Présentation des styles globaux dans Beaver Builder
Publié: 2024-02-1525 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Nous sommes ravis d'annoncer la dernière mise à jour de Beaver Builder, version 2.8, qui introduit une nouvelle fonctionnalité intéressante : les styles globaux.
Global Styles vous offre la possibilité de définir vos préférences de style pour les éléments et les couleurs dans le générateur de pages Beaver Builder. Ces styles globaux sont ensuite disponibles sur l'ensemble de votre site Web, améliorant ainsi votre flux de travail de conception Web.
Dans cet article, nous examinerons de plus près ce que Global Styles a à offrir. Ensuite, nous vous montrerons comment utiliser Global Colors pour améliorer votre expérience de conception Web.
Table des matières:
Les styles globaux sont une nouvelle fonctionnalité puissante de Beaver Builder 2.8 qui vous permet de définir des préférences de style pour les éléments et les couleurs dans vos mises en page Beaver Builder.
Vous bénéficiez de la flexibilité de personnaliser la conception de votre site Web en fonction de vos préférences de conception. Que vous préfériez un look épuré et minimaliste ou un style audacieux et dynamique, Global Styles vous permet d'adapter facilement l'apparence de votre site Web.
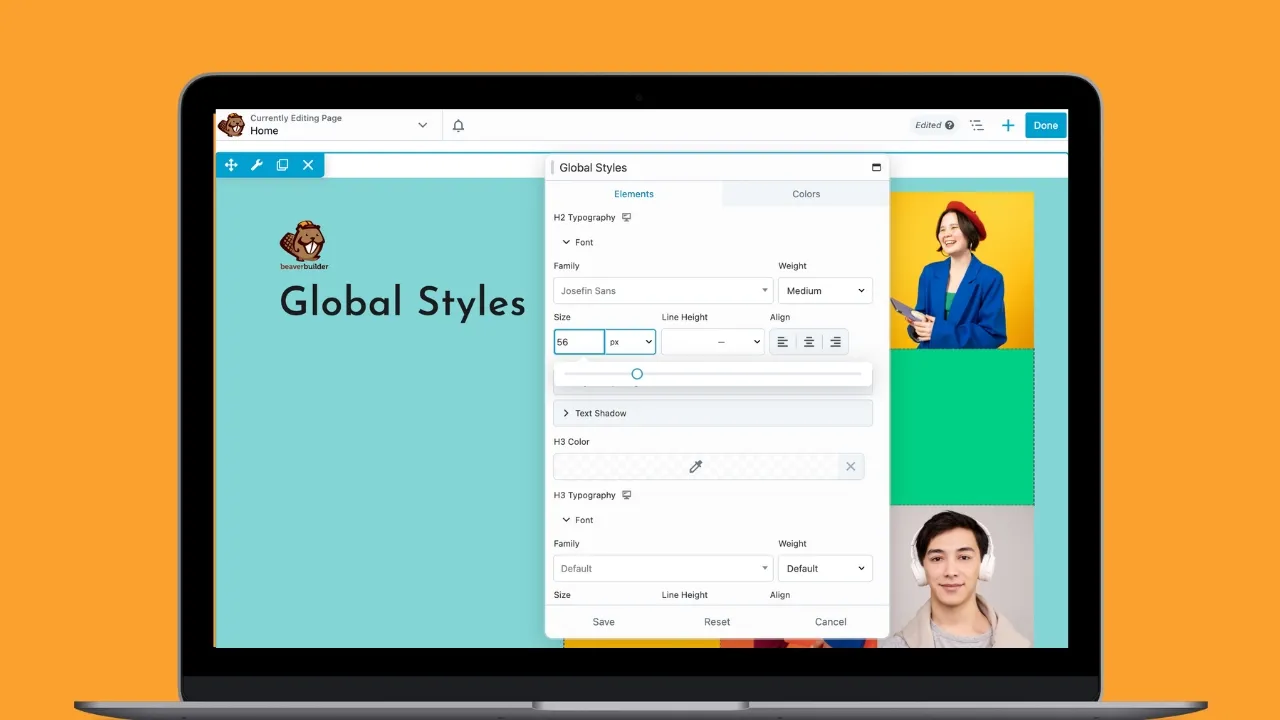
En quelques clics, vous pouvez définir votre style préféré pour le texte, les titres, les liens, les boutons et les couleurs, garantissant ainsi une apparence cohérente et professionnelle sur l'ensemble de votre site :

Cette fonctionnalité exclusive, disponible uniquement dans la version premium du générateur de pages de Beaver Builder, vous offre la flexibilité de personnaliser les éléments et les couleurs sans effort dans Beaver Builder :
Plus besoin d'ajuster manuellement les styles pour chaque élément de chaque page – Global Styles simplifie le flux de travail de conception, vous permettant de vous concentrer sur la créativité tout en maintenant la cohérence sur votre site Web.
L’un des principaux avantages de Global Styles réside dans la manière dont il rationalise le processus de conception. Au lieu d'ajuster manuellement les styles pour chaque élément de chaque page, les styles globaux vous permettent de définir vos préférences une fois et de les appliquer globalement.
Pour définir les styles globaux dans Beaver Builder, cliquez sur Lancer Beaver Builder pour ouvrir l'éditeur Beaver Builder.
