21 meilleurs exemples de sites Web et de blogs fantômes 2024
Publié: 2024-02-09Voulez-vous booster votre inspiration avec les meilleurs exemples de sites Web et de blogs Ghost ?
Bienvenue dans notre collection complète qui a quelque chose pour tout le monde.
Ghost, avec son design élégant, son interface intuitive et ses fonctionnalités robustes, est devenu une plateforme incontournable pour les créateurs cherchant à partager leurs histoires, leurs idées et leurs travaux avec le monde.
Dans cet article, nous vous présenterons certains des meilleurs exemples de sites et de blogs alimentés par Ghost.
(De nombreuses grandes plateformes en ligne utilisent Ghost, ce qui pourrait vous surprendre.)
Des conceptions visuelles époustouflantes au contenu captivant, ces sites mettent en valeur la polyvalence et la créativité que Ghost permet à ses utilisateurs de libérer.
Alors asseyez-vous et détendez-vous – vous trouverez sûrement quelque chose qui attirera votre attention parmi ces exemples stellaires.
Allons-y !
Cet article couvre :
- Meilleurs exemples de sites Web et de blogs fantômes
- Mises à jour de Kickstarter
- ENREGISTRER
- Papier blanc
- Actualités enchevêtrement
- Quilette
- Yardeni Prises Rapides
- Écraser le média
- HNGRY
- Science du créateur
- Le navigateur
- Bienvenue dans le monde de l'enfer
- Le scanner de Berkeley
- L'érable
- La différence
- BLAG
- Stations de création
- Blog tampon
- Le magazine BUREAU
- Le levier
- 404 Médias
- Plateforme
- Comment créer un site Web ou un blog avec Ghost
- FAQ sur les sites Web et les blogs fantômes
- Ghost est-il facile à utiliser pour les débutants ?
- Puis-je personnaliser le design de mon site Web Ghost ?
- Ghost prend-il en charge le référencement ?
- Puis-je migrer mon site Web existant vers Ghost ?
- Ghost propose-t-il des services d’hébergement ?
- Ghost est-il adapté aux sites Web et aux blogs à grande échelle ?
Meilleurs exemples de sites Web et de blogs fantômes
Ces joyaux triés sur le volet représentent le summum de ce qui peut être réalisé avec la puissante plateforme de Ghost, inspirant à la fois les créateurs et les lecteurs.
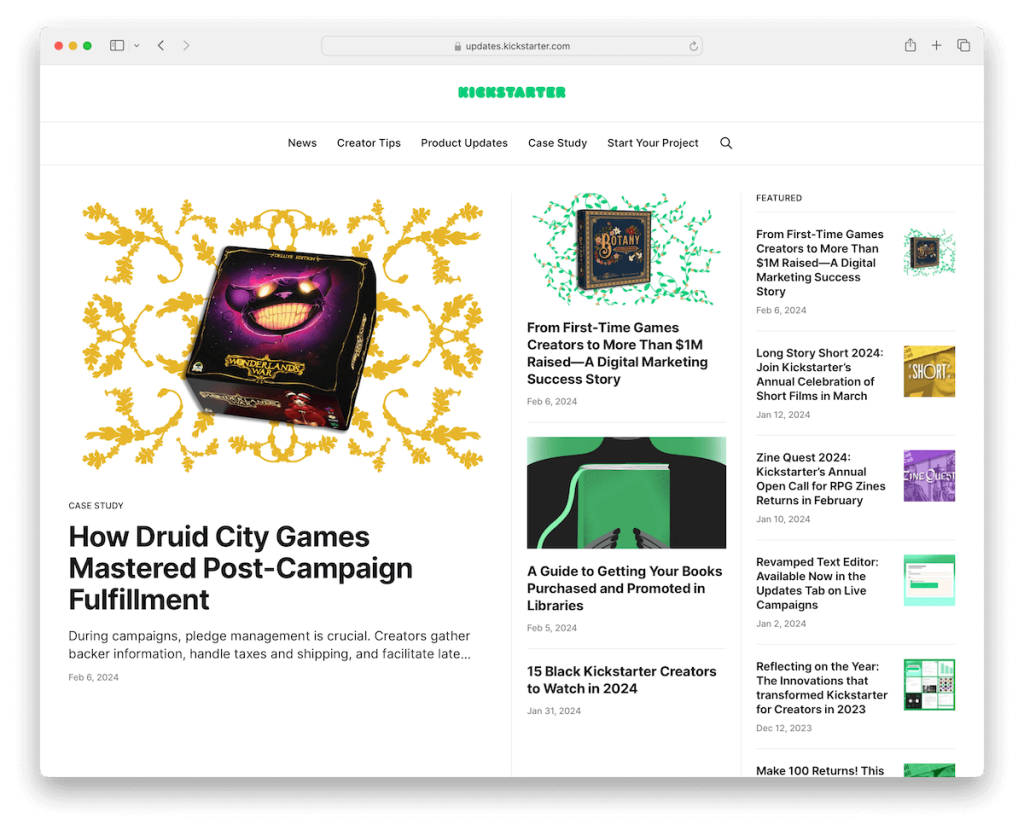
1. Mises à jour de Kickstarter

Bien que la plate-forme principale de Kicktarter ne soit pas construite sur Ghost, sa section Mises à jour/Actualités l'est. Je suis sûr que vous ne l'avez pas vu venir, n'est-ce pas ?
La page est très propre et minimale, avec un en-tête et un pied de page simples (voir plus d'exemples de pieds de page de sites Web), le tout sur le même arrière-plan pour garantir la fluidité.
Il comporte une section en vedette et une grille à quatre colonnes avec des vignettes statiques et animées pour un engagement plus dynamique.
Remarque : L'une des meilleures approches pour concevoir votre site Web ou votre blog est la simplicité/minimalisme. (Consultez ces fantastiques exemples de sites Web minimalistes pour plus d'idées.)
Pourquoi nous l'avons choisi : Ghost est un excellent choix pour les petits et les grands joueurs en raison de son adaptation fluide.
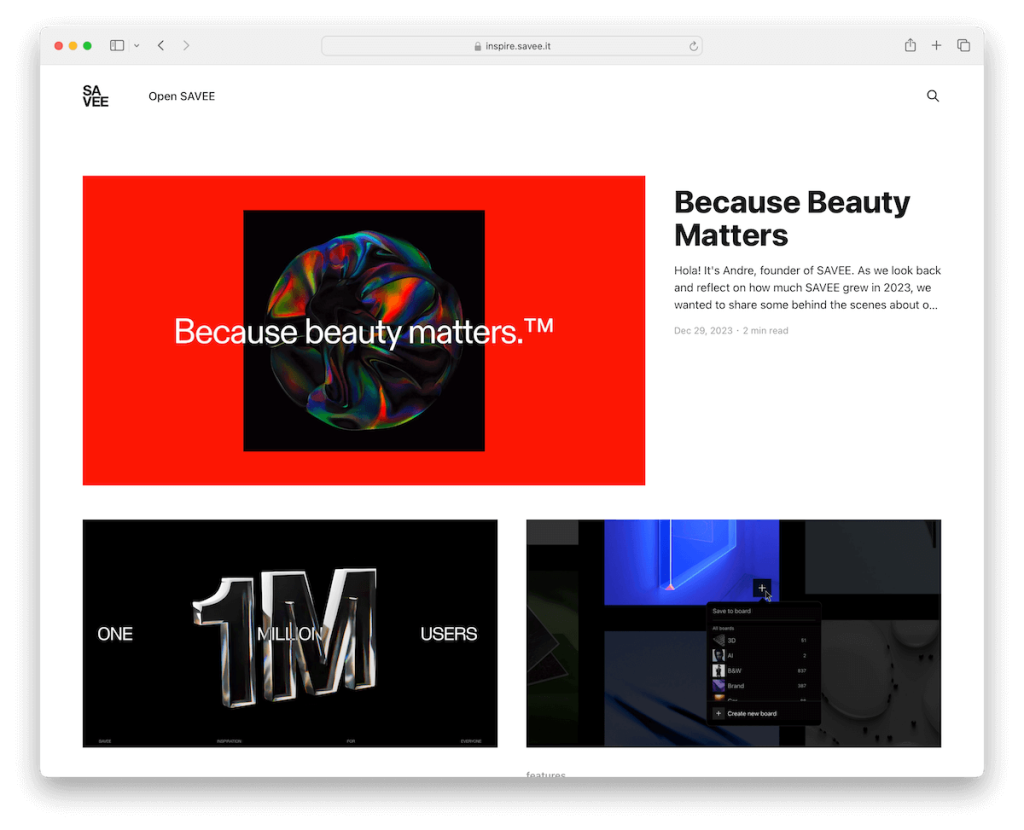
2. ENREGISTRER

