Google PageSpeed Insights : Comment améliorer la vitesse de votre site Web ?
Publié: 2024-08-09Depuis que Google PageSpeed Insights est devenu l'un des facteurs de classement de Google, de nombreux webmasters, propriétaires de sites et développeurs se sont concentrés sur l'optimisation de leurs sites Web et se sont efforcés d'obtenir un score parfait de 100/100.
Nous allons donc vous aider à comprendre ce qu’est Google PageSpeed Insights sans aucune fioriture, en vous fournissant un guide complet allant droit au but. Restez avec cet article jusqu'à la fin et découvrez cet outil magique.
Qu'est-ce que Google PageSpeed Insights ?
Google PageSpeed Insights est un outil d'analyse des performances de sites Web gratuit et puissant fourni par Google. Il permet d'obtenir des informations approfondies sur la santé globale d'un site Web et fournit des rapports d'analyse détaillés pour les vues sur ordinateur et mobile.
C'est simple à utiliser : tout ce que vous avez à faire est de saisir l'URL de votre site Web et de cliquer sur le bouton « Analyser ». Voilà ! Après quelques minutes, un rapport analysé complet sera généré.
Pour faciliter la compréhension, Google utilise à cet effet diverses métriques et une méthode de notation.
Les performances globales du site Web sont analysées selon un score de 100 points basé sur diverses meilleures pratiques d'optimisation des performances. Plus le score est élevé, meilleures sont les performances, la vitesse et l’efficacité du site Web.
La meilleure partie de l'outil Google PageSpeed Insight est qu'il vous fournit non seulement des rapports d'analyse, mais que Google recommande également des domaines d'amélioration qui améliorent les performances de votre site Web.
Vous vous demandez peut-être comment Google juge les performances d'un site Web. Google dispose d'un autre outil propriétaire nommé Lighthouse pour cela.
Il s'agit d'un outil open source et automatisé qui analyse les performances Web et leur qualité. Sur cette base, il fournit un rapport détaillé et suggère des améliorations si nécessaire, généralement sur la base de ces deux données.
1. Données de laboratoire : Ces données sont collectées par Lighthouse dans des environnements idéaux et contrôlés. Les tests sont effectués dans des conditions optimales, et si des problèmes ou des bugs sont détectés, il vous en informera avec des suggestions d'amélioration. Cependant, il ne fournit pas d’informations sur les problèmes réels liés à l’expérience utilisateur.
2. Données de terrain : ces données capturent les expériences utilisateur réelles collectées par Google Chrome. Il se concentre principalement sur le comportement des utilisateurs et leur interaction avec le site. Cela aide à comprendre ce que les vrais utilisateurs pensent de votre site Web, mais avec des mesures limitées.
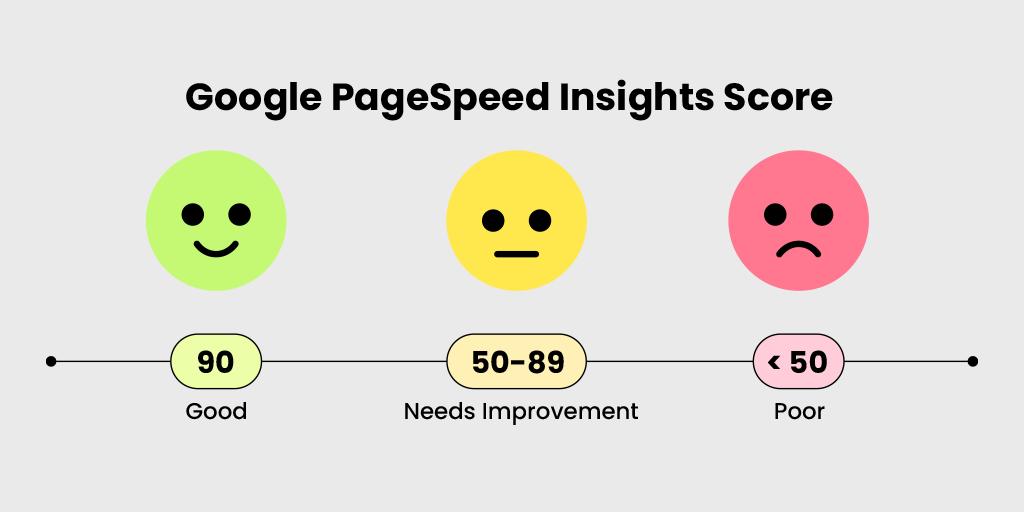
Quel devrait être le meilleur score Google PageSpeed Insight ?
Conformément aux recommandations de Google, un score supérieur à 90 est considéré comme bon, un score compris entre 50 et 89 est considéré comme nécessitant une amélioration et un score inférieur à 50 est considéré comme mauvais.

