bas ou dans le pied de page. Les éléments de navigation les plus importants sont généralement placés dans la zone principale, tandis que les liens moins importants sont ajoutés au pied de page .
Cela dit, ce que vous considérez comme un lien important peut être très différent de ce qu'un propriétaire de magasin considère comme important. Ainsi, lorsque vous décidez des produits, des pages et des destinations à lier à partir de votre menu principal, vous devez tenir compte de vos propres besoins, et non de ce que font les autres magasins .

Prenons l'exemple d'un magasin qui vend des chaussures. Il peut être difficile d'obtenir le bon ajustement de vos chaussures sans les essayer au préalable, et les variations subtiles selon la marque et le type de chaussures peuvent rendre les retours beaucoup plus probables pour ce type de produit. Donc, créer un lien vers votre page de politique de retour à partir du menu principal serait une évidence ici.
Pour un magasin qui vend des cookies, cependant ? Si vous n'aimez pas personnellement les cookies que vous recevez, vous pouvez probablement les donner à quelqu'un d'autre. Le coût est beaucoup plus faible et les cookies sont un bien consommable. Ainsi, ce magasin pourrait ajouter en toute sécurité ce lien de retour vers son pied de page à la place.
Pour décider si un lien mérite de l'espace dans votre navigation principale, pensez à :
- Sa fréquence d'utilisation — Comme dans l'exemple de politique de retour ci-dessus, il n'est peut-être pas logique de placer certaines pages au premier plan si la majorité de vos clients ne cliqueront jamais dessus.
- Où les clients chercheront les informations - De nombreux acheteurs sont désormais formés pour faire défiler jusqu'au bas des magasins en ligne pour obtenir des informations telles que les FAQ, les politiques, les frais d'expédition, etc. Réfléchissez à l'endroit où vous pourriez aller chercher quelque chose avant de le placer.
- La quantité d'espace perdu - Cela peut sembler étrange, mais il est certainement possible de manquer d'espace dans votre navigation. N'essayez pas de tout entasser dans un petit espace.
Le pied de page doit contenir des pages moins fréquemment consultées, comme vos politiques et conditions légales
Maintenant que nous avons parlé de ce qui appartient à votre navigation principale, passons à la deuxième zone de liens, ou le « pied de page » en termes WordPress.

La plupart des propriétaires de magasins utilisent le pied de page pour stocker des liens vers des pages importantes mais généralement moins consultées , telles que :
- Politiques et mentions légales , ex. politique de retour, politique de confidentialité…
- Frais de livraison et/ou transporteurs disponibles
- Informations générales sur l'entreprise
- Informations non destinées aux consommateurs typiques , ex. comment s'inscrire à un programme d'affiliation, couverture médiatique
- Options de contact, y compris l'adresse e-mail, le numéro de téléphone et les liens vers les réseaux sociaux (même s'ils peuvent être affichés/liés ailleurs)
Comme vous pouvez le constater, le pied de page peut s'avérer très utile si vous souhaitez ajouter des pages supplémentaires à votre boutique, mais que vous n'avez pas la place de créer un lien en haut de votre site Web. Mais ne considérez pas cette zone comme un simple «dépotoir» pour vos liens restants - elle doit être belle, être disposée de manière sensée et avoir un sens de la même manière que votre menu principal.
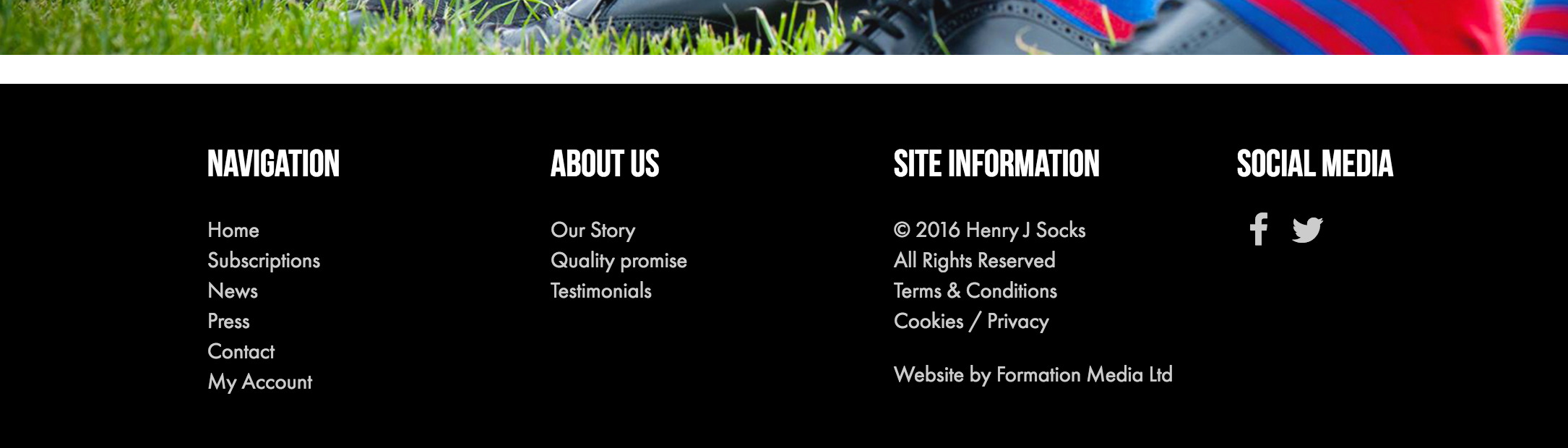
Par exemple, regardez comment le pied de page Henry J Socks a des sous-titres qui aident à classer chaque zone de liens :