Le site Web SAVEE, illustrant l'élégance de Ghost, présente un en-tête minimaliste comportant une icône de recherche subtile, menant à une mise en page claire et facilement navigable. En outre, vous trouverez également un lien qui mène à la page principale de SAVEE.
Son design encadré et son fond blanc contrasté assurent la lisibilité et la mise au point, tandis que le pied de page, avec son fond sombre, préserve la simplicité.
Avec une interface élégante et une attention aux détails, SAVEE offre une expérience utilisateur transparente, ce qui en fait un exemple remarquable de conception de sites Web Ghost.
Remarque : Poussez la propreté avec un simple en-tête et pied de page (mais nous recommandons de créer à la fois des liens pratiques avec les liens nécessaires et d'autres contenus incontournables).
Pourquoi nous l'avons choisi : SAVEE se distingue comme exemple de site Web Ghost par son design minimaliste, sa navigation intuitive et l'accent mis sur l'expérience utilisateur.
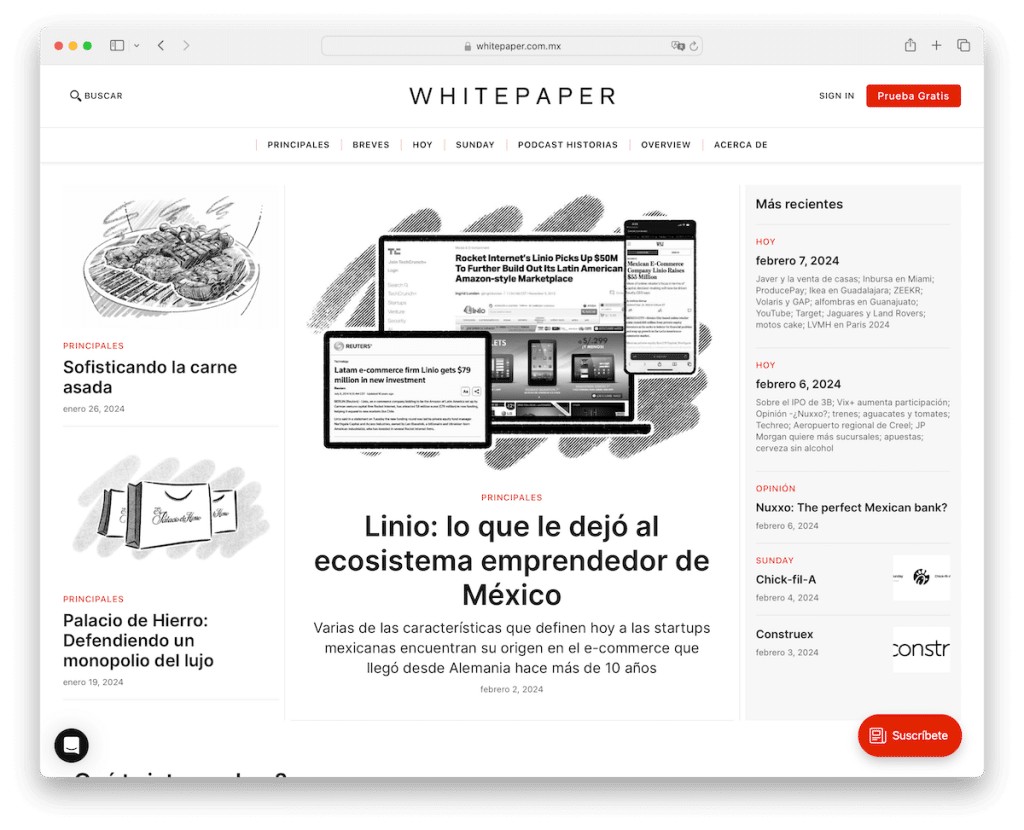
3. Livre blanc

La particularité de Whitepaper réside dans son esthétique captivante en noir et blanc, complétée par des éléments de design élégants.
Avec un en-tête riche en fonctionnalités abritant une barre de recherche, des liens de menu et un bouton CTA bien visible, ainsi qu'un bouton d'abonnement flottant pour l'engagement des utilisateurs, Whitepaper offre une expérience de navigation sans faille.
Ses carrousels dynamiques et ses icônes sociales dans le pied de page améliorent encore l'interactivité, ce qui en fait un excellent exemple de conception innovante de site Web Ghost.
Nous aimons également la façon dont les sections sont séparées par des lignes fines tout en conservant le même fond blanc.
Remarque : Créez un en-tête pratique avec des liens, une barre de recherche et un bouton d'appel à l'action (facultatif).
Pourquoi nous l'avons choisi : Whitepaper attire l'attention avec son design en noir et blanc et ses fonctionnalités centrées sur l'utilisateur, établissant une nouvelle norme en matière d'apparence et de fonctionnalité.
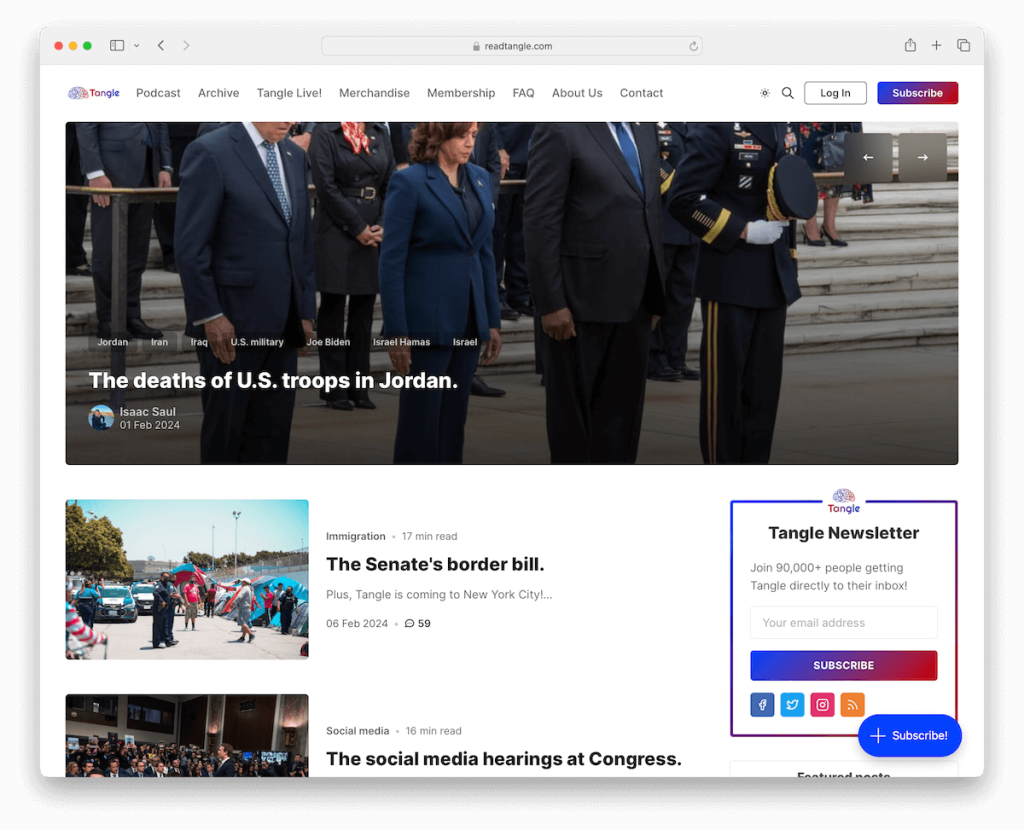
4. Actualités enchevêtrement

Tangle News est un site Ghost avec une mise en page soignée, une barre de navigation conviviale et un sélecteur de mode jour/nuit pour une lisibilité améliorée.
Il donne la priorité à l'engagement des utilisateurs en proposant un curseur dynamique, une barre latérale pratique et un bouton d'abonnement flottant.
Tangle News illustre l'utilité dans la conception Web moderne avec un pied de page sombre ajoutant une touche de sophistication. Il présente également une présentation simple des articles de blog sur une seule colonne, garantissant ainsi la concentration sur le contenu.
Remarque : Vous avez des nouvelles importantes à annoncer ? Utilisez un curseur !
Pourquoi nous l'avons choisi : Tangle News intègre de manière transparente des éléments de conception modernes, des fonctionnalités de navigation intuitives et un engagement à améliorer l'expérience utilisateur.
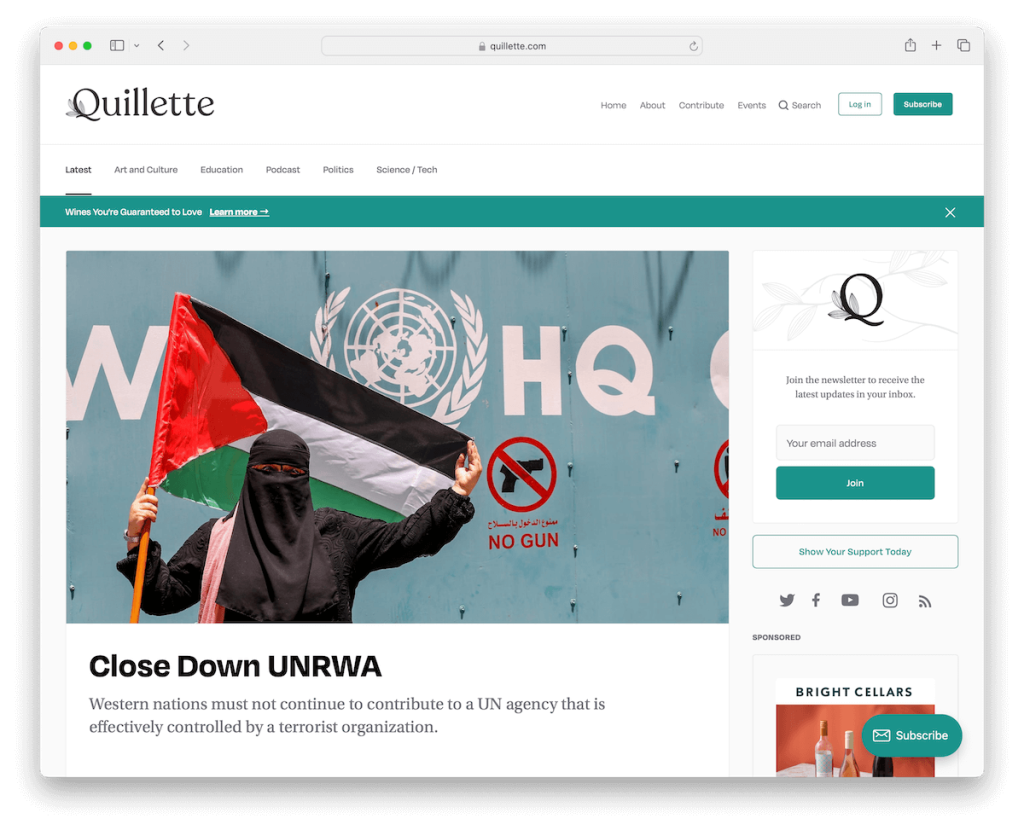
5. Quilette

