Optimisez les performances et la conformité du site Web avec Google Fonts Checker : un guide complet
Publié: 2023-08-02Dans le paysage numérique actuel, les performances du site Web et l'expérience utilisateur jouent un rôle crucial dans la détermination du succès en ligne. La typographie est un aspect essentiel de la conception Web, influençant l'engagement des utilisateurs et l'attrait esthétique général. Dans cet article, vous découvrirez comment Google Fonts peut avoir un impact sur les performances de votre site Web et sa conformité aux réglementations sur la protection des données. Vous découvrirez également Google Fonts Checker, un outil précieux qui vous aide à optimiser l'utilisation des polices de votre site Web, ce qui se traduit par une expérience utilisateur transparente et visuellement attrayante.
Table des matières
Que sont les polices Google ?
Depuis 2010, Google propose des polices gratuites, les rendant accessibles à toute personne intéressée, y compris les opérateurs de sites Web. Cette initiative permet aux propriétaires de sites Web d'intégrer ces polices dans leurs sites Web sans frais, ce qui leur permet d'améliorer la conception et la mise en page de leur site Web.
Cette fourniture de polices gratuites par Google a résolu un problème courant auquel les sites Web étaient confrontés dans le passé. Auparavant, si un site Web utilisait une police qui n'était pas disponible sur tous les ordinateurs, les visiteurs devaient soit télécharger la police séparément, soit acheter la police à un prix élevé.
De plus, Google a fourni ces polices pour un téléchargement direct et une intégration via un réseau de diffusion de contenu (CDN), permettant à de nombreux opérateurs de sites Web de renoncer à héberger les polices sur leurs propres serveurs. Cette méthode, à l'époque, contribuait même à de meilleurs temps de chargement. Cependant, en raison des progrès des navigateurs modernes, cet avantage est devenu inutile et, dans certains cas, même contre-productif.

Qu'est-ce que le vérificateur de polices Google ?
Un vérificateur de polices Google est un logiciel qui utilise Chrome sans tête pour accéder à votre site Web ou à votre boutique en ligne et déterminer si vous chargez des polices à partir d'un serveur Google. Ce processus permet d'identifier s'il existe un risque de recevoir un avertissement en raison de l'utilisation des polices Google sur votre site Web.
Google Fonts simplifie le processus d'ajout de personnalité et d'amélioration des performances de vos sites Web et produits. Avec une collection diversifiée de polices et d'icônes open source, l'intégration de types et d'icônes expressifs devient transparente, quel que soit votre emplacement dans le monde.
Vérificateur de polices Google : analysez et optimisez les polices pour de meilleures performances Web
Google Fonts, offrant une vaste collection de polices open source, a gagné en popularité auprès des concepteurs et développeurs Web du monde entier. Néanmoins, l'utilisation de plusieurs polices sur un site Web peut avoir un impact sur les performances, entraînant potentiellement des temps de chargement plus lents et affectant négativement l'engagement des utilisateurs.
Heureusement, Google Fonts Checker présente une solution inestimable pour optimiser les performances du site Web tout en profitant de la polyvalence des différentes polices. Cet outil permet aux propriétaires de sites Web et aux développeurs d'évaluer la manière dont les polices Google sont intégrées à leurs sites et de détecter tout problème de performances potentiel. En tirant parti de Google Fonts Checker, vous pouvez vous assurer que votre site Web conserve son attrait visuel sans compromettre la vitesse et la satisfaction des utilisateurs.
En adhérant à ce guide complet et en tirant parti de Google Fonts Checker, vous pouvez obtenir un mélange harmonieux d'attrait visuel et de performances du site Web, résultant en une expérience en ligne immersive et captivante pour vos visiteurs.