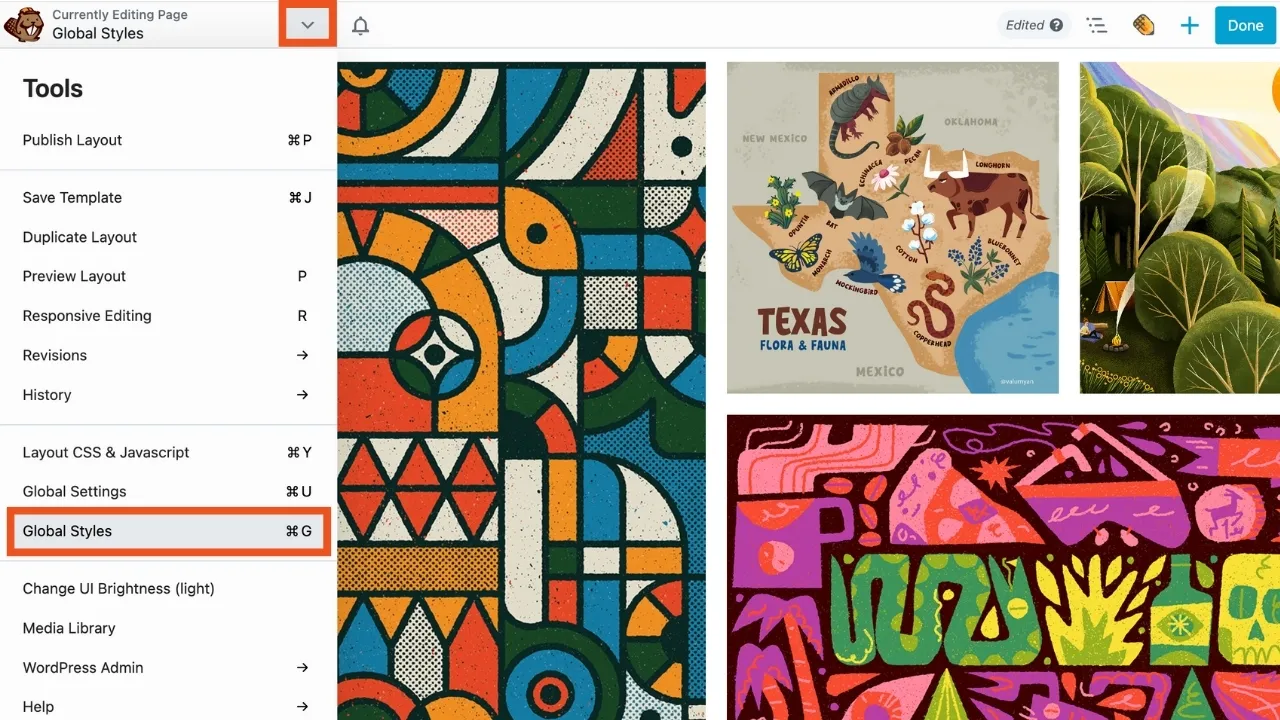
Ensuite, accédez au menu Outils, trouvé en cliquant sur la flèche dans la barre supérieure dans le coin supérieur gauche de votre écran d'édition. Faites défiler vers le bas et sélectionnez « Styles globaux » dans la liste :

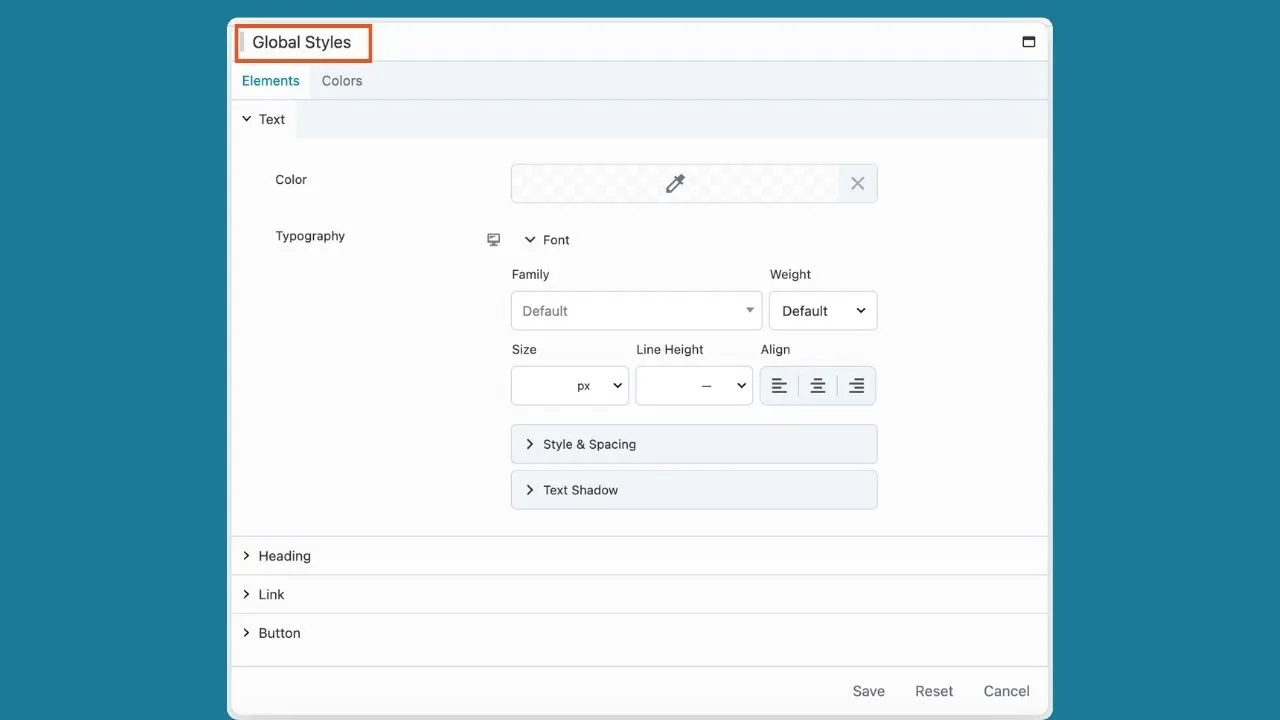
Cela ouvrira la boîte contextuelle des paramètres de styles globaux :

Voyons comment vous pouvez utiliser ces paramètres de style, Éléments et Couleurs , pour personnaliser la conception de votre site.