Si vous avez beaucoup de liens de pied de page comme ce magasin, vous pouvez utiliser une approche similaire pour la conception de votre magasin, qui gardera tout organisé et facile à localiser pour vos acheteurs.
Vous avez des pages nécessaires mais pas "avant-centre" à lier ? Utilisez les sous-menus pour consolider et organiser
Comme nous l'avons mentionné, la plupart des sites ont un menu en haut et une zone de pied de page en bas. La plupart des pages et des produits que vous voudrez lier tomberont parfaitement dans l'un de ces deux domaines… au début.
Cependant, au fur et à mesure de votre croissance, vous constaterez peut-être que vous n'êtes pas en mesure de décider aussi rapidement et facilement où une nouvelle page doit aller . Cela vaut double pour ceux d'entre vous qui pourraient ajouter beaucoup de nouveaux produits à l'avenir, ce qui vous fera passer de "Je peux les mettre dans mon menu!" à "wow, mon menu est vraiment long."
La première solution à ce problème consiste à créer des pages de catégorie que vous liez à la place. Une autre option consiste à tirer parti de l'option de sous-menu dans WordPress, qui vous permet de créer des menus à choix multiples qui glissent ou se déroulent (selon votre thème) d'un lien de niveau supérieur donné .
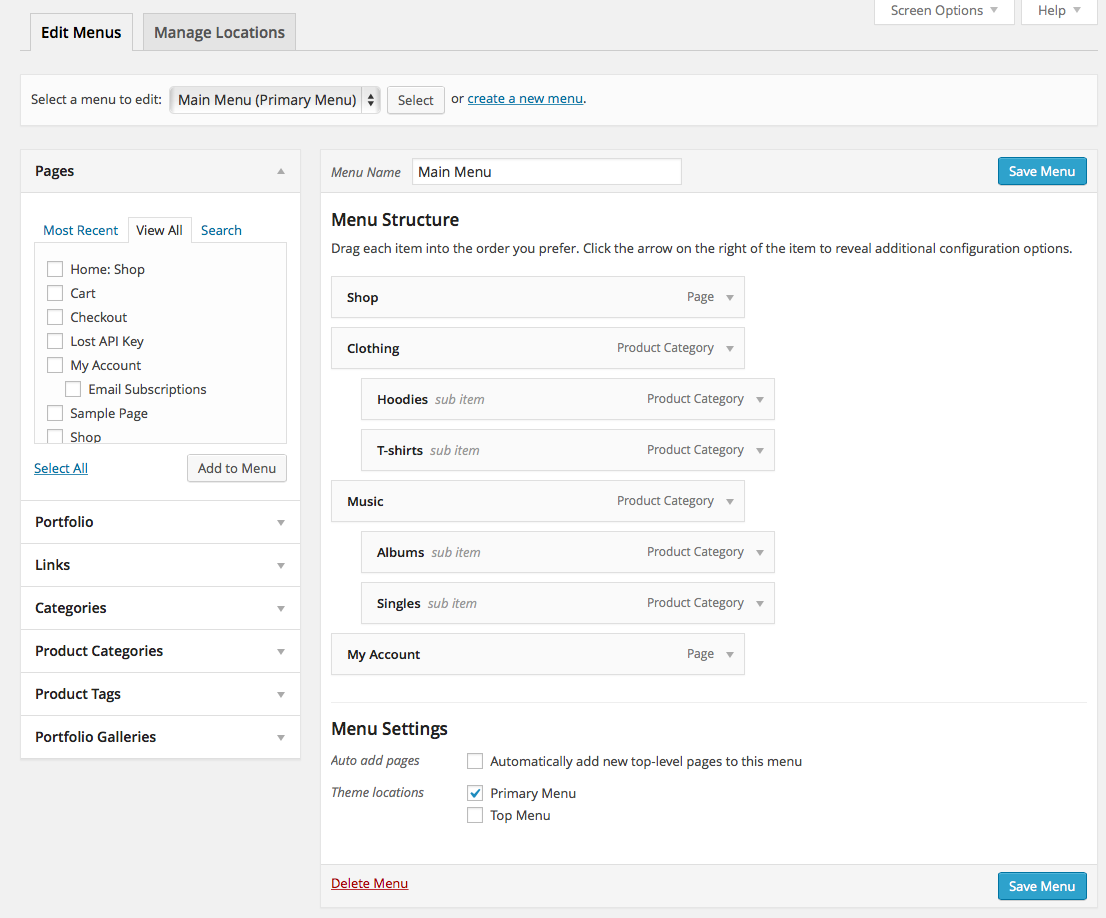
Supposons donc qu'au lieu de créer un lien uniquement vers une catégorie de chemises, vous souhaitiez maintenant créer un lien vers des t-shirts, des pulls et des chemises habillées. Pas de problème, vous pouvez simplement ajouter les trois nouvelles catégories en tant qu'éléments de sous-menu de la catégorie chemises déjà présente dans votre navigation. Lorsqu'un acheteur survole les "chemises", les trois articles supplémentaires s'affichent également sur lesquels il peut cliquer.