- Accédez à l'outil Google Fonts Checker :
Accédez à l'outil Google Fonts Checker via un navigateur Web. Bien qu'il ne s'agisse pas d'un outil officiel de Google, il existe des services tiers réputés avec des fonctionnalités similaires. Effectuez une recherche rapide en ligne pour trouver un vérificateur de polices Google convivial. - Analyse de votre site Web :
Une fois que vous avez trouvé un vérificateur de polices Google approprié, entrez l'URL de votre site Web ou la page spécifique que vous souhaitez analyser. Cliquez sur "Vérifier maintenant" ou sur un bouton similaire pour lancer l'analyse. - Vérifiez les résultats:
Une fois l'analyse terminée, Google Fonts Checker génère un rapport complet présentant les polices utilisées sur votre site Web et leur impact sur les performances. Le rapport peut inclure des détails sur le nombre de polices chargées, leurs tailles de fichier et les temps de chargement. - Évaluer les temps de chargement :
Portez une attention particulière aux temps de chargement associés aux polices utilisées sur votre site Web. Des temps de chargement plus longs peuvent nuire à l'expérience utilisateur, entraînant des taux de rebond plus élevés et des classements inférieurs dans les moteurs de recherche.
- Ouvrir l'utilisation des polices :
Sur la base du rapport Google Fonts Checker, prenez des décisions éclairées pour optimiser l'utilisation des polices sur votre site Web. Envisagez de limiter le nombre de polices ou d'utiliser des sous-ensembles contenant uniquement les caractères dont vous avez besoin pour réduire la taille des fichiers et les temps de chargement. - Polices du cache :
Utilisez la mise en cache du navigateur pour stocker les fichiers de polices localement, permettant aux visiteurs récurrents de bénéficier de temps de chargement plus rapides. - Amélioration de la compatibilité :
Choisissez les formats de police Web appropriés (par exemple, WOFF, WOFF2) qui sont pris en charge par différents navigateurs, améliorant la compatibilité et l'efficacité du chargement. - Test et Surveillance :
Après avoir mis en œuvre les optimisations, testez les performances de votre site Web à l'aide d'outils tels que Google PageSpeed Insights ou Lighthouse pour vous assurer que les temps de chargement se sont améliorés. - Amélioration continue:
L'optimisation du site Web est un processus continu. Examinez régulièrement l'utilisation des polices et les performances de votre site Web à l'aide de Google Fonts Checker et d'autres outils d'analyse des performances pour maintenir un site Web performant.
Pourquoi Google Fonts Checker est-il nécessaire ?
Le Google Fonts Checker est un outil précieux qui permet aux propriétaires et aux développeurs de sites Web d'évaluer la manière dont les polices Google sont mises en œuvre sur leurs sites Web et d'identifier tout problème de performances potentiel. Voici pourquoi vous avez besoin de Google Fonts Checker dans votre boîte à outils de développement Web :
Optimisation des performances
Vous pouvez identifier et évaluer l'effet de Google Fonts sur les temps de chargement de votre site Web à l'aide de Google Fonts Checker. Vous pouvez prendre des mesures ciblées pour optimiser l'utilisation des polices et améliorer les performances du site Web en sachant quelles polices ralentissent les temps de chargement.
Amélioration de l'expérience utilisateur
Les visiteurs impatients pourraient quitter votre site avant d'avoir eu la chance de lire son contenu en raison de sites Web à chargement lent. L'utilisation de Google Fonts Checker peut vous aider à vous assurer que vos décisions typographiques ne nuisent pas à l'expérience utilisateur, en gardant les visiteurs intéressés et en augmentant la possibilité de conversions.
Polyvalence de la sélection de polices
La polyvalence dans la sélection des polices consiste à avoir accès à un grand nombre de polices qui répondent à une variété de préférences de conception, d'identités de marque et d'exigences de lisibilité. La capacité d'adapter et de personnaliser la typographie à divers contextes et publics est rendue possible par une grande variété de polices pour les concepteurs et les créateurs de contenu. Bien que les polices Google proposent un large choix de styles, elles ne conviennent pas toutes à tous les sites Web. Le vérificateur de polices de Google facilite la sélection réfléchie de polices cohérentes avec le thème et le message de votre site Web, garantissant une apparence visuelle unifiée.
Décisions axées sur la performance
Vous pouvez prendre des décisions basées sur les données pour optimiser la consommation de polices si vous disposez des informations de Google Fonts Checker. Vous pouvez associer une conception esthétique à des performances efficaces en limitant le nombre de polices, en utilisant des sous-ensembles de polices ou en mettant en œuvre des stratégies de préchargement de polices.