Ces scores indiquent simplement que si le score PageSpeed Insights de votre site Web est inférieur à 90, vos visiteurs pourraient ne pas avoir une bonne expérience avec vos pages Web. Cela peut également avoir un impact négatif sur vos efforts de référencement.
Cependant, cela ne signifie pas que vous devez vous concentrer sur l’obtention d’un score parfait de 100/100. En réalité, cela n’a même pas de sens. Les seules choses qui comptent pour les visiteurs sont la qualité du contenu que vous proposez et les solutions rapides que vous proposez.
Démystifier le mythe du score 100/100 de Google PageSpeed Insight
Comme nous l'avons mentionné au début, Google considère PageSpeed Insight comme l'un de ses signaux de classement. Depuis lors, l’objectif principal des développeurs, webmasters et propriétaires de sites Web est d’atteindre un score parfait de 100/100.
Malheureusement, tout en obtenant le score parfait, ils oublient de remarquer un autre aspect plus important du rapport analytique : les suggestions.
Sans aucun doute, vous devriez toujours essayer d’améliorer la vitesse et les performances du site Web au niveau optimal, mais à votre grande surprise, obtenir un score parfait de 100/100 n’est pas si important.
Oui, vous avez bien entendu : un score de 100/100 ne garantit pas un meilleur classement dans les résultats de recherche. Il serait très insensé de se fier entièrement aux scores basés sur Google Page Speed Insights.
En effet, la vitesse du site Web varie d’un endroit à l’autre. Pour vérifier cette affirmation, vous pouvez utiliser un autre outil gratuit appelé Pingdom.
Contrairement à PageSpeed Insights, Pingdom vous permet d'exécuter des tests à partir de différents emplacements. De plus, vous pouvez essayer d'utiliser GTmetrix, un autre outil de test populaire qui intègre la puissance de Google PageSpeed Insight, YSlow et Webpagetest.
Maintenant, voici la partie intéressante : lorsque vous effectuez des tests sur toutes ces plates-formes, il y a de fortes chances que les scores ne correspondent pas légèrement, ce qui montre à quel point ces scores peuvent être aléatoires, les rendant peu fiables pour une fiabilité absolue.
Bref, le vrai facteur, ce sont vos visiteurs, qui n'ont rien à voir avec votre score PageSpeed. La seule chose qui compte pour eux est la rapidité avec laquelle ils peuvent voir le contenu ou les informations qu’ils recherchent sur votre site Web.
Cela peut être réalisé en vous concentrant sur la vitesse de votre site Web et en travaillant sur les recommandations fournies par les résultats de PageSpeed Insight, plutôt que de vous efforcer d'obtenir un score global parfait de 100/100.
Quel impact Google PageSpeed Insight a-t-il sur le classement Google ?
Les moteurs de recherche s’efforcent toujours de fournir les informations les plus pertinentes à leurs utilisateurs et ne font aucun compromis sur le contenu ou l’expérience utilisateur. Ce sont des facteurs clés qu’ils prennent en compte dans leurs algorithmes de classement, et que vous ne devez pas non plus négliger.
Étant donné que PageSpeed Insights est géré par l'un des plus grands moteurs de recherche, Google, il serait imprudent de l'ignorer, car cela peut affecter ses SERP. Google est particulièrement strict à ce sujet, notamment pour ses résultats de recherche.
Après tout, les temps de chargement lents irritent les utilisateurs et les amènent à quitter immédiatement votre site, alors que les visiteurs sont plus susceptibles de rester sur votre site Web s'il se charge rapidement et fournit rapidement les informations qu'ils recherchent.
Cela améliore globalement l’expérience utilisateur, sur laquelle les moteurs de recherche ne font jamais de compromis. Plus le temps de chargement de la page est rapide, meilleure est l’expérience utilisateur et plus les chances d’obtenir un meilleur classement SERP sont élevées.
En conclusion, l’amélioration de votre score PageSpeed Insights peut avoir un impact positif sur vos efforts de référencement et améliorer votre classement dans les moteurs de recherche.
Remarque : La seule amélioration de votre score PageSpeed Insights ne garantit pas un meilleur classement dans les moteurs de recherche ; plusieurs autres facteurs doivent également être pris en compte.
Comment pouvez-vous utiliser l'outil Google PageSpeed Insight ?
Google PageSpeed Insights est assez simple à utiliser. Il vous suffit de saisir l'URL du site Web et de cliquer sur le bouton « Analyser ».
Il faudra un certain temps à l'outil pour analyser le site Web ou la page Web, en fonction de la complexité du site Web et de la connexion Internet, et produire un rapport complet pour les versions mobiles et de bureau.
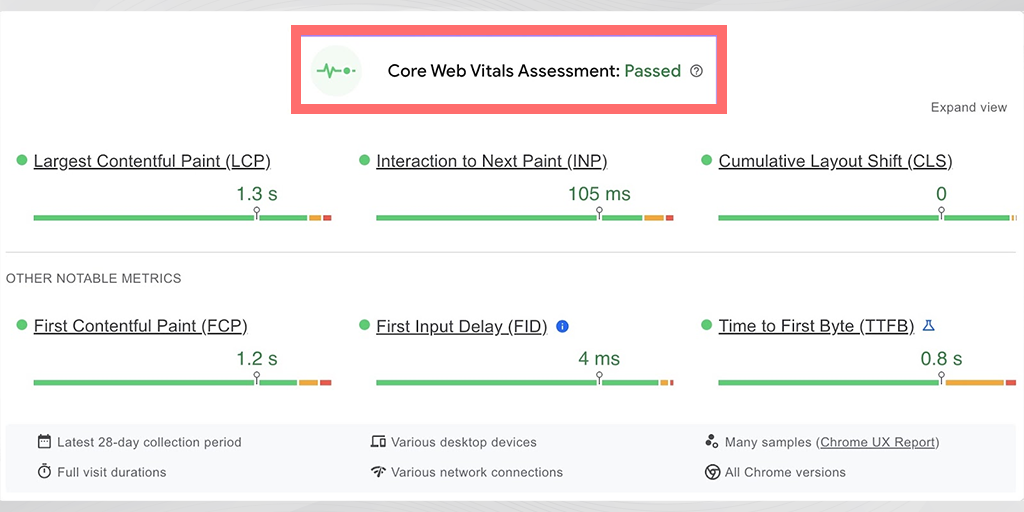
Lorsque le rapport est généré, vous trouverez l'évaluation Core Web Vitals de votre site Web, indiquant s'il a réussi ou échoué, un peu comme ceci :

Vous vous demandez peut-être également ce que sont les Core Web Vitals. Vous pouvez consulter notre blog détaillé et dédié sur « Core Web Vitals : tout ce que vous devez savoir sur ».
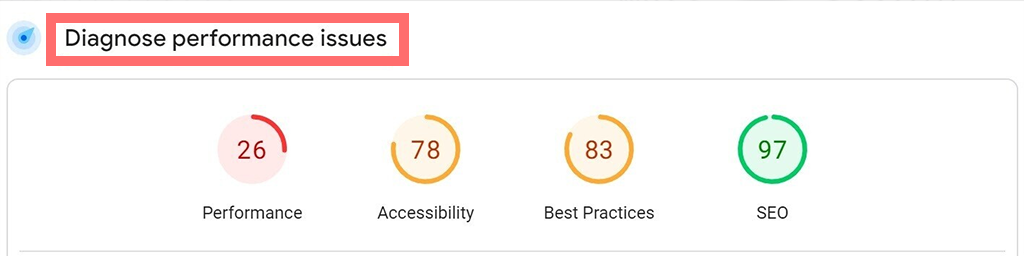
Outre la section Core Web Vitals, PageSpeed Insight affiche également les scores de performances dans la section « Diagnostiquer les problèmes de performances ».

