Comment utiliser Google PageSpeed Insights
Publié: 2021-10-06
La vitesse de chargement d'un site Web est un paramètre important de l'expérience utilisateur. En tant que propriétaire de site Web, vous surveillerez constamment les performances de votre site et tenterez de trouver tout problème potentiel qui l'affecte. Google PageSpeed Insights est un excellent outil pour vous aider à identifier les problèmes qui pourraient entraver les performances de votre site. Dans cet article, nous verrons comment vous pouvez utiliser Google PageSpeed Insights pour garantir des performances constamment supérieures sur votre site.
Google PageSpeed Insights – Un aperçu
Google PageSpeed Insights est un outil qui propose des rapports détaillés sur les performances de votre site sur les appareils mobiles et de bureau. Il offre des données provenant d'environnements contrôlés ainsi que de scénarios réels. Cela vous donnera une meilleure perspective sur les indicateurs de performance réels de votre site Web. Pour vous faire une idée facilement après un speed test, vous pouvez vous fier au score de performance qui sera visible sur la page des rapports. Un score de performance supérieur à 90 est idéal, tandis que 50-90 est un score qui doit être amélioré, et inférieur à 50 est considéré comme un mauvais score.

Comment utiliser Google PageSpeed Insights ?
Il est assez simple d'obtenir des informations. Accédez au site Web, entrez l'URL que vous souhaitez analyser, puis cliquez sur le bouton Analyser.

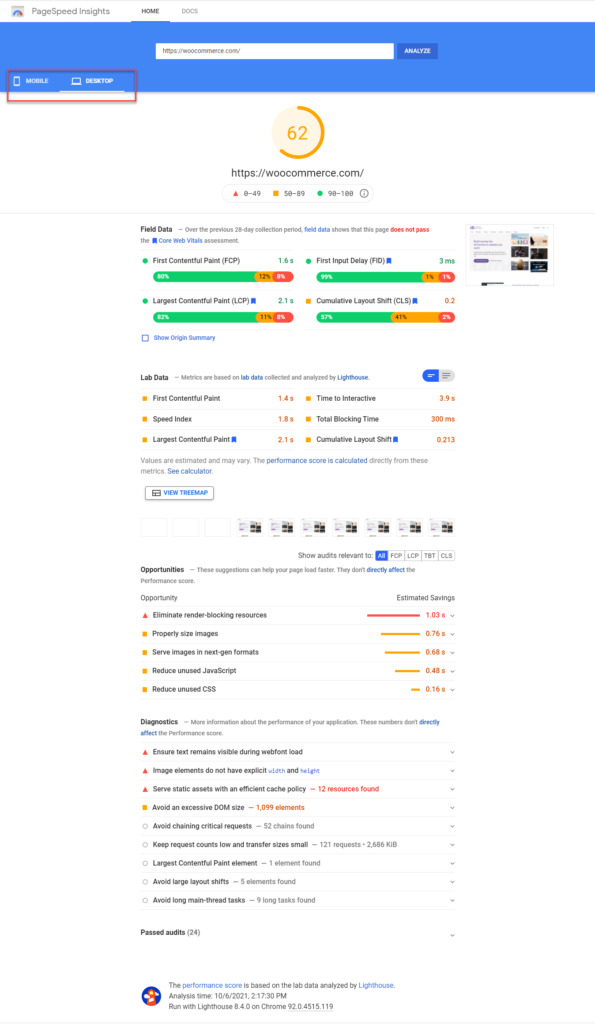
Il vous donnera les résultats en quelques secondes. Vous pouvez basculer entre les rapports mobiles et de bureau. Le score de performance sera affiché en haut de la page de résultats, suivi de différentes sections de données. Il s'agit notamment des données de terrain, des données de laboratoire et des audits.

Comment interpréter les données de terrain de Google PageSpeed Insights
Google PageSpeed Insights examine le rapport d'expérience utilisateur Chrome pour vous fournir un rapport détaillé sur les données de terrain. Le rapport contiendra les métriques suivantes :
- First Contentful Paint (FCP) - indique le temps pris pour le premier rendu de texte ou d'image par le navigateur
- First Input Delay (FID) - quantifie l'expérience utilisateur lors du traitement d'une page non réactive
- Largest Contentful Paint (LCP) - indique le temps nécessaire pour charger le contenu principal de la page.
- Cumulative Layout Shift (CLS) - indique l'expérience de changements de mise en page inattendus par l'utilisateur.
Google considère que les scores suivants sont bons, doivent être améliorés et mauvais pour chacun de ces ensembles de données :
Bien
| Données | Score |
|---|---|
| FCP | [0, 1800 ms] |
| DIF | [0, 100 ms] |
| PCL | [0, 2500 ms] |
| CLS | [0, 0,1] |
A besoin d'amélioration
| Données | Score |
|---|---|
| FCP | [1800 ms, 3000 ms] |
| DIF | [100 ms, 300 ms] |
| PCL | [2500ms, 4000ms] |
| CLS | [0,1, 0,25] |
Pauvre
| Données | Score |
|---|---|
| FCP | plus de 3000ms |
| DIF | plus de 300 ms |
| PCL | plus de 4000ms |
| CLS | plus de 0,25 |
Comment interpréter les données Google PageSpeed Insights Lab ?
Avec l'aide de Lighthouse, un outil automatisé qui aide à améliorer la qualité des pages Web, PageSpeed Insights propose certaines mesures classées comme données de laboratoire dans la page de résultats. Ceux-ci sont:
- First Contentful Paint - le temps qu'il faut pour rendre le premier texte ou image
- La plus grande peinture de contenu - le temps qu'il faut pour rendre le plus grand texte ou image
- Indice de vitesse - indique la vitesse à laquelle le contenu d'une page Web est rempli.
- Changement de mise en page cumulé - indique une expérience de changement de mise en page inattendue par l'utilisateur
- Time to Interactive - le temps qu'il faut pour qu'une page Web devienne totalement interactive.
- Temps de blocage total - la période de temps totale entre FCP et Time to Interactive
Le score de performance d'une page Web est calculé sur la base de ces données.

