Google PageSpeed Insights : ce que signifie réellement un score de 100/100
Publié: 2023-07-07
Êtes-vous constamment à la recherche d'un score parfait de 100/100 sur Google PageSpeed Insights ?
Vous voudrez peut-être réfléchir à nouveau.
Malgré ce que beaucoup de gens supposent, de nombreux sites Web qui obtiennent un score de 100/100 sur Google PageSpeed Insights n'offrent toujours pas la meilleure expérience utilisateur possible.
Ne vous laissez pas berner par l'attrait d'un score parfait. Dans cet article, nous découvrons les idées fausses courantes concernant les scores de Google PageSpeed Insights et expliquons comment atteindre les sommets vertigineux de 100/100.
Qu'est-ce que Google PageSpeed Insights ?
Google PageSpeed Insights est un outil (de Google) qui quantifie les performances d'un site Web en mesurant différentes mesures. Il utilise ensuite ces métriques pour calculer un score allant de 0 à 100, 100 étant le plus élevé possible, bien que tout score supérieur à 90 soit considéré comme bon.Ces scores sont calculés à l'aide d'un autre outil de Google – Lighthouse .
Les tests sont effectués séparément sur les appareils mobiles et de bureau.Un site Web peut obtenir un score élevé sur les appareils de bureau, mais un score inférieur sur les appareils mobiles.
Le score final combine à la fois une utilisation dans le monde réel et des tests en laboratoire pour générer un rapport holistique. Les diagnostics de laboratoire testent l'URL donnée pour détecter les problèmes d'accessibilité et les goulots d'étranglement des performances, et effectuent des vérifications SEO dans un environnement simulé. Les tests dans le monde réel mesurent des mesures telles que la première peinture de contenu, le changement de mise en page cumulé, etc., et les comparent au rapport d'expérience utilisateur Chrome (CrUX).
Les métriques sont rapportées pour 75 centiles d'utilisateurs dans la base de données CrUX, elles représentent doncde manière réaliste l'expérience utilisateur de la majorité des utilisateurs et mettent en évidence les points faibles des plus frustrés.Il est important de noter que les tests du monde réel indiquent les performances au cours des 28 derniers jours, et une nouvelle mise à jour peut ne pas se refléter immédiatement dans les scores.
Il s'agit d'unoutil gratuit qui aide les propriétaires de sites Web à évaluer les performances de leur site Web et à identifier les domaines qui doivent être améliorés.En utilisant l'outil, les développeurs peuvent apporter des modifications qui amélioreront la vitesse de leur site Web, cequi se traduira par une meilleure expérience utilisateur et de meilleures performances globales.
Grâce à Google PageSpeed Insights, vous recevez des recommandations sur l'amélioration des performances du site Web .Ces recommandations peuvent inclure l'optimisation des images, la réduction du code et la réduction du nombre de requêtes effectuées par la page. En suivant ces suggestions, les propriétaires de sites Web peuvent améliorer la vitesse et les performances de leur site, ce qui améliore l'expérience utilisateur.