Il comporte 4 catégories Performance, Accessibilité, Meilleures pratiques et SEO et chacune d'entre elles avait un score individuel inférieur à 100.
- Performance : Ce score combine plusieurs facteurs pour montrer à quel point votre page est rapide et optimisée. Les facteurs incluent la rapidité avec laquelle le contenu se charge, le temps nécessaire à la page pour s'afficher entièrement et la stabilité du contenu pendant le chargement.
- Accessibilité : Ce score vérifie la facilité avec laquelle tous les utilisateurs, y compris ceux handicapés, utilisent votre page. Il examine des éléments tels que la navigation, le texte alternatif et le contraste des couleurs.
- Meilleures pratiques : ce score mesure dans quelle mesure votre page suit les pratiques de développement Web recommandées. Cela inclut l’utilisation de technologies modernes, de connexions sécurisées et d’un code optimisé.
- SEO (Search Engine Optimization) : ce score montre dans quelle mesure votre page Web est optimisée pour les moteurs de recherche qui incluent des métadonnées, des données structurées et une convivialité mobile.
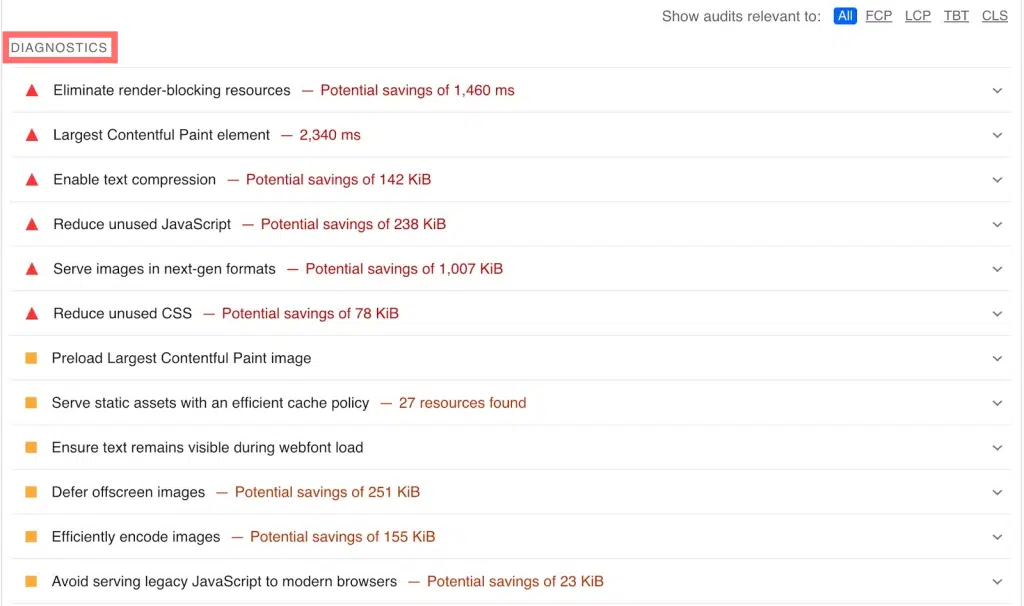
Après cela, lorsque vous faites défiler un peu vers le bas, vous trouverez une section « Diagnostics », qui contient une liste complète des suggestions fournies par Google qu'il a jugées appropriées pour l'amélioration de votre site Web.

Les listes peuvent inclure des suggestions pour améliorer le temps de réponse du serveur, optimiser le code et les images et résoudre les problèmes de performances que votre site Web n'a peut-être pas réussi à résoudre.
Cela ne s’arrête pas là. Vous pouvez cliquer sur chaque élément de la liste pour obtenir un rapport détaillé sur le problème et les solutions possibles.
Après avoir implémenté les correctifs et les améliorations, vous pouvez réexécuter le test d'analyse pour vérifier si le score s'est amélioré.

Comment optimiser le score de Google PageSpeed Insights ? (15 meilleures recommandations)
Bien que Google PageSpeed Insights vous fournisse suffisamment de recommandations basées sur le rapport Speed Insights, il reste encore certains domaines que vous devez explorer et corriger vous-même.
Certaines suggestions fournies par PageSpeed Insights peuvent être faciles à mettre en œuvre, mais d'autres peuvent nécessiter une expertise technique.
Examinons quelques recommandations en détail et comment les aborder :
- Supprimer les ressources bloquant le rendu
- Optimiser les images
- Réduire le temps de réponse du serveur (TTFB)
- Évitez d’enchaîner les demandes critiques
- Réduire CSS et JavaScript
- Demandes de clé de préchargement
- Différer les images hors écran
- Évitez les redirections de plusieurs pages
- Limiter la taille du modèle objet du document
- Limitez l’utilisation excessive du code tiers
- Essayez de maintenir un nombre de demandes faible et une taille de transfert réduite
- Supprimer les CSS inutilisés
- Réduisez le temps d’exécution de JavaScript
- Utiliser des formats vidéo pour le contenu animé
- Assurez-vous que le texte reste visible pendant le chargement de la police Web
1. Supprimer les ressources bloquant le rendu
Les ressources bloquant le rendu sont l’une des principales raisons des temps de chargement lents des pages Web. Parce que les navigateurs des visiteurs ont été poussés à télécharger des ressources telles que CSS, JavaScript et polices avant de charger la page Web.

Pour accélérer votre page :
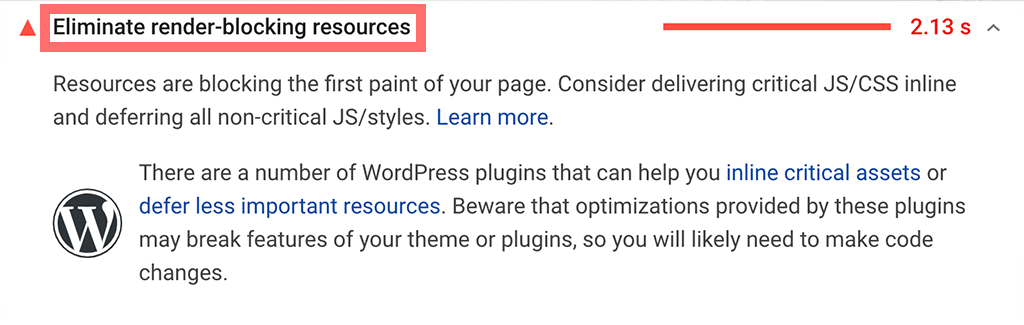
- Recherchez « Éliminer les ressources bloquant le rendu » dans la section « Diagnostics » de votre rapport PageSpeed Insights.
- Cliquez sur la flèche à côté de la suggestion pour voir quelles ressources sont à l'origine du problème et combien de temps vous pourriez gagner.
- Déterminez lesquelles de ces ressources ne sont pas essentielles et supprimez-les, intégrez-les ou reportez-les.
- Vous aurez peut-être besoin de l'aide d'un développeur pour cette étape si vous n'êtes pas familier avec le codage.
Google suggère souvent de se débarrasser du JavaScript et du CSS bloquant le rendu, car ils ralentissent le chargement des pages.
- Un trop grand nombre de ces fichiers en haut de la page peut nuire à la vitesse de votre site.
Comment le réparer:
- Pour les petits sites, vous pouvez combiner (ou « en ligne ») de petits fichiers JavaScript ou CSS directement dans votre code HTML à l'aide d'un plugin comme Autoptimize.
- Pour les sites plus grands, utilisez l'attribut « defer » pour charger les fichiers JavaScript une fois le chargement du code HTML terminé. Cela garantit que les scripts s'exécutent dans le bon ordre.
Votre rapport PageSpeed répertoriera les ressources causant le plus de problèmes juste en dessous de la recommandation.
2. Optimiser les images
Les fichiers multimédias volumineux, en particulier les images, peuvent avoir un impact important sur les temps de chargement de vos pages Web. Les optimiser correctement est la clé pour obtenir les meilleures performances d’un site Web.

