Apprendre à connaître l’interface Divi 5 : 8 changements et améliorations
Publié: 2024-09-29Divi 5 introduit une multitude d'améliorations non seulement dans les coulisses mais également dans la façon dont vous interagissez avec Visual Builder. Bien que l'interface globale puisse sembler familière aux utilisateurs de longue date, plusieurs améliorations ont été apportées pour améliorer l'efficacité et rendre la création de sites Web plus rapide et plus intuitive.
Dans cet article, nous explorerons les principaux changements et améliorations de l'interface de Divi 5 conçus pour rationaliser votre flux de travail et améliorer votre expérience de conception.
Apprenez-en plus sur la Divi 5 Public Alpha et comment la télécharger.
Télécharger Divi 5 Public Alpha
- 1 changements clés dans l’interface Divi 5
- 1.1 Un clic pour modifier
- 1.2 Clic droit pour les contrôles
- 1.3 Panneaux d'accueil et à onglets multi-panneaux
- 1.4 Modes clair et sombre
- 1.5 Améliorations de l'édition réactive, survolée et collante
- 1.6 Fil d'Ariane du panneau de paramètres
- 1.7 Mise à l'échelle du canevas
- 1.8 Panneaux ancrés plus petits et sans chevauchement
- 1.9 Lean, Mean et Animation Gratuit
- 1.10 Vitesse et performances
- 2 Comparaison avec Divi 4
- 3 Comment ces changements impactent le flux de travail
- 4Qu'est -ce qui vient ensuite…
- 5 Conclusion : la promesse d'une meilleure expérience de conception
- 6Qu'est -ce qui vient ensuite…
Changements clés dans l’interface Divi 5