Comment fonctionne Google PageSpeed Insights
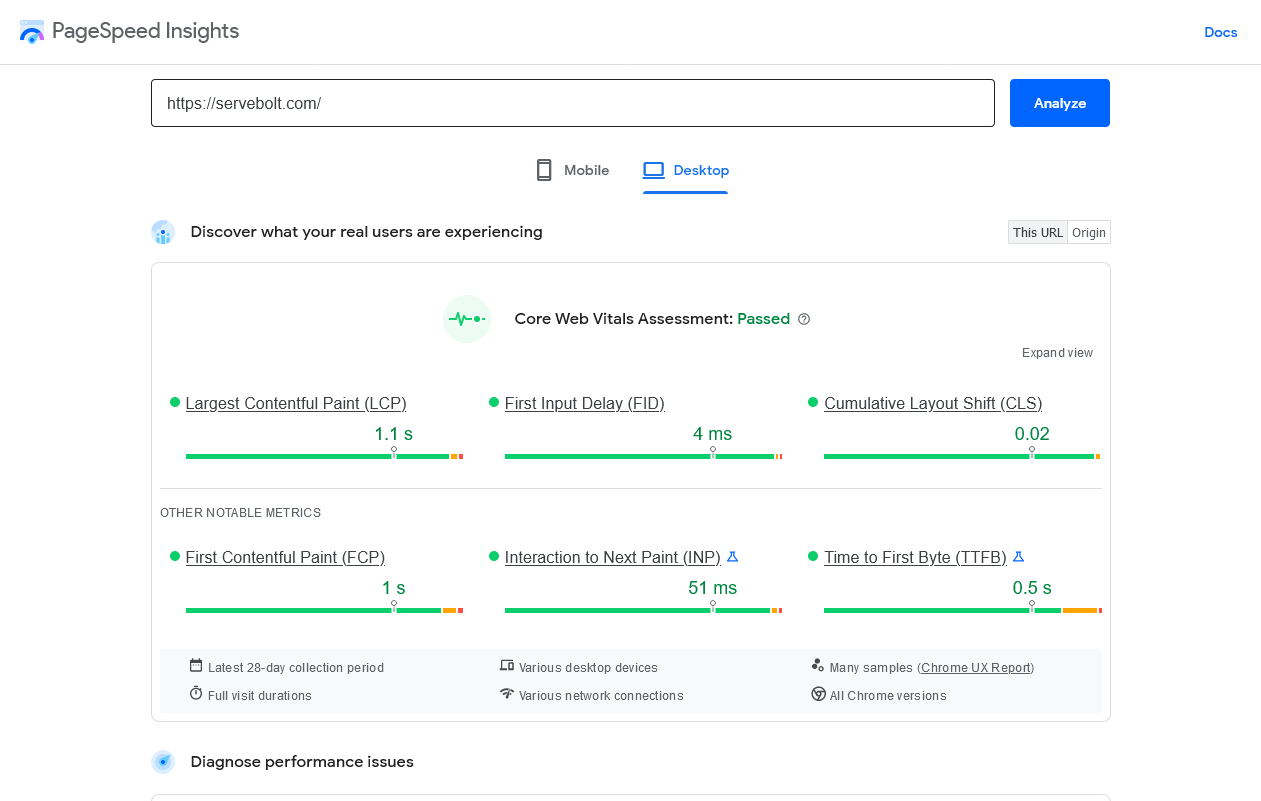
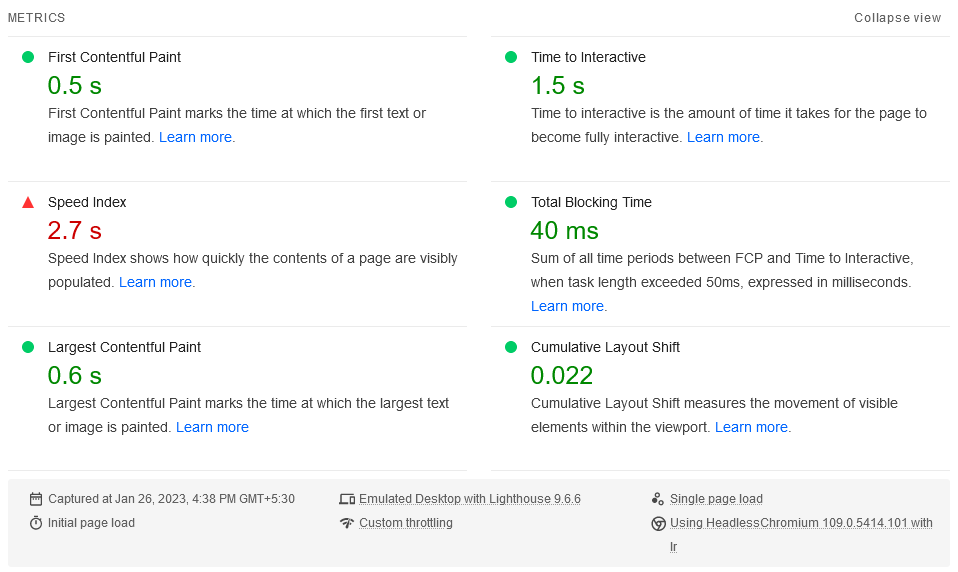
Lorsque l'URL d'un site Web est saisie dans l'outil, Google PageSpeed Insights charge le site Web et collecte des données sur ses performances. Il mesure les métriques suivantes :
- First Contentful Paint : cette métrique mesure le temps entre le début du chargement de la page et le moment où tout contenu visible est affiché à l'écran.Cela évalue le temps de chargement perçu de la page.