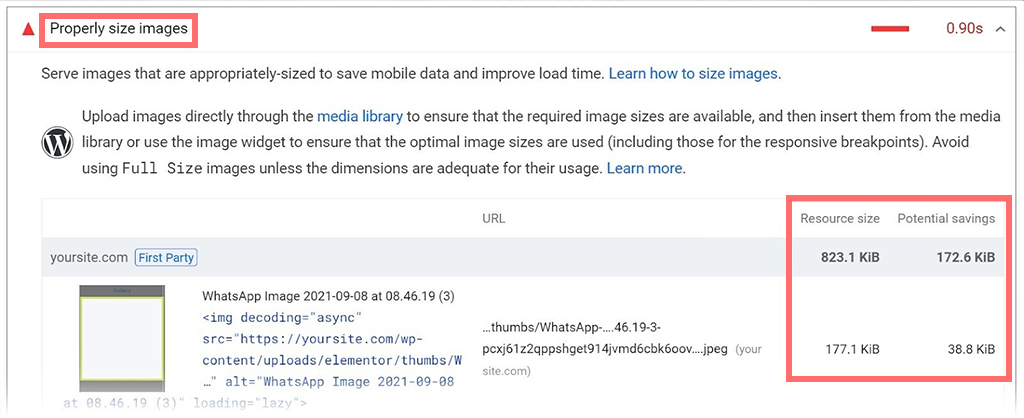
- Google PageSpeed Insights indique quelles images sont trop grandes et combien d'espace vous pouvez économiser.
- Pour optimiser les images :
- Compressez les images avec des outils comme TinyPNG ou ShortPixel.
- Utilisez le bon format (JPEG, PNG, GIF ou WebP) pour chaque image.
- Utilisez l'attribut « srcset » pour proposer la bonne taille d'image pour différents appareils.
- Chargez des images paresseusement avec des plugins comme LazyLoad ou Smush.
- Pour les utilisateurs de WordPress :
- Installez le plugin TinyPNG : Connectez-vous, ajoutez le plugin, installez-le et activez-le.
- Utilisez l'optimisation groupée dans la bibliothèque multimédia pour compresser les images.
- Pourquoi ça aide :
- Les images correctement dimensionnées se chargent plus rapidement et améliorent les performances.
- Le redimensionnement CSS prend plus de temps, il est donc préférable de télécharger des images à la bonne taille.
- Images responsives :
- Créez différentes tailles d'image pour différents appareils à l'aide de l'attribut « srcset ».
- Les navigateurs choisiront la meilleure taille pour l'écran.
Exemple d'images responsives :
<img
src="header-image-800w.jpg">
- Cela aide le navigateur à choisir la meilleure taille d'image en fonction de la taille de l'écran.
3. Réduisez le temps de réponse du serveur (TTFB)
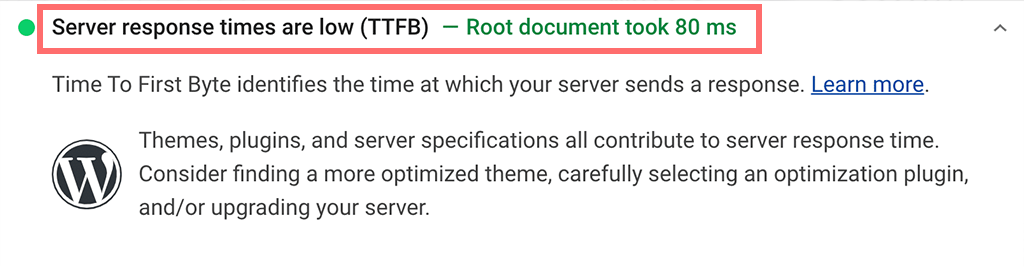
Le temps de réponse du serveur est mesuré en Time to First Byte (TTFB) et indique le temps nécessaire au serveur de votre site pour envoyer le premier octet de données au navigateur.

Plus la valeur de TTFB est faible, meilleures sont les performances du site, et est même recommandé par Google PageSpeed Insights.
Comment améliorer/réduire le TTFB :
- Choisissez un fournisseur d'hébergement Web le plus rapide et de haute qualité qui donne la priorité à la vitesse et à une faible latence.
- Utilisez des thèmes et des plugins légers .
- Optimisez le code du serveur pour accélérer la génération de pages.
- Réduisez le nombre de plugins installés sur votre site.
- Utilisez un réseau de diffusion de contenu (CDN) .
- Implémenter la mise en cache du navigateur .
- Sélectionnez un fournisseur de système de noms de domaine (DNS) fiable.
- Indexez correctement les tables de la base de données et envisagez de passer à une base de données plus rapide si nécessaire.
- Améliorez les performances du serveur avec plus de RAM et des processeurs plus rapides .
Pourquoi est-ce important:
- Un TTFB lent retarde la livraison du contenu de la page et a un impact négatif sur la vitesse de chargement des pages.
- Google recommande que le TTFB soit inférieur à 600 millisecondes.
Remarque : Vous aurez peut-être besoin de l'aide d'un développeur ou de votre hébergeur pour mettre en œuvre ces modifications.