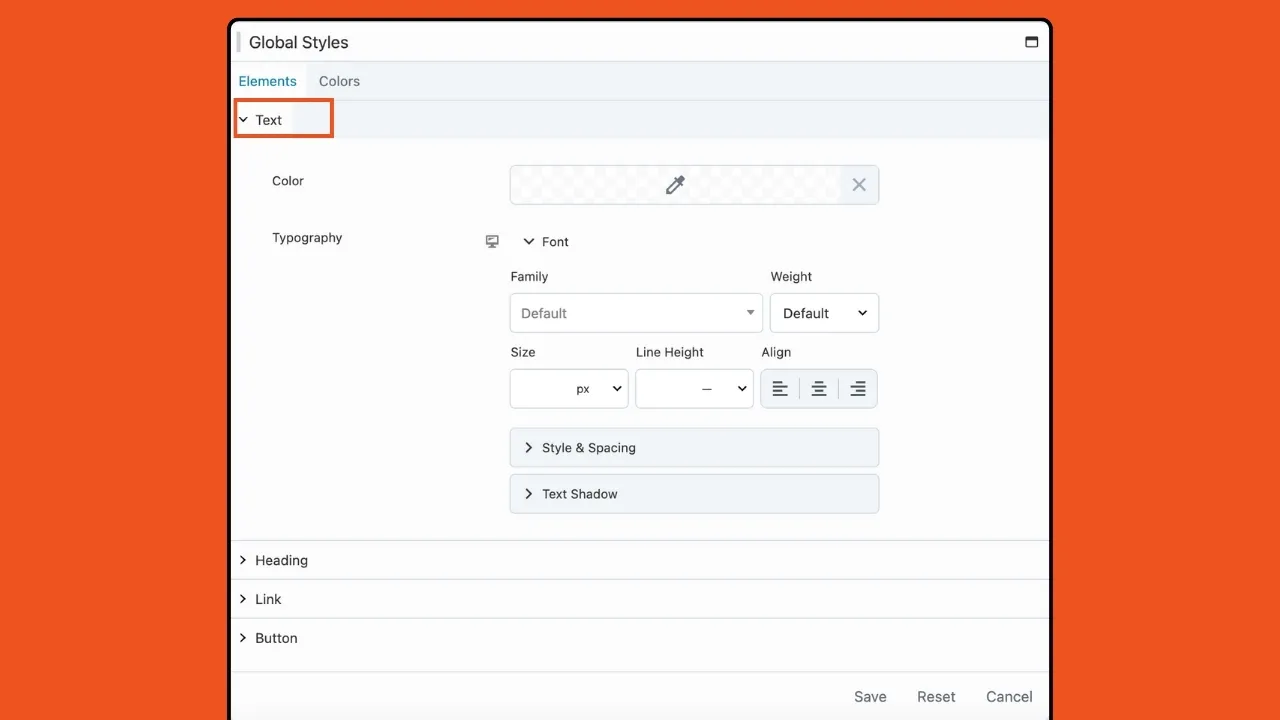
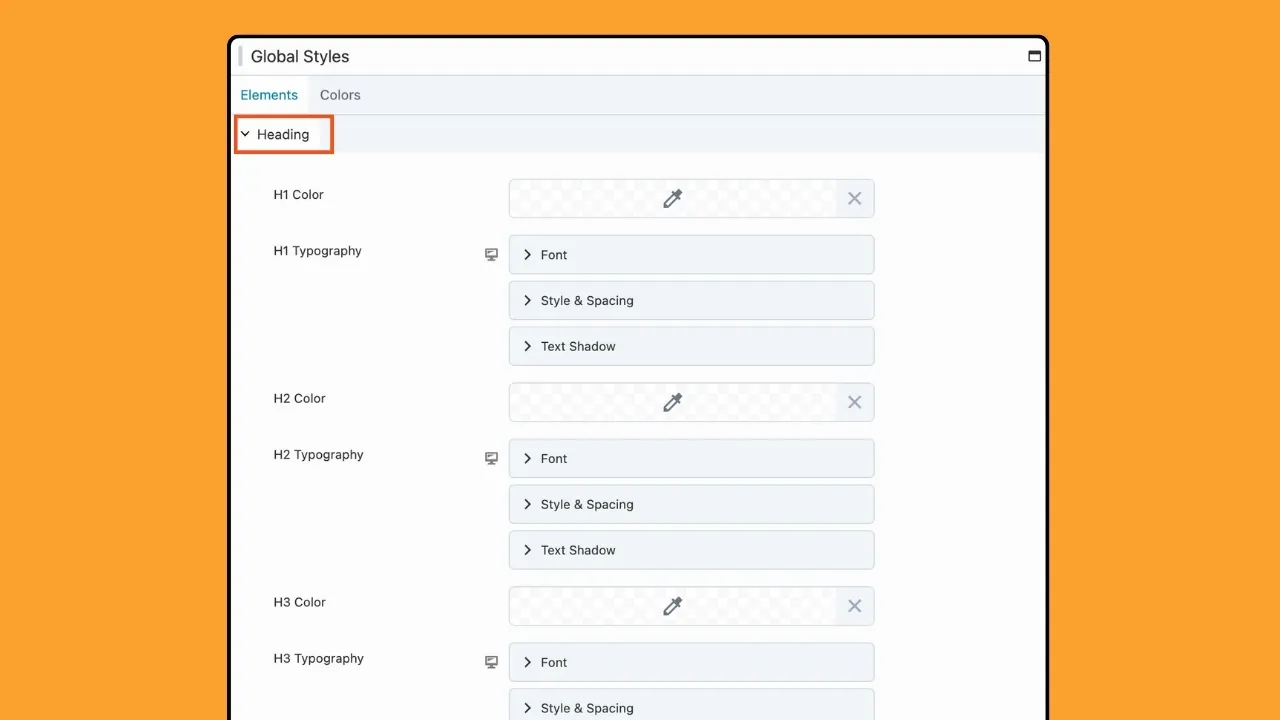
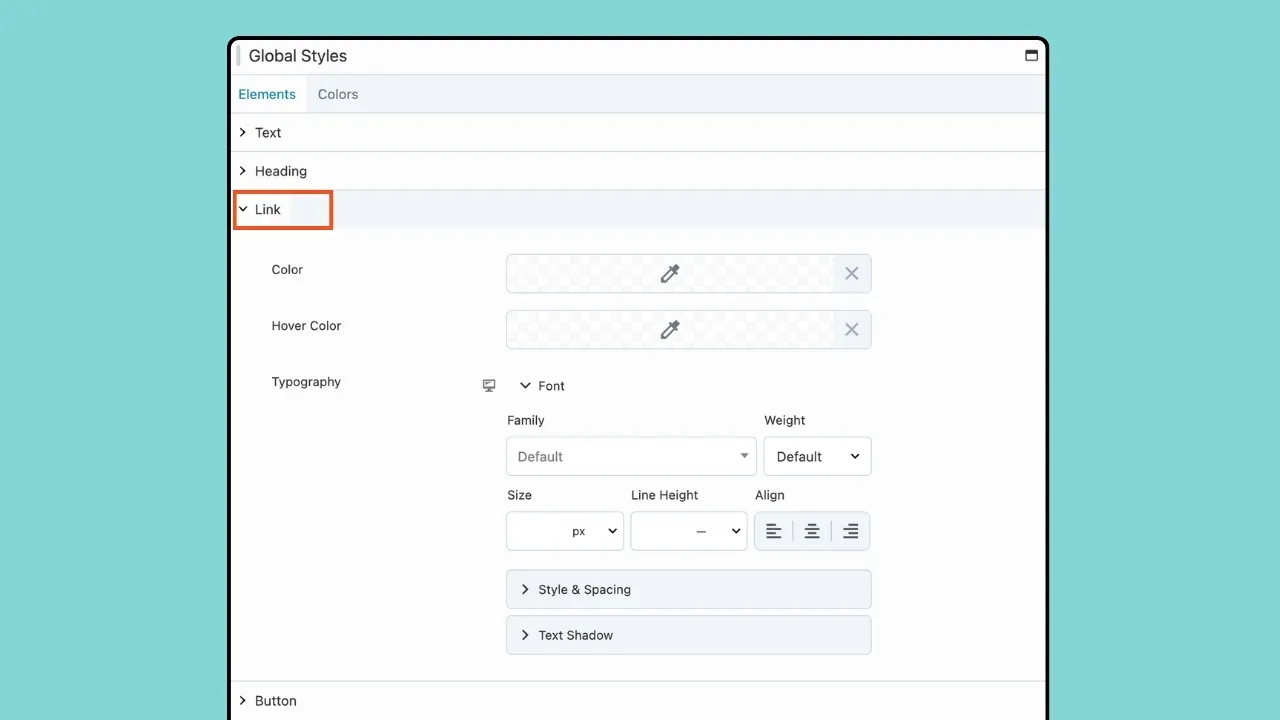
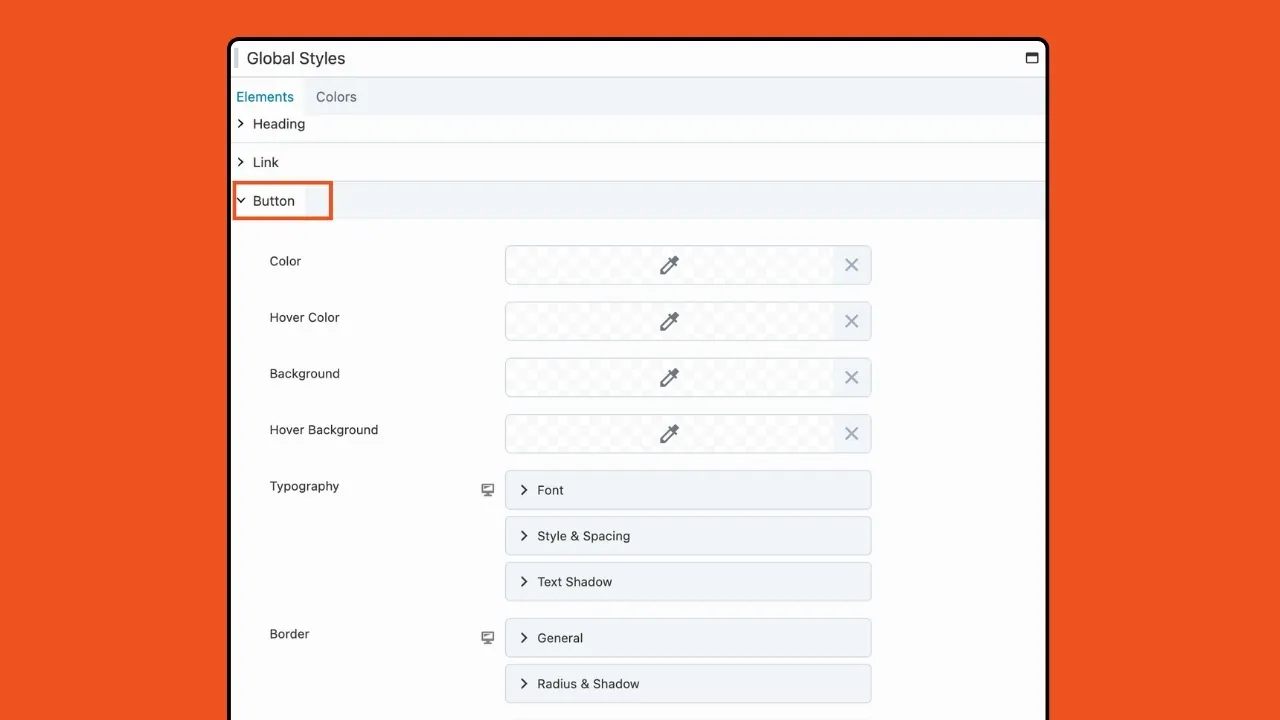
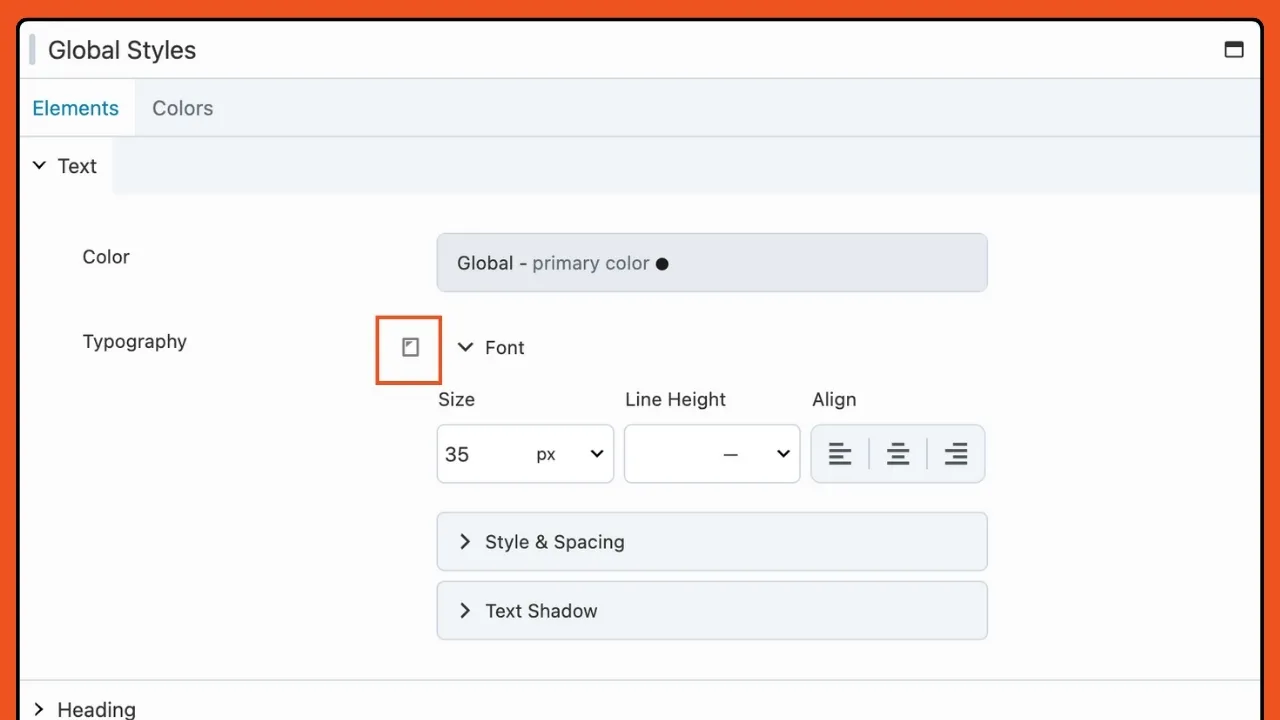
Tout d’abord, explorons l’onglet Éléments. Ici, vous pouvez définir des styles globaux pour des éléments tels que le texte, les titres, les liens et les boutons. Les options de style