Comment obtenir un score de performance élevé sur Google PageSpeed Insights pour WooCommerce
Publié: 2018-11-09La performance du site Web est un aspect essentiel de la conception Web qui est souvent négligé par les agences. Si votre site répond et fournit du contenu très rapidement, vous bénéficierez de nombreux avantages, notamment une augmentation des conversions et un meilleur classement dans Google.
Chez Herdl, nous apprécions pleinement les avantages que la haute performance peut offrir sur plusieurs canaux marketing et considérons l'optimisation des performances comme faisant partie intégrante de notre processus.
Pourquoi la vitesse du site Web est-elle importante ?
En tant que site de commerce électronique, le taux de conversion est une donnée essentielle qui devrait constituer le cœur de votre processus de création de rapports. La vitesse du site a un effet fondamental sur le taux de conversion du site Web, et les recherches présentées par Google mettent en évidence les avantages considérables d'un site Web rapide. Dans leur rapport, il est facile de repérer la forte corrélation entre la vitesse du site Web et le taux de conversion.
Google a également récemment reconfirmé l'importance de la vitesse du site Web en tant que facteur de classement : plus tôt en 2018, ils ont annoncé la mise à jour de la vitesse dans le cadre de leur transition plus large vers un index axé sur le mobile. La mise à jour de vitesse a été déployée en juillet 2018 et n'aurait affecté qu'un petit pourcentage de sites responsables des expériences de site Web les plus lentes.
En tant que site de commerce électronique, le taux de conversion est une donnée essentielle qui devrait constituer le cœur de votre processus de création de rapports.
Néanmoins, la vitesse du site Web fait partie de l'algorithme du moteur de recherche de Google depuis 2010, lorsque Google PageSpeed Insights a été publié pour la première fois. Lors du lancement, la vitesse du site a été officiellement désignée comme l'un des signaux de classement de Google et a depuis été reconnue comme un facteur de classement SEO intégral.

L'importance du matériel et de la configuration
Les performances commencent par le matériel, donc si vos serveurs ou votre réseau sont limités, les performances en souffriront inévitablement.
Notre plate-forme d'hébergement est conçue, construite et gérée par l'expert en infrastructure, John Arundel, de Bitfield Consulting, et fournit un hébergement WordPress haute performance avec une reprise après sinistre au niveau du centre de données. Nous distribuons des sites sur Digital Ocean et Linode, qui fournissent tous deux des serveurs privés virtuels fiables et évolutifs fonctionnant sur du matériel rapide avec des disques SSD et un réseau 40 Gbit.
Pour la performance et la sécurité, nous travaillons toujours sur un modèle site unique par serveur avec un pare-feu par serveur . L'hébergement mutualisé est à éviter pour les sites d'entreprises et doit absolument être évité pour le commerce électronique. En matière d'hébergement et de sécurité, soyez paranoïaque – « ne prenez pas de risques » est le meilleur état d'esprit à adopter.
L'hébergement mutualisé est à éviter pour les sites d'entreprises et doit absolument être évité pour le commerce électronique.
Les serveurs Herdl exécutent une pile LEMP (Ubuntu LTS, Nginx, MySQL, PHP) avec une gestion de la configuration par Puppet. Puppet nous permet d'automatiser la configuration de notre serveur, l'installation des applications et la gestion du système, en éliminant les erreurs humaines lors de ces tâches répétitives. Il est également utilisé pour automatiser les sauvegardes quotidiennes du serveur, en sauvegardant la base de données complète et les sauvegardes incrémentielles du site sur Amazon S3. En enregistrant les sauvegardes hors site sur S3, nous nous assurons qu'elles sont accessibles même si un centre de données tombe en panne.