4. Évitez d'enchaîner les demandes critiques
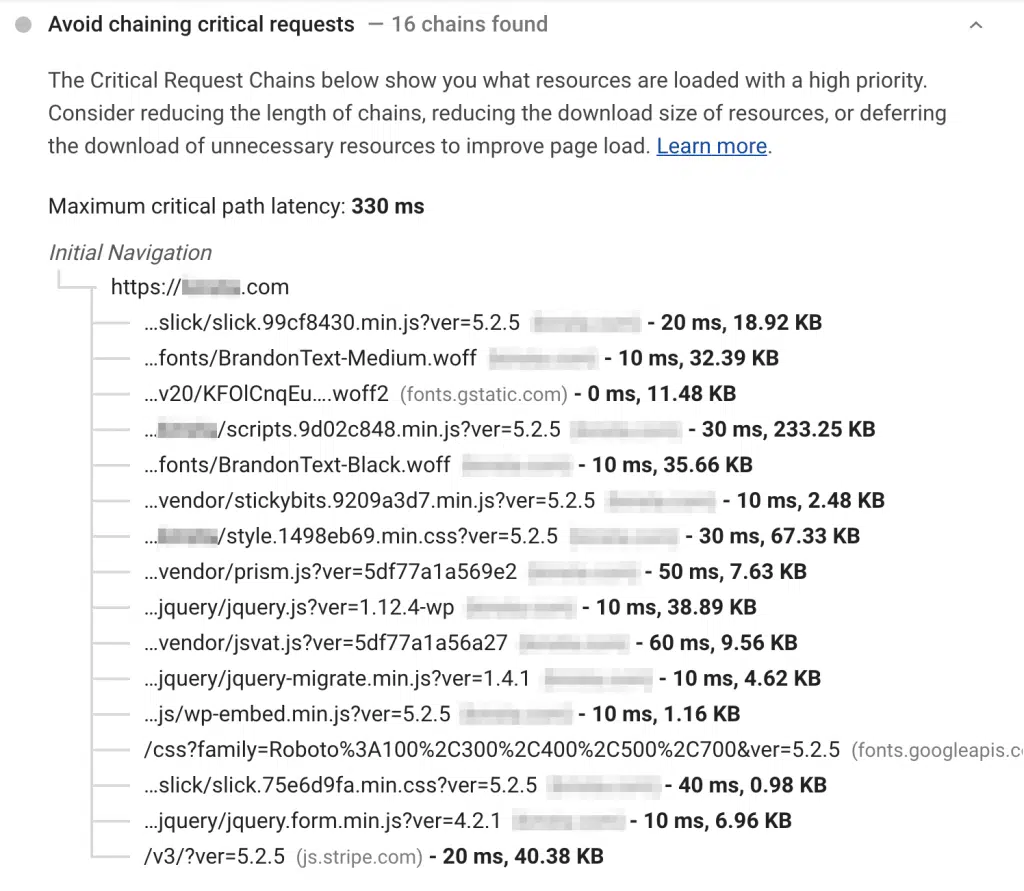
Le chaînage des requêtes critiques implique le téléchargement de plusieurs fichiers incluant Java et CSS avant qu'une page puisse se charger, ce qui peut ralentir le rendu de la page.

Google PageSpeed Insights affiche ces chaînes de requêtes pour vous aider à améliorer les temps de chargement.
- Pour minimiser le chaînage des requêtes :
- Éliminez les ressources bloquant le rendu comme JavaScript et CSS.
- Différez les images hors écran afin qu’elles se chargent une fois la page visible.
- Réduisez JavaScript et CSS pour réduire leur taille.
- Optimisez l'ordre de chargement des actifs :
- Déplacez le contenu important en haut de votre fichier HTML.
- Donnez la priorité aux ressources critiques à charger en premier.
- Utilisez les attributs « async » et « defer » :
- « Async » permet au navigateur de charger des fichiers en arrière-plan tout en affichant la page.
- « Différer » retarde le chargement des fichiers jusqu'à ce que la page soit visible.
- Les tests sont importants car ces attributs peuvent entraîner des problèmes avec certains scripts.
- Exemple pour un magasin de nourriture pour animaux :
- Le texte ne s'affichera pas tant que les images ne seront pas chargées, et les images nécessitent d'abord que CSS se charge, créant ainsi une chaîne.
- Définissez des priorités afin que le contenu critique soit chargé en premier, et le contenu moins important ensuite.
- Si vous avez besoin d'aide , demandez à un développeur d'ajouter des balises de script « async » et « defer » à votre site.
Cela permet de garantir que votre page se charge plus rapidement en réduisant les retards causés par les demandes enchaînées.

5. Réduire CSS et JavaScript
Il ne fait aucun doute que CSS est responsable de l’apparence de votre site Web, mais ces fichiers sont souvent plus volumineux qu’ils ne devraient l’être. De même, JavaScript est responsable de la fonctionnalité du site Web, mais il doit également être optimisé. Si le code de ces deux fichiers n’est pas bien optimisé, cela peut avoir un impact significatif sur les performances du site Web.
Réduire leur code en supprimant les caractères inutiles comme les espaces et les commentaires peut aider à augmenter la vitesse du site Web.
Outils pour minifier le code :
- Minificateur CSS Toptal
- Minificateur JavaScript Toptal
- Réduire
Les frameworks/bibliothèques JavaScript comme jQuery et React peuvent également aider en étant légers et rapides.
Les utilisateurs de WordPress peuvent utiliser des plugins minify tels que :
- Colibri
- Cache LiteSpeed
- Cache total W3
- Optimisation automatique
- WP Fusée
Avantages de la minification du code :
- Réduit la taille des fichiers
- Accélère le chargement du site
6. Précharger les demandes de clé
Les demandes de clé de préchargement aident à accélérer votre site en donnant la priorité aux fichiers importants à charger en premier. Cette technique réduit le nombre de requêtes que le navigateur doit adresser au serveur.