disponibles comprennent un sélecteur de couleurs, des paramètres de typographie et, pour les boutons, des choix de bordures et d'ajustements de rayon.





Gardez à l’esprit que l’ensemble de styles Element ici est appliqué universellement à tous les modules de votre site Web qui ne disposent pas d’options de style préconfigurées. Cependant, vous avez la possibilité de remplacer ces choix de style au cas par cas à l'aide des options de style spécifiques au module.
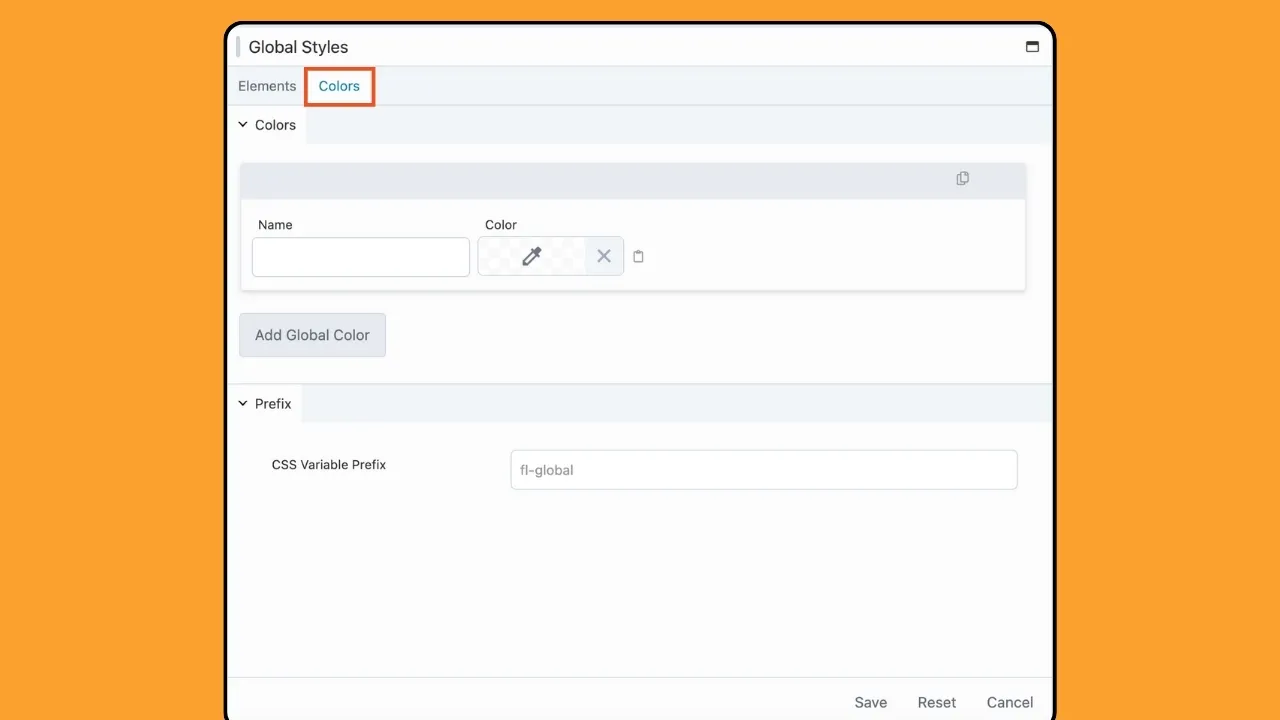
L'onglet Couleurs vous permet d'établir une palette de couleurs unifiée accessible sur l'ensemble de votre site Web. Ces couleurs sont facilement accessibles dans vos mises en page Beaver Builder à l'aide de l'outil de sélection de couleurs et d'une connexion de champ de couleur.