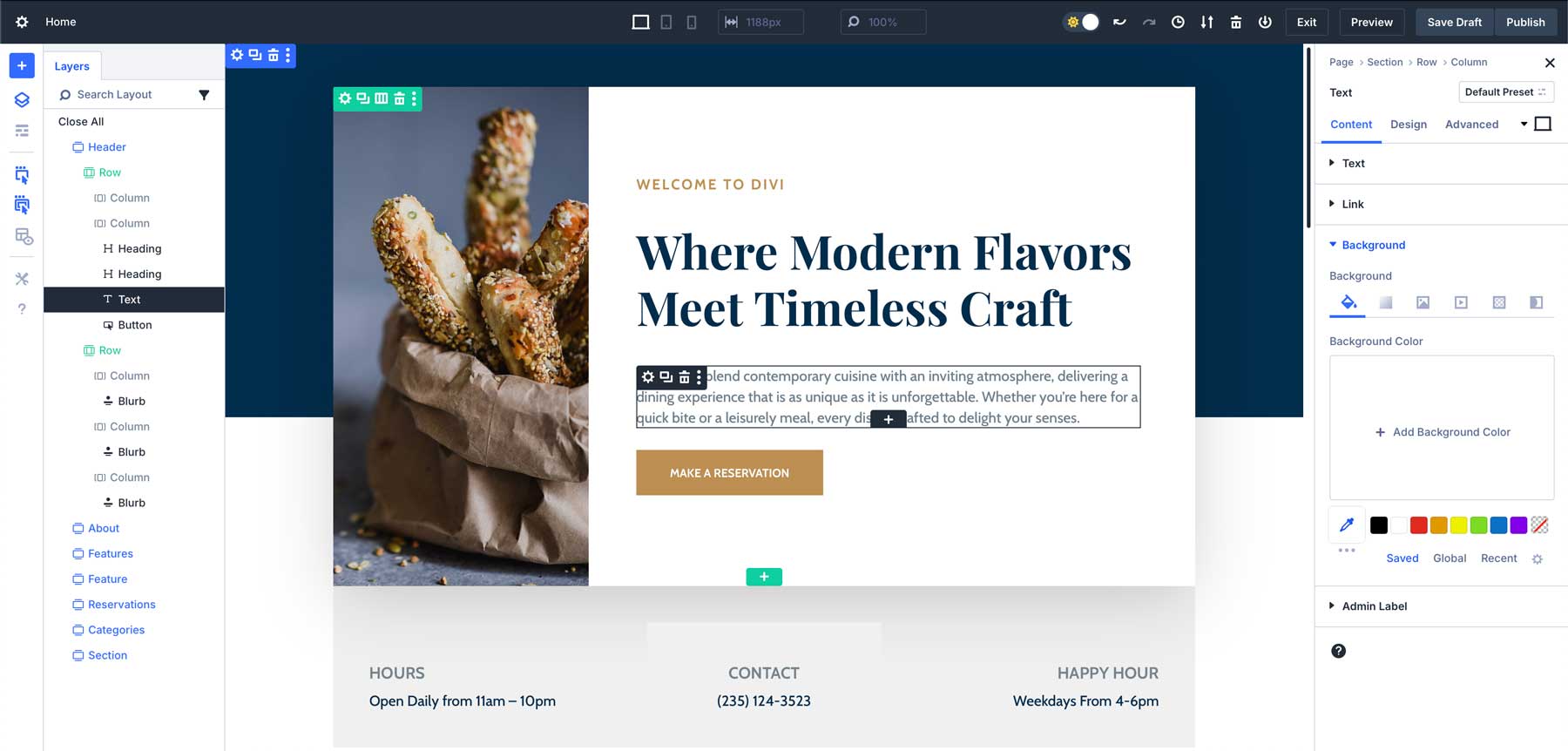
Un clic pour modifier
Divi 5 introduit une méthode d'interaction simplifiée : l'édition en un clic . Dans Divi 4, il fallait cliquer avec précaution sur des petites icônes au sein du module pour accéder à ses paramètres. Parfois, ces icônes se chevauchaient ou étaient difficiles à trouver, ce qui entraînait de la frustration et des étapes inutiles.
Comment ça marche :
Au lieu de cliquer sur de petites icônes spécifiques, vous pouvez désormais cliquer n'importe où sur un module pour accéder à ses paramètres. Une fois que vous cliquez, le panneau de paramètres s'ouvre immédiatement, éliminant le besoin de rechercher des icônes ou des menus spécifiques.
Avantages:
Cela réduit le nombre de clics requis pour accéder aux paramètres, ce qui permet de gagner du temps et de rendre le processus de conception plus fluide, en particulier lorsque vous travaillez avec plusieurs modules sur une page.
Exemple concret :
Imaginez que vous travaillez sur une page d'accueil complexe avec de nombreux modules de texte et d'images. Dans Divi 4, vous devrez cliquer sur une petite icône d'engrenage sur chaque module pour ouvrir le panneau des paramètres. Avec Divi 5, il vous suffit de cliquer sur n’importe quel bloc de texte ou image pour le modifier directement, accélérant ainsi le processus et le rendant plus fluide et intuitif.
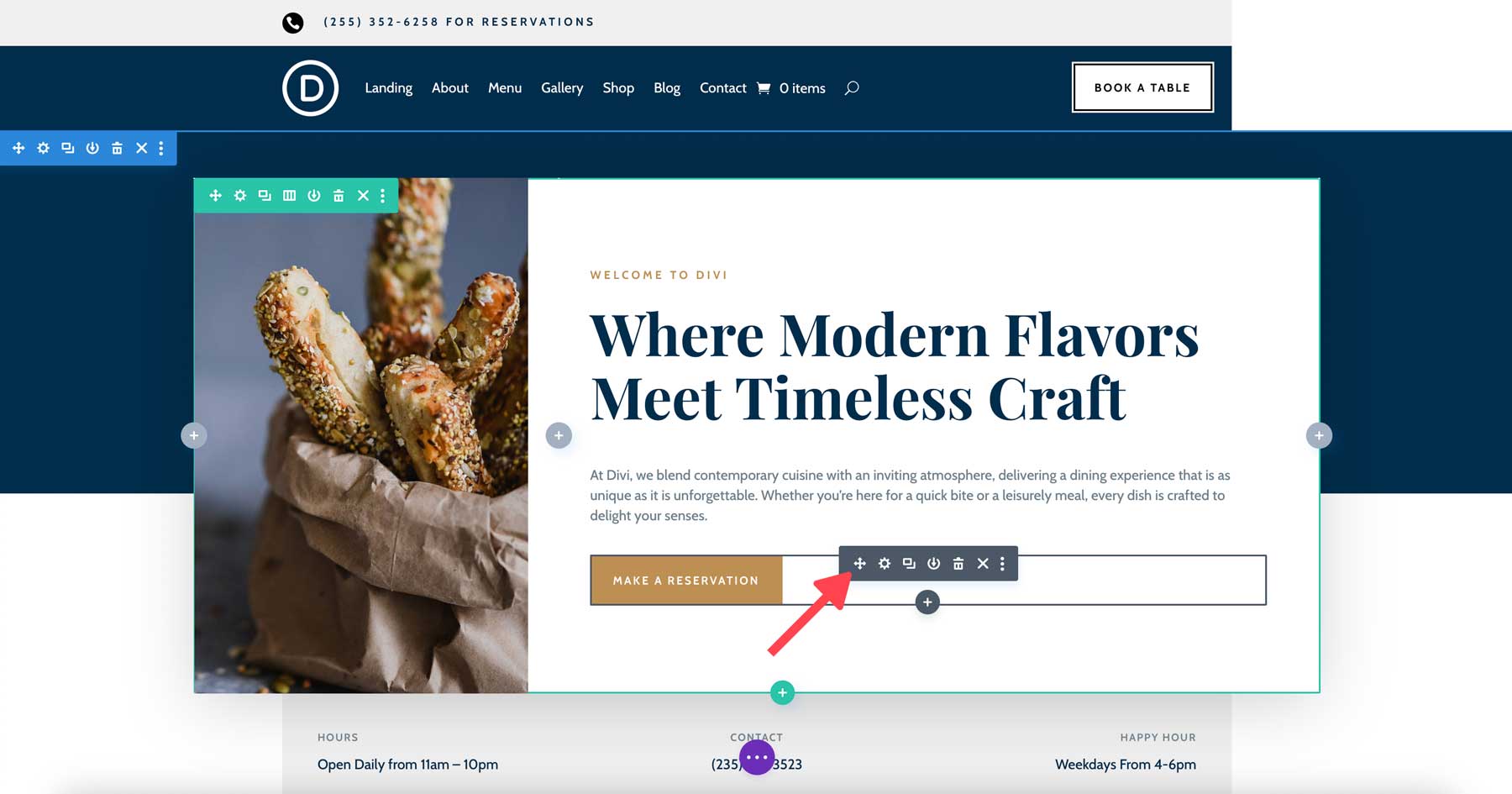
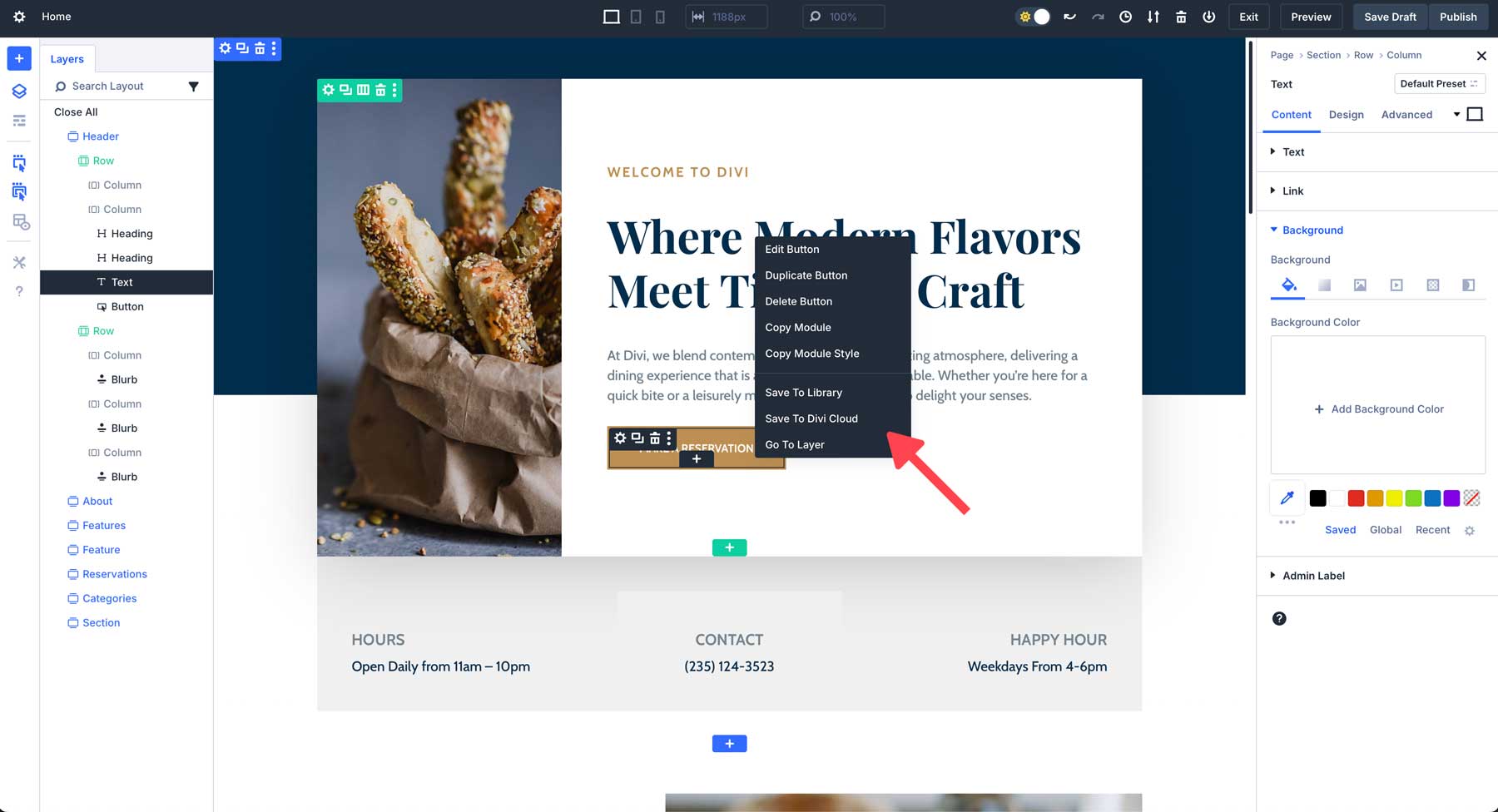
Cliquez avec le bouton droit pour les contrôles
Dans Divi 5, la possibilité de faire un clic droit sur n’importe quel module pour faire apparaître un menu contextuel change la donne pour une conception efficace. Au lieu de naviguer dans plusieurs menus ou calques, vous pouvez désormais accéder instantanément à un large éventail de paramètres.
Comment ça marche :
Cliquez avec le bouton droit sur n’importe quel module ou section pour ouvrir un menu contextuel personnalisé. Ce menu propose des options pour copier les styles de module, ajuster les paramètres, enregistrer le module dans la bibliothèque, et bien plus encore.