- Première peinture significative : vous pouvez l'utiliser pour mesurer le temps entre le début du chargement de la page et le moment où le contenu principal de la page est visible.Cela estime la perception de l'utilisateur sur la vitesse de chargement de la page.
- Indice de vitesse : il mesure la rapidité avec laquelle le contenu d'une page est rempli visuellement.Un score inférieur indique un chargement de page plus rapide. L'optimisation de cette métrique peut améliorer le temps de chargement perçu de la page par l'utilisateur.
- Première inactivité du processeur : cette métrique est le temps entre le début du chargement de la page et le moment où le thread principal du navigateur est suffisamment inactif pour gérer l'entrée.Cela évalue la réactivité de la page.
- Temps d'interactivité : cette mesure correspond à la différence de temps entre le moment où la page commence à se charger et le moment où elle est entièrement interactive.Cela vérifie la capacité de l'utilisateur à interagir avec la page.
- Premier délai d'entrée : cet indicateur mesure le temps entre le moment où un utilisateur interagit pour la première fois avec une page (par exemple, en cliquant sur un lien) et le moment où le navigateur est en mesure de répondre à cette interaction.L'optimisation de cette métrique peut améliorer la perception de l'utilisateur sur la réactivité de la page.
- Temps de blocage total : il s'agit de la durée totale pendant laquelle le fil principal du navigateur est bloqué.Cela juge la réactivité de la page et le temps nécessaire pour que le contenu principal soit visible.
- La plus grande peinture de contenu : cette métrique mesure le temps entre le moment où la page commence à se charger et le moment où le plus grand élément de contenu est affiché à l'écran.Cela évalue la rapidité de chargement de la page.
Google PageSpeed Insights fournitdes scores distincts pour les appareils mobiles et de bureau .En effet, les performances d'un site Web peuvent varier en fonction de l'appareil à partir duquel il est accédé. Le score mobile tient compte des défis spécifiques des appareils mobiles, tels que des vitesses de réseau plus lentes et des écrans plus petits.

En plus des résultats (scores) pour chaque métrique, vous trouverez également des recommandations utiles sur chaque domaine sur lequel vous devriez vous concentrer pour améliorer votre score PageSpeed Insights.
Comment marquer 100/100
Obtenir un score de 100/100 sur Google PageSpeed Insights peut être difficile, mais en suivant les meilleures pratiques et en utilisant les recommandations de l'outil, il est possible d'obtenir un score parfait. Voici quelques stratégies pour vous aider à atteindre ce score de 100/100 :
- Optimisez les images : la réduction de la taille des fichiers d'images sur votre site Web peut améliorer considérablement le temps de chargement des pages sans sacrifier la qualité de l'image.Des techniques telles que la compression et le redimensionnement peuvent être utilisées pour optimiser les images. La meilleure approche consiste à utiliser notre module complémentaire de redimensionnement d'image avec des domaines accélérés. Cet outil redimensionne et optimise les images à la périphérie des domaines accélérés, vous permettant de diffuser toutes vos images à la bonne taille à la volée. Étant donné que le redimensionnement et l'optimisation sont entièrement effectués à l'intérieur du réseau Accelerated Domains, vos ressources de serveur et votre bande passante ne seront pas affectées.