Classement des moteurs de recherche
La vitesse à laquelle un site Web se charge est un élément clé des algorithmes de classement des moteurs de recherche. Vous pouvez réduire le nombre de polices utilisées sur votre site Web, accélérer les temps de chargement et augmenter l'exposition aux moteurs de recherche en utilisant Google Fonts Checker.
Contrôle continu
L'optimisation du site Web est une activité continue car Internet évolue en permanence. Votre site Web continuera à fonctionner de manière optimale au fil du temps si vous analysez régulièrement l'utilisation de vos polices et vos indicateurs de performance avec Google Fonts Checker.
D'où utiliser le vérificateur de polices Google ?
Plug-in de polices
Fonts Plugin permet aux propriétaires et aux concepteurs de sites Web d'avoir plus de contrôle sur la typographie de leur site Web, garantissant une expérience visuellement attrayante et conviviale pour les visiteurs. Voici un lien vers le plugin : https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker par 54 Grad Software
Avec le " Google Fonts Checker ", vous pouvez simplement entrer l'URL de votre site Web ou d'une page spécifique et lancer le processus de vérification. L'outil analyse ensuite les polices chargées sur le site Web et génère un rapport complet qui comprend des mesures clés telles que le nombre de polices chargées, la taille des fichiers et les temps de chargement. Voici le lien vers l'outil : https://google-fonts-checker.54gradsoftware.de/en-US

Comment fonctionne le vérificateur de polices Google ?
Les utilisateurs peuvent examiner et vérifier comment les polices Google sont utilisées sur un site Web à l'aide de l'outil ou du service Google Fonts Checker. Il fonctionne en examinant le code source du site Web et en déterminant quelles polices Google sont utilisées et comment elles sont utilisées.
Le Google Fonts Checker fonctionne normalement comme suit :

Numérisation du code source :
Le vérificateur de polices Google commence par parcourir les fichiers HTML, CSS et JavaScript du site Web. Il recherche dans le code des références à des sources externes, en particulier les URL Google Fonts.
Localisation des polices Google :
Le programme localise les URL Google Fonts utilisées sur le site Web, puis extrait les noms et les styles de police des URL. L'outil peut mieux reconnaître quelles polices Google sont utilisées avec ces informations.
Vérification de la méthode de chargement :
Le vérificateur de polices Google examine également le processus de chargement des polices Google du site Web. Il détermine si les polices sont chargées à l'aide de méthodes conventionnelles telles que CSS ou des méthodes basées sur JavaScript.
Évaluation de la performance:
L'outil peut également évaluer les effets de l'utilisation de Google Fonts sur les performances du site Web. Il peut évaluer l'impact des polices sur les temps de chargement des pages et les performances du site en général.
Fournir des recommandations :
Le vérificateur peut fournir des recommandations ou des idées pour améliorer les performances ou optimiser le processus de chargement des polices après avoir analysé l'utilisation des polices Google par le site Web. Pour éviter le blocage du rendu, il peut être conseillé, par exemple, d'utiliser les paramètres d'affichage des polices ou d'optimiser l'approche de chargement des polices.
Aide au dépannage :
Le vérificateur de polices de Google peut aider à repérer les difficultés potentielles pour les propriétaires de sites Web ou les développeurs confrontés à des problèmes liés aux polices. Cela peut attirer l'attention sur des problèmes d'implémentation incorrecte des polices Google ou sur des conflits entre diverses techniques de chargement de polices.
Compatibilité et prise en charge des navigateurs : pour garantir une expérience de rendu des polices cohérente pour les utilisateurs sur toutes les plates-formes, le vérificateur peut également vérifier si les polices Google choisies sont compatibles avec divers navigateurs Web et systèmes d'exploitation.
Comment intégrer les polices Google ?