Audits
Les données des audits sont disponibles dans trois sections différentes - Opportunités, Diagnostics et Audits réussis.
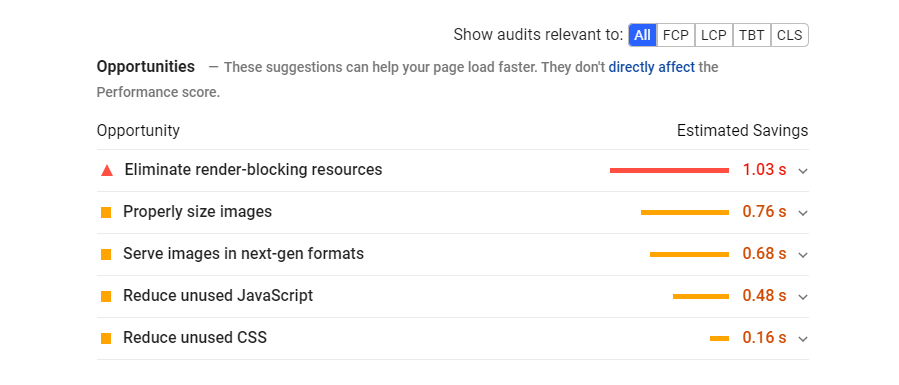
Opportunités – Ce sont des suggestions pour améliorer la vitesse de chargement des pages de votre site Web. Cela donne une estimation de la vitesse de chargement de la page si vous mettez en œuvre la suggestion d'amélioration.

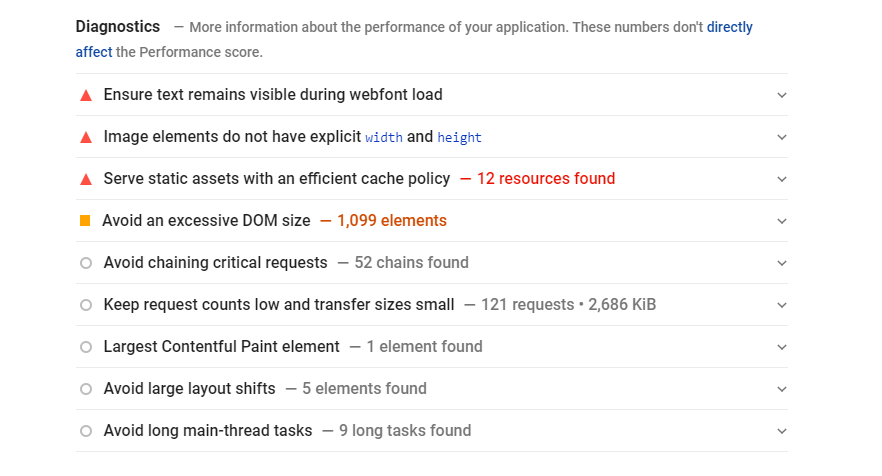
Diagnostics - Il s'agit d'une liste d'informations supplémentaires qui indiquent dans quelle mesure une page Web est conforme aux meilleures pratiques de développement Web.