La distinction de Quillette réside dans son en-tête en deux parties, intégrant des liens et des boutons CTA convaincants.
Il garantit une navigation dynamique en offrant des fonctionnalités conviviales telles qu'une barre de notification pouvant être ignorée et une mise en page multi-sections avec des grilles et des carrousels.
Avec des barres latérales pratiques, un formulaire d'abonnement à la newsletter bien visible et un pied de page complet à trois colonnes, Quillette donne la priorité à l'engagement et à la convivialité des utilisateurs.
Ce site Ghost est propre et simple mais avec tout le nécessaire pour garantir la convivialité.
Remarque : Utilisez une barre de notification pour promouvoir un contenu particulier, une actualité spéciale, une mise à jour, etc.
Pourquoi nous l'avons choisi : Quillette brille par ses fonctionnalités intéressantes, son design pratique et son accent mis sur l'engagement.
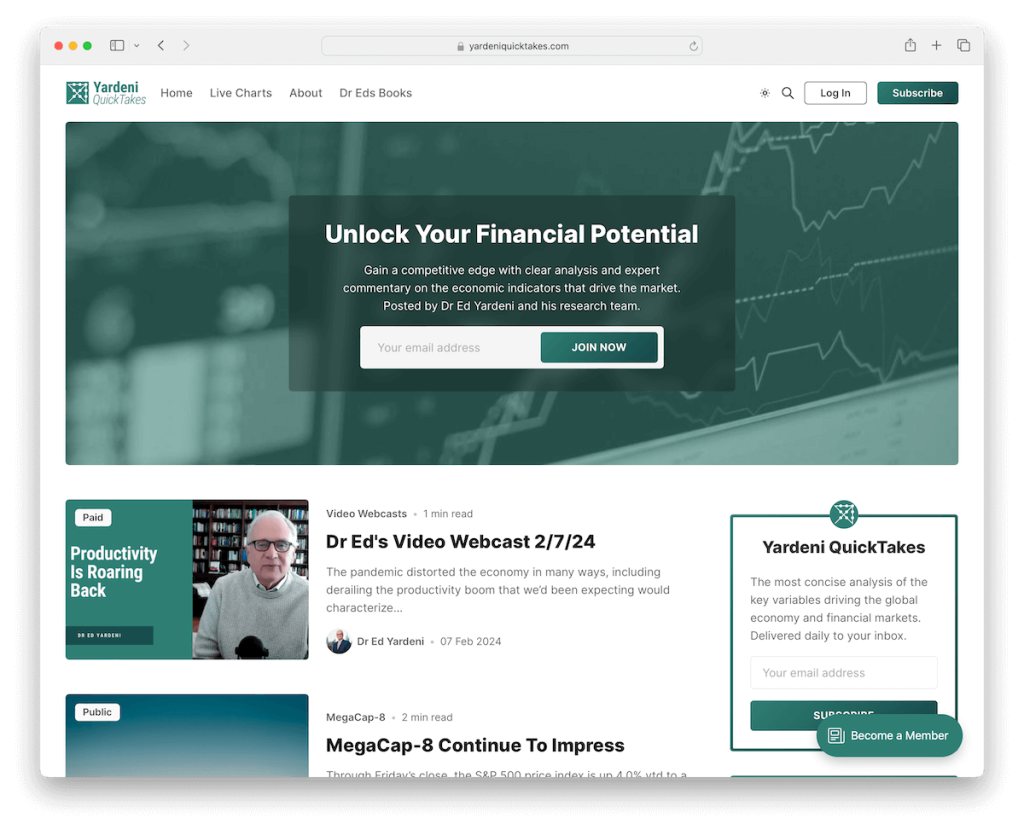
6. Prises rapides de Yardeni

Yardeni QuickTakes place un formulaire d'inscription au-dessus de la ligne de flottaison pour capturer autant d'e-mails de visiteurs que possible.
Cet exemple de blog Ghost est simple et concis, avec une navigation facile pour des recherches rapides de contenu.
De plus, il dispose d'un sélecteur de modes sombre et clair aux côtés de CTA, d'une barre de recherche et de liens de menu dans l'en-tête.
De plus, le pied de page apparaît bien car il utilise un fond sombre contrastant.
Remarque : permettez aux visiteurs de basculer entre l'obscurité et la lumière pour une expérience de lecture encore meilleure.
Pourquoi nous l'avons choisi : Yardeni QuickTakes est une excellente démonstration de la façon dont vous pouvez utiliser stratégiquement votre section au-dessus de la ligne de flottaison pour un formulaire d'inscription.
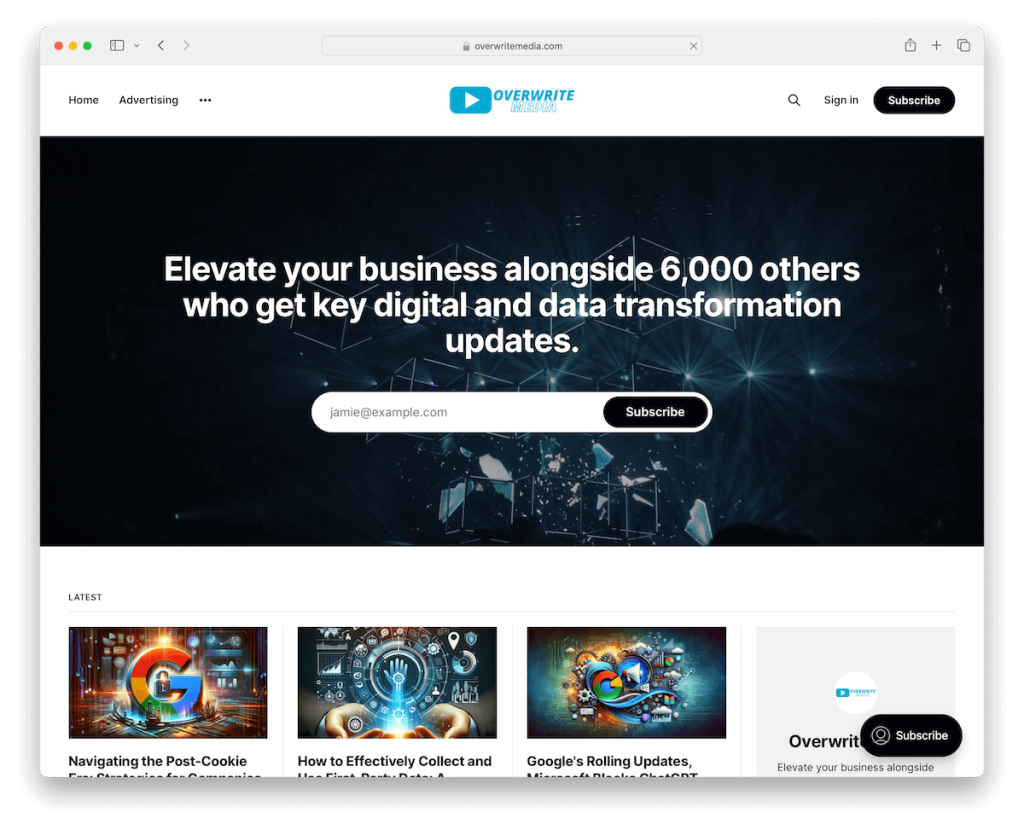
7. Écraser le média

Overwrite Media présente un en-tête et un pied de page minimalistes tout en mettant l'accent sur sa section de formulaire d'abonnement bien visible au-dessus de la ligne de flottaison. (De la même manière que Yardeni QuickTakes.)
Il donne la priorité à la simplicité et à la fonctionnalité, avec une disposition élégante en grille de publication à trois colonnes, une barre latérale collante et un bouton d'abonnement flottant pour une interactivité utilisateur sonore.
De plus, un formulaire d'abonnement à la newsletter supplémentaire dans le pied de page garantit un accès facile aux utilisateurs pour rester connectés.
Remarque : utilisez une disposition en grille pour les publications afin d'afficher beaucoup de contenu de manière organisée.
Pourquoi nous l'avons choisi : Overwrite Media excelle dans un design minimaliste, des fonctionnalités conviviales et un accent mis sur la clarté et l'efficacité.
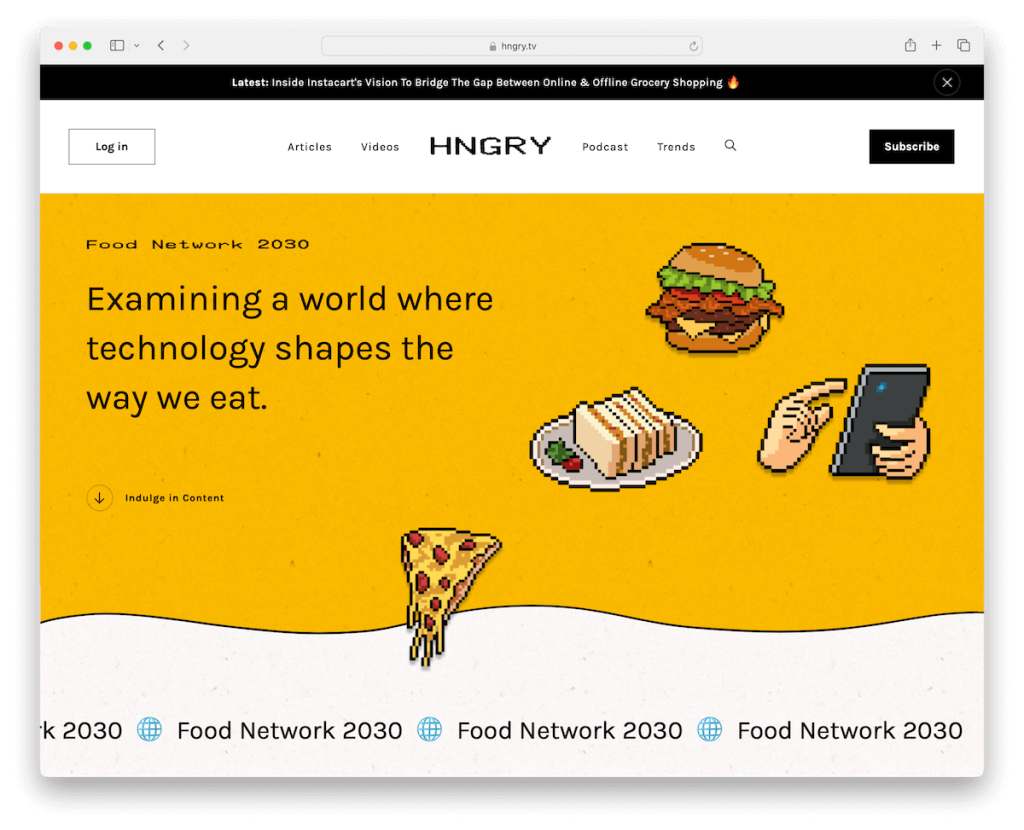
8. HNGRY