Pour une architecture à serveur unique, le goulot d'étranglement des performances est souvent la base de données, qui peut être gourmande en mémoire - assurez-vous que vous disposez de suffisamment de RAM ainsi que de vCPU. Les performances de la base de données peuvent être encore améliorées en utilisant Redis pour mettre en cache les résultats des requêtes.
La configuration standard fournie avec MySQL ( my.cnf ) fonctionnera, mais vous voudrez probablement la modifier un peu en fonction des spécifications de votre serveur. Il existe de nombreux bons articles sur l'optimisation de MySQL pour WordPress qui incluent des suggestions utiles et des exemples de fichiers de configuration, mais la meilleure option est de l'adapter à l'utilisation réelle de votre site - pour cela, nous utilisons cet excellent script Perl.
Assurez-vous de toujours tester d'abord les modifications de configuration sur votre site de développement et comparez vos résultats à l'aide de mysqlslap (fourni avec MySQL). C'est une bonne idée d'activer également le journal des requêtes lentes MySQL sur votre serveur intermédiaire, car cela peut mettre en évidence les requêtes gênantes qui doivent être étudiées (et peut également être utile pour fournir des requêtes de test pour votre analyse comparative).
Si vous publiez régulièrement du contenu, la base de données WordPress peut devenir très gonflée en raison de toutes les révisions de pages et de publications qu'elle enregistre automatiquement. Par défaut, il n'y a pas de limite au nombre de révisions enregistrées par WordPress - nous limitons ce nombre à cinq en ajoutant la ligne suivante au fichier de configuration de WordPress ( wp-config.php ) :
define( 'WP_POST_REVISIONS', 5 );
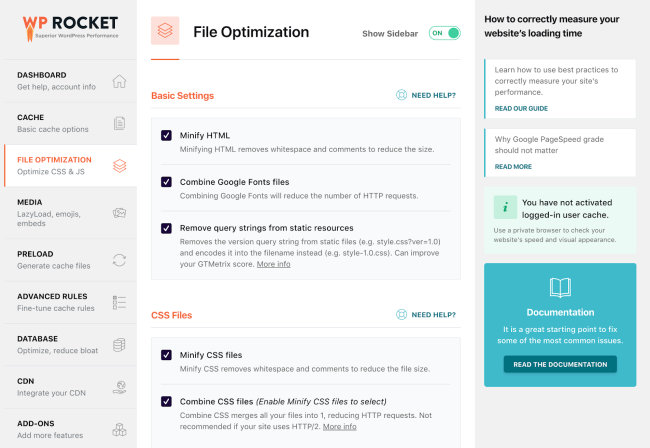
Enfin, cela vaut également la peine d'optimiser votre base de données de temps en temps, mais assurez-vous de la sauvegarder d'abord. WP Rocket, un plugin de mise en cache WordPress, fournit tous les outils dont vous avez besoin pour cela. Je parlerai un peu plus de WP Rocket plus tard.
Outils de développement
Pour le développement WordPress, nous nous appuyons sur notre propre "saveur" spéciale de WordPress en utilisant le thème de démarrage Sage (et le flux de travail) par l'équipe Roots. Cela inclut Gulp pour les tâches de construction avancées et automatisées, Composer pour le contrôle des dépendances, y compris l'utilisation de plugins WordPress tiers (et la gestion des versions), et npm pour la gestion des packages.
Comme vous pouvez l'imaginer, notre flux de travail évolue constamment et nous recherchons toujours de nouveaux outils et services à intégrer dans notre processus. Notre équipe s'efforce de garder notre code DRY et de suivre les principes BEM aussi étroitement que possible. La façon dont nous structurons les fichiers de thème est configurée pour faciliter cela en séparant les fonctionnalités, les modèles et les ressources du thème.