Avantages:
Cela accélère considérablement les tâches telles que la duplication de styles entre les modules ou la réalisation d'ajustements rapides sans rechercher les bons paramètres dans la barre latérale.
Exemple concret :
Supposons que vous créez une page de portfolio et que vous souhaitiez appliquer le même style à plusieurs galeries d'images. Dans Divi 4, vous devrez ajuster manuellement les paramètres de chaque galerie. Dans Divi 5, vous pouvez faire un clic droit sur un module de galerie, copier ses paramètres de conception, puis cliquer avec le bouton droit sur une autre galerie pour coller les styles. Cela permet de gagner du temps et garantit la cohérence de vos conceptions.
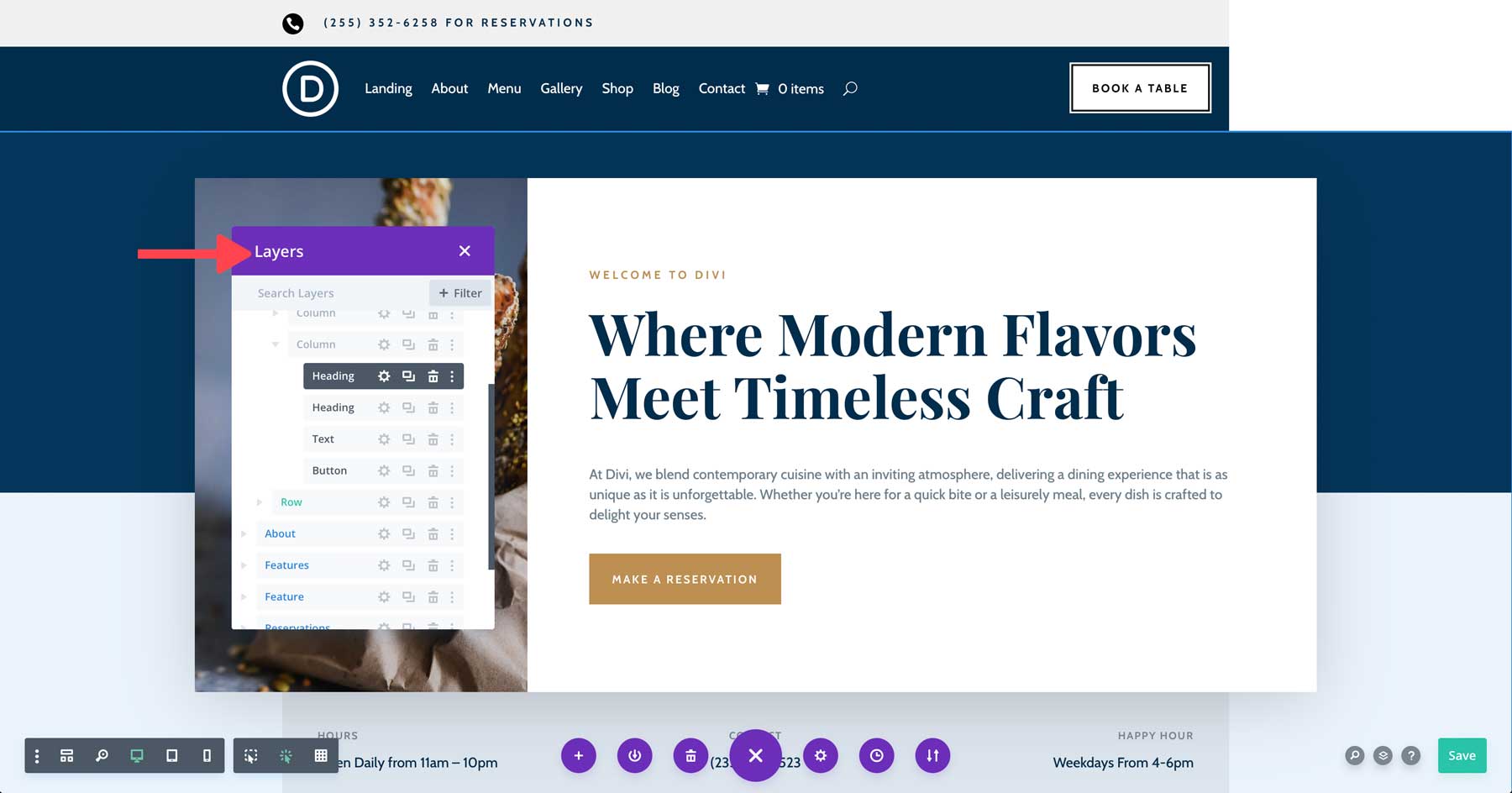
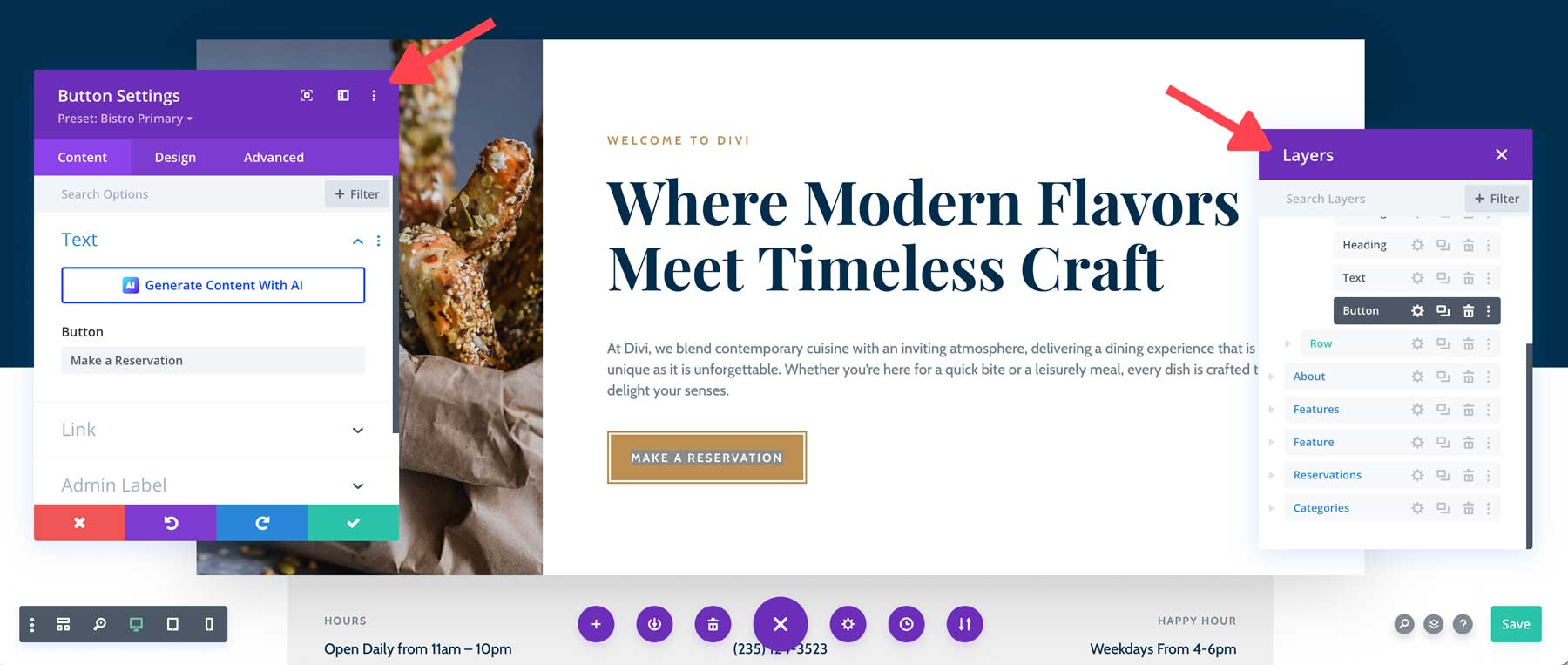
Panneaux d'accueil et à onglets multi-panneaux
L'une des fonctionnalités les plus puissantes de Divi 5 est l'introduction de panneaux d'accueil multi-panneaux et de panneaux à onglets . Dans Divi 4, gérer des conceptions complexes peut sembler écrasant. La configuration à panneau unique impliquait de basculer constamment entre différents paramètres, encombrant votre espace de travail et rendant difficile le multitâche.
Comment ça marche :
Dans Divi 5, vous pouvez désormais ouvrir plusieurs panneaux de paramètres simultanément et les ancrer côte à côte. Ceci est particulièrement utile lorsque vous travaillez sur différentes parties de la page et que vous avez besoin d'un accès rapide à plusieurs paramètres simultanément. Vous pouvez également organiser les panneaux en onglets, ce qui facilite le basculement entre eux sans perdre la trace de votre travail.
Avantages:
Cette fonctionnalité est parfaite pour le multitâche, car elle vous permet de garder différents panneaux de paramètres ouverts et prêts pour les ajustements sans avoir à en fermer un pour en ouvrir un autre.
Exemple concret :
Imaginez un scénario dans lequel vous concevez une page de destination avec des paramètres complexes. Vous ajustez la conception du héros et de la zone CTA. Avant Divi 5, vous deviez continuer à basculer entre les paramètres du constructeur et le panneau des calques. Désormais, vous pouvez les cliquer et les faire glisser côte à côte, offrant ainsi un moyen rapide de concevoir votre page plus efficacement.
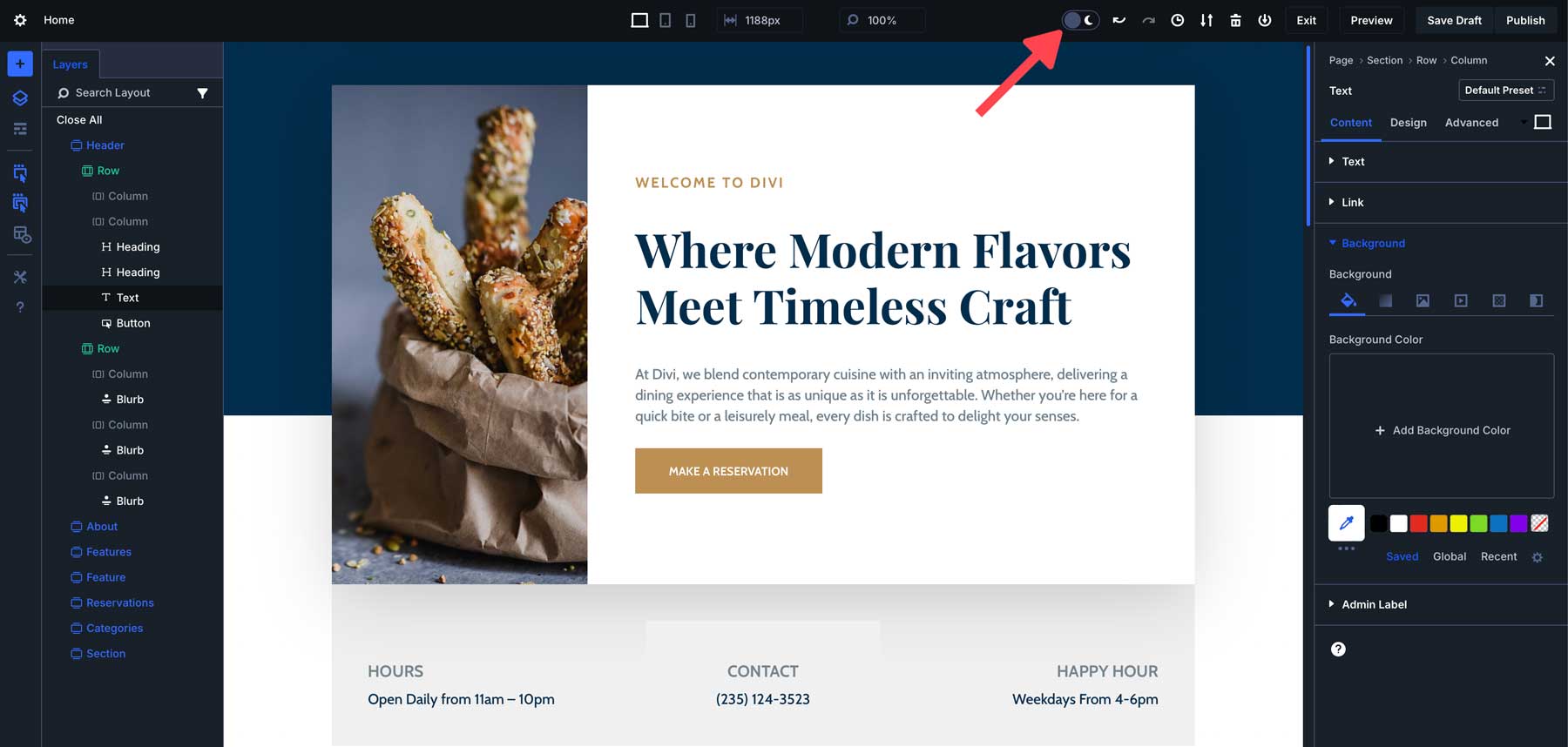
Modes clair et sombre
Divi 5 inclut l'ajout très attendu des modes clair et sombre , permettant aux utilisateurs de basculer entre les thèmes en fonction de leur environnement. Cette fonctionnalité n'est pas seulement une question d'esthétique : elle vise à améliorer le confort et la convivialité lors de longues sessions de conception.
Comment ça marche :
Vous pouvez basculer entre le mode clair et le mode sombre à partir des paramètres du générateur. Cela vous permet de travailler sur le thème qui convient le mieux à votre environnement, réduisant ainsi la fatigue oculaire.
Avantages:
Les concepteurs qui travaillent tard dans la nuit ou dans des environnements faiblement éclairés peuvent désormais passer en mode sombre, ce qui réduit l'éblouissement et rend l'expérience d'édition plus confortable. À l’inverse, les utilisateurs qui préfèrent un espace de travail plus lumineux peuvent s’en tenir au mode clair.
Exemple concret :
Si vous avez déjà travaillé sur un projet tard dans la nuit, vous savez à quel point les interfaces lumineuses peuvent être difficiles. Dans Divi 5, vous pouvez passer en mode sombre pour rester concentré sur le design sans vous faire mal aux yeux. C'est un changement simple, mais qui fait une énorme différence en termes de confort et de productivité.
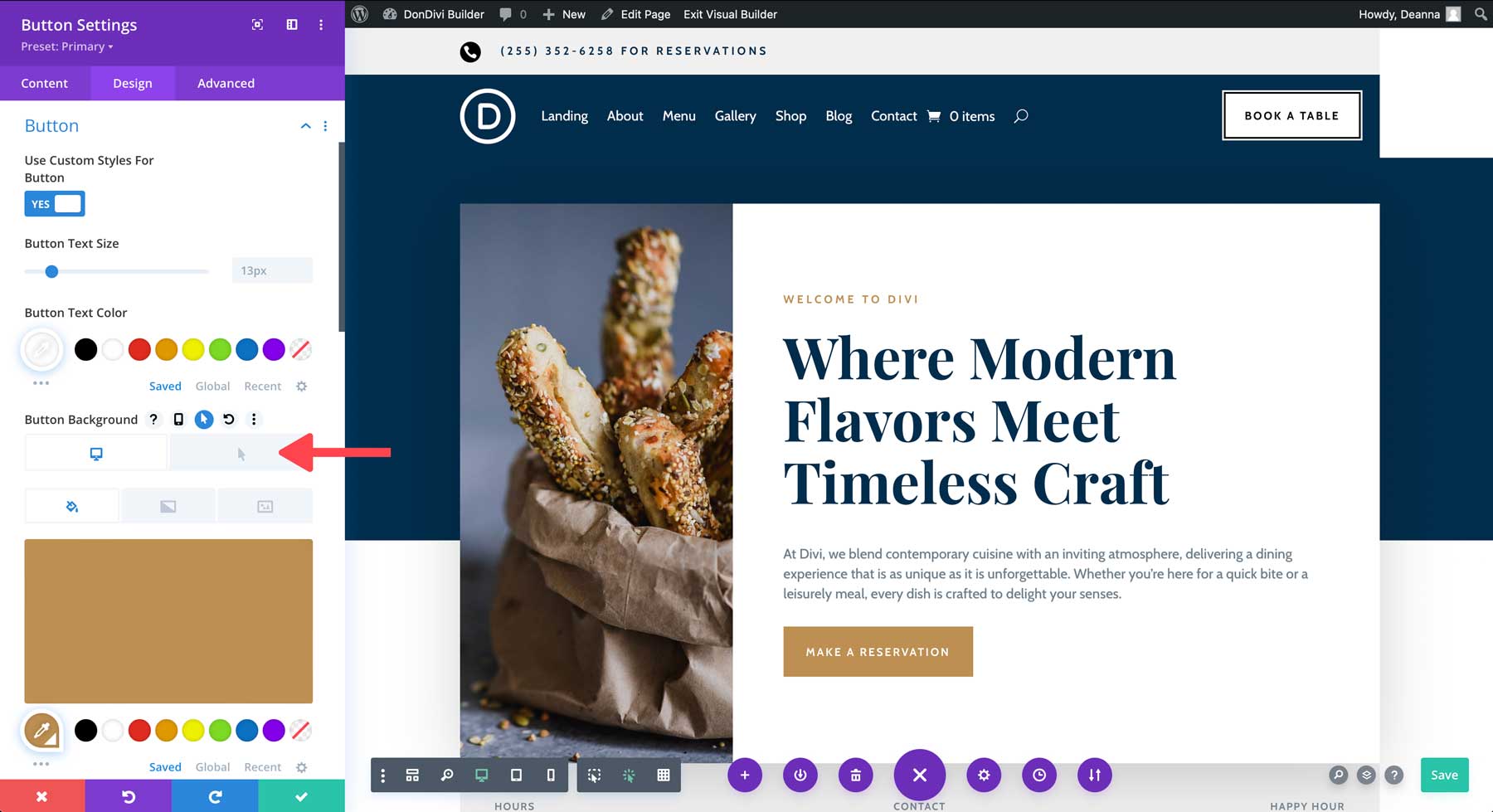
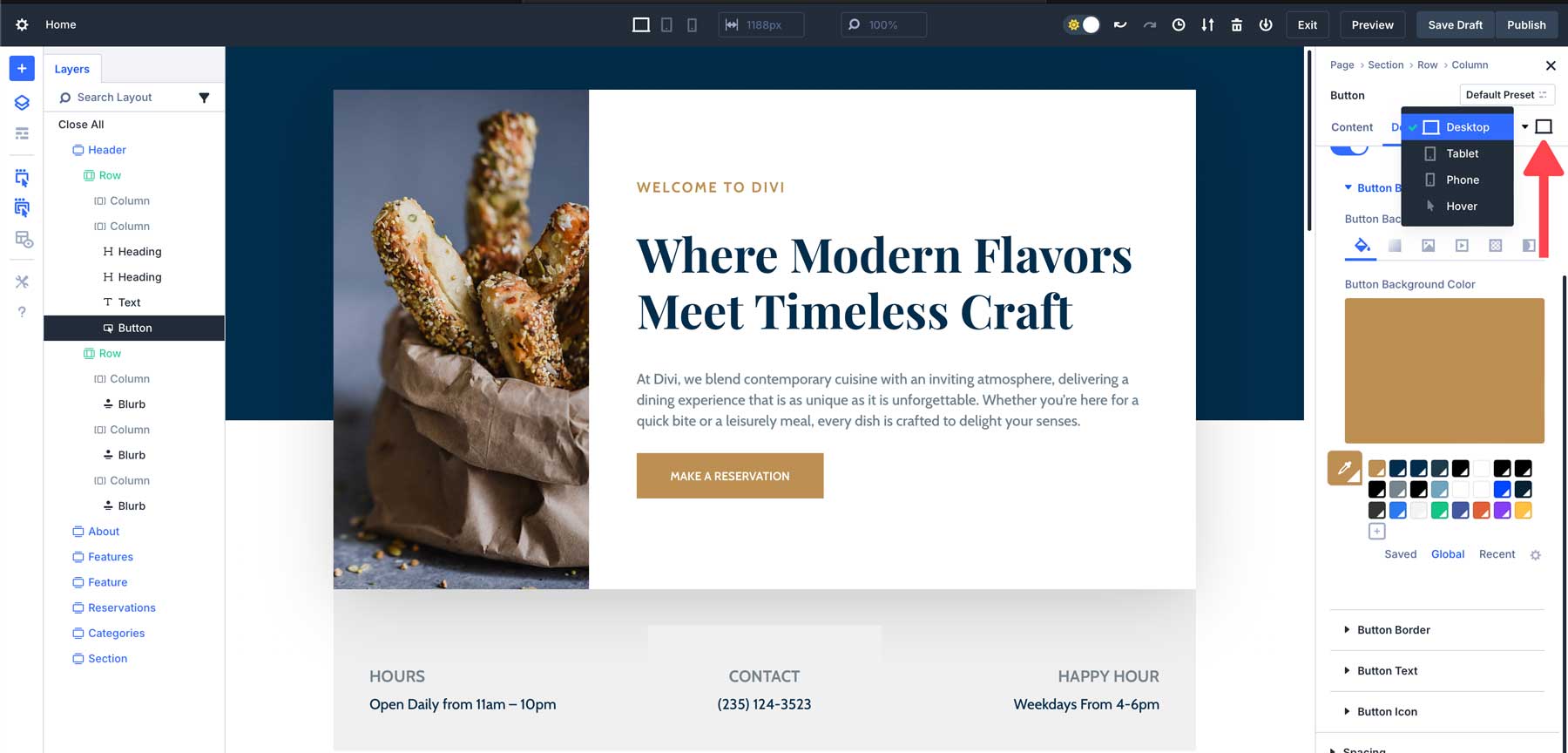
Améliorations de l'édition réactive, survolée et collante
Dans les versions précédentes de Divi, l'édition réactive , les effets de survol ou le positionnement collant nécessitaient l'activation de ces fonctionnalités au niveau des options. Divi 5 simplifie ce processus en rendant ces paramètres plus accessibles et plus faciles à mettre en œuvre.
Comment ça marche :
Ces fonctionnalités sont désormais disponibles directement dans le panneau des paramètres, vous permettant d'effectuer des réglages plus rapidement sans avoir besoin de les activer au préalable. Vous pouvez désormais facilement appliquer des paramètres de conception réactive, des effets de survol ou un positionnement persistant sans étapes supplémentaires. Les utilisateurs peuvent basculer entre les états par défaut, survol, persistant et réactif sans avoir à ouvrir des commandes séparées ou à activer des modes individuels.
Avantages:
Cela permet de gagner du temps lorsque vous travaillez avec des effets de conception avancés, ce qui facilite l'application de paramètres réactifs, d'effets de survol ou d'un positionnement collant à la volée.
Exemple concret :
Supposons que vous créiez un bouton d'appel à l'action avec un effet de survol. Dans Divi 4, vous devrez d’abord activer les paramètres de survol avant d’appliquer l’effet. Dans Divi 5, les options de survol sont intégrées directement dans le panneau des paramètres, vous pouvez donc ajouter des effets immédiatement, rationalisant ainsi le processus de conception.
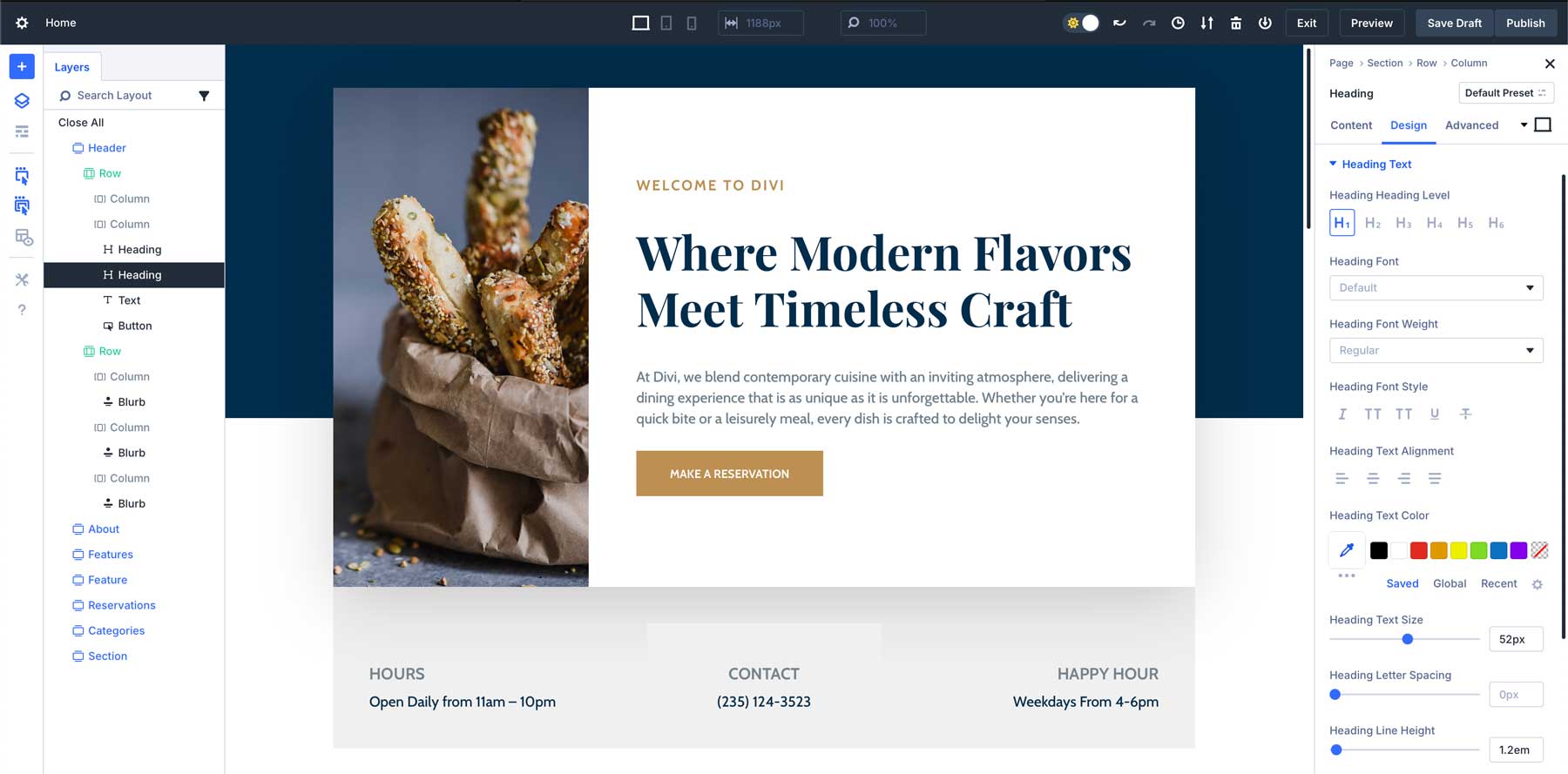
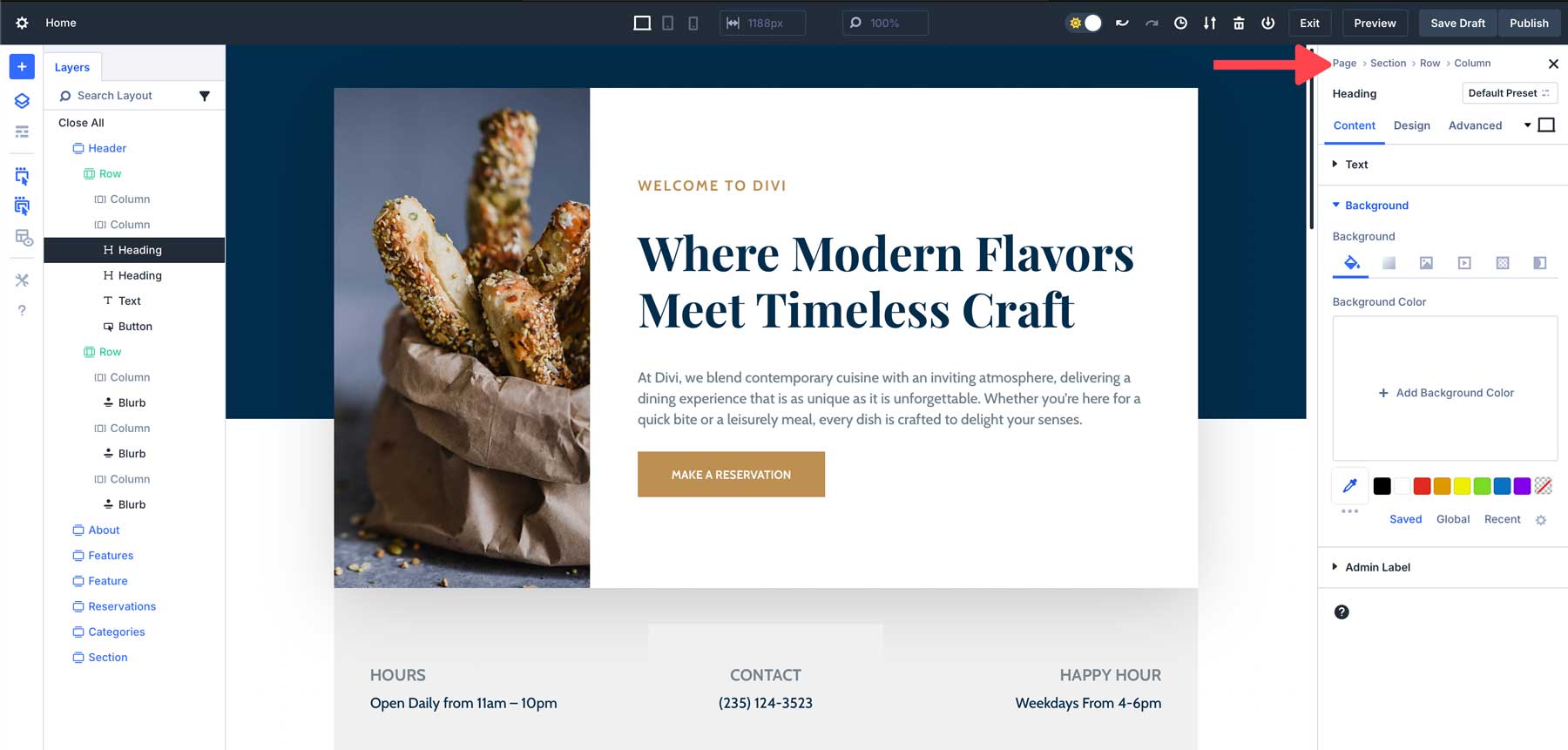
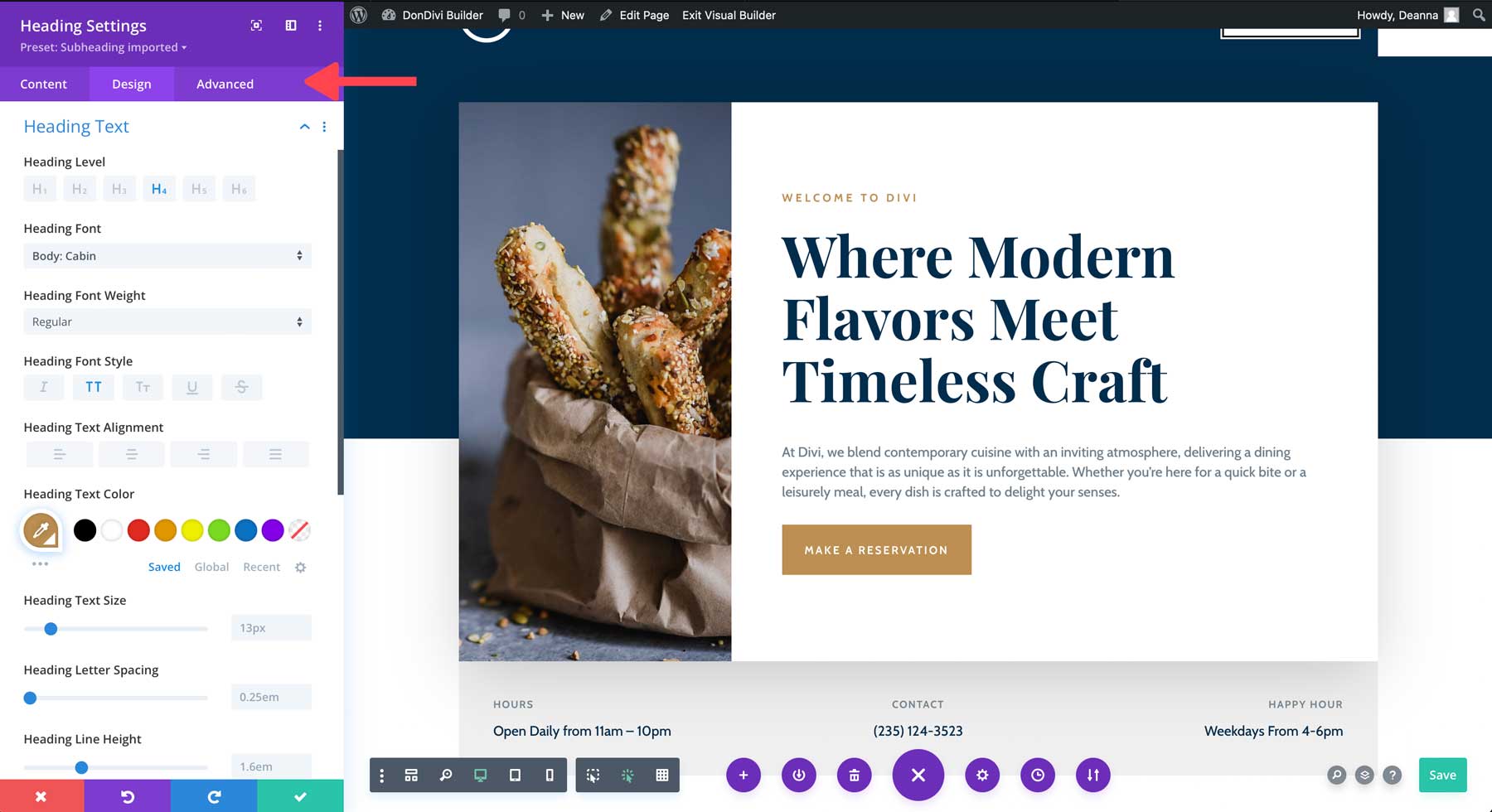
Fil d'Ariane du panneau de paramètres
La navigation dans les paramètres imbriqués d’un module dans Divi 4 laissait souvent les utilisateurs perplexes quant à l’endroit où ils se trouvaient. Sans un chemin de retour clair, il était facile de se perdre lors des ajustements, en particulier dans les conceptions plus complexes. Divi 5 introduit une nouvelle fonctionnalité : le fil d'Ariane dans le panneau des paramètres. Cet ajout petit mais utile facilite grandement la navigation à travers les différentes couches de paramètres, en particulier lorsque vous travaillez avec des modules complexes.
Comment ça marche :
Un fil d'Ariane apparaît en haut du panneau des paramètres, vous montrant la hiérarchie des paramètres que vous consultez actuellement. Vous pouvez rapidement revenir aux niveaux précédents en cliquant sur les liens de fil d'Ariane, permettant une navigation plus rapide sans perdre votre place.

Avantages:
Le fil d'Ariane rend la navigation dans les paramètres de modules complexes plus rapide et plus intuitive, réduisant ainsi le temps passé à revenir en arrière ou à rechercher des options spécifiques. Il n'est pas nécessaire de fermer ou de rouvrir divers paramètres. Cliquez simplement sur la zone que vous souhaitez modifier et Divi ouvrira rapidement le module que vous souhaitez modifier sans tracas.
Exemple concret :
Imaginez que vous modifiez un module de tableau de prix avec plusieurs niveaux et paramètres pour chacun. Dans Divi 4, vous pourriez vous retrouver à cliquer sur plusieurs panneaux et à perdre la trace de votre position. Avec Divi 5, le fil d’Ariane vous guide à travers les paramètres, ce qui facilite le passage d’un niveau de tarification à l’autre et effectue rapidement des ajustements.
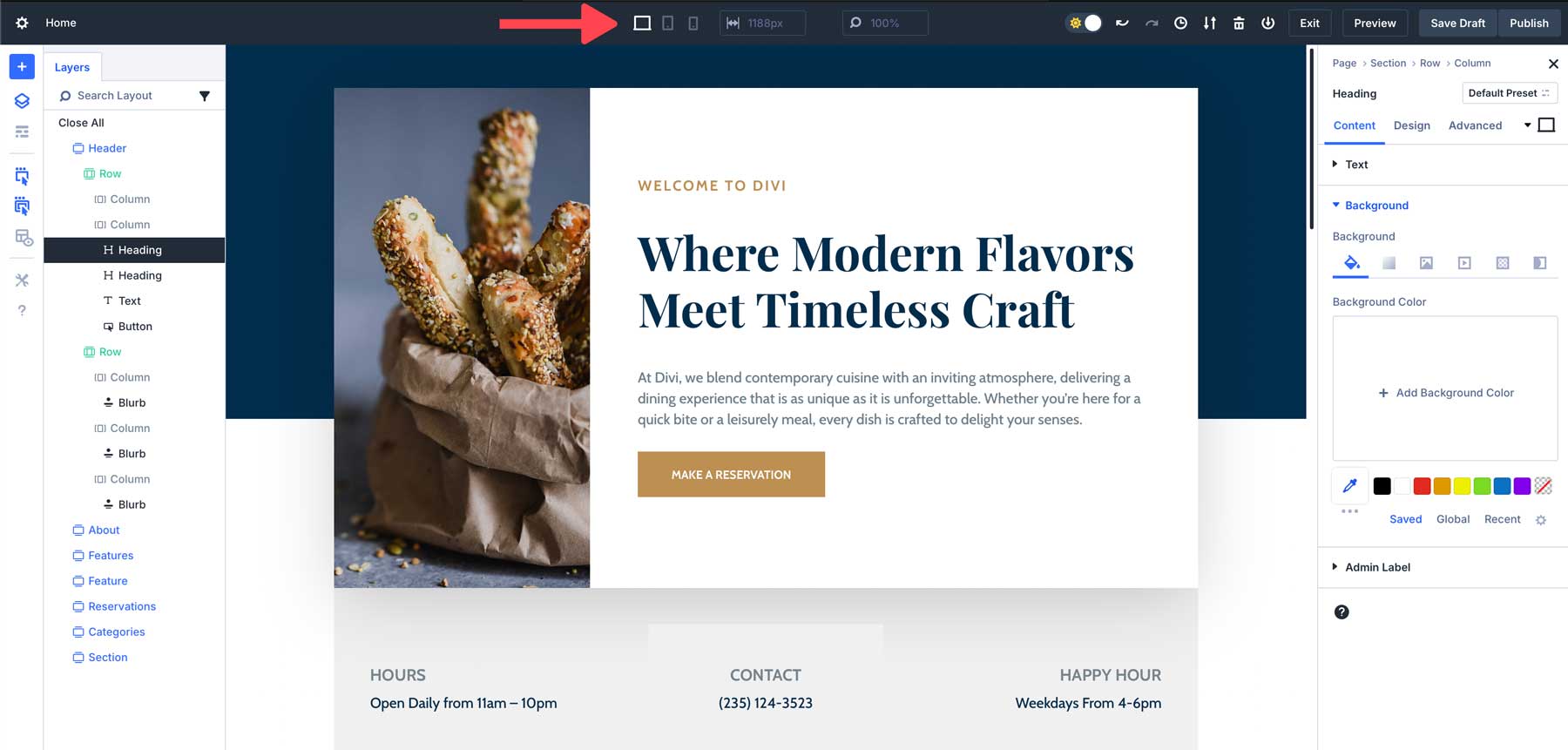
Mise à l'échelle du canevas
La possibilité de redimensionner le canevas est l’un des ajouts les plus utiles de Divi 5 pour les utilisateurs travaillant sur des conceptions réactives. Dans Divi 4, concevoir pour différentes tailles d’écran peut s’avérer fastidieux. Les utilisateurs devaient souvent redimensionner la fenêtre de leur navigateur ou changer d'affichage manuellement pour voir à quoi ressemblerait leur conception sur des appareils plus petits, ajoutant ainsi des étapes inutiles au processus.
Comment ça marche :
Divi 5 vous permet de redimensionner le canevas directement dans le constructeur. Vous pouvez ajuster la taille du canevas pour voir à quoi ressemble votre conception à différents points d'arrêt sans avoir besoin de redimensionner la fenêtre de votre navigateur.
Grâce à la mise à l'échelle du canevas, vous pouvez rapidement basculer entre les vues sur ordinateur, tablette et mobile, en ajustant votre conception en temps réel pour garantir qu'elle soit parfaite sur chaque écran. Cela vous fait gagner du temps et élimine les incertitudes, rendant la conception réactive plus rapide et plus intuitive.
Avantages:
Ceci est particulièrement utile pour concevoir des mises en page réactives, car cela vous permet d'effectuer des ajustements en temps réel sans avoir à basculer constamment entre les appareils ou les points d'arrêt. Avec la possibilité de zoomer et dézoomer, les utilisateurs ont un meilleur contrôle sur les éléments de conception ou obtiennent instantanément un aperçu de l’ensemble de la page Web.
Exemple concret :
Si vous concevez une page d'accueil qui doit être belle à la fois sur ordinateur et sur mobile, vous pouvez redimensionner le canevas dans Divi 5 pour prévisualiser l'apparence de votre conception sur un appareil mobile sans avoir besoin d'ajuster la fenêtre de votre navigateur ou de quitter le constructeur. Cela rend la conception réactive plus rapide et plus précise.
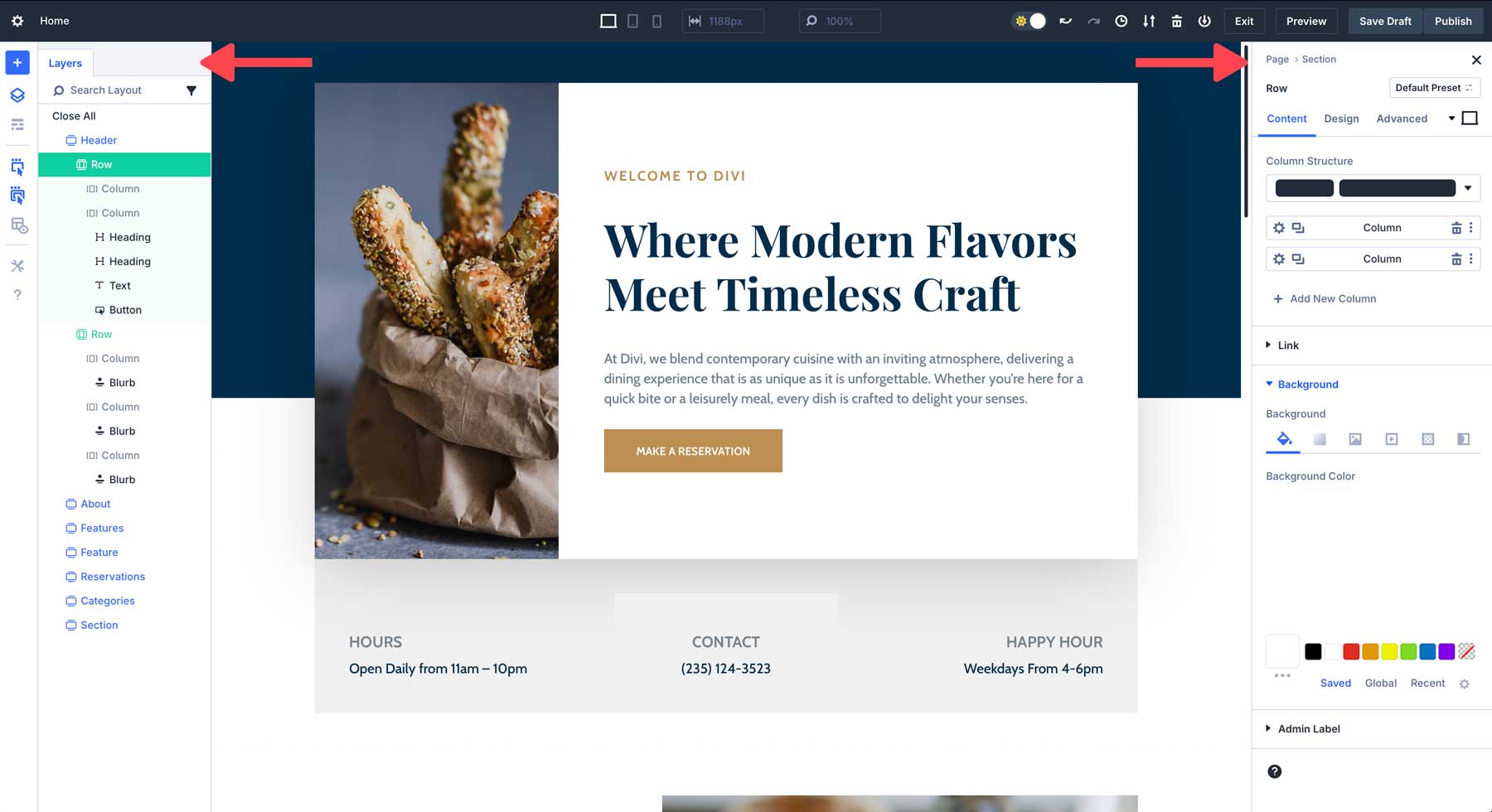
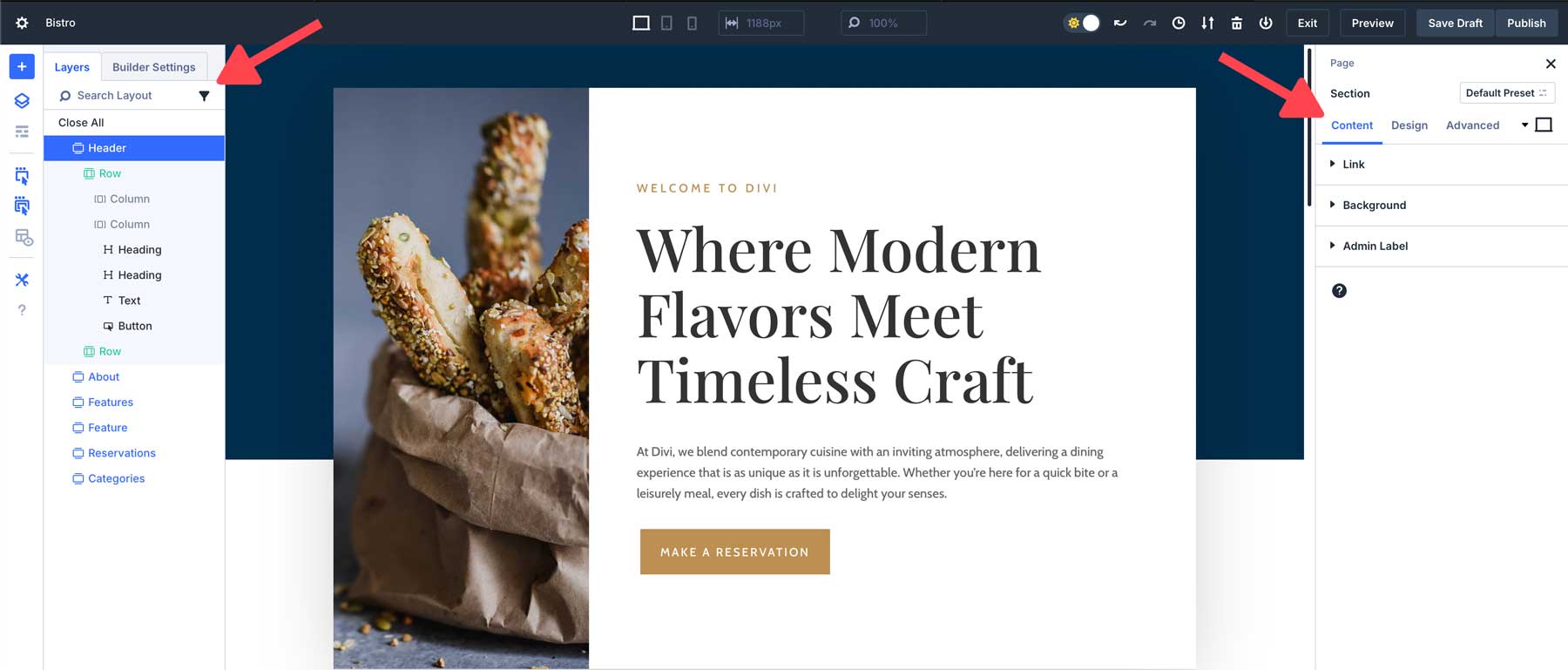
Panneaux ancrés plus petits et sans chevauchement
L'une des améliorations les plus notables de Divi 5 est l' introduction de panneaux ancrés plus petits , conçus pour éliminer l'interruption constante causée par les fenêtres modales. Auparavant, les utilisateurs devaient faire face à des modaux qui s'ouvraient et se fermaient fréquemment, ce qui gênait souvent et nécessitait des ajustements pour voir la mise en page complète. Divi 5 résout ce problème avec une approche plus propre et plus rationalisée.

Comment ça marche :
Les nouveaux panneaux ancrés, plus petits, dans Divi 5 offrent un moyen plus efficace d’interagir avec Visual Builder. Au lieu de grands modaux flottants qui obstruent votre vue, Divi 5 introduit un système de panneaux ancrés compact. Les panneaux sont ancrés sur les côtés de l'interface du constructeur, garantissant ainsi qu'ils n'interfèrent pas avec votre espace de travail.
Avantages:
En utilisant des panneaux ancrés, les utilisateurs évitent les perturbations constantes de leur flux de travail. Les paramètres sont toujours visibles, vous permettant d'apporter rapidement des modifications sans clics ni navigation inutiles. De plus, les panneaux ancrés offrent un espace de travail plus propre et plus organisé. Vous pouvez gérer plusieurs tâches, ancrer plusieurs panneaux à la fois et basculer facilement entre différents outils et paramètres pour faire de vous un concepteur plus efficace.
Exemple concret :
Imaginez que vous travaillez sur un aménagement complexe pour une épicerie. Votre tâche consiste à modifier plusieurs sections, à ajuster les couleurs, à ajouter des animations et à garantir que la conception est réactive. En peu flatteur votre espace de travail, vous pouvez vous concentrer davantage sur les tâches plutôt que de fermer les modaux intrusifs pendant que vous travaillez.
Lean, Mean et Animation Gratuit
Divi 5 est conçu pour être simple, méchant et sans animation en supprimant tout ce qui ne profite pas directement à l'utilisateur. Au lieu d’être alourdi par des fonctionnalités inutiles ou des effets flashy, Divi 5 se concentre uniquement sur les performances et la convivialité.
Comment ça marche :
Divi 5 a été reconstruit à partir de zéro, en se concentrant sur l’élimination du code gonflé et obsolète. Le résultat est un générateur plus rapide et plus efficace qui offre des performances plus fluides tout en réduisant les temps de chargement et les ressources du serveur. Au lieu de s’appuyer sur des animations distrayantes, l’accent est mis sur le fait de permettre au contenu d’occuper le devant de la scène. Grâce à cette approche, Visual Builder se charge plus rapidement et offre une expérience utilisateur propre et professionnelle.
Avantages:
L'interface de Divi 5 est intuitive, réactive et fournit uniquement les outils nécessaires à la création et à la personnalisation de sites Web. Le Visual Builder est là pour aider les concepteurs à créer des sites Web époustouflants, et non pour rivaliser avec le contenu qu'ils créent.
Exemple concret :
Imaginez que vous soyez chargé de créer un site Web pour un restaurant local. Le client n'a pas un gros budget, il faut donc être plus efficace pour réaliser un bon profit. En utilisant Divi 5 pour créer votre site, vous gagnerez du temps en utilisant un constructeur plus rapide et plus rationalisé qui vous permet de concevoir le site sans animations distrayantes ni expérience de construction lente.
Vitesse et performances
Divi 5 a subi une refonte significative des performances, résultant en une expérience Visual Builder beaucoup plus rapide et plus fluide que Divi 4. Cette expérience améliorée apporte des temps de chargement plus rapides, des vitesses de rendu améliorées et élimine les animations inutiles dans le constructeur qui le ralentissent.
Comment ça marche :
L’architecture sous-jacente de Divi 5 a été entièrement retravaillée à travers une refonte complète du framework pour optimiser les performances et la réactivité. Pour ce faire, il réduit la charge JavaScript, ce qui signifie que seuls les scripts nécessaires sont chargés. Divi 5 ne s'appuie plus sur des shortcodes ; il est plutôt basé sur des blocs pour rendre les choses plus rapides.
Avantages:
Avec un nouveau framework en place, Visual Builder se charge presque instantanément, éliminant le double chargement tout en améliorant le re-rendu. Les modifications apportées aux modules, lignes ou sections apparaissent immédiatement. Le Visual Builder réagit également plus rapidement au basculement entre les vues réactives, gère mieux les mises en page complexes et permet aux utilisateurs de voir les ajustements de conception en temps réel.
Exemple concret :
Imaginez éditer une page de destination longue avec des animations et du code complexes. Dans Divi 4, vous pouvez rencontrer un décalage lors des modifications de conception, en particulier lors du basculement entre les modes d'affichage réactifs ou lors de l'ajout de nouveaux modules. Dans Divi 5, le processus est beaucoup plus fluide et réactif, vous permettant de vous concentrer sur la conception sans interruption.
Comparaison avec Divi 4
Bien que Divi 5 introduit diverses améliorations d'interface, il est important de voir comment ces changements se comparent à la version précédente. Examinons quelques-unes des améliorations clés de Divi 5 par rapport à Divi 4 :
Édition en un clic ou édition basée sur des icônes :
Dans Divi 4, il fallait cliquer sur de petites icônes pour accéder aux paramètres du module, qui pouvaient être difficiles à trouver ou superposés par d'autres éléments.