Les demandes clés courantes incluent :
- Polices
- Fichiers JavaScript
- Fichiers CSS
- Images
Comment mettre en œuvre :
- Ajoutez des balises
<link rel="preload" href="example.com">à votre fichierheader.php. - Utilisez des plugins comme Perfmatters, WP Rocket ou Pre* Party Resource Hints.
- Pour WordPress, vous pouvez également utiliser des plugins comme Preload Images.
Si vous avez besoin d'aide , demandez à un développeur d'identifier les demandes critiques et d'ajouter la balise de préchargement au code.
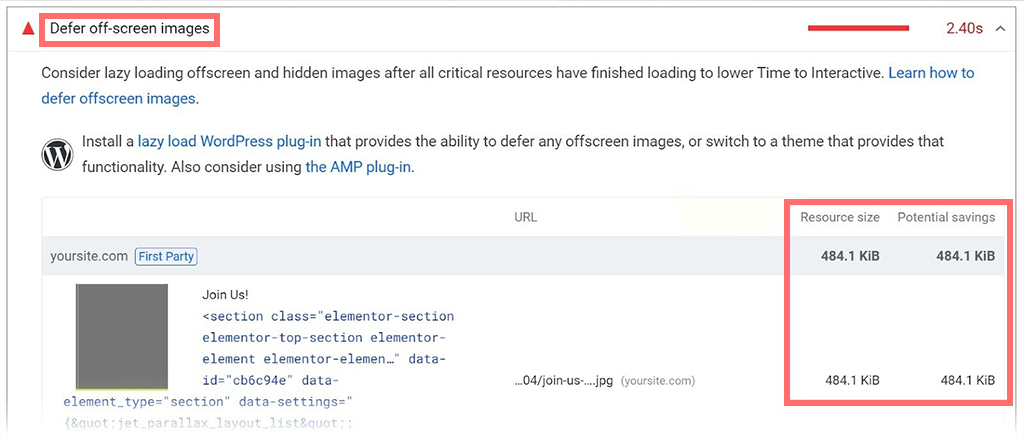
7. Différer les images hors écran
Différer les images hors écran signifie charger uniquement les images immédiatement visibles à l’écran. Ce processus est très communément appelé chargement paresseux.

Cette technique permet au navigateur de télécharger uniquement les images visibles par les visiteurs à l'écran, plutôt que de toutes les télécharger en même temps.
- Avantages du chargement paresseux :
- Améliore les performances des pages.
- Réduit les temps de chargement, en particulier sur les appareils mobiles avec une connexion Internet plus lente.
- Comment mettre en œuvre : Vous pouvez utiliser n’importe lequel de ces plugins WordPress :
- a3 Charge paresseuse
- Chargement paresseux par WP Rocket
- Optimisation automatique (inclut des fonctionnalités de chargement paresseux)
- Chargeur paresseux
- Pourquoi utiliser le chargement paresseux :
- Donne la priorité aux images visibles.
- Rend le chargement de la page plus rapide en différant les images hors écran jusqu'à ce que cela soit nécessaire.
- Même Google recommande le chargement paresseux pour de meilleures performances et des temps de chargement plus rapides.
8. Évitez les redirections de plusieurs pages
Les redirections transfèrent automatiquement le trafic d'une URL à une autre. C'est une pratique très courante lorsqu'il est nécessaire de supprimer ou de déplacer une page du site Web.

Lire : Comment fonctionne l’URL de redirection WordPress ? 5 meilleures méthodes
Comment les redirections affectent PageSpeed :
- Lorsque vous essayez d'accéder à une page redirigée, le serveur indique à votre navigateur que la page a été déplacée.
- Votre navigateur essaie ensuite de récupérer la nouvelle URL, ce qui ajoute des étapes supplémentaires et donc du temps pour charger la nouvelle page.
Comprendre les chaînes de redirection :
- Les chaînes de redirection se produisent lorsqu'il existe plusieurs redirections de l'URL d'origine vers l'URL finale.
- Exemple : l'URL A redirige vers l'URL B et l'URL B redirige vers l'URL C.
- Ces chaînes ralentissent davantage votre site car il y a eu une augmentation du nombre d'étapes que chaque étape prend du temps à traiter.
Impact des chaînes de redirection :
- Google Search Console peut suivre jusqu'à 10 redirections sans signaler de problème.
- Cependant, les chaînes de redirection peuvent toujours ralentir inutilement la vitesse de chargement de votre site.
Meilleures pratiques pour améliorer la vitesse des pages :
- Redirections directes : redirigez toujours directement de l'URL d'origine vers l'URL la plus récente pour minimiser les retards.
- Vérifiez les chaînes de redirection :
- Utilisez des outils de référencement tels que SEMrush pour identifier et corriger les chaînes de redirection.
Correction des chaînes de redirection :
- Connectez-vous à votre système de gestion de contenu (CMS).
- Supprimez les redirections inutiles.
- Configurez une nouvelle redirection qui envoie le trafic directement de la page d'origine vers la page actuelle.
Utilisation des plugins de redirection WordPress :
- Plusieurs plugins peuvent aider à gérer les redirections, tels que Easy Redirect Manager, Redirection et Simple Page Redirect. Vous pouvez en savoir plus à leur sujet dans notre article « Comment configurer les plugins de redirection WordPress ».
Éviter les redirections multiples :
- N'utilisez les redirections que lorsque cela est nécessaire.
- Des redirections excessives peuvent ralentir votre site, il est donc important de les réduire au minimum.
9. Limiter la taille du modèle objet du document
Le modèle objet de document (DOM) est une structure arborescente qui représente le code HTML d'une page Web. Chaque élément du HTML devient un nœud dans cette arborescence. Grâce à cela, les navigateurs ont pu convertir le HTML en objets.

- Impact de la grande taille du DOM :
- Un DOM volumineux peut ralentir les temps de chargement de vos pages et nuire à l'expérience utilisateur.
- Causes courantes des grands DOM :
- Les thèmes WordPress lourds peuvent ajouter de nombreux éléments au DOM.
- Un style CSS complexe peut également contribuer à un grand DOM.
- Recommandations pour réduire la taille du DOM :
- Simplifiez le HTML : supprimez les éléments et attributs inutiles.
- Clean Code : évitez les fichiers JavaScript et CSS inutilisés.
- Server-Side Rendering (SSR) : Rendre les pages sur le serveur avant de les envoyer au client.
- Évitez les générateurs de pages visuels : ceux-ci créent souvent du HTML volumineux et complexe.
- Évitez de copier-coller du texte dans les générateurs WYSIWYG : cela peut ajouter des éléments inutiles.
- Choisissez des thèmes et des plugins propres : recherchez ceux avec un code efficace et propre.
- Outils pour analyser et améliorer la taille du DOM :
- Utilisez des outils tels que Google Chrome DevTools pour analyser la taille de votre DOM.
- Vous pourriez avoir besoin de l'aide d'un développeur pour apporter les modifications nécessaires.
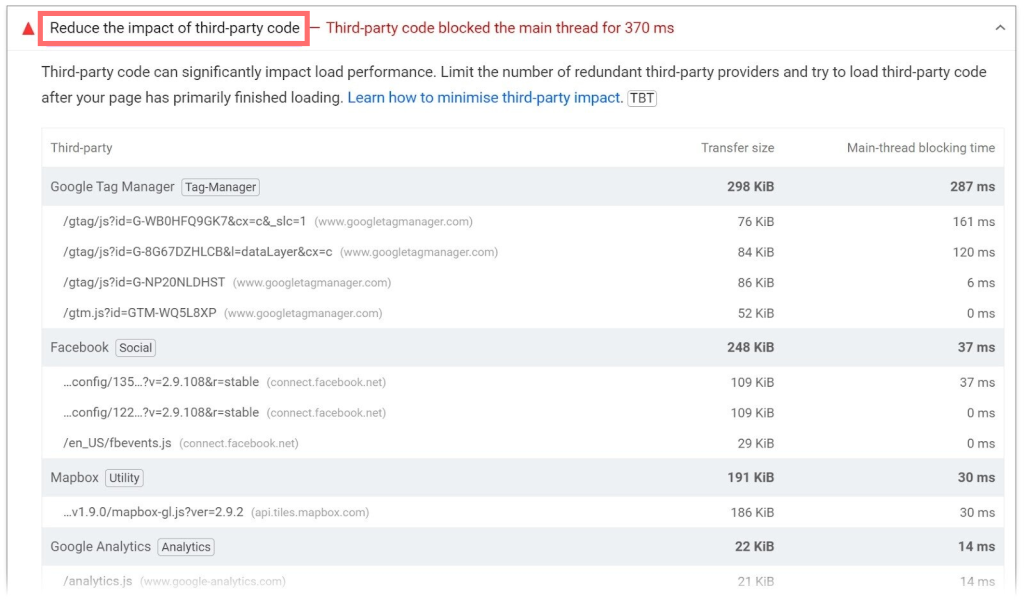
10. Limiter l'utilisation excessive du code tiers
Lorsque vous utilisez des scripts, des pixels et des plugins d'autres sociétés, comme des outils d'analyse et des publicités, cela peut ralentir votre site Web et nuire à votre score PageSpeed Insights.