Pour le contrôle de version, nous utilisons Git via Bitbucket, en suivant le workflow NVIE git. Le code est automatiquement créé et déployé via DeployHQ, qui est simple à configurer et fournit toutes les options nécessaires au développement WordPress. De plus, leur soutien est de première classe.
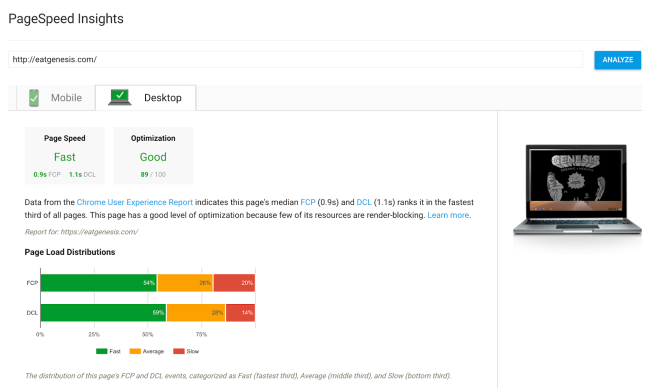
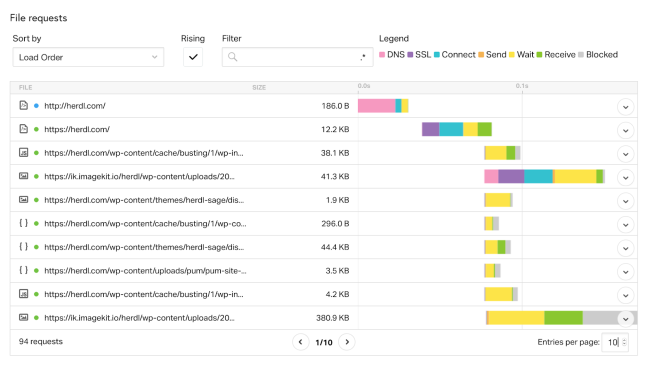
Une fois que votre application est opérationnelle, il est temps de mesurer et de comparer les statistiques vitales afin que vous puissiez affiner et optimiser les performances. Pour cela, nous utilisons une combinaison de Pingdom Tools, GT Metrix et Google PageSpeed Insights. Il y a beaucoup de mesures à examiner dans les rapports produits par ces services - en fin de compte, le temps de chargement et la taille de la page sont ceux sur lesquels il faut se concentrer, dans le but de les réduire le plus possible. Cela garantit que tous les utilisateurs de tous les appareils (et connexions réseau) bénéficient de la meilleure expérience possible.


Lorsqu'il s'agit de tests multi-navigateurs et d'appareils, nous choisissons LambdaTest. Il est simple à utiliser, offre une suite de tests complète et propose des plans adaptés à tous les budgets. Il s'intègre également à Trello et Slack, formant une partie essentielle de notre flux de travail.
WP Rocket est notre plugin de mise en cache WordPress préféré et améliorera considérablement les performances de n'importe quel site. Il est facile à configurer et fournit des contrôles très granulaires pour l'utilisateur plus avancé, ce qui signifie que vous pouvez affiner la configuration de votre cache. WP Rocket s'intègre parfaitement aux CDN et leur modèle de licence est parfait pour les agences.
Selon le budget et le site du client, les actifs statiques sont soit servis directement par le serveur Web, à partir d'un CDN (tel que Beluga et BunnyCDN), soit via des services d'optimisation d'image en temps réel (Piio et Imagekit). Pour les performances mobiles, Piio (prononcé pie-o) est un excellent choix car il détecte, optimise et redimensionne les images à la volée avant de les charger paresseux - cela signifie que chaque appareil reçoit des images optimisées et correctement redimensionnées (sans mise à l'échelle dans le navigateur).

Si nous n'utilisons pas de service d'optimisation d'image, Short Pixel est notre plugin recommandé. Il offre une excellente optimisation des images en utilisant une compression avec perte, brillante ou sans perte et peut également convertir des images au format WebP. Il peut également optimiser en masse l'ensemble de votre bibliothèque multimédia, et le prix est également très compétitif.
La sécurité est un élément essentiel de la performance du site Web. Si votre site est endommagé, infecté par des logiciels malveillants ou mis hors ligne suite à une attaque, il ne fonctionne pas de manière optimale. Être si populaire fait de WordPress une cible évidente pour les pirates, la sécurité au niveau de l'application est donc essentielle. Nous utilisons et recommandons fortement WordFence qui est de loin le meilleur plugin de sécurité WordPress disponible. Pour les sites de commerce électronique, choisissez la licence Pro payante - les données client ne sont pas quelque chose que vous devriez risquer.