- Minimiser l'utilisation de publicités et d'éléments inutiles sur la page : en réduisant le nombre d'éléments inutiles sur une page, vous pouvez réduire le nombre de requêtes HTTP effectuées par le navigateur et améliorer le temps de chargement de la page.Cela peut être réalisé en supprimant les publicités, les scripts et les widgets inutiles qui ne sont pas essentiels à l'expérience utilisateur. Les annonces ont également souvent un impact négatif sur le changement de mise en page cumulatif (CLS) - car elles ne sont pas hébergées par votre fournisseur d'hébergement mais par le réseau publicitaire. Cela signifie que même si votre site est hébergé chez un fournisseur d'hébergement WordPress performant (tout comme nous ici chez Servebolt) - les publicités peuvent entraîner des changements de contenu car le reste du site se charge plus rapidement que les publicités (donc quand elles le font, le reste de le contenu se déplace sur la page pour accueillir les publicités).
- Utiliser la mise en cache du navigateur : la mise en cache du navigateur permet aux ressources fréquemment consultées, telles que les images et les feuilles de style, d'être stockées sur l'appareil de l'utilisateur.Cela permet à la page de se charger plus rapidement lors des visites suivantes. En définissant des en-têtes de cache appropriés, les développeurs Web peuvent contrôler la manière dont les ressources sont mises en cache et pendant combien de temps. Il existe plusieurs façons de procéder; si vous utilisez un CMS comme WordPress, vous pouvez obtenir des extensions qui géreront cela pour vous. Vous pouvez également modifier le fichier de configuration sur votre serveur (Nginx, Apache, etc.) pour ajouter les en-têtes nécessaires.
- Tirez parti de l'infrastructure de Google : le déchargement de bibliothèques open source populaires sur le réseau de diffusion de contenu (CDN) de Google peut également améliorer la vitesse du site Web.Pour ce faire, Google héberge des copies des bibliothèques JavaScript open source les plus populaires utilisées par votre site Web (telles que jQuery, D3.js et Dojo) sur un réseau de serveurs dans le monde entier. Lorsque votre site est chargé dans le navigateur d'un client, les bibliothèques requises sont extraites du serveur le plus proche de l'utilisateur. Cette réduction de la distance a un impact mesurable sur la vitesse globale de chargement des pages.
Remarque : Bien que ce soit l'une des recommandations officielles que vous observerez lors des tests avec PageSpeed Insights - chez Servebolt, nous recommandons certaines alternatives qui incluent Cloudflare, le CDN de Servebolt et les domaines accélérés - qui sont toutes d'excellentes options.Bien que l'une des équipes incroyables de Google ait développé PageSpeed Insights et Core Web Vitals, cela ne signifie pas que tout dans votre pile de performances doit (ou devrait) tourner également autour d'outils qu'ils ont créés. - Suivez les meilleures pratiques en matière de performances : suivez les meilleures pratiques en matière de performances telles que l'élimination des ressources bloquant le rendu, le report des images hors écran, la réduction du CSS et du JavaScript, la suppression du CSS inutilisé, l'encodage efficace des images, la pré-connexion aux origines requises, la réduction du nombre de requêtes HTTP et l'utilisation un réseau de diffusion de contenu peut aider à améliorer la vitesse du site Web et l'expérience utilisateur.
Idées fausses sur le score de 100/100 (ou quand ne pas prêter attention au score)
Pour certains développeurs, un score de 100/100 est l'objectif ultime, mais il ne doit être considéré que comme un indicateur qui nous guide dans la bonne direction.