Pour ajouter une couleur globale, accédez à Styles globaux dans le menu Outils et sélectionnez l'onglet Couleurs :

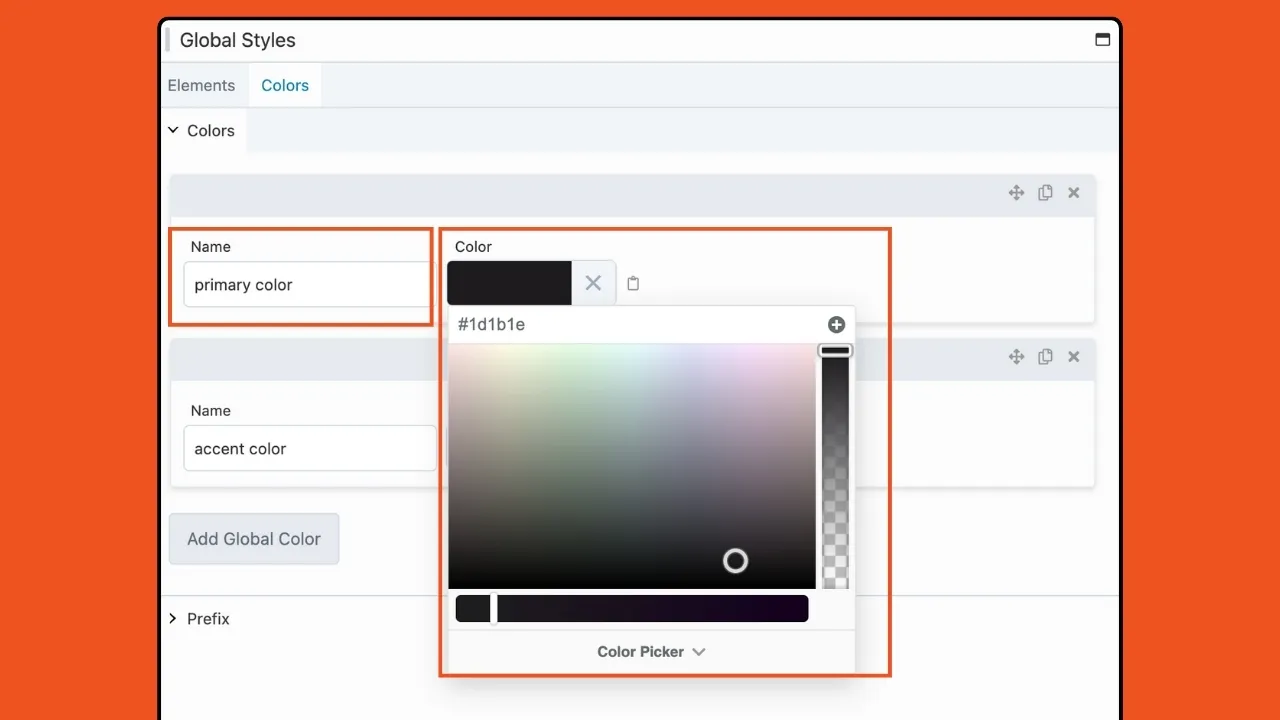
Ensuite, attribuez un nom à votre couleur, tel que « couleur primaire », et choisissez la teinte souhaitée à l'aide du sélecteur de couleurs :

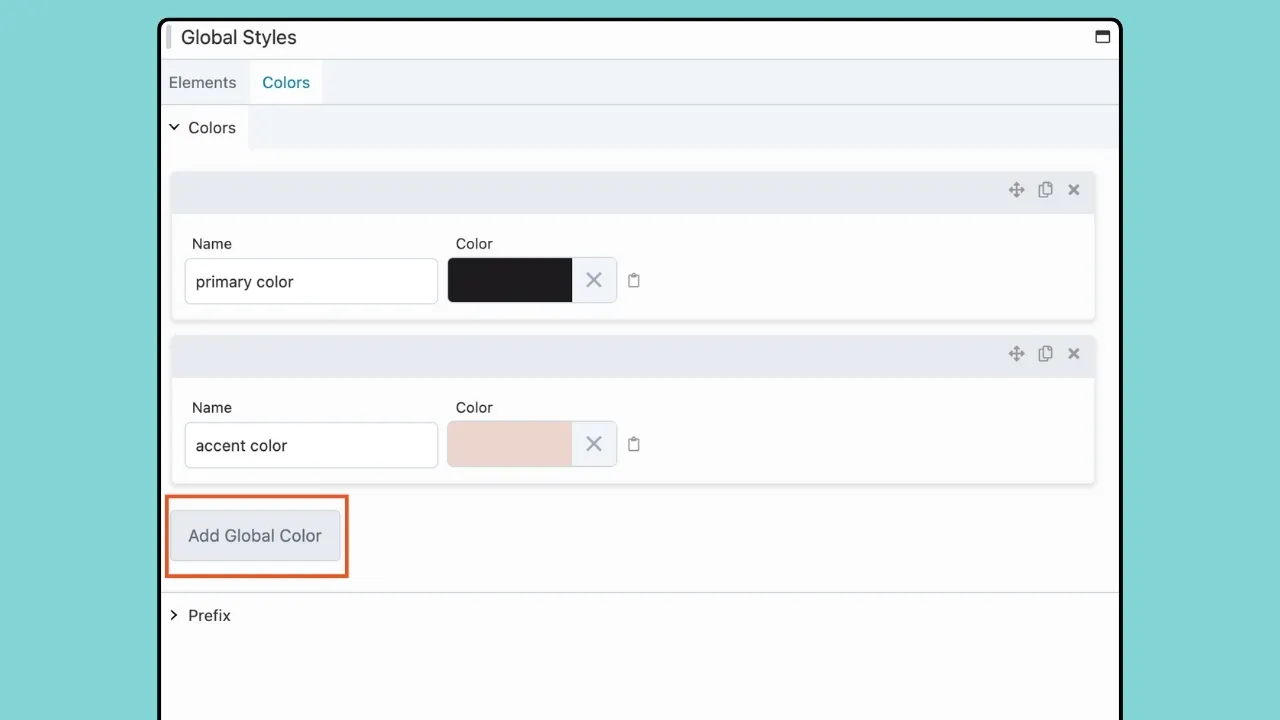
Pour inclure des couleurs supplémentaires, cliquez simplement sur le bouton « Ajouter des couleurs globales » ou dupliquez un élément de couleur existant :

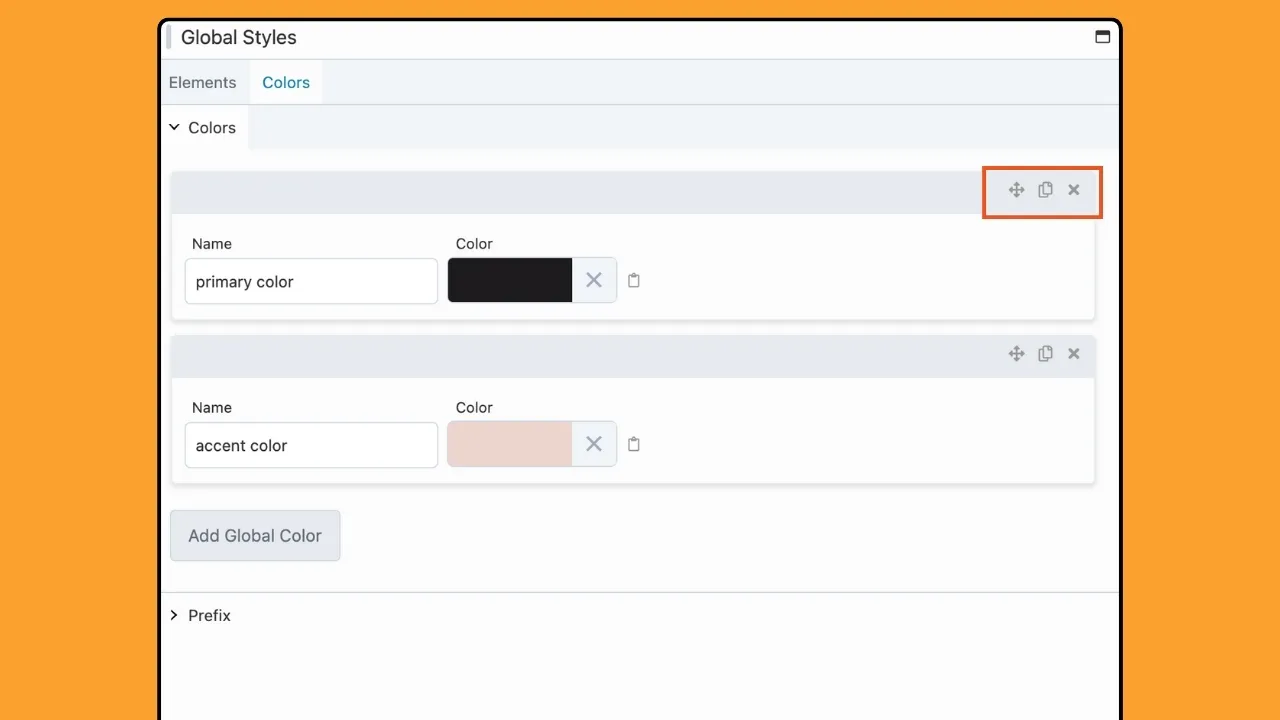
Les couleurs globales sont flexibles. Les icônes de déplacement, de duplication et de suppression facilitent l'utilisation de votre palette de couleurs dans les paramètres de styles globaux :

Vous pouvez organiser vos couleurs en les faisant glisser et en les déposant dans votre séquence préférée à l'aide de l'icône Déplacer située dans le coin supérieur droit de l'élément de couleur que vous souhaitez repositionner.
Si vous n'avez plus besoin d'une couleur spécifique, supprimer un élément de couleur globale est un jeu d'enfant. Cliquez simplement sur l'icône Supprimer dans le coin supérieur droit de l'élément de couleur que vous souhaitez supprimer.