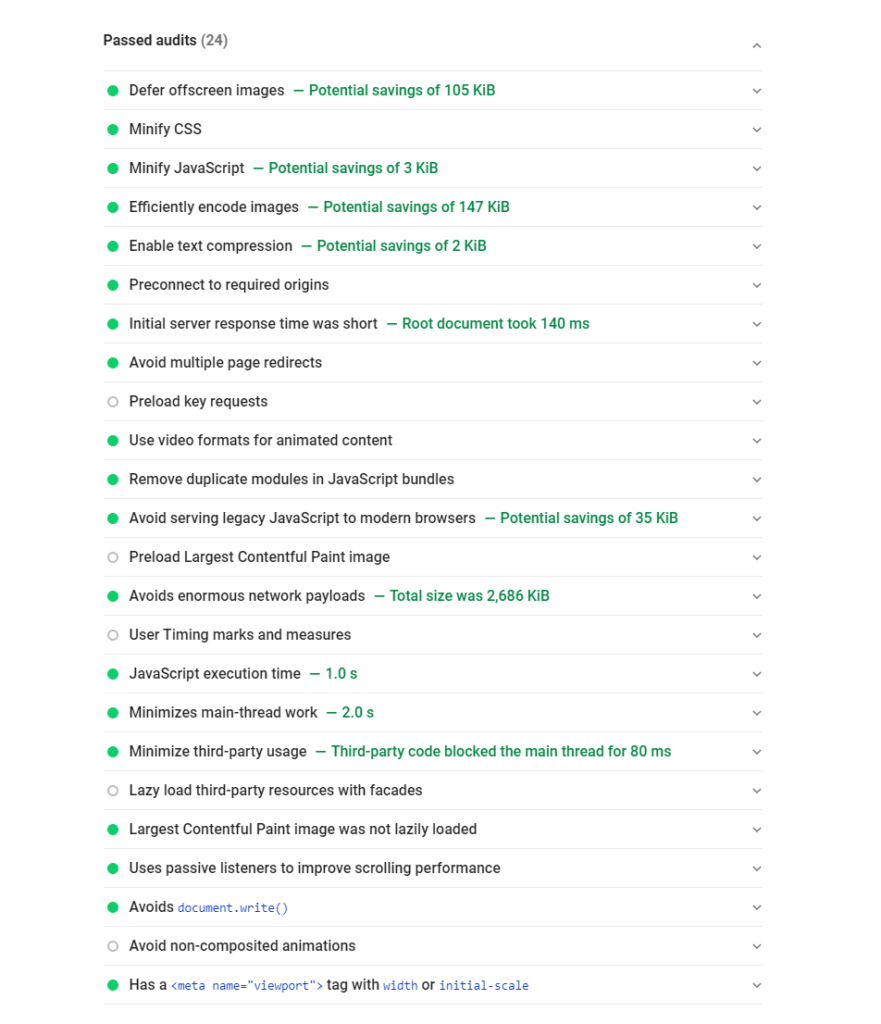
Audits réussis – Cette section affiche tous les audits différents que la page Web a réussis.

Comment améliorer le score de Google PageSpeed Insights
Nous allons maintenant discuter de quelques stratégies que vous pouvez adopter pour améliorer le score de Google PageSpeed Insights. Ceux-ci sont:
Optimisation des images
L'un des aspects importants qui contribuent à un meilleur score avec Google PageSpeed Insights est l'optimisation des images. Vous devez vous assurer que les images téléchargées sur vos sites Web sont de la bonne taille. Utiliser des "images réactives" optimisées en fonction de l'appareil. Le 'Lazy Loading', ou uniquement le chargement des images qui sont actuellement visibles à l'écran, contribue beaucoup à l'amélioration des performances du site.
La compression d'image est un autre facteur important qui vous aidera dans vos efforts pour améliorer le score de Google PageSpeed Insights. Si vous recherchez des outils pour compresser des images, notre article sur les meilleurs plugins de compression d'images WordPress pour accélérer votre site pourrait vous aider. De plus, l'utilisation de formats de fichiers comme WebP pour les images pourrait aider à améliorer les performances du site.
Réduire les temps de réponse du serveur
Une autre recommandation des experts pour améliorer le score de Google PageSpeed Insights est de réduire les temps de réponse du serveur. Il existe plusieurs stratégies que vous pouvez mettre en œuvre pour réduire les temps de réponse du serveur. Ceux-ci inclus:
- Tirer parti d'un réseau de diffusion de contenu (consultez Comment configurer CDN)
- Mise en œuvre de la mise en cache du navigateur (en savoir plus sur la mise en cache du navigateur)
- Investir dans un service d'hébergement fiable (meilleurs fournisseurs de services d'hébergement).
- Ne garder que les plugins essentiels.
- Utilisation d'un thème léger.
Minification
Vous pouvez réduire la taille des fichiers CSS, JavaScript et HTML en supprimant les caractères non essentiels, les doublons, etc. De plus, s'il existe des fichiers CSS inutilisés sur le site, vous pouvez les supprimer complètement.
AMP
Pour optimiser l'expérience mobile de votre site, vous pouvez utiliser AMP ou Accelerated Mobile Pages. Cela supprimera tout contenu ou fonctionnalité non pertinent pour un utilisateur accédant à votre site via un appareil mobile.
Réduire les redirections
Les redirections sont un aspect essentiel d'un site Web car elles empêchent les mauvaises expériences utilisateur dues à des liens brisés. Cependant, trop de redirections sur votre page peuvent avoir un impact négatif sur votre score PageSpeed Insights. En effet, trop de redirections pourraient entraîner des temps de chargement plus longs sur votre site.
Nous espérons que cet article vous a donné une bonne idée de l'utilisation de Google PageSpeed Insights pour identifier et résoudre les problèmes de performances du site. N'hésitez pas à nous laisser un commentaire si vous avez des questions ou des préoccupations.
Lectures complémentaires
- Comment utiliser GTMetrix ?
- Meilleurs outils pour exécuter un test de vitesse de site Web