Lorsqu'une mesure devient une cible, elle cesse d'être une bonne mesure.–loi de Goodhart
Il est important de considérer le score PageSpeed comme un guide plutôt que comme un objectif ultime. Bien qu'il puisse fournir des informations précieuses sur les performances d'un site Web pour la plupart des utilisateurs, il ne peut pas personnaliser le rapport pour refléter avec précision la démographie spécifique de votre base d'utilisateurs.
Bien qu'un score élevé soit souhaitable, il est important de se rappeler que la vitesse du site Web n'est qu'un aspect de la performance globale d'un site Web. Un site Web peut avoir un score parfait et ne pas offrir la meilleure expérience utilisateur.
Il est toujours important de donner la priorité à l'expérience utilisateur lorsque vous apportez des modifications importantes à votre site Web. Bien que la vitesse du site Web soit importante, elle ne devrait pas être la seule chose qui guide vos décisions.Un site Web qui se charge rapidement mais dont la navigation est difficile ou dont les fonctionnalités sont médiocres n'offrira pas une bonne expérience utilisateur.
Il est essentiel de garder à l'esprit queles visiteurs de votre site Web ne se soucieront pas du tout de votre test PageSpeed.Vous pourriez leur lancer tous les chiffres impressionnants pour lesquels vous avez travaillé si dur - ils ne seront tout simplement pas intéressés.Ce qui compte pour eux, c'est leur expérience.Si la page donne l'impression qu'elle se charge rapidement et qu'elle est réactive, ils seront heureux. Même si vos mesures prétendent que c'est à peine un 90.
Et si vous apportez des modifications à votre site,n'oubliez pas que les tests de vitesse que vous effectuez peuvent initialement donner l'impression que votre site a effectivement ralenti.Cela peut très bien être dû au fait que les tests de performances effectués avant les modifications utilisaient en fait lecache stocké de vos pages Web et de vos ressources.
Un site mis à jour invitera le cache à être vidé et mis à jour, ce qui non seulement prendra un peu plus de temps qu'avant, mais vous montrera la vitesse et les performances réelles de votre site Web.
Pour en savoir plus à ce sujet, lisez notre article, « Comment tester la vitesse et les performances de votre site Web, et pourquoi vous vous trompez probablement ».
PageSpeed Insights pour les boutiques de commerce électronique
Le score PageSpeed Insights est une bonne mesure de la vitesse expérimentée pour un magasin de commerce électronique, mais ce n'est pas le seul qui compte. PageSpeed Insights (PSI) analyse le contenu d'une page Web et génère des suggestions pour rendre cette page plus rapide en fonction des principes généraux des performances Web. Cependant, PSI ne mesure pas certains aspects d'un magasin de commerce électronique qui peuvent affecter l'expérience utilisateur, tels que la vitesse du panier, la vitesse de paiement, les recommandations de produits, etc. Ces éléments sont importants au-delà de la réussite des tests et du référencement, car ils affectent la conversion des utilisateurs.
Par exemple : vos pages de produits se chargent instantanément, mais l'ajout d'un produit au panier prend 6 à 10 secondes à vos visiteurs, et le chargement de votre page de paiement prend 6 à 10 secondes supplémentaires.Cette expérience est généralement celle où la plus grande perte de revenus est due aux performances du site. Pourtant, cette catégorie d'optimisations de performances brutes (qui s'appliquent au traitement backend, pas seulement à l'optimisation de ce qui est chargé sur le frontend) est celle dont peu parlent et savent comment optimiser.Ainsi, bien que PSI soit un outil utile pour surveiller les performances d'un magasin de commerce électronique, il ne devrait pas être le seul.
Pouvez-vous utiliser Pagespeed Insights pour mesurer les performances du backend ?
PageSpeed Insights analyse uniquement les performances front-end d'une page Web, il ne mesure pas les performances back-end. Cela inclut le traitement côté serveur, les requêtes de base de données, les appels d'API, etc., qui se produisent dans les coulisses. Bien que les mesures de performances front-end et back-end soient généralement fortement corrélées, vous devrez toujours utiliser un outil de surveillance des performances des applications (APM) pour mesurer et optimiser les performances back-end de votre site Web.