Intégration standard
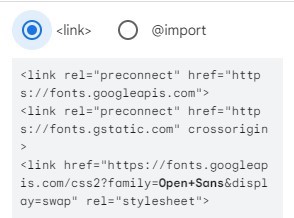
Google Fonts propose un lien ou une balise de script que les utilisateurs peuvent insérer dans la section <head> du code HTML de leur site Web. Ce lien fait référence aux fichiers de polices hébergés sur les serveurs de Google et demande au navigateur de l'utilisateur de télécharger et d'appliquer les polices spécifiées lors du rendu de la page Web.
Pour cela, accédez à ce lien https://fonts.google.com/ puis sélectionnez un style de police et sélectionnez l'une des options de style.

Vous pouvez maintenant sélectionner le lien ou l'option d'importation pour obtenir le lien souhaité et le coller dans le code HTML de votre site Web.

Une fois le code de police ajouté au HTML, les utilisateurs peuvent appliquer les polices sélectionnées à des éléments spécifiques de leur site Web à l'aide de CSS. Cela implique d'utiliser la propriété font-family dans les styles CSS pour référencer les polices Google choisies.
Intégration auto-hébergée
Alternativement, les utilisateurs peuvent télécharger les fichiers de polices directement à partir de Google Fonts et les héberger sur leurs propres serveurs. Cette méthode permet un meilleur contrôle du chargement et de la mise en cache des polices, mais nécessite des étapes supplémentaires pour la gestion des fichiers de polices.
Intégration WordPress
Passons à l'ajout de Google Fonts à WordPress à l'aide d'un plugin. Pour certains, l'intégration manuelle de WordPress et Google Fonts peut sembler compliquée ou chronophage. Dans de tels cas, l'utilisation d'un plugin est une alternative plus simple et plus efficace. Le plugin gérera le processus d'intégration pour vous, ce qui facilitera l'utilisation de polices personnalisées sur votre site Web.
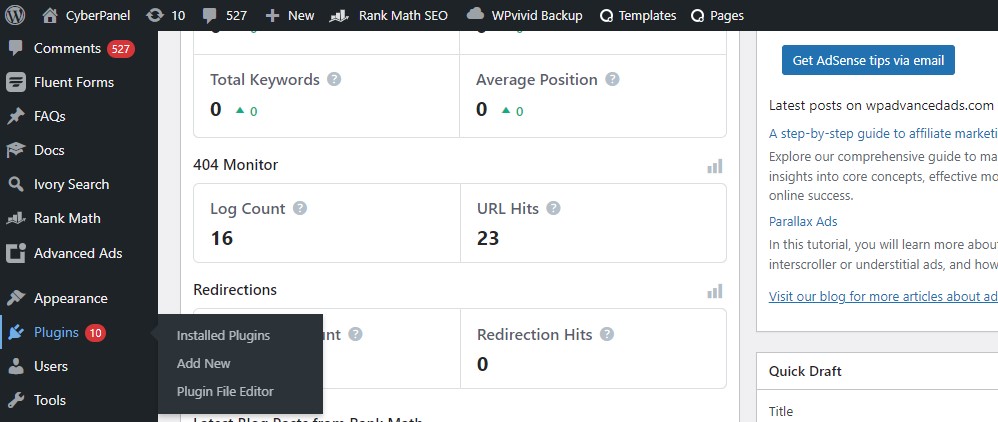
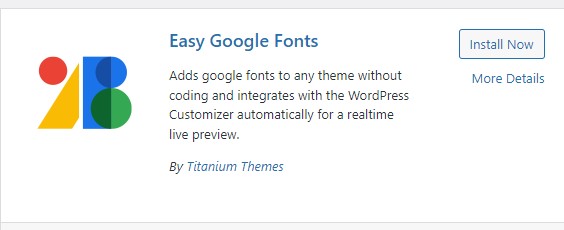
Pour installer et activer le plugin, connectez-vous d'abord à votre panneau d'administration WordPress. Ensuite, accédez à "Plugins"> "Ajouter un nouveau" et recherchez "Easy Google Fonts". Installez le plugin sur votre site Web. Une fois le plugin installé, cliquez sur le bouton d'activation pour commencer à l'utiliser.