Le site Web Ghost de HNGRY comporte une barre de notification supérieure sur un fond sombre pour une visibilité améliorée.
Le site comporte un en-tête flottant qui centralise soigneusement les liens de menu, offrant une expérience de navigation simplifiée. Positionnés de manière unique, le bouton de connexion à gauche et le bouton d'abonnement à droite répondent aux besoins de l'utilisateur.
L'apparence du site est rehaussée par des détails pixelisés accrocheurs et des animations fluides, ajoutant une couche dynamique à l'expérience de navigation.
De plus, un bouton pratique de retour en haut garantit une navigation sans effort, rendant le parcours du lecteur à travers la page convivial.
Remarque : Des éléments de conception et des animations uniques peuvent améliorer considérablement l'UX de votre site Web. (N'en faites pas trop !)
Pourquoi nous l'avons choisi : HNGRY propose un mélange unique d'éléments de conception saisissants, de navigation efficace et de fonctionnalités interactives.
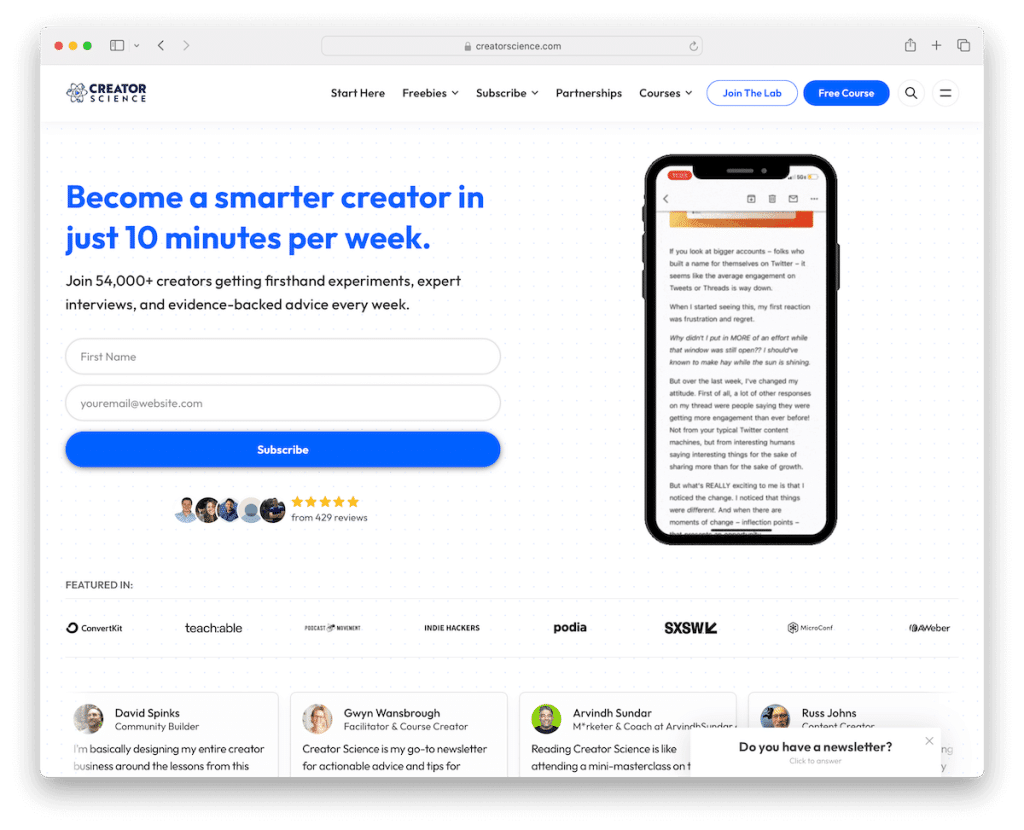
9. Science des créateurs

Le site Web de Creator Science offre une navigation aisée, avec un menu déroulant et un menu hamburger pour un accès facile.
La barre de navigation est équipée de boutons CTA convaincants, et l'en-tête disparaît intelligemment lors du défilement vers le bas, réapparaissant lors du défilement vers le haut pour une expérience fluide.
Un formulaire d'abonnement bien en vue au-dessus de la ligne de flottaison, accompagné d'une animation de prévisualisation sur l'écran de défilement du smartphone, enrichit l'engagement des utilisateurs.
Le site renforce sa crédibilité avec une section « Featured In », un certain nombre de critiques avec cinq étoiles d'or et un carrousel de témoignages coulissant.
De plus, il comporte également des éléments collants qui améliorent la fonctionnalité et la fidélisation des utilisateurs, ainsi qu'une fenêtre contextuelle qui apparaît à la sortie.
Remarque : Souhaitez-vous une barre de navigation/un en-tête plus propre ? Utilisez ensuite un menu hamburger.
Pourquoi nous l'avons choisi : Creator Science propose une navigation transparente, des fonctionnalités interactives attrayantes et une présentation crédible.
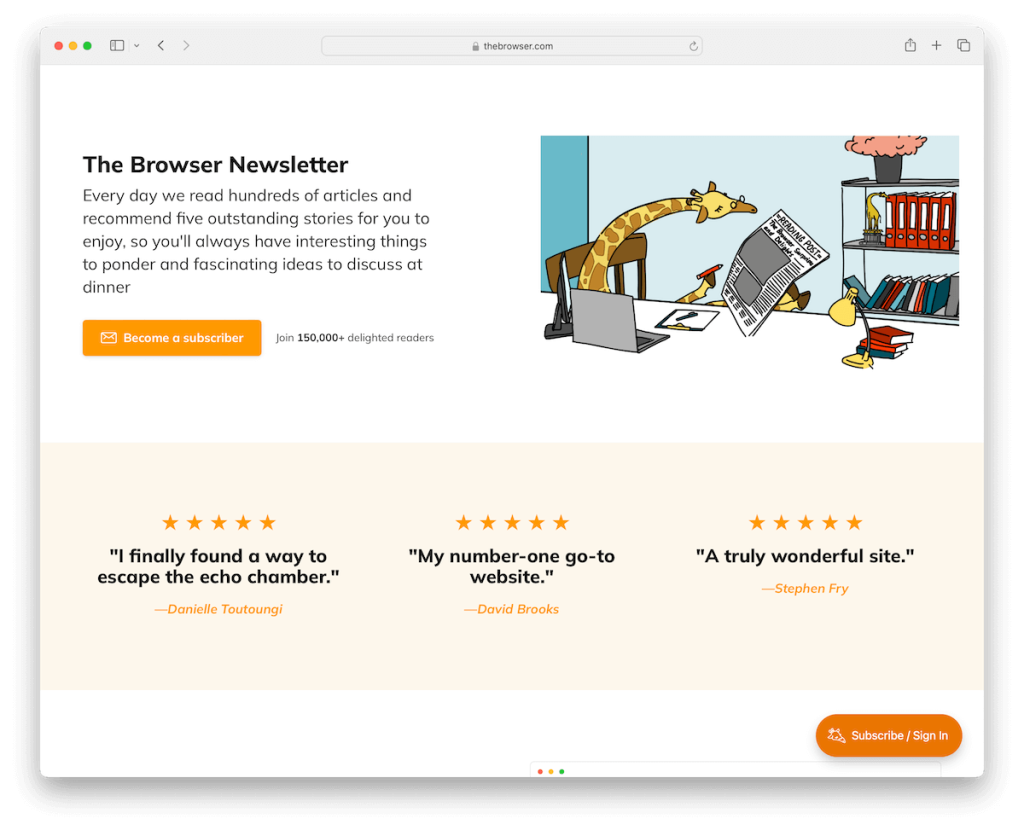
10. Le navigateur

Le site Web Browser's Ghost représente une élégance douce sans en-tête, donnant la priorité au contenu plutôt qu'à l'encombrement. (Vous ne voyez pas beaucoup de sites sans en-tête, c'est sûr.) De plus, un pied de page de base contient les liens essentiels, tout en conservant la simplicité.
Il convient de noter le bouton d'abonnement flottant, facilitant un accès facile à l'abonnement, ainsi qu'un formulaire de newsletter dédié pour un engagement transparent.
Les témoignages disséminés sur le site confèrent crédibilité et authenticité à ses offres, faisant de The Browser un excellent exemple de conception raffinée et de commodité axée sur l'utilisateur.
Remarque : N'hésitez pas à aller à contre-courant et à créer un site Web sans en-tête, en promouvant immédiatement le contenu.
Pourquoi nous l'avons choisi : Le navigateur attire l'attention avec un design minimaliste élégant, une convivialité et une concentration sur la diffusion de contenu.
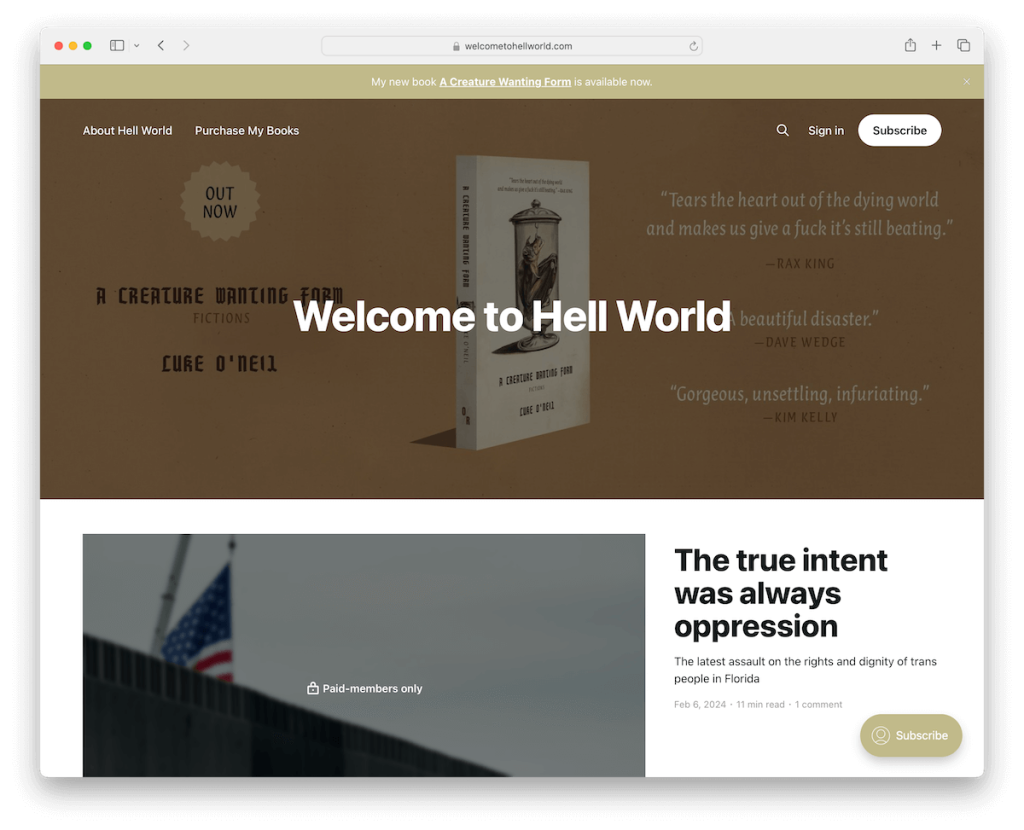
11. Bienvenue dans le monde de l'enfer