Les outils APM peuvent vous aider à surveiller et à dépanner les performances de vos applications Web sur l'ensemble de la pile, du navigateur au serveur en passant par la base de données. Les outils APM peuvent vous fournir des métriques telles que le temps de réponse, le débit, le taux d'erreur, l'utilisation des ressources, etc., et vous aider à identifier et résoudre les goulots d'étranglement et les problèmes de performances. Quelques exemples d'outils APM incluent New Relic, Dynatrace, AppDynamics et Datadog.
Des scores plus élevés entraînent-ils un meilleur classement dans les moteurs de recherche ?
Non, des scores PageSpeed Insight plus élevés ne garantissent pas votre classement sur Google. PSI vous fournit uniquement des suggestions pour améliorer votre site - cela ne reflète pas l'algorithme de classement réel que Google utilise pour classer les pages Web. Avoir un score de 100 ne garantit pas que vous serez mieux classé que la même page avec un score de 90.
Google utilise de nombreux autres facteurs pour déterminer le classement d'une page Web, tels que la pertinence, la qualité, l'autorité, les signaux des utilisateurs, etc. La vitesse du site est l' un des facteurs de classement, mais ce n'est pas le seul, ni même le plus important. . Par conséquent, PSI est un outil utile pour améliorer la vitesse de votre site et l'expérience utilisateur, mais ce n'est pas un indicateur fiable de votre classement sur Google.
Rapport après action - Comprendre la vérité sur PageSpeed
Beaucoup de gens ont tendance à devenir trop obsédés par le score PageSpeed de Google, le considérant comme le Saint Graal de l'optimisation de site Web. Chez Servebolt, nous comprenons certainement l'importance de faire tout notre possible pour faire de la vitesse et des performances du site une priorité absolue.
Cela dit, les chiffres ne sont pas la seule priorité à surveiller.
Les techniques que nous avons présentées dans cet article vous aideront certainement à améliorer les performances de votre site et à augmenter votre score PageSpeed. Cependant, penser à l'expérience de vos utilisateurs est également d'une importance primordiale.
Naturellement, les performances du site et l'expérience utilisateur vont de pair.Plus votre site est performant, moins l'utilisateur devra faire face à la frustration. Mais visez toujours à améliorer votre site à la fois pour les performances et l'expérience utilisateur. Souvent, le temps passé à améliorer l'un aura un impact positif sur l'autre.
Si vous souhaitez améliorer la vitesse de votre site Web et offrir à vos visiteurs une expérience fluide et réactive, l'un des facteurs clés sera de trouverla solution d'hébergement la plus rapide possible .Essayez un Bolt gratuit pendant 14 jourset constatez par vous-même la différence Servebolt.
Intéressé par un hébergement géré qui est empiriquement plus rapide ? Essayez notre approche de l'hébergement WordPress:
- Évolutivité : dans les tests de charge de travail des utilisateurs réels, Servebolt a fourni des temps de réponse moyens de 65 ms, soit des temps de réponse 4,9 fois plus rapides que le deuxième meilleur.
- Les temps de chargement mondiaux les plus rapides : les temps de chargement moyens des pages de 1,26 seconde nous placent en tête de la liste des résultats mondiaux de WebPageTest.
- La vitesse de calcul la plus rapide : les serveurs Servebolt offrent des vitesses de base de données sans précédent, traitant 2,44 fois plus de requêtes par seconde que la moyenne et exécutant PHP 2,6 fois plus vite que le deuxième meilleur !
- Sécurité et disponibilité parfaites : avec une disponibilité de 100 % sur tous les moniteurs et une note A+ sur notre implémentation SSL, vous pouvez être assuré que votre site est en ligne et sécurisé.