Commencez à utiliser Google Fonts immédiatement après avoir activé le plug-in sur votre site Web. Une fois activé, il mettra automatiquement en file d'attente les feuilles de style des polices Google que vous avez sélectionnées.
Après avoir activé le plug-in sur votre site Web, il met automatiquement en file d'attente les feuilles de style des polices Google que vous avez sélectionnées. Pour commencer à personnaliser les paramètres de typographie, accédez à "Apparence" , puis cliquez sur "Personnaliser" dans le panneau d'administration de WordPress.

Vous remarquerez qu'un nouvel élément de menu appelé "Typographie" a été ajouté au personnalisateur WordPress. Il vous permet de contrôler les paramètres de typographie de vos paragraphes et de divers en-têtes

Par exemple, si vous souhaitez modifier la police des paragraphes de votre site Web, le plug-in Easy Google Fonts vous permet de personnaliser ses styles, son apparence et sa position.
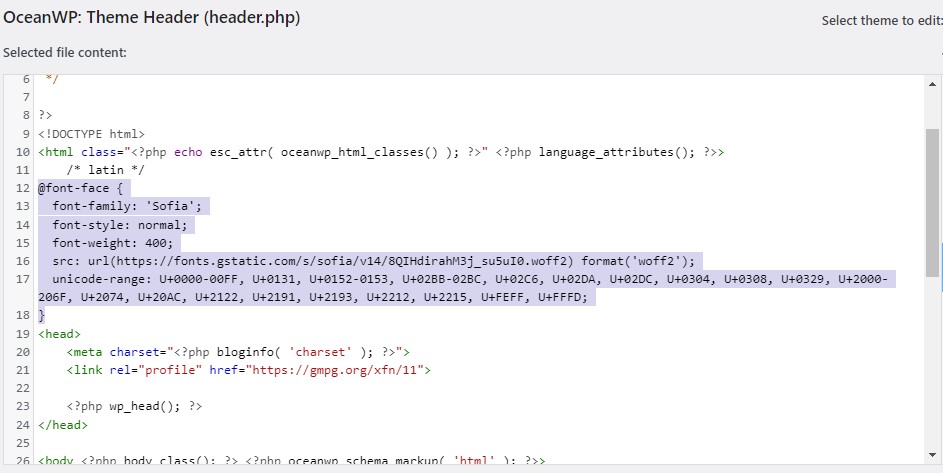
Accédez à la section « Éditeur » dans « Apparence » dans votre tableau de bord WordPress. Accédez au fichier "functions.php" de votre thème actif à l'aide d'un client FTP, puis insérez le code fourni dans le fichier.
Voici le lien pour ajouter l'en-tête du thème : https://fonts.googleapis.com/css?family=Sofia

Intégration locale via CMS
La connexion locale à Google Fonts Checker via CMS permet aux propriétaires ou administrateurs de sites Web d'intégrer facilement l'outil Google Fonts Checker directement dans leur système de gestion de contenu, simplifiant ainsi la gestion et la vérification des polices Google dans l'environnement CMS.
Les avantages de l'intégration locale de Google Fonts Checker via un CMS sont énumérés ci-dessous :
Polices facilement gérées :
Les gestionnaires de sites Web peuvent gérer et inspecter efficacement les polices Google utilisées sur le site Web sans quitter le CMS grâce à l'intégration locale de Google Fonts Checker.
Informations sur les polices en temps réel :
Les propriétaires de sites Web peuvent obtenir des informations en temps réel sur l'état et le rendu des polices Google, ce qui leur permet d'identifier rapidement tout problème potentiel lié aux polices.
Amélioration des performances du site Web :
Une meilleure expérience utilisateur peut être obtenue en utilisant Google Fonts Checker pour s'assurer que les polices utilisées pour le site Web sont optimisées pour les performances et le rendu.
Flux de travail fluide et gain de temps :
L'intégration locale rationalise les tâches de gestion des polices, fait gagner du temps et de l'énergie aux propriétaires de sites Web et favorise un flux de travail plus efficace au sein du CMS.
Comment identifier les polices Google ?