Welcome To Hell World donne le coup d'envoi avec une notification dans la barre supérieure faisant la promotion d'un nouveau livre. (N'oubliez pas que vous pouvez fermer la barre ou cliquer sur le lien pour en savoir plus.)
Il continue ensuite dans une section d'en-tête assez grande avec des liens, une barre de recherche, une connexion et un bouton d'abonnement.
Le défilement infini, qui charge automatiquement le contenu, est unique à l'exemple du site Web Welcome To Hell World's Ghost.
Enfin, le site dispose d'un pied de page sombre très simple avec le texte du droit d'auteur à gauche et « Powered by Ghost » à droite.
Remarque : Permettez aux visiteurs de continuer à profiter de votre site Web sans cliquer sur « suivant » en intégrant la fonctionnalité de défilement infini.
Pourquoi nous l'avons choisi : Welcome To Hell World garantit une lisibilité fantastique et un défilement pratique, afin que les lecteurs tirent le meilleur parti du site sans faire trop de travail, sauf – eh bien – la lecture.
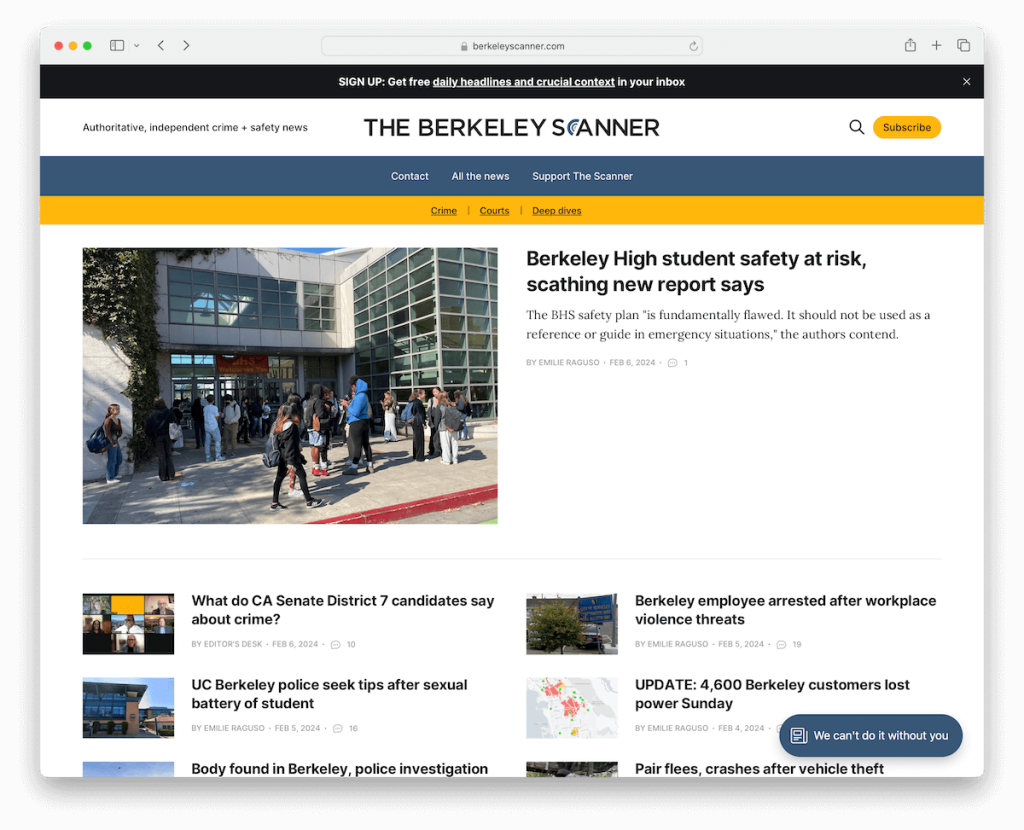
12. Le scanner de Berkeley

Le Berkeley Scanner est un excellent exemple de site Web Ghost, présentant un en-tête en plusieurs parties qui comprend une section principale ainsi que des menus principal et secondaire.

Sa mise en page semblable à celle d'un magazine est méticuleusement conçue, offrant suffisamment d'espace blanc pour améliorer la lisibilité et offrir une expérience utilisateur sans encombrement.
Le pied de page expansif du site est judicieusement organisé, avec un bouton d'abonnement bien visible, des icônes de réseaux sociaux et des liens de menu pratiques, tous contribuant à son interface conviviale et esthétique.
Remarque : faites passer la navigation de votre site Web au niveau supérieur avec les menus principal et secondaire.
Pourquoi nous l'avons choisi : Le scanner Berkeley propose un design élégant, une navigation fluide et une lisibilité exceptionnelle, établissant ainsi une norme élevée pour la publication en ligne.
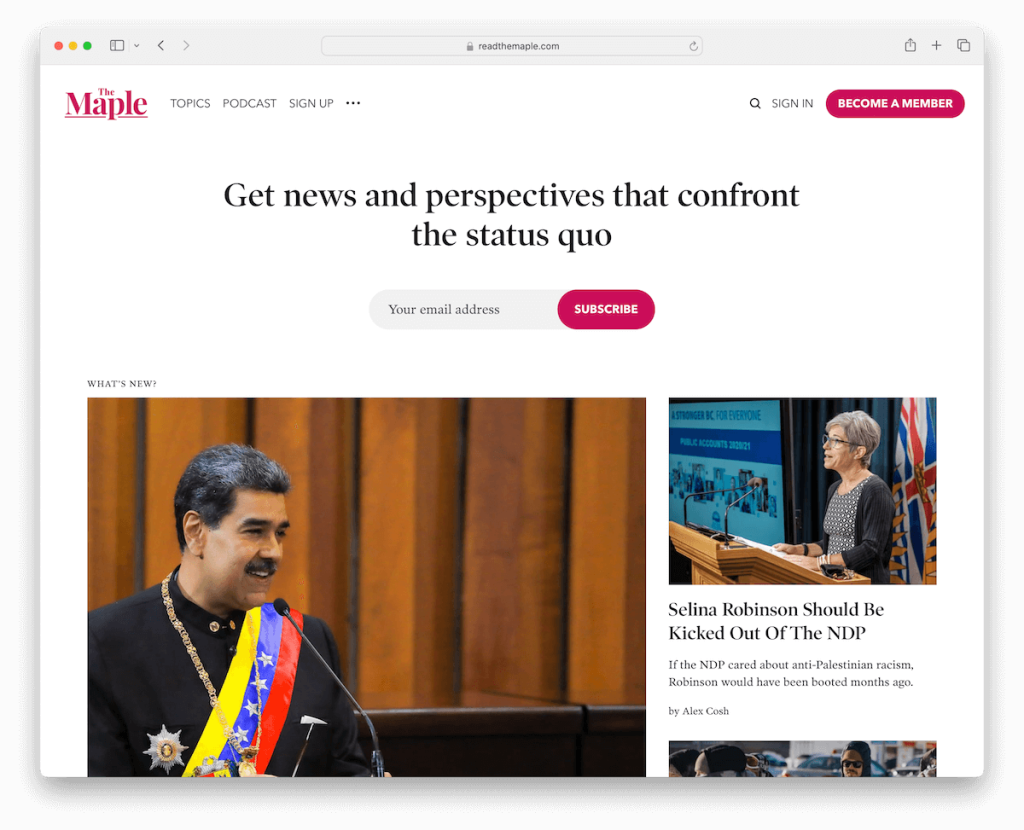
13. L'érable

Le site Web Maple brille comme un site Web Ghost exemplaire, caractérisé par son fond blanc cohérent dans tout l'en-tête, la base et le pied de page, garantissant une expérience visuelle cohérente.
Son interface conviviale comprend un menu déroulant et un appel à l'action (CTA) dans la barre de navigation pour un engagement immédiat.
Au-dessus du pli, les visiteurs sont accueillis avec un formulaire d'abonnement, encourageant une interaction rapide.
La disposition en grille des publications du site, les vignettes, les titres et les extraits bien espacés, ainsi qu'un pied de page complet à cinq colonnes offrent une navigation facile et des ressources abondantes.
Remarque : rendez votre bouton CTA facile d'accès en le plaçant dans la section barre de navigation/en-tête.
Pourquoi nous l'avons choisi : Le Maple est un premier choix pour sa conception cohérente, sa mise en page intuitive et ses fonctionnalités exploitables.
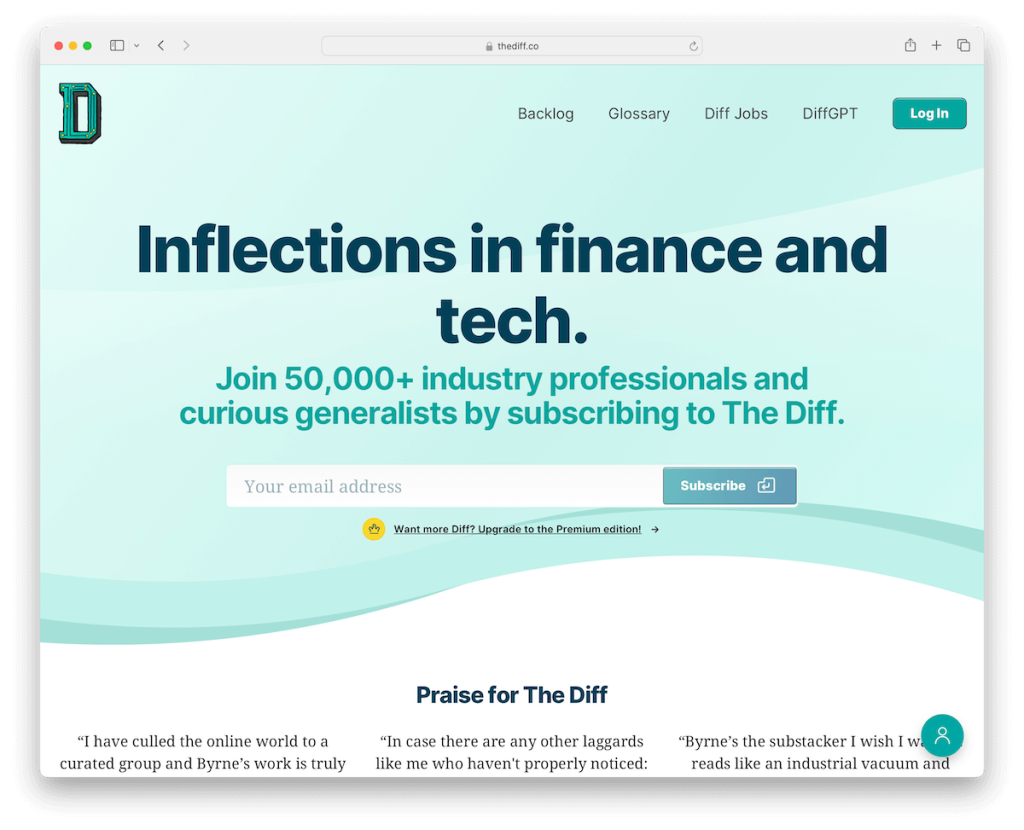
14. La différence