Cependant, cela ne signifie pas que vous devez simplement les éviter ou ne pas les utiliser, utiliser uniquement ceux qui sont essentiels et essayer d'éviter de dépendre de ces codes.
- Importance du code tiers :
- Certains sont utiles, comme Google Analytics pour le suivi des performances ou Facebook Pixel pour les campagnes publicitaires.
- D’autres pourraient s’avérer inutiles, surtout si vous ne les utilisez plus.
- Recommandations :
- Auditez régulièrement le code tiers sur votre site.
- Supprimez le code inutile pour améliorer les performances.
- Faites attention au code tiers signalé par PageSpeed Insights.
- Notez et supprimez tous les scripts d’entreprise inconnus ou inutiles.
- Comment supprimer le code inutile :
- Supprimez le code de votre CMS.
- Désinstallez les plugins inutilisés si vous utilisez WordPress.
- Supprimez les balises de votre outil de gestion des balises.
- Exemples de scripts tiers nécessaires :
- Boutons et flux de partage sur les réseaux sociaux.
- Vidéo YouTube intégrée.
- iFrames pour les publicités.
- Bibliothèques pour JavaScript, polices et autres éléments.
- Minimiser l'impact du code tiers nécessaire :
- Différer le chargement de JavaScript.
- Utilisez des balises de lien avec des attributs de pré-connexion.
- Scripts tiers auto-hébergés.
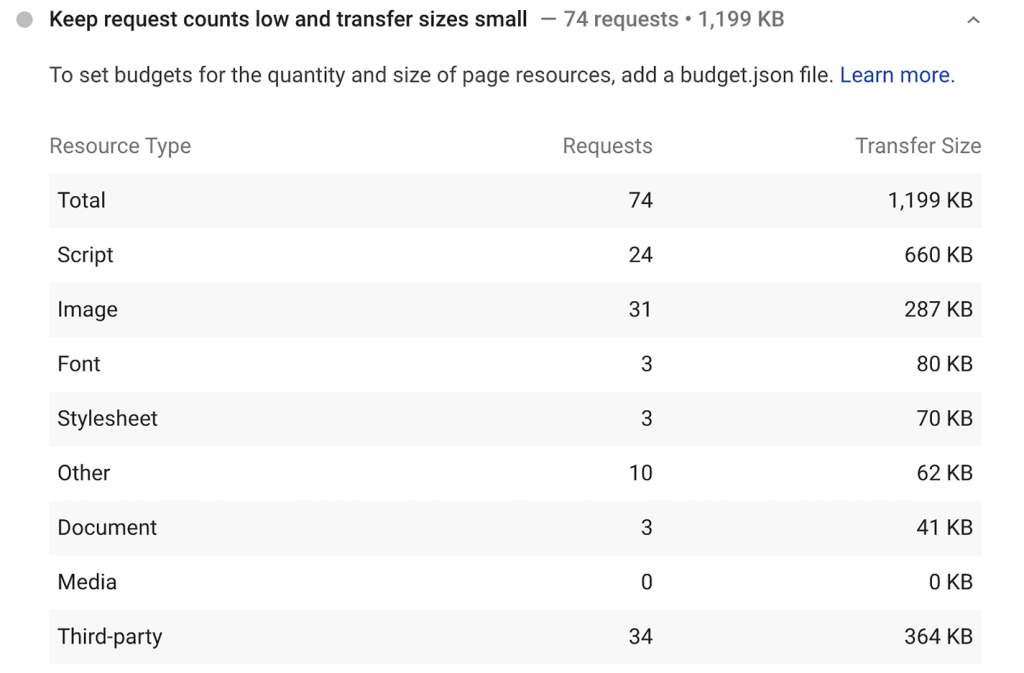
11. Essayez de maintenir un nombre de demandes faible et une taille de transfert réduite
Si vos navigateurs doivent faire plus de requêtes au serveur pour charger la page, le serveur devra effectuer plus de travail pour répondre aux requêtes et envoyer les ressources, ce qui ralentira finalement le processus et aura un impact sur les performances du site Web.