Vous pouvez effectuer les actions suivantes pour déterminer si un site Web utilise Google Fonts :
Élément à inspecter :
Si vous pensez qu'un texte de la page utilise une police personnalisée, ouvrez le site Web dans votre navigateur Web et cliquez avec le bouton droit sur les polices personnalisées suspectes. Allez dans le menu contextuel et choisissez "Inspecter" ou "Inspecter l'élément". Cela lancera la console de développement ou les outils de développement du navigateur.
Examinez les styles CSS :
Accédez à l'onglet "Éléments" ou "Éléments" dans les outils de développement pour afficher la structure HTML de la page. Recherchez l'élément dans lequel se trouve le texte de votre élément cliqué avec le bouton droit de la souris. Vous pouvez voir les styles CSS qui ont été appliqués à cet élément sur le côté droit.
Trouvez "font-family" dans les styles CSS :
Recherchez la propriété "font-family". Si une police Google est utilisée sur la page, le nom de la police sera souvent suivi de "sans-serif" ou "serif". Par exemple, cela pourrait ressembler à ceci : "La famille de polices sans empattement de Roboto ;"
Vérifiez avec Google Fonts Directory :
Vous pouvez comparer un nom de police trouvé dans l'attribut "font-family" à ceux trouvés dans le répertoire Google Fonts (fonts.google.com). Une police Google est utilisée par le site Web si le nom de la police correspond à celui répertorié sur Google Fonts.
Utilisez les outils en ligne :
Vous pouvez utiliser des modules complémentaires de navigateur et des outils en ligne pour savoir quelles polices de caractères sont utilisées sur un site Web. Une liste des polices de caractères utilisées, y compris les polices de caractères Google, peut être fournie par ces outils.
Les polices Google peuvent-elles être bloquées par une bannière de consentement ?
Une bannière de consentement peut en effet interdire l'utilisation de Google Fonts. Une annonce qui s'affiche sur un site Web pour alerter les visiteurs de l'utilisation de cookies ou d'autres technologies de suivi est appelée bannière de consentement, bannière de consentement aux cookies ou fenêtre contextuelle de consentement aux cookies. Avant que ces cookies ou scripts ne soient activés et enregistrés sur l'appareil de l'utilisateur, celui-ci demande son autorisation.
Étant donné que les polices Google sont fréquemment chargées à partir de serveurs externes hébergés par Google, selon la mise en œuvre, elles peuvent être considérées comme des cookies ou des scripts tiers. Le règlement général sur la protection des données (RGPD) de l'Union européenne et d'autres règles de confidentialité de même nature s'y appliquent, et ils y sont soumis à la législation sur les cookies.
Lorsqu'un utilisateur accède à un site Web contenant une bannière d'autorisation, le chargement de Google Fonts peut être entravé ou empêché, sauf si l'utilisateur y consent explicitement via la bannière. Cela peut aider à préserver la vie privée de l'utilisateur et à se conformer aux règles de protection des données applicables, car le site Web ne chargera pas Google Fonts tant que l'utilisateur n'aura pas donné son autorisation.
Les utilisateurs ont normalement le choix d'accepter ou de refuser l'utilisation des cookies ou de la technologie de suivi lorsqu'ils voient la bannière d'autorisation. Le site Web peut utiliser des polices système par défaut ou des polices de secours à la place de Google Fonts si l'utilisateur refuse ou ne fournit pas d'autorisation, garantissant que l'expérience utilisateur n'est pas affectée. Pour garantir le traitement correct des cookies et le consentement de l'utilisateur, les propriétaires de sites Web doivent soigneusement rechercher et respecter les lois et réglementations locales dans leur région.
FAQ
Comment savoir si mon site Web utilise Google Fonts ?
1. Vérifiez les styles CSS :
Dans les outils de développement, accédez à l'onglet "Éléments" ou "Inspecteur".
Recherchez l'élément HTML qui représente le texte sur lequel vous avez cliqué avec le bouton droit.
Dans le panneau de droite, sous l'onglet "Styles" ou "Calculé", recherchez la propriété "font-family".