Vous pouvez en savoir plus sur la création de menus et de sous-menus avec WooCommerce ici dans nos documents.
N'ayez pas trop de sections de navigation ! Un en-tête et un pied de page sont idéaux
Un dernier conseil : ne donnez pas trop de choix à vos clients .
Cela peut sembler un peu étrange. Normalement, c'est le contraire qui est vrai - il est certainement acceptable d'ajouter de nouveaux produits ou de proposer de nouvelles options de couleur et de taille. Mais lorsqu'il s'agit de la conception de votre magasin, la simplicité est sans aucun doute la meilleure solution.

Ceci s'applique absolument à votre navigation. Si vous essayez d'ajouter un troisième menu, un autre pied de page ou même trop de sous-menus, vos clients potentiels pourraient être confus par tous les choix qui s'offrent à eux .
Imaginez un acheteur venant dans votre magasin pour la première fois avec l'intention de naviguer simplement pour voir ce que vous avez de disponible. Si vous leur donnez trop d'options, ils ne sauront tout simplement pas où aller en premier !
Cela peut même causer des problèmes aux acheteurs qui viennent chercher quelque chose de spécifique. S'il existe plusieurs menus ou emplacements pour rechercher des catégories, des produits ou des sources d'informations, ils ne savent peut-être pas où les trouver. Cela peut entraîner de la frustration et l'abandon du site.
La leçon ici : restez simple dans la mesure du possible. Il est peu probable que vous ayez besoin de plus qu'un en-tête et un pied de page ; Si votre site devient suffisamment grand pour que toutes vos destinations n'y tiennent pas, dirigez les visiteurs vers des pages de destination ou de catégorie thématiques et décomposez-les à partir de là.
Trier votre navigation prend du temps, mais cela rendra les parcours de vos clients beaucoup plus fluides
Faire un effort conscient pour créer les options de navigation de votre magasin en pensant à vos clients prend certainement plus de temps que de simplement faire ce qui semble « juste ». Mais il y a une énorme récompense : cela rend les parcours de vos clients fluides et simples, en éliminant les questions et en leur permettant de trouver ce qu'ils recherchent beaucoup plus rapidement.
Nous espérons que cet article vous a aidé à commencer à réfléchir à ce à quoi devrait ressembler la navigation de votre boutique, que vous en commenciez une nouvelle ou que vous soyez en train de la repenser. Avez-vous des questions pour nous? Faites-nous savoir dans les commentaires, nous serons heureux de vous aider.