Le Diff a un en-tête transparent, ce qui donne au design une sensation aérée et ouverte.
Dominant la zone au-dessus de la ligne de flottaison, un formulaire d'abonnement placé bien en vue engage immédiatement les visiteurs, souligné par des témoignages convaincants.
Le site Web adopte une mise en page riche en texte, équilibrée par une typographie large et lisible et un espace blanc généreux, améliorant ainsi la lisibilité globale.
Un bouton flottant pour la zone des membres ajoute un élément de navigation pratique, tandis que le simple pied de page préserve l'esthétique épurée du site, en se concentrant sur le contenu et l'expérience utilisateur.
Remarque : Vous n'avez pas envie d'utiliser du contenu visuel sur votre site Web ? Ce n'est pas grave – optez pour le texte uniquement !
Pourquoi nous l'avons choisi : The Diff excelle par l'accent clairement mis sur l'engagement du contenu grâce à une conception de site Web épurée et à l'intégration stratégique des abonnés.
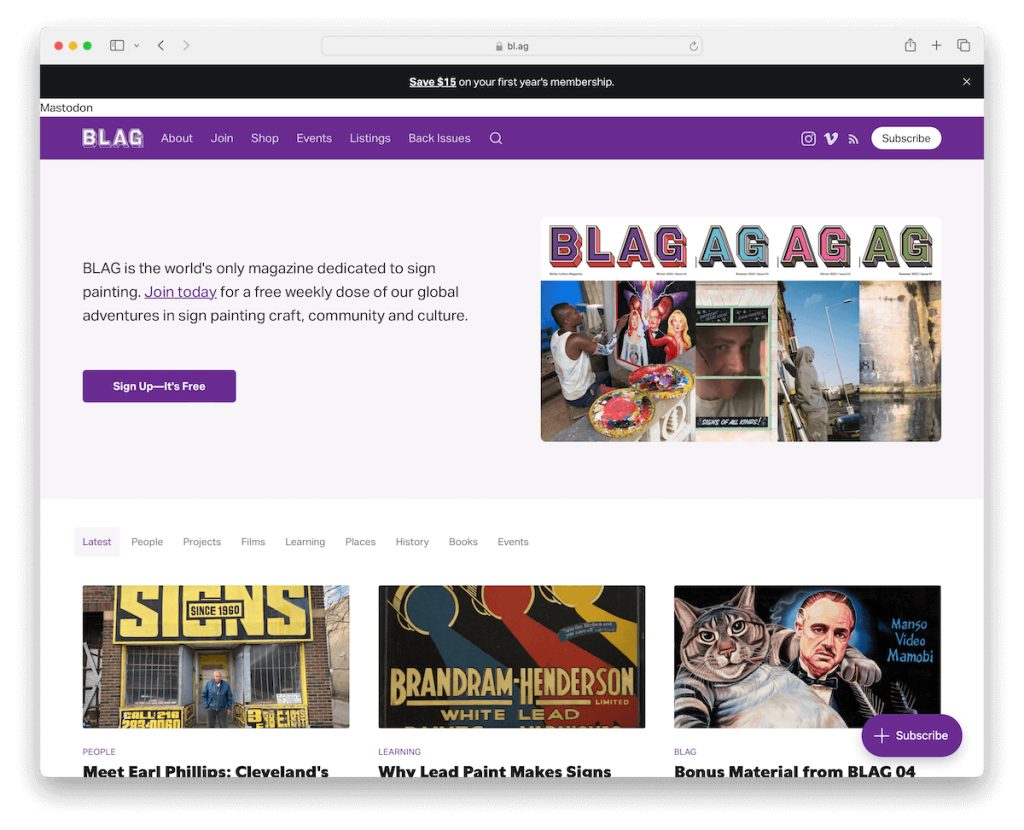
15. BLAG

BLAG dispose d'une barre supérieure stratégique qui favorise l'adhésion, améliorant ainsi l'engagement des utilisateurs dès le départ.
La barre de navigation est judicieusement conçue, intégrant une fonctionnalité de recherche et des icônes de réseaux sociaux pour une connectivité facile.
Les balises sont intelligemment utilisées pour simplifier la découverte de contenu, rendant la navigation intuitive. Le site Web utilise une disposition en grille à trois colonnes pour les publications, offrant une présentation de contenu structurée mais visuellement attrayante. En outre, il comprend un bouton « charger plus » pour une exploration continue.
Le pied de page sombre conclut élégamment la page, présentant des informations sur les droits d'auteur, des liens utiles et des icônes de réseaux sociaux, encapsulant fonctionnalité et style.
Remarque : Bénéficiez du bouton « charger plus » pour que les visiteurs continuent à parcourir votre contenu sans passer de page en page.
Pourquoi nous l'avons choisi : BLAG intègre des fonctionnalités axées sur l'utilisateur, un design élégant et une intégration transparente des éléments sociaux et d'adhésion.
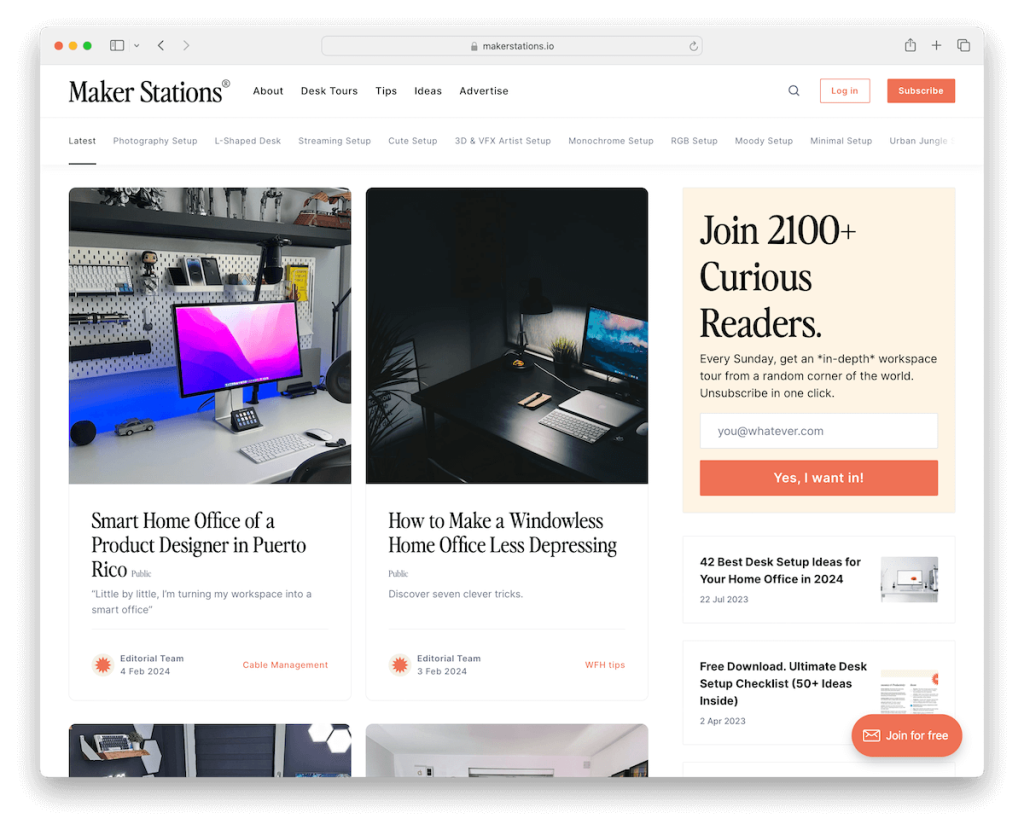
16. Stations de création

Maker Stations est un exemple de blog Ghost avec son système à double menu, offrant des options de navigation primaires et secondaires pour une meilleure orientation de l'utilisateur.
Le design blanc et minimaliste du site s'adresse aux sensibilités modernes, favorisant la clarté et la concentration.
Une fonctionnalité de barre latérale ajoute une couche d'accessibilité supplémentaire, tandis que la disposition des publications en deux colonnes présente un contenu organisé et attrayant.
Le bouton « Plus de publications » invite à une exploration approfondie, encourageant un engagement plus profond.
Pour compléter la conception, un pied de page à trois colonnes fournit des ressources et des informations supplémentaires.
Remarque : utilisez une barre latérale pour les widgets supplémentaires, le contenu, les réseaux sociaux, etc.
Pourquoi nous l'avons choisi : Maker Stations présente un mélange parfait de design minimaliste, de mise en page de contenu structurée et de navigation simple.
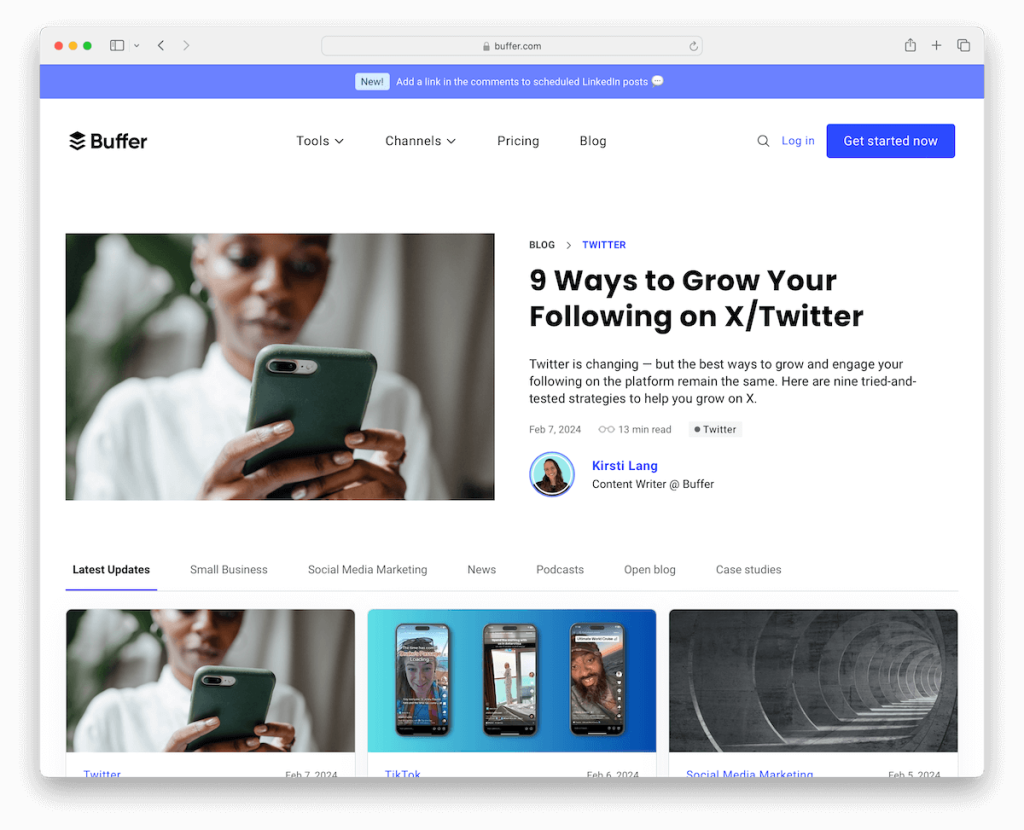
17. Blog tampon