Vérifiez la valeur de la propriété "font-family". S'il mentionne une police de Google Fonts (par exemple, "Roboto", "Open Sans", "Lato", etc.), votre site Web utilise Google Fonts.
2. Afficher la source de la page :
Ouvrez votre site Web dans un navigateur Web.
Faites un clic droit n'importe où sur la page et sélectionnez "Afficher la source de la page" ou "Afficher la source".
Cela ouvrira le code source HTML de votre site Web dans un nouvel onglet.
Recherchez le terme "fonts.googleapis.com" dans le code source. Si vous trouvez cette URL, cela signifie que votre site Web récupère les polices de Google Fonts.
3. Utilisez Google Fonts Checker :
Alternativement, vous pouvez utiliser des outils en ligne comme "Google Fonts Checker" pour analyser votre site Web et détecter s'il utilise Google Fonts. De nombreux outils de ce type sont disponibles en ligne et vous pouvez les trouver grâce à une recherche rapide.
Quelle est l'importance de la polyvalence de la sélection de polices avec Google Fonts ?
Google Fonts propose une large gamme de polices avec différents styles, poids et jeux de caractères. Cette polyvalence permet aux propriétaires de sites Web de choisir les polices qui correspondent le mieux au thème et à la conception de leur site Web, offrant ainsi la flexibilité nécessaire pour créer une expérience utilisateur visuellement attrayante et unique.
Grâce à la diversité des styles de Google Fonts, les propriétaires de sites Web peuvent facilement trouver des polices qui s'harmonisent harmonieusement avec le thème et le langage de conception de leur site Web. Que vous recherchiez un look moderne et élégant, une sensation classique et élégante ou une ambiance amusante et ludique, Google Fonts propose une police pour chaque vision créative.
La disponibilité de différents poids de police enrichit encore les choix typographiques, permettant un équilibre parfait entre lisibilité et expression artistique. Des polices fines et délicates aux polices audacieuses et percutantes, chaque poids confère une personnalité distincte au contenu textuel du site Web.
En outre, Google Fonts comprend un large éventail de jeux de caractères, y compris la prise en charge multilingue et les caractères spéciaux. Cette inclusivité garantit que les sites Web peuvent s'adresser à divers publics dans le monde entier, en embrassant la diversité linguistique et en facilitant une communication claire dans différentes langues.
Comment Google Fonts peut-il affecter la conformité au RGPD ?
Si votre site Web charge des polices directement à partir des serveurs de Google sans obtenir le consentement explicite des visiteurs, il peut enfreindre les réglementations GDPR. Le transfert de données personnelles, telles que les adresses IP, à Google sans consentement constitue une violation potentielle des droits à la vie privée. Le Google Fonts Checker vous aide à identifier ces problèmes et à prendre les mesures appropriées pour garantir la conformité au RGPD.
Comment l'utilisation de Google Fonts peut-elle avoir un impact sur la conformité au RGPD ?
L'utilisation de polices directement à partir des serveurs Google sur votre site Web sans obtenir le consentement explicite des visiteurs peut entraîner des violations potentielles des réglementations GDPR. En effet, le transfert de données personnelles, telles que les adresses IP, à Google sans consentement approprié peut enfreindre les droits à la vie privée. En utilisant Google Fonts Checker, vous pouvez détecter ces problèmes et mettre en œuvre les mesures nécessaires pour garantir la conformité aux réglementations GDPR.
L'utilisation de Google Fonts entraîne-t-elle des dépenses importantes en matière de violation de la vie privée ?
Bien que Google Fonts soit disponible gratuitement, les violations de la vie privée peuvent entraîner divers coûts, notamment des frais juridiques et le traitement des lettres d'avertissement. Bien que la validité juridique de ces demandes fasse l'objet d'un débat, la résolution du problème peut être à la fois chronophage et financièrement onéreuse. L'utilisation de Google Fonts Checker peut vous aider à prévenir les problèmes potentiels de confidentialité et les dépenses associées.
Contenu connexe
8 façons simples d'optimiser votre site Web pour la génération de leads
Quel rapport indique comment le trafic est arrivé sur un site Web ?