Par conséquent, même Google recommande de minimiser les requêtes et de réduire la taille des ressources pour accélérer les temps de chargement des sites Web.
Comprendre la recommandation :
- Semblable à « Éviter d’enchaîner les demandes critiques », il ne s’agit pas d’un audit réussite/échec.
- Vous verrez une liste du nombre de demandes et de leurs tailles.
Établir vos normes :
- Il n'existe pas de règles définies pour définir le nombre de requêtes ou la taille des ressources.
- Google vous suggère de créer un budget de performances en fonction de vos objectifs spécifiques.
Ce qu'il faut inclure dans un budget de performance :
- Nombre total de polices Web utilisées.
- Nombre d'images et leurs tailles maximales
- Le nombre de ressources externes appelées.
- La taille des scripts et des frameworks.
Avantages d'un budget de performance :
- Il vous aide à définir et à respecter des objectifs de performance.
- Il vous guidera pour prendre des décisions sur l’élimination ou l’optimisation des ressources en cas de dépassement du budget.
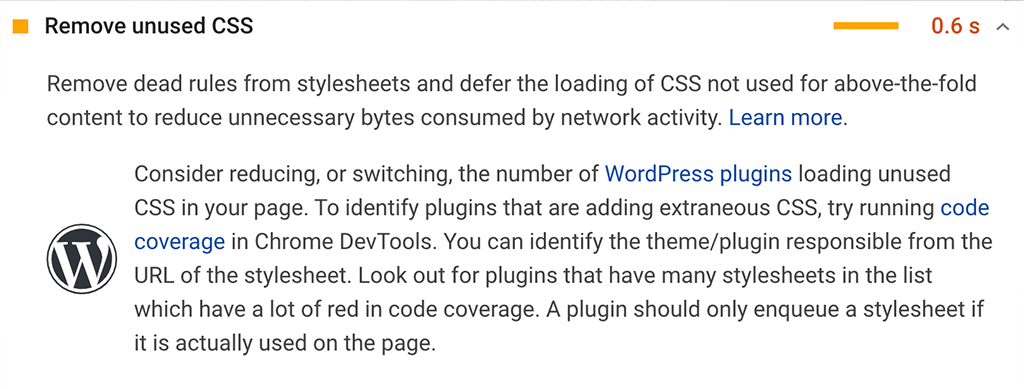
12. Supprimer les CSS inutilisés
Tout code de votre feuille de style doit être chargé pour que votre page Web s'affiche, qu'elle soit utilisée ou non. Parfois, les feuilles de style contiennent du CSS inutile ou n’ayant jamais été utilisé, ce qui ne fait que ralentir votre site Web.

Google suggère également que la suppression des CSS inutilisés peut contribuer à rendre votre site plus rapide. Pour ce faire, vous pouvez soit inclure les styles nécessaires directement dans le code HTML, soit retarder leur chargement jusqu'à ce que vous en ayez besoin. Des outils tels que Chrome DevTools peuvent vous aider à rechercher et à supprimer les CSS inutilisés.
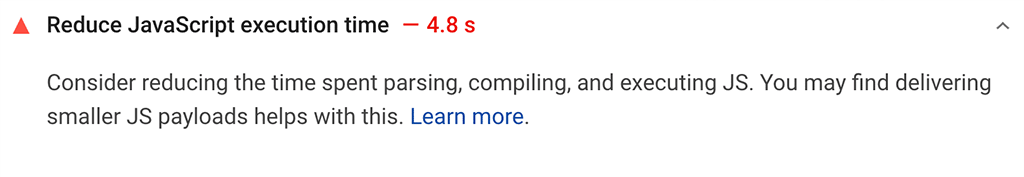
13. Réduisez le temps d'exécution de JavaScript
JavaScript peut utiliser une grande partie des ressources du fil de discussion principal, ce qui peut ralentir votre site. PageSpeed Insights vous permettra de savoir si JavaScript est un facteur majeur de ce ralentissement.

Comment améliorer cela :
- Réduisez l'exécution de JavaScript : suivez les conseils pour réduire le travail du thread principal, ce qui devrait vous aider à résoudre les problèmes de performances mis en évidence par PageSpeed Insights.
14. Utilisez des formats vidéo pour le contenu animé
Vous vous demandez peut-être pourquoi vous optez pour les formats vidéo plutôt que les GIF. Il ne fait aucun doute que les GIF peuvent rendre vos publications plus attrayantes, mais ils peuvent ralentir votre site. Même PageSpeed Insights suggère d'utiliser des vidéos à la place.

- Donc, pour suivre la suggestion de PageSpeed Insights, choisissez un format vidéo
Départager:- MP4 : Fonctionne avec la plupart des navigateurs mais contient des fichiers légèrement plus volumineux.
- WebM : Plus optimisé mais peut ne pas fonctionner avec tous les navigateurs.
- Convertir un GIF en vidéo
Pour convertir des GIF en vidéo, installez un outil gratuit nommé FFmpeg qui permet de convertir les fichiers formels. Après cela, ouvrez votre ligne de commande et entrez la commande suivante :
ffmpeg -i input.gif output.mp4
Ici, remplacez input.gif par le nom de votre GIF et output.mp4 par le nom de votre vidéo préférée.
15. Assurez-vous que le texte reste visible pendant le chargement de la police Web
Tout comme les images ou les graphiques de votre site Web, les polices Web peuvent également être volumineuses et prendre du temps à charger. Dans le pire des cas, les navigateurs peuvent ne pas afficher le texte réel tant que la police n'est pas complètement chargée.

Cela peut avoir un impact significatif sur l'expérience utilisateur, c'est pourquoi même Google recommande que :
Résoudre le problème
Pour garder le texte visible pendant le chargement de la police, utilisez l'API Font Display. Vous devez ajouter une ligne à votre feuille de style (style.css).
Ajouter le code
Ouvrez votre feuille de style et recherchez la règle @font-face . Ajoutez cette ligne :
font-display: swap;
Cela garantit que votre texte s'affichera avec une police de secours jusqu'à ce que la police Web soit complètement chargée.
De même, il peut y avoir beaucoup plus de recommandations de Google PageSpeed Insights. Nous avons fourni certains des plus courants et des plus importants auxquels vous devriez vous soucier.
Outre les recommandations de Google PageSpeed Insight, vous pouvez également consulter nos « 22 meilleures façons d'accélérer les performances de WordPress ».

Résumé
Google PageSpeed Insights devrait être l'une de vos principales priorités sur la liste SEO. Cependant, cela ne signifie pas que vous devez viser un score parfait de 100 (ce qui est pratiquement impossible).
Se concentrer trop sur l'obtention d'un score parfait peut vous faire perdre du temps et des efforts, vous distrayant d'autres tâches importantes qui pourraient être plus importantes pour le classement de votre site Web.
Dans cet article, nous avons essayé d'expliquer tous les aspects de Google PageSpeed Insights, y compris son importance d'un point de vue SEO et sa pondération de notation.
De plus, nous avons partagé certaines des meilleures méthodes pour améliorer la vitesse et les performances de votre site Web, ce qui contribuera également à améliorer votre score PSI.
Si vous avez encore des questions ou des doutes, ou si vous souhaitez faire des suggestions, veuillez nous en informer dans la section commentaires ci-dessous.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.