Le Buffer Blog établit une norme élevée en tant que site Web Ghost avec son en-tête flottant dynamique, qui disparaît ou réapparaît avec élégance en fonction de la direction de défilement de l'utilisateur.
Son menu déroulant intuitif et son CTA stratégiquement placé dans la barre de navigation facilitent la navigation et l'engagement sans effort.
Le site organise le contenu en catégories distinctes pour un accès rapide, tandis qu'un formulaire d'abonnement à la newsletter bien en vue encourage une connexion continue.
Le pied de page est un trésor de ressources, comprenant des liens supplémentaires, des réseaux sociaux et des CTA de téléchargement d'applications.
Remarque : assurez la catégorisation du contenu afin que les visiteurs puissent trouver ce qui les intéresse beaucoup plus rapidement.
Pourquoi nous l'avons choisi : Buffer Blog montre son étonnante grâce à sa navigation adaptative, ses points d'engagement stratégiques et son intégration complète des ressources.
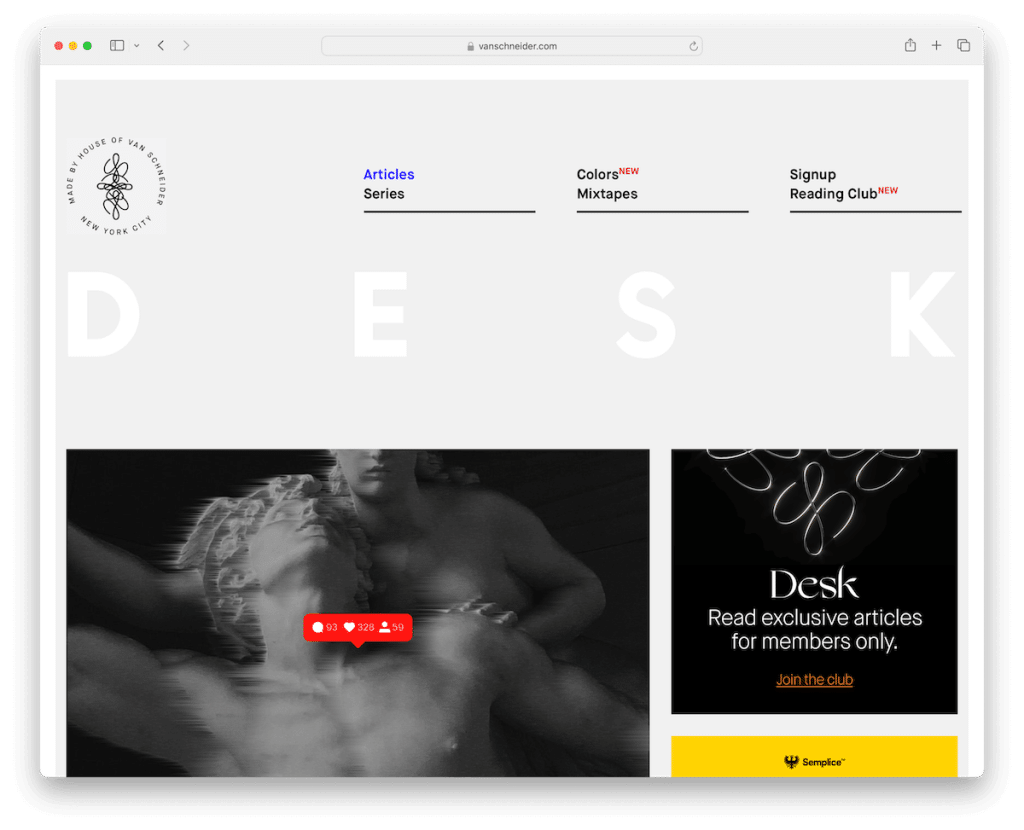
18. Le magazine BUREAU

Ce qui rend le site Web The DESK Magazine unique, c'est sa conception encadrée distinctive, encadrant le contenu dans une limite visuellement attrayante qui le distingue.
Son en-tête moderne et minimal est conçu pour minimiser et flotter lors du défilement, conservant ainsi l'accessibilité sans sacrifier le style.
La mise en page est judicieusement organisée avec une section principale d'articles de blog flanquée d'une barre latérale ornée de divers widgets, améliorant l'interaction de l'utilisateur.
L'ancrage du design est un grand pied de page noir audacieux, qui fait une déclaration visuelle forte tout en offrant des aides à la navigation supplémentaires.
Remarque : assurez-vous que la navigation est toujours disponible en la collant en haut de l'écran.
Pourquoi nous l'avons choisi : Le DESK Magazine impressionne par sa mise en page encadrée, son en-tête dynamique et son pied de page saisissant.
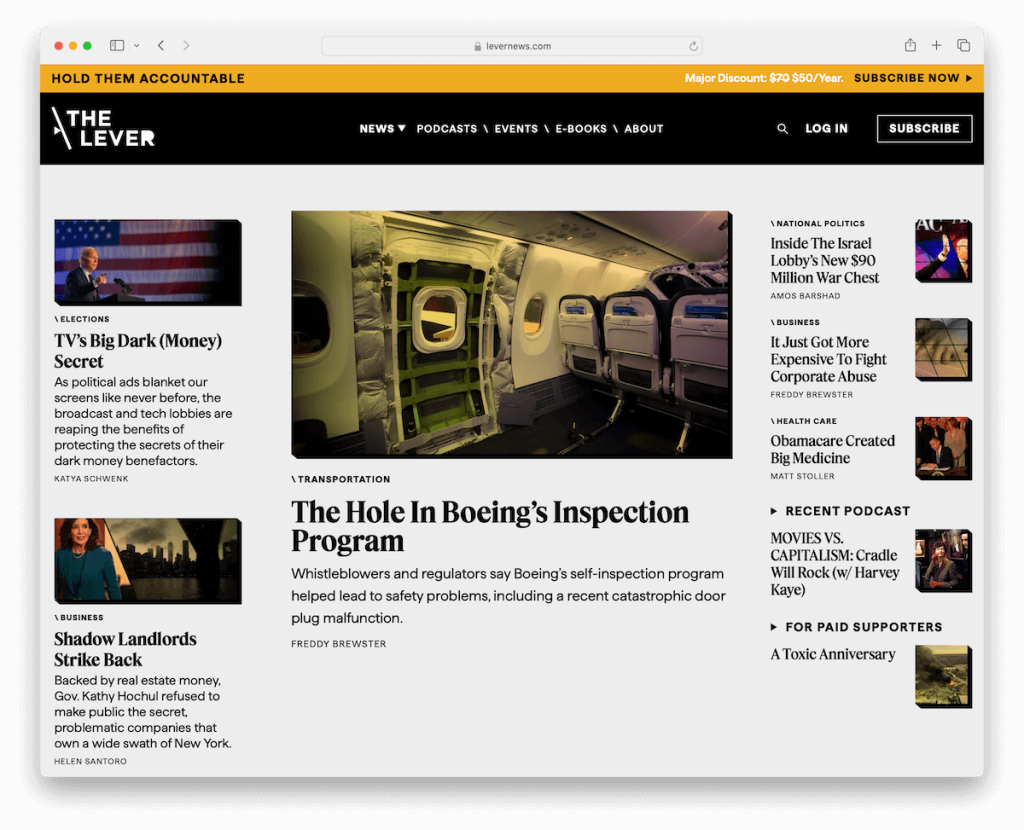
19. Le levier