Maintenant que nous vous avons familiarisé avec les paramètres de styles globaux dans Beaver Builder, approfondissons l'exploitation de la puissance des couleurs globales pour améliorer votre flux de travail de conception Web.
Une fois vos choix de couleurs globaux définis, ils sont disponibles dans vos mises en page Beaver Builder, garantissant une expérience de conception transparente et cohérente.
Pour appliquer une couleur globale, accédez simplement à la fenêtre Paramètres d'une ligne, d'une colonne ou d'un module. Ensuite, localisez l'option Couleur et cliquez sur la bascule de connexion sur le terrain .
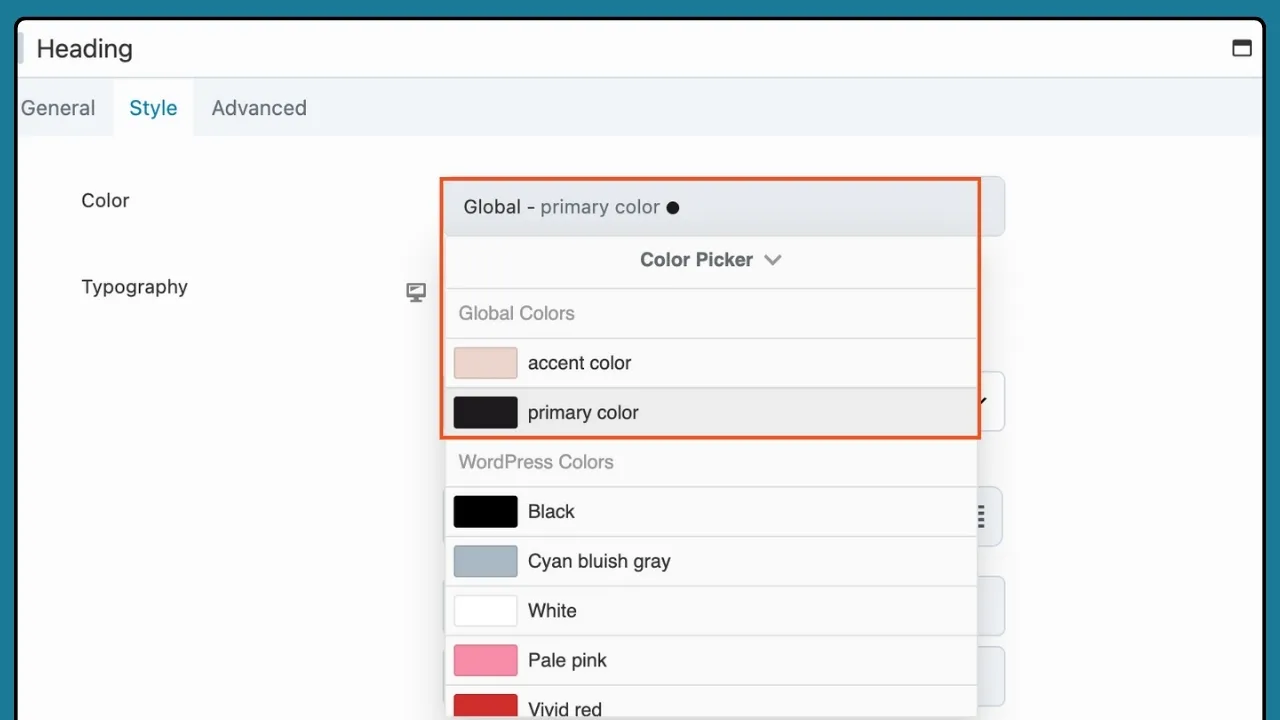
Ensuite, choisissez la couleur globale souhaitée dans le menu Field Connection :

Avec Global Colors, vous disposez des outils nécessaires pour maintenir sans effort une conception de site Web cohérente et visuellement attrayante.
Une fois que vous avez défini vos préférences de style globales pour la vue Bureau, vous pouvez basculer l'icône des paramètres réactifs pour basculer entre les tailles d'appareil. Que vous ajoutiez de nouvelles pages, sections ou modules, vos styles prédéfinis sont facilement disponibles quelle que soit la taille de l'écran.
Par exemple, à côté de l'en-tête Typographie se trouve une icône pour les paramètres réactifs. Cliquez sur cette icône pour ajouter différents paramètres pour les appareils très grands, grands, moyens et petits :

Vous pouvez également choisir le mode réactif dans le menu Outils ou en utilisant le raccourci clavier.
Si vous choisissez de ne pas ajouter de paramètres pour chaque taille d'appareil, les paramètres du bureau s'appliqueront à tous.
Démarrer avec Global Styles est simple. Mettez simplement à jour votre plugin Beaver Builder vers la version 2.8 et vous trouverez la fonctionnalité Global Styles dans les paramètres du plugin. À partir de là, vous pouvez définir votre style préféré pour le texte, les titres, les liens, les boutons et les couleurs, le tout à partir d'un emplacement centralisé.
En centralisant les préférences de style avec Global Styles, vous bénéficierez d'une amélioration significative de votre flux de travail. Dites adieu aux tâches de style répétitives et bonjour à un processus de conception de sites Web plus efficace et rationalisé. Désormais, avec les styles globaux dans Beaver Builder, vous pouvez vous concentrer davantage sur la créativité et moins sur les tâches répétitives.
Avec l'introduction des styles globaux dans Beaver Builder 2.8, concevoir des sites Web magnifiques et professionnels n'a jamais été aussi simple. Que vous soyez un concepteur Web chevronné ou débutant, Global Styles est exactement ce dont vous avez besoin pour accélérer votre flux de travail.
Passez à Beaver Builder 2.8 dès aujourd'hui et découvrez par vous-même la puissance des styles globaux !