La disponibilité est également essentielle. Il ne sert à rien d'avoir le site le plus rapide de la planète s'il est actuellement en panne et que vous ne le savez pas. Pour la surveillance au niveau du serveur, nous utilisons Icinga pour garder un œil sur tous les services exécutés sur chaque serveur. Nous utilisons également Uptime Robot pour plus de tranquillité d'esprit - ensemble, ces deux éléments garantissent que nous sommes toujours rapidement alertés de tout problème.
Mabl, Sentry et Fluxguard gèrent la surveillance des applications, nous alertant de tout problème au niveau de l'application. Ils peuvent également détecter les changements au niveau du contenu - un bon indicateur des problèmes sous-jacents au niveau du code suite à une mise à jour. Mabl fait aussi beaucoup d'autres trucs sympas, y compris des tests automatisés. C'est l'un de nos services préférés, et certainement un à vérifier.

À mesure que le trafic et la charge augmentent au-delà de la capacité d'un seul serveur, une architecture multi-serveurs entre en jeu. À ce stade, nous vous recommandons fortement de faire appel à un consultant en développement ou à un membre interne dédié de votre équipe.
Intégrez la performance à vos processus de conception et de développement
La performance est une considération tout au long de notre processus, de la planification à la conception et au développement. Il y a un dialogue continu entre notre équipe de conception et les développeurs concernant la meilleure façon d'aborder un projet - ou même des éléments spécifiques - pour créer la meilleure expérience en ligne.
Au cours des étapes de planification, nous avons une idée précise de la fonctionnalité qui sera requise sur le site. L'utilisation de WooCommerce en est un excellent exemple, car les exigences d'hébergement sont différentes lorsque nous fournissons un élément de commerce électronique. Les clients en sont conscients dès le départ et reçoivent un ensemble différent d'options d'hébergement.
Cette même réflexion est poursuivie dans la phase de conception, où nous créerons des wireframes, des concepts et même des animations, pour représenter les pages et les éléments du site. C'est ici que la plupart des effets frontaux sont conçus, et notre équipe travaille ensemble pour concevoir quelque chose qui offre une expérience incroyable où la performance joue un rôle essentiel.
Nous estimons qu'il est important de considérer tous les appareils dans le cadre de ce processus, en tenant compte de la façon dont les expériences mobiles et de bureau peuvent différer.

Nous adoptons une approche itérative des tests tout au long du développement, avec des éléments continuellement modifiés. Nous suivons un processus de dégradation gracieuse, en commençant par notre concept idéal et en supprimant les couches de manière appropriée pour les appareils et les navigateurs individuels. De plus, nous réserverons du temps spécifiquement à l'optimisation des performances, à l'introduction de la mise en cache et à l'optimisation des fichiers, ainsi qu'aux changements de niveau de code. Au cours de cette étape, nous testerons et retesterons les éléments sur plusieurs appareils jusqu'à ce que nous soyons satisfaits qu'ils fonctionnent au mieux.
L'accent mis sur la performance à toutes les étapes de notre travail a contribué à garantir que les sites que nous livrons sont bien accueillis lors du lancement, et nous a permis de remporter de nombreux prix. Ceux-ci incluent un certain nombre de prix spécifiques au développement, tels que le prix du développeur d'Awwwards, le prix d'excellence mobile et le site mobile de la semaine (entre autres).
Améliorez la vitesse et la sécurité de vos sites WooCommerce
Nous espérons qu'en partageant des informations sur les performances du site Web et des détails sur notre configuration et notre processus, nous pourrons aider les responsables de WooCommerce à améliorer la vitesse et la sécurité de leurs sites. Pour gérer efficacement un site Web de commerce électronique, les performances doivent être une priorité absolue, et nous pensons que cela ne fera que devenir plus critique avec la prévalence des appareils mobiles.
Si vous avez des questions ou des commentaires concernant notre configuration, laissez-nous un commentaire ou contactez-nous.