Divi 5 simplifie ce processus avec une édition en un clic. Vous pouvez cliquer n'importe où sur le module pour accéder à ses paramètres.

Menus contextuels et options en couches :
Divi 4 obligeait les utilisateurs à parcourir plusieurs couches de paramètres pour trouver les commandes dont ils avaient besoin.

Dans Divi 5, le menu contextuel permet un accès instantané aux paramètres, améliorant ainsi l’efficacité et accélérant le processus de conception.

Panneaux à onglets et station d'accueil multi-panneaux :
Divi 4 avait une configuration à panneau unique, ce qui pouvait rendre fastidieuse le travail avec plusieurs paramètres.

Divi 5 introduit une station d'accueil multi-panneaux et des panneaux à onglets, permettant aux utilisateurs d'effectuer plusieurs tâches et de gérer plus facilement des conceptions complexes.

Mode clair et mode sombre :
Divi 4 propose uniquement le mode clair, tandis que Divi 5 introduit les modes clair et sombre, offrant un environnement d'édition plus confortable en fonction des préférences de l'utilisateur et des conditions d'éclairage.

Mise à l'échelle du canevas pour une conception réactive :
Dans Divi 4, redimensionner votre navigateur était nécessaire pour prévisualiser les designs responsives. Divi 5 rend ce processus plus efficace en vous permettant de mettre à l'échelle le canevas directement dans le générateur, ce qui rend les ajustements de conception réactifs plus rapides et plus précis.

Édition réactive, survolée et collante :
Dans Divi 4, ces modes doivent être activés individuellement, nécessitant plus d’étapes (et de temps).

Divi 5 rationalise ces processus en les rendant facilement disponibles sans avoir besoin de les activer au niveau des options.

Panneaux ancrés plus petits et sans chevauchement
Dans Divi 4, les modaux apparaissent chaque fois que vous souhaitez apporter des modifications à la conception, ce qui encombre l'interface, obligeant souvent les utilisateurs à les déplacer pour travailler sur leurs conceptions.

Dans Divi 5, les panneaux sont ancrés de chaque côté de la page, ce qui permet de se concentrer plus facilement sur le design sur lequel vous travaillez.

Interface gratuite Lean, Mean et Animation
Dans Divi 4, l’interface est criblée d’animations maladroites qui peuvent ralentir le Visual Builder. Cela peut être distrayant et nuire à l’expérience de conception.
Dans Divi 5, tout cela a été supprimé pour révéler une interface propre et rapide, sans animations ni distractions.
Performances et vitesse :
Dans Divi 4, le Visual Builder est emblématique, mais semble parfois un peu lent, notamment lors du basculement entre les modes d'affichage.
Dans Divi 5, la vitesse et la réactivité du Visual Builder sont plus rapides, le re-rendu des éléments étant une expérience beaucoup plus rapide et fluide.
Comment ces changements affectent le flux de travail
Les modifications de l'interface dans Divi 5 sont conçues pour rationaliser votre flux de travail et rendre le processus de conception plus efficace. Voici quelques exemples de la façon dont ces améliorations se traduisent en avantages concrets :
Édition plus rapide avec les commandes en un clic et par clic droit :
L'édition en un clic et le menu contextuel réduisent considérablement le temps passé à naviguer dans les menus. Par exemple, si vous travaillez sur une page comportant plusieurs modules, vous pouvez désormais accéder rapidement aux paramètres par un simple clic droit ou en cliquant directement sur le module. Cela signifie moins de temps passé à chercher des options et plus de temps à concevoir.
Multitâche amélioré avec des panneaux ancrables :
La station d'accueil multi-panneaux facilite le travail sur plusieurs paramètres à la fois. Par exemple, vous pouvez garder les paramètres de conception d'un module ouverts tout en en ajustant un autre, ce qui vous permet de gérer efficacement des conceptions complexes sans basculer constamment entre les panneaux de paramètres.
Meilleure organisation avec des panneaux à onglets :
Les panneaux à onglets sont particulièrement utiles lorsque vous travaillez sur de grands projets comportant plusieurs éléments de conception. Vous pouvez organiser vos paramètres en onglets, ce qui permet de garder votre espace de travail propre et de minimiser le besoin de faire défiler ou de basculer entre les options.
Édition confortable avec les modes clair et sombre :
La commutation entre les modes clair et sombre permet une expérience d'édition plus confortable. Que vous travailliez dans un environnement lumineux ou sombre, Divi 5 s'adapte à vos besoins, réduisant la fatigue oculaire et améliorant la concentration lors des longues sessions de conception.
Conception réactive rendue plus facile grâce à la mise à l'échelle du canevas :
La mise à l'échelle du canevas permet un gain de temps considérable lorsque vous travaillez sur des mises en page réactives. Au lieu de redimensionner constamment la fenêtre de votre navigateur pour prévisualiser les conceptions à différents points d'arrêt, vous pouvez ajuster le canevas directement dans le générateur, ce qui facilite la création de sites Web réactifs qui s'affichent parfaitement sur n'importe quel appareil.
Ces changements, bien que subtils, font une différence significative dans la façon dont vous interagissez avec Divi et accélèrent finalement le processus de conception global.
Quelle est la prochaine étape…
Alors que nous terminons cette exploration de l'interface de Divi 5, restez à l'écoute pour la publication de demain, où nous approfondirons les améliorations des performances frontales de Divi 5 . Nous explorerons comment le framework Divi réécrit réduit considérablement les temps de chargement, améliore la réponse du serveur et optimise l'expérience utilisateur à tous les niveaux.
Vous ne voudrez pas manquer les améliorations de vitesse et de performances qui font de Divi 5 un révolutionnaire pour la création de sites Web ultra-rapides.
Pour de nombreux utilisateurs de Divi 4, créer de beaux sites Web impliquait parfois des moments frustrants : cliquer sur de minuscules icônes, naviguer à travers les couches de menus et jongler avec plusieurs paramètres. Divi 5 change tout ça. En mettant l'accent sur la vitesse, la simplicité et la convivialité, il introduit une gamme d'améliorations d'interface qui rendront votre flux de travail de conception plus fluide que jamais.
Explorez la nouvelle interface Divi 5 et voyez comment elle transforme ces vieilles frustrations en une expérience plus rapide et plus intuitive !
Conclusion : la promesse d'une meilleure expérience de conception
Les changements d’interface de Divi 5 sont plus que de simples nouvelles fonctionnalités. Ce sont des solutions aux frustrations quotidiennes auxquelles de nombreux utilisateurs sont confrontés dans Divi 4. Par exemple, Divi 5 propose une édition plus rapide et plus intuitive avec des commandes en un clic et par clic droit. De plus, l'espace de travail est plus organisé et flexible, avec des panneaux ancrables et un fil d'Ariane. En conséquence, Divi 5 est conçu pour rendre votre flux de travail plus fluide et plus agréable.
Avec l’ajout du mode sombre pour une édition confortable à tout moment, Divi 5 vous permet de créer de superbes sites Web plus rapidement et plus efficacement que jamais. De plus, la mise à l’échelle du canevas pour une conception réactive sans effort améliore encore le processus de création de sites Web.
Télécharger Divi 5 Public Alpha
Quelle est la prochaine étape…
Dans notre prochain article, nous examinerons de près les améliorations des performances front-end de Divi 5. Nous explorerons comment le framework Divi réécrit réduit considérablement les temps de chargement et améliore la réponse du serveur. De plus, nous montrerons comment Divi 5 optimise l'expérience utilisateur. Préparez-vous à une augmentation de vitesse qui transformera la façon dont vous créez des sites Web avec Divi !