Le levier fait bouger les choses avec une barre supérieure contrastée accrocheuse, attirant instantanément l'attention.
Son en-tête collant avec un menu déroulant assure une navigation transparente dans le contenu du site. Plus besoin de revenir en haut !
Le site Web est organisé en plusieurs sections, chacune structurée pour un engagement intuitif des utilisateurs, y compris une section d'équipe bien en vue.
Son pied de page sombre, simple mais fonctionnel, complète le site, fournissant des liens essentiels et un formulaire d'abonnement, permettant aux visiteurs de se connecter facilement et de rester informés.
Remarque : utilisez une barre supérieure pour une annonce spéciale, une promotion de produit, etc.
Pourquoi nous l'avons choisi : The Lever est un excellent exemple pour son design attrayant, son organisation claire du contenu et ses fonctionnalités pratiques.
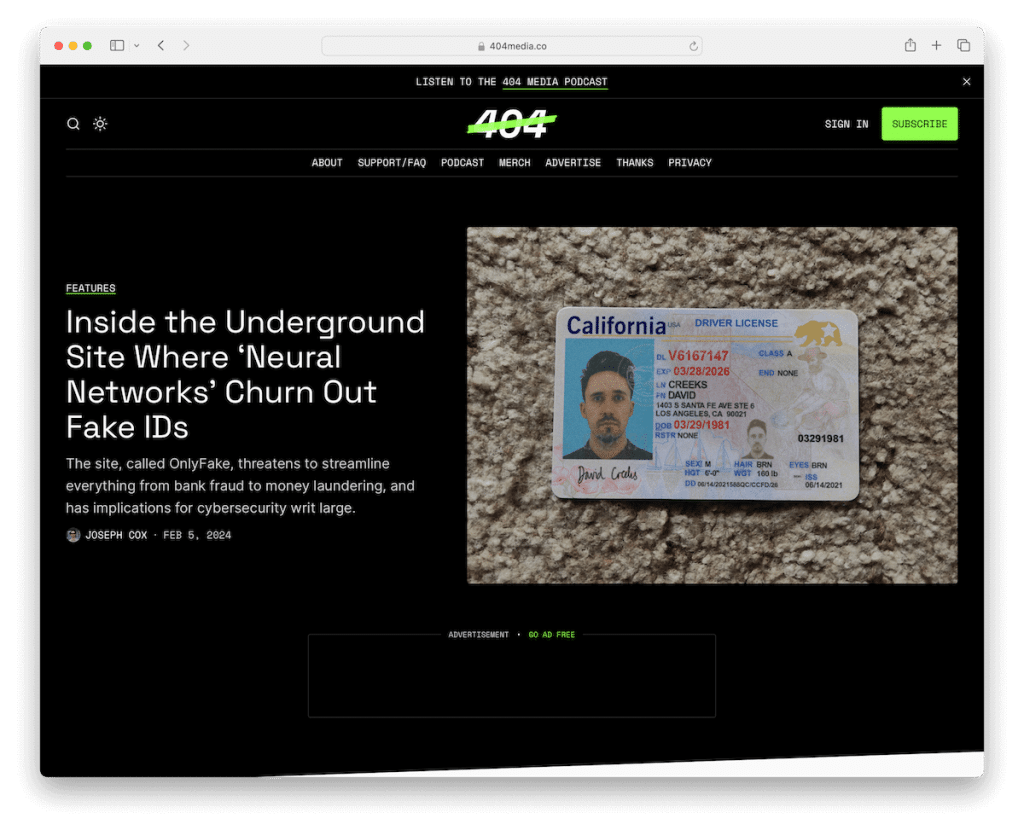
20. 404 Médias

404 Media séduit en tant que site Web Ghost avec son design noir audacieux, ponctué de sections claires contrastées pour un intérêt visuel.
Le sélecteur de mode d'éclairage est une fonctionnalité unique qui permet aux utilisateurs de personnaliser leur expérience visuelle.
Le site utilise un en-tête collant, distinctement sans barre de navigation, rationalisant l'interface.
Le contenu est présenté dans une disposition d'articles de blog à trois colonnes, complétée par un bouton « charger plus d'articles » pour une expérience de lecture continue.
Le pied de page est conçu de manière efficace (avec un fond clair), intégrant des informations commerciales, des liens utiles et un formulaire d'abonnement.
Remarque : Démarquez-vous des masses en créant un site Web noir et créez une première impression forte.
Pourquoi nous l'avons choisi : 404 Media surprend par son design contrasté saisissant, ses options de personnalisation par l'utilisateur et sa présentation de contenu rationalisée.
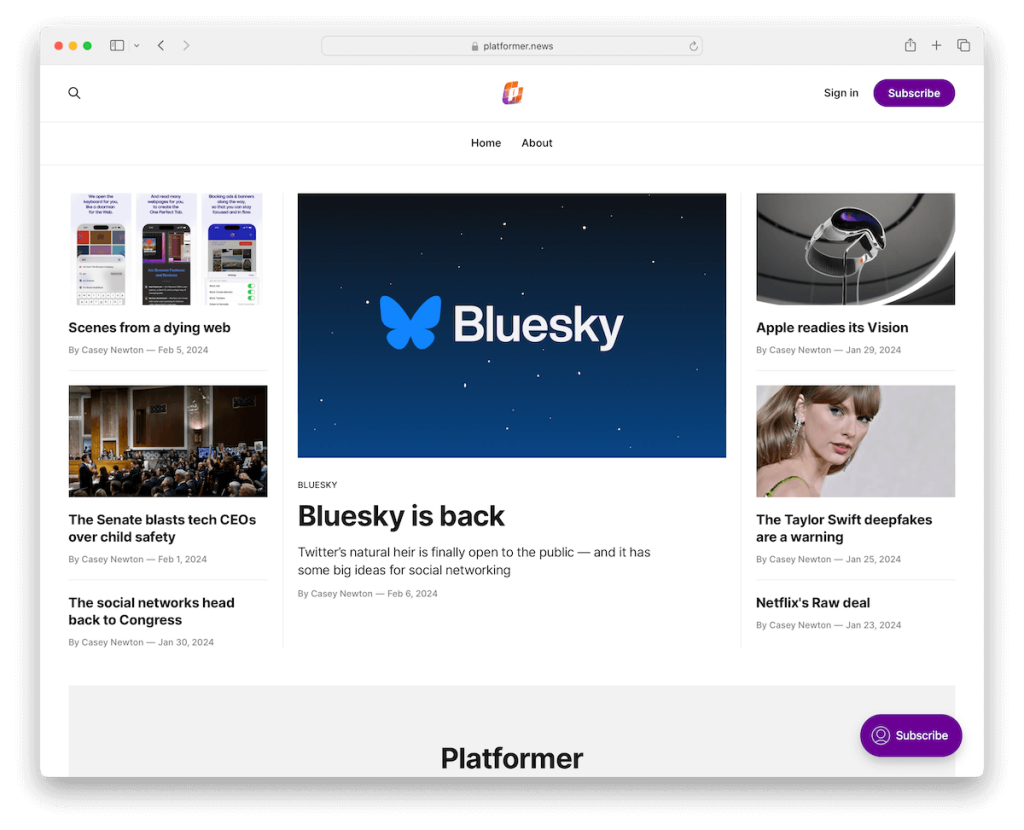
21. Plateforme

Platformer se distingue en tant que site Web Ghost avec son en-tête simple. Ce dernier comprend des liens essentiels « accueil » et « à propos », une icône de recherche, un lien « connexion » clair et un bouton « s'abonner » pour un engagement immédiat de l'utilisateur.
Le site adopte un format à colonne unique pour la présentation des actualités, garantissant que le contenu constitue le point central et est facilement digestible.
Une section dédiée affiche bien en évidence le formulaire d’abonnement, encourageant l’interaction des utilisateurs.
Enfin, son pied de page minimaliste complète le design, incarnant la philosophie de simplicité et de concentration du site.
Remarque : utilisez un design blanc/clair pour faire ressortir davantage votre contenu.
Pourquoi nous l'avons choisi : Platformer inspire par son design épuré, sa diffusion de contenu ciblée et ses mécanismes simples d'engagement des utilisateurs.
Comment créer un site Web ou un blog avec Ghost
Voici un processus simple en sept étapes pour démarrer avec Ghost :
- Inscrivez-vous à Ghost : visitez le site Web de Ghost et créez un compte. Vous pouvez choisir parmi leurs plans d'hébergement ou opter pour l'auto-hébergement si vous préférez.
- Choisissez un nom de domaine : Sélectionnez un nom de domaine pour votre site Web. Assurez-vous qu'il reflète votre marque ou le contenu que vous partagerez. Vous devrez ensuite le connecter à votre configuration Ghost.
- Installer Ghost : installez la plateforme Ghost sur le fournisseur d'hébergement de votre choix ou configurez l'auto-hébergement en suivant les instructions fournies. (Ghost recommande officiellement un serveur Ubuntu en cas d'auto-hébergement avec au moins 1 Go de mémoire. Mais nous avons sélectionné pour vous d'autres excellents services d'hébergement Ghost.)
- Personnalisez votre thème : explorez les thèmes disponibles sur le marché Ghost ou créez le vôtre en utilisant HTML, CSS et JavaScript pour adapter le design à vos préférences. (Ne manquez pas ces fantastiques thèmes Ghost !)
- Créer du contenu : commencez à créer du contenu pour votre site Web à l'aide de l'éditeur intuitif de Ghost. Écrivez des articles, téléchargez des images et organisez votre contenu en catégories ou balises.
- Optimiser pour le référencement : utilisez les fonctionnalités de référencement intégrées de Ghost pour optimiser votre site Web pour les moteurs de recherche. Cela inclut l'ajout de méta descriptions, l'optimisation des images et la création d'URL optimisées pour le référencement.
- Lancez votre site Web : une fois que vous êtes satisfait de la conception et du contenu de votre site Web, il est temps de le lancer. Partagez votre site Web avec le monde entier et faites-en la promotion via les réseaux sociaux, les newsletters par courrier électronique et d'autres canaux de marketing.
FAQ sur les sites Web et les blogs fantômes
Ghost est-il facile à utiliser pour les débutants ?
Oui, l'interface conviviale et l'éditeur intuitif de Ghost permettent aux débutants de créer et de gérer des sites Web et des blogs sans effort.
Puis-je personnaliser le design de mon site Web Ghost ?
Oui, Ghost propose une variété de thèmes personnalisables, et vous pouvez également créer vos propres thèmes en utilisant HTML, CSS et JavaScript pour obtenir l'apparence souhaitée.
Ghost prend-il en charge le référencement ?
Oui, Ghost inclut des fonctionnalités de référencement intégrées telles que des méta descriptions personnalisables, des URL optimisées et la génération de plans de site pour aider à améliorer la visibilité de votre site Web dans les résultats des moteurs de recherche.
Puis-je migrer mon site Web existant vers Ghost ?
Oui, Ghost fournit des outils de migration et de la documentation pour faciliter la transition transparente du contenu d'autres plateformes comme WordPress, Blogger ou Tumblr vers Ghost.
Ghost propose-t-il des services d’hébergement ?
Oui, Ghost propose des plans d'hébergement pour les utilisateurs qui préfèrent une expérience sans tracas. Alternativement, vous pouvez auto-héberger Ghost sur votre propre serveur ou opter pour des fournisseurs d'hébergement tiers.
Ghost est-il adapté aux sites Web et aux blogs à grande échelle ?
Oui, Ghost est conçu pour gérer des sites Web et des blogs de toutes tailles, offrant des fonctionnalités d'évolutivité et d'optimisation des performances pour garantir un fonctionnement fluide même à mesure que votre audience augmente